APP动效设计解析:从目标到落地
编辑导语:随着市场上出现了越来越多的APP,用户对APP的要求也在不断提高。这就要求APP在各项设计上都要符合用户的需求,提升体验感。由此,动态设计的重要性也大大提升,本文作者针对APP的动效设计,从目标到落地进行了详细的分析,快来一起思考学习吧。

随着移动互联网的普及和技术的发展进步,用户使用到越来越多,体验也越来越优秀的产品,对于产品的感知变的更加深入,挑剔程度也在变得更加严格。
越来越多的产品都在努力提升自己的产品体验,尝试通过不同的方式来打造产品的差异化,动效设计在这一过程中开始扮演越来越重要的角色。尤其是拟物设计逐渐被摒弃之后,动效作为模拟物理世界运动规律的一种形式,让冰冷的屏幕更接近真实世界的触感。
动效设计作为一种设计师必备的技能,越来越被重视。
接下来通过动效设计的分类、目标、原则、落地实现这几个方便来系统性跟大家聊聊,并结合工作中的一些真实项目,让大家了解动效的原理以及我们围绕动效在产品的整个生命周期中可以做哪些事情。
一、动效设计的分类
互联网产品的动效,从整体上来说可分为两种:交互动效和MG动画(图形动画)。如果继续细分,还可以按场景和功能分为转场动效、导航动效、加载动效、展示动效、引导动效、反馈动效。
1. 转场动效
转场动效是一类比较常见的动效,让页面之间有更顺畅的跳转连接,同时也可以更好的体现页面之间的层级关系,让用户更容易理解页面结构,给用户更好的使用体验。
比如下面这个登录的动效,点击登录按钮时,底部背景的斜线一边变直一边向上运动且伴随颜色变化;同时具体登录信息通过不透明度动画出现,同一辆车在两个场景之间运动,车用户会清晰地感知到这两个场景之间的强关联,过渡也很自然。

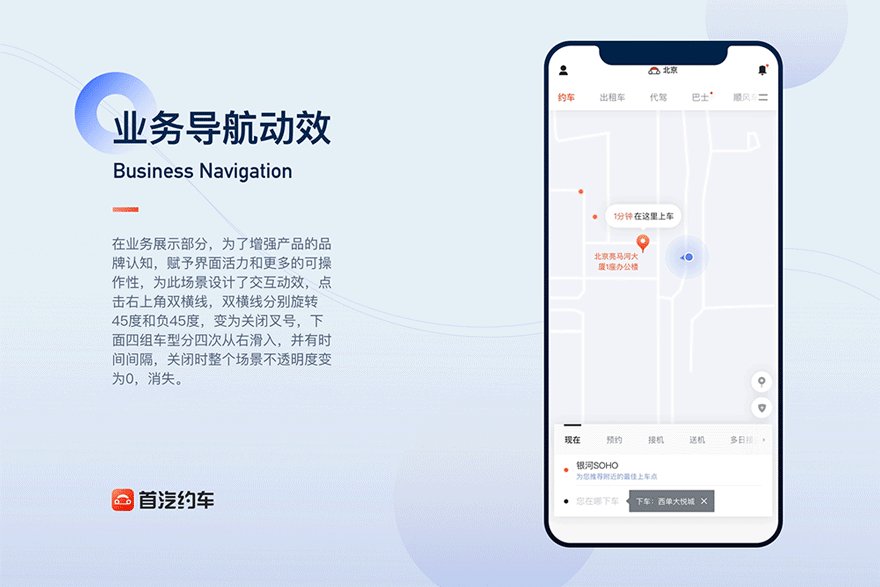
2. 导航动效
