“细节”在原型交互设计中的助推力
导语:交互设计以用户体验为基础,需要考虑用户的背景、使用经验以及在操作过程中的感受,在构想及设计原型交互的时候,我们不免的可能会犯下一些错误,最后等到产品试用的时候,才意识到别扭拗“手”,那么怎样的才可以尽量的避免这样的问题发生呢?文章对我们设计原型及交互的时候要注意的一些问题进行了分析探讨,一起来看看~

一、原型交互设计的价值
价值来源于两方面:
- 团队工作流程中的价值
- 提升产品的用户体验
1. 团队工作流程中的价值

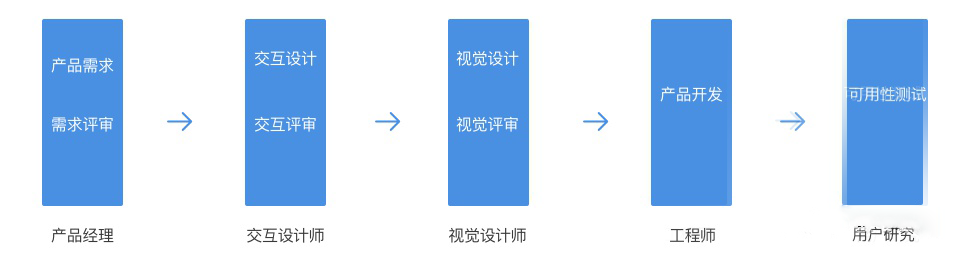
产品经理通过将业务目标转化为产品目标并按照开发的节奏,从而得到产品的需求,完成了产品需求就要开始需求评审。对于部分公司里面会设有交互设计师为产品分摊压力,在此阶段开始与产品经理进行交涉,但是对于中小企业规模的公司,往往产品经理需要全程的负责交互设计的这个阶段。
产品原型交互设计的质量决定后面视觉设计师是否需要重复的进行改稿,同时,也决定了在产品测试阶段期间,可发现的不良体验次数的上限,这就涉及了中间产品开发阶段的工程师们的工作量,因此,一个优质的交互设计会影响整个团队的整体运作和效率,它的价值是衔接整个团队的一个重要部分。
2. 提升用户体验
原型交互涉及到的场景化思维设置,减少了用户在软件使用过程中的障碍,同时配合表情、文案和插画等等情感化设计,能形象表达用户在需求和期望得到满足时产生的愉快或喜爱等情感,加深了整个产品在逻辑和设计的深度。
二、细节可决定成败
细节是产品鹰翅上的羽毛,它牢固、繁密且有序,则产品便可飞升,反之,则会在广阔市场田野中翱翔不久后,便会下坠直至跌上地面,陷入平庸。把握好了细节,有时候可以决定成败。
1. ”距离大小“尽合理
按钮、光标等可点击区域在合理的范围之内,越大则越容易点击。反之,可点击区域越小,越不容易操作。 小而远的目标区域意味着用户需要将手指在屏幕上移动较长距离,并且为了能对准目标还需要做一系列的微调,因为目标比较小,所以耗费的时间就越长。
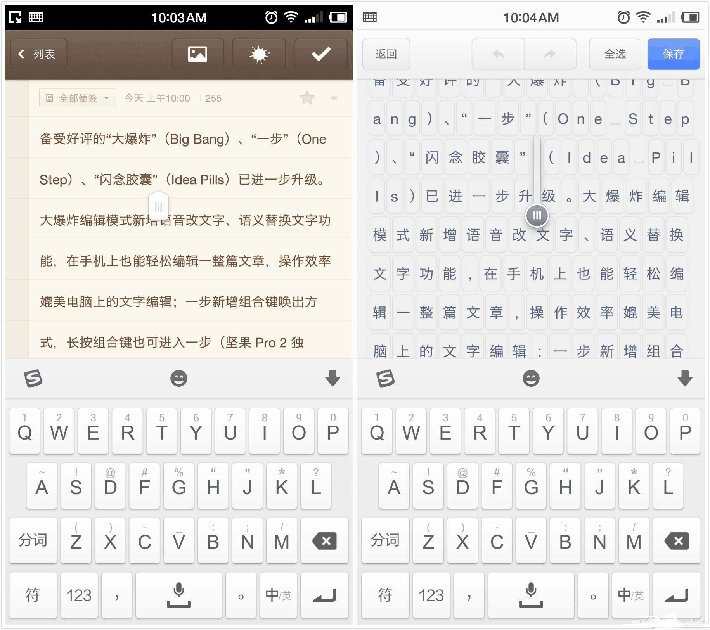
举一个例子,早在2016年,锤子手机就推出“大爆炸”功能,功能刚出来的时候引起了社会的广泛关注,一般情况在对页面进行文字编辑工作时,我们常常会拖拽文字和移动光标,我们大多数人会优先选择在电脑上进行文字编辑,因为更加的方便选择,而锤子手机这一个大爆炸的功能,革新了手机编辑文字的传统方式,如下图展示“大爆炸”前后,“大爆炸”后的页面,文字和光标更大,更便于操作。

