关于你想知道的情绪化设计
编辑导语:什么是情绪化设计?它出现的必然是什么?情绪化设计有什么意义?如何定义设计是否优秀?围绕这四个问题,本文作者对情绪化设计展开了深入的分析。

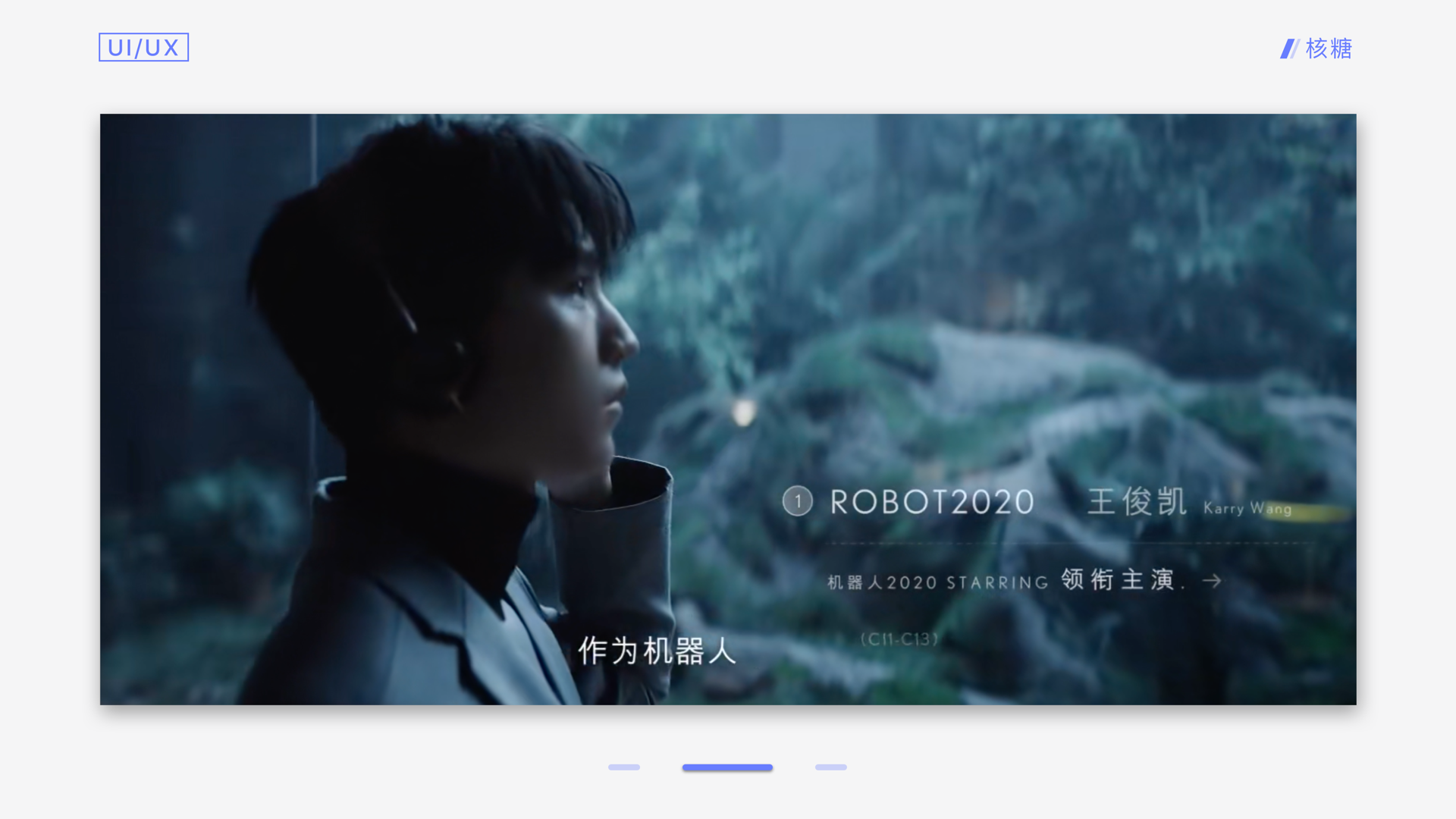
“人类的生命,不能以时间长短来衡量,心中充满爱时刹那即为永恒”
“不论科技走多远,爱,始终是它的归宿”
这是最近雷克萨斯拍摄的广告电影《任务》开头和结尾出现的两句话:故事的背景发生在不久的未来,那时候高速的科技发展已经让具有高度智慧的人工智能机器人可以高度定制化的服务人类。
讲述了王俊凯饰演的“人工智能2020号”在完成服务其主人的任务中,从一个冷冰冰的靠数据说话服务的机器人到最后抗命主动为主人完成遗愿达到自我情感升华的故事。

故事很简单,但其中传达的人文理念和核心诉求,却与自工具诞生以来我们对其在发展进化中产生的情愫、希冀不谋而合。即我们希望我们的工具能用得更贴心,我们希望我们的工具能更懂我们,我们希望我们的工具能更人本化。
就像电影中演绎的那样,主人从一开始对2020只能无奈评价为:“机器就是机器啊”;到中途有些欣慰地说:“你越来越像人类了”;再到最后主人虽死,但机器人自我却完成了从工具到人类伙伴的角色升格。
这一切的一切其实都是工具发展到现阶段的必经之路,而将这一切在这条路上保驾护航的,便是目前已经非常具有热度的词汇——情绪化设计。

1. 什么是情绪化设计
其实情绪化设计这个词汇严格来说,对于设计学并不是一个什么新的词汇。
最早可以追溯到2012年,在唐纳德·诺曼的著作《设计心理学3-情感设计》中,这个概念就已经横空出世,这也是一提到情绪化设计大家最耳熟能详的理论。
在书中其由浅入深将情绪化设计分成了三个维度即:本能层、行为层、反思层。
首先:所谓的本能层其实是最好理解也最显而易见的层次,顾名思义这个层次的研究侧重于由人本身因基因主导原生情绪而反馈产生的第一感觉,它是较为感性的一个层面。
表现在用户的行为中大概是:因为看到产品的第一眼被它的颜色、外形、质感所吸引,从而产生了想要触摸和了解这个产品的冲动,可以理解为始于颜值。所以这个层面,设计师应该极力去营造用户与产品的“一见钟情”。
然后:所谓的行为层,相对第一层而言它虽然表现的较为抽象,但是却始终无形贯穿用户使用产品的整条动线。侧重于研究用户与产品的交互关系,具有理性和逻辑感。
产品的是否好用反馈在用户的动态体验上是最为直观的,所以具体表现为:用户在使用这个产品时是是否会喜欢它的操作流程、人性化的逻辑设定,又是否会产生因为操作设计不合理而产生负面情绪。
而在这“陷于才华”的一步,设计师应该为用户去全力创造逻辑清晰、分布合理、目标明确的体验动线。
最后:所谓的反思层,相对于前两层更为深入,侧重于研究产品的独特文化内涵、差异亮点设计是否能在用户的心中根植下独有的记忆,用户因为这份独特的记忆触发的情感共鸣从而忠于“人”品。
具体表现为:因为一个特殊的设计点打入人心,在日后用户见到同样、类似的功能后能迅速联想起最初的产品,从而建立用户与产品之间无形的牢固纽带甚至产生一种情怀,此时设计师需要为在用户心中产生这种记忆留存去尽力创造条件。

小结一下就是,本能层让产品更好看、行为层让产品更好用、反思层让产品忘不掉。
而后来所有情绪化设计的概念基本上都是从以上三个层次发展衍生,目前比较主流的对情绪化设计的定义是:基于对用户在与产品发生交互行为时产生的情绪化诉求进行研究,针对这些痛点、需求,设计侧通过优化信息传递、提升交互操作体验等一系列情感化、拟人化、人本化的手段将这些情绪进行正向引导、利用、缓解从而达到优化体验、增长盈利等目的的设计。
2. 情绪化设计出现的必然
从最开始被提出的一个先锋概念,到现在已经成为逐渐趋于高频化的一个重要词汇,情绪化设计的出现和日渐被重视需要看似偶然实则必然。从以下两方面来说就是最好的作证。
2.1 基因本能维度
从基因本能的方面来说情感化设计是我们物种特性中自带的内化必然需求,因为我们人类本身就是是感性与理性结合的复杂动物,对身边的万事万物产生情感共鸣,对不同的人不同的事物产生主观情感的传递和碰撞是我们印刻在身体中的天赋技能。
举个很简单的例子:就说我们中华文化中的诗词歌赋,面对客观的月亮、山海、花朵、星空,有的人是“落红不是无情物,化作春泥更护花”;有的人是“我与春风皆过客,你携秋水揽星河”情感的诉求,将客观的文字排列设计成了人的情感寄托容器和情感传导共鸣装置。
此时文字这个工具,已经超越了被发明之初用来传递基础信息的维度。
同样的情感火种遗传到了我们与我身边的高科技机器产品交互的过程中来,在面对我们日常已经渐渐离不开的它们时这种共情同样会被一触即发,我们希望我们与它们在交互的时候能够像和自己的生活朋友伙伴那样得到亲切而聪明的反馈。
其实这样看来(半开玩笑地说)很多人在孤单寂寞的时候和Siri、小爱同学对话希望他们能回答出自己想听到的答案,这样的行为其实也就没有那么荒诞了,而目前的语音助手也的确是在朝着这个方向在发展的。

2.2 产品发展维度
而从产品发展的角度来说,情绪化设计同样是互联网本身产品生命的必然选择。
我们正处于一个性能过剩、功能过剩的后产品时代,从每年各大厂商发布的旗舰手机、旗舰芯片的发布就可以有所洞察。
纵然A13、骁龙865、麒麟990每年都在刷新自己前一年的跑分记录,但是用户声音中“参数是爆炸,感知不明显”的声音却逐渐高涨,更有甚者学习起了挤牙膏的友商厂,这是很明显的陷入了供求不匹配的怪圈,方向错了。
那么如何突破怪圈寻找新的增长点呢?
——情绪化设计作为选择是有自己的科学依据的。
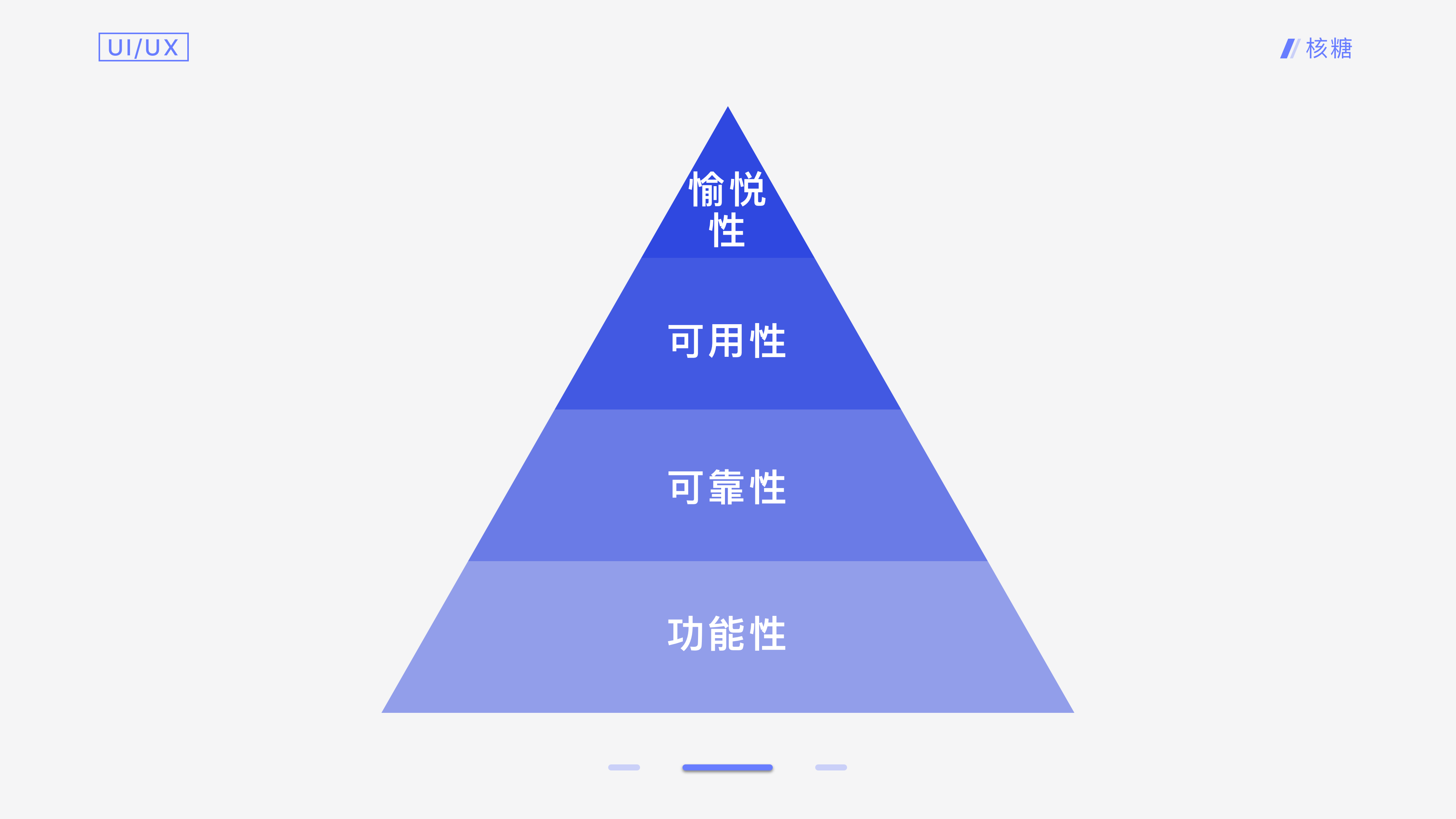
Aarron Walter将用户需求的需求层次建立了一个金字塔模型,由基础到顶端分别是:功能性需求、可靠性需求、可用性需求和愉悦性需求。
我们可以把它理解为用户版的马斯洛需求金字塔,金字塔的顶端是目前产品和设计需要思考发力的点,而满足用户的愉悦需求,情绪化设计是较好的方法论。

