分页功能的分析与设计
编辑导语:我们在网页上浏览内容时,划到最下面时经常需要进行翻下一页查看新的内容,也可以选择跳转到其他页数;让我们在浏览信息是更加清晰,以免当前页太多信息造成混乱;本文作者详细介绍了分页功能的分析与设计,我们一起来看一下。

一、分页功能解决的问题
在网页上浏览内容时,通常在该页面的底部,会有个分页的功能,通过翻页等操作,跳转到其他页面查看新的内容。

当有大量信息需要展示给用户时,为了减少用户单次请求对服务器产生的性能压力和时间损耗,每次只加载固定数量的少量信息。
用户浏览完之后,通过操作分页功能,再向服务器发起请求,以获取更多内容。
具体来说分页功能解决了以下两个问题。
- 分页功能减少了单次请求对服务器产生的性能压力和等待时间:当有成百上千个图片要展示给用户时,若不做分页,服务端就需要将这么庞大的数据量一次性传递给前端,会造成下载量大——服务器压力大,相应的用户等待数据加载的时间也会更长。
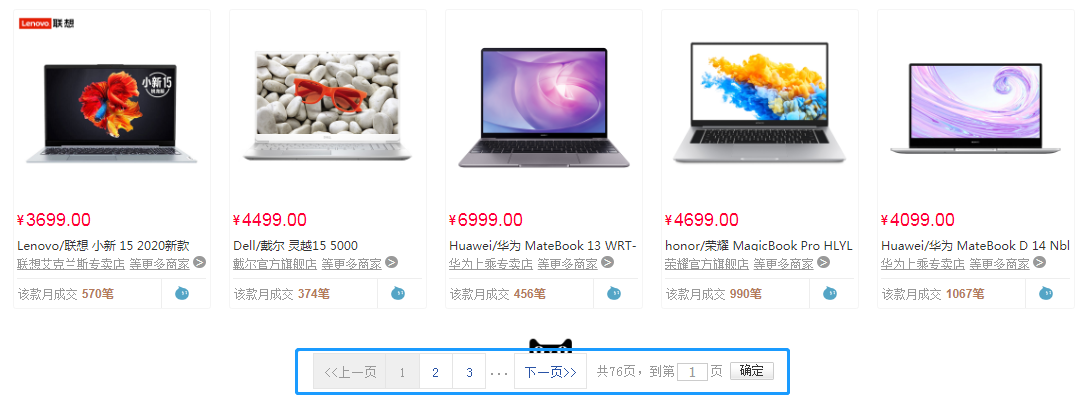
- 分页功能减少了低价值请求:以上图的天猫中笔记本搜索结果页面为例,每页60个商品,总页数76页,一共4560个商品;若不做分页功能,用户的一次搜索请求,就需要一次将4560个商品包含图片全部加载出来;但实际情况是,用户真的会把这个4560个商品全部看完吗?也许他只看了前5页就确定了购买意向,那这时后面71页的内容就是白加载了,这其实就是无价值的加载请求。
二、分页子功能极其作用
不同场景下分页的构成元素不同,构成元素的不同使得分页功能的作用也有一些差别。
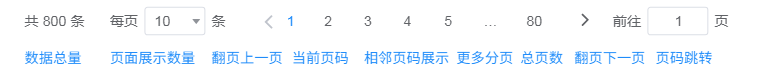
下图是一个常见的分页设计样式,子功能主要有页码展示、数据量展示以及翻页操作。我们来分析这个基本分页设计有哪些作用。
![]()
1. 页码展示
如图所示,页码展示包括当前页码展示、当前页码相邻几个页码的展示以及首末页页码展示。
页码展示帮助用户定位内容:例如用户在某个商品的搜索结果页浏览时,看到第5页,这时还是觉得第2页的一件商品更想买,于是就可以通过点击页码2回到展示该商品的页面;这就达到了通过页码快速定位商品位置的目的,而不用逐个商品逐个商品地往回去查找该商品在哪里。
2. 信息量展示
信息量展示包括页面总数、每页数据数量以及数据总量。
信息量的展示用数字体现了数据的多少,让用户对要处理的浏览任务有心理预期和把控。
商品列表页、内容列表页,通常会在数量较大的时候展示页面总数和数据总量。
客观的数字展示出来,一方面是会让用户认为该平台的商品或内容非常多,是个可以找到满足需求的商品或内容的平台,对平台产生好感;另一方面是对浏览的内容有预期,例如某个商品的搜索结果共有500页,由于数量太多不能看全部看完,于是决定按销量排序,从前20页中挑选一个最满意的。
管理后台的列表页,也会展示信息量;管理后台是企业人员处理工作的地方,这里展示信息量,方便工作人员对平台中的信息量,以及任务量有清晰和客观的认识。
某个图书管理后台,到货但未上架书籍的列表页显示了信息量,这时管理员就能明白:目前到货的数量(信息量),以及要上架书籍的数量(任务量)。
3. 翻页操作
翻页操作包括上一页下一页这样的逐页翻页,以及不相邻页码的跳转。
逐页翻页操作方便用户按顺序阅读;用户浏览信息时会像读书一样逐页地浏览下去,“上一页”、“下一页”用的次数较多;如果没有逐页翻页的操作,用户只能点击不同位置的页码去访问不同的页面,十分不方便。
不相邻页码的跳转功能提高了跳转的效率;当需要跳转到距离当前页很远的一个页面时,就会用到这个功能;例如某件商品的搜索结果页面按价格从低到高排序时,翻了前5页,还是觉得这个价位的太低,于是可能会使用该功能直接跳转到第20页开始浏览。
三、分页功能的设计
1. 确定组合元素
不同场景下分页的构成元素不同,分页功能设计的第一步,需要根据场景确定该功能由哪些元素构成。
可选的元素有哪些,各自有什么用呢?

