体验了100个金融APP,原来首页的套路是…
编辑导读:首页作为用户进入产品的第一个体验页面,曝光量最大,有帮助用户留存和转化的作用。本文作者体验了多款互联网金融产品APP,并从中总结出了这些首页设计的经验,与你分享。

为了试图分析互联网金融产品APP首页设计的模式和规则,从百余家产品中,挑选出16家行业代表性APP,通过本文带大家一起解锁金融产品APP首页的构成,从名称、信息架构、内容排版布局、状态、体验等角度剖析亮点与不足,归纳功能板块交互状态,并综上结合核心业务板块提出基于用户体验的互联网金融产品创新方案。
首页作为用户进入产品的第一个体验页面,是品牌文化曝光的最佳C位,同时扮演着获取用户留存和转化的角色。首页是诸多功能入口的合集,除了信息展示,更牵连着不同的业务线。对于金融产品而言,除了生产出口碑过硬的好股好基,深耕单屏用户体验的产品设计更是一大趋势。
一、首页的常见样式
首页是什么样子?如何基于业务核心板块搭建布局?

1. 常规首页
通常,首页是全站信息的综合载体,并穿插搭载其他一级页面的重要模块。

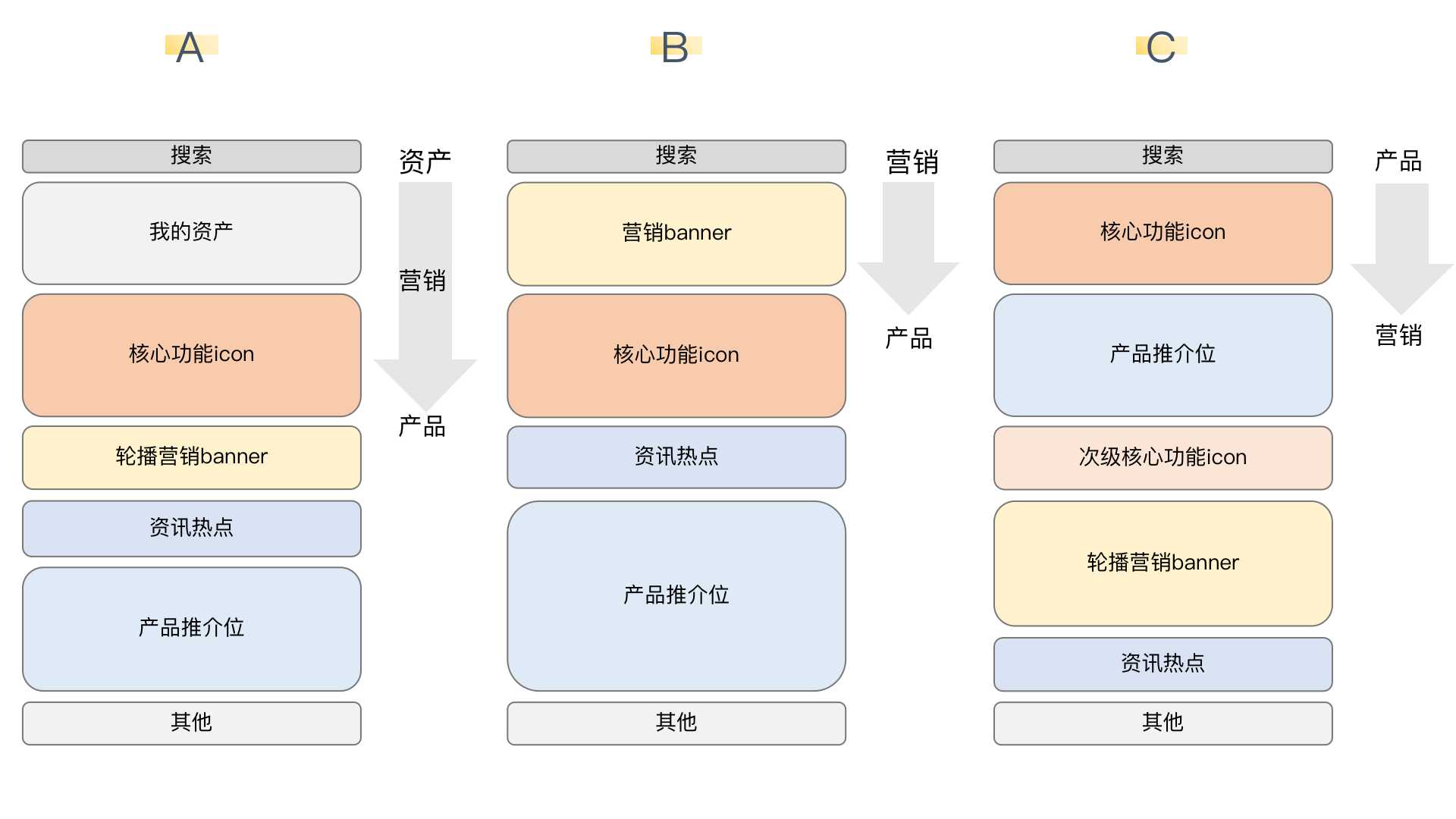
常见的核心板块包括但不限于:
顶部栏|我的资产|核心icon|营销banner|产品推介位|资讯|直播|其他。