当下谈到和接触电子产品时,可用性和功能性已经开始无法满足用户对于产品的需求和期望了。
正如之前电影中所描绘的那样,用户希望在与机器交互的过程时不是冷冰冰的线性交流与反馈,而是如同和自己的朋友、伙伴交谈一般,他们能更加懂自己(是不是非常的赛博朋克了)这个需求十分垂直的引发了情感化设计的必然产生。
综上所述,情绪化设计的出现是用户本能和产品发展的必然选择。
3. 情绪化设计的意义是什么?
情感化设计已然横空出世,那么它对于我们来说其具体意义为何呢?
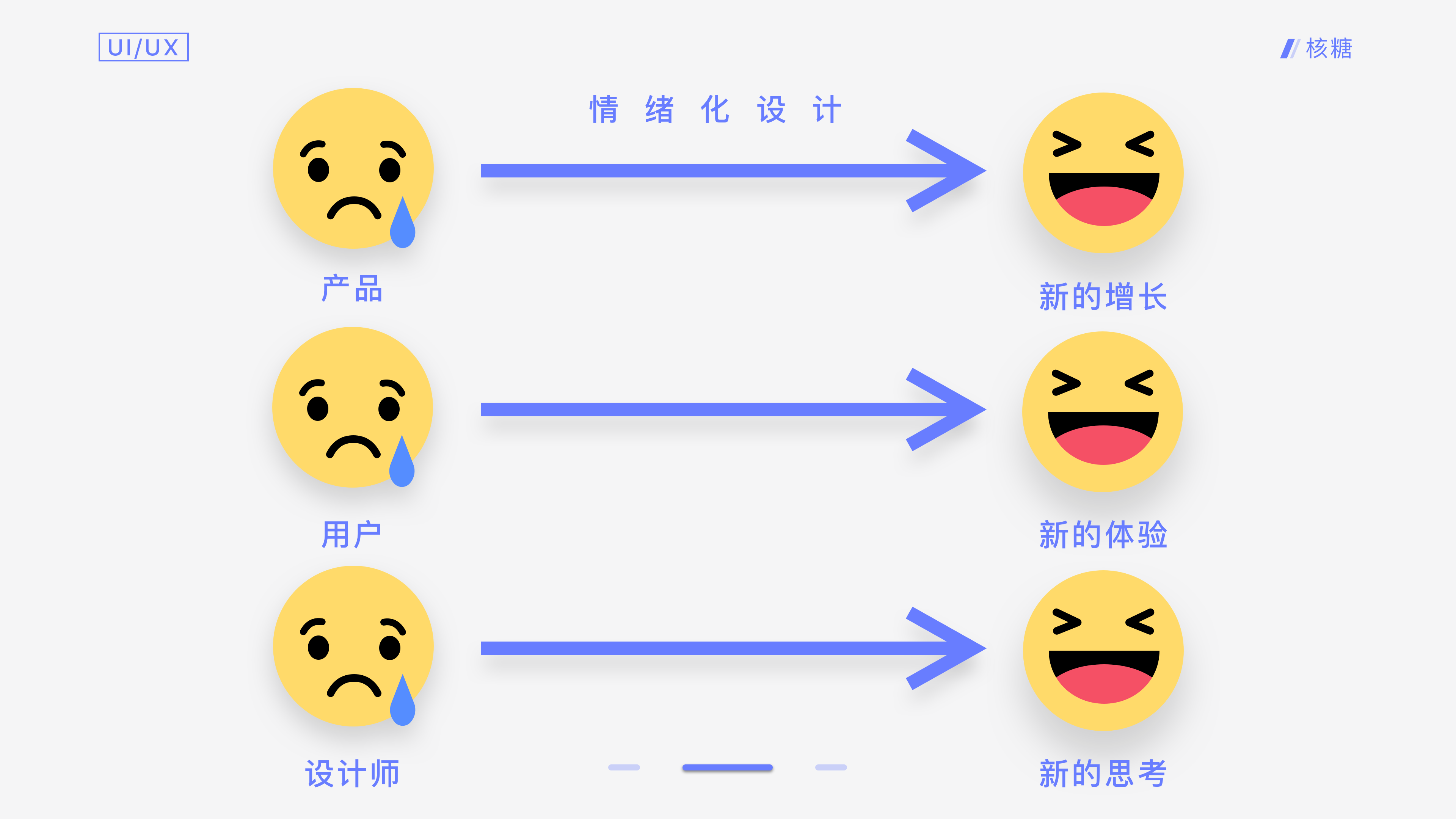
我认为主要涵盖了三个方面:产品、用户、设计师
3.1 对于产品
首先:对于产品来说将会成为新的增长机遇。
目前产品性能过剩、功能过剩导致的现状就是很多产品做了很多为设计而设计,为改版而改版的升级,这样的瓶颈阶段在情绪化设计的进入下将会被打破,同时其努力的方向将会被再度明确。
情感化设计将成为产品竞争力角逐的新战场,是产品之间差异化竞争的突破口。
此时需要思考的重点是:如何通过情感化设计,增加用户对产品的依赖、增强对品牌的认知,从而达到拉近用户与产品的距离、增强用户粘性、提升用户转化率等增长盈利的目的。
3.2 对于用户
其次:对于用户而言其交互行为将会被更加细致化的研究和再设计。
容易上手和功能齐全已经是最起码的标配,对于界面中存在隐喻操作、符号的认知将会更为容易理解和亲切;然后在交互中无论是处在静态还是动态的时刻,用户所产生的负面情绪将会被更加积极的缓解和引导,你所面对的界面将不再是冷冰冰的一个机器。
随着如此生命化的改良,界面的情感元素被注入,用户愉悦体验感的提升将是情感化设计融入之前无法比拟的(节洗你重来没王过的船新版本)。
到了这个时候你的产品也一个从“直男”变成了一个“暖男”,渐渐从只是好用变成了用户爱用。
3.3 对于设计师
最后对于设计师来说,不变的意义是继续解决问题,变化的意义在于我们需要解决的问发生了变化。而引发变化的一般诱因可归纳为:产品的体量、定位改变了;垂直用户的人群改变;用户或产品侧的需求改变了。
引发情感化设计出现最明显的变量就是用户的需求改变了,随之带动了产品侧对于自身转型以适应市场的需求。
面对这样的转变我们所面临且需解决的新问题便是:“情感化设计的好坏评判标准是什么?”、“情感化设计对于用户增长的触发点在哪里?”、“情感化设计在优化用户体验的维度我们可以怎么做?”等等。
针对这些新的问题我们需要摄入更多的情感化与设计之间的知识(比如设计心理学、色彩心理学),设计思考重点也要用怎么样好用变成怎么样才爱用。

4. 如何定义设计是否优秀?
谈到这个问题,其实评判的标准也并不单一。
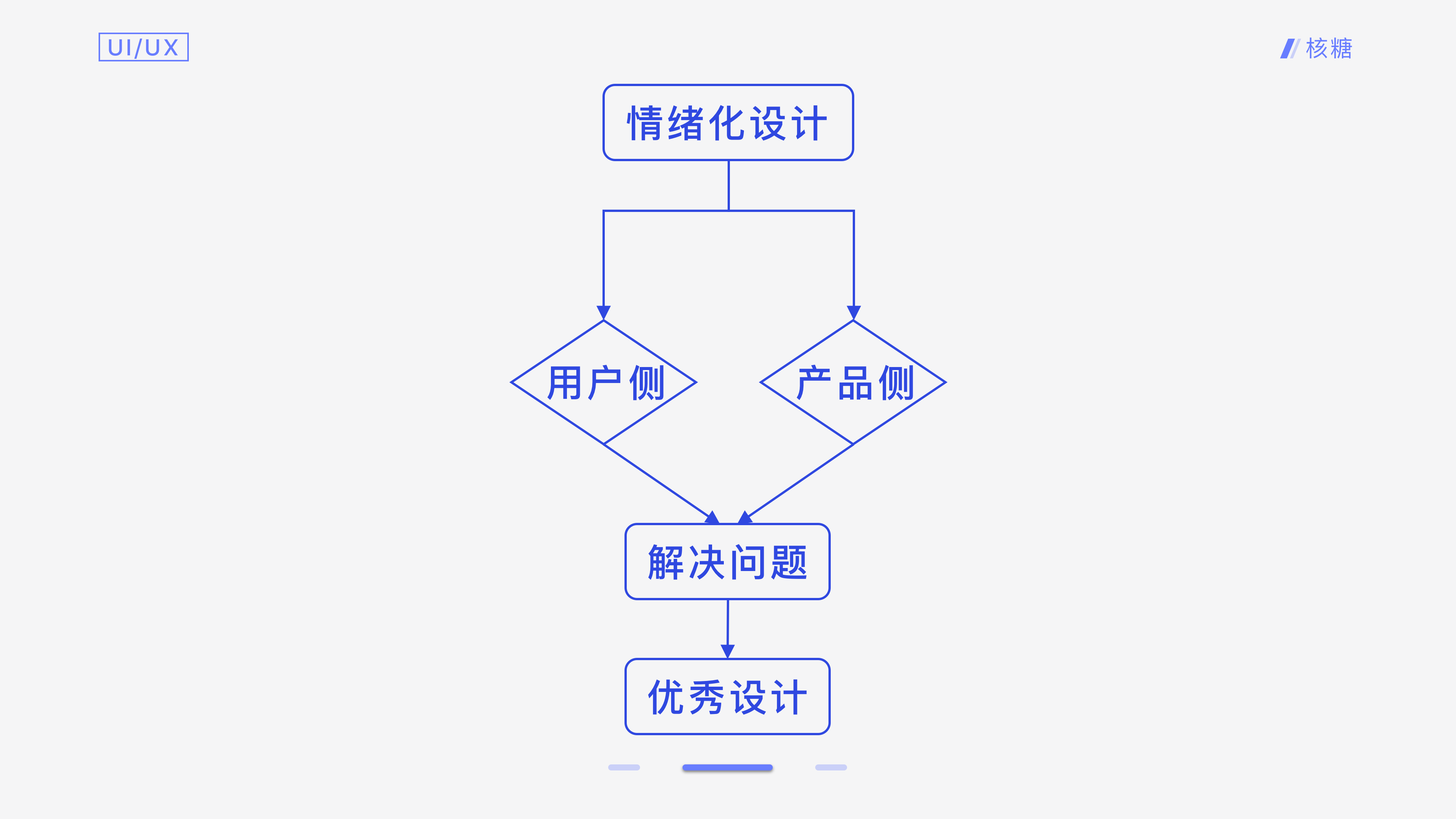
但是设计的永恒命题既然是解决问题,那么可以把“是否较好的解决了当前问题”当作我们可以去参考的重要标准,而标准的切入对象不妨设定在:用户侧和产品侧(毕竟在工作中进行的情绪化设计基本上都是为了满足这两个大方向上的需求)。

而我们完全可以从上文中提到诺曼提出的三个层次来进行验证。
4.1 本能层
这个层次直接挂钩人的本能、原始反馈,所以在这个层次进行的情绪化设计会大量的出现视觉侧的导向。
对于用户来说需要解决的问题是是“否能够通过情绪化设计提升用户的感知,让用户因为产品的视觉的感受能够迅速被其吸引,从而产生一种本能上想去进一步了解产品的冲动,进而引导到下一步产生情感共鸣,达到‘一见钟情’。”


