360°全方位表单设计指南(一)
编辑导语:表单填写是目前人机交互最重要的方式没有之一,优秀的表单设计对产品的体验提升至关重要。表单该怎么布局?表单的组成元素有哪些?表单有什么交互规范?超长表单该怎么设计?等等常见问题;本篇文章作者分享了自己理解和经验,希望能帮到你们。

最初接触表单的时候目光所及都是标签有没有对齐、输入框的位置是不是合理、该有的提示够不够友好,再后来研究的深一点会思考标签的不同对齐方式有什么区别。
但是关注点总归是离不开表单本身的几个组成元素,以至于每次做表单优化效果总是差强人意却又不知道问题出在哪里。
PS:水平有限,而且踩了很多前辈的肩膀,表单设计大神请绕道。
好像一提到做表单就是指的把一些不同类型的输入框排排版、标清楚必填非必填、哪些表单比较复杂适当的加个说明就完了。
其实表单设计远远不止这些,表单本身也是一个小产品,它也需要有需求的支撑、也需要嵌套使用情境、也需要考虑用户的心理模型;从表单的产生到表单在页面上如何呈现,再到使用表单时与表单之间的交互,每一步都需要投入大量的思考来做好表单。
其实做好表单并不难,但是如果思考问题的方向不对(产品思维不及格)加上相关的设计知识掌握的不够全面,就很容易在遇到问题时不知从何下手。
为了不让自己的惨淡过往不在大家身上重演,也为了给自己的学习经验做一个总结,特意写了本文;因为想写的全面一点就构思成了一个小系列,一共三篇文章,希望对大家有所帮助!
本系列文章从表单的出生(选取表单)开始一直到表单的死亡(提交结束)分别从三个方面给大家全方位的讲解一下如何设计一个优秀的表单。
因为内容比较多,本系列文章分三篇文章分别介绍以下三个方面的内容:
- 表单的选取与组织
- 表单的元素设计
- 如何与表单交互
本文介绍第一个方面:表单的选取与组织
一、表单的选取与组织
表单的选取与组织是表单产生的第一个过程,任何表单都需要先选定展示的问题然后将选定的问题合理的呈现在页面上;我们将这个过程分成两个小节来讲解:表单的选取、表单的组织。
1. 表单的选取
表单的选取是指一张表单中应该包含哪些问题,我们需要遵循的原则是:
- 非必须收集的信息最好不收集,即:用户可看到的问题越少越好。
- 必须收集的信息,如果可以延迟收集则延迟收集。
- 平衡好用户和产品的利益。
1)非必须收集的信息最好不收集,即:用户可看到的问题越少越好。
每个用户都必须填写表单但是每个用户都不想填写表单,因为填写表单不是用户的目的,用户之所以会填写表单唯一的原因是不填写表单无法往下进行。
试想一下你购物时需要填写收货地址、你登录微信前需要先注册账号、你报名雅思时需要先填写个人信息,但是这些是你的目的吗?