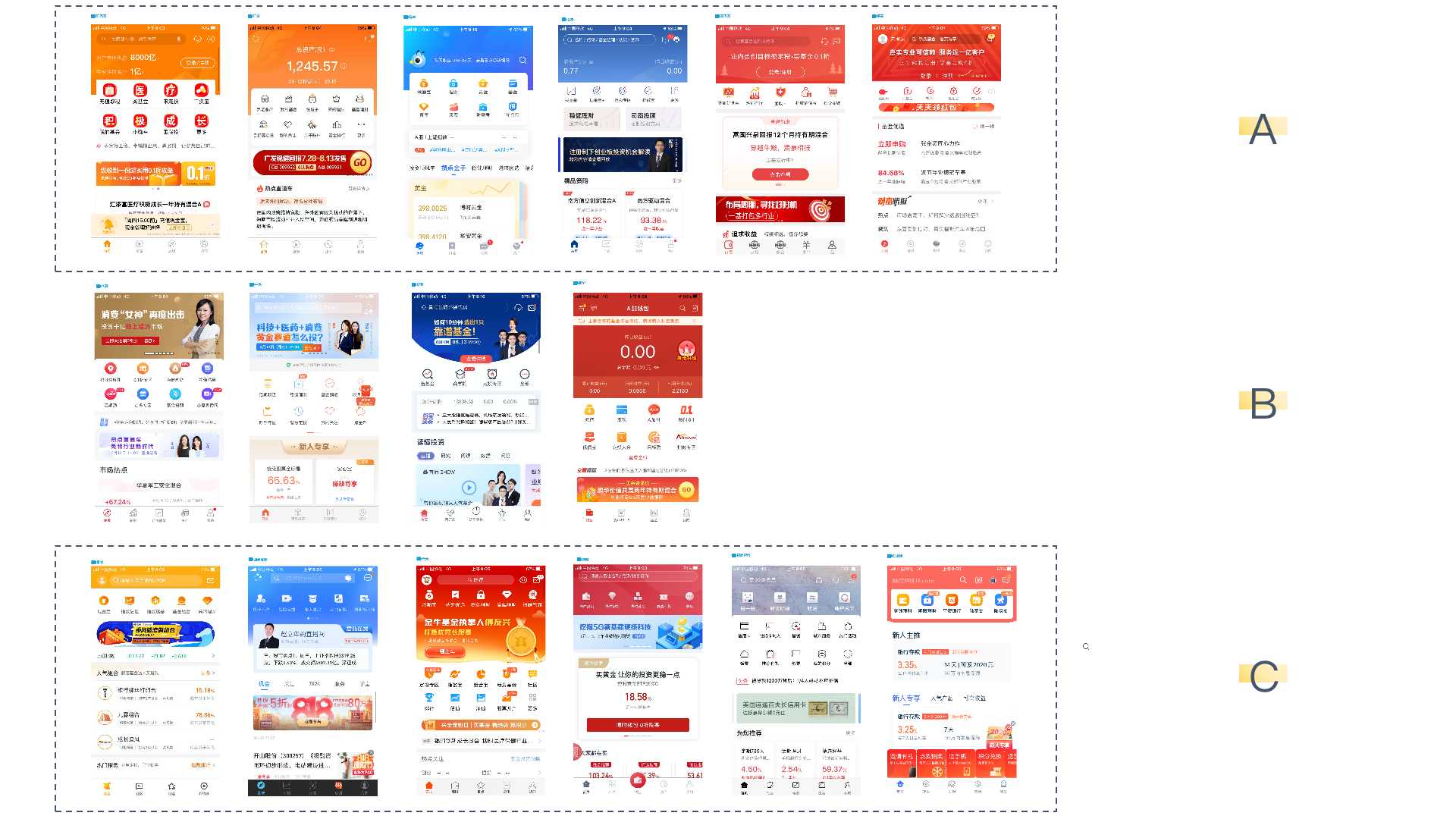
- A 类: 汇添富、蚂蚁、广发等6家APP,首页内容丰富而有序,在模块划分上,根据用户浏览路径将各业务按相关度依次排列,最大程度引导触发购买行为
- B 类: 鹏华、中欧、好买等4家APP,侧重利用黄金沟通点位创造直接营收,但基于用户体验维度引导效率较低,从整体模块划分上部分以业务维度、部分以功能维度,聚合方式不够紧密,有轻微割裂感。存在低效入口,缺乏KPI驱动的调整和赛马机制
- C 类: 天天、蛋卷、招商银行等4家APP,在首页模块划分上,清晰划分出核心业务与次要核心业务,但功能入口过多,局部页面信息承载量过大,跳出率高,易造成用户“看不懂”、“找不到”
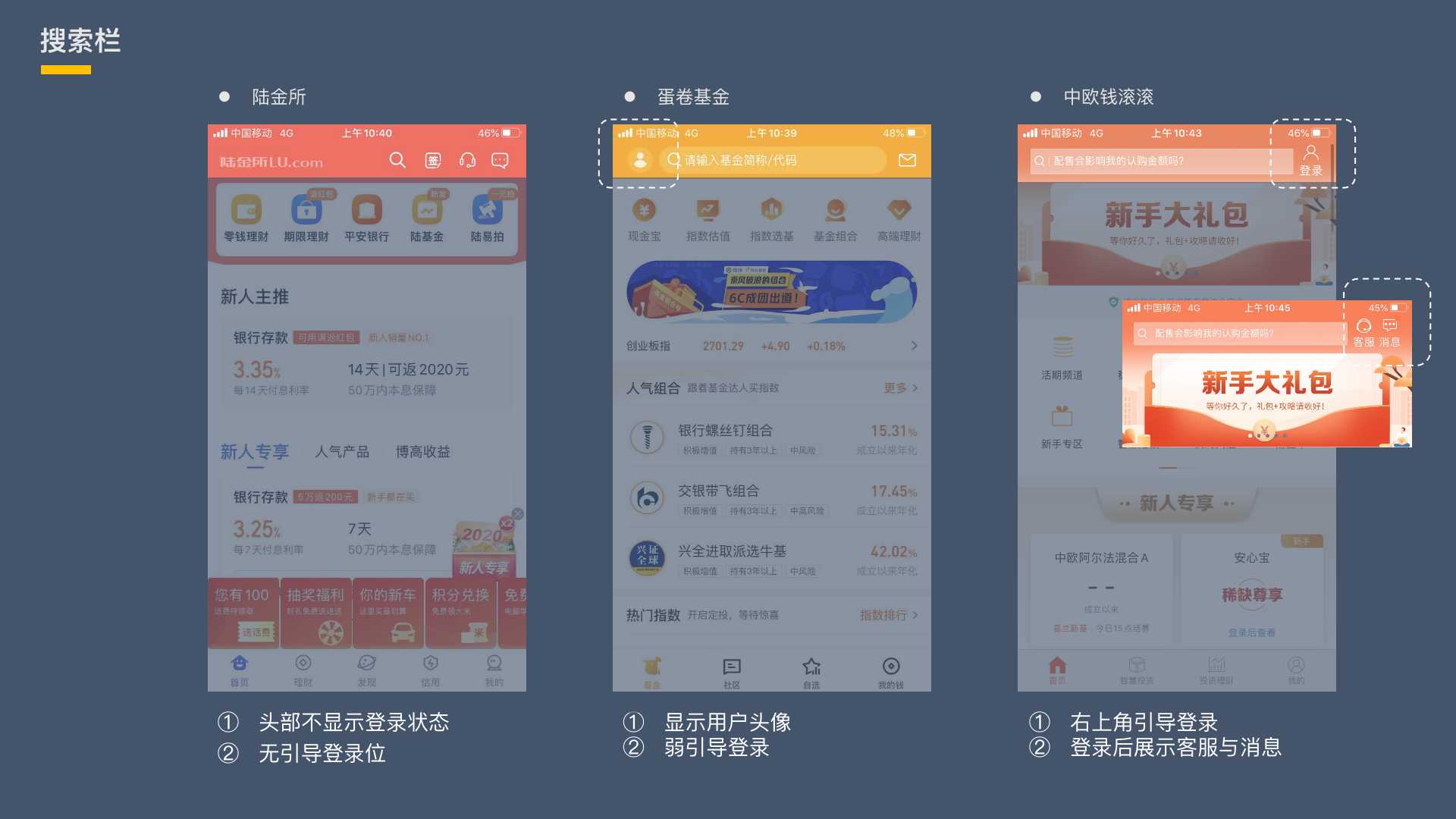
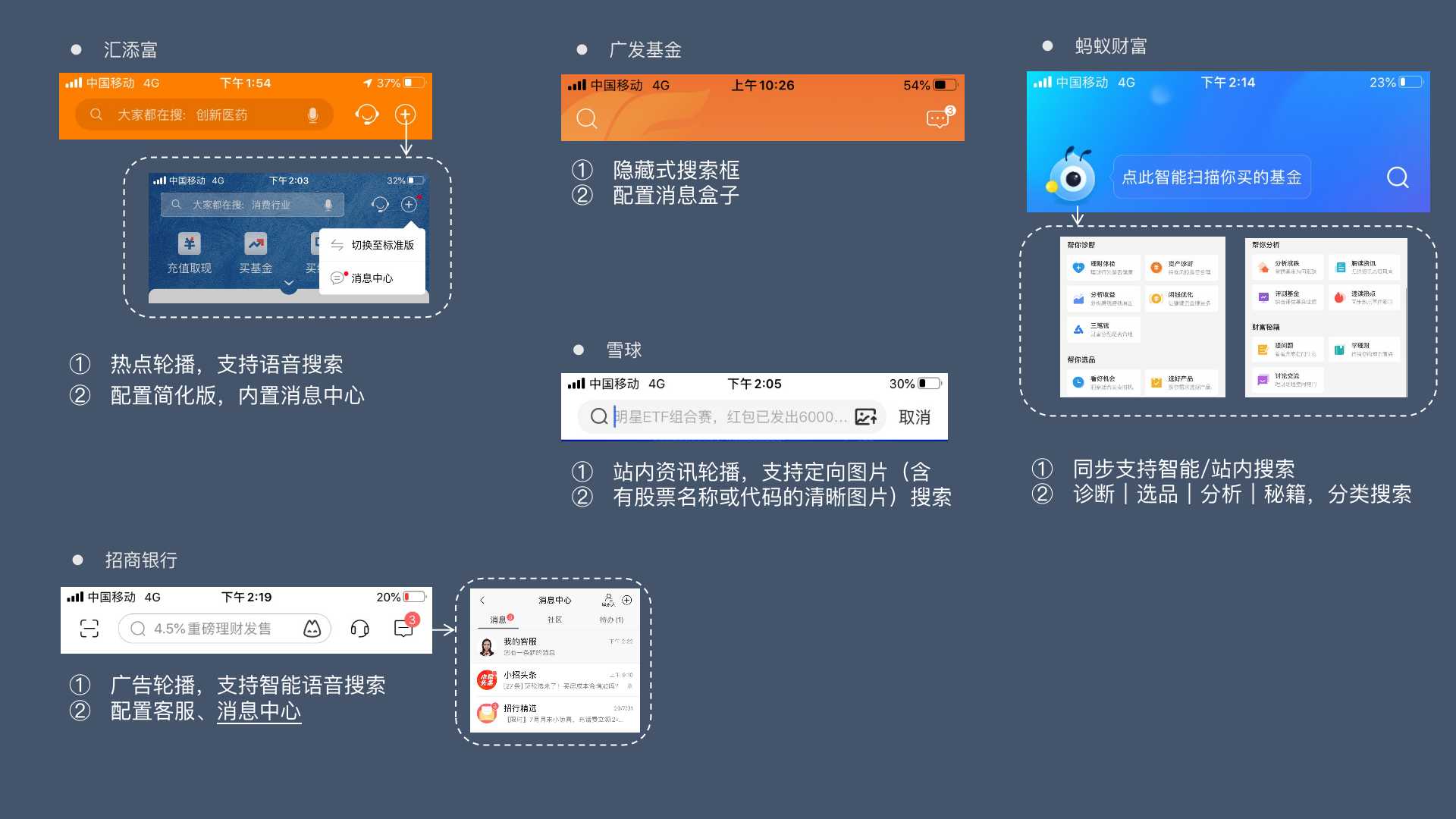
2. 交互式顶部栏【搜索/消息盒子/客服/用户头像/签到】
搜索|(智能/专属)客服|消息盒子|切换|扫一扫|设置

