这些提升产品体验的小细节,你注意到了吗?(05)
编辑导语:产品设计是一个大学问,APP在设计的过程中除了对自身功能的考虑之外,还要充分考虑用户的感受,满足用户的需求,从而提升产品的体验感。本文作者通过列举10个APP,为我们充分的展示了什么是用户喜欢的好设计。

一个好的APP在细节上应给符合产品应有的气质。

设计不是拼图,深入下去,有很多细节需要推敲,而这些细节的背后的逻辑与意义更值得关注。
产品主要强调的是与人的交互,用户通过对产品的操作来实现自身的目的,比如双击、滑动、常按等。
而操作一般建立在产品的功能基础上,产品的功能细节体现在产品的业务逻辑中,产品所提供的功能是否更好的满足用户的需求,操作细节与功能细节密不可分,功能影响着用户的操作,而操作细节更多体现在用户的感受。
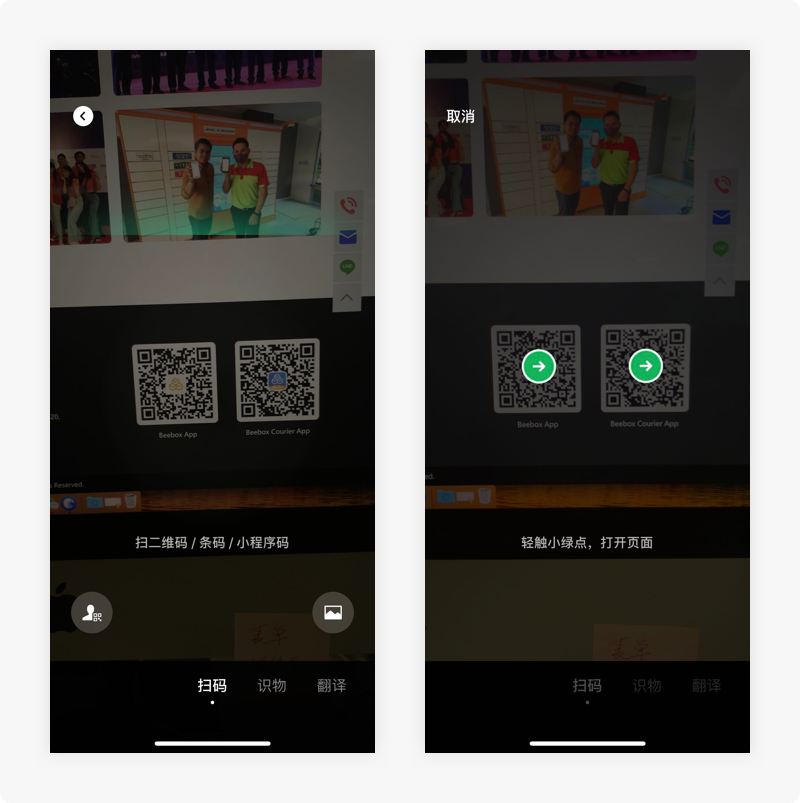
一、「微信」扫描二维码-选择性识别
1. 产品体验
使用微信扫一扫,如果扫描区域出现多个二维码,会在每个二维码上方出现按钮,根据自己的需求选择性进入。
2. 设计思考
现在的应用,大部分都有扫一扫,几乎是每个用户都会用到的日常功能,从日常消费的支付、其他设备上二维码扫描、户外广告的公众号关注等,无处不在。
但很多用户也面临过各种问题,比如:在本来就很小的移动设备上同时出现两个二维码,或者部分商户为了节约空间把多个二维码打印在一张卡片上,扫码成功后,系统面对一堆的二维码,优先识别大个的,同等大小情况下识别颜色深的。
对用户来说,就容易造成识别有误,需要重新调整角度,有戒备性的再次做精准扫描,非常的不便。
不过任何问题对微信这样的大企业来说,都不是问题。