From Dribbble Ketan
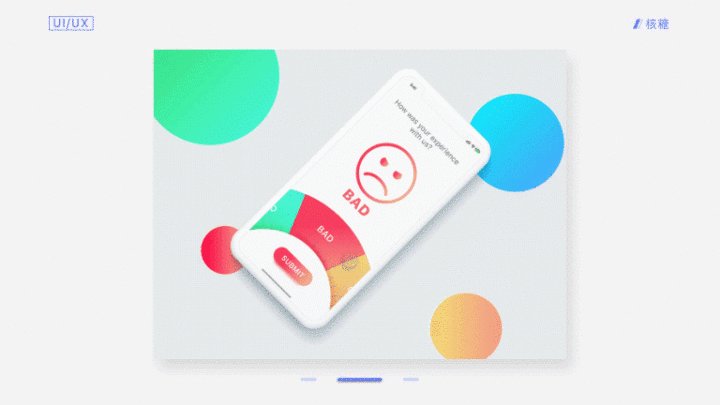
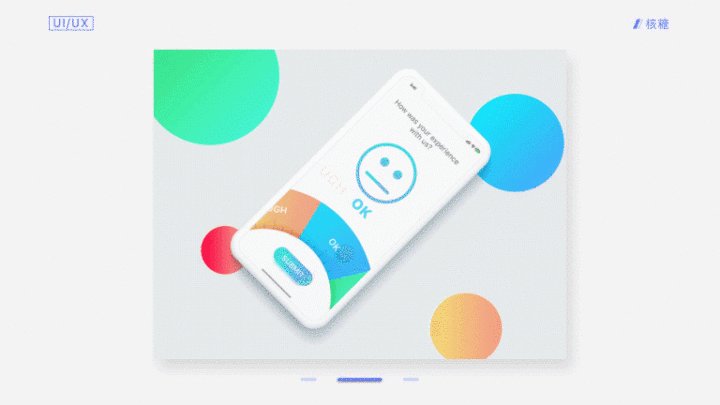
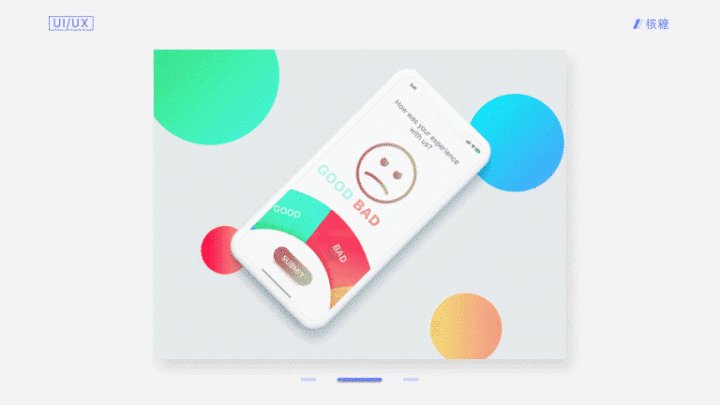
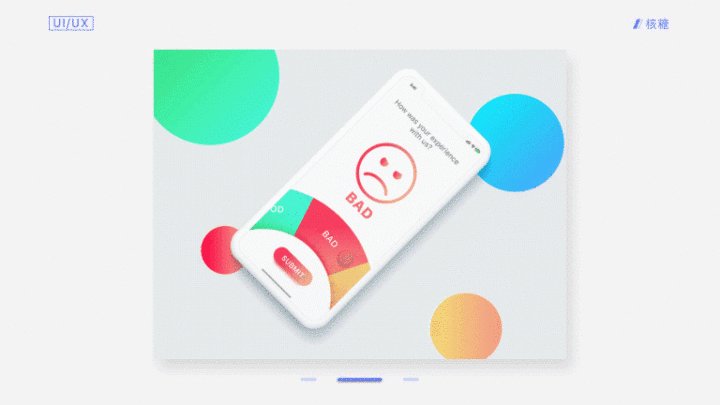
无论是在产品用户调研还是用户评价阶段,用户问卷调查一直都是用户们不是很愿意做的工作,就算你的答案再简单。
但面对如图1那样冷冰冰的、枯燥的甚至内容还是分冗长的问卷调查情况,用户多半是做不完或者压根儿不想做的,但问卷信息又是用研的重要参考数据。
为了解决这个痛点,在Ketan的案例中将游戏化、Emoji动态化的形象融入了用户调研问卷的设计中,让用户至少从第一眼见到开始,就很大程度上消除了对于问卷调查的排斥感;再配合富有温度的Button圆角设计会营造情感上的亲和力来吸引用户了解并进行操作。

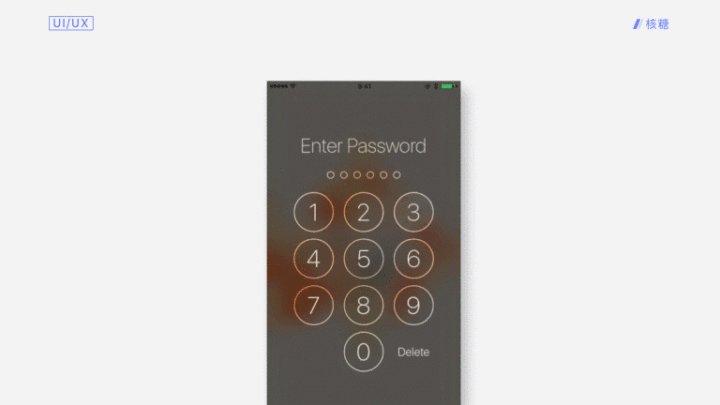
情绪化设计从视觉上来说并不一定只是使用可爱的、Q版的形象进行包装,模拟人类的基本动作符号也是非常好用且易于实现的方案。
这样做的好处是,从视觉的维度链接了人类已经形成已久的符号语义,可以做到直接但是又不失亲和力地传达反馈。
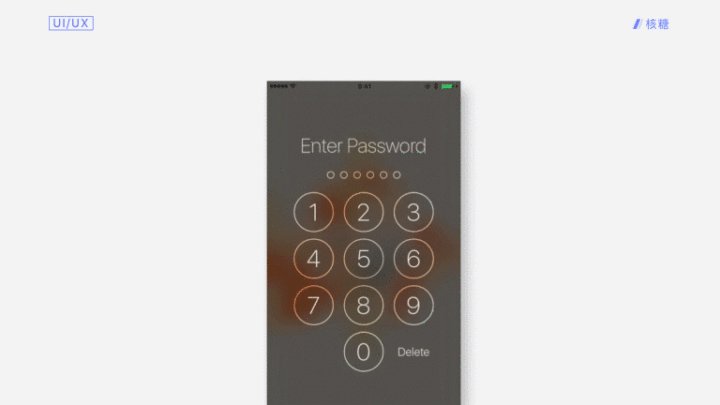
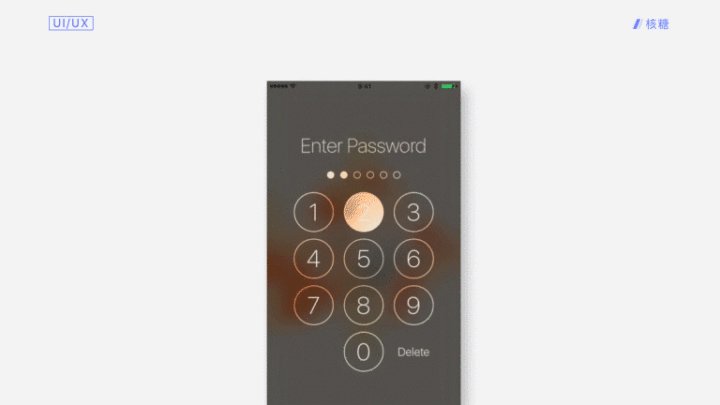
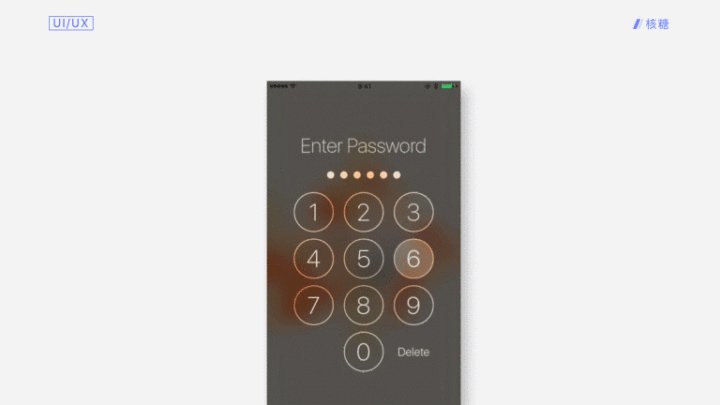
最经典的莫过于密码输入错误时候的Shaking,他直接模拟了人类在说:“NO”的时候的否定态度,最直接有效的传达了密码输入错误时候的意思传达,以最简单的动态设计,却并不枯燥通俗易懂。

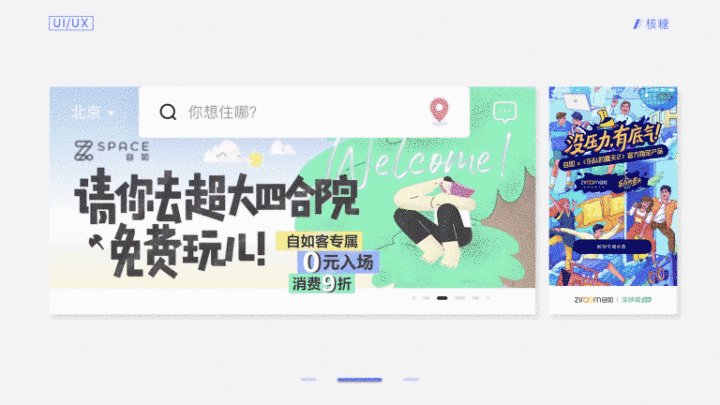
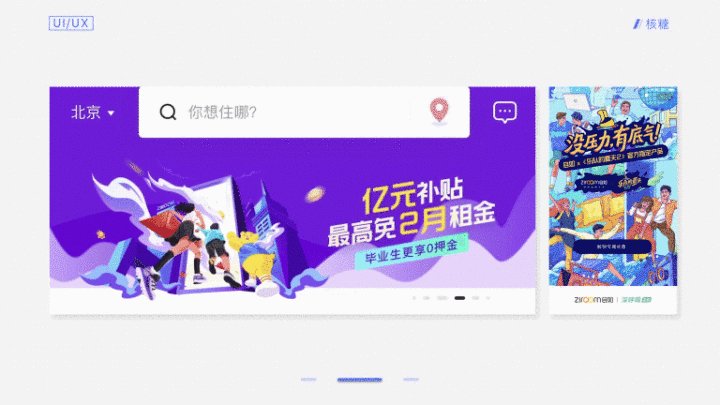
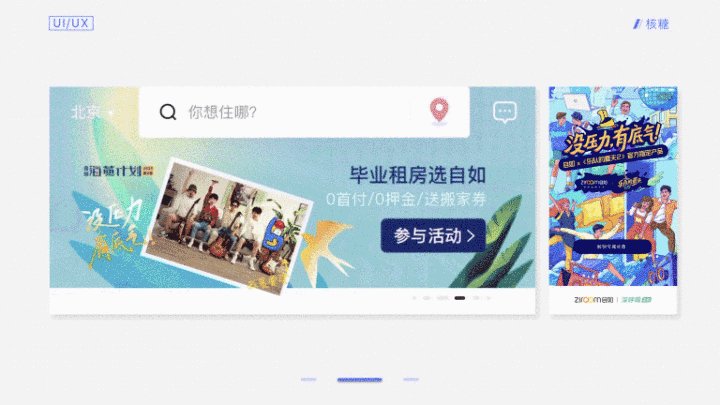
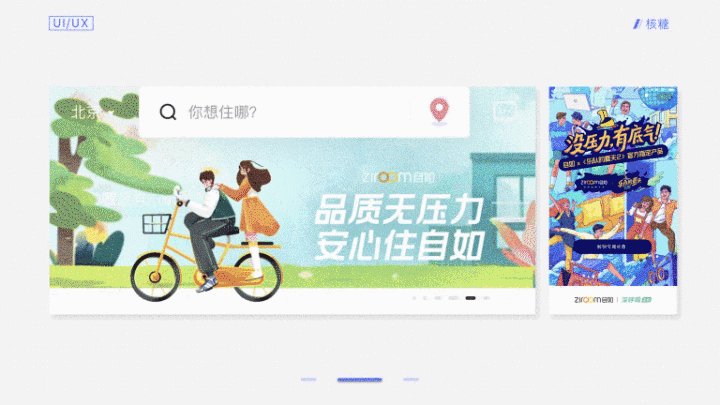
而提到亲和力的情绪化设计,自如其实一直给出的都是较为优秀的答卷。
面对租房的问题,尤其是对于年轻的、刚大学毕业的用户来说是比较容易产生陌生和恐惧感的,而自如在众多租房类APP中以撞色插画、类摩登天空风格为KV,就很容易激发年轻人对于租房奋斗的归属感、憧憬感和社群认同感。
不仅极大程度上降低了年轻人对租房的恐惧感,还反而把租房打造成一件很潮的事情,让年轻人一下子就激发了情感共鸣。
从而让用户一看到就会有一种想要了解这个新潮事物、追逐社群认同的动力,这同时也是自如独树一帜、异军突起的重要原因。