- 搜索框状态:全站跟随,实时轮播更新
- 点击进入二级搜索页,展示热度话题和历史记录。可配置热|荐|新|爆等标签
- 顶部导航栏的功能icon>3时,可利用溢出菜单将常用的功能整合并隐藏在“+”更多功能模块中,简化用户层面上的交互过程

优化方向:通过数据埋点获取顶部容器点击率较高的功能键,右置保留。并根据席克定律,功能键>2时,收纳使用低频和次要功能,有效避免页面头重脚轻的视觉效果。
3. 我的资产
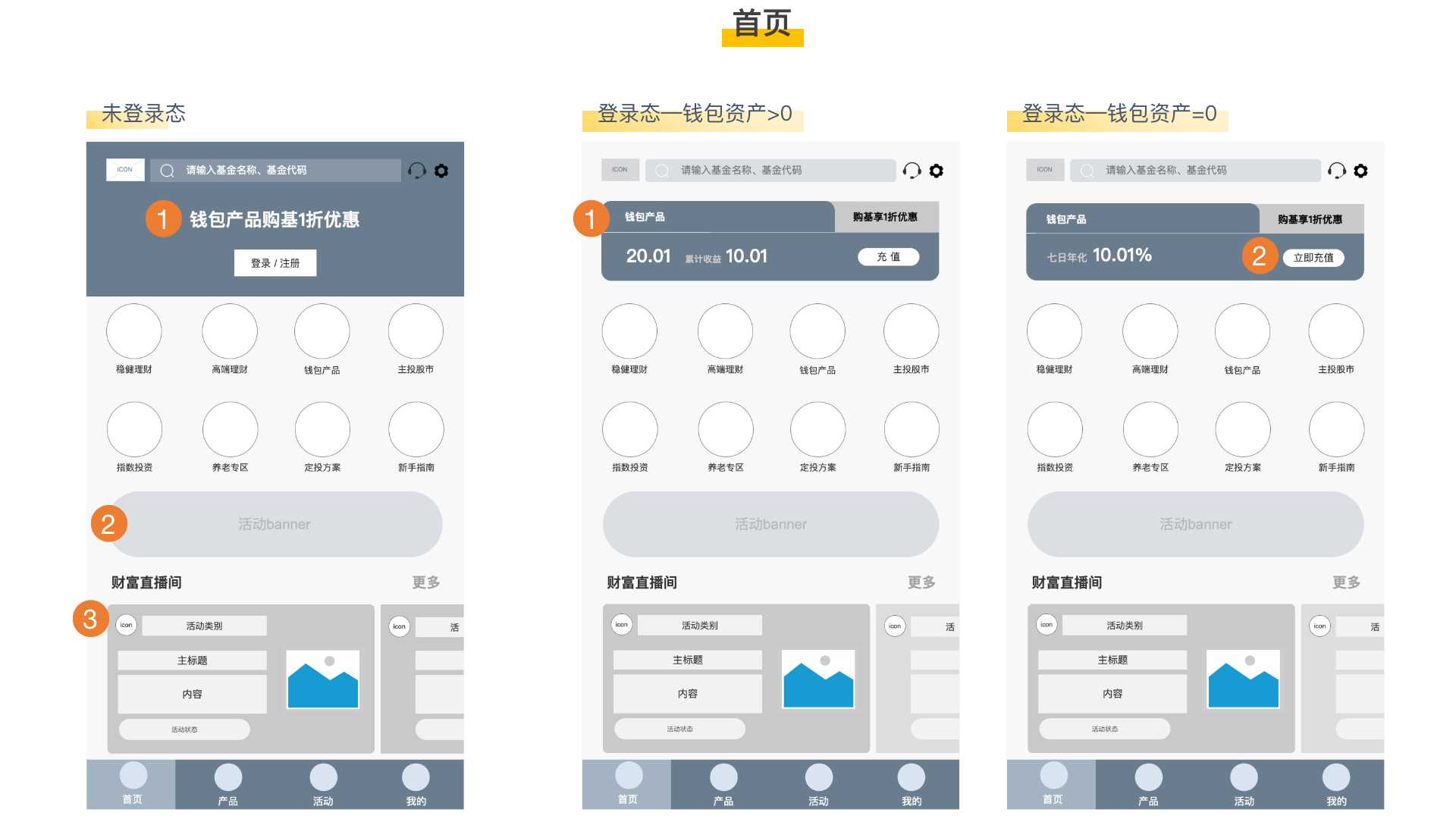
头部展示,根据用户的登录及资产状态,切换对应的可视化数据。