“大爆炸”前 “大爆炸”后
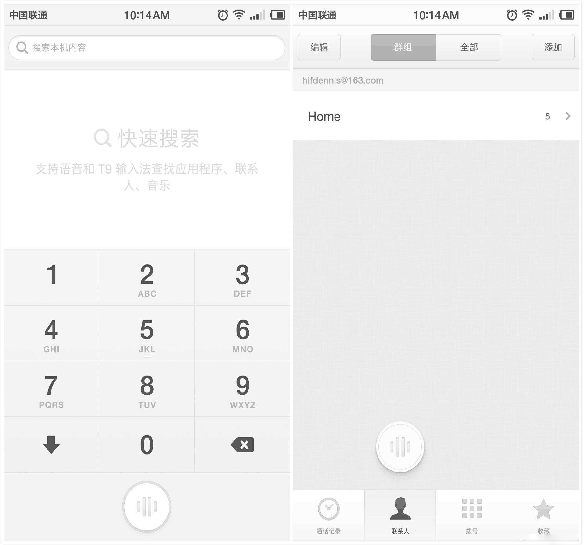
而通常我们对距离的把控主要体现在元件位置的摆放,像屏幕的边和角很适合放置像菜单栏和按钮这样的元素,即不管你移动了多远,按钮最终会停在屏幕的边缘,并定位到页面或导航栏的上面,如下图:

快速搜索界面 电话APP的联系人页
两页的共同点,都是语音交互按钮,始终处于屏幕边缘,不会被其他元素遮挡。方便用户操作。
2. 适时“定制”得谨记
在特定的情景下,用户需求往往是屈指可数的,特定的场景需求由特定范围的功能去完成满足,我们应该考虑设计在一定的情境下,给用户尽量少的选择,减轻用户的决策成本。

