数字敏感度——设计中易被忽视的重要能力
编辑导读:对数字敏感,就是能清楚数字背后的原因,对数字背后的意义能进行思考。这需要经验,也需要你的思考和执行力。本文作者结合自身经验分享了关于数字敏感度的设计方法,希望对你有用。

一位新朋友问我:“孩子多大了?”
我很自然地回道:“大女儿5岁了。”
然后就引出了今日的话题——数字敏感度。
因为在这之前我也曾回答过这样的问题,但不同的阶段点答案是“90天了”、“6个月了”、“1岁1个月了”…
同样的问题,答案的颗粒度却变化了,一方面是在陪伴孩子的成长中,我对于她年龄的记忆关注度在弱化;另一方面随着她的长大,我向他人介绍时也不需要很细的颗粒度了(别人也不会关注)。
这就是数字敏感度,它会随着时间、地点、人物、量级等维度的不同产生敏感差异。

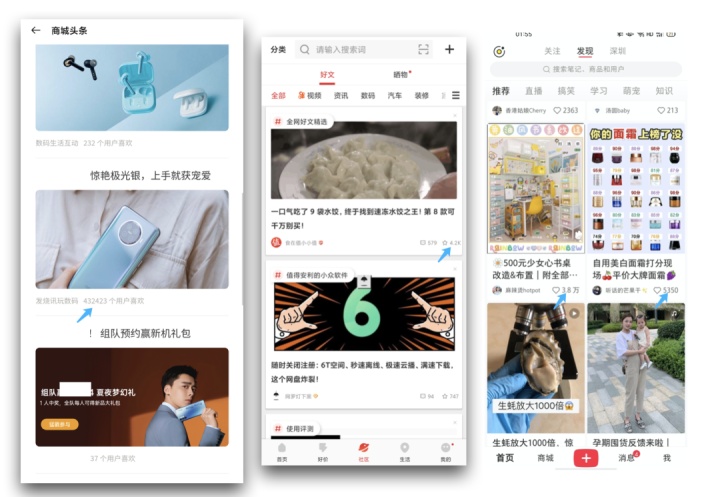
同样是对用户“喜欢”的数量表现,呈现出来的数字颗粒度(4处蓝色箭头)却截然不同。
- 图1是432423,数字全部陈列
- 图2是4.2K,即当数字破千后,用“K”单位精简数字
- 图3是3.8万和5350,即当数字破万后,用“万”单位精简数字
那么问题来了:哪种的表现形式会更好呢?
- 图1直接排除,就是因为没有关注到用户对数字的敏感倾向度,试想一下,做为一名用户拿着手机浏览帖子时,到了十万量级的时候,他还会关注后面的几位尾数么?更何况连千位分隔符也没用,反倒是给用户增加了浏览障碍点。
- 图2和图3表现的都很好,即便图3当初这么设计可能仅是考虑版面空间有限,而不得不用“万”来替代,但也恰好规避了图1的问题。
各位可能此时会有一个新的疑问:图2和图3的颗粒度本质上是不一样的,毕竟一个精细到了千位小数点后一位,另一个是精细到了万位小数点后一位,总该有个更好的表现吧?
的确,颗粒度不一样,并且我认为图2颗粒度到“千(K)”的时候就恰到好处了,可这件事情还需要进一步考虑数字敏感度。
因为如果一款产品的点赞量基数本身就很大呢,就像图1那样儿,轻轻松松就破了十万,用K来表示的话就成了“432.2K”,要是破了百万呢?所以在这个时候即便是用单位简化,但数字多了起来还称不上“精简”,又给用户增加了障碍点,所以就要考虑用“万”单位。
与此同时,非常不建议同一款产品出现两个单位,即“千”和“万”同时存在,因为彻底丧失了设计的一致性,用户的阅读体验仍然会非常差。
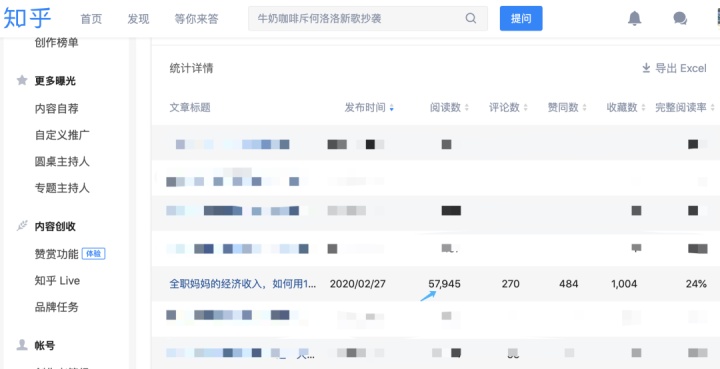
当然,并不是所有类似图1的数字都要用单位精简,因为当把用户的身份从“浏览者”转换成“创作者”时就彻底不一样了。

可以见到蓝色箭头所指的57,945,就没有用单位精简,因为对创作者而言,增加1个阅读量都是一种鼓励或者是欣慰,他们对数字是有着高敏感的倾向度。
总结
- 角色的不同,对数字敏感度的倾向也在做强弱的变换。
- 除对用户角色的关注外,也要考虑自身业务的特征,合理调整对数字的表现形式。
- 对数字敏感度的设计,其实是件很容易操作的事,除非你忘记了,除非你忘记了,除非你忘记了。所以各位(尤其是产品经理、运营和设计)往后遇到处理数字相关的业务时,希望可以想一想“数字敏感度”这个词儿。
- 数字敏感度并不局限在类似阅读量、点赞量这种计量的场景下,商品的定价、优惠券的设置同样涉及到,例如在威廉·庞德斯通的《无价》一书中第19章“神奇数字9”,就是在介绍14元与13.9元的区别,消费者为什么更喜欢13.9,因为大众消费者对价格的敏感倾向度高,尤其是在购物决策复杂并且漂浮不定时,一个数字9可以为消费者的购买行为增加驱动力。
作者:万九谈体验;公众号:万九谈体验
本文由 @万九谈体验 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!



 起点课堂会员权益
起点课堂会员权益