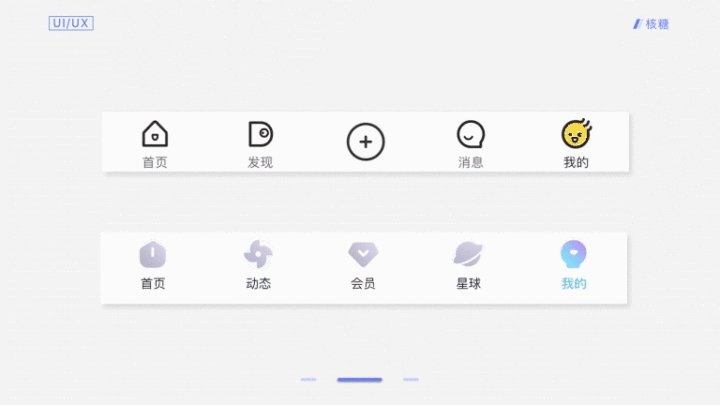
站酷&优酷
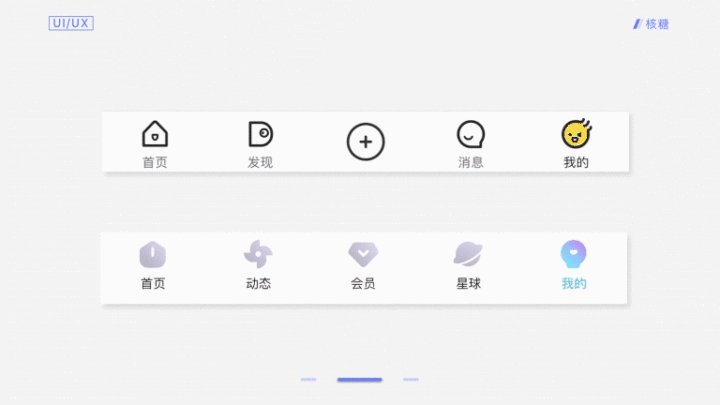
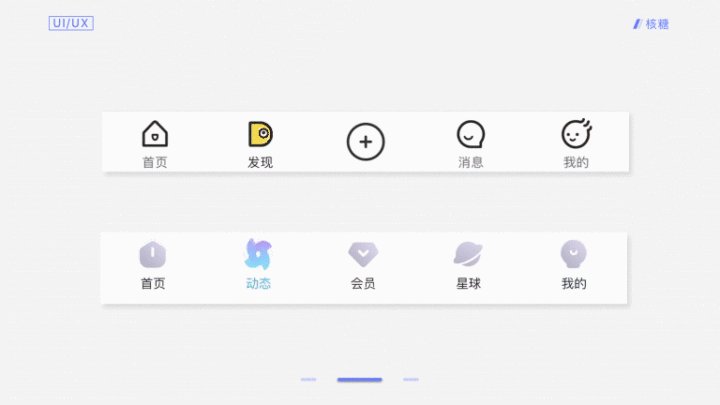
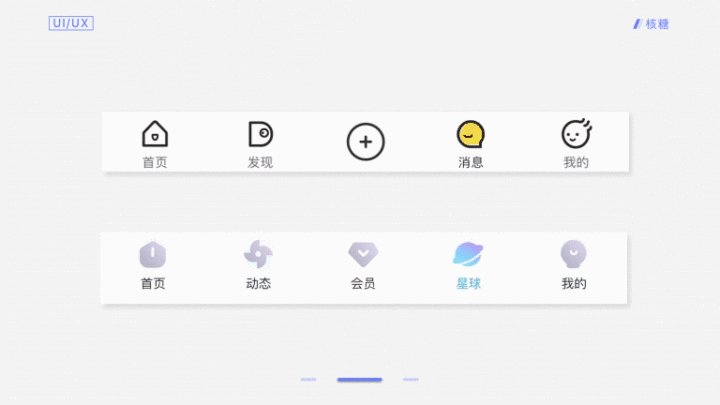
目前来说比较流行的情绪化设计趋势,会有大量的设计类、潮流类APP会在Tabbar上挥洒动效的视觉魅力。
结合自身的品牌基因打造属于自己APP专属的Tabbar动效,不仅在功能上更好的提醒用户自身所在位置,同时增加了Tabbar本身的可玩性、情趣性,强化了用户的情感认知,增加单屏停留时间。

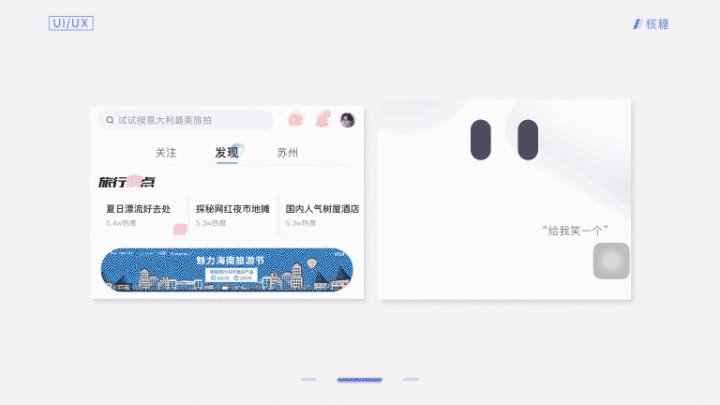
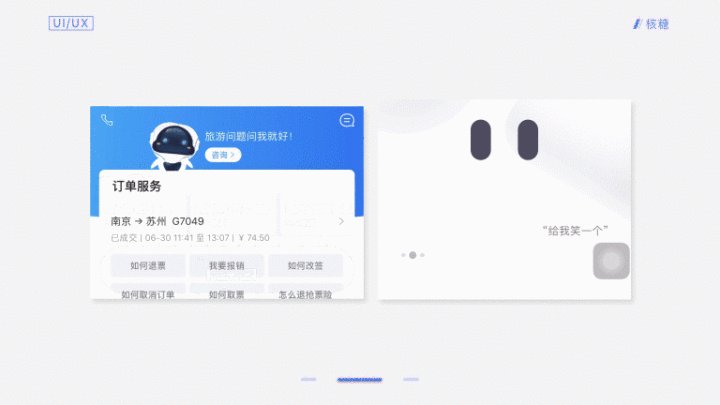
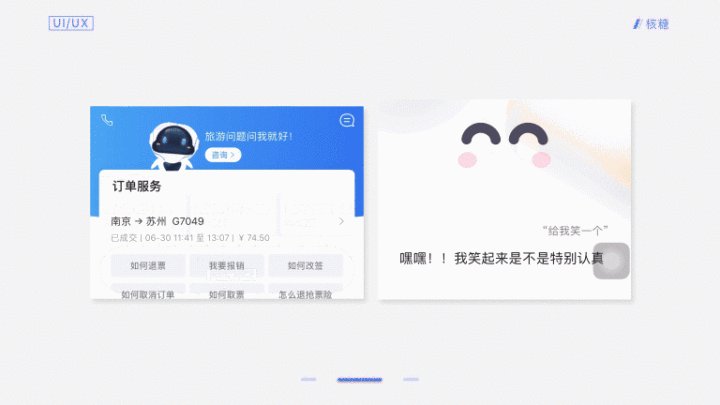
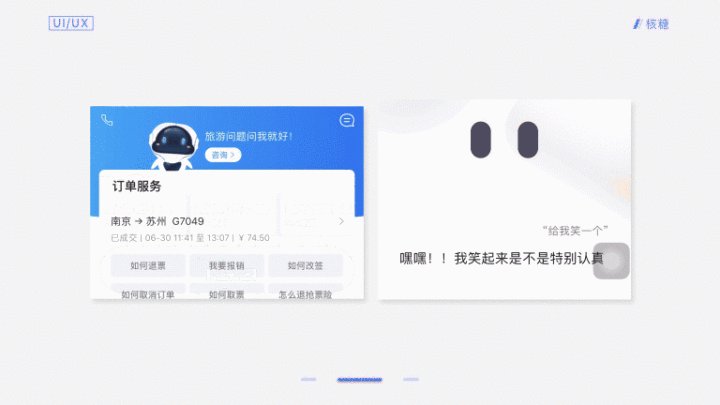
携程&夸克
电子管家类型的动态视觉形象打造是很多旅游类、高科技智生活能类APP趋之若鹜、竞相模仿的视觉导向设计。
通过打造一个可爱类似于《超能陆战队》中的大白、聪明类似于《钢铁侠》中的贾维斯这样的视觉符号,一瞬间激发了用户与产品的亲近感,从视觉层面上满足了用户希望工具是伙伴的需求。
这个时候你会感觉你所使用的产品至少看上去是充满了温度的。
总结一下:就是在视觉层面将冷冰冰的、无趣的、过于偏重功能的控件、页面、板块儿,以人类化动效模拟、情感化色彩搭配、游戏化视觉交互等手法进行情感化赋能。
那么对于产品层面来说,视觉侧的意义则在于解决用户的吸引和增长、提升品牌形象将品牌价值最大化的商业需求需求问题。

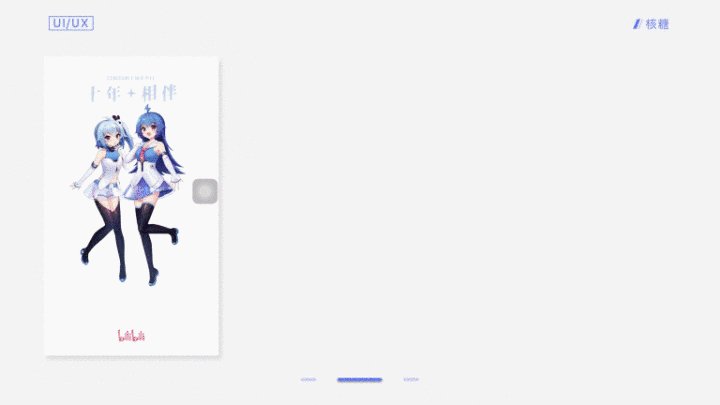
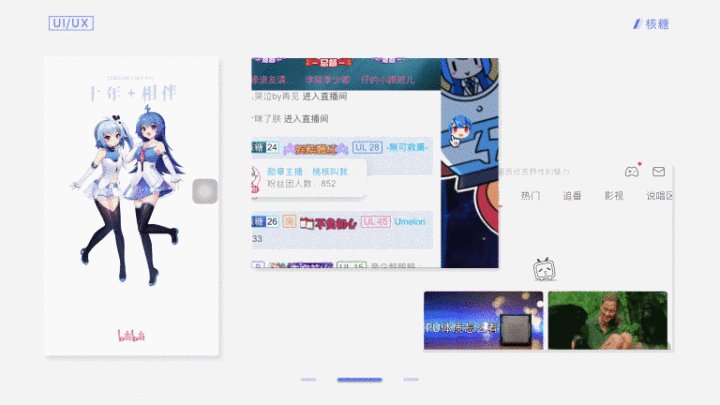
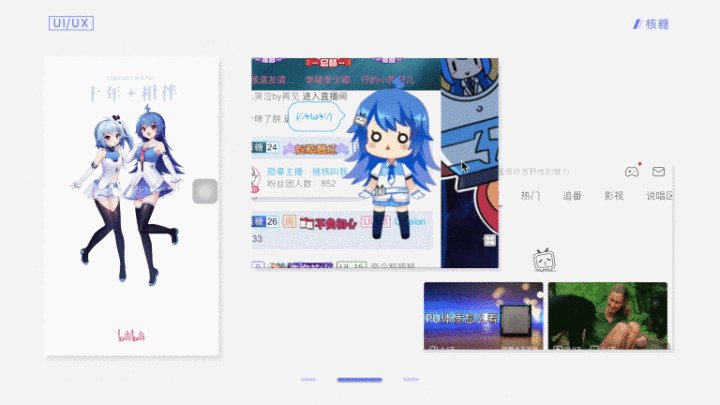
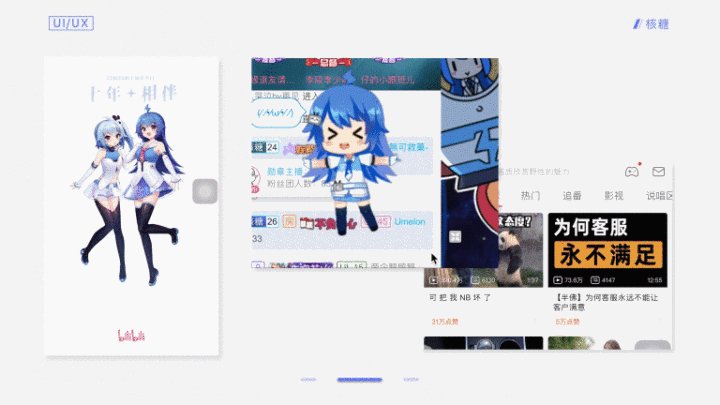
在视觉侧将品牌价值最大化,并在用户心中建立自己独特的品牌记忆B站无疑是做的较为优秀的。
众所周知B站自身在视频流网站差异化竞争的优势也是自己的基本盘是二次元、软萌、小姐姐的形象,而这种形象已经在用户心中广为流传甚至形成一种共识。
B站的做法是,在自身品牌基因中提炼最符合产品气质的形象(上文提到的二次元、软萌、小姐姐等),通过在启动页插入插画、直播页插入直播姬这样的交互动画、下拉刷新页面插入B站枕动画这样的方式,将品牌基因插入了用户视觉上的所有可触及角落(既不影响用户视觉体验,同时能让用户发现其存在)以暗示用户品牌认知。
既缓解了用户的等待焦虑又达到了品牌价值传播的最大化,无疑被证明了是十分优秀的做法。

