关于用户效率设计的再思考(下篇)
编辑导语:在上篇中,本文作者为我们谈了效率设计考量因素和界面表现对效率的影响。在本篇,作者又分析了提升用户行为效率和弱化低效感知的方法。接下来,让我们一起思考学习吧。

关于用户效率问题,我在上篇文章中做了初步分析,主要包括:
- 效率是什么
- 效率设计考量因素
- 界面展现对效率的影响
下面我将重点聊一下如何提升用户操作效率和弱化低效感知。
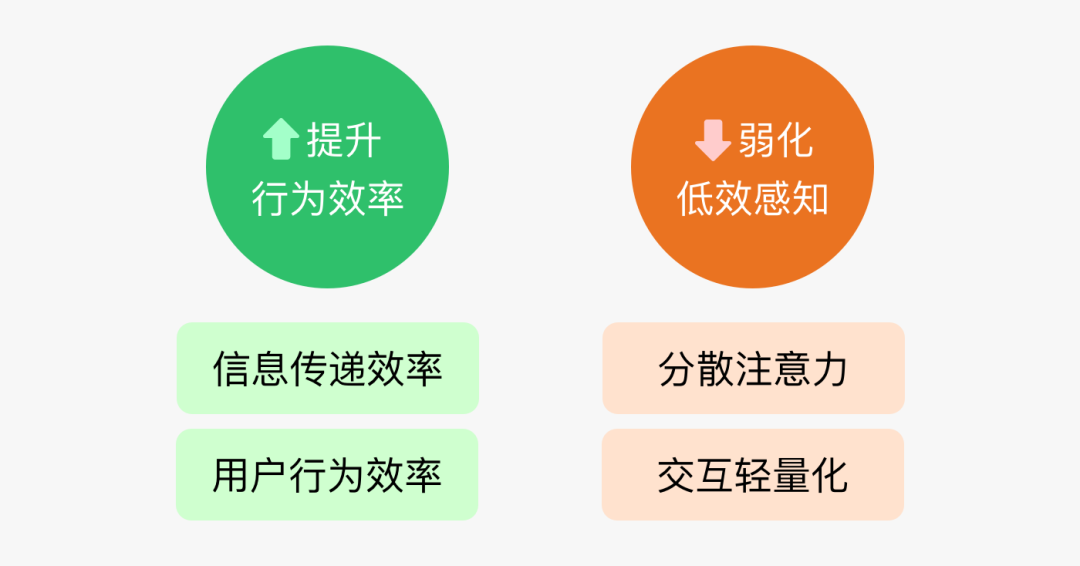
用户效率设计的2个方向:
- 优化交互流程,减少用户操作;
- 弱化行为过程的低效感知;

一、提升用户行为效率
基于用户行为流程,我们可以通过4个设计方向提升用户效率。

1. 细化用户行为颗粒度
在设计中,我们需要通过用户链路分析,细化用户场景和行为,寻找到效率提升的设计方向。
例如:淘宝评论区可以筛选特定款式商品的用户评论,通过聚焦购买目标信息,让用户的浏览更有效率,提升用户的转化。

在支付宝银行卡绑定设计中,用户可以手动输入卡号或者自动识别银行卡。但是输入卡号的方式,效率较低,用户输入后一般还需要反复对照,确认卡号准确无误。
此外在实际的使用场景中,很多用户可能记不住银行卡号,或者不会随身携带银行卡。
即使用户带了银行卡,需要从钱包中翻找出银行卡,自动识别需要光线比较好的环境,对用户的拍摄技巧有一定的要求。整个操作过程存在各种限制条件。
因此支付宝还增加了无卡绑定方式,减少了对用户侧的各种要求,将更多的信息处理任务转移到了系统侧,从更深层次提高了用户效率。
2. 消除用户行为的不确定性
提高用户效率还需要保证用户行为链路的顺畅,避免因信息缺失或者不确定性,造成用户二次操作或中途退出。
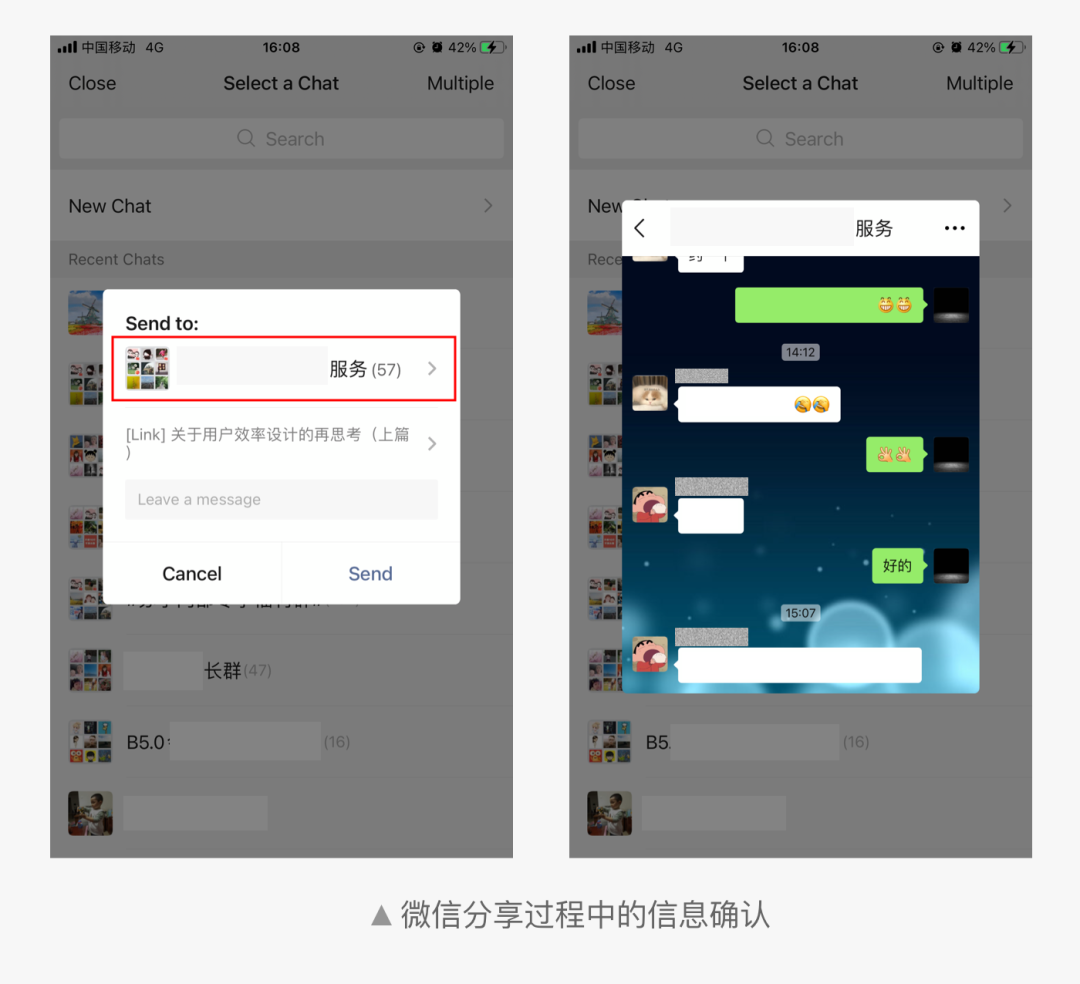
例如:微信群分享时,可以查看微信群的部分聊天内容,甚至是群成员,便于用户二次确认,避免用户行为中断。