【非登录态】展示品牌营销、产品推荐等文案,引导用户注册/登录,并使用钱包类产品下单。
【登录态】展示总资产、昨日收益,有平台钱包类产品时,同步展示钱包资产及(昨日/累积)收益。
- 优化方向1:钱包布局与用户浏览维度不符——优化品牌入口,提高信息层级布局;
- 优化方向2:过度依赖促销,特色功能不突出——明确利益点,加强核心品类引导,分时段固定头部营销banner,分状态集中展示资产数据
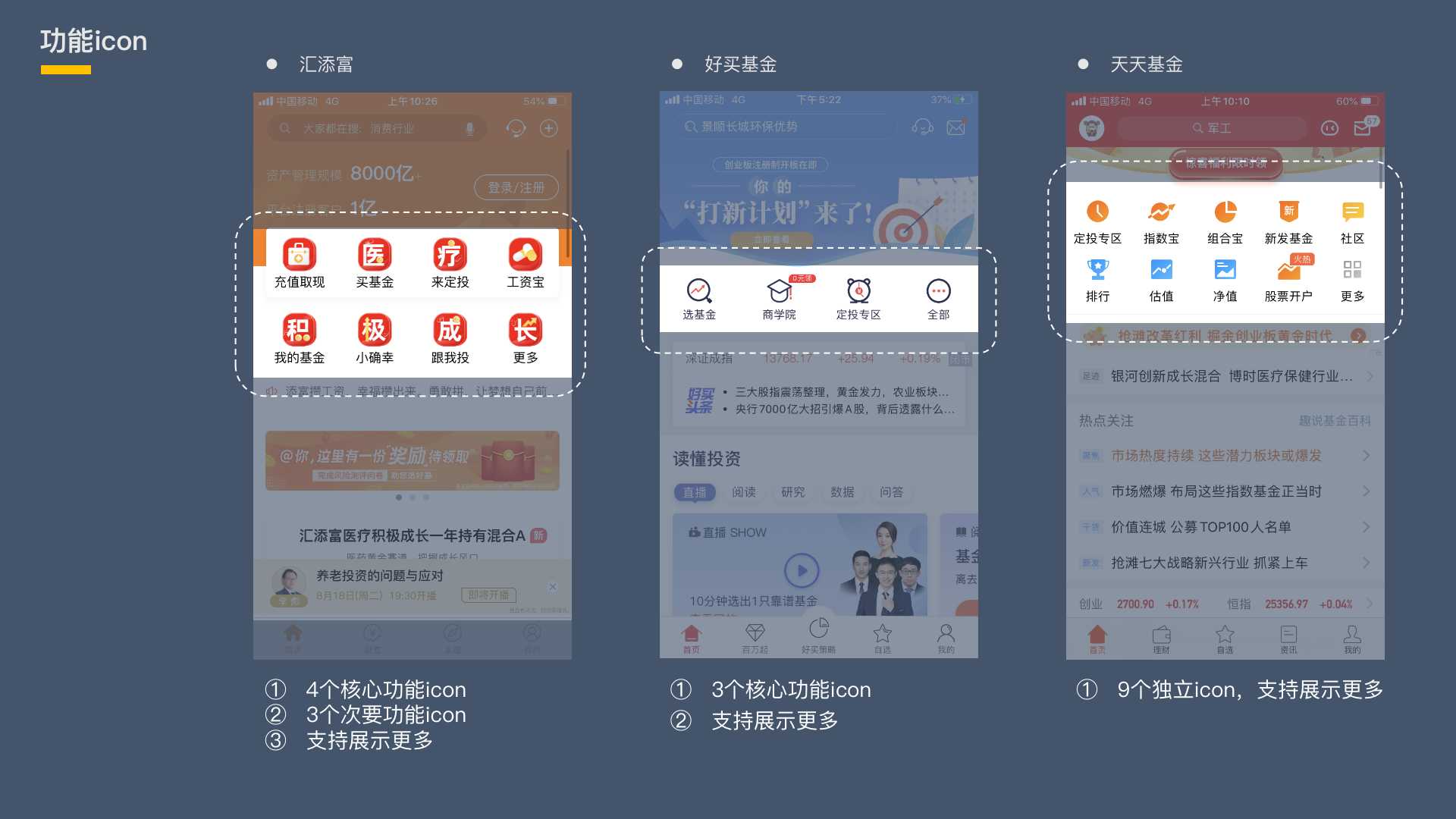
4. 功能icon(4-8个)
根据移动应用的交互设计规律—“7±2法则”,悬浮卡片上可容纳5-9个功能图标。