Dribbble
我认为产品在用户心中所谓的成功记忆留存,笼统地说是一种睹物思人,即看到了与品牌形象相对应的、相似的物像会下意识的联想到这个产品或者与之相关的东西。
比如看到粉色的篮球就会想到Dribbble,看到企鹅就会想到腾讯,但凡是能做到这一环的,那就是真正将品牌价值与用户在视觉层面的属性连接做到位了。
4.2 行为层
交互层是相对于本能来说更为深入,也更为不那么直白肉眼可见,但是却贯穿了用户与产品交流的每时每刻,对用户和产品的影响意义更为深远。
对于用户而言是否解决的问题是,是否能通过对界面中各种控件的布局合理设计、隐喻设计达到对现实世界的模拟、主次页面间的逻辑动线优化,从而让人们在使用时做到认知减负,缓解用户负面情绪,提升操作体验。
要知道从交互的层面分析互联网软件90%其实都是对生活的模拟,所以在情感化设计上,除了对不合理步骤的优化,生活化的场景和逻辑模拟提升体验感也是重要的努力方向。

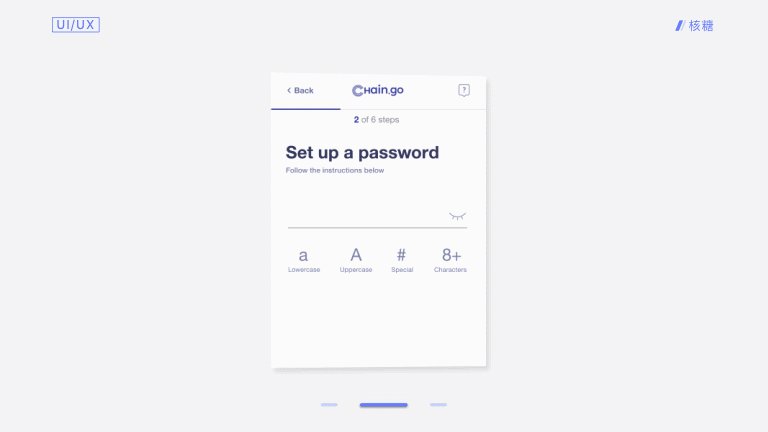
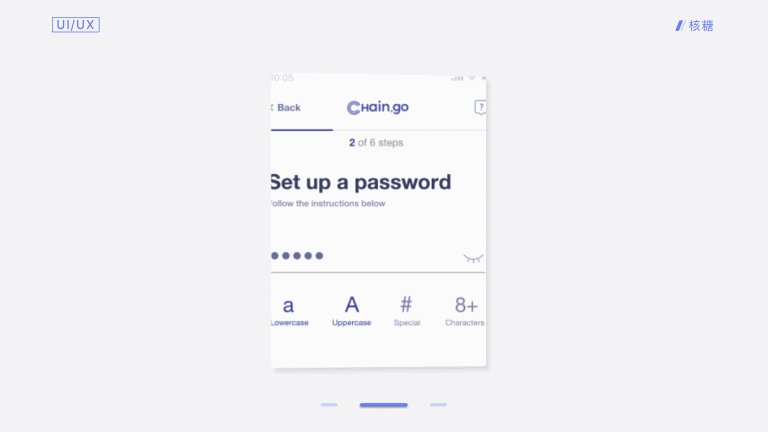
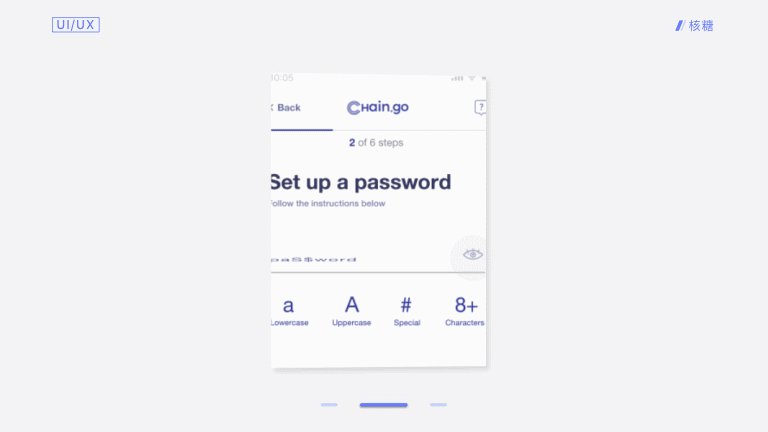
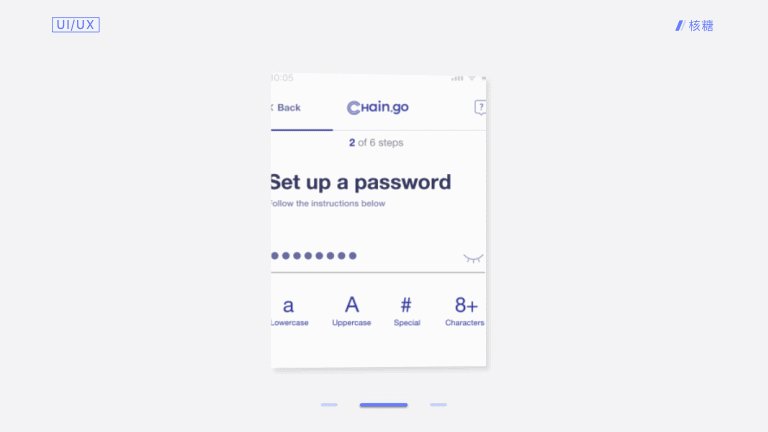
设置密码这个过程在不合理的逻辑设计下,对很多人来说都令人抓狂。在这个场景交互的过程中我们经常会遇到的强制要求一般就是不得低于多少位、区分大小写、安全强度、不得出现什么符号之类的。
但是从目前多数的产品来看,用户很多时候都是在点了提交后,或者是设置了完整的密码后才会发现自己的密码不合适;而此时可能已经跳转了一个页面了,再跳转回来修改会很容易引起用户的厌恶感。
针对这一痛点的优化,Chain.go给出的答案是通过动态效果实时反馈其格式的正确与否,这时候输密码就会被动效赋予一定的游戏属性,既能节省用户因反复提交所带来的时间成本又能有效降低用户在设置密码时因反复所产生的厌恶感。

行为层面的优化很多时候只是一个细节点的改动就能做到体验上的质变。
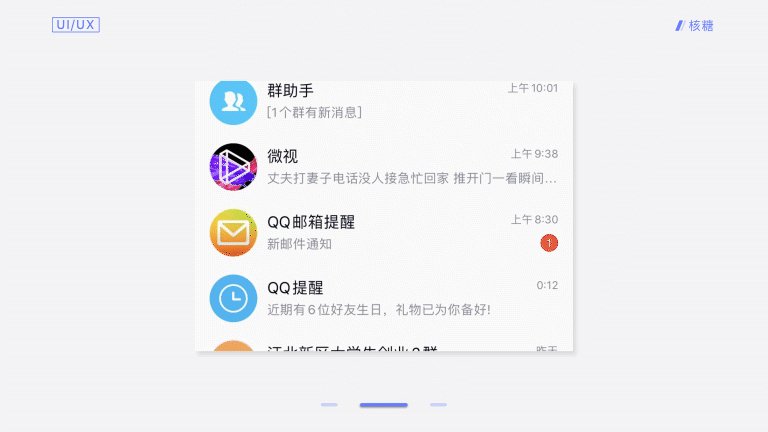
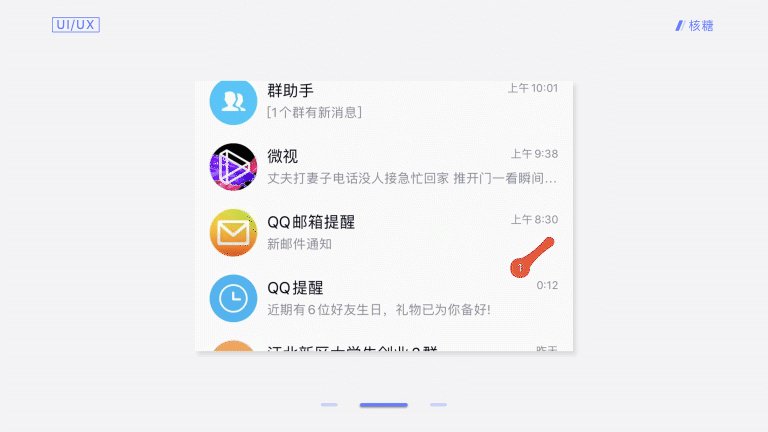
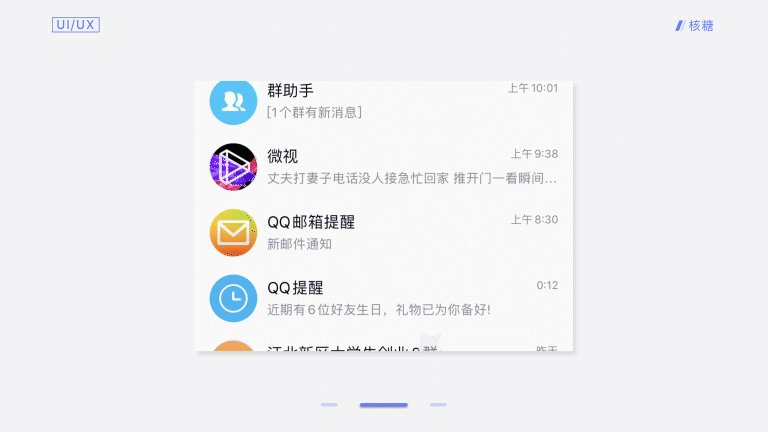
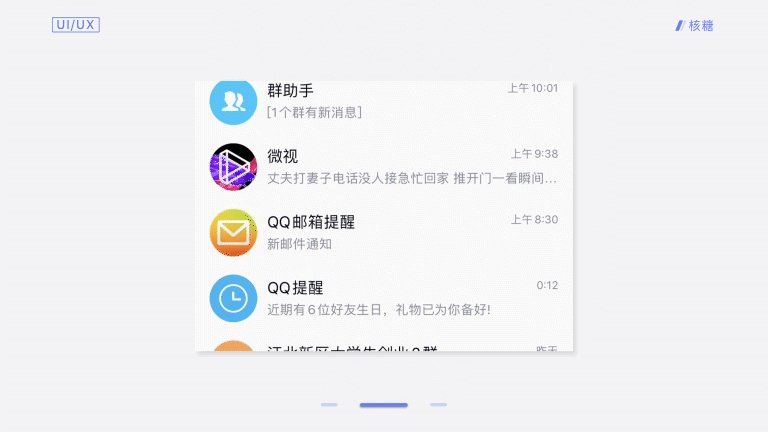
QQ上这个功能已经出了很长时间,但是现在用起来依旧十分舒爽,好评依旧。
在面对我们需要快速消除一些不必要阅读的提醒气泡时,QQ通过以滑动手势代替点击进入页面的动作完成了气泡的消除的交互,将奥卡姆剃刀原理中合并多余流程的原则运用的活灵活现,是体验优化中十分优秀的设计。

