信息架构中的常见模型

《信息架构中的常见模型》是整个“web交互设计方法”中的一部分:
本期的内容目的是分享和总结信息架构中一部分基本的交互模型。信息架构需要考虑内容和功能的建构,首先需要考虑怎样组织内容和功能的关系,也就是切分内容,如何把一些动作和对象跟主题顺畅的结合起来;第二步就是考虑怎样引导用户通过界面达成他们的目标,也就是用”物理结构”把内容用页面\窗口\面板等元素将信息表达出来,交互模型正是针对第二个步骤来说的,这些模式帮助我们在表达信息的时候能够有一些常用的思路和出发点。
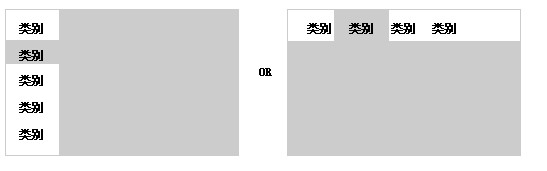
1. 双面板展示(Two-panel Selector)
【形式】把两个相邻的面板放在界面上,在第一个面板显示一组对象,用户可以从中任意选择,在第二个面板上显示选中对象的内容。

【优点】
这种模式由于两个面板相邻摆放,用户可以很快把他们的注意力换来换去,一会看着列表的整个结构(比如图中显示了哪些是最新的应用),一会查看一个对象的详细信息(这个应用是做什么的,有哪些内容等等)。与单个窗口相比,这种紧密地集成有几个突出的好处:
减少体力开支,两个面板距离很近,用户的眼睛不需要进行长距离的穿梭,可以通过用一次鼠标单击或按键来改变选择的项目,而不是首先要在窗口和屏幕之间选择;
减少了可视化的认知负担,当一个窗口弹出到最上面,或当一个页面的内容完全改变时,用户就得花额外的注意力到现在要看的东西上,如果窗口本身一直不变,用户就可以把注意力集中在一个较小的变化范围内;
它也减少了记忆负担,这里左侧的列表充当了“路标”的角色,因此用户完全明白自己当前是在哪个应用下。
【用法】
整体布局:把可以进行选择的列表放在上面或左边的面板上,显示详细内容的面板放在下面或右边,这样做利用了绝大多数用户的视线流动方向,根据用户从左到右的语言阅读习惯让用户方便找到自己需要得到的信息。
列表的布局:一般有四种布局方式:线性列表,通常是排序的;二维表格,可以排序,也可以让用户通过列或行的标题进行过滤;空间组织方式,如地图、图表以及类似桌面的区域,让用户可以按自己的需要放置对象。
操作:当用户单击列表中的一个对象时,在第二个面板中立即显示它的内容或详细信息。同时最好能支持键盘操作以改变选择的方式,如上下箭头键;
视觉:让已经选中的对象在视觉上突出显示,如给选中的列表对象换一种颜色和亮度。
【例子】

Qzone中的双面板应用,当从左侧列表选择出信息以后,右侧会显示该对象的详细内容,并且采用了主题类别的信息切分形式,如果从常用模式的基本应用模式来看,当用户选中左侧列表对象后,如果在视觉上能够对该对象进行突出显示,可能会更友好一些。
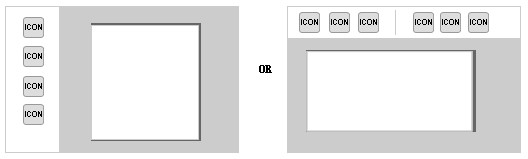
2. 画布加工具条(Canvas Plus Palette)
【形式】
用于图形编辑器上,把一个带图标的工具条放在空白画布旁边,用户单击调色板工具条上的按钮,在画布上创建对象。通常工具条用来创建对象,画布用来摆放对象。

【优点】
这个模式来自于人们的日常生活经验,画布、调色板,就是这样的样式,因此用户在使用时容易理解;同时画布加工具条也利用了可视化识别的好处,最常用的图标(画笔、手型图标、放大镜等)在各种不同的应用系统中一次又一次的得到重用,而且每次都是同样的用法,减少了用户记忆和学习的成本。
【用法】
工具条本身应该是一个图标按钮或者看起来像按钮的网格,由于中文本身词汇的表达比较强,所以工具条里用图标加文字的形式会更容易理解。
工具条放在画布的左边或者上面,当工具比较多时,可以吧工具条的图标分成几个小组,比如用(card stack)模式的TAB来表示这些分组。
【例子】