根据调研统计显示核心功能icon个数如下:
- 4位icon 好买
- 5位icon 南方|富国富|嘉实|蛋卷|博时|陆金所
- 8位icon 蚂蚁|汇添富|中欧钱滚滚|鹏华
- 10位icon 广发|招商银行
icon位>5时,可添加“查看更多”,根据核心功能要素与相关性对金刚区悬浮卡片分层设计,置顶核心icon,将剩余次级功能icon排列两行。
- 核心功能 钱包|买基金|定投|指数|高端|固收+等
- 次级功能 社区|自选|排行|积分商城|直播等
- 更多 养老|模拟组合|生活服务|分享|关注等
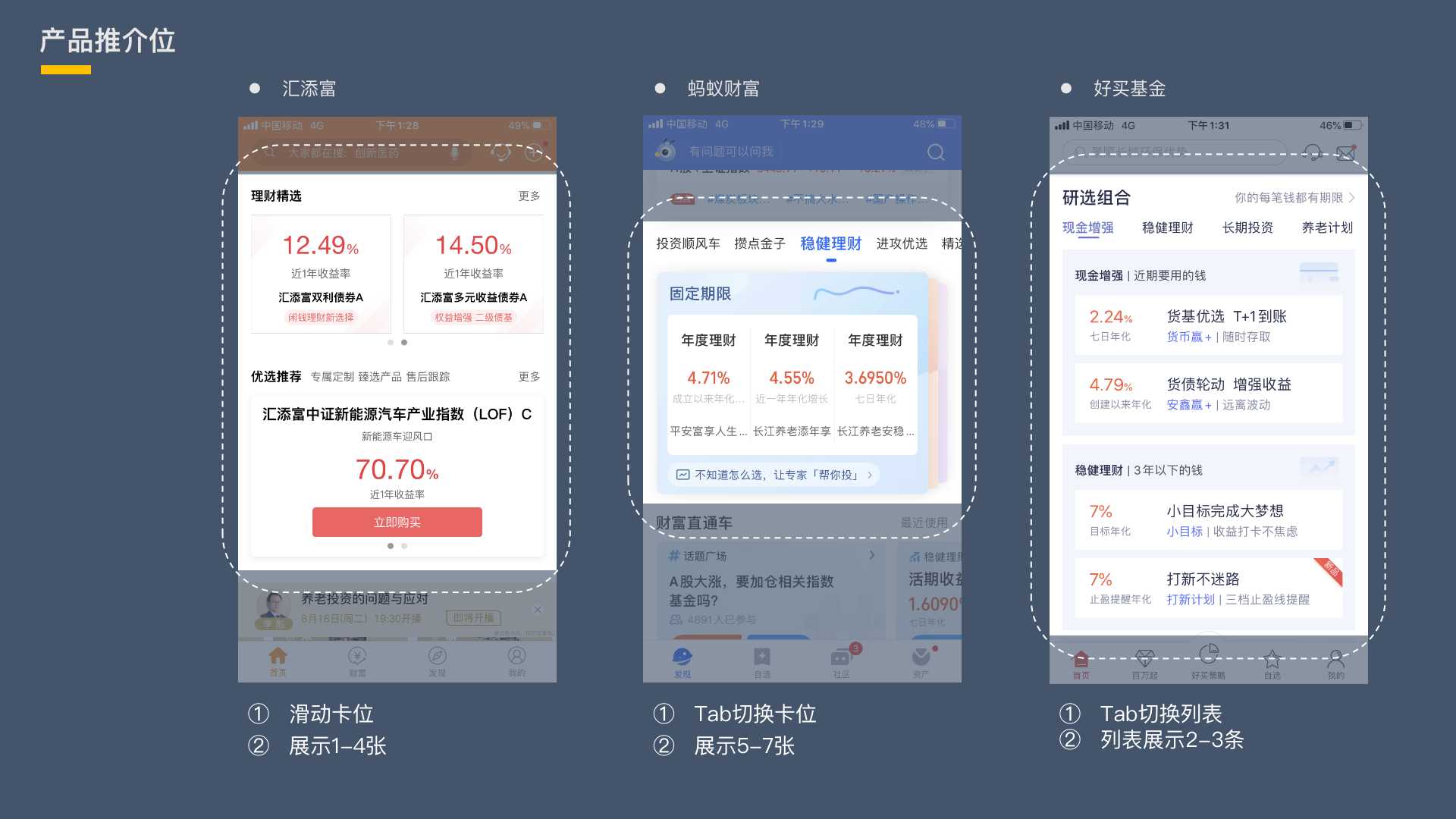
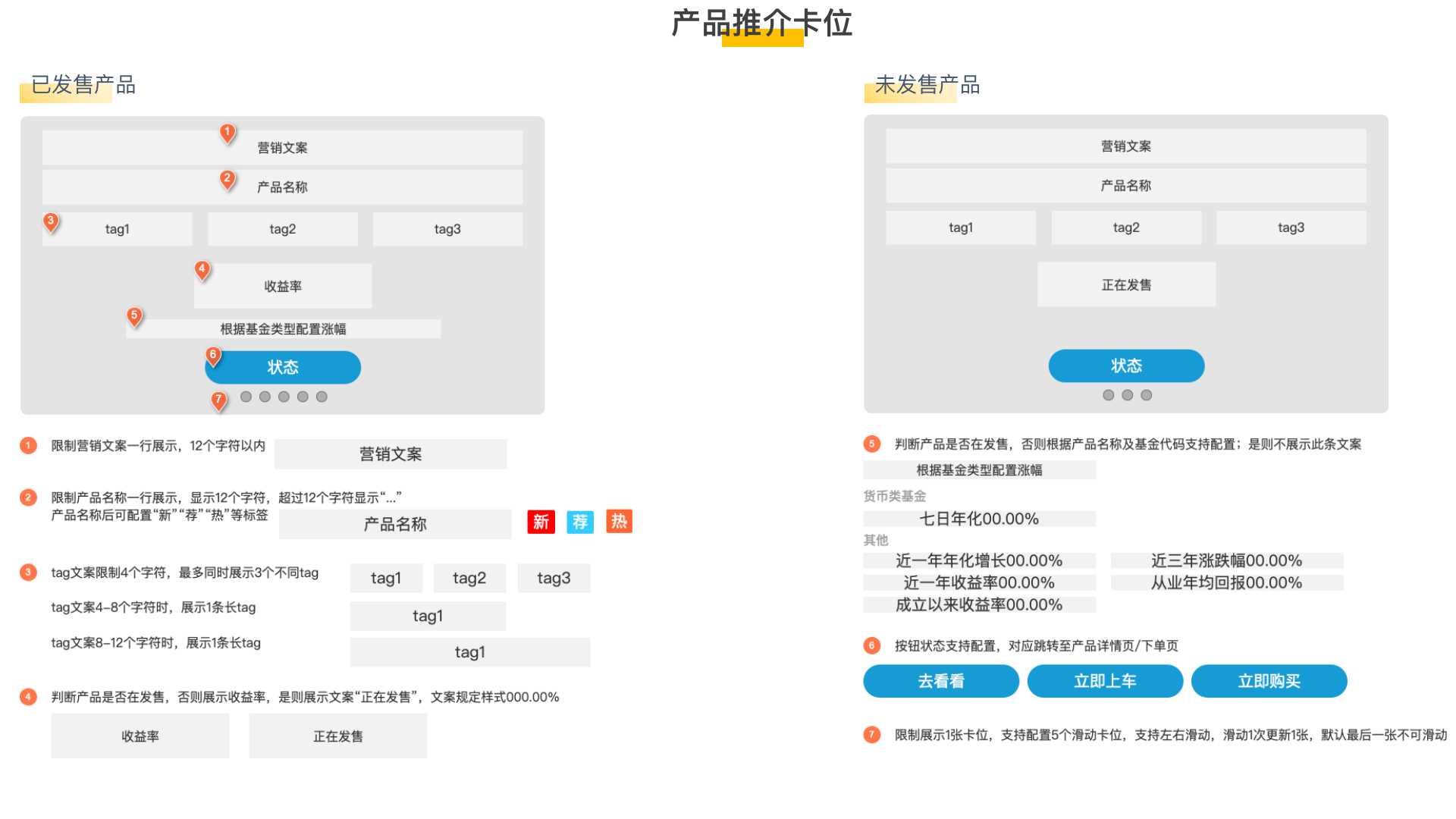
5. 产品推荐位
常用卡片展示,以单个产品或产品组合为主。产品信息具体包括:产品名称、1-3个关键词、收益率、回撤率、营销文案、发售状态等。