使用微信扫一扫,如果扫描区域同时出现多个二维码,每个二维码上方都有一个单独的进入操作按钮,用户可根据自己的实际需求选择对应的按钮进行识别跳转,真正做到精准扫描,面对统一区域的多个二维码,不再迷路。
对于时间不充足的用户来说十分友好,还能有效防止因多次识别失误而造成个人数据流量的损失,让完成扫码的整个过程无比顺畅,用户的心情也会非常愉悦。

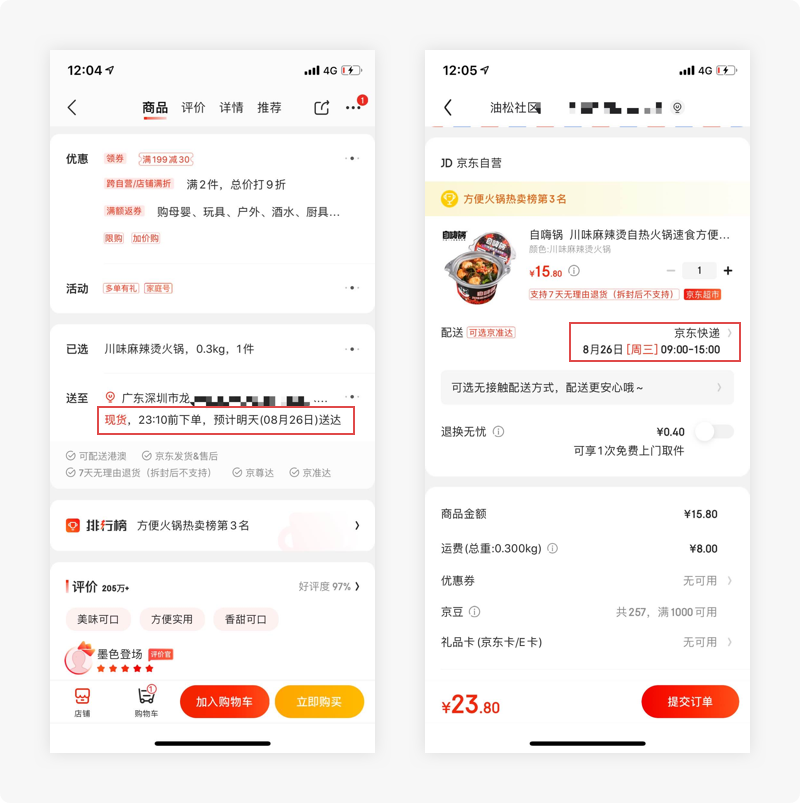
二、「京东」京东快递-实时知晓送达时间
1. 产品体验
使用京东商城购物,在商品列表顶部选择京东物流后,列表里的所有商品都会支持京东快递运输配送,商品详情页、确认下单页以及订单详情都会显示精准送达日期。
2. 设计思考
在网购过程中,我们花了大量的时间进行比价、口碑及商品描述做了详细的了解,也得到了满意的答案,无可挑剔之下就会立即下单,6小时…….48小时后,我们还在进入订单点击“提醒发货”。
万事俱备只欠“东风”,可是有的“东风”也太慢了些,快递的时间并非是用户通过提醒发货,商家就能解决的问题。
京东APP购物配送这一块就有一定的优势,前提是我们要选择京东物流,商品详情以及下单页面都会在页面相关位置显示出送达时间,还会规定在几点前下单能第二天送达。
虽然送达时间履约率没有100%,但十之八九。大部分商品都会附加一定的配送费用,不过在用户心中,都会根据实际需求权衡利弊,在可接受的情况下是非常喜欢这个提示功能的。
京东购物/物流大部分都能次日达(部分商品当日就能送达),针对需要定期送达的特别用户来说,几乎无法抗拒。
