360°全方位表单设计指南(二)
编辑导语:所有产品都离不开表单,注册需要表单、填写收货地址需要表单、报名需要表单,就连支付时都需要输入一个数字,所以优秀的表单设计对提高产品体验至关重要;作为一个填表多年的“伪表单老司机”,今天继续给大家分享全方位表单设计指南的第二个方面:表单元素设计。

全方位表单设计指南系列共三篇文章,上一篇文章用四千字给大家介绍了表单的“出生”阶段需要考虑的几个方面并讲述了每个阶段需要遵循的设计原则。
本篇文章重点为大家讲解表单本身的组成元素以及每种元素该如何设计。
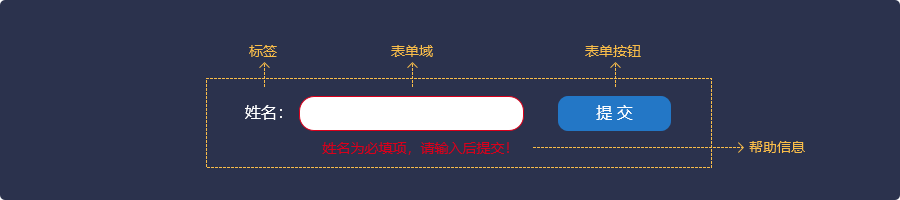
表单是网页中负责数据输入的重要途径,是表单体系的核心组成部分,一个完整的表单应该由四个重要元素组成:
- 标签
- 表单域
- 表单按钮
- 帮助信息

一、标签
标签是指表单的名称,用来表明表单域要求输入的内容。标签的设计我们需要遵循的原则是:
- 简洁、易懂
- 选用恰当的对齐方式
1. 简洁、易懂
第一篇文章中说过用户是不愿意填写表单的,我们需要尽可能的减少用户填写表单的成本。
越简洁的标签用户阅读和思考的时间就越短,这一点在填写表单之后复查表单时表现的尤为明显,很多用户习惯用扫视的方式快速浏览表单,如果表单标签过于繁琐无疑会减慢用户的浏览速度。
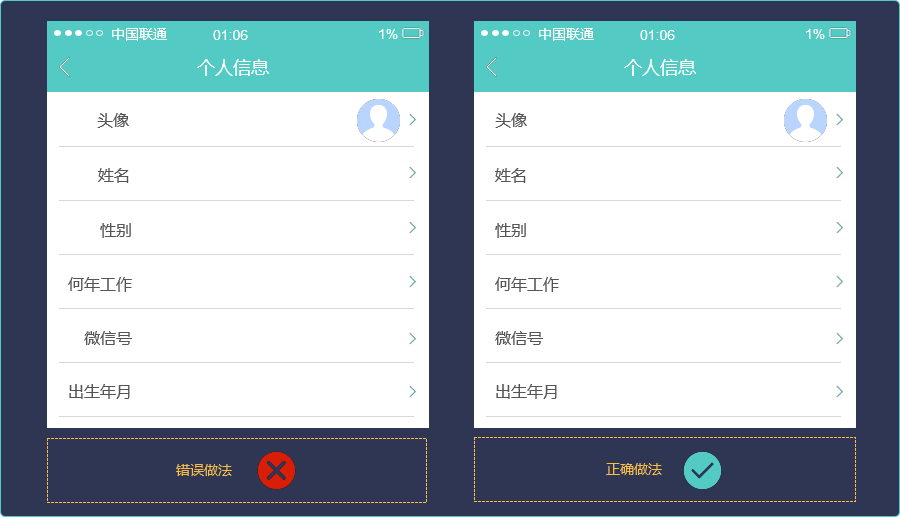
对比下方左右两种标签命名方式,很明显右侧的命名更加一目了然便于阅读:

需要注意的是:“简洁”和“易懂”是两个词。
虽然大多数情况下简洁的语言更易懂,但是还是要考虑特殊的不同的情境和产品意图,比如你的产品面对的用户群体主要是小朋友,那么将“姓名”替换为“你叫什么名字呢?”会更利于理解和接受;再比如如果你希望你的用户在填写表单时认真思考而不要过于匆忙,也可以试着用更多的字来命名表单标签。
总之,优化标签的目标是为了更利于阅读更利于理解和接受降低用户填写表单的成本。
2. 选用恰当的对齐方式
对齐是指标签与表单域的相对位置,不同的对齐方式有不同的优点和弊端,适用于不同的应用场景。
标签常见的对齐方式有:
- 顶对齐
- 左对齐
- 右对齐
- 表单域内对齐
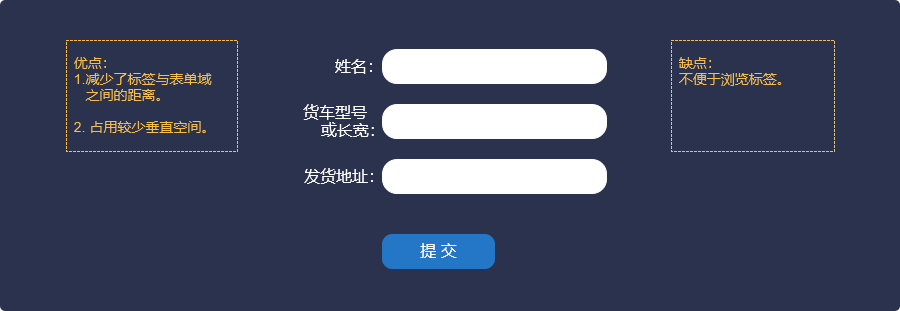
1)顶对齐
顶对齐的方式使得用户在浏览表单时视线流更容易在一条线,从而降低视线从标签切换到表单域再从表单域切换到下一个标签的时间。
眼动研究的结果表明:顶对齐的方式视线从标签移动到输入框只要50毫秒,左对齐需要500毫秒,右对齐需要240毫秒——可以发现顶对齐是最有利于减少用户填写表单时间的对齐方式。
顶对齐的方式还能够节省页面的横向空间,从而可以让标签的命名有了更多可能;相反的顶对齐的方式会占用更多的垂直空间,当表单数量过多时会显的页面非常的长从而让用户产生疲劳。

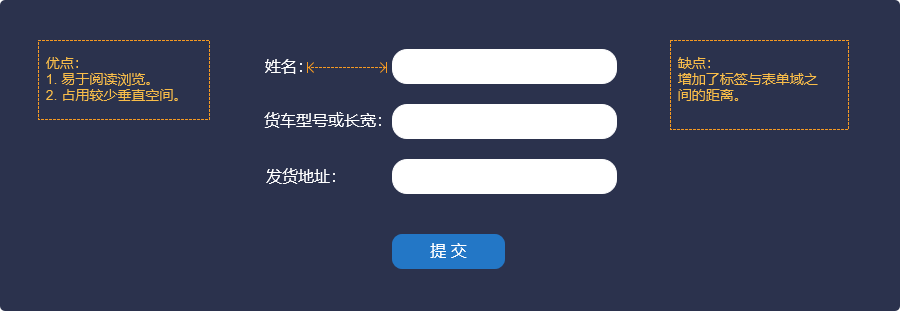
2)左对齐
当表单不同的表单纵向排列时,左对齐的方式会使得同一列标签的第一个字符在一条直线上,这样的方式更易于浏览标签的内容。
如果你的表单总是需要用户挑选部分表单填写,左对齐的方式会更利于用户快速找到自己需要填写的表单;在标签作为一个二级入口出现时使用左对齐而不是右对齐,也是利用了左对齐易于阅读的的优点。

当表单标签的内容为用户陌生的内容时使用利用左对齐易于阅读的优点可以一定程度上帮助用户理解标签内容。
但是左对齐标签有一个致命的缺点:增大了标签与表单域之间的距离,特别是存在长标签时经常使得某些标签距离表单域很远;使得用户不得不仔细的对照标签与相应的表单域以防止出错,这样会极大的增加填写表单的难度和时间。
这个缺点是左对齐标签很少被大家采用的一个重要原因。

3)右对齐
右对齐的方式能让标签与表单域相邻,用户能够准确的将标签与相应的表单域对应;也减少了视线从标签移动到表单域的距离,两方面的共同作用降低了用户的填表时间。
但是右对齐的方式会导致同一列标签的左侧层次不齐,这样不利于用户阅读浏览,加上我们的阅读习惯是从左往右阅读,如果某些情况下一个标签出现两行字的话会更加不利于阅读。