【问题点】打捞主推商品铺设在首页,通过首页一键直达购买页,虽然缩短了购买路径,反而会导致用户下单几率降低。
优化方向:主推产品的点击向产品详情页引流,提供定投/转购/购买等多种买入方式。
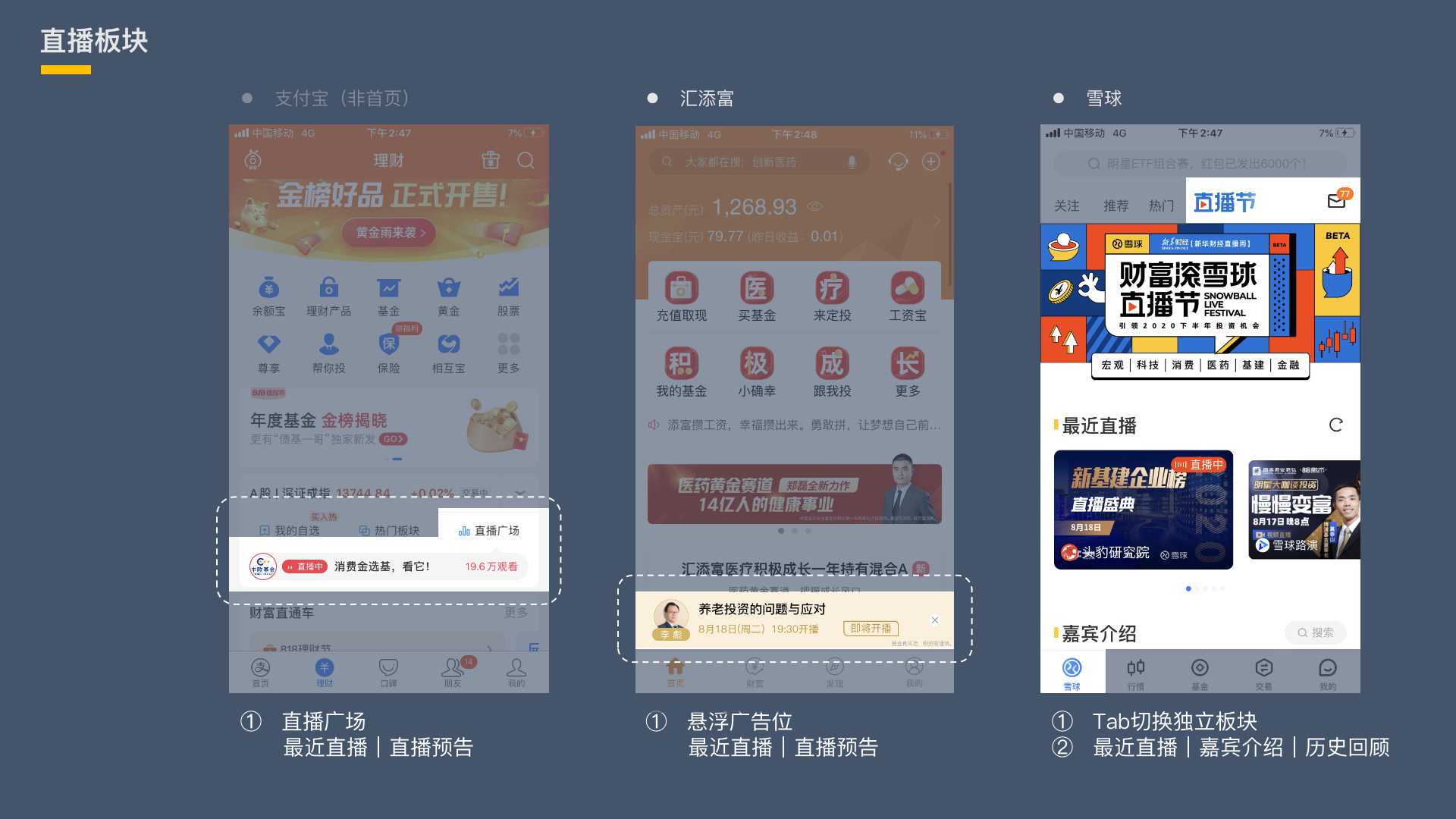
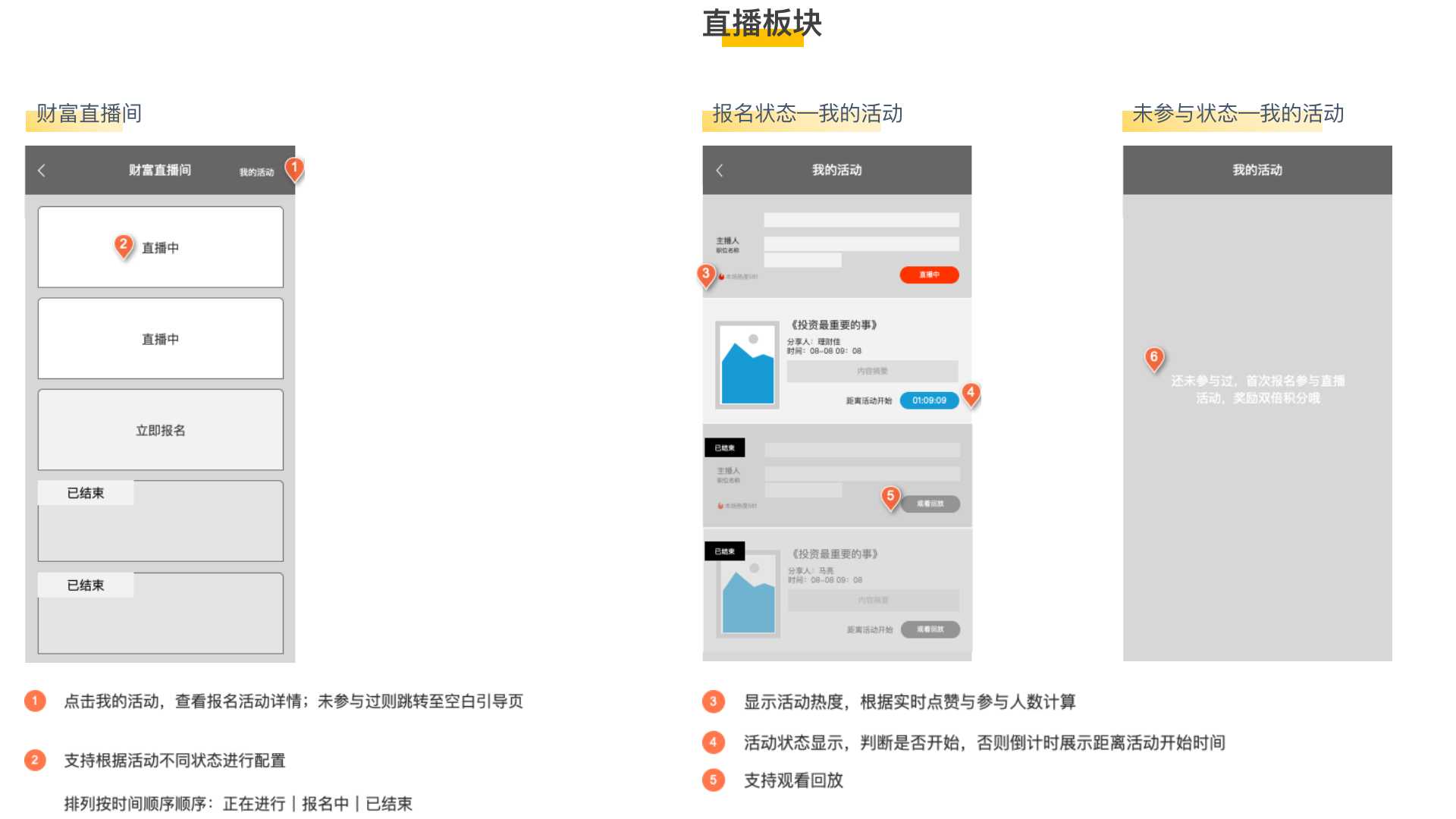
6. 直播板块
类比与电商类带货直播,除了提升产品转化率,更应注重专业的投后陪伴,有利于更好地平衡触达率和用户体验。