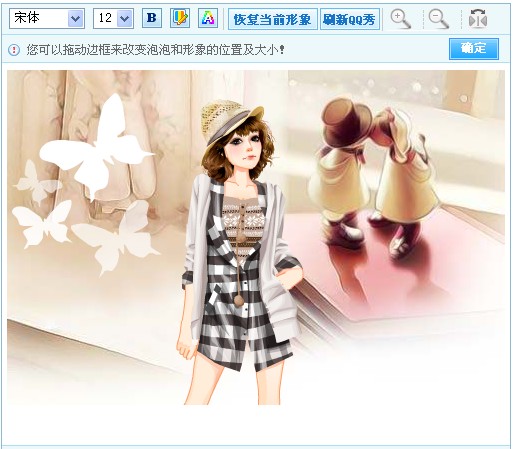
QQ秀泡泡日志的编辑框正是一个画布加工具条的用户, 通过Icon加文字的形式组成了工具条,并用分割线将工具进行了分组。
3. 向导(Wizard)
【形式】
在界面上一步步引导用户按预定的顺序完成任务,把任务分成一系列步骤,在每个步骤里让用户集中处理一件事情。如,Qzone个人空间的注册页面:

【优点】
对于较长的任务,在设计用户界面时如何让用户明白操作的步骤,向导的优点正是让用户按照预先规划的路线图来组织这项任务,而不用了解整个任务的结构,用户要做就是按顺序执行每个步骤,相信他们如果遵循指示,就会成功完成。
【用法】
把组成任务的操作分成几个部分或几组操作,各个部分的次序排列可能必须是严格限制的,也可以是能够由用户选择的。
Qzone的的注册过程包括 选择风格样式、填写个人信息、补充资料和完成四步,用户必须依次填写,而不能先填写后面的步骤再回来写前面的;而对于一些在线支付类的流程,从产品挑选、支付信息、支付地址、送货地址等步骤,它们的顺序并不重要,因为后面的选择并不依赖前面的选择,把相关的选择放在一起只是简化了人们填写表单的工作。
任务拆分后步骤的数量和粒度往往需要很好的权衡,如果只有两步,那会显得很傻,如果有十五步,就会显得乏味枯燥;但是每个步骤也需要保证不能太复杂,不然失去了向导的意义。
【页面表现】
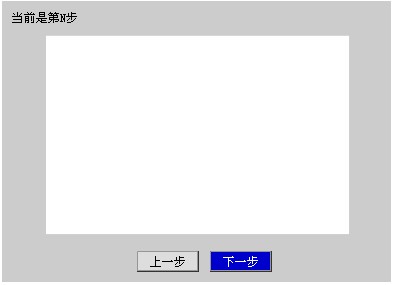
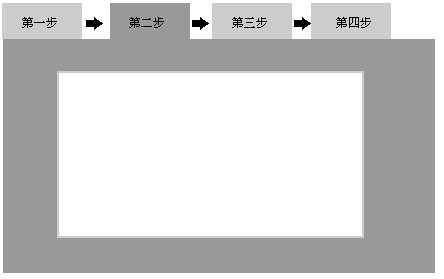
1)多页面表现形式
从页面表现上来看,最简单的实现方式就是将每个步骤放在一个单独的页面上,用前进和后退按钮进行控制,但这种形式也有缺点,每个独立的界面不能显示上下文,用户不知道前面和后面分别显示的是什么,因此这样的形式最好能够允许用户在进行过程中能够随时向前或者向后移动。因为如果不能让用户可以改变前面的选项而必须重新开始那就会让人受不了。从这点来说,如果是多页面的向导,它的标准的配置应该是:

或者结合双面板选择模式:

2) 单一页面表现形式:
第一种 带标题的栏目:标题上有固定编号,因为一眼就可以看到所有的步骤,所以这个模式适合用在分支不多的任务上。
第二种 响应式允许或响应式展开:在用户完成前面一个步骤之后才把后面的步骤显示在页面上,如果向导的步骤不多,采用这样的方式会让页面更简洁一些。
总结:
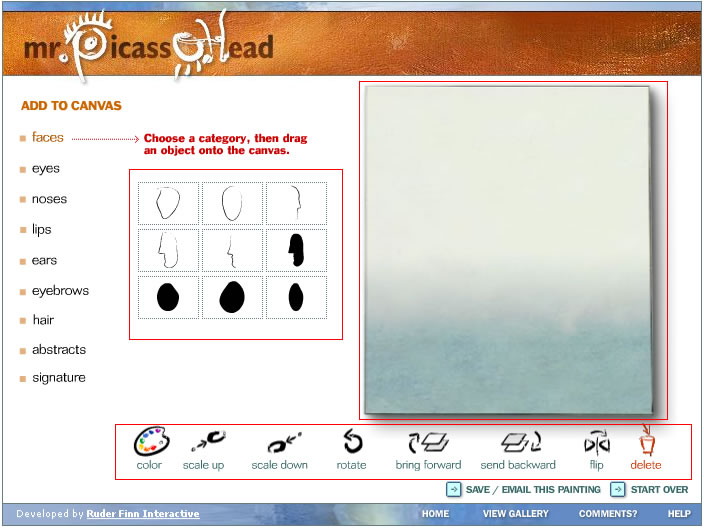
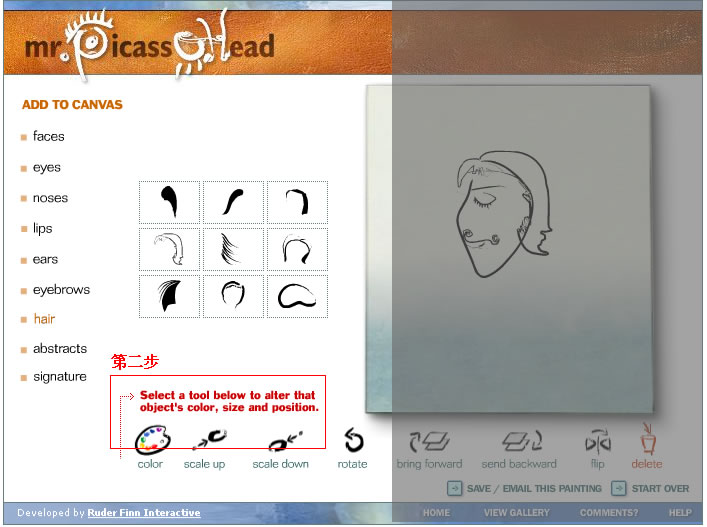
以上三种常用的模式:双面板选择、画布加工具条以及向导是我们经常会在网页设计中见到的模式,平时的使用中我们已经在不知不觉中认识并习惯它们了,通过这些基本的模式,在设计加以变形和创新就可以创造出更有趣和方便的交互方式。下面的例子是一个综合了以上三种交互模式的例子:

(网址:http://www.mrpicassohead.com/create.html)
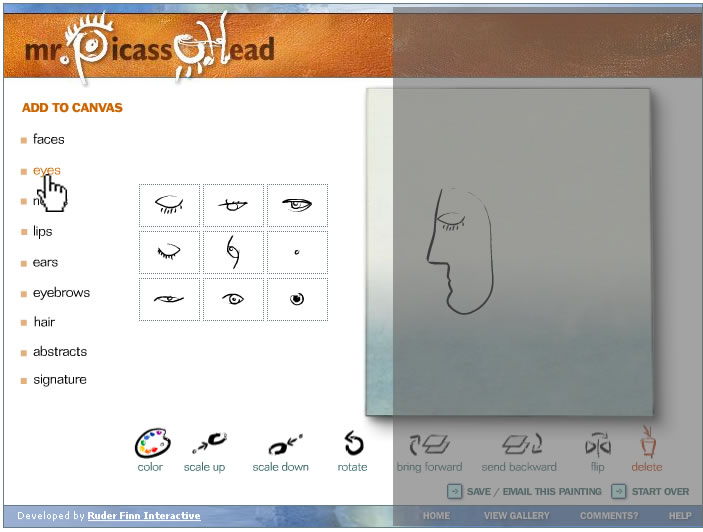
显而易见的,这个工具运用了画布加工具条的模式,由两组工具条和一个画布组成。同时,这个网页工具还结合了双面板选择模式,通过TAB把工具条进行了分类,当单击“face”、“noses”、“lips”时,工具条一次变化,并显示这些对象:

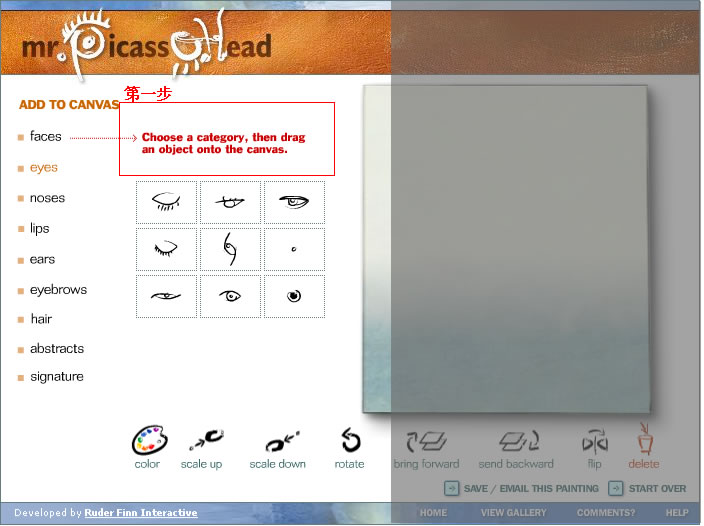
并且在操作步骤的提示上,采用了向导模式的响应式展开:当用户第一次选择TAB中的类型是,会提示用户从工具条中选择合适的元素到画布当中,而当用户作出选择之后,则会显示下一个步骤的提示:


来源:http://isd.tencent.com/?p=1894
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