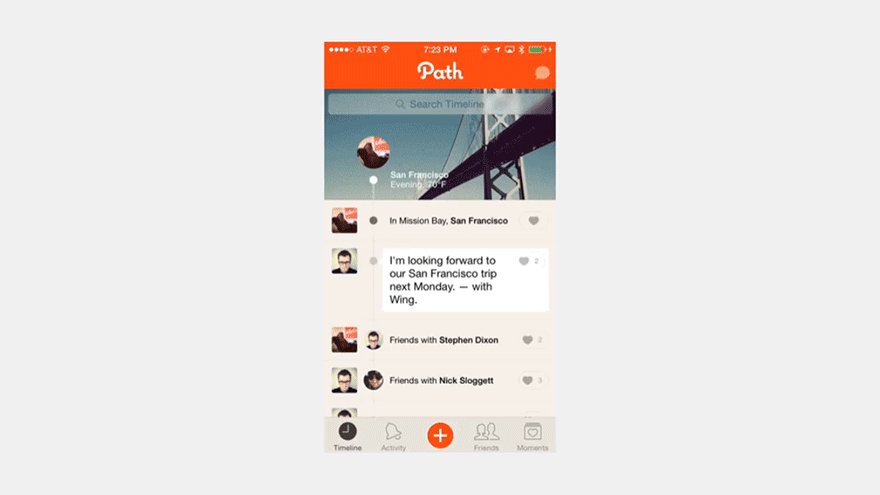
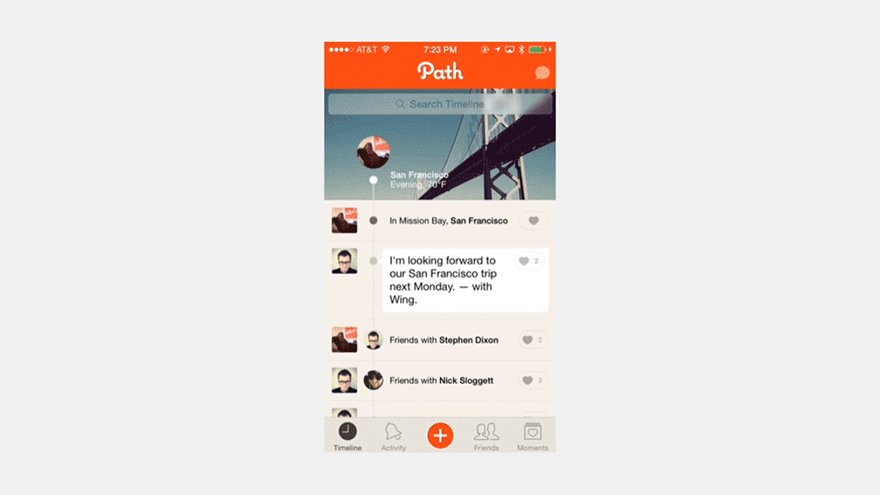
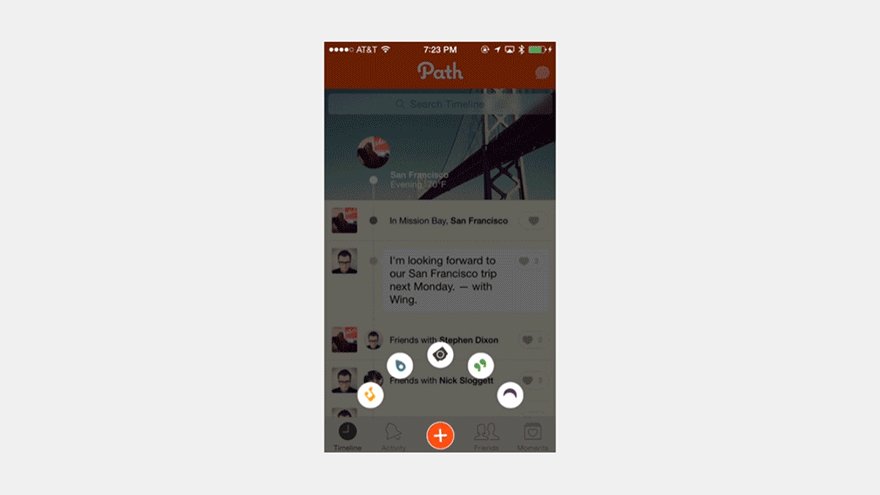
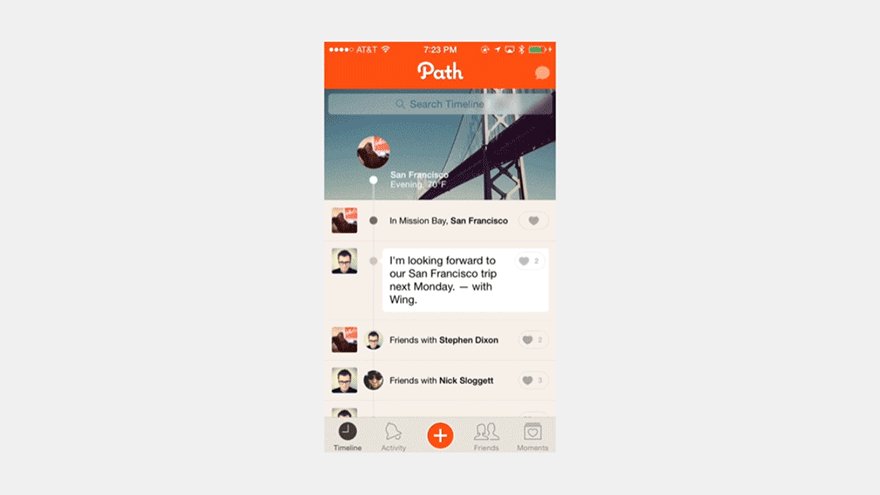
导航动效也是见的比较多的一类,Path是最早开始尝试这种创新的交互形式的,把不同的功能收纳在“+”中,点击“+”这些图标会旋转着弹出,提高操作效率的同时又可以给用户带来操作的愉悦感,设计者的用心用户还是能够充分感受到的。
随着底部菜单栏中被加入更多的功能,现在这种形式被用的越来越少了,但他仍然还是有很大的使用空间和借鉴意义。

(此图片来源于网络)
3. 加载动效
由于网络等原因在数据传输过程中无法即时加载完成时,会出现等待时长,加载动效的意义在于缓解用户等待的负面焦虑情绪,提升产品的使用体验。