【问题点】首页弹窗式直播入口设计,会造成对用户的强制打扰,应制定合理的广告式弹窗规则,尽量避免同时段每次加载页面后,跳出不同的弹窗,应提供多个活动入口,防止用户走失。
- 优化方向1:可基于费茨定律,在界面设计中的扩大可点击热区域范围,以便用户获取信息的同时点击进入获取更多相关推荐
- 优化方向2:减轻用户对产品认知负担,依托投后陪伴建立深层互信,满足对金融产品的深度定向社交需求,让用户产生依赖
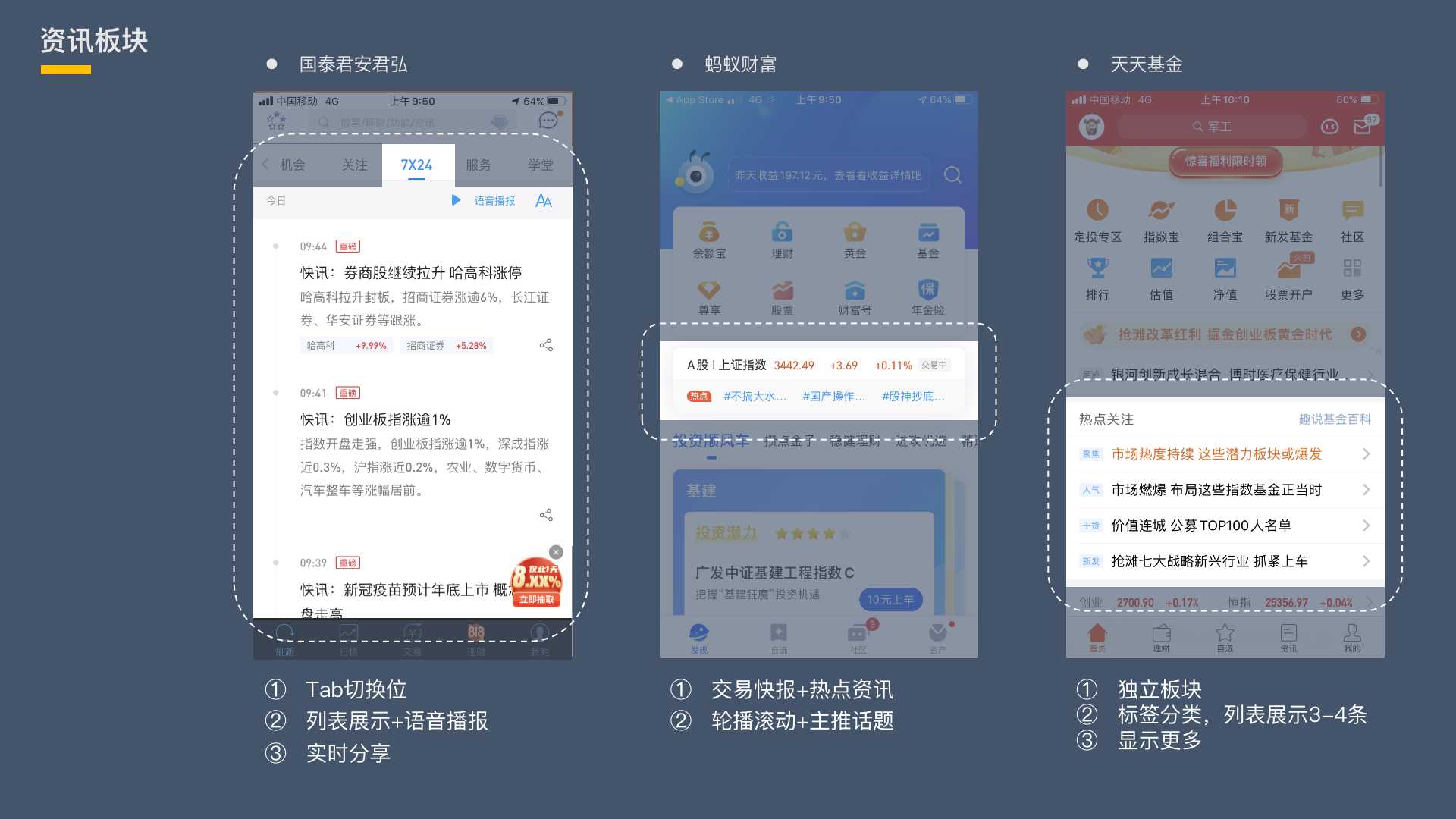
7. 资讯板块

【问题点】:轮播状态,信息完整度较差且有字符限制,不利于用户短时间内读取关键或完整信息,且缺少二级信息排序(按时间/热度等)列表。
优化方向:话题标签分类,同步刷新实时热点,保留时间限制24h。
综上结合调研,基于核心业务驱动(钱包),以首页为例,撬动核心链路(充值钱包、使用钱包购买产品)进行优化。
二、业务需求
增强钱包功能曝光,提升转化率。优化核心产品的点击路径,结合登录状态引导充值下单,并依托产品运营侧吸流量,带动数据增长。通过“钱包”的高频属性有效驱动DAU和黏性的提升,为其他核心业务反哺流量
直播业务量数据增量,新产品即将进行的业务(增设直播板块)改版涉及核心链路(充值钱包并下单),拓展业务形态布局并支持后台灵活配置
三、首页钱包功能优化设计
利用格式塔理论中的接近法则(亲密性),在设计时,将推荐信息(钱包)和重点信息(功能icon)在视觉上,进行同类分组和多级分层的设计,使用图标、卡片等方法将不同功能层级分组。抢占用户视觉聚焦重心的同时,让各信息组之间的关系显而易见。

- 【未登录态】固定展示头部,引导登录并使用钱包下单
- 【登录态】判断条件:总资产(直销+代销)是否为0
- 是则继续展示钱包类产品推荐等文案,引导用户触发交易流程
- 否则展示总资产,同步展示钱包资产及(昨日/累积)收益
1. 直播板块
根据项目优先级及业务流量分配,优先展示直播板块。外露完整活动卡位,组件化卡片信息集中展示活动热度|产品收益率等数据,打造差异化卖点。