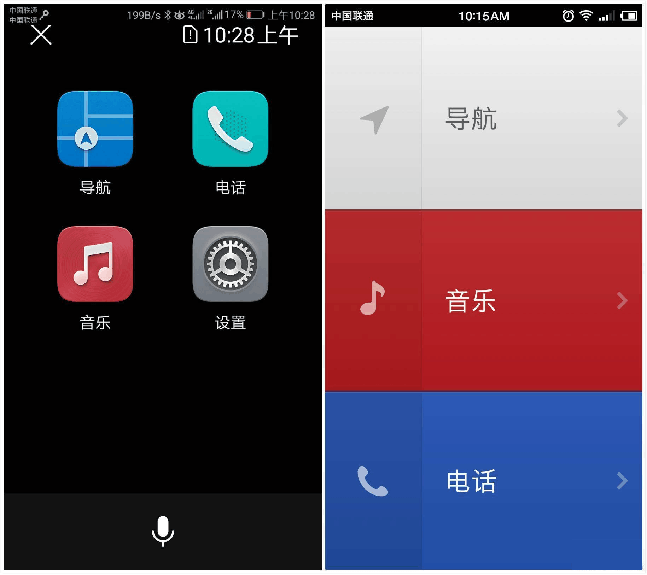
华为手机的驾驶模式APP 锤子驾驶APP
作为坐在车上,正准备发动汽车的司机来说,此刻只需要,也只可能做三件事,导航,听歌,打电话。华为手机的驾驶模式APP,首页有5个可点击的操作,锤子驾驶APP只有3个,相比之下,此刻司机更倾向于使用右边的模式进行操作,即更契合自己当时的心理需求,而左边的页面对于此时此刻的司机来说,有的功能完全可以不出现在此页面,显得多余。
在满足用户的需求下,给用户尽量少的选择,一方面精简了页面,另一方面也让用户体会到了专业定制的感觉,提升了用户体验。
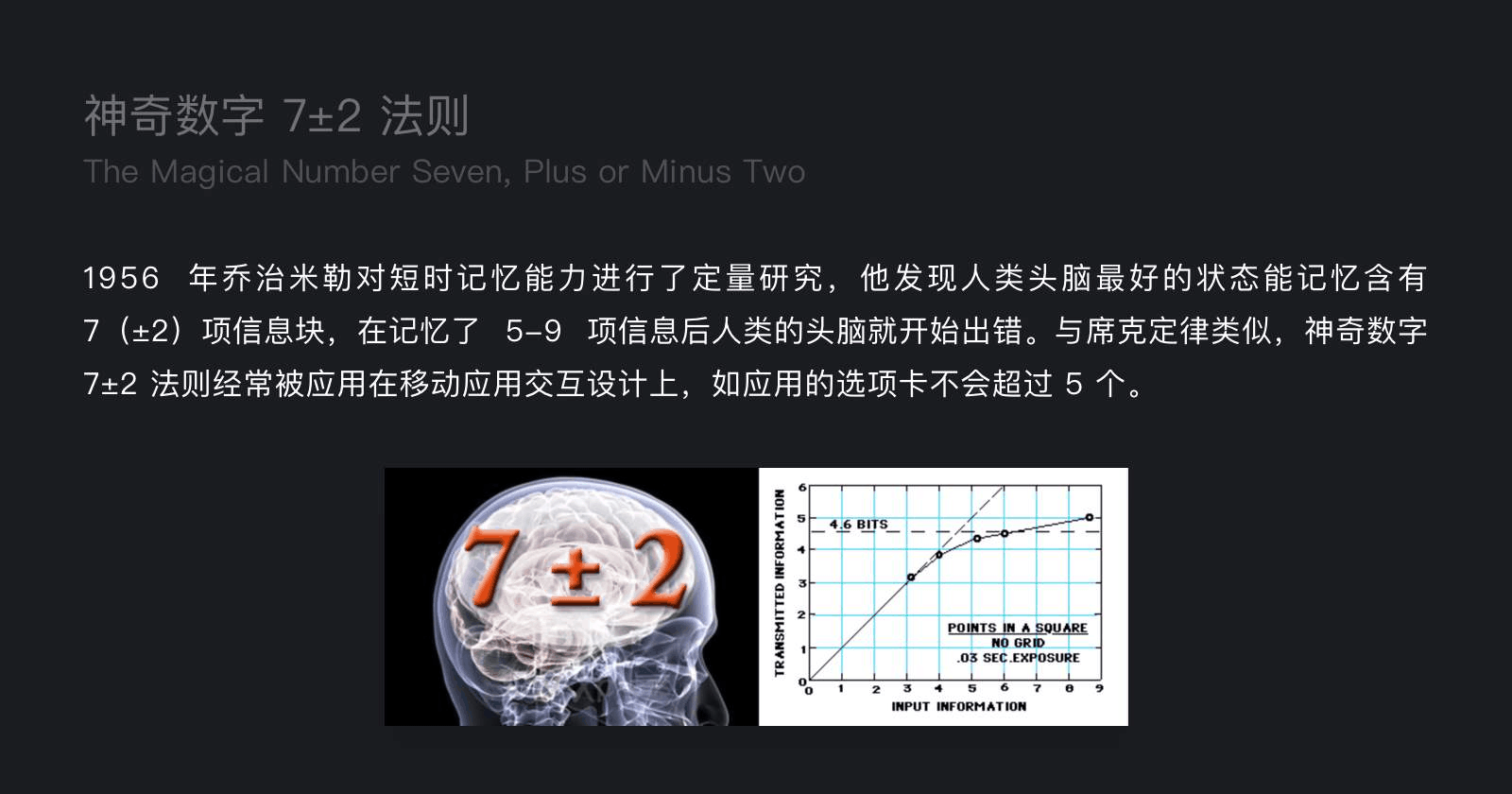
3. 七二法则导航“衣”
数字 7±2 法则大致上表述了普通人在头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人的头脑就开始出错。