4. 展示动效
展示动效作为纯展示出现的机会不是很多,通过展示表达信息,不承担引导和交互行为,比如天气情感化动效展示。

5. 引导动效
引导动效的意义在于引导用户行为,把流量引导目标场景,从而提升目标场景的点击量,比如常见的金刚区图标加上MG动画以后,引导用户点击。
6. 反馈动效
尼尔森十大可用性原则的第一条是状态可见原则,应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态,需要在合适的时间给用户适当的反馈,防止用户使用出现错误。

(此图片来源于网络)
二、动效设计的原则
动效设计作为设计手段之一,有静态页面无法做到的优势,存在的意义必然是为了提升体验;而过多过于复杂的动效设计就显得不合时宜,非但达不到预期目标,还会降低用户体验,拉低产品品牌印象。
所以在动效的使用时要克制,避免让页面的重心产生偏差,把用户引到不必要的地方,或者产生过度设计,徒增用户使用负担。
基于过往的项目经验总结了动效设计的四个基本原则:必要性、简洁性、物理性、趣味性。
1. 必要性
在考虑动效时往往会不自觉地想加入尽可能多的动效设计,有时甚至单个页面塞进去多处动效,这也不是不可以但需要注意的是单个页面肯定会有自己的权重重心,动效不应让页面的功能重心产生偏差。
单位时间内产生的固定流量在页面内分配的时候,流向一部分的多了,流向其他部分就会减少。
给大家分享之前的项目做过的一次动效,当时考虑给通知做一个动效,引导用户关注从而提升通知的打开率。其实通知的内容权重在当前页面中并不大,没有必要给他做很强的内容引导,让用户点进去通知里面之后并没有很强的业务属性。
这就是没有站在全局的角度思考,没有遵守必要性原则。

2. 简洁性