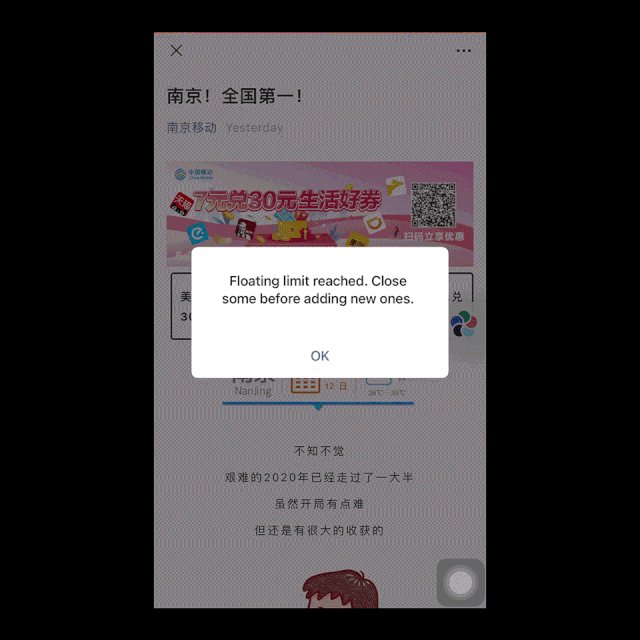
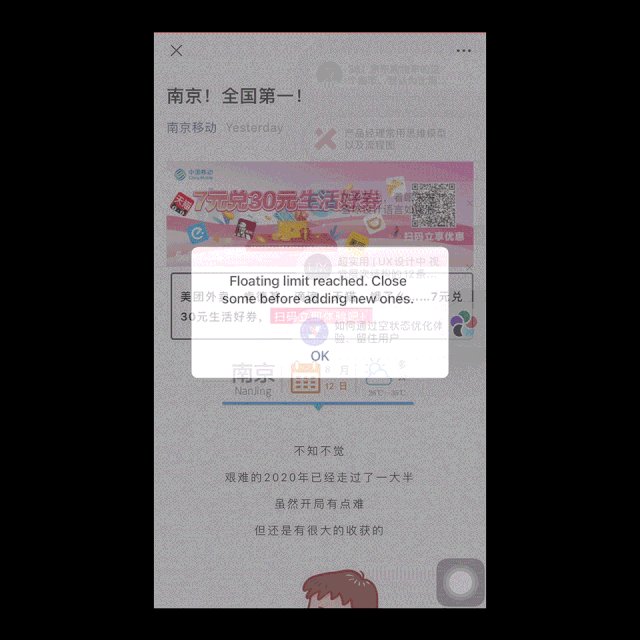
同样微信浮窗增加文章时,当文章数量超出限制时,用户会直接进入文章列表页面,删除文章后,新增的文章会自动加入到浮窗中,用户无需二次操作。