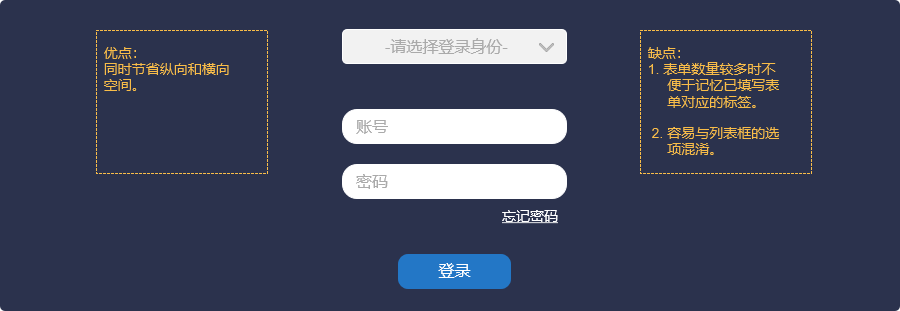
4)表单域内对齐
表单域内对齐是将标签放在表单域内部显示,这种方式最大的优点就是节省空间,既节省了横向空间又节省了垂直空间。
但是由于将标签放在了表单域内部,填写表单域时标签就必须消失,这样就产生了一个问题:当需要填写的表单很多时,用户很容易忘记已经填写的表单分别是什么。
所以这种方式仅适合表单数量较少时使用,比如搜索框、登录。
将标签放在表单域内还会导致显示方式与下拉菜单冲突,当选中一个选项时所选择的选项也是在下拉菜单的输入框中显示,所以当为下拉菜单采用表单域内对齐的方式时务必将标签与选项区分开。

二、表单域
表单域是数据输入的入口,是用户与表单发生交互的最重要部分。常见的表单域分为五种类型。
- 文本框
- 单选按钮
- 复选框
- 下拉菜单
- 列表框
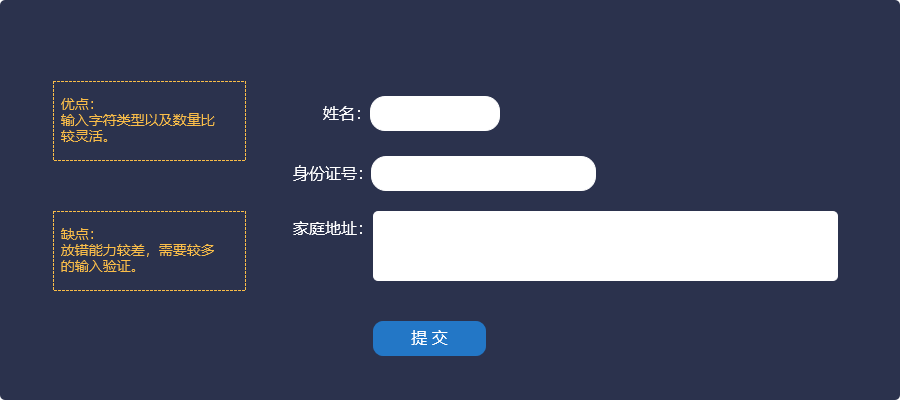
1. 文本框
文本框是最常见的表单域类型,分为单行文本框和多行文本框;文本框允许输入任意类型和数量(除非程序做了限制)的字符,灵活性是它最大的优点。
但是也正是由于文本框的灵活,它的防错能力十分低下;比如当使用文本框来输入付款钱数时,如果用户输入了汉字就会导致提交付款时代码报错,所以这种情况必须在用户输入错误类型时给出相应的提示,而实际上这些提示对用户完成表单填写是多余的干扰。
因为文本框的输入需要依赖键盘,在不同的文本框之间进行切换时需要依赖点击,所以用户在填写含有大量文本框的表单时就需要经常的在点击和键盘之间来回切换(在PC上可以使用Tab键切换,但是很多人并不习惯或并不知道Tab键切换),这样极大的损害了操作的流畅程度。

