复盘B端导航设计,这些点要注意
编辑导读:作为一个新用户,进入一个网站或者产品的第一件事就是去看导航栏,根据导航栏的指引找到自己想要的信息。本文作者基于自己的工作经验,将从五个方面复盘了B端的导航设计,希望对你有帮助。

公司想要对原有的运营管理平台进行页面改版升级,本文就关于如何设计导航做了如下调查和总结。
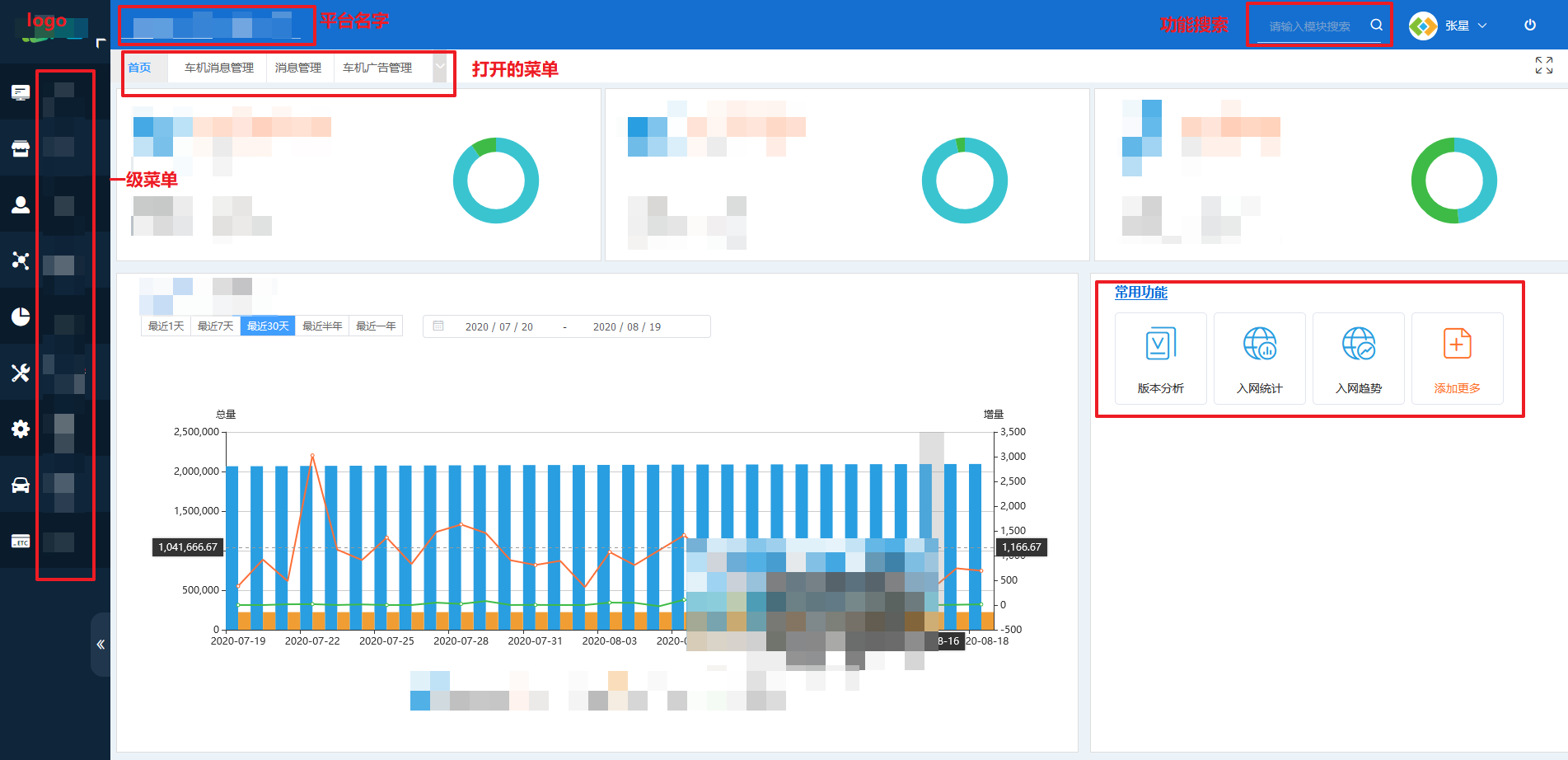
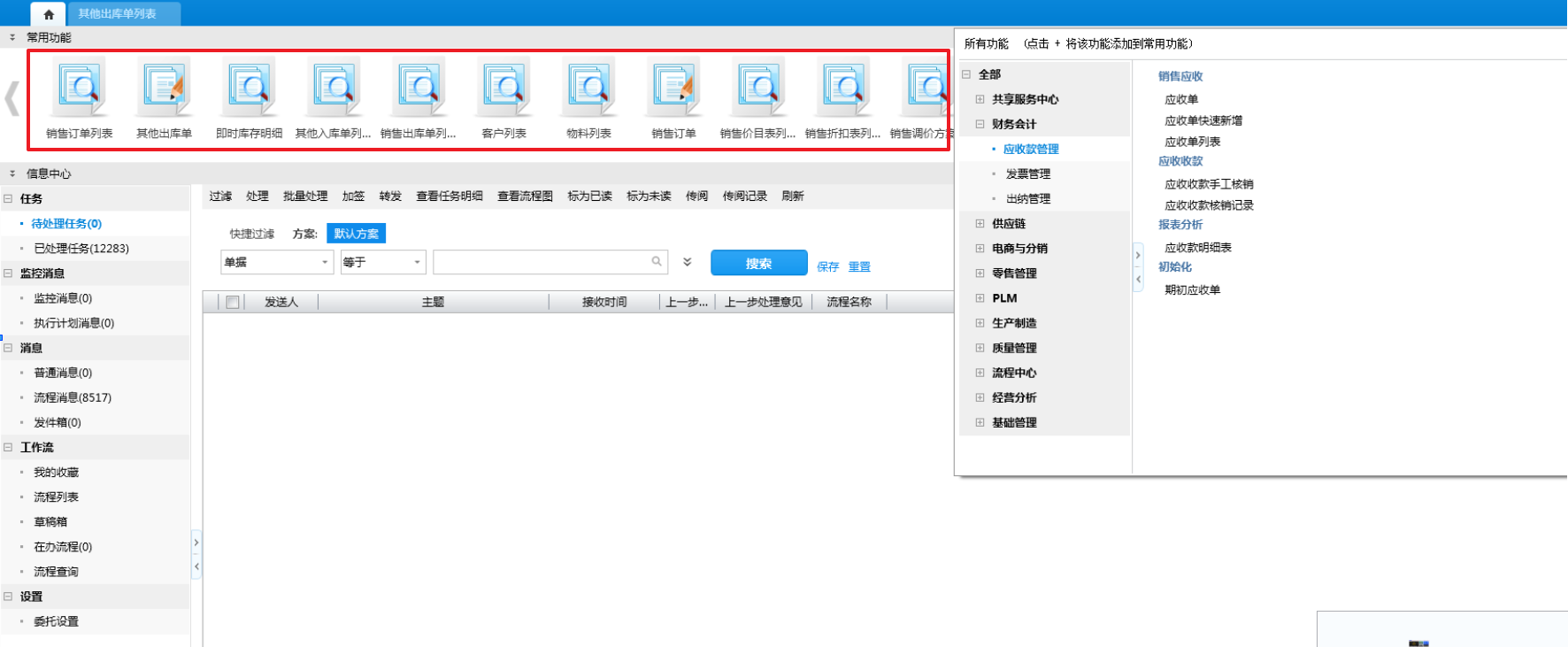
公司现有平台页面如下:

页面有如下缺点:
- 顶部利用率低;
- 一级菜单过多;
- 功能搜索距离菜单位置太远;
- 根据后台数据,常用功能没有多少用户使用;
拿到任务,我的思路首先是探索导航的意义,其次查看其他产品的设计,而后总结导航的所有类型和可实现的方式,最后根据现有的菜单框架选定最适合的模型。
一、导航的意义
很多人是把导航和菜单联系在一起,叫导航菜单,但我觉得狭隘了。
菜单原指餐馆提供的列有各类菜肴的清单,它是大而全的;导航就是给客户指引,让用户知道自己在哪,可以去哪。显然导航的概念更丰富,而菜单是实现网站导航的一种。我们可以根据菜单点单,也可以按门店销售排行榜点单,也可以根据点单员的推荐点单。
所以发现了吗?这里就出现了三类导航:菜单导航(菜单点单)、标签导航(排行榜点单)、推荐导航(服务员推荐点单)。
二、菜单导航
菜单可分为顶部菜单、侧边菜单、顶部+侧边菜单。
关于这三者的优缺点,这位作者的梳理给了我很大帮助,链接如下:B端设计:导航菜单的设计5步法
这类菜单是将全平台所有可使用功能经过分类全部呈现出来,在重新讨论划分后,我们共有9个菜单,其中三个与平台主业务不想关,当时处于技术原因想借用前端框架暂时挂在这里,可以不用过多考虑,将其收起来放在隐藏点的位置即可。
所以实际为6个菜单,二级菜单大概为15个,三级菜单为75-80个。不算太多,三种类型的菜单摆放位置我们皆可考虑。
1. 关于二三级菜单展开模式
顶部放一级菜单,侧边放二三级菜单的模式通常一级菜单会展现出来,二三级展现形式可能会有以下两种:
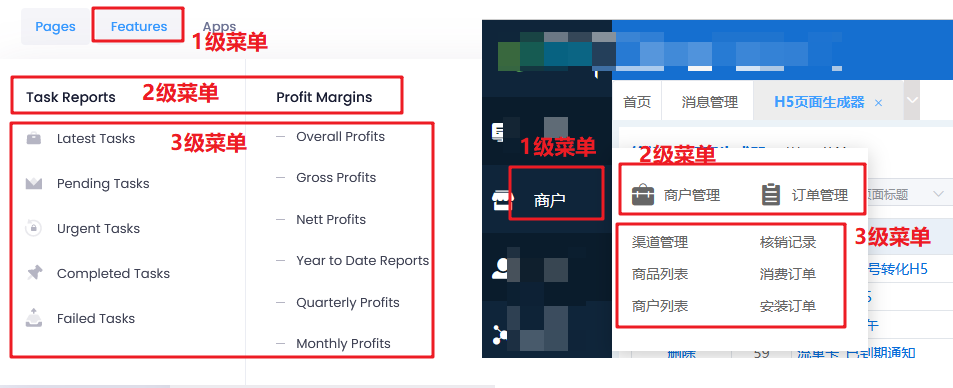
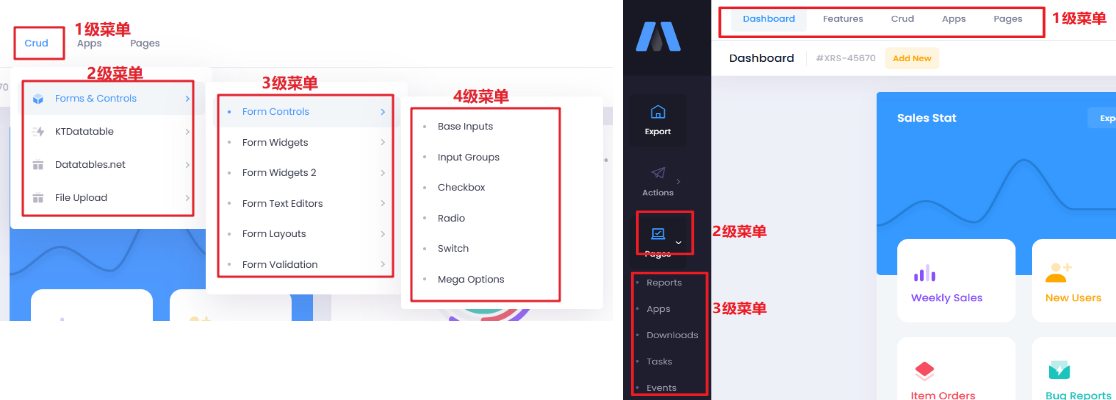
1)二三级同时展示,如下图