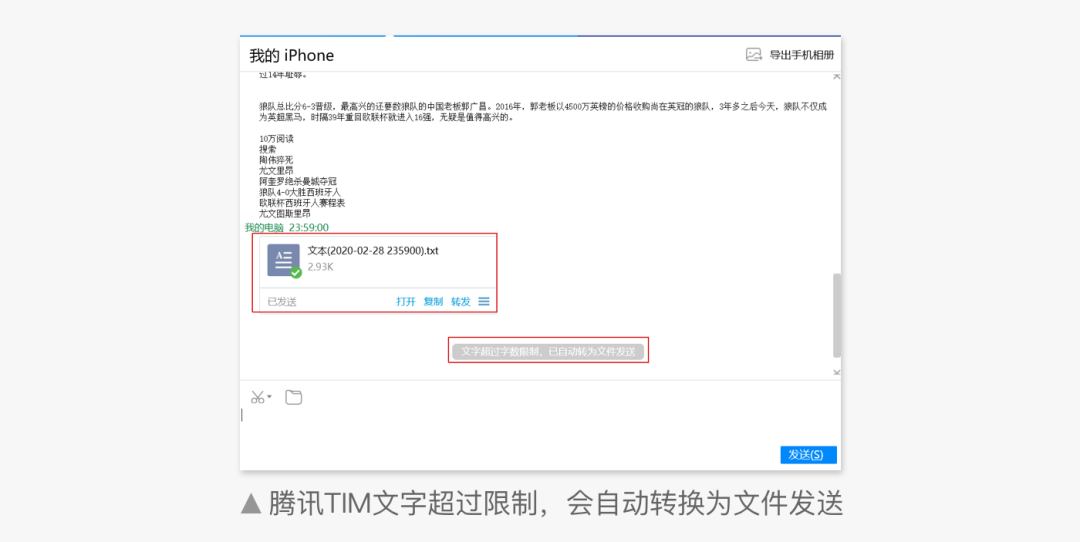
作为办公软件,当出现限制场景时,腾讯TIM不是教育用户该怎么做,而是让系统去满足用户的需求。
例如:TIM PC版消息文字超出限制时,系统会自动将文字内容转换为文本文件发送,从而减少了用户的操作。

3. 提高用户行为的自由度
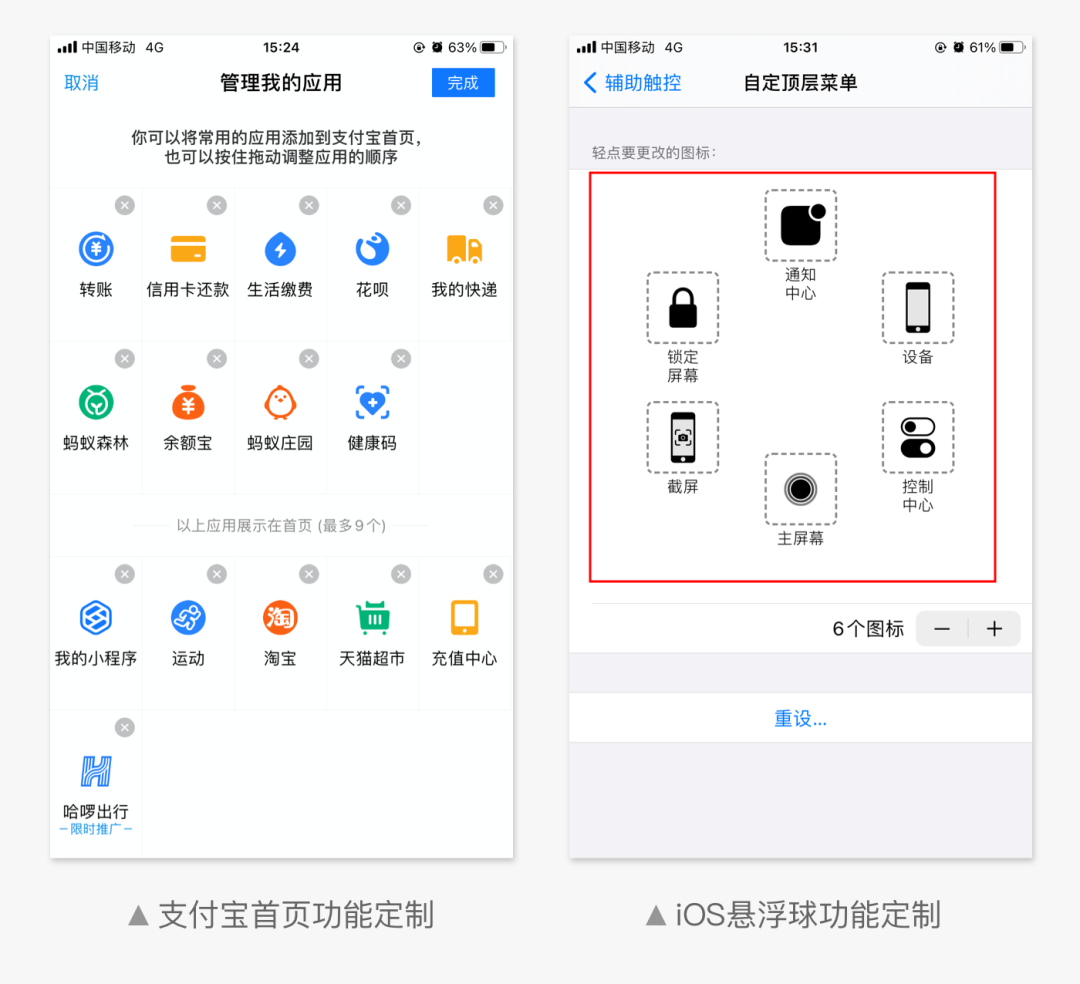
当APP功能过多时,可以通过用户自定义方式,设置自己的常用功能,从而缩短用户路径。
支付宝首页金刚区图标支持自定义,方便用户更高效的使用常用功能。iOS悬浮球同样提供了丰富的功能选项,并且设置多级功能,给用户了极大的自由度,让用户实现了系统功能的高效操控。