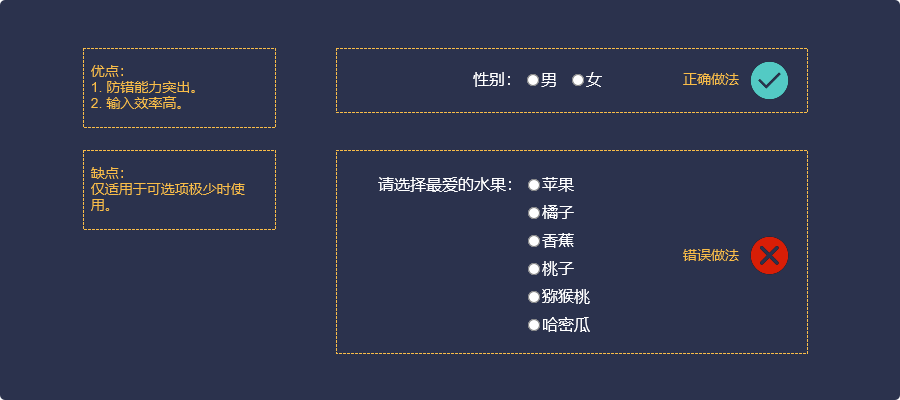
2. 单选按钮
单选按钮由一组互斥的选择项组成,每组单选按钮只可选择其中一个选择项。
由于单选按钮限定了可选择的数据范围所以它的防错能力比较突出,避免了用户输入错误类型数据的发生。
另外单选按钮只需要点击一次即可完成数据的输入,所以从提高输入效率上单选按钮会表现的不错。
但是由于单选按钮需要将可供选择的项一一列举,所以采用单选按钮的表单无法承载过多的可选项,极大的限制的可输入数据的范围。
因此单选按钮仅适用于选项较少的输入场景,目前普遍的做法是仅将单选按钮用于只有两个可选项的表单输入,比如性别的选择。

使用单选按钮时需要注意点击输入框或者标签文字都应该能触发选中的动作。
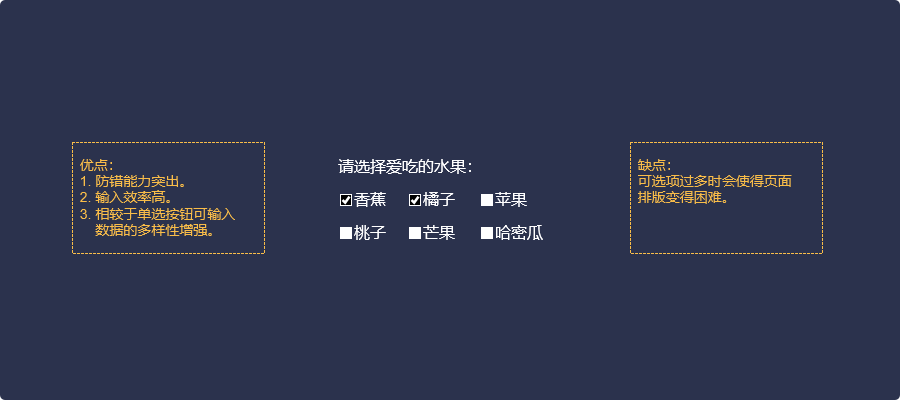
3. 复选框
复选框同单选按钮一样也是由多个可选项组成,不同的是复选框允许同时选择多个选项,这样既保持了单选按钮限定可输入数据范围从而防错的优点又增加了可输入数据的多样性。
但是跟单选按钮有着同样的缺点:无法承载过多的可选择项,否则很容易导致页面布局变得混乱。

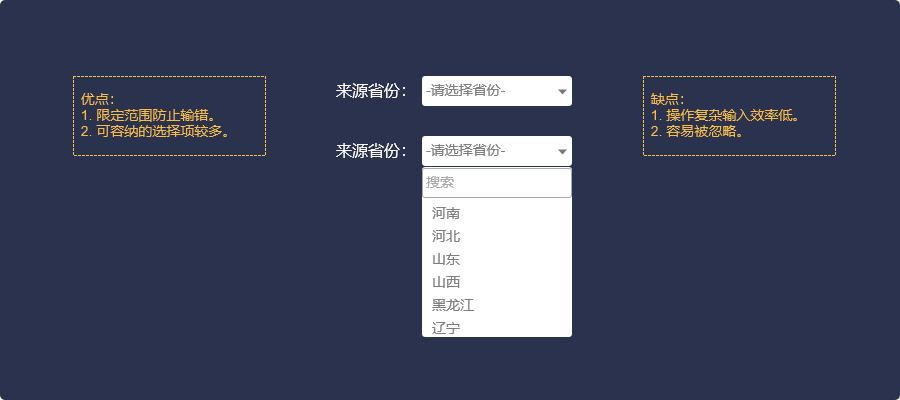
4. 下拉菜单
下拉菜单将多个选项隐藏在了一个可选择的输入框中,激活输入框可以以下拉列表的形式展示出所有可选项,允许从多个可选项中选择其中一个。
首先下拉菜单同样限定了可输入数据的范围,但是因为下拉菜单有一个隐藏的下拉列表,所以可容纳的可选项相较于单选按钮和复选框有极大的提升。
在增加搜索功能的前提下,下拉菜单可以容纳数以百计的可选项,能达到防止输错的同时又方便选择的目的。
相较于单选按钮和复选框,下拉菜单还可以节省页面空间。
但是下拉菜单需要先激活菜单显示可选项然后点击选项完成选择,从操作效率上比较低下;另外由于下拉菜单在未选择状态下输入框中也会有相应的提示文本,因此很容易在输入时被忽略掉。