比如购买特别节日、纪念日或者急需使用的商品,早一日晚一日送达,都会失去购买的重大意义,并不是商家几元到几十元不等的赔偿所能弥补的。
个别情况可能出现延后,但是相比其他平台口头上与商家约定的时间相比,京东物流履约率就准确很多倍,更值得信赖,对有特别需求的用户可谓是不二之选。

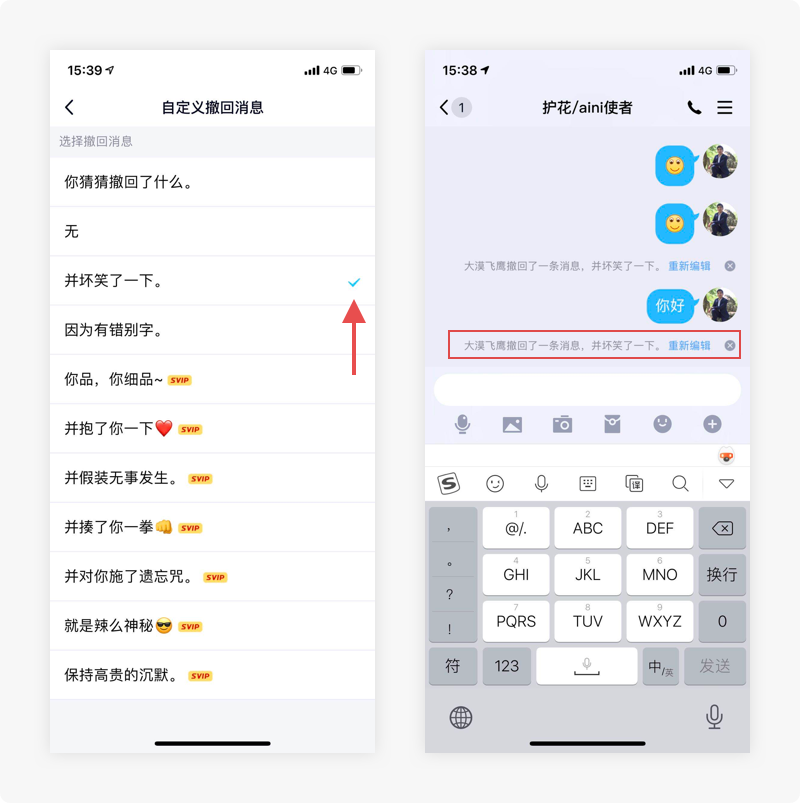
三、「QQ」撤回消息-趣味性的化解尴尬
1. 产品体验
通过QQ左上角头像>设置>消息通知>撤回消息设置,进行自定义消息撤回后缀。在聊天框里,撤回消息后就会在提示后面显示已设置好的后缀,滑稽有趣。
2. 设计思考
在聊天过程中,我们都会或多或少的使用过撤回消息,比如消息发错或有错别字,就会立即撤回。当对方接受到消息时打开一看,只有一条消息撤回记录,气氛多少会有些尴尬。
QQ在v8.4.5.626新版本中上线的撤回消息自定义后缀功能,虽然没有改变事情的本质,但撤回消息的细节上变的个性化。
通过消息设置入口,自定义撤回消息后缀。撤回消息后,会在提示后面显示已设置好的后缀,能够有趣的化解尴尬,给对方一个情感化(好坏暂且不论)的反馈,让消息撤回的结果变得活泼有趣,带给了用户好玩的体验(PS:相比微信消息撤回设置,QQ则是选择性的,且选项很少,部分需要开通超级会员才能使用)。

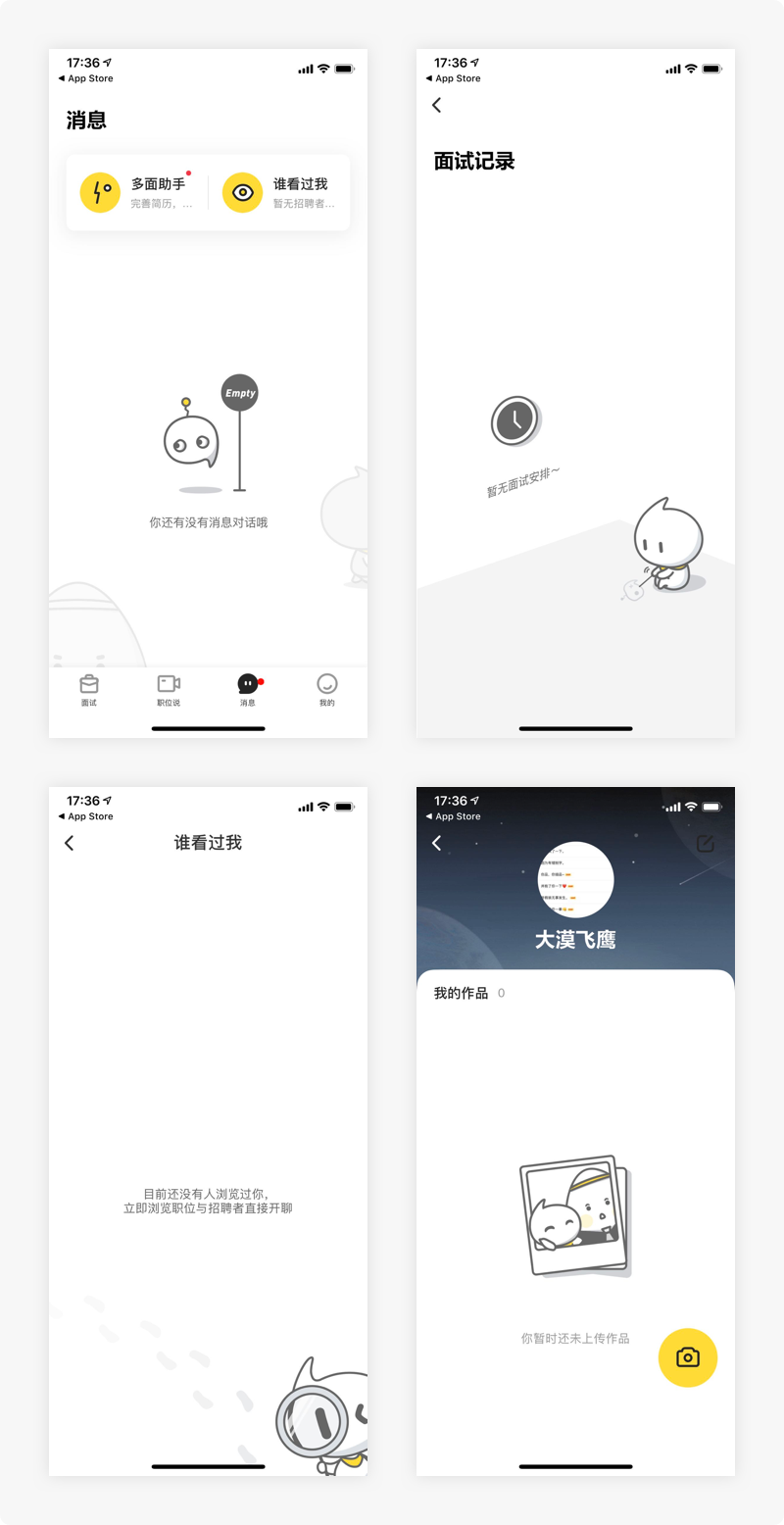
四、「多面」缺省页-打造IP传播品牌形象
1. 产品体验
在多面的缺省页页面,利用IP从不同角度模拟真人动作的视觉语言传播品牌形象,情感趣味化增强用户记忆。
2. 设计思考