不只是动效设计,一切设计的准则都包含简洁性,好的动效方案一定不是复杂难懂需要用户花心思去思考的。而动效的简洁还需要考虑更多层面,时间的长度、动作的复杂性、视觉的重心、开发的成本。
3. 符合物理运动规律
人对事物的观察和理解都是基于物理世界的规律,当虚拟界面元素的运动特性越能够模拟物理世界的运动规律。
比如惯性、重力加速等,就会越符合人在真实物理世界形成的心智模型,让虚拟的屏幕与真实世界交汇,往往会更好的帮助用户预判和理解页面的逻辑。
4. 趣味性
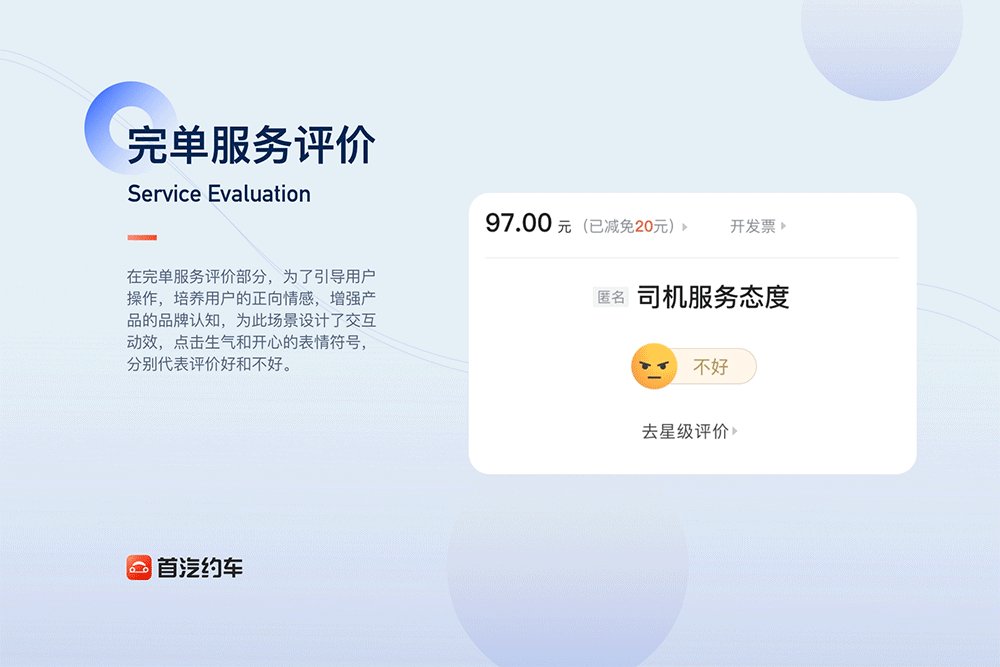
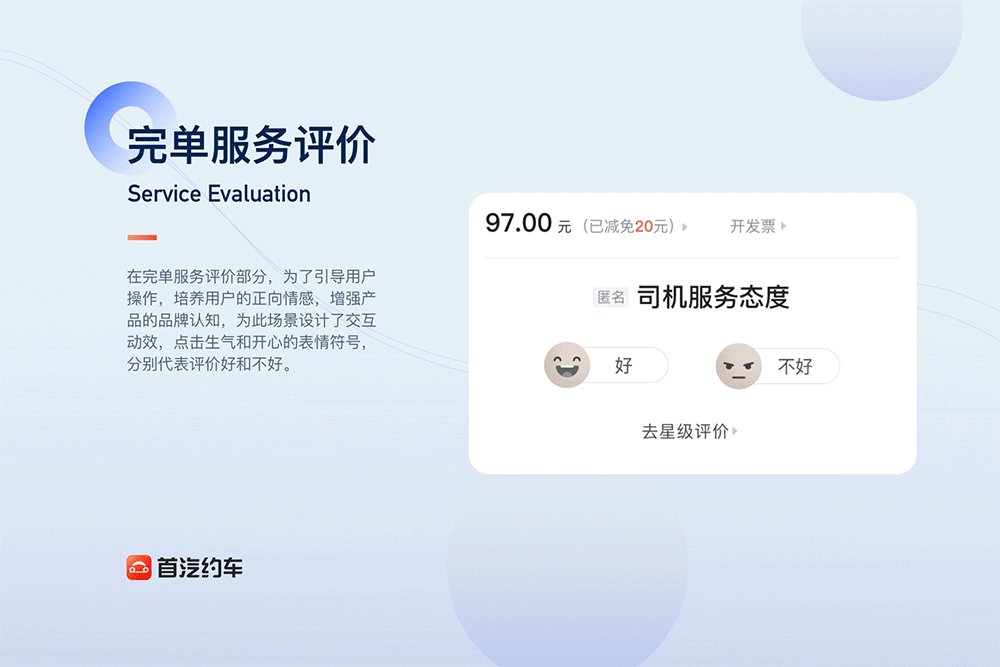
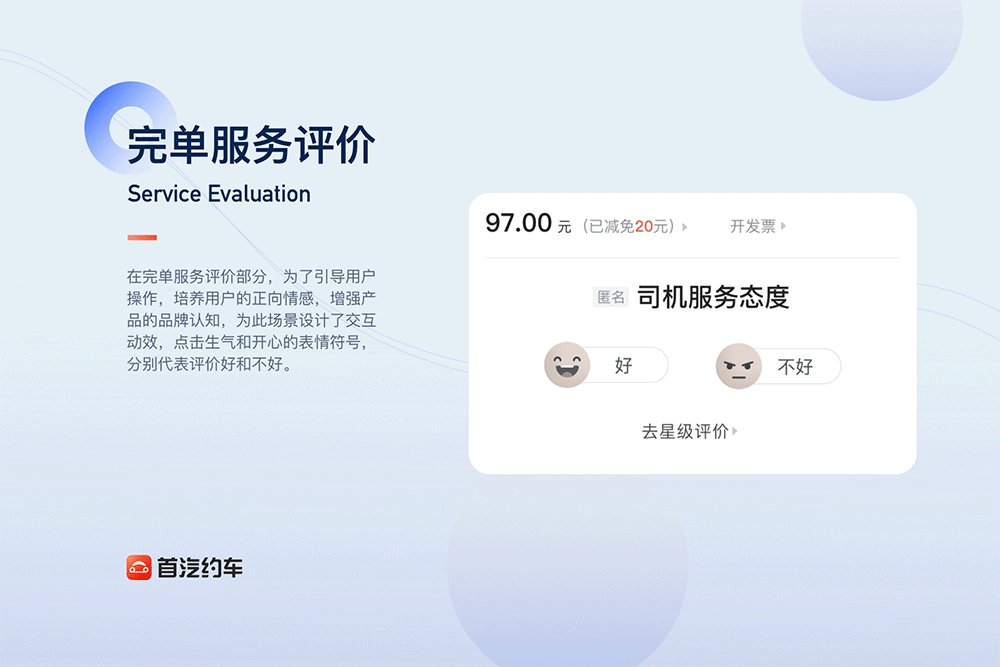
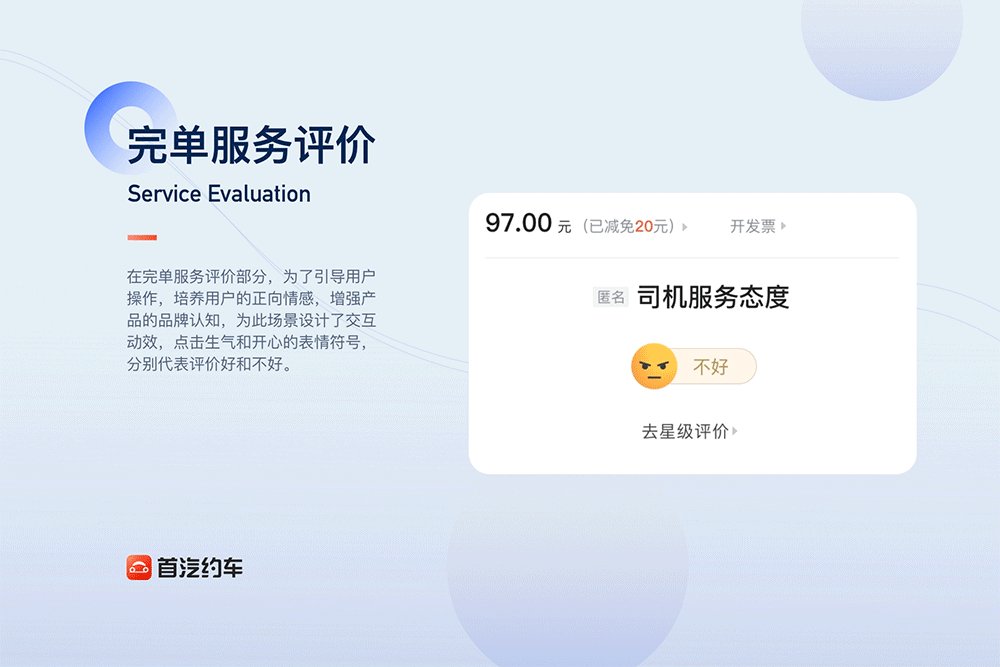