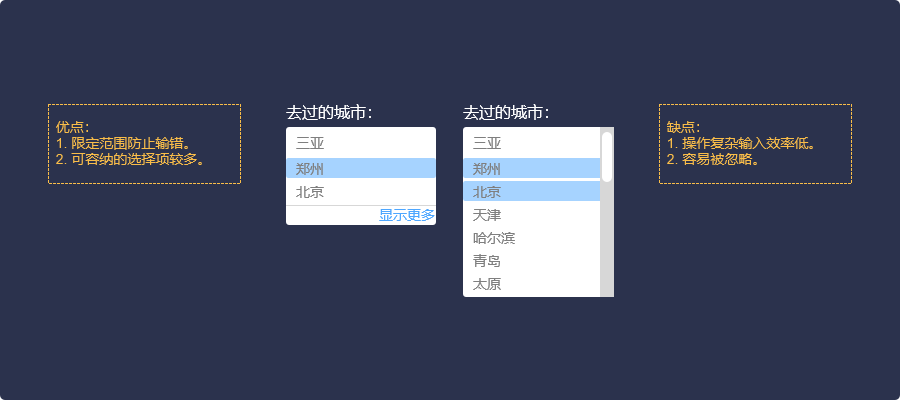
5. 列表框
列表框在形式上沿用了下拉列表用一个可滚动的区域来显示选项的方式,与下拉列表不同的是列表框既允许选择一个选项也允许选择多个选择项。
所以列表框完全继承了下拉列表可防止输错、容纳较多选择项的优点,同时又支持了可选择多项的操作。
列表框还可以像下拉列表一样设计成初始不显示选项,激活后显示选项列表的形式,从而节省空间。
但是由于列表框既支持多选又支持单选的特性,很容易让用户迷惑到底应该选择一个还是多个,所以适用场景不是很多,或者需要增加必要的输入校验和提示文字。

三、表单按钮
表单按钮是用来完成表单的触发器,分为主要按钮和辅助按钮。
常见的表单按钮有保存、提交、确定、登录等等,列举的这几个按钮都是完成表单必不可少的按钮我们称之为主要按钮;还有一些按钮例如预览、帮助、撤销、重置等并非是完成表单的必要按钮我们称之为辅助按钮。
按钮的设计需要注意将主要按钮与次要按钮设计成视觉差异清晰的不同样式,这样做的目的:一是为了能快速的定位主要按钮以完成表单,二是防止误将辅助按钮当做主要按钮使用造成严重的错误。
很多时候主要按钮和辅助按钮是相邻摆放的,比如提交和预览、保存和重置、确定和取消,试想一下如果保存和重置两个按钮的外观完全相同,很容易点击保存时错误的点击了重置;这个时候用户辛辛苦苦填写完的表单因为一个误操作需要重新填写一遍,是不是很糟糕?