不管是哪个APP,缺省页是必然存在的一个状态,适宜的缺省页设计可以提升用户体验,实现用户留存。鉴于缺省页在异常状态下的重要性极其容易被忽视的现状,所导致的用户流失不在少数。
比如搜索无结果、无网络、默认初始无数据状态等,都可以通过产品设计的手段提升用户体验。当我们知道了缺省页的重要性,可能通过用一张插画、一句文案就完成了所有缺省页的设计,对于业务转化毫无用处。
多面APP在缺省页设计上,把IP形象的打造发挥到了极致。
通过模拟真人动作的视觉语言传播品牌形象,并且加入一些情感化的表达,而不仅仅只是冷冰冰的文字,通过俏皮的图像、戏剧化的文案,让用户明白当前状态的同时,还可能引发用户会心一笑,从而弥补缺省页面带来的失落感甚至可以带给用户正面的情感。
IP形象适当趣味化能保持新鲜感,画面更有吸引力,使内容更容易回想。

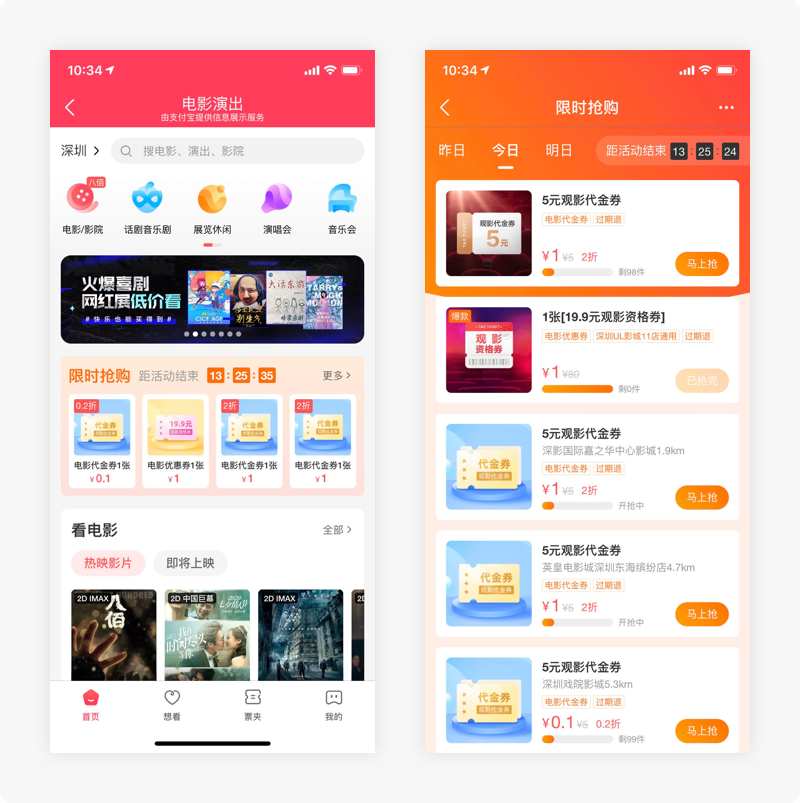
五、「支付宝」电影演出-限时抢购促进消费转化
1. 产品体验
使用支付宝进入电影演出首页,限时抢购的代金券和优惠券以及折扣提示尤为突出,时刻吸引着用户的注意力。
2. 设计思考
现阶段,大众用户的消费理念已经从理性消费转变为感性消费。
在众多APP应用中,也在利用的用户的心理弱点,制造出让之易于接受的各种营销手段,引导着用户消费。
比如:懒惰、炫耀、焦虑与恐惧和贪婪等,就算不是用户为己所需,知道是一个消费旋涡,也义不容辞。再加上各种信用卡、花呗借呗也在推波助澜,告知没钱也可以消费潜在观念,都会成为用户消费转化的重要手段,以达到企业效益的最大化。
在支付宝APP的电影演出中,首页的限时抢购板块,正是利用了产品的稀缺性原理和用户的占小便宜心理。
1)稀缺性