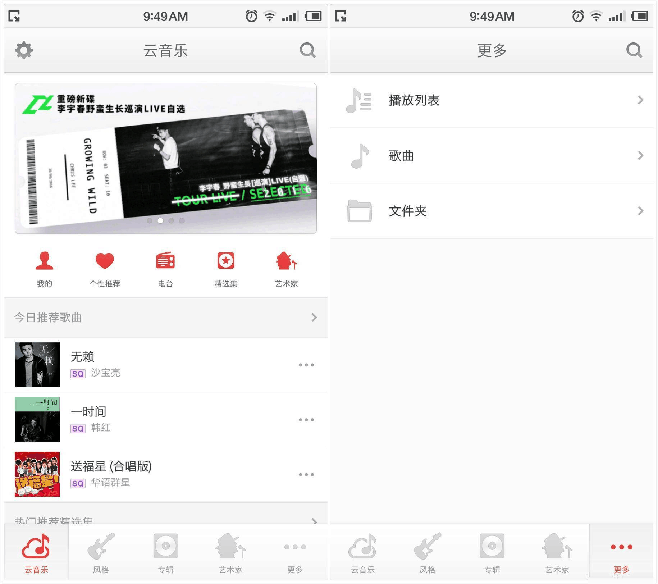
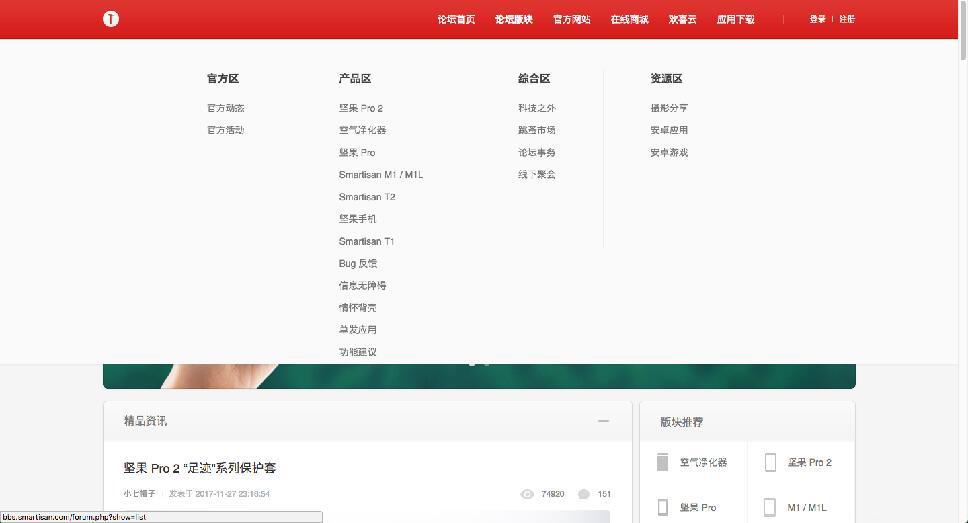
因此为了避免用户在页面上构成要素产生视觉混乱,我们在设计PC端导航或者是选项卡的时候,数量尽量不要超过九个,而对于手机端,我们可以观察大部分APP底端的导航基本上都是不超过五个。
而有的软件因为主体功能繁多,导航不得不多设置几项,那么可以设置“重要功能+用户自定义编辑”的方式,将四项或五项外其它的导航菜单放在一个“更多”的导航按钮里面。