趣味性动效的意义在于培养用户的正向情感,比如愉悦、放松、认可,避免用户产生反向情感,比如愤怒、否定、失望,越强烈的正向情感越有利于帮助产品培养用户的忠诚度,对一些使用过程的负面情绪更加包容。
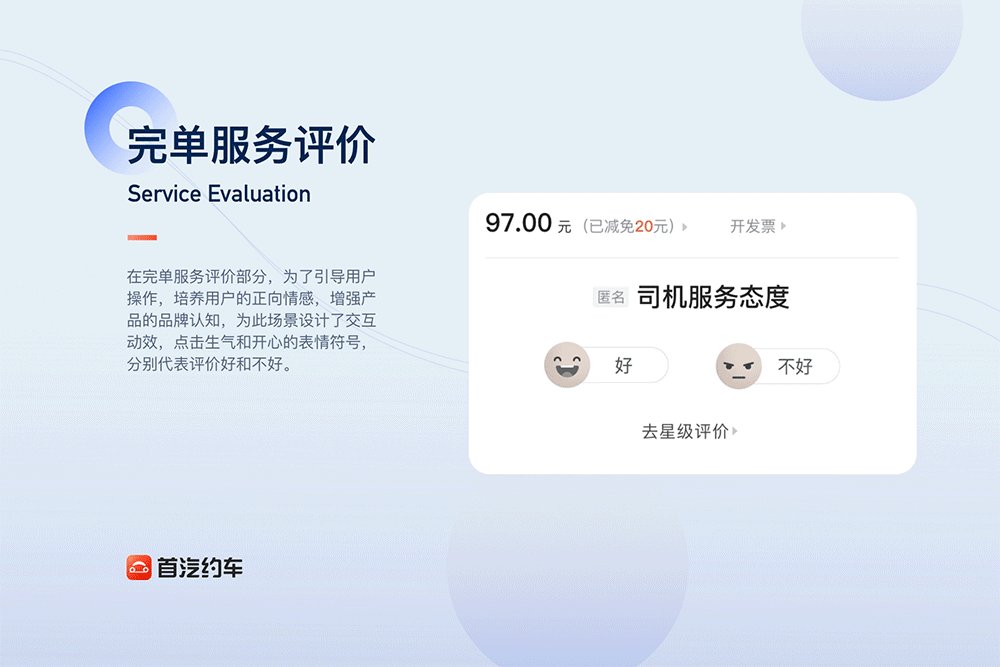
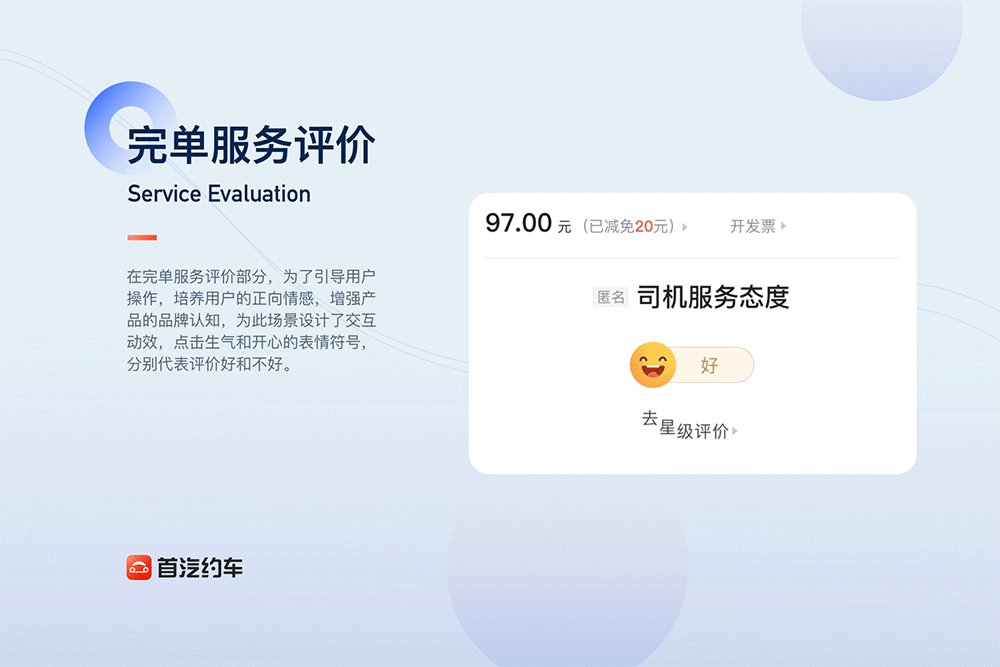
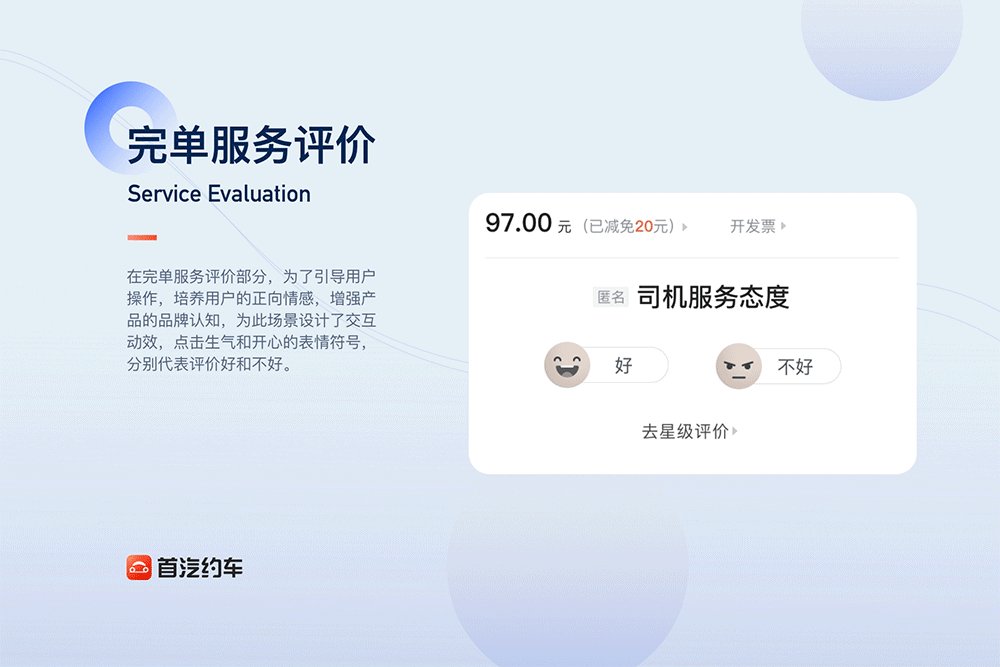
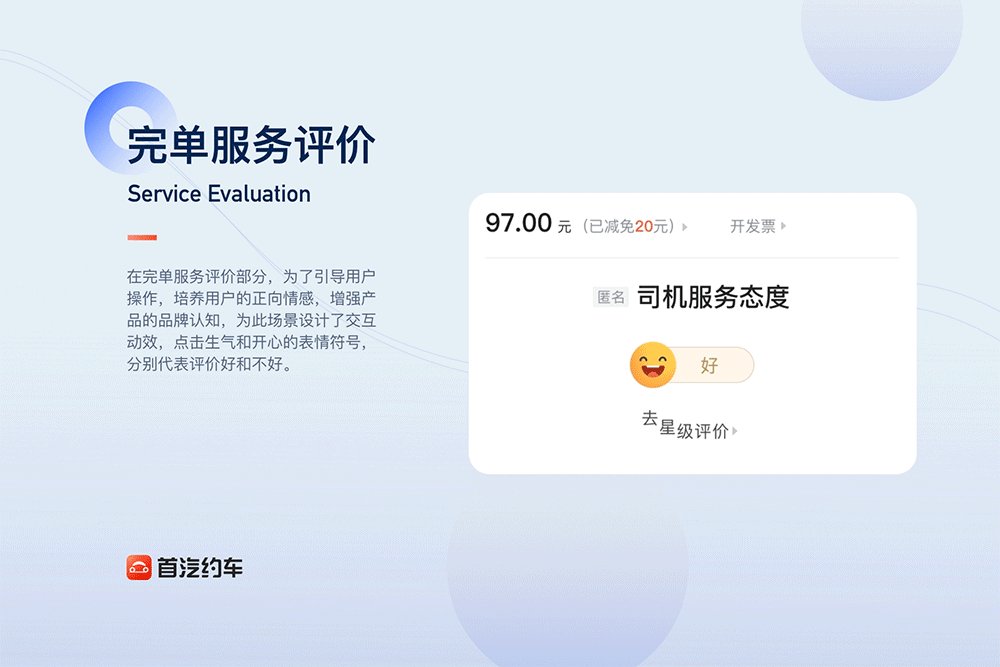
比如下面这个服务评价页面,当乘客体验不友好给出差评时,用憨厚可爱的动效形象给予乘客情绪上的缓冲。

司机头条项目中的双击点赞情感化动效。

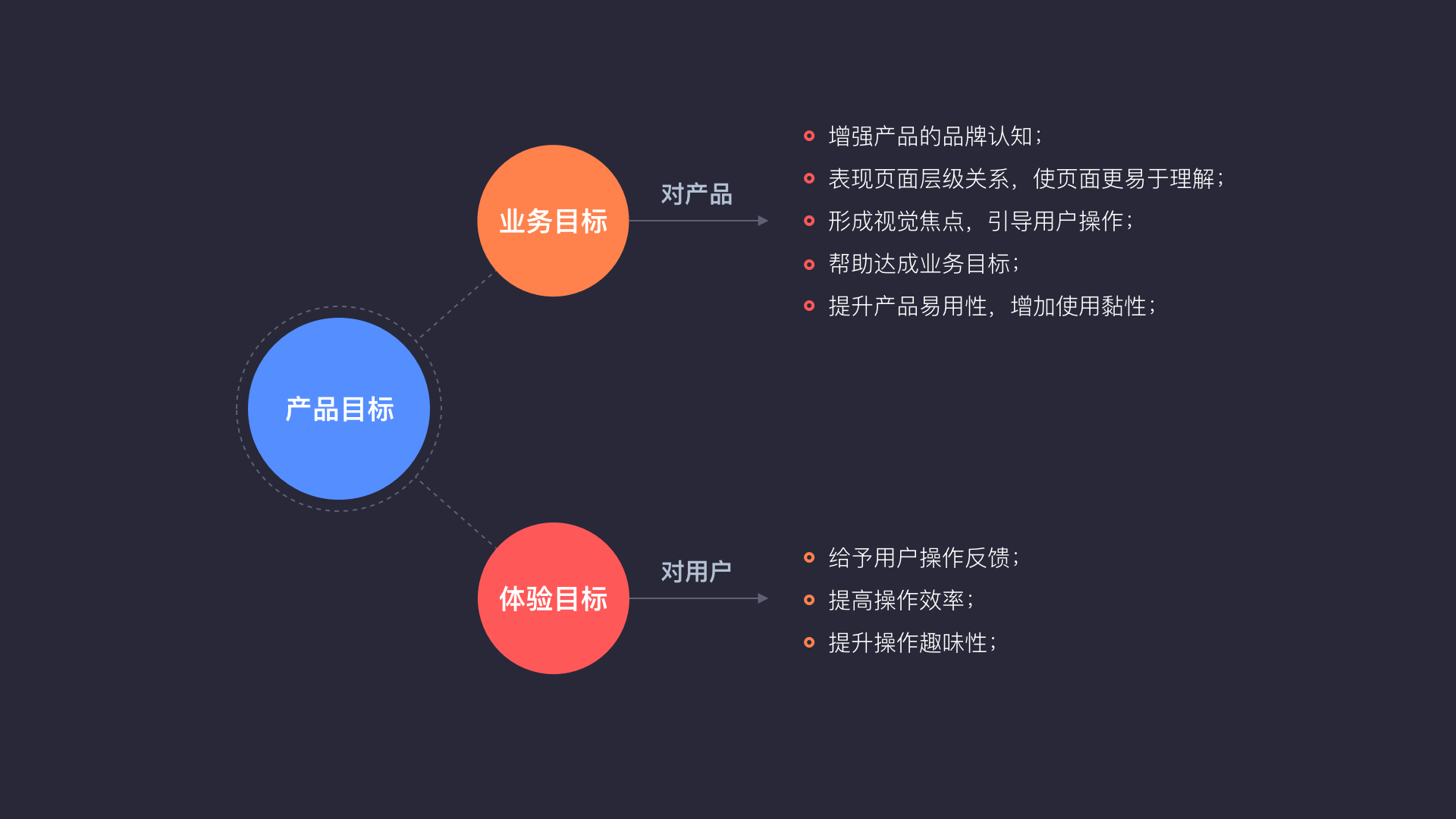
三、动效设计的目标

在做动效之前先要搞清楚目标,为什么要做动效设计?从动效角度来说的产品目标是什么?