标题后面的倒计时,对时间的限制能传递给用户一种紧迫感,产品的不得到得反而让用户更看重它,间接提高了产品的价值,起到刺激用户购买欲望的作用,并暗示用户尽快购买,减少决策时间,达到促销的目的。
尤其是倒还是快接近临界点时,用户可能会失去理智的立即做出消费决定,以免错过时间给自己带来损失。
2)占小便宜
代金券和优惠券以及突出的折扣提示通过「让利」去吸引用户,优惠的数值越高,越能引起用户的注意力和消费欲望,不管是有目标还是无目标性的消费,都能对用户产生巨大的吸引力。
另外还能造成一种“买到就是赚到”的假象,让用户更加确定做出消费决策的正确性,最终达到消费成功的目的(PS:产品的稀缺性与用户的占小便宜心理二合一时,用户的最后一道心理防线被击溃从而买买买,某多多就是最好的现实案例)。

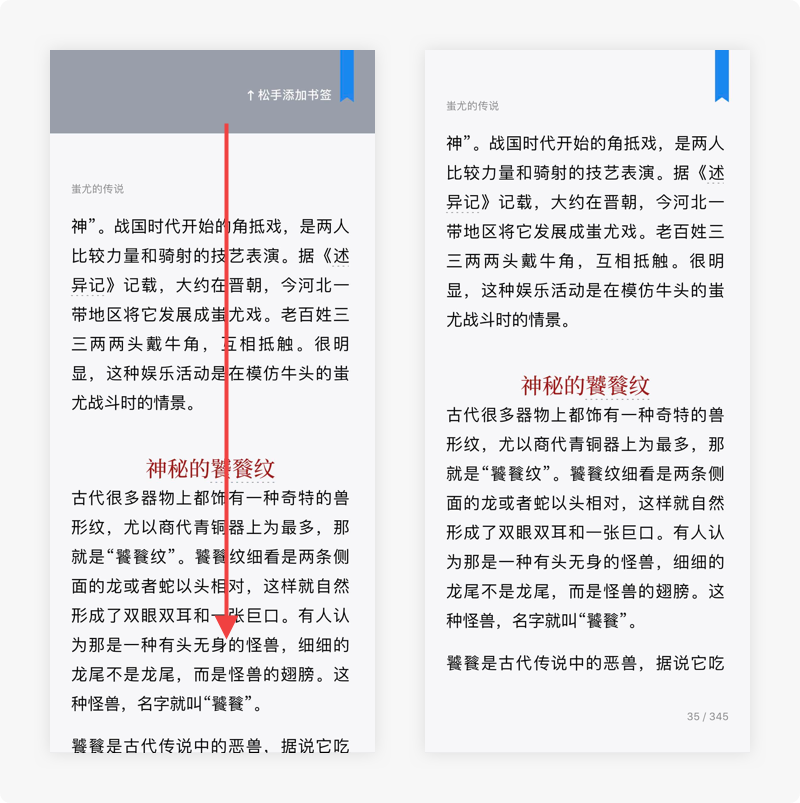
六、「微信读书」添加书签-便捷的下拉交互
1. 产品体验
在微信读书的书籍内容页面,如果看到感兴趣的或者临时中断看书,下拉操作即可添加书签。
2. 设计思考
书签这个词大家都不陌生,书签的作用到底是什么?难道只是为了继续上次的阅读?
其实书签还可以当成一个标记,把自己感兴趣的,比较好的内容存个书签,下次可以很方便的找到。
在微信读书APP里,添加书签非常的方便,当我们看到感兴趣的内容,或者需要临时中断看书的情况,只要轻轻下拉便可添加书签,此时页面的右上角会有一个蓝色的标记,非常的便捷。
如果需要删除书签,通过右上角的菜单图标进入对应的功能操作即可。这时候可能有人会问,添加书签如此方便,为什么删除书签这么麻烦,能不能也做一个手势交互直接删除呢?