4. 泛化用户行为方式
所谓泛化,就是在精细化操作的基础上,借助广泛存在的行为方式完成操作。
根据菲茨定律,移动距离和目标大小会影响用户操作效率。所以我们可以缩短移动距离、增大目标范围,转变操作方式来提升用户效率。
1)手势行为替代精准操作
手势操作通常具有很大的自由度,可以很好的替代精准的按钮操作,增强用户的易操作性。
例如:苹果从iOS7开始,推出了向右滑动返回上一页面功能,大大提高了大屏手机和iPad的操作体验,用户不需要准确点击返回按钮就可完成操作。
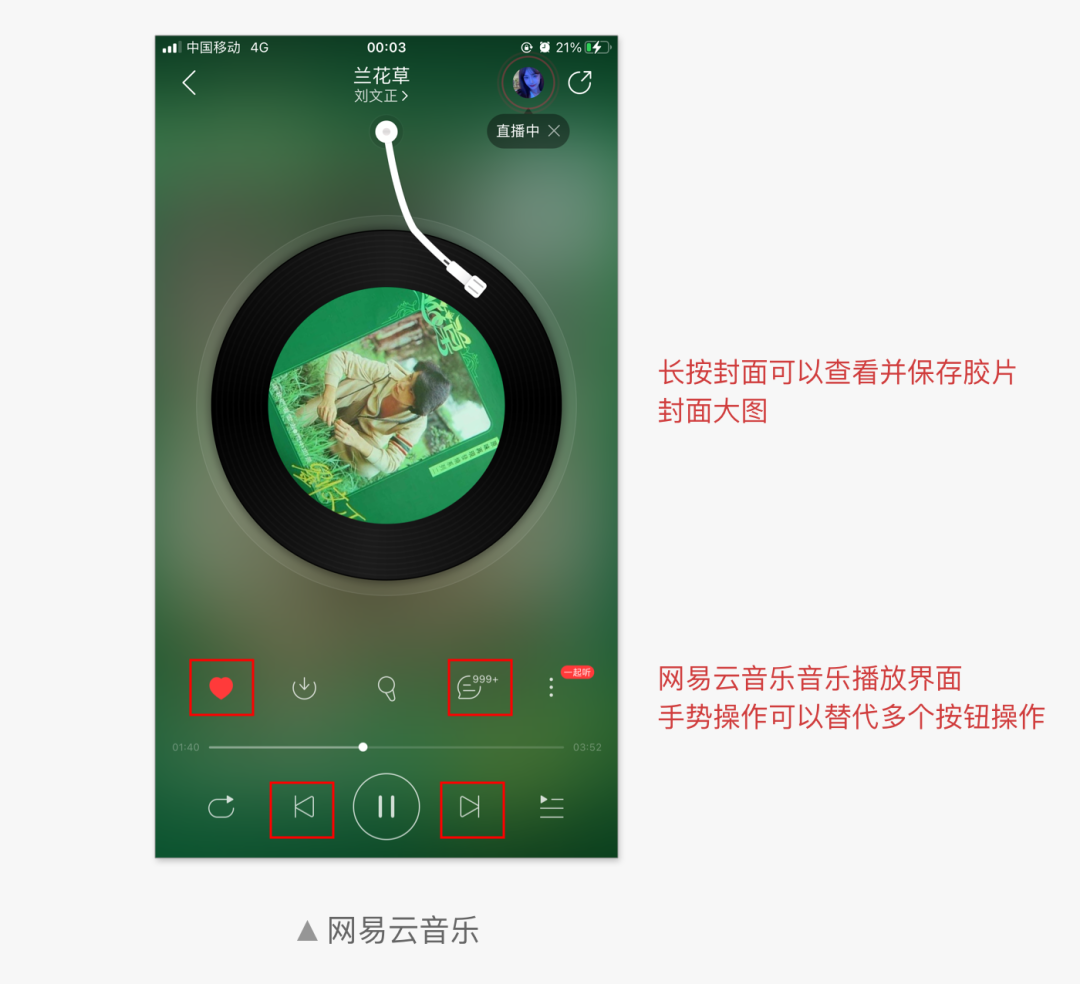
同样iOS 相册选择图片时,可以通过滑动完成多选,用户的操作效率更高。在网易云音乐播放界面,通过手势操作可以完成多个按钮任务。
例如:单击显示歌词页面,双击屏幕快速完成歌曲收藏,上滑进入评论页面,向右滑动、向左滑动切换到歌曲,有效的提升了用户的行为效率。