尽量将主要按钮放在用户填写表单的视线流内,这样能方便用户定位主要按钮,如果辅助按钮放在了填写表单的视线流内或其他显眼的位置很容易误导用户误操作。

辅助按钮可以根据表单输入的情况在特定的时机出现,例如只有在文本框被激活时才显示相应的帮助信息图标按钮,但是主要按钮必须始终显示;否则容易让用户无法预知完成表单的操作路径而感到疑惑,试想一下如果你看到的登录页面没有登录按钮会不会很疑惑怎么才能完成登录?
而当你带着疑惑输入完了账号和密码后登录按钮出现了,你会不会十分想吐槽一句:什么XX反人类设计!?
操作按钮设计一部分还涉及到交互设计,这部分我们在第三篇文章交互设计部分再进行说明。
四、帮助信息
帮助信息是一套辅助用户完成表单填写的信息,很多时候用户在填写表单时会遇到自己意料之外的困难;我们需要靠帮助信息来告诉用户该怎么填写表单、遇到问题该怎么处理或者让用户确信自己完成了某个操作。
帮助信息分为三种:
- 帮助信息
- 错误信息
- 成功信息
1. 帮助信息
帮助信息是指在用户不知如何填写表单时,页面上提供的用于说明表单该如何填写的信息。
帮助信息一般不是用户必需的信息,即:只有在用户需要帮助时出现才会有意义,否则出现帮助信息在大多数情况下都是一种不必要的干扰。
帮助信息出现的时机有以下两种情况:
- 自动即时帮助;
- 主动激活的帮助;
1)自动即时帮助
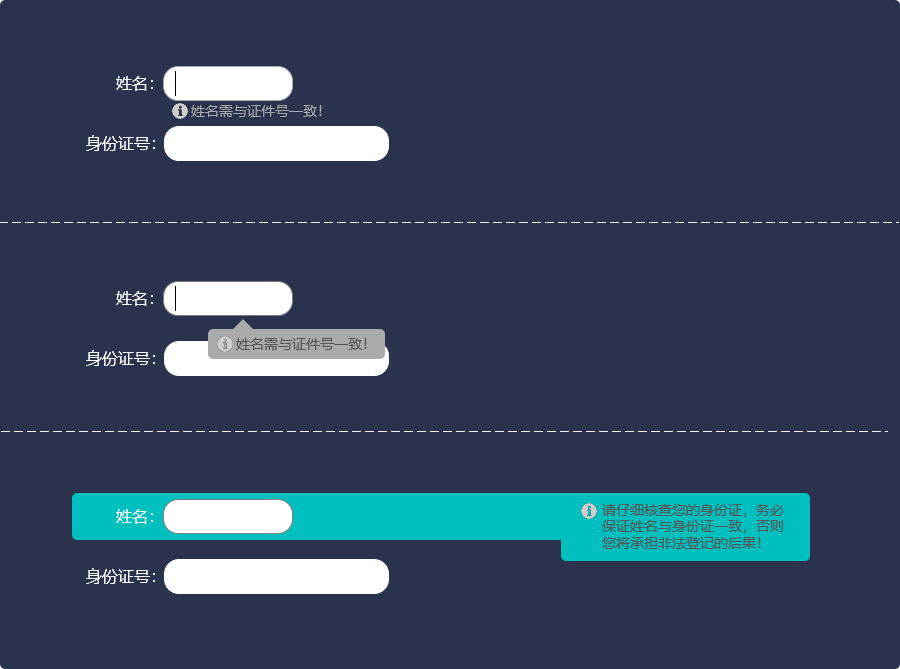
自动即时帮助随着用户填写表单的动作自动实时出现,实时出现的帮助信息一般适用于简单的、字数较少的帮助内容;一般在用户激活某个输入框时,自动显示在输入框的旁边或者以弹窗的形式显示在输入框上方,字数稍多一点时可以在页面右侧留出一块专门的区域用来显示即时出现的帮助信息;他们都是在输入框激活时自动出现,在光标离开输入框时即自动消失。

需要注意的是,当将即时帮助信息自动展示在输入框附近时有可能会导致页面排版因为多出来的文本而变形。
2)主动激活的帮助
主动激活的帮助与自动即时帮助的不同在于,帮助信息不会在用户操作表单时自动出现,而是需要用户主动点击文字链接或者帮助图标才会出现。
这种方式适用于所填写的内容都是大家普遍了解的情况,频繁的自动出现帮助信息容易对用户造成干扰;因此可以只显示一个用来触发显示的入口,这个入口可以是一个文字链接也可以是一个图标。