站在用户的角度考虑,添加和删除的等级是不同的。
删除书签是对一个集合的整理,在操作之前目标明确,直接通过路劲进入即可,且操作频率低于添加书签的很多倍,另外用户更不会沉浸在阅读的情况下突然想起去删除。
而添加书签恰恰相反,操作毫无征兆没有预期,可能是看到感兴趣的内容,也可能是因为临时情况终止本次阅读,通过手势来操作无疑是最便捷的方式。

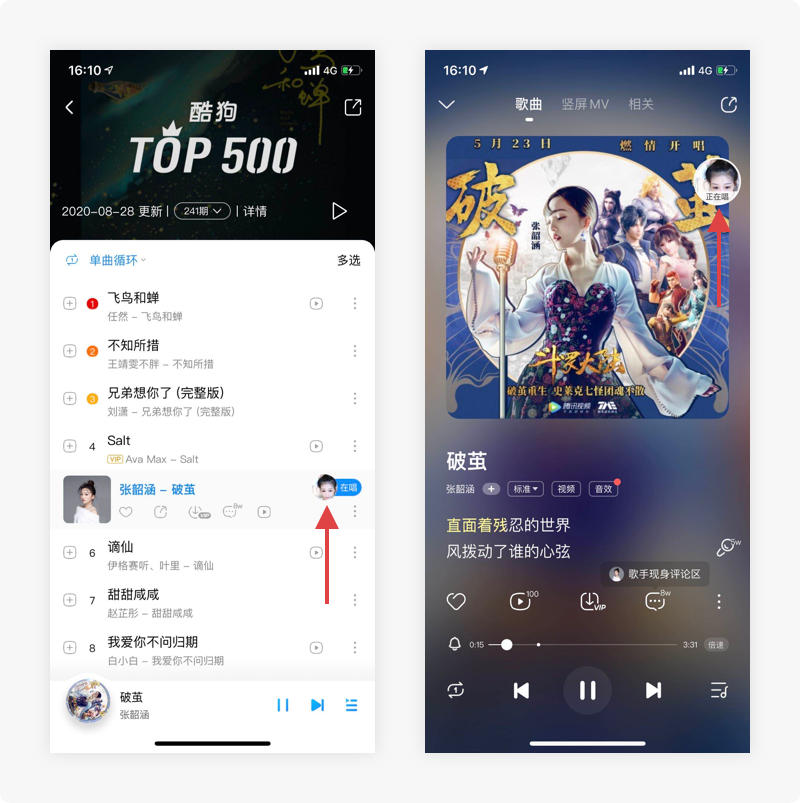
七、「酷狗音乐」正在唱-从当前页直达主播间
1. 产品体验
在酷狗音乐列表和播放页,播放的歌曲对应位置都会有“正在唱”主播入口,点击可直接进入当前歌曲的直播间。
2. 设计思考
智能手机时代,多媒体软件一直都是我们打发时间和寻找娱乐的主流应用,而音乐软件几乎是“装机必备”,从以前单纯的播放歌曲,延展到现在的音乐、视频、社交、电台、看书等多媒体的集合。
众多用户也渐渐从有目标的行为转为无目标的行为,这时候产品应给帮助用户快速定位,懂用户所想,以达到用户的心理预期。
酷狗音乐一直都是多媒体软件中的“独角兽”,虽然以歌曲为主,但其他也一应俱全,该有的都有。无论用户是在搜索结果、列表页还是歌曲播放页,对应位置都会有“正在唱”主播入口提示,通过提示直接进入到直播间。
有时候,长期听自己喜欢的歌曲难免有些枯燥,这时候进入直播间,歌还是那首歌,但唱歌的人千变万化,何尝不是另外一种娱乐。
提示入口,操作方便快捷,还能给用户带来新的惊喜,也可以对没有目标的用户快读建立新的目标,在听歌过程中享受不同的体验。

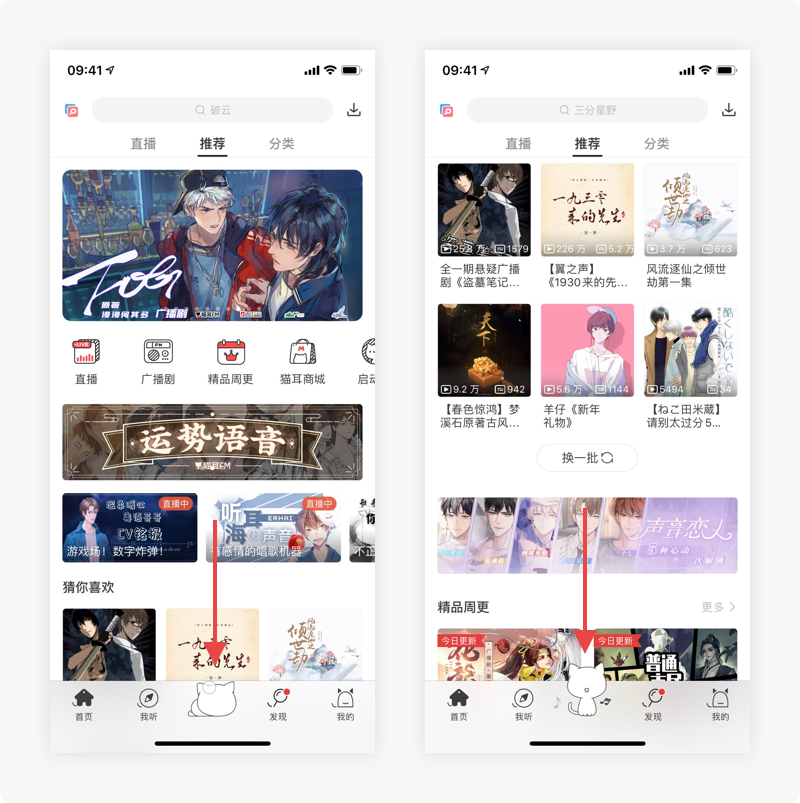
八、猫耳FM」标签栏-趣味的动态IP
1. 产品体验
猫耳FM底部标签栏,没有收听内容时,IP(猫)属于沉睡状态,嘴里还有冒着泡泡的微动效。在收听内容时,IP左右晃动,两侧还有音符闪动,暗示有内容正在播放。
2. 设计思考