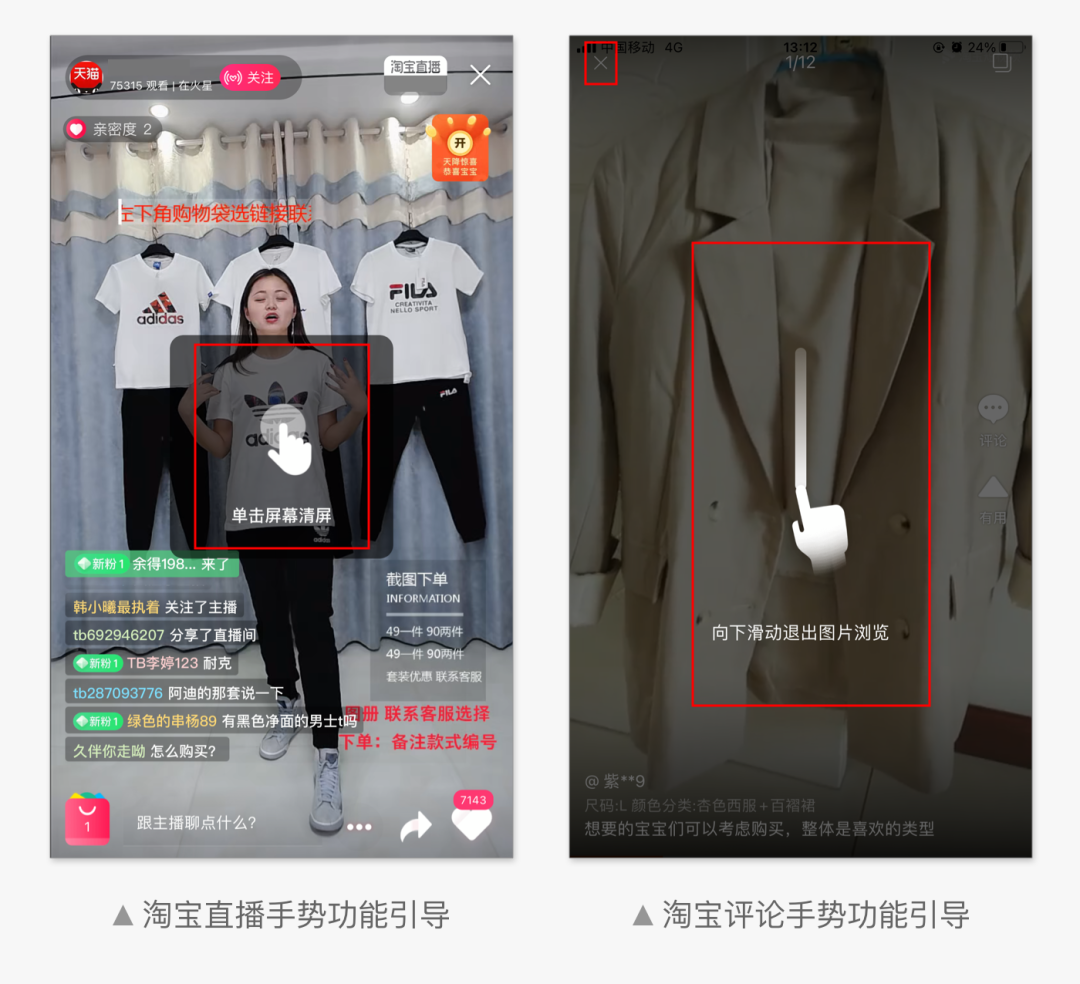
不过手势操作也存在一定的缺点,就是交互方式一般比较隐晦,用户需要摸索才能发现,所以需要为用户提供一定的引导,例如淘宝通过Toast提示和动效告知用户操作方法。

2)物理动作替代人机交互
相比人机交互,用户的物理动作更加自然,操作效率更高。所以可以借用一定的动作行为,实现人机交互功能。
例如iOS系统可以记忆蓝牙耳机和有线耳机的播放音量,用户在接入耳机时,系统会自动调整至记忆音量。而拔掉耳机时,音乐播放也会自动停止,从而减少了用户的操作行为。
当然目前物理动作交互主要用在系统自带的应用中。
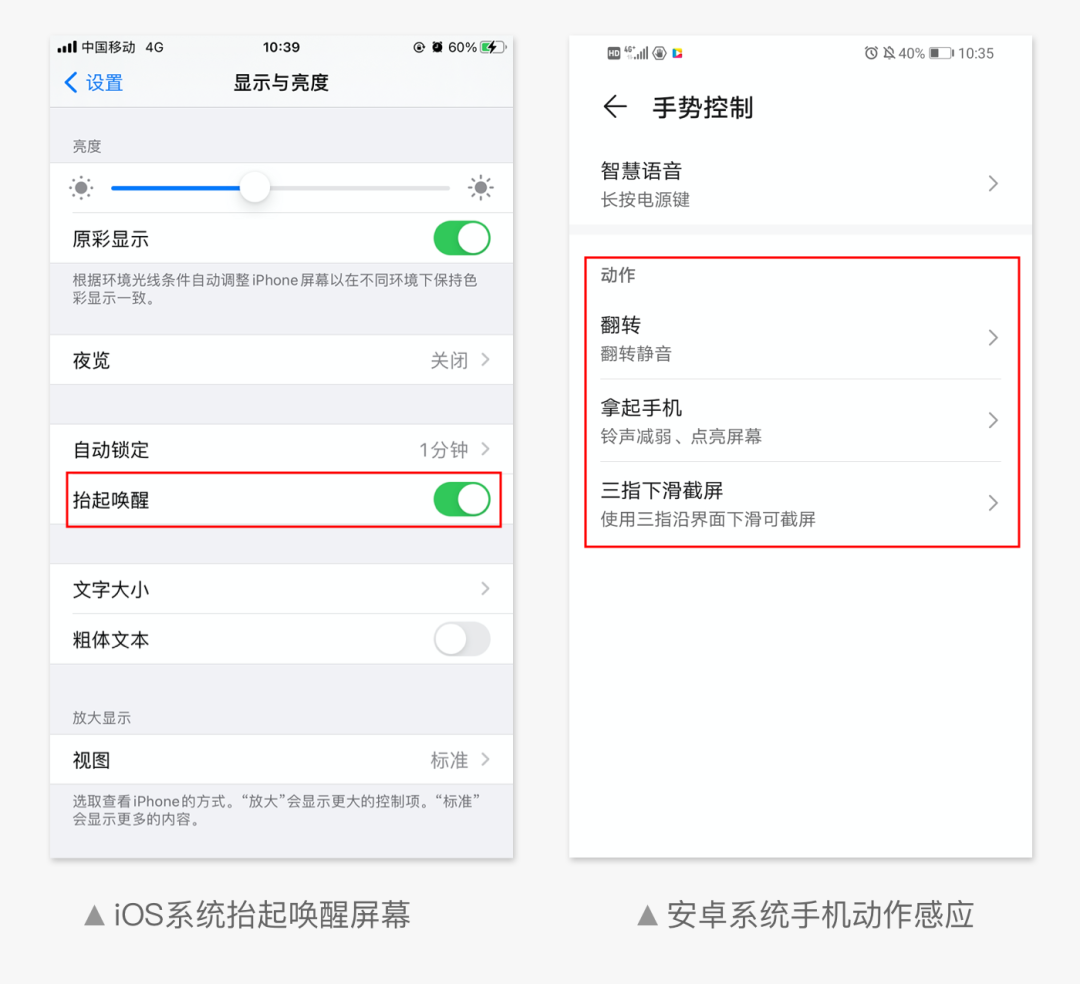
例如:iOS系统的抬手唤醒屏幕,华为EMUI系统指关节双击屏幕实现截屏,摇一摇自动对齐桌面图标等功能。
物理动作在产品应用并不多见,主要是我们熟知的微信“摇一摇”功能。