数据总量:数据总量说明了用户需要浏览的内容的总量;常见的场景,比如在管理后台筛选符合条件的数据记录时,搜索结果页通常会展示这个信息,这让运营人员在操作时有心理预期。
页面展示数量:这个元素能控制每个页面展示多少数据;当搜索结果很多,成百上千,只需粗略浏览时,这个功能可以扩展每个页面展示的信息数量,避免频繁翻页导致的效率低下;同样的,当搜索结果不多,需要精细浏览时,又可以将每页的数量调少。
上一页和下一页翻页:这是分页功能中最基本的构成元素,通过点击上一页回到前一个浏览的页面,通过点击下一页进入后一个要浏览的页面;就像读书时会有按页面逐页阅读的情况,网页也会经常出现这样逐页浏览的情况;当内容非常少的时候,就可以只要这个基本的构成元素,例如轮播图中的上下翻页其实就是一样的元素。
当前页码:当前页码说明了当前所处的位置。
相邻页码展示:页码数字展示通常展示当前页码的前后几页,比如当前在第10页,页码数字展示前后各5页,那页码数字就为5、6、7、8、9、10、11、12、13、14、15;连续页码的展示方便用户快速跳转到附近的页面。
更多分页:当数据量很大时就需要很多的分页来承载内容;但页面大小是有限的,不能将全部的页码数字都展示出来,于是就省略了离当前页面很远的页码数,再通过点击图标就能访问这些被省略页码的页面。
总页数:总页数说明了内容一共有多少页,就像一本纸质书有总页数,一本有声书有总时长;通过这个元素,用户才能了解内容的多少,对整理内容有个把握。
页码跳转:页码跳转帮助用户从当前页面跳转到其他某个页面;比如用户在搜索了某件商品,按销量排序,这时浏览到了第15页,满意度越来越低;于是打算从前5页选一个,这时就能通过页码跳转快速跳转到第1-5页了。
2. 后端分页且局部刷新请求数据
在设计分页功能时,通常选择后端分页且局部刷新的方法来加载数据。这种方法减少了服务器压力。
不同于前端分页中将数据一次性全部取出来,后端分页是每次请求只查询一页的值,这样做避免了服务端将庞大的数据量一次传递给前端,造成下载量大和服务器压力大等问题。
局部刷新就是,当点击下一页之后,前端发起请求去后端拿数据填充到页面的过程中,页面没有进行全局刷新(全局刷新可以理解为页面进行了一次跳转,重新跳转到自己),只是页面特定区域通过前端更新。
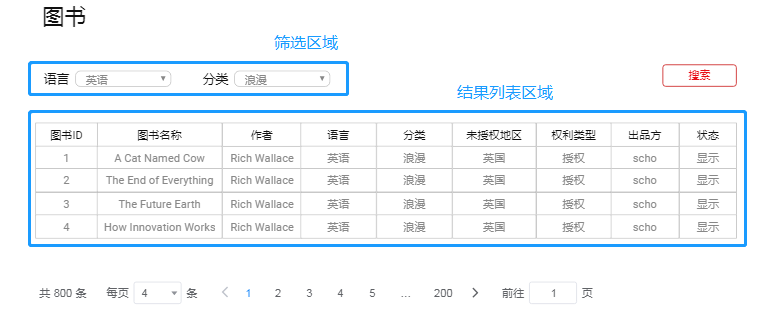
看下图这个管理后台的例子,这是经过筛选后,语言为英语,分类为浪漫的图书列表,当点击下一页后:

如果是全局刷新,服务端需要返回整个页面,包括筛选区域和结果列表内容,用户会看到该页面刷新了一次,也就是页面进行了一次跳转,重新跳到自己。
如果是局部刷新,服务端只用返回结果列表,此时页面除了结果列表区域会加载出新的数据,其他部分都不会刷新,减轻了服务器的压力。
四、总结
PC端商品、资讯内容的列表页面,通常会有个分页的功能,通过翻页等操作,用户可以跳转到其他页面查看新的内容。
分页功能减少了单次请求对服务器产生的性能压力、用户等待时间以及低价值请求。
分页的子功能主要有页码展示、数据量展示以及翻页操作,分别都有各自的作用,例如内容定位、对内容的预期把控等;我们在设计分页功能时,可以根据业务需要来选择不同的构成元素。
本文由 @相与 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








专题内容,总结不错,赞!