B端交互组件之表格篇
编辑导语:在B端产品中,表格的利用率是很高的,同时,由于数据是及其重要性的,所以表格组件的设计尤为重要。接下来,本文作者将表格拆分成多个细节,详细地讲解各部分应该如何设计,以及复杂业务场景下如何利用表格,让我们来一起学习吧。

B端项目或产品中,表格应该是被利用的最多的了,很多主体界面基本都会用到表格组件。我们常说一个基本的功能是包含增删改查的,为了完整的表达这一功能,常见的就是用表格组件。
B端产品中数据是关键,而表格主要是用于展示和管理数据,如何用好表格,对产品整体的用户体验起到重要作用。
目前有很多数据也可以用可视化图表来展示,但仅仅只是用于最终的数据输出,数据管理还是倾向于用表格组件。
下面我将表格拆分成多个细节,并详细讲解各部分如何来设计,另外还会谈谈复杂业务场景下如何利用表格。
一、查询
常见的就是查询区域在头部,下面紧接着一个表格组件。
当数据量小的时候,打开该页面时,应该是可以看到全量数据的,并通过分页器来部分加载数据;如果数据量很大,例如亿级单位的数据量,系统估计会直接崩溃,所以需要对查询结果做条件限制。
1. 没有必输条件
这种模式就是常见的,打开页面可以看到所有数据,通过查询条件进一步缩小搜索范围。
值得注意的是查询条件都是非必填项,当你输入一个或多个条件查出结果后,点击重置按钮后再点查询,即可恢复为全量查询结果。
如下图所示:

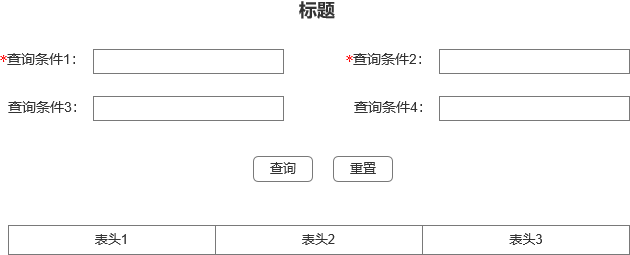
2. 有必输条件
本次说的重点是这种有必填查询条件的情况,打开页面时看不到数据,查询条件含有必填项,一个或多个;不输入查询条件,直接点击查询按钮会提示必填字段必须输入,此方式主要用于缩小查询范围。
必填查询条件输入后,其他非必填查询条件也可以搭配输入,进一步缩小查询范围。
如下图所示:

3. 反显查询条件
有些系统,根据权限控制要求,一些查询条件需要反显,并根据业务要求控制是否可以修改,不可修改的可以置灰。
反显固定值,如下图所示:

反显值可修改,如下图所示:

很多时候是系统在用户输入没权限的条件时再做校验,好的用户体验就是容错,可以避免用户去犯错。
这里涉及到权限的条件可以固定反显某个值,或者反显可以修改的一些值,用户不管怎么选,都有权限来查,这样可以避免用户被提示无权限查询时的焦虑感。
二、按钮
B端产品使用按钮的地方很多,本文主要谈谈表格的头部按钮和右侧按钮。
1. 头部按钮
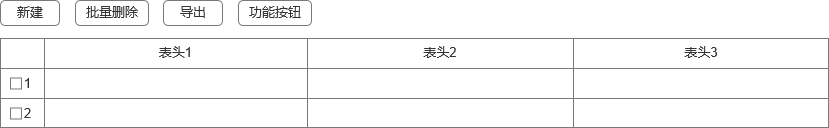
头部按钮主要是用于不需要选择表格数据的操作按钮,最常用的就是新建功能。
另外就是支持批量操作的功能按钮,例如导出和删除,勾选一条或多条导出;不勾选时导出所有,勾选多条数据,批量删除。批量操作时,表格最左侧需要搭配复选框元件。
如下图所示:

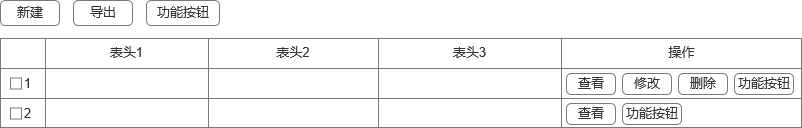
2. 右侧按钮
右侧按钮主要是针对单条数据操作的按钮,例如查看、修改、删除等。
如果放在头部,需要勾选一条数据来操作,勾选多条或者不勾选数据点击按钮时,系统都需要校验;其实也提高了用户的认知成本,所以我觉得这类操作按钮可以全部放到右侧来。
对于不同数据,功能按钮根据权限不同来设计,可以免去校验的认知成本,用户可以直接上手操作,也可避免犯错时的焦虑感。
例如有些数据不能修改和删除时,就可以直接在右侧不显示,避免点击后再去提示用户。
如下图所示:

另外这里有个关键点,当表格中的字段很多或者数据内容很多时,会出现横向滚动条,用户很有可能看不到右侧的操作列,这种体验是很糟糕的。
这里需要将操作列固定在最右侧,另外左侧的复选框也可以配合固定在最左侧,因为当滚动条往右拖动时,也会看不到左侧复选框区域,不便于用户去操作导出或者其他功能操作。
三、表头
正常的表头都是单层,有时候也会有多层的表头,另外还可以对表头进行配置,有的是直接在表头处配置,有的是去系统管理单独配置。
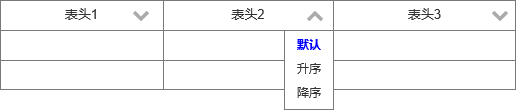
1. 普通表头
这种情况是最常见的,表头字段都是单独排列,有的会把排序直接放在表头操作,例如下拉箭头,可以选择降序或者升序等。
如下图所示:

如果需要对字段进行组合排序,也可以将排序功能单独做成一个功能按钮来操作。
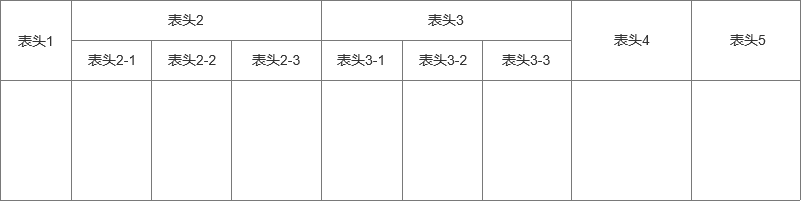
2. 复杂表头
复杂表头主要是指有多层结构的表头,有时候表头是普通的,但是数据内容是多层的,就看具体业务情况了,我们的设计主要是为了提高业务操作效率。
如下图所示:

3. 表头筛选
具体展示哪些表头,也不是一成不变的,可能有些系统是固定的值,这也是在前期需求分析时,跟业务确定下来的;就是该业务场景下,这些字段不存在变化,当然就不需要对表头内容修改了。
但是也才存在一些需要对表头内容修改的场景,比如默认有一套表头字段,但是根据不同用户,可以选择不同的表头字段配置。这种是由用户选择不同模式,还有一种就是由用户自定义来配置。
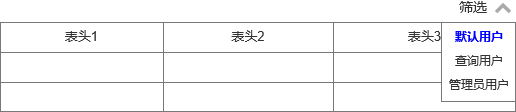
根据用户不同配置不同的表头字段,主要是考虑到不同岗位的用户,查看数据的视角不一样,对应的关心的字段也会不一样。如果前期需求分析阶段,可以很清晰的确定这些,可以设计成让用户选择岗位来展示不同的表头字段。
如下图所示:

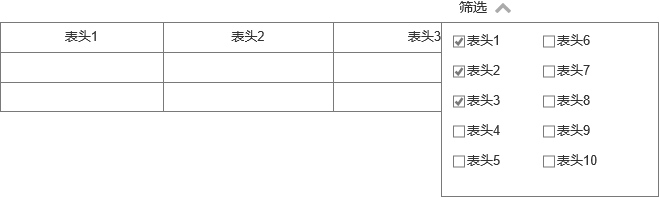
如果不是很确定,也可以全部让用户自定义,或者两者结合起来用。比如:可以根据岗位先选择一套表头字段,另外用户也可以自定义再调整。
如下图所示:

另外还有种情况,就是把表头字段的设置放到系统管理中来配置,也可以理解为不让普通用户来配置,只让系统管理员来控制表头字段。
如下图所示:

可以批量选择表头字段,也可以批量删除掉。
四、行
行主要是针对数据而言,比如行数据展示、选择行、鼠标滑过行等,同时需要配合左侧选择框来使用。
1. 行数据展示
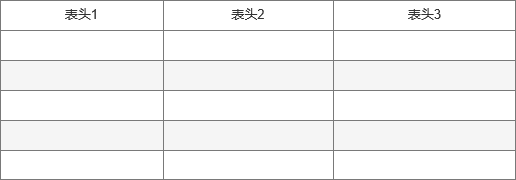
当数据很多时,密密麻麻堆积在表格内,用户很容易看错位,把A行的数据看成B行的。为了有效解决这种问题,最常用的就是用间隔行背景色,就是间隔行设置一个不同的背景色。
如下图所示:

2. 滑过行
滑过行主要是鼠标滑过某行数据时,给一个滑过颜色,也是辅助方便用户查看数据的一种手段。
如下图所示:

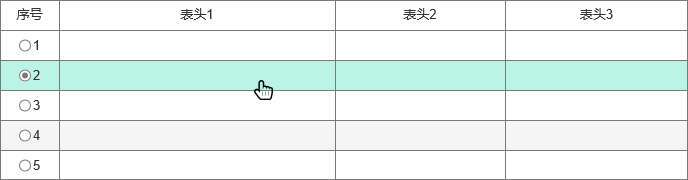
3. 选择行
选择行主要是针对选中某行时的背景色变化,这里可以配合左侧选择框来使用。
如果只支持单行选择,左侧可以用单选框,选中某行时,除了背景色变化外,左侧单选框也是选中状态;选中其他行时,选中状态即可切换过来。
如下图所示:

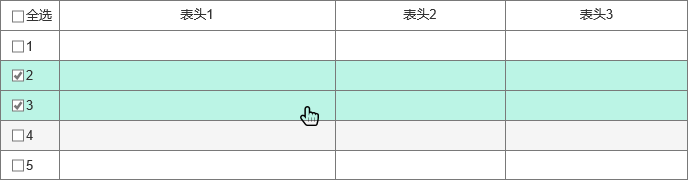
如果支持多行选择,左侧可以用复选框,选中某行时,除了背景色变化外,左侧复选框也是选中状态,继续选择其他行后,可以增加这种选中状态。
如下图所示:

五、数据对齐
数据对齐也是一种方便用户查看数据的手段,包含三种对齐方式:左对齐、居中对齐、右对齐,另外表头一般是采用居中对齐方式。
下面我将详细讲解下三种对齐方式主要用于哪种场景下:
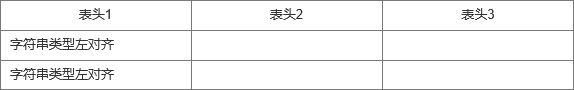
1. 左对齐
左对齐一般针对字符串类型的数据,例如账号、文件名等。这种数据长度不固定的,为了有一个良好的展示效果,一般是左对齐,并且给一个左侧间距。
如下图所示:

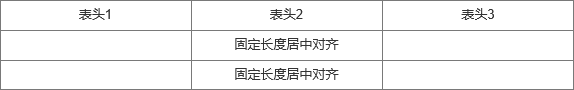
2. 居中对齐
居中对齐一般针对固定长度类型的数据,比较常见的就是含下拉值的字段,并且下拉值不太多的情况,例如性别、状态等。
如下图所示:

3. 右对齐
右对齐一般针对金额类数值型数据,有的可能还固定含有两位小数点,可以根据具体业务情况来设计。
如下图所示:

六、分页器
分页器一般在表格底部,只要是数据量不是太少的情况,一般都会有分页器的,主要是对数据进行分段刷新。
分页器样式有很多种,在此就不详细举例了。
如下图所示:
![]()
七、复杂表格
以上说的都是正常单层表格的各种细节问题,在一些复杂的业务场景下,经常会出现多层表格,可以设计成多层结构或联动结构。
1. 多层表格
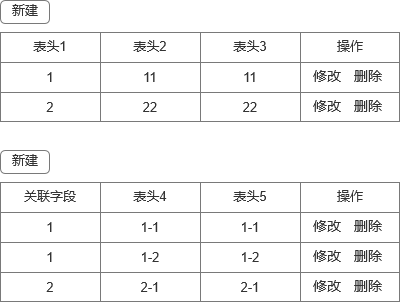
多层表格常出现于有父子级关系的场景,并且父子级都包含新建、修改、删除等功能。
另外子级表格需要关联父级表格,如果父级表格目前数据为空,子级表格是不能新建的;如果父子级的字段都是独立的,这里可以在子级中加一个用于关联父级的字段,这样就将父子级串联起来了。
两层的比较好设计,就是两个表格上下摆或者左右摆即可。
如下图所示:

多层可能不止两层,可能是三层或者四层,还有的系统为了扩展性,可以无限地增加层级。这样业务结构就看着很复杂了,作为设计师而言,我们就是要将复杂的业务给简单化,提高业务人员操作效率。
多层的正好之前有过经历,我将父级和子级拆分开了,父级和中间子级放一起,最终子级单独放,具体怎么拆,要看业务情况了。
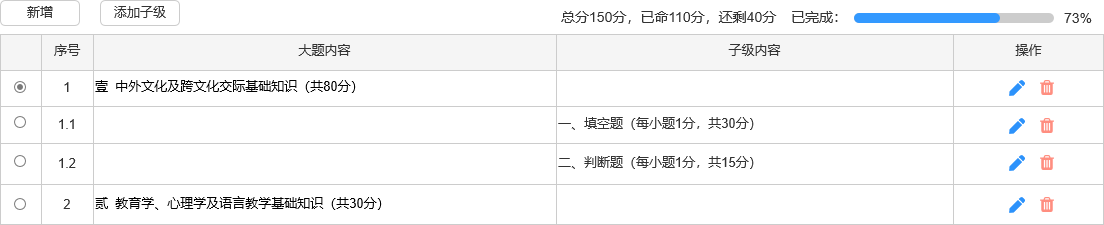
我之前设计的是命题系统,从产品那里获取的用户操作习惯,一般是先把大题命好,就是总分多少、每个题型多少分、题型层级如何等。
感觉就是先搭好框架,然后再把小题命好。根据这种业务规则,我就将父级与中间子级放一起了,作为大题,最终子级作为小题。
比如语文试卷中,首先分为基础语言部分、阅读理解部分、写作部分,然后基础语言部分又分好几种题型,每个题型下面又有多个小题,这样看差不多就是三层结构了。
实际情况可能比这复杂,子级题型可能又分为A部分和B部分,所以命题系统的层级关系是要支持无限拓展的。
如下图所示:

小结:B端产品设计有时候并没有所谓的标准答案,到底如何设计,确实要根据实际的业务场景来定;我们的使命本来就是赋能业务,提高业务的操作效率。
如果说业务线下的操作习惯,你不去遵循,违背了业务的心理模型,这样设计出来的产品才真叫不好用,并且也加大了业务培训成本。
2. 联动表格
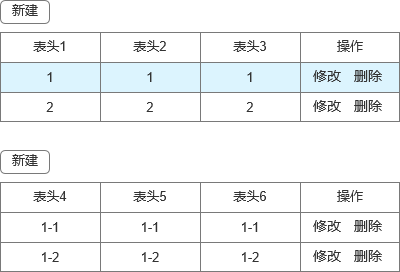
多层表格如果不设置关联字段,也可以采用联动的方式。
比如选中父级表格中某行数据,子级表格数据会跟着变动,这里子级表格的数据是根据父级表格选中的行来变化的,每次只展示某个父级行的子级数据。
如下图所示:

这里要区别下多层表格,多层表格的子级表格是展示的全量子级数据,所以当数据量很大时,可以采用联动表格方式,具体还是看实际业务情况了。
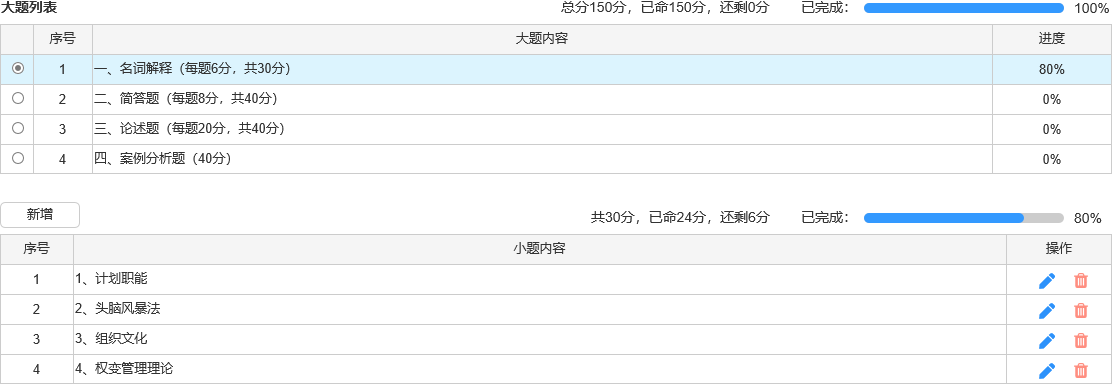
回到前面说的命题系统,小题部分我就是设计成联动的模式,选中大题或者子级可以看到对应的小题。因为大题层级可以无限拓展,设计成多层表格,到小题这里看着就会很乱了,所以我采用联动表格,小题每次只展示对应大题的。
如下图所示:

八、总结
以上便是我将表格组件拆分后的详细情况,组件是死的,人是活的。遇到具体的业务场景,还是需要设计师活学活用,多考虑下业务的心理模型,不要让表现模型趋近于实现模型,或者说开发模型。
举个例子:很多时候开发会觉得某个设计太麻烦了,实现起来耗时耗力。因为开发只是站在实现模型角度考虑问题,作为交互设计师,我们就要学会平衡模型的两边,尽量让表现模型趋近于业务心理模型,这样才能打造出让业务尖叫的产品。
作者:D.cheerful,微信号:dcf8859,8年B端交互设计经验。
本文由 @D.cheerful 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益










我想请教个问题,甲方总是提出在分页表格的表尾加上合计,针对某几列数字型进行合计,并且是两个合计,一个人当前页合计,一个是所有页合计,我一直都很反感这个需求,我该如何解释并拒绝
在表格上方加个统计
你好,可以请教下这个反显查询条件是什么吗?查了下,网上说是查询条件重置,但是你那上面有重置按钮,不太懂,感谢🙏
根据用户权限自动判断的,比如你是湖北分行用户,机构查询条件就只能是湖北分行;如果是总行用户,机构查询条件则是所有的一级分行,例如湖北分行、浙江分行等
嗯嗯,好的,感谢
个人感觉表格篇写的太泛了没有解释性:
首先是查询统计对于条件的限制没有体现。
其次查询后的结果如何展示如何查看,以及常规查统如何呈现界面规则,大量的篇幅去写了比较细的如hover样式,选中样式、联动表格(某种意义我不认为这是一种好的解决方案)。
表格篇我觉得作者还可以继续深挖一下,目前写的内容只是暴露了表格篇作者遇到的情况还不够多。希望再开新坑,再次书写!
组件的几篇文章其实都写得很泛,主要是对之前项目经历的一种回顾以及个人的一些看法,有了新项目的感悟,后期会修正补充的
恩恩,期待更新!
这个真不错,我一个专注于b端产品的公众号想转载这几篇文章,可以么?
可以转载
再加几个 例如自定义表格单元右键事件,表格监听键盘事件,提供表格快速编辑能力。
建议很好,只是我以前的项目没有经历过这些,学习了