如果导航或选项卡内容很多,也可以用一个层级结构来展示各段及其子段,并注意其深广度的平衡。

4. “靠近”“联系”相呼应
当用户浏览页面的时候,看到两个目标区块靠的很近,会下意识的认为它们是有关联的,因此,我们可以在设计的时候可以将相似的、有关联的信息尽量摆在一起,不要让用户迷茫,要让他在潜意识里就知道在哪里能找到自己想要的信息。
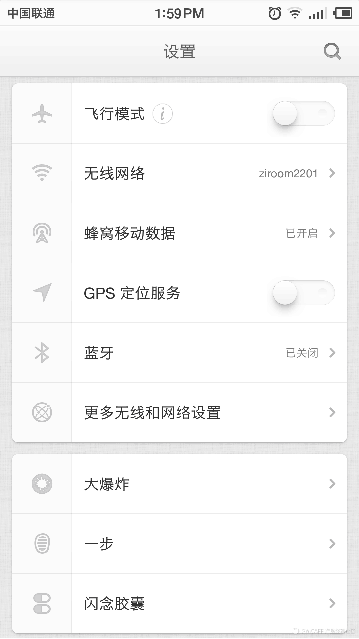
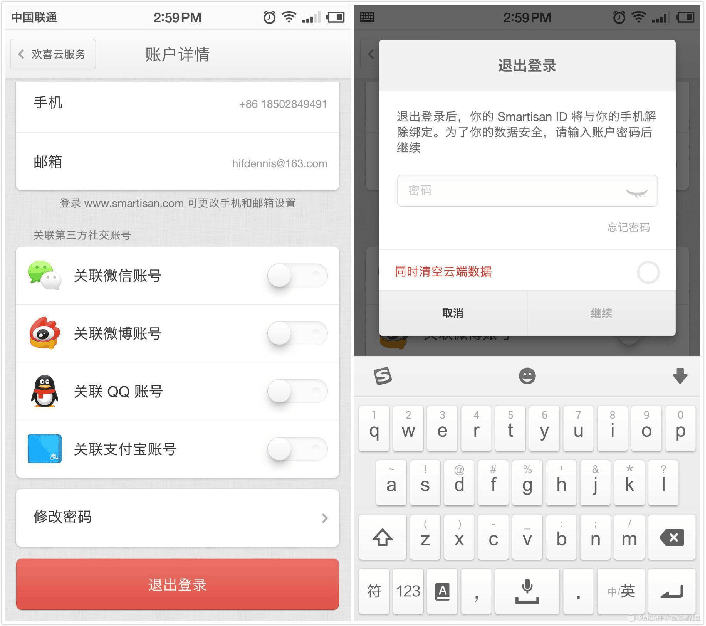
这是一个手机设置的界面:

这个界面分区域的展示了和网络有关的设置,和Smartisan OS新特性有关的设置,这样让用户一目了然,能快速定位到自己想要找的设置选项。
5. 防错机制需”应景“
软件上大部分出现的“意外”都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制。在此,特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。

