另辟蹊径完成移动端埋点——圈点系统
编辑导读:通过数据埋点,我们能够看到产品设计与功能在数据上的反馈,并通过分析其中的数据特征驱动业务发展。本文作者从埋点方式出发,为大家介绍了一种可视化埋点——“圈点”系统,一起来看看~

最近在做一个供应链项目,这个项目把多年前共事的兄弟们聚在了一起,几人一起笑着说着常常回忆过去一起做汽车ToB行业往事,该项目一共有4条产品线,Leo负责其中一条ToB产品线,也是做这个项目是产品工作的第5年,也是产品生涯学习成长最快的5年,源于身边有一群敢拼、敢想的同龄人以及配合制定的一整套高效管理、协作、沟通等的工作方式。
Leo涉足这个行业也是机缘巧合,当时国内汽车新车处于渠道下沉的大趋势,以区县综合汽贸为主体的多品牌经营的汽车经销商逐渐崛起,并成为汽车产能消化的主力军,同时4S店承受着厂家愈来愈重的销售指标,为了减轻压力,4S店不得不大力发展区县二网,通过对二网的经营销售新车。
当时公司的业务是以新车B2B交易为切入点,面向综合汽贸、资源商、4S门店提供了整套汽车异地流通的解决方案,以汽车线上交易为核心,提供供应链物流、金融。同时基于综合门店经营场景,为综合汽贸提供致力于综合汽贸门店整体运营方案的SaaS产品及提升综合门店产值的车主平台。
01 介绍
本文仅分享其中一项大家所必须经历的难点-数据埋点,其他难点比如自动化高效表单系统(轻aPaaS系统)、天眼系统、管理协同等经验在后续文章分享。
数据埋点的重要性不言而喻,对产品使用情况,AB测试等,对后期产品发展方向、版本迭代都有重要意义。
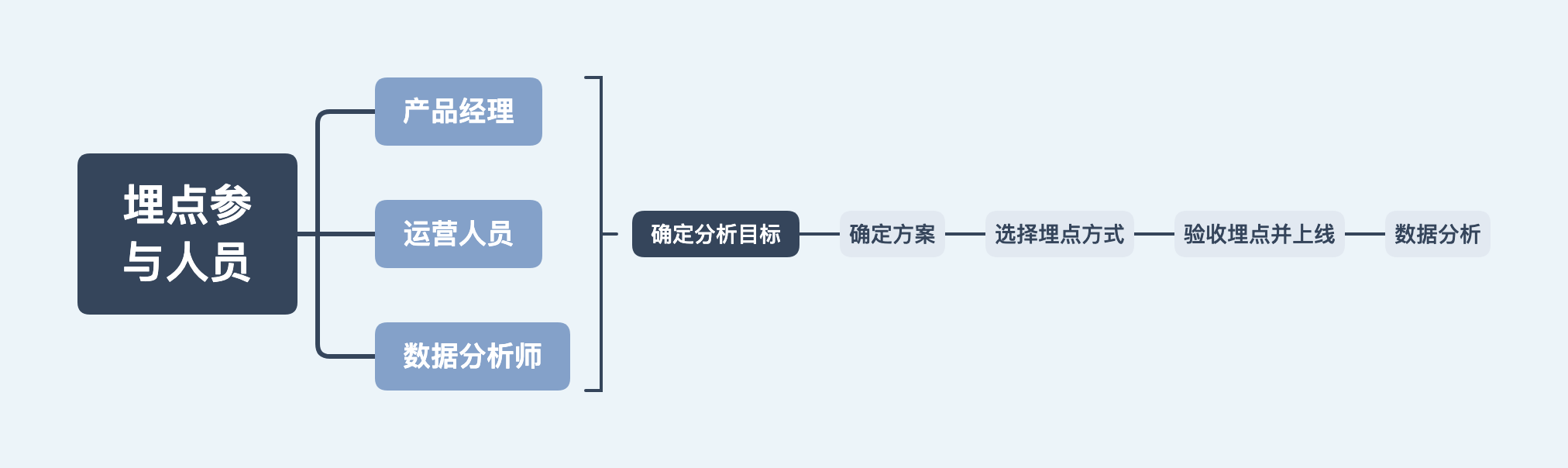
1. 哪些人可以参与埋点?