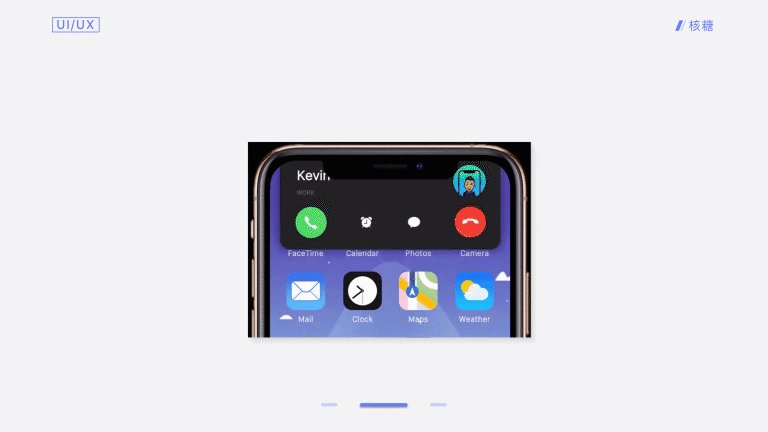
同样的,今年的WWDC,终于让苹果党在很多功能上不用羡慕安卓机了,对于很多用户来说感知最深刻的可能不是那些花里胡哨的图标扩展功能,而是终于来电提醒不用霸屏了。
相信很多苹果用户在用手机做看电影、玩游戏、刷知乎等交互的时候,会被一个无法拒绝的霸屏来电弄的心情很糟,IOS14终于将不合理的来电霸屏时代结束了(王者荣耀玩家终于不用因为女友的来电纠结而既被女朋友骂又被队友骂了)。

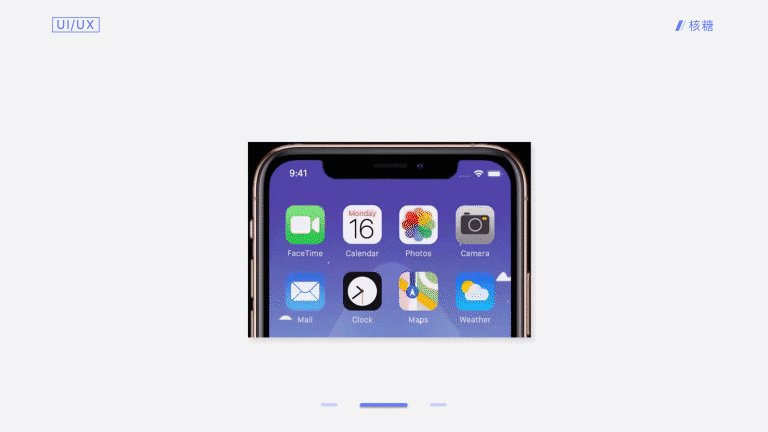
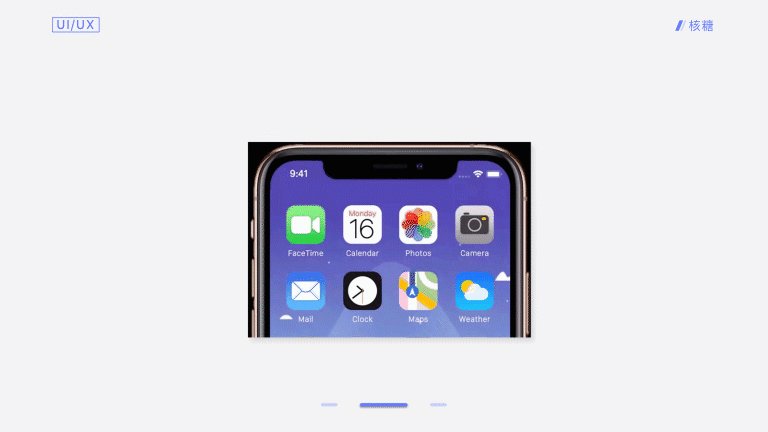
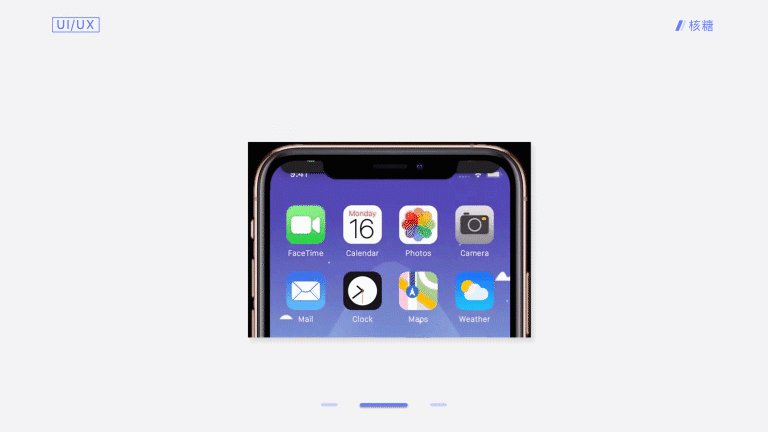
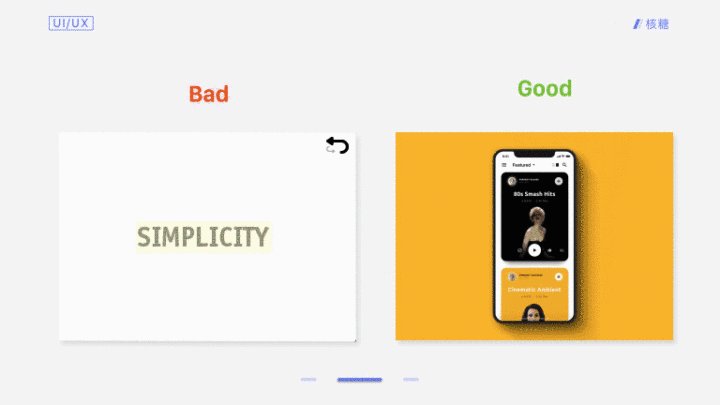
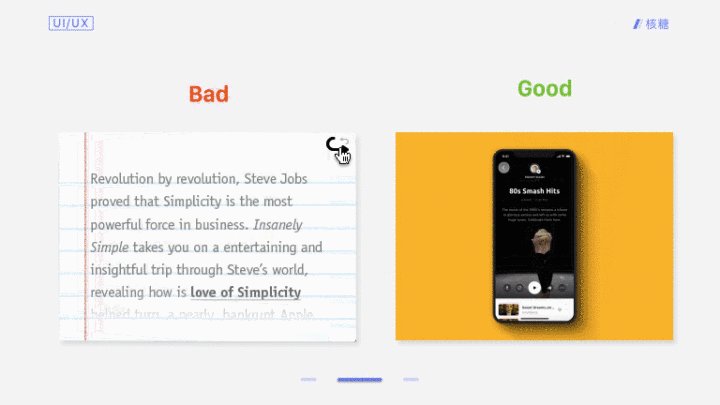
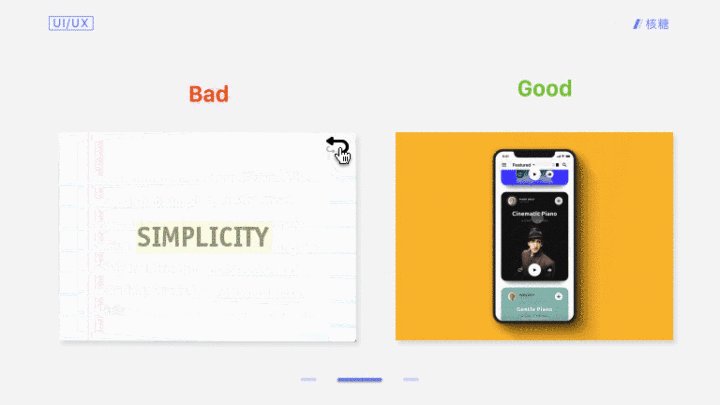
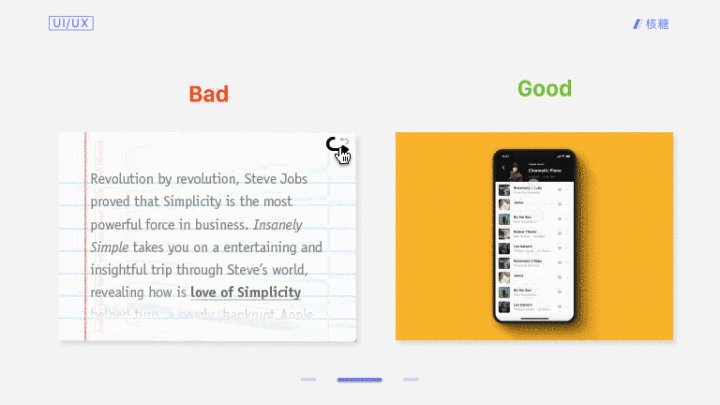
而我们从UI自身承载起的引导操作维度来说,优秀的转场动画同样会给行为层体验带来愉悦的感受。左右两图其实都是页面之间的链接跳转,从动画复杂程度来说左边其实是复杂于右边的,但是为什么右边的感受会更好呢。
其实从心里学的角度来分析当人的精力在阅读内容时过于复杂的动画会传递出过度的情绪干扰,这种情绪干扰会让内容和内容之间形成一种强烈的割裂感。
这种割裂感会造成思维连贯上的反效果,从而让用户体验降低,让动画本身显得很廉价、不高级。
相反较为顺承的动画衔接,让用户不仅能十分清晰的了解产品层级脉络,还会让操作体验上产生一种自带的视觉阻尼感,提升体验情绪。
这也是为什么右边的动画会越来越多的运用到Keynote、PPT上。
行为层之于产品而言,解决的问题是否利用用户在交互中产生情绪或者是刻意制造情绪,达到优化用户体验达到用户粘性增加提升转化率和引导用户作出符合产品价值主张的操作达到增长预期。

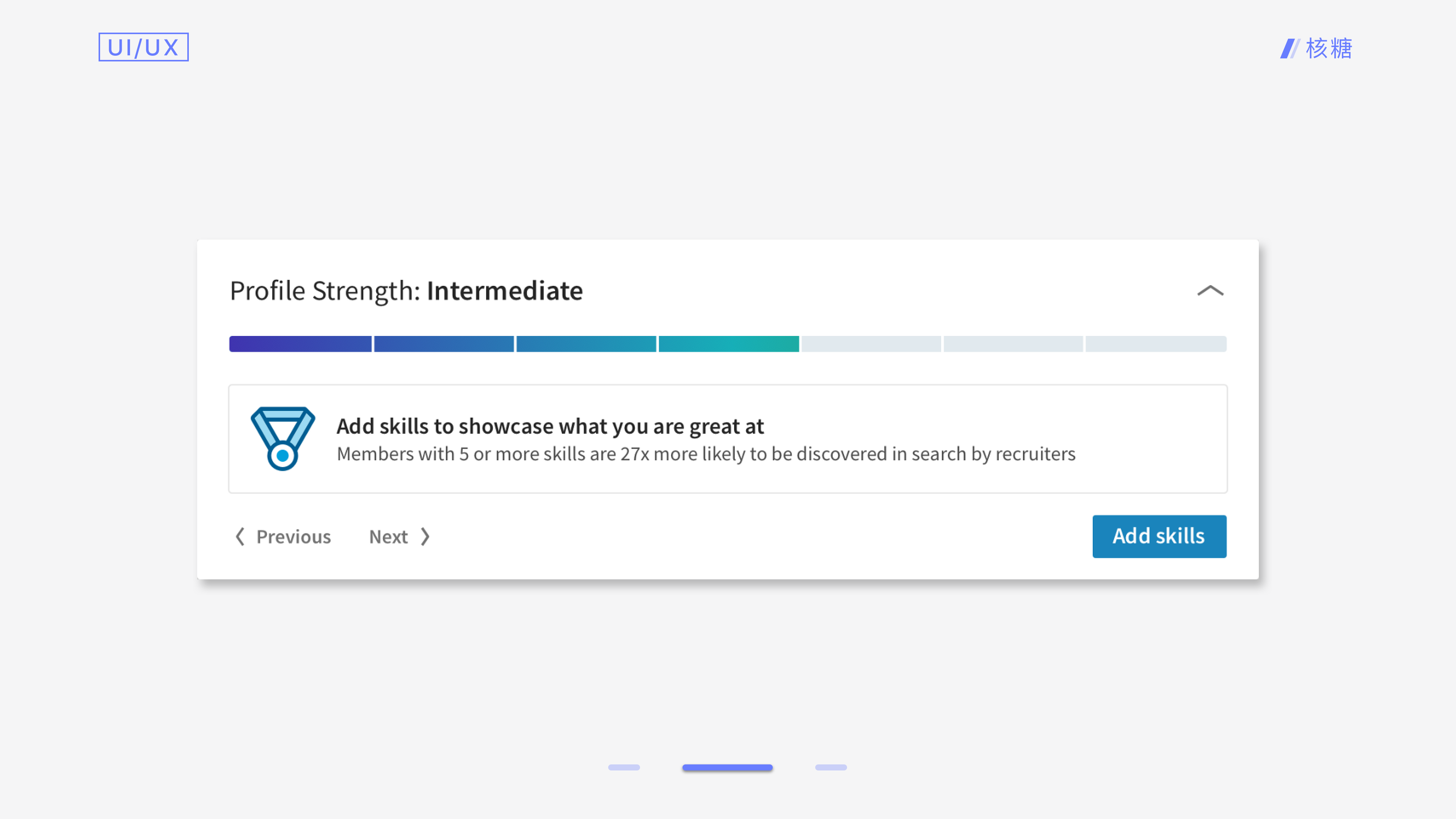
这是我们在注册完善个人信息填写时经常遇到的情况,在设计上通过进度条、完成率显示等方式,刺激用户尽快完成填写、注册。
这其实是激发了一种心理学上称为蔡格尼克效应的原理,概括来说是人类天生有完成未完成事件的冲动(具体可以参考这个优秀回答https://www.zhihu.com/question/26481664/answer/231469516)。
而设计中恰恰就是制造了这种可以激发蔡格尼克效应的原理,所以能在行为层面诱导用户完成产品想要用户完成的操作。
如果说之前的情绪化设计更多的是一种情绪的安抚、缓解、提升,那么在这个场景下的情绪化设计则是一种对情绪的利用、激化(PUA其实就是深谙这个道理 狗头保命)。