互联网发展至今,大部分APP应用为了延续用户的操作习惯而导致同质化较为严重,为了做到差异化,很多产品都在想办法从体验上做到最优。
随着市场环境的变化,品牌传播方式越来越丰富多元化,企业可以通过多种渠道抵达受众。
因此一个品牌如果没有过人之处,就要做好被同类品牌「碾压」的准备,众多知名企业开始以打造 IP 形象的方式推动品牌建设,在新的商业时代中,品牌 IP 化的趋势逐渐显现。
猫耳FM APP的底部标签栏,IP形象发挥到了重要的作用。没有收听内容时,IP(猫)属于沉睡状态,并且嘴里冒着泡泡,收听内容后左右晃动、两侧音符闪动。
猫耳IP形象能够作为品牌的化身,并通过自身的独特魅力为品牌赋能,注入新的血液,可以极大限度凸显产品的差异化,使其在众多同类产品中脱颖而出,从而给受众留下深刻印象。
IP 形象是连接品牌与受众的纽带,可谓是锦上添花。猫耳IP赋予了动效会更加真实形象,更好的传达寓意,可以表达用户情感在精神层面与用户达成共鸣。

九、「手机淘宝」猜你喜欢-为什么要猜?怎么猜?
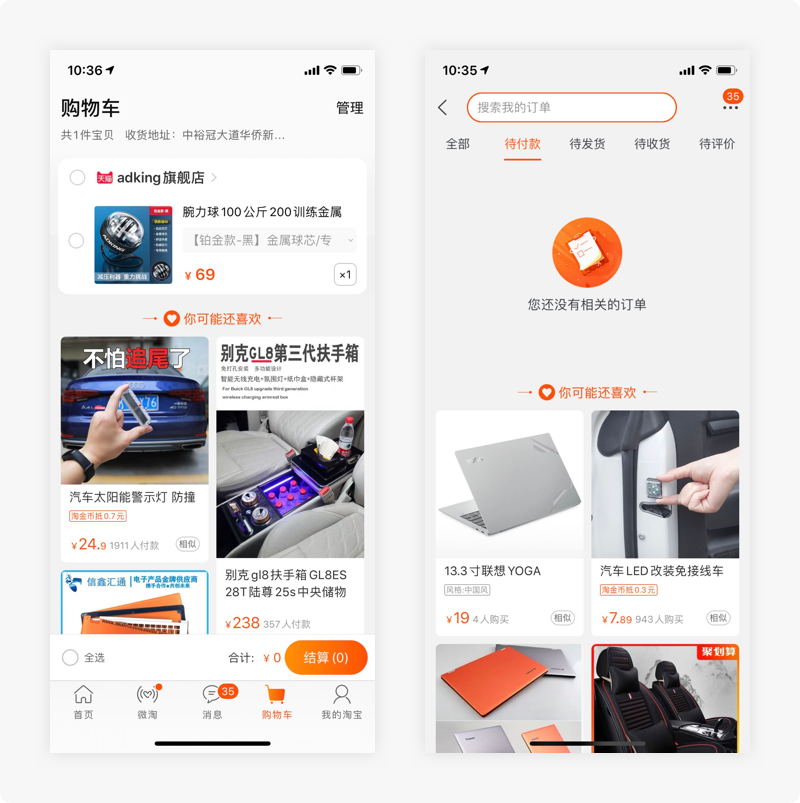
1. 产品体验
我们逛淘宝时,在空购物车、空订单以及其他部分空状态页面,都可以看到“你可能还喜欢”版块,这里都是之前搜索过或者购买过的类似商品。
2. 设计思考
网购已经成为年轻人的习惯,很多人不一定会买东西,但在网购应用中一逛就是一个小时,漫无目的的看着各种商品,眼花撩轮。
对用户来说,这时候差的就是一个动机,这个动机可以是发工资了、来了一笔意外之财、心情特别好、朋友/平台的极力推荐等,而平台能掌控的就只有推荐和优惠了。
淘宝在很多空状态页面的下方都设有一个“你可能还喜欢”的版块,根据用户浏览记录、收藏记录、购买记录,提取该单品的属性标签,根据这些标签做相似性推荐。
根据用户心理特征做出背后策略:买过这类东西,就说明你有可能再买。