并不是,只是因为不填写收货地址你就收不到商品、不注册你就登录不了微信、不填写个人信息你就无法完成报考;所以从需求的角度,填写表单并不是用户的需求,而是产品的需求;实际上填写表单的过程特别是填写长表单是阻碍了用户使用产品的流畅度,拉低了用户体验。
所以,表单的选取阶段最重要的就是尽量精简表单,能不提问的问题坚决不向用户提问,比如:当你要求用户填写一张雅思报名表时,大可不必要求用户填写家庭住址,除非你需要向用户寄送纸质成绩单。
多余的问题不仅仅会增加用户的完成成本,经常还会激起用户的戒备心理。
2)必须收集的信息,如果可以延迟收集则延迟收集。
如果有些信息是产品需要的但是并不是填写表单当时必须的可以考虑延后填写,即:调整一下采集信息的时机,将本来繁重的表单填写任务拆成几个简单的、随时可进行的小任务;比如电商网站的收货地址大都不会在用户注册账号时就要求填写,而是在用户购买商品时要求补充,就是一个很好的例子。
3)平衡好用户和产品的利益。
最后,表单选取与组织阶段最难处理但是非常重要的一点就是一定要平衡好用户和产品的利益,填写表单时用户的需求与产品的需求总是矛盾的。
用户希望尽量少填写表单以尽快往下进行,产品迫于不得不采集(比如想寄送商品给用户就必须收集地址信息)或者更长远的战略考虑总是希望多收集一些用户的信息,但是过多的采集信息就损坏了用户的利益。
这里没有一成不变的规则可以参考,只能根据不同的情况做不同的处理,大家可以参考以下几个建议随机应变:
- 试图需要用户承受的底线,两个比较好的办法是选取真实用户做易用性测试和数据埋点。
- 将产品对用户信息收集的需求用其他方式解决,比如大数据分析。
- 采取适当的激励手段鼓励用户提供更多的信息,比如完善信息获取金币、参与抽奖等等。
- 学好本次的三篇系列文章,用设计降低用户填写表单的成本。
2. 表单的组织
表单的组织是指将已经选定的问题如何呈现在页面上,以什么样的方式展示给用户。
我们需要遵循的原则是:
- 表单命名符合场景。
- 长表单考虑分组或分页。
- 排版布局不打断扫描视线。
- 减少干扰。
- 组织页面时考虑Tab键跳转。
- 运用情感化设计。
1)表单命名符合场景。
表单的名称是用来告诉用户本次填写的主题的,可以让用户在填表之初建立起对接下来要填写内容的心理预期也有助于填写表单时理解表单的内容。
所以选取一个符合本次表单填写场景的表单名称至关重要,一个“牛头不对马首“的标题很可能误导用户或者增加用户的疑惑。
举个例子:
一个货运司机要接单,在接单前需要先完善一张个人货运资质信息的表单,试想一下点击“接单”后进入的页面顶部写着“个人信息填写”跟写着“货运资质填写”哪个更容易让人理解?
前者很容易让人产生疑惑(特别是新人),我接单为什么要填写我的私人信息?会不会导致信息泄露?
相反,后者就很容易让人能理解:我接的是运输的买卖,自然需要我的运输资质。
2)长表单考虑分组或分页
当表单过多时,简单的堆叠排列容易让用户产生疲劳感从而放弃填表;这个时候我们可以适当的根据表单的类型将表单分组展示,这样能很好的缓解用户的视觉压力,让用户填写表单时更加轻松舒适。
当所有表单涉及到的主题都是相同时使用分组的方式是一个比较好的选择,比如:姓名、身份证号、性别、民族、政治面貌、手机号、QQ号码、邮箱、家庭地址、工作单位。
这几个我们可以把“姓名、身份证号、性别、民族、政治面貌”分为一组命名为“身份信息”、“手机号、QQ号码、邮箱、家庭地址、工作单位”分为一组命名为“联系信息”;虽然分成了两个组单他们都属于用户的个人基本信息,这种情况就适用于分组来处理。
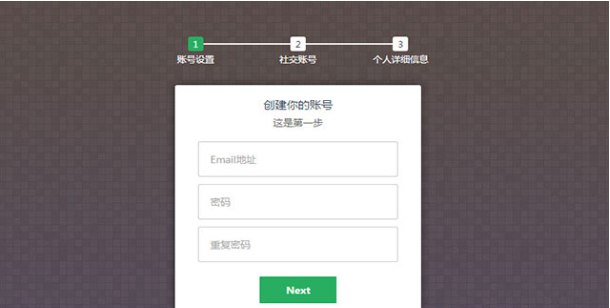
但是如果需要填写的表单涉及到了不同的主题,可以考虑采用分页的方式。
比如姓名、身份证号、性别、民族、政治面貌、手机号、QQ号码、邮箱、家庭地址、工作单位、驾驶证类型、货车型号、货运年龄、有误事故记录。
上述信息中“姓名、身份证号、性别、民族、政治面貌、手机号、QQ号码、邮箱、家庭地址、工作单位”属于个人基本信息;“驾驶证类型、货车型号、货运年龄、有误事故记录”属于资质信息;我们大可以将两类信息分成两个页面展示,让用户采用分步的方式逐渐完成填表。

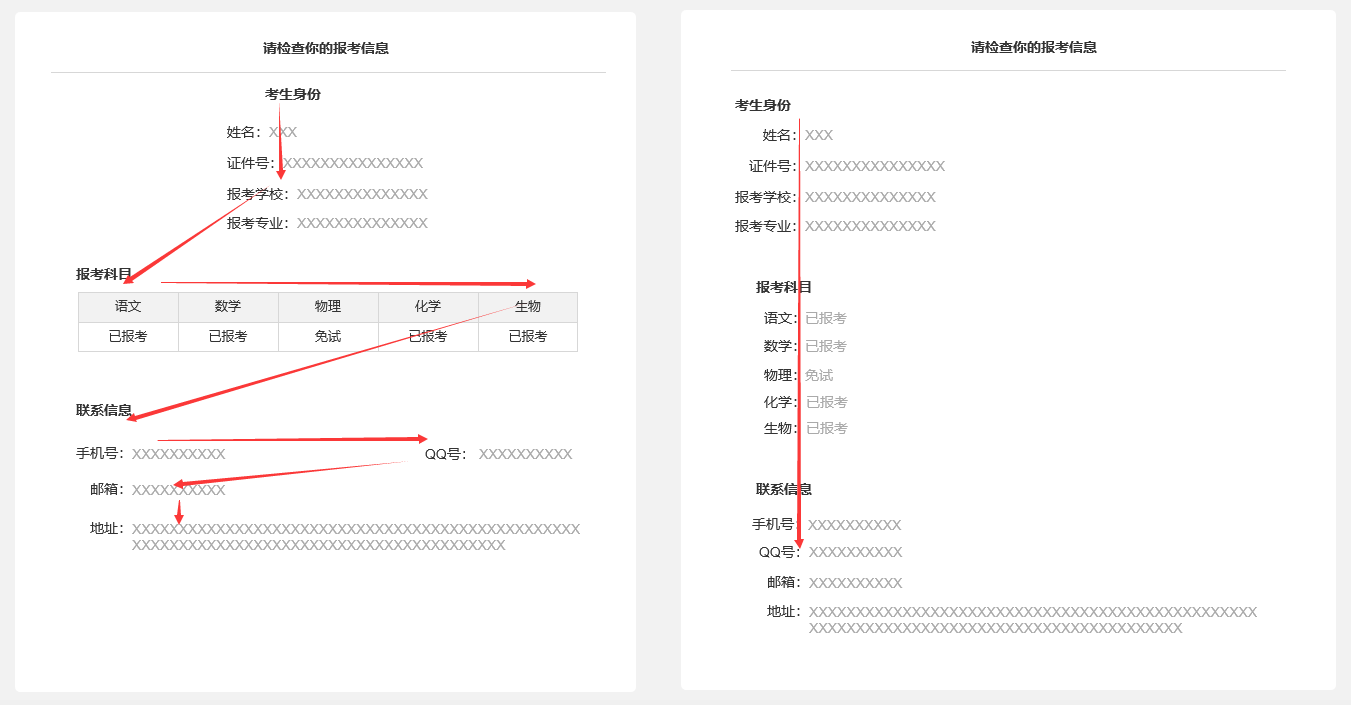
3)排版布局不打断扫描视线
扫描视线是指的用户浏览表单时的视线流,清晰、线性的视线流更有助于用户可以迅速对问题作出答复,用户的思维在不同的表单之间转换时花费时间也最少。
所以尽可能的在排版布局时将表单布置在一条比较清晰的的视线流中,对比下方左右两种布局方式,很明显右侧的布局更易于阅读。

4)减少干扰
用户填写表单的过程是一个任务过程,越是简洁明了的界面风格越有利于提高用户填写的效率。
很多时候处于提高界面的视觉效果,一些设计师喜欢使用一些复杂的样式或图案或动画,这些在其他页面的设计上无疑是有益的;但是这种思考并不适用于表单填写页面,多余的视觉干扰容易打断填写表单的思路从而降低填写效率,甚至当用户因为没有必要的干扰阻断了填写思路时会产生反感并放弃填写。