二、弱化低效感知
系统或者产品的效率受到很多因素的限制,例如设备性能、网速限制、应用优化等。当我们无法有效的突破客观条件限制时,我们就需要通过设计手段尽可能减缓用户对低效的感知。
1. 轻量交互
移动端产品大部分页面的行为路径是固定的,用户进入和返回的页面都是同一个路径,因此一个页面就是一个流程节点。
当用户路径较深时,用户会产生操作效率较低的认知,而且也容易退出操作流程;而浮窗相对比较轻量,可以弱化页面跳转的感知。
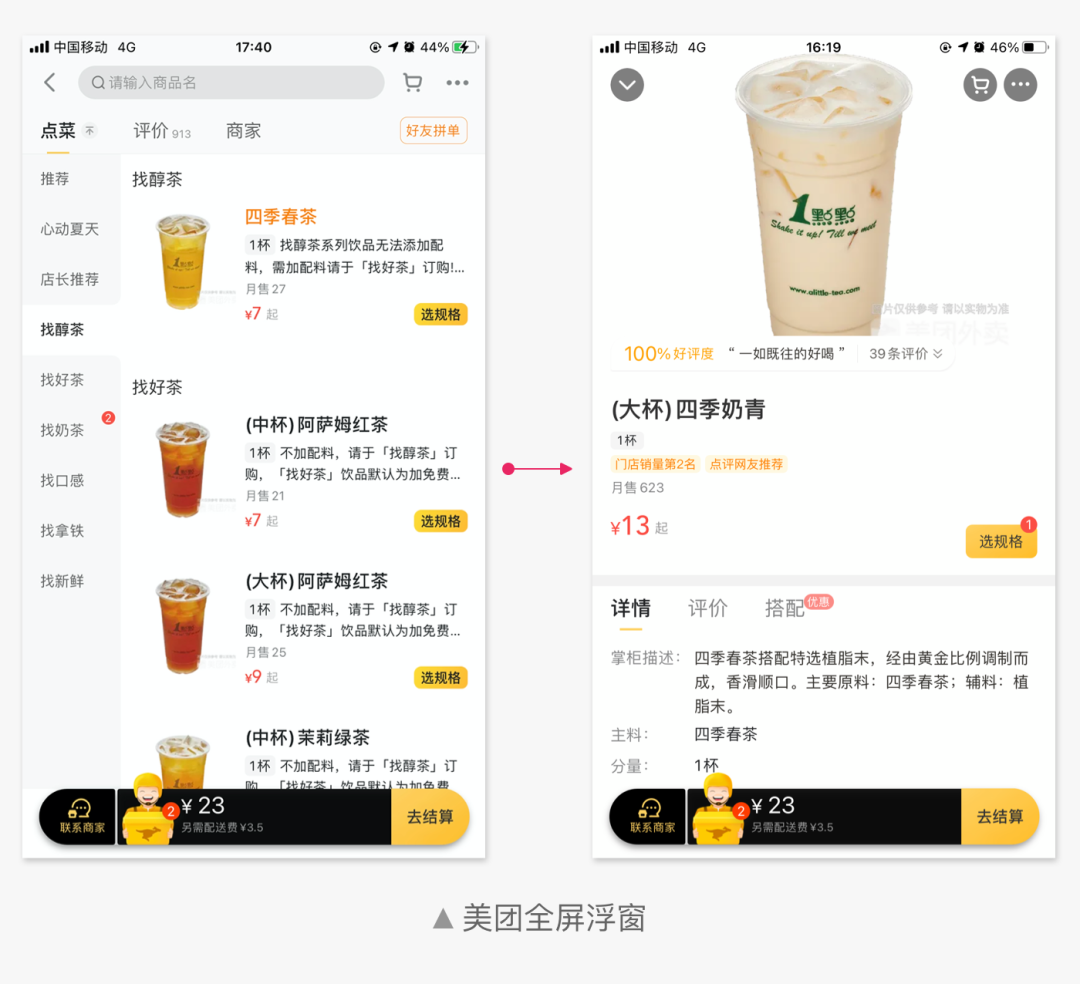
美团外卖商品商品详情页采用了全屏浮窗形式,用户在详情页顶部下拉即可返回商品列表页面。此外详情页还支持左右滑动切换商品,避免了用户查看不同商品,需要在多个详情页面之间多次返回的操作。