2. 埋点方式选择
埋点方式主要用到的代码埋点(前端埋点、后端埋点)、全埋点、可视化埋点,采用哪种埋点方式,需要根据自身的分析内容来制定方案。
- 比如需统计用户登录信息,功能带来的数据转化,新功能使用情况等可以采用代码埋点;
- 整个产品都需要检测,通过集成SDK方式,自动采集全部用户行为,可使用全埋点,例如注明的GrowingIO,诸葛IO;
- 想了解页面按钮点击次数,功能使用次数,这种对页面上的控件进行采集用户点击情况,不需要明确的用户信息,只需要大概的点击数量级的宏观检测,可采用可视化埋点,可视化埋点不需要技术配合,由业务人员或产品经理负责,完成“圈点”公告。
今天讲解的就是其中一种可视化埋点,带领团队完成自主开发,我叫它“ 圈点”系统,每次更新版本后由我在iOS端及安卓端完成圈点工作,后期通过服务器记录点击次数,在后台呈现数据报表。
02 圈点系统
设计这个圈点系统的初衷有二点,第1点是为公司节省成本,对接GrowingIO,诸葛IO花费太高,对于创业公司来说,节省成本也是为公司创造财富。第2点提升研发人员自身能力,很多公司都是让程序员一直处于开发状态,只要程序员一闲下来就马上找事,管它什么事,不能让你闲着。
但对于我来说,不应该这样,程序员在公司除了完成交待的事情以外,需要提供时间给程序员提升他们的能力,不能在这个公司干了几年还是只会那些技能,公司也有培育他们的义务,这是双向给与的。你为他们着想了,他们自然会尽力为公司付出。圈点系统就是在这样的情况下诞生的。
1. 什么是圈点系统
页面上的每个组件都是有唯一路径的,我们通过对路径进行存储,当用户点击这些组件后,后台记录点击次数,并可视化统计在后台展示供产品经理等人员查看,从而掌握该功能使用情况。
- 优点:当技术做好底层开发后,只需要业务人员对想埋点的组件进行圈点,上新功能后也不再需要技术配合,节省开发力量。
- 缺点:只能记录点击次数,不能记录用户相关信息。
2. 实现方式
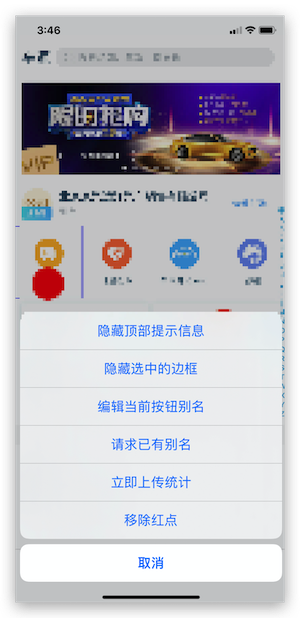
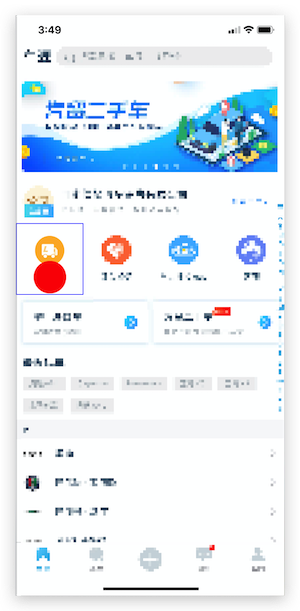
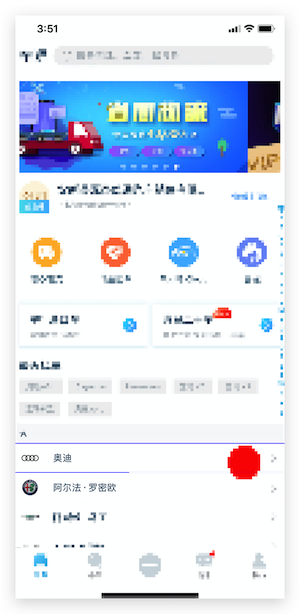
图中小红点就是可供操作人员移动的圈点。

只要将小红点移动到任何组件上,双击小红点,就可出现如下弹窗。

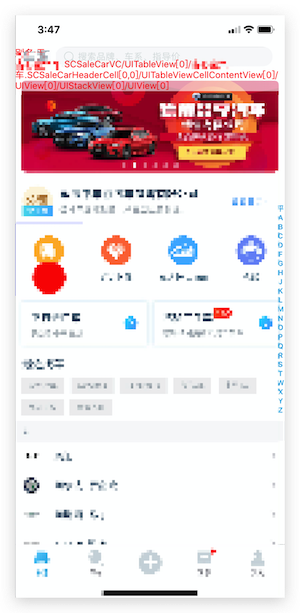
功能解释:【显示顶部提示信息】当移动红色圈时,顶部可实时显示该组件的路径信息,隐藏之后不再显示。