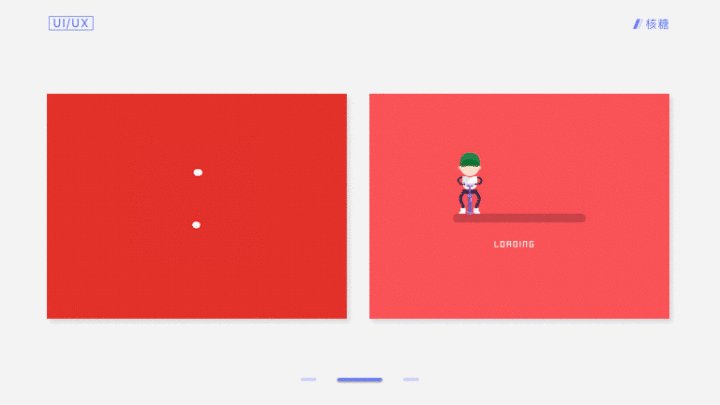
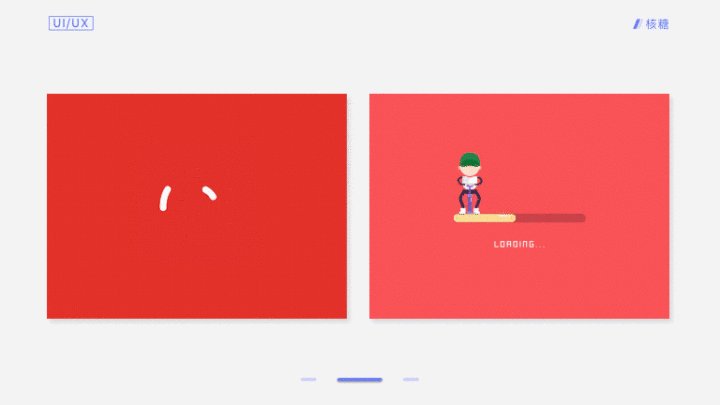
From Dribbble renatorena
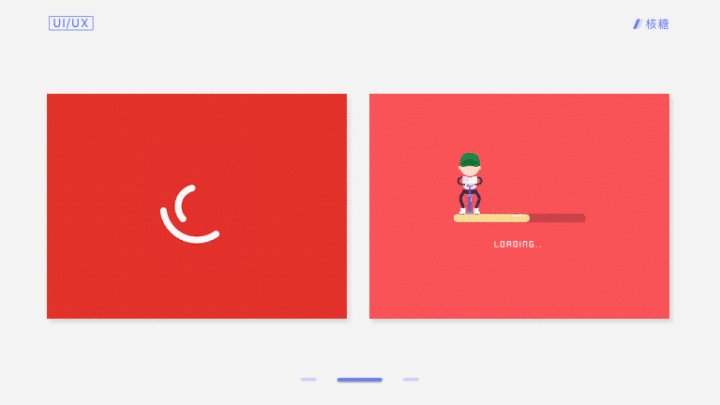
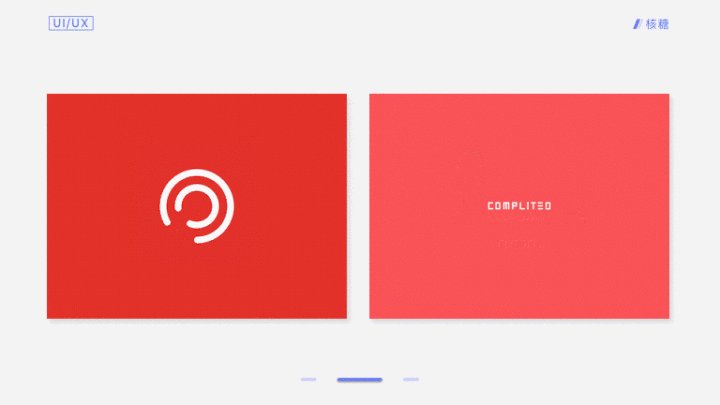
提到进度条很多人的第一反应就是缓解用户等待焦虑,而缓解焦虑的目的从产品端来说其实是为了减少用户因为过长的等待而造成的跳出、流失。
常用的等待状态显示一般可分为无限循环动画和进度条两种模版,也是目前较为流行和好用的方案。
人眼对天生会对相对运动的对象产生注意力迁移、和跟随,而在行为层面上利用动画来保留住用户页面停留既可以产生品牌价值的传播,又能一定程度上促进用户的转化。
而两种动画的使用场景个人的建议是如果加载页面超过8秒可以使用进度条,如果没有超过8秒那么可以使用无限循环动画(仅为参考)。
行为层的情绪化设计小结一下,就是通过将自身置入操作流程和用研反馈,找出并解决令人容易产生厌恶的操作,通过简化步骤、刺激情绪、优化反馈等手段来进行人性化的设计。
4.3 反思层
反思层第三层是金字塔尖的顶层,在这个层面就是检验情感化设计在各个产品高下立判的时候,也是最难的一环。
此时产品中需要沉淀出每个品牌独有的气质,也是在情感化设计中差异化竞争的必争之地,做到人无我有、人有我有。
从用户角度来说其解决的问题是如何创造独一无二的体验,让用户有耳目一新的感觉,产生记忆点留存,产生自己的招牌动作,就如同宜家的1元冰激凌、B站何同学别具一格的视频风格一样。
相对于前面提到的“一见钟情”和“睹物思人”,那么这个时候给用户传达的感觉是一种从视觉到交互再到企业文化的由内而外的包围浸润,就像带用户走上了一片新的大陆,带来用户新的思考。

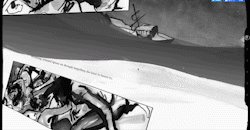
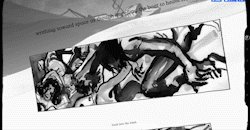
http://www.sbs.com.au/theboat/
这是一个优秀的动态漫画案例《The Boat》,通过滑动手势操控配合动态视差、平面景深变化的阅读方式为观众创造了一种很容易和故事内容发生联系、与角色环境处境共鸣(摇晃的镜头语言暗合风雨交加的行船)的沉静感,给人一种全新的阅读故事的体验。
这不仅仅是一种单纯形式上的创新,更多的是通过对故事深入理解、结构,提炼出了最合适讲述这个故事的一种定制化的表达方式,赋予了观众对于漫画阅读形式的更多期待。

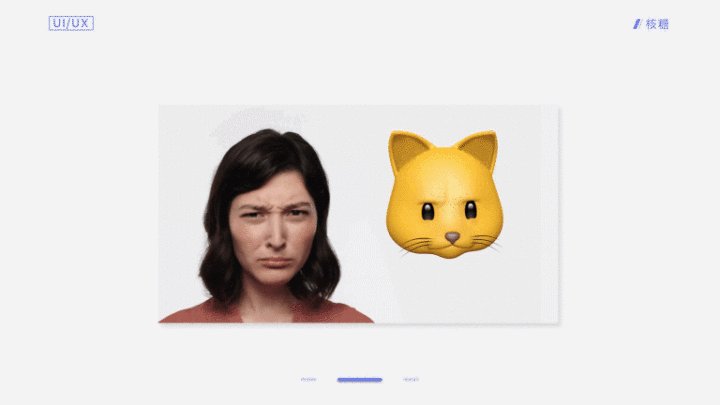
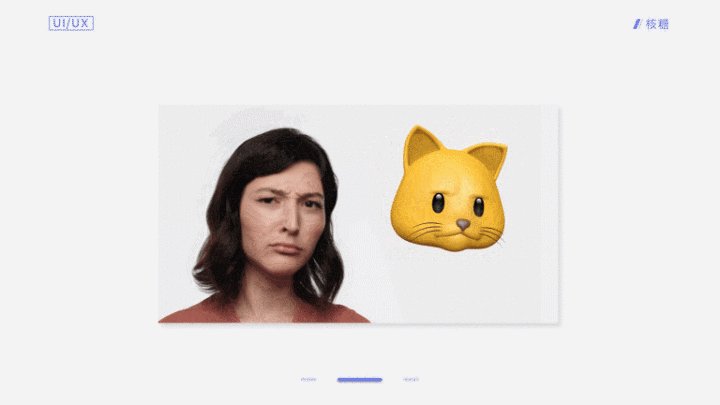
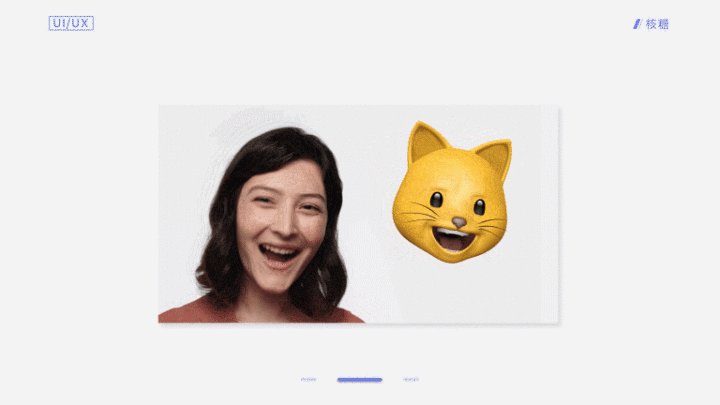
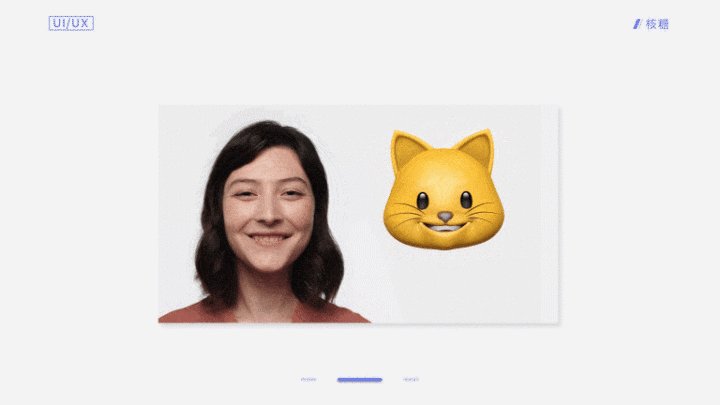
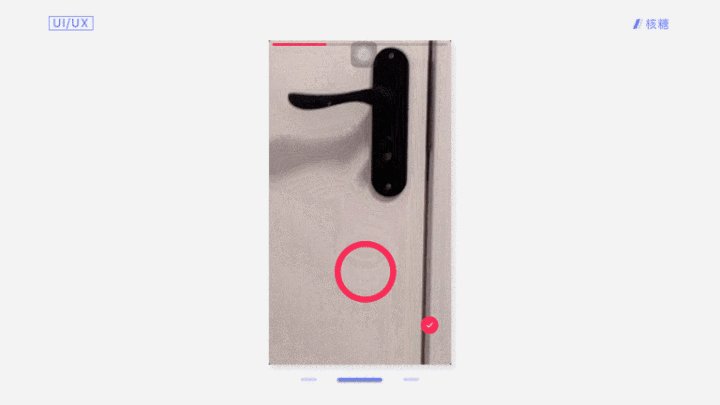
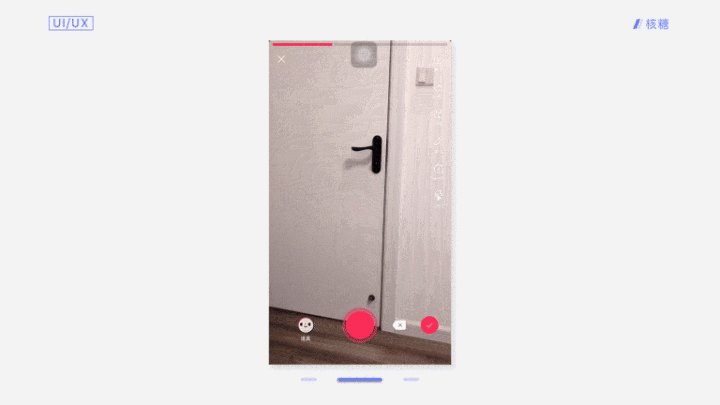
AR技术的引入重新定义了摄像头背后的世界,而将这种技术普适化的推入人们的生活中的当属苹果,运用摄像头与人脸识别这两项已经不能算太过先进的手法将人脸嵌套进入AR Mask,让用户有了更多的展现自身情绪迸发的空间和方式。
相比谷歌花大力气去打造但还没完全普及的AR地图,这一招可谓是四两拨千斤。
而后面抖音等短视频平台跟进的AR换脸、AR换发色等功能也是受此影响,带来了全新的人机交互体验。
而对于产品来说,这样亮出自家杀手锏功能的举动就是为了解决是否能以现象级的热度话题性捍卫自家产品不动如山的地位、引发社会性的好评与讨论。