在部分商品的推荐方面有所节制,比如:购买了服装,则会推荐大量类似的服装;但够买了洗衣机,就不能再推荐一台洗衣机了。这个版块对商家、用户都能达到不同程度的转化。
1)对商家
猜你喜欢虽然流量走势不稳定,但这块的流量特别大。商家只要做到没有虚假违规、提升店铺等级和评分、内容清晰、创意主图等多种方式,去走猜你喜欢的流量通道,必定会有不菲的转化。
2)对用户
推荐的内容能从“完全迎合用户需求”到“引领和改变消费者习惯”,让用户在淘宝上不止满足想到的需求,还能发现新的不一样的生活,让用户发现更多“曾经没看过,但又很喜欢”的商品和内容,从而让用户产生购买的动机,以最终走向下单的转化。

十、「网易云音乐」查看评论-便捷的上滑手势交互
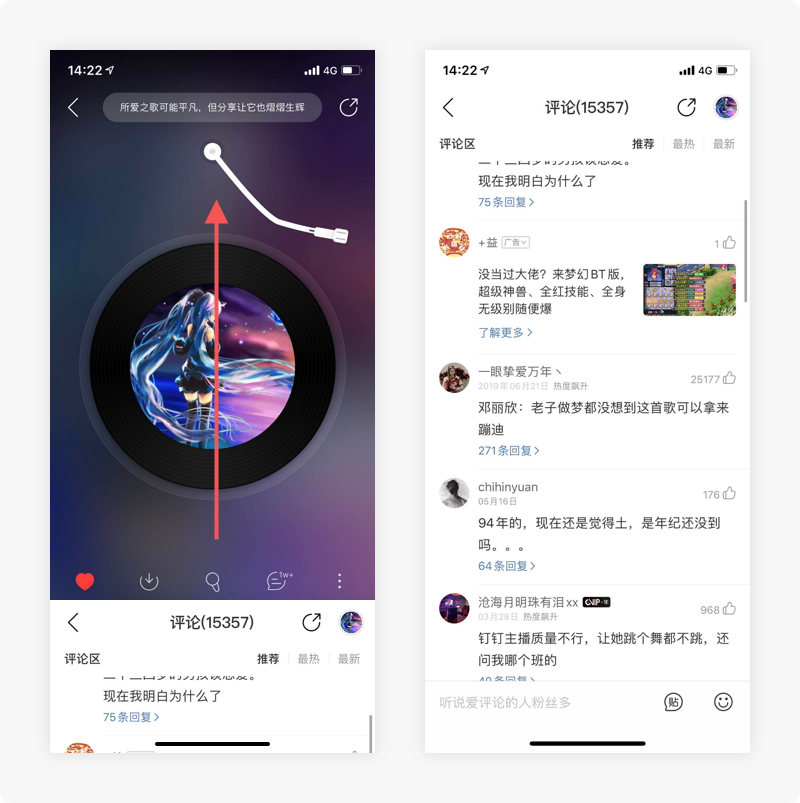
1. 产品体验
在网易云音乐的歌曲播放页面,通过上滑的交互操作手势,可直接查看当前歌曲的评论信息。
2. 设计思考
很多用户在听歌曲的时候,都会查看当前歌曲去的神评、段子手、各种互怼,就像我们看电影开着弹幕一样,神色各异的各路键盘侠齐聚于此。
比如:歌曲的背景信息、作者的各种正负面大瓜、抒发情感寻找同病相怜人等,都会成为我们喜欢这首歌曲的关键点,而评论(微社交)功能也成了歌曲的主要功能之一。
网易云音乐在歌曲播放页面,除了点击评论图标可进入评论之外,还可以通过上滑的手势操作直达评论区,免去了图标区域的精准点击,把操作区域扩大到全范围,更容易操作。
精巧的手势操作会给用户体验带来趣味感,相对于单点操作的精准度和视力清晰度的高要求,手势操作在易用性方面,扩大了触发面积,提高容错度,放宽操作的限制,这些细微的改进都能给所有用户带来更好的操作感和易用性。

作者:大漠飞鹰;公众号:能量眼球
本文由 @大漠飞鹰 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