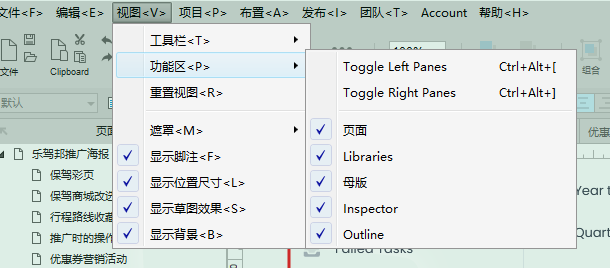
2)二三层级逐级展开,如下图

同时展开的好处是可以将3级菜单一览无余,进入到内容页面只需要再点击一步。阿里云、腾讯云他们的菜单较多,采用的都是这种模式;而老牌的工具平台如PS、PR、Axure则喜欢逐级展开这种交互。

我没有想明白这类层级展开的菜单为何一直在用?从导航的目的触发,它使得找寻目标的路径变得很长,看起来似乎没有优势。
在展开方式上我们选择采用一级外露,二三级同时展开的模式。
2. 关于菜单位置
- 顶部+侧边导航:顶部放一级菜单,侧边同时展开二级和三级,它的阅读顺序不是很友好,我要先看上面,选中了一个后再在左边选择。
- 顶部导航:6个主菜单不多,且名字皆为两个字,在选择一级后,在下方同时展现二三级菜单,符合阅读顺序,是最佳选择。
- 侧边导航:侧边导航有三种展现形式:悬浮显示+纵向排列,依然违背阅读习惯;悬浮显示+横向排列,可取;固定显示,表达清晰,但是占位过多,排除。

最后,我们暂且选定顶部导航和侧边导航里的“悬浮显示+横向排列”,看一下与其他部分结合哪个效果会更好。
3. 关于交互方式
交互有两种,一种是悬停显示二三级菜单,一种是点击显示二三级菜单。两者的主要区别在于一个会随着鼠标移动消失,一个不会消失。
我个人倾向于点击,这样我不会因为不小心滑动鼠标导致面板消失,点击会让我有更强的掌控感,而且我觉得点击和悬停的操作成本是一样的。我不太明白上文作者所说的悬停可以使用户操作更方便的结论是怎么得来的。个人认为悬停只适用于出现的弹窗不需要进行二次点击,只是进行释义的场景。
鉴于团队其它同事偏好悬停,所以我们采用悬停+点击都支持的方式,但是菜单面板弹出后鼠标移出面板不会关闭面板,当再用户点击其它地方或点击某个子级菜单时关闭面板。
4. 关于使用图标
图标有两个作用:
1)简化表达
当人们熟悉它时,旁边即便没有文字说明我们领会它的内涵,这是全行业对用户的教育,潜移默化中形成了一套规范。如表达用户,一定是类似这种的图标。
![]()
表达更多则是:
![]()
当图标能清晰表达其内涵,则可以将页面的侧边导航收起,将空间让给内容区。
2)美化页面
如果菜单上全是文字,密密麻麻,没有记忆点,不是很好看。加上图标之后页面的层次感会好一些,而且图标可以比文字产生更好的记忆点,一二级菜单可以设计一个图标。
最终我们决定给每一个菜单都设计图标,这样自定义菜单模块上也可以用图标加文字的表现形式。在图标设计上,一级菜单的图标会选用不同的颜色,使菜单更有记忆点,页面也会更加年轻活泼。
三、标签导航
标签导航其实是菜单的一个二次分类,它不要求囊括所有功能,比如石墨文档里的“我的收藏”“最近使用”就是一个二次标签。系统支持自定义常见功能的导航就属于标签导航。
每个人按照自己的习惯定义导航可以极大地提高导航的速度,理应是非常好的一个功能。但是在我司原有的平台里,它仅出现在首页的右下角,实在太不突出。反观用户量极大的B端平台金蝶,它将常用功能放在首页的顶部,非常明显。

显然对于平台的频繁使用者而言,标签导航比导航菜单更具有导航价值,我们决定把标签导航固定在某一块显示,而不止是在首页显示,会给与它和菜单导航同样的重视。
四、推荐导航
推荐导航是平台给你推荐一些功能,最常出现在内容平台,比如优酷、人人都是产品经理网站在分析了大量用户的搜索后,将最有可能符合你目标的搜索项放在这里。

我们原有的平台里已经有了搜索模块,但使用者很少,一是因为他的位置与菜单相隔太远,一个在最左侧,一个在最右侧,根据设计的相关性原则,位置布局十分不合理。
运营后台的推荐不同于内容平台有大量用户的搜索数据可以进行分析出热点,但是我们有用户曾经的搜索记录。曾经搜索过的菜单很有可能有再次搜索的需求,类似百度搜索的历史搜索记录。
五、总结
导航的意义是给客户指引,帮助客户快速找到目标功能。它分为菜单导航、标签导航、推荐导航。菜单导航是合理分类,罗列全部套餐;标签导航是按照另一套规则或用户自定义常用功能菜单;推荐导航是根据大数据或历史数据预测用户可能想要寻找的目标功能。
最终一个产品的导航都需要结合三者共同作用。
作者:荣三歌 ;公众号:奇怪的猩猩
本文由 @荣三歌 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者:荣三歌;数据产品经理;公众号:奇怪的猩猩
本文由 @荣三歌 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务


 起点课堂会员权益
起点课堂会员权益









你好,如果顶部导航栏,那出现的子菜单是直接展示还是先隐藏后显示比较好呀
一级导航如果比较多,或者名称比较长。怎么办?
如果比较多,建议采用侧边菜单,然后给一级菜单分组,组之间留白多一点,可以参考有赞。