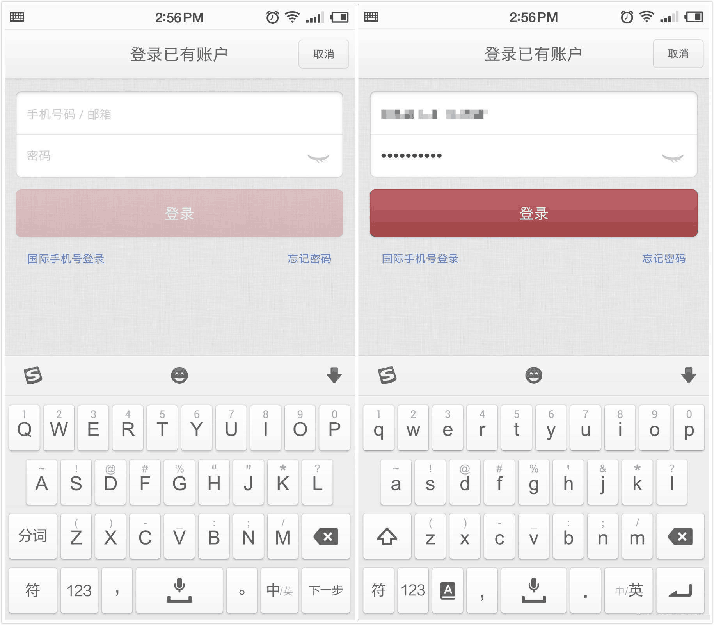
填写前 填写后
在用户没有填写完手机号码和密码前,底部的登录按钮是置灰的,不可点击。只有两项都填写完整,底部的登录按钮才会变为可点击状态,也就是红色的。这就是为了防止用户犯更多错误。

当用户点击“退出登录”按钮后,会出现的提示弹窗,需要用户输入账户密码,才能退出登录。 弹出框方式会增加不可逆操作的难度,当用户因为误操或者其它原因点击“退出登录”按钮,准备退出当前状态的时候,使用弹窗是个不错的选择。
6. 无必要勿增“实体”
用户在进行购物支付订单等等业务流程的时候,往往都需要进行多次判断和选择,并点击不同区域,这个过程往往不适合过于繁琐,我们设计的时候应该尽量去减少用户点击的次数,让用户通过更少的点击就能找到他们想要的东西,不要让他们找一个内容找得很累。

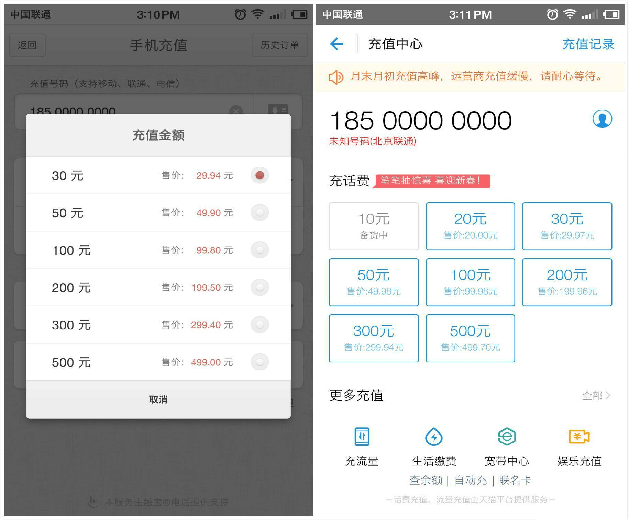
锤子手机手机充值页的选择金额弹出框 支付宝充值中心金额的选择页面
锤子手机充值界面要完成整个话费充值流程,需要点击动作三次。而支付宝的充值界面完成整个话费充值流程,只需要点击一次。页面流程更短,效率更高。 因此,减少用户的点击次数,能提升产品的用户体验。
三、结语
一个优秀产品是多方面的优秀,离不开整个团队的协调合作,团队的整体合作离不开细节的把握,优秀的交互设计提升团队效率的同时,给用户以更好的体验,用细节的“手臂”去拧出整个产品开发这块”海绵“当中的更多时间,这些时间可以用来去做规划和细节打磨。
工具始终是工具,我们的思想在原型交互设计的时候需要保持逻辑清楚,记住这简单的“细节小诗”一首,这样设计出来的产品也许会更具备灵魂,原型交互设计也是一门学问,有很长的路要走,把握细节,至少从现在开始不会算晚。
本文由 @三月写书 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








获益良多,文章易读容易理解,赞
很好,很有价值