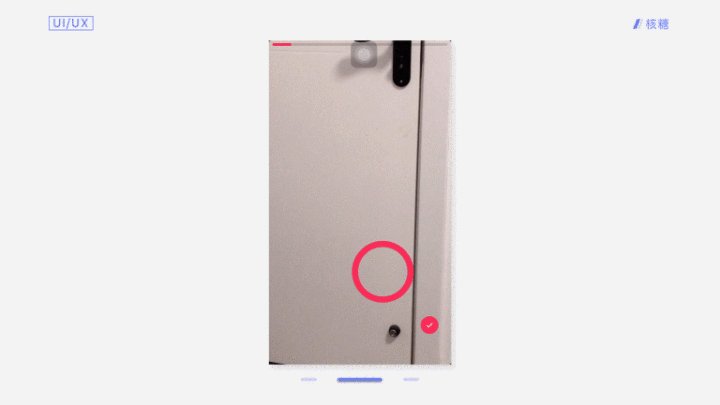
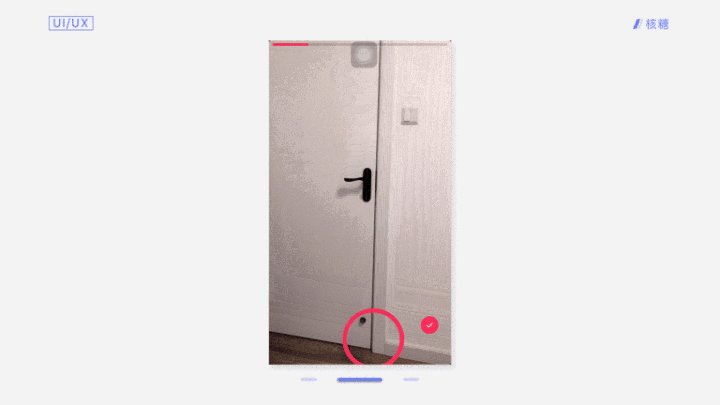
是否还记得最初的抖音(卡点跟随加过场),这个滑动跟踪功能让抖音本身自诞生之初就与别的短视频拍摄与众不同,通过符合用户习惯的操作(滑动)让用户很容易的在手机上进行推拉摇移,一瞬间就赋能了手机拍摄的镜头语言。
这也让抖音一度至今产生了很多带有自身气质的视频创作,成为了许多人的鲜明记忆,而这也是公认的抖音招牌动作。

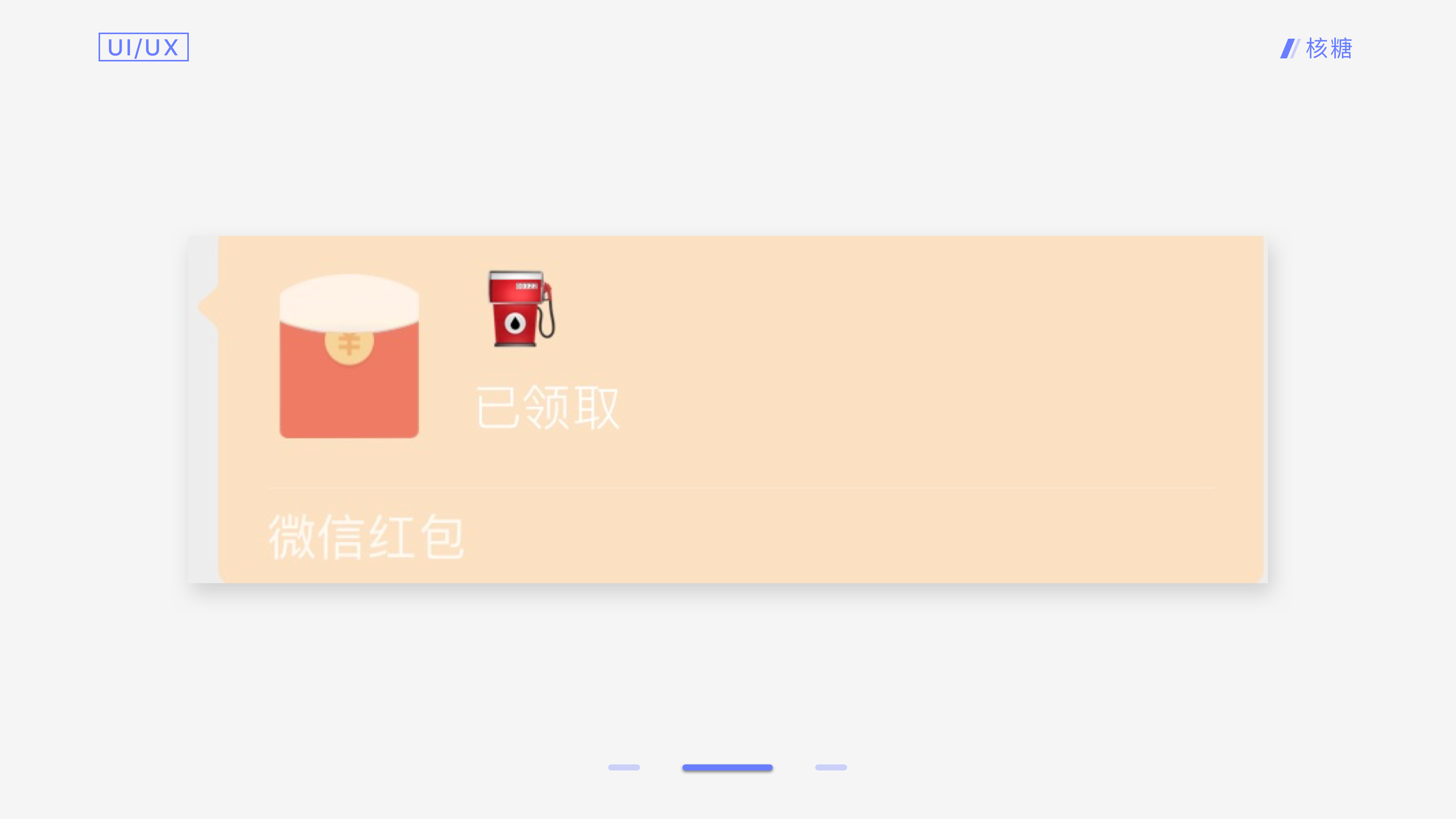
而如果要我说国内最优秀的本土化情绪设计,那我一定认为是微信红包的设计。
第一:他将发钱这个行为赋予了游戏化的延伸,通过抢红包这个独特的玩法让微信这个社交类应用有了更好的好友连接属性;
第二:提取了中国文化中独有红包的概念,将这个中国全民共同拥有的记忆在这个新的时代完美的融合演绎,引发了老中青人群对它的情怀化关注。
而这样的思路同样可以运用在出海设计中设计师对于海外用户本土化设计的思考当中:找到用户共同的记忆点,通过游戏、交互、娱乐的方式进行融入,形成现象级的效应。
当然这对于用户调研、发散思考来说需要做大量的工作。

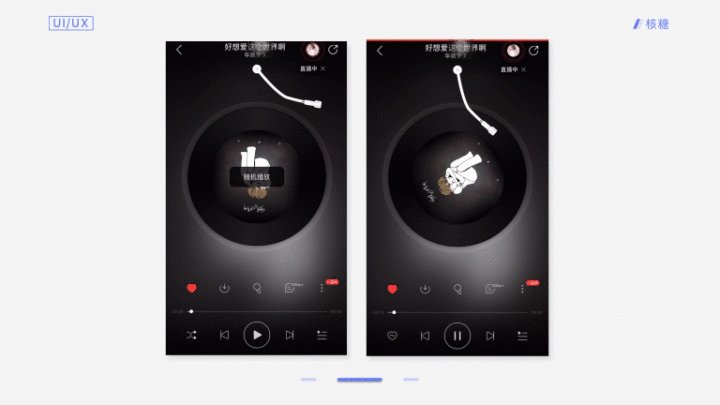
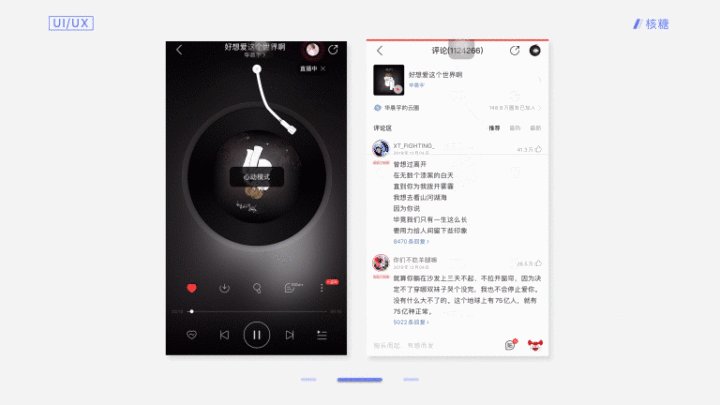
最后来说说大家一到12点就会来的“网抑云”,作为一个在版权核心竞争力上被各大友商吊打的音乐播放产品,硬是靠着自己独特的社群玩法设计杀出了自己独特的风格。
其中最为核心的功能引入是:心动模式、文豪评论。
心动模式比较是通过对用户自身音乐喜好分析,设定出用户独有的音乐基因,在已添加和未添加但是相似的歌曲中来回切换,让用户本身能更多的听到这个世界属于自己的声音。
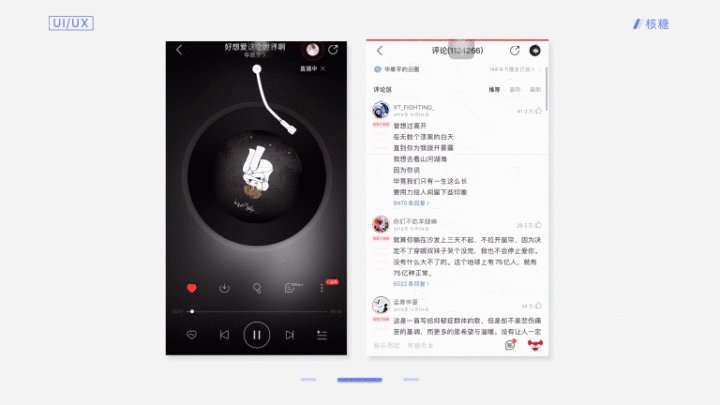
而文豪评论则是将网易云在用户心中建立:文艺、深沉、情感、都市这一类的特有标签的关键。
网易云的文豪评论打造,创造了音乐社交这个最为理想的状态,因为喜欢同样的歌,喜欢一个人写的文字而让陌生的人连接在了一起。
这本身不得不称为是一手奇招,他让用户对软件本身产生了意想不到的“情感投入”就如同一个纽带为相同的人营造了一个自己的精神乌托邦,并成为社会的一种共识。
反思层的情绪化设计总体来说是一个很需要延展和深入挖掘的层次,不仅仅需要对产品本身缺陷存在的解决,更需要思考的是如何通过自身前无古人的设计去连接更多的人,此时我们解决的问题不再是优化、安抚、缓解,更多的是引领、传播、超越。
以上就是我自身对于情绪化设计的一点小小的观点,并不全面,欢迎各位的批评和指导,希望我们能在设计的路上能更加熠熠生辉,加油!
结尾送给大家一句话,共勉!


本文由 @核糖 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















写的太好了,希望有更多的文章供学习
受到启发,谢谢
谢谢支持
好长
慢慢看,亲
通过这篇文章了解“情绪化”,第一次阅读只消化了20%,第二次消化60%,我会继续阅读直到掌握文章表达的观念,感谢核糖分享
谢谢您的认可我会继续努力
这三个层次讲的很清晰!
谢谢,很高兴能帮助到您
拜读深受启发!不理解的概念因为你的例子都明白了,感谢!
谢谢支持,我们一同进步