但是并不是说表单填写页面不能使用复杂样式或一些炫酷的颜色,毕竟我们需要靠这些来区分、组织表单的不同分组或者不同主题;所以请在能有效的区分、组织页面的前提下,尽可能减少更多的复杂元素的出现。
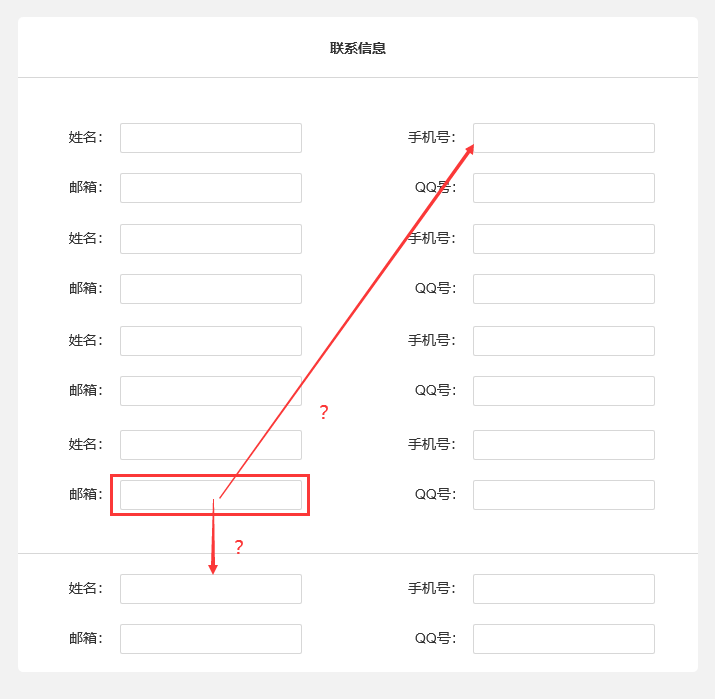
5)组织页面时考虑Tab键跳转
PC端的网页,用户更多的是使用键盘与表单进行交互,这就涉及到了鼠标光标在不同输入框之间进行切换时常用到的Tab键,这是很多人都有的操作习惯所以我们必须重视。
Tab键的影响主要是视线的跳转,当有两栏内容时,当光标定位到第一栏最后一个表单时,Tab键切换之后光标会继续往下走还是会切换到第二栏的第一个表单呢?
没有一个好的页面引导的话很容易让用户产生困惑(可能用户以为切换到了同一列的下一个表单,结果输入时发现内容出现在了第二栏的第一个表单)。

另外还会出现表单过长时有可能Tab键切换之后光标已经切换到了页面下方的表单,但是由于一屏展示不下,激活的表单是隐藏在页面下方的,就会导致出现用户不知道光标跑到了哪里的尴尬。
所以在设计时尽可能让表单能在主流分辨率显示器的同一屏出现,在光标切换到屏幕之外的表单时可以使用锚点定位自动将视线切换到相应的表单位置。
6)运用情感化设计
情感化设计是指的在页面中采用能引起人类感情共鸣的元素,以此来增加填写表单时的趣味性或减少用户面对大量表单时的焦虑,情感化设计可以遍布在表单设计的每一个阶段。
比如在命名表单时可以适当的采用图片背景来营造与表单主题相符的氛围;收集地理位置信息时,将“国家”更换为“您来自哪个国家?”
以这样的方式将生硬的表单填写构建成一次用户与计算机的对话;分页设计时,不同页面切换时适当的采用动效来增加趣味性等等。

二、结语
到此,360°全方位表单设计指南的第一篇文章就结束了,感谢大家抽出时间来阅读这篇文章,也希望对大家能有所帮助。
下篇文章我将会为大家讲解表单设计的第二个方面:表单的元素设计——表单的元素设计时表单设计的核心部分,也是大家最关注的部分,同时还是学习效果最容易立杆见影的部分,有感兴趣的同学可以关注一下!
进阶提问:情感化设计时将表单的标签名称用问句替换词语,不是增加了标签的复杂程度,加大了阅读成本吗?
作为一个自认为填了很多表的“伪表单老司机”,我将自己学到的一些理解和经验分享给大家,希望同为产品人我们能一同进步、成长!
欢迎感兴趣的朋友在评论区讨论!
公众号:pmreport
本文由 @时光时光慢些吧 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学到了