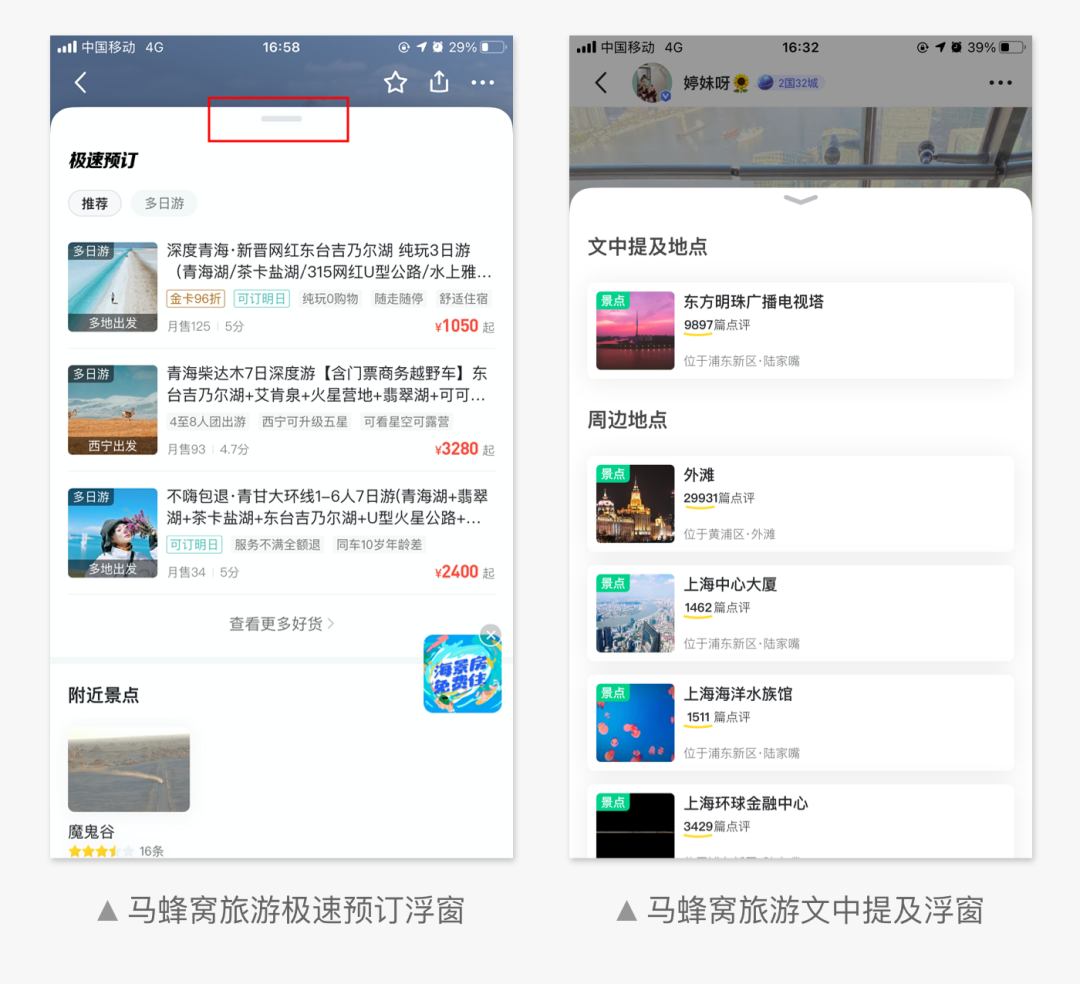
马蜂窝旅游中部分页面也采用了浮窗形式。
在景点介绍页面,由于页面内容较多,在页面底部增加了“极速预定”浮窗,增加了信息的曝光力度,提高了用户查看门票等信息的效率。

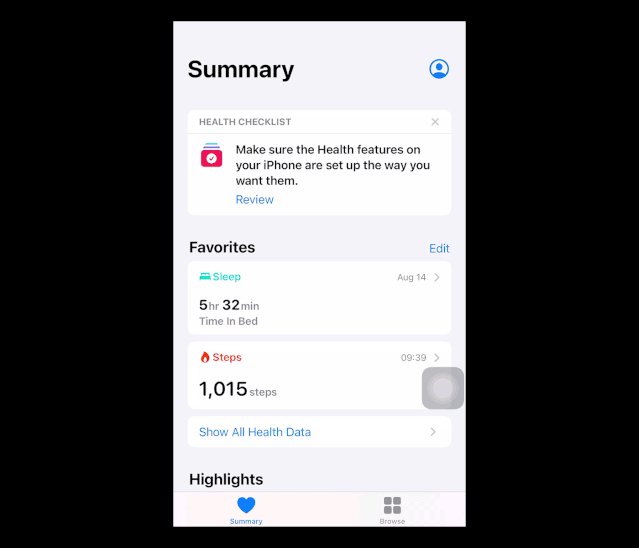
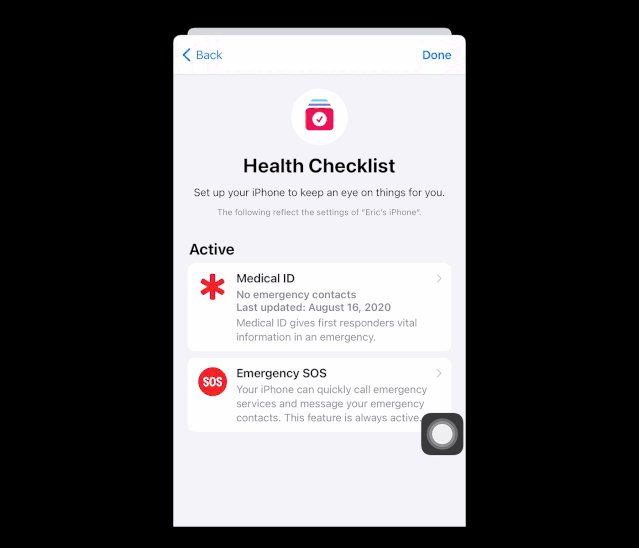
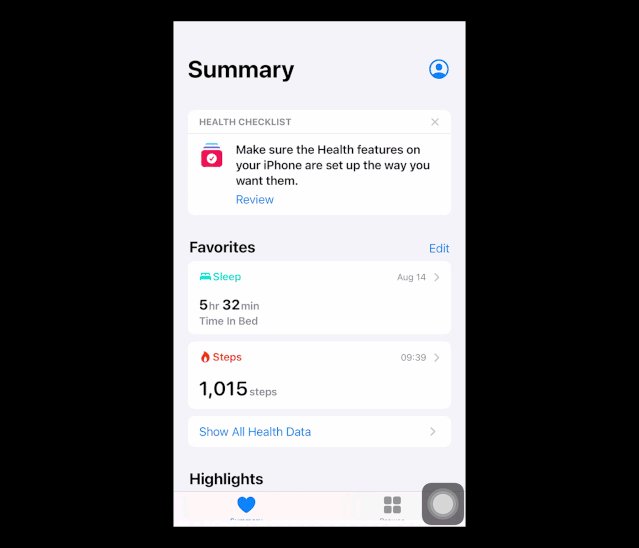
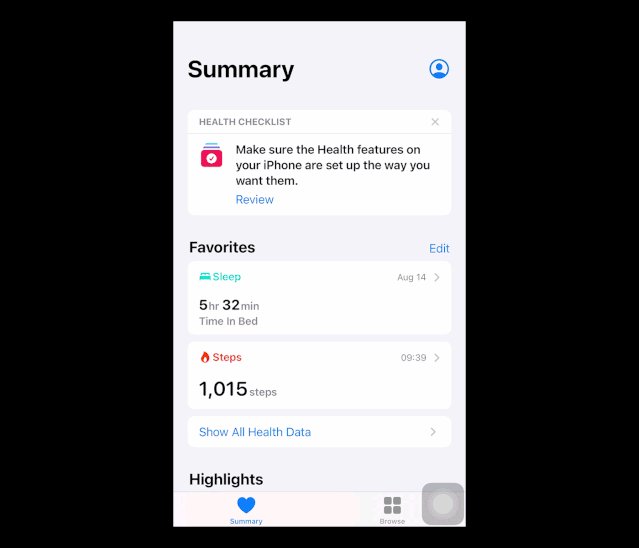
iOS系统自带应用中也增加了不少浮窗卡片,卡片面积比较大,可以承载较多的信息,交互上也更为便捷,用户只要向下滑动即可收起。