点击跳转至活动中心,让用户使用更少的点击获取更多的活动信息。

- 预留1-3个营销卡位,自动轮播展示,减轻用户在纵向浏览信息时左右滑动的操作,保持页面信息量垂直加载,营造浅层沉浸式体验
- 按栏目划分直播入口,为用户提供更多垂直内容选择,播种兴趣,赢得用户对更多栏目的注意力,产生更多的点击
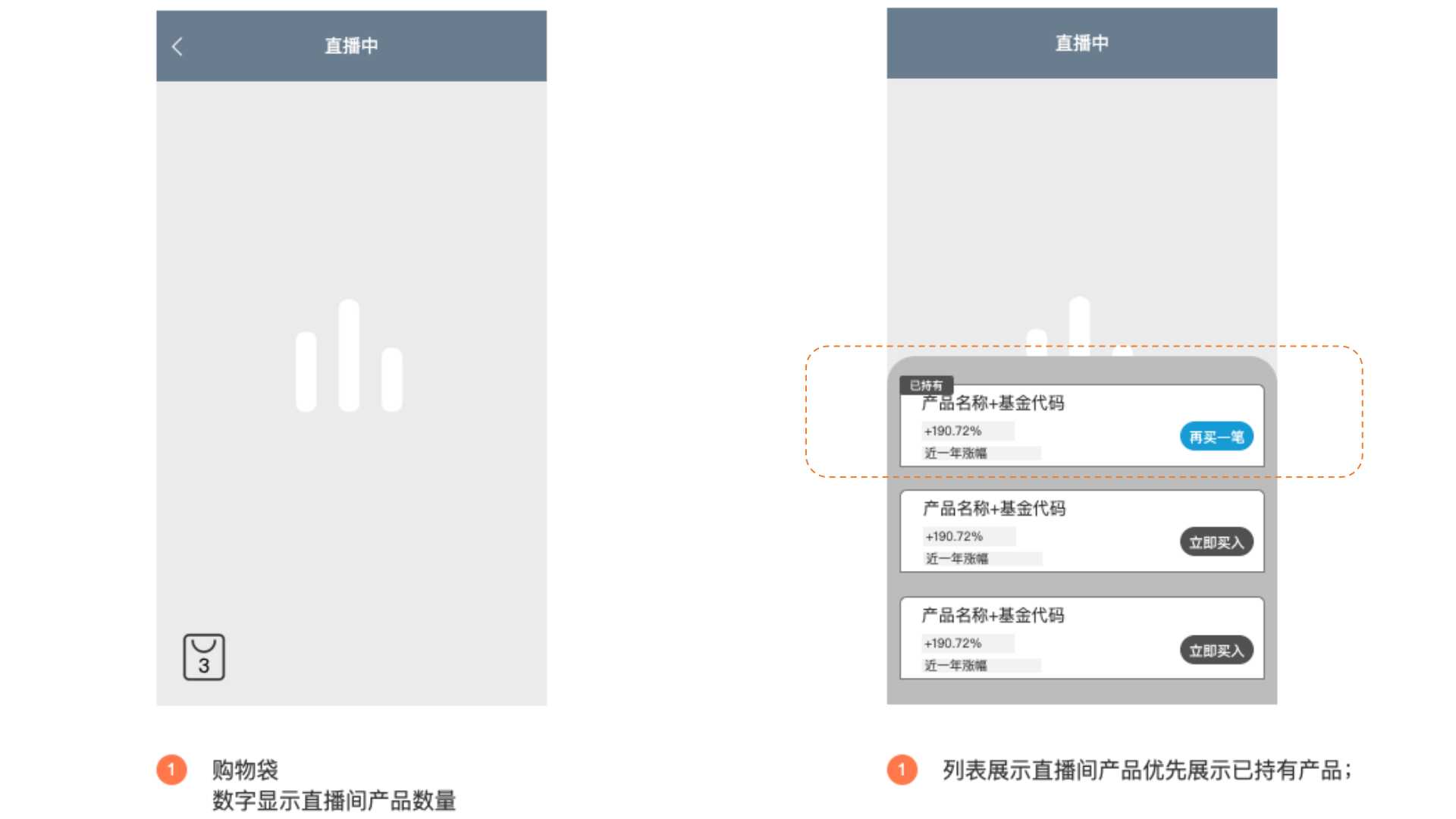
- 在直播间内精准化铺设同类产品,以更少的点击完成更多的购买。优化已购买产品标签,催生复购率

2. 产品推介位
产品推介位以单个产品和产品组合为例,支持匹配双卡位(2-10个产品)或单卡位(1-5个产品)两种布局。
布局方案一:

布局方案二:

3. 行业资讯
根据资讯篇幅配置Tag或根据栏目读取热度标签自动展示,支持点击后进行点赞和浏览。

对于投顾类资讯,可在当前页配置观点互动区域,如产品PK或投资决策等。

四、总结
首先,依据流量分发,确定业务线和功能板块布局,交互是承载半条运营的产品经理。
产品首页承载着公司品牌形象,应明确针对的客群后输出思考与设计,并制定关键KPI(点击次数/跳出率、到达率/访问量、点击价值、停留时长、浏览深度等),定期追踪数据,通过灰度测试检验关键环节是否形成体验闭环。
往往,在新产品或改版设计中,前期需要深度剖析竞品、提炼UED体验数据、梳理业务层级并输出有效的PRD,使真实需求链接交互,确保设计触达用户。
改版时,应延续用户习惯保留部分核心板块设计,且新方案更需理论依据或逻辑支撑,决策时应尽量避免“这个放在上面好像好XX”,“我觉得这个XX”,“领导喜欢”除外。
本文由 @理财佳 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







作者,求赐教下文中最后提到“交互是承载半条运营的产品经理”,这个是怎么理解的?
交互是链接上下游的中间一环,需要洞察需求后,同用户体验进行有效的融合。高效的交互设计可以赋能运营,尤其在活动类项目中,交互聚合并承载产品设计目标和用户使用目标,像用户一键触发的“按钮”,不再是单纯逻辑的页面跳转,需要站在更全局的角度,结合数据,考量如何通过设计方法论建立流量的汇聚与分发。
感谢作者的回复,太棒了!
您说的,高效的交互,可通过设计方法论建立产品流量的汇聚分发,从而赋能到运营中,给我基础交互的纬度中打开了另一个思考方向。
笔心心~
加油~共勉呀
内容给很全面,但是个人认为更重要的是结合各个app的主要特色、资源、用户构成和目标来分析这样布局的原因,相比于交互这些是更根本的决定因素
点赞的狗头图片,怎么拉长了
狗头看了文章都惊讶
领导喜欢 除外
努力变成领导,让自己的想法不除外 (ง •̀_•́)ง
厉害厉害,学习收藏了
11111
22222
2333
10086
剖析的非常全面,学习了
还要向MIuMiu曙多学习,给大佬端茶🍵
从框架拆解到内容分析,连线再到各点击破,很全面,站内很难得的金融类产品文章,期待更多的产品分析!
非常全面的分析,已关注~
感谢关注,持续进步。
居然就一个评论?还有没有后续?
之后会继续分享【产品篇】、【个人中心篇】、【社区篇】等,敬请期待~
希望尽快更新 太棒了 写的很好
【产品入门1元福利好课:从业务岗位到一线大厂产品专家,拆解成功转岗关键点】
✓ 前VIPkid/美团产品专家@小凤老师
✓ 1小时解锁大厂产品面试技巧,帮你提升90%面试通过率
✓ 原价99元,特惠1元!
立即点击预约听课>>>http://996.pm/7vjXX