【显示选中的边框】打开之后,当移动小红点,可实时查看该组件的宽度,避免埋点错误到其他组件上了。

【编辑当前按钮别名】给该组件取一个别名,方便业务人员在后台查询时进行搜索某个功能的点击情况这是圈点系统最核心的功能,后面会讲使用方法。
【请求已有别名】用于修改该组件时,可能遇到该组件已经埋点过,可向服务器请求下来埋点别名及路径,当然前面介绍的【显示顶部提示信息】如果打开的情况下,当移动小红点到任何组件时,就已经实时显示了埋点的别名。
【立即上传统计】用户启动软件后点击所有的组件行为都会被记录在本地,只有当用户下次启动时才会上传上次的点击行为到服务器,【立即上传统计】就是不用等下次启动,立即上传从上次上传后到现在存于本地的点击行为。
【移除红点】隐藏小红点,下次启动APP后才会再次出现小红点,供业务人员埋点使用。
注意事项:
埋点时间:新版本上线后才会进行埋点,必须是对正式版本埋点,因为测试版本的组件路径和正式版本的不一样,所以埋点时间是每个正式版本上线后。
埋点人员账号:不是所有人都能进行埋点,需根据后台设置的白名单账号才能进行埋点操作,否则隐藏小红点。
3. 埋点操作
移动小红点到需要埋点的组件上,双击小红点,并在弹窗中选择【编辑当前按钮别名】,进入该组件的设置界面。

【匹配模式】有5种模式,包含、前缀、后缀、前缀+后缀、相等;
【原始路径】展示该组件在移动端开发时生成的路径,iOS和安卓存在不一致,因为双方开发人员开发方式不一样;
【匹配路径】会展示同【原始路径】一样的路径,但可供业务人员修改。
【别名】给该组件取个名字,便于在后台搜索
模式解释:
【相等】当页面上的组件功能是唯一时,我们可以选择【相等】模式,就会以【匹配路径】存储起来,当用户点击过这个组件次数就会+1;
【前缀】使用场景,如下图中的奥迪和阿尔法罗密欧等品牌,我不关心他是点击的具体哪个,我只关心用户都是通过点击品牌进入的搜索结果页,那我想要分析的结果就是用户到底是通过品牌筛选进入的搜索结果页还是通过【最近找车】的标签进入的搜索结果页。

我通过查看【奥迪】的这个组件的路径为:*****.SCSaleCarVC/UITableView[0]/*****.SCSaleCarCell[1,0]
【阿尔法罗密欧】的这个组件的路径为:*****.SCSaleCarVC/UITableView[0]/*****.SCSaleCarCell[1,1]
他们的路径区别为只有之后的数字叠加。
取他们相同的路劲,最后拆分为两部分路径:“*****.SCSaleCarVC/UITableView[0]/*****车.SCSaleCarCell” 和 “[1,0]”
所以我在埋点时选择【前缀】,因为前缀相同,并在【匹配路径】项删除后缀,即“[1,0]”,删除之后提交,那所有该前缀路径的组件都会计算到同一个别名里面,大大降低了需要每个组件单独埋点的重复性操作。

同理模式中【包含】【后缀】【前缀+后缀】也是一样的,只需要分析相同组件的路径,删除不重复的路径,选择对应的模式,就可以批量埋点。
通过这样对全APP圈点埋点,业务人员可随时在后台搜索别名了解到功能的使用情况(点击次数),且具有可延展性,后续更新版本增加新功能后也可直接使用圈点埋点,不用再次开发。
注意事项:需要每个版本都检查一遍埋点组件,因为在开发期间,程序员修改了功能后,该同一个组件的路径会发生变化,变化之后需要重新对该组件进行埋点。
03 后续
后台存储及可视化展示部分,因涉及到数据,这里就不做展示,Leo只是帮大家打开一个思路,这也是为产品经理本身及程序员本身提升能力,当然可能有人说产品经理就是喜欢瞎折腾,但对于一个创业型公司来说,在没有挣钱能力的时候那就想着帮公司节省钱吧。虽然这种埋点可以对接第三方,那第三方公司他也是这么折腾出来的,哈哈。
在创业公司呆了这么多年,最好的一点就是大家都是往一处使劲,所以克服了非常多项目难点,也都是大家从来没做过的,当成功的那一刻就是收获喜悦的时候,欢迎大家交流。
作者:Leo周, 一只特立独行、桀骜不驯、惹是生非的资深产品“狮子”
本文由 @Leo周 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