2. 转移注意力
在等待过程中,我们会用进度信息,加载预计时常等信息,告知用户系统正在运行。
但是加载时间过长时,这种设计的效果可能就会大打折扣了,用户很容易退出。所以需要更多的内容吸引用户留存在场景中,例如背景画面变化、场景搭建等方法。
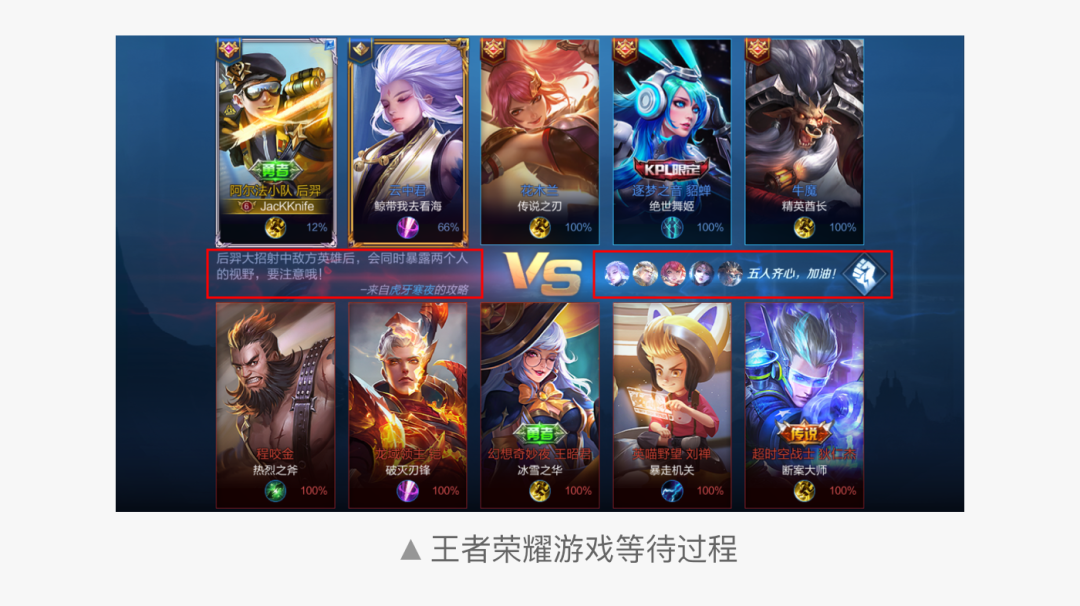
王者荣耀游戏开始前,用户可以查看双方的对战英雄等级、皮肤装扮、游戏攻略,团队集结等内容,吸引用户注意力,同时增加了团队仪式感。

和平精英游戏在用户等待进入战场时,搭建了“出生岛”,用户可以自由活动,增加等待过程的趣味性、弱化等待感知。

三、总结
对于效率,我们要综合考虑用户需求,确定效率的提升方法。
1. 一方面需要根据用户交互行为和操作链路,寻找设计突破口
主要方法包括:
- 细化用户行为颗粒度;
- 消除用户行为的不确定性;
- 提高用户行为的自由度;
- 泛化用户行为方式;
2. 另一方需要降低用户行为过程中的的低效感知
主要包括:
- 轻量化交互方式,例如浮窗形式;
- 转移用户注意力,例如画面内容、用户场景搭建、信息输出等。
以上就是我关于效率设计的总结,欢迎大家留言交流~
上篇链接:《关于用户效率设计的再思考(上篇)》
#专栏作家#
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