这种方式同样需要注意帮助信息导致其他表单位置发生变化的问题,这会使得用户的视线总是随着位置不停变化的表单不停的跳动。
所以采用这种方式时可以只在提示文本较少时使用,或者将提示文本出现的位置放在一个不会影响其他页面元素的位置,或者使用弹窗显示提示文本。
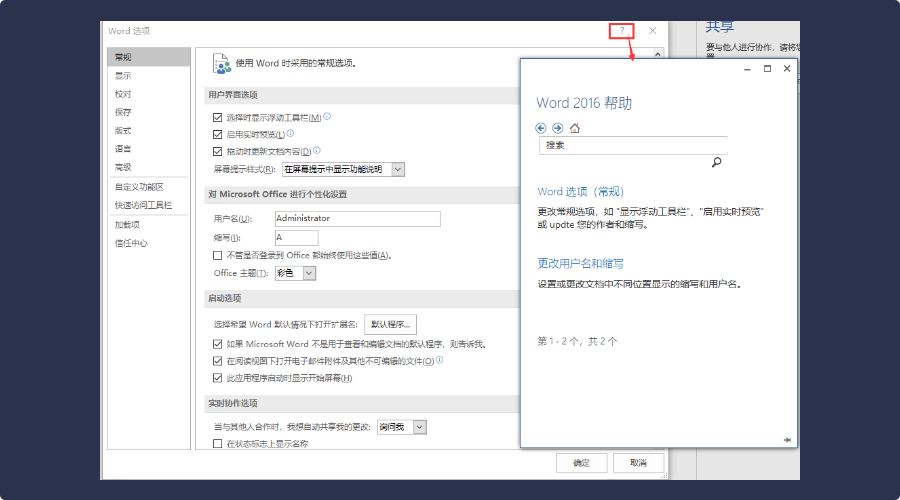
有一种情况必须使用主动激活的帮助而不能使用自动即时帮助,这种情况就是需要大量的复杂的解释甚至是教程来告诉用户如何完成表单时。
这种情况下需要显示的帮助信息十分庞大复杂,有时候还会用到图表,我们必须单独使用一块区域来承载这些复杂的信息,这个时候使用一个独立的模态弹窗或者新的页面来展示帮助信息是一个好的选择。
另外,有些需要反复输入的表单使用这种提示方式也会更好,这些独立的弹窗或页面就像是摆在旁边的一本书,你随时可能需要看一眼。
这种方式在office套装中经常可以见到。

2. 错误信息
错误信息是由于系统出错或者用户输入的数据类型不符合要求,而导致不被表单接受被动出现的帮助信息,比如用户在填写金额的文本框里输入了汉字或者程序出现了尚未解决的Bug;前者我们需要用错误信息告诉用户当前过程出现了错误、错误在哪里、该如何解决;后者除此之外我们还应该向用户道歉。
由于错误信息属于遇到错误时被动即时出现的错误提示,严重阻碍了用户填写表单的过程,因此我们需要用清晰且明显的方式对用户进行提示,以让用户能立刻明白现在有错误发生并迅速了解需要怎么处理。
我们可以遵循以下原则处理:
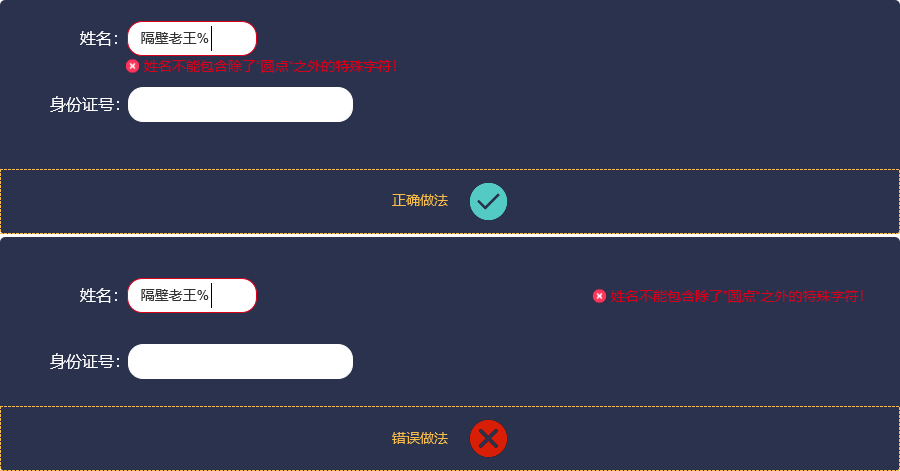
1)在情境中提示错误,以便于用户得知错误后进行修改
在情境中提示错误即:将错误提示直接显示在出错的位置附近,这样用户看到错误信息后无需再去寻找错误位置即可直接进行修改。

2)使用多重视觉提示,使提醒更加明显同时方便色盲用户
使用颜色、样式等多种方式展示错误信息,这样在视觉上形成的冲击效果更强烈更容易让人意识到错误的发生也更容易定位错误的位置。
使用可以突出显示的颜色来处理错误信息是我们最习惯的处理方式,但是我们需要考虑色盲用户的使用情况;除了颜色之外我们需要至少提供一种其他的可以不依赖颜色识别错误信息的方式,比如可以对错误信息使用不同的字体、增加图标的显示、给错误信息增加底色等方式。

3)在错误较多时可以将错误信息在页面顶部统一展示,以便于用户清楚所有错误
这种方式适用于页面表单较多时,提交表单时检测到多处表单发生错误,如果仅仅在相应的错误表单旁标注错误信息很难清楚一共有多少错误发生,用户处理错误的过程很容易就变成了一次盲目找错的过程;所以这种情况可以在页面顶部将所有错误都列出来,使用这种方式时同时需要将出错的表单标注出来以便于定位错误表单。

需要注意的是任何一种处理方式都需要全局保持一致的错误消息显示样式,不能有的采用增加图标有的采用弹窗有的增加了底色,这样会显示非常的凌乱从而降低用户的视觉体验。
3. 成功信息
成功信息是表单填写完成提交后给出的提示信息,经常有人在设计时忘记设计成功信息,用户在提交表单之后什么提示都没有直接跳转到下一个页面,有些仅仅显示了很简短的成功信息,类似“操作完成!”“已提交!”。
提交表单之后给出明确的成功信息是非常必要的,用户需要明确的知道自己刚才的操作是否正确完成而且成功生效了;否则用户很可能会产生疑惑进而产生是不是自己没正确提交的顾虑,这种顾虑在一些重要信息的提交时表现的尤为明显,比如支付、报名。
而简短的成功信息已经可以让用户对自己的操作有“已经正确完成了”的信心,但是仍然有很大的优化空间。
可以从以下几个方面进行优化:
1)使用动画让成功消息表现的更形象
人类本能的更容易理解动画所表达的含义,用适当的动画或者动效来配合成功消息的展示会更容易让人确信自己的操作已成确完成。
比如向列表中刚刚添加成功的数据的背景色自动渐变,逐渐从一个特殊的颜色淡化为与其他已添加的数据一致的颜色,会让人更确信这条数据已经成功的完成添加。
2)赞扬用户,借机增加用户使用产品的愉悦感
当用户成功的完成并提交了表单时,他们实际上是完成了一项任务或者达成了某个目标,这些是用户填写表单的真正目的,试着把这个结果用肯定的语气告诉用户会让他们备受鼓舞。
- 比如报名完成时告诉用户已经获得了参加某某考试的资格,支付完成时告诉用户已经买到了自己心仪的商品,会让用户有一种已经实现目标的成就感,最后可以适当的增加一些祝贺的语句。
- 比如用户要报名一次考试,提交报名信息后用户很可能会希望再看一眼自己的报名内容,有可能会需要修改所以在用户提交报名之后转向报名信息的核对页面是一个比较好的处理。
- 比如用户要向商品库中增加一个新商品,新增完成后用户很可能还需要继续增加新的商品,所以此时提示完成添加后继续留在新增商品的页面更符合用户的预期。
- 比如用户完成了机票的购买,很可能会希望给自己的手机发送一条行程记录,此时在提示已完成购买机票之后提供自动发送行程短信的功能会让用户感觉到很方便和贴心。
五、结语
至此,《360°全方位表单设计指南》的第二篇文章就结束了,感谢大家抽出时间阅读这篇文章,欢迎大家在评论区提出自己宝贵的意见,让我们一起成长!
下一篇文章会给大家分享表单交互设计的相关知识,欢迎感兴趣的朋友关注小弟,第一时间接收文章推送哦!
作者:时光时光慢些吧,公众号:pmreport
本文由 @时光时光慢些吧 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















浅蓝色背景搭配白色和灰色文字看完文章眼睛花了