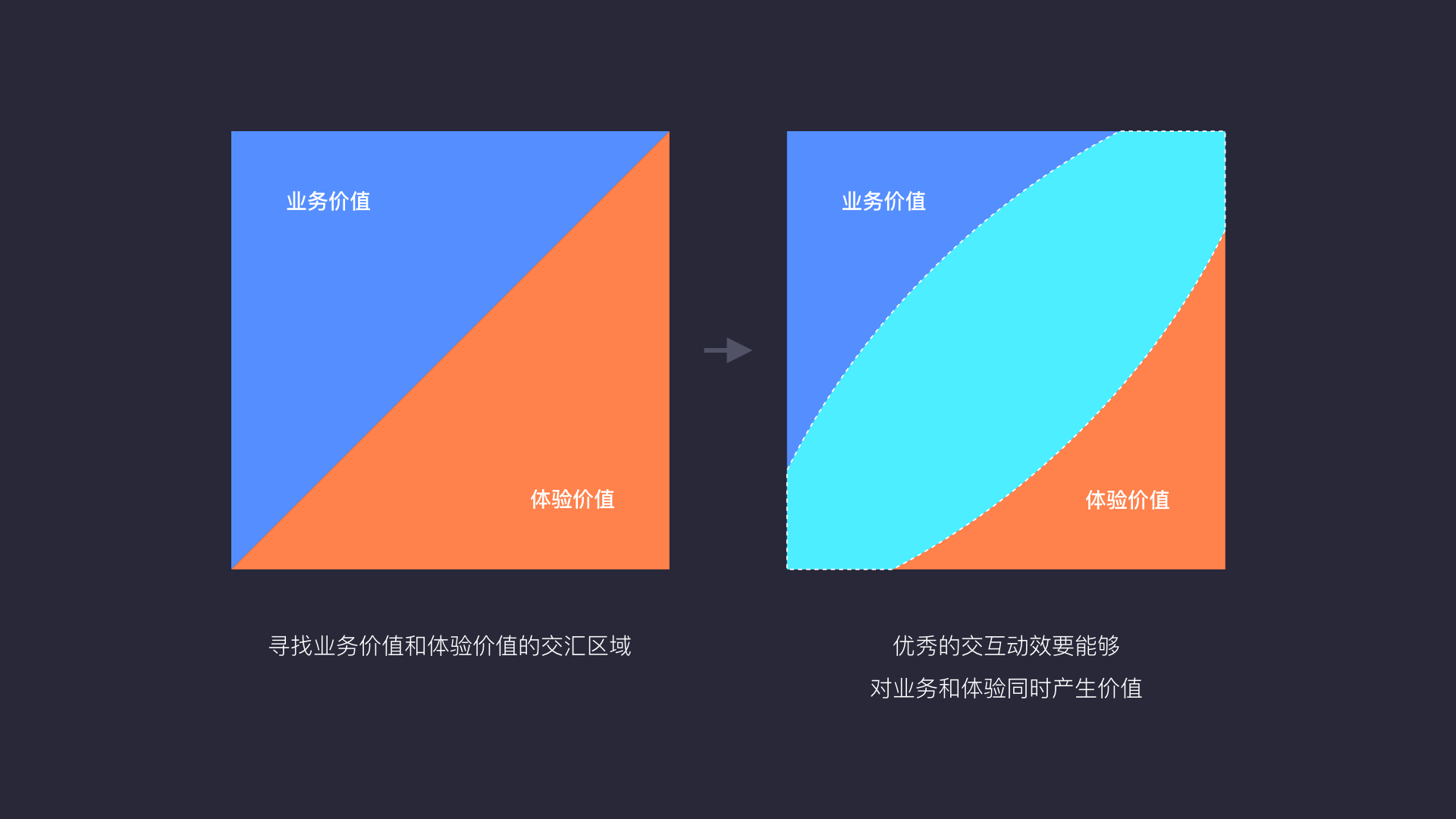
动效设计的目标可分为业务目标和体验目标两个方向,如上图所列。比如对产品来说,很多场景做动效设计是为了引导用户操作。同样是服务评价的动效,我们从其他角度去聊一下设计出发点及目标。
首汽约车在对司机服务态度收集评价时,会有评价动效,以提升用户的评价意愿。当用户点击好评时,下方的“去星级评价”会出现动效,引导用户操作,以提升星级评价的点击率;而好评的评价率对于司机的接单而言,又是很重要的推动因素。
看似微小的细节,也会正向影响到整个服务流程。

四、产品开发的什么阶段开始动效设计?

动效设计是不是应该等交互UI都定好了,再来看哪里可以加得进去动效进行丰富和点缀,这是很多初接触同学对于动效的认知。
实际上这也是可行的,但这只是对于一些基础性动效而言,比如常见的金刚区图标加上MG动画以后,引导用户关注,提升某个业务场景的点击量,或者点赞动画这一类。
但如果想动过交互动效来做更深层次的业务提升,在考虑动效的时候,就需要把流程前置了,至少在原型设计阶段甚至业务目标确定之初就应该考虑有没有可能通过创新的交互形式来帮助达成目标。
接下来通过一个具体的项目案例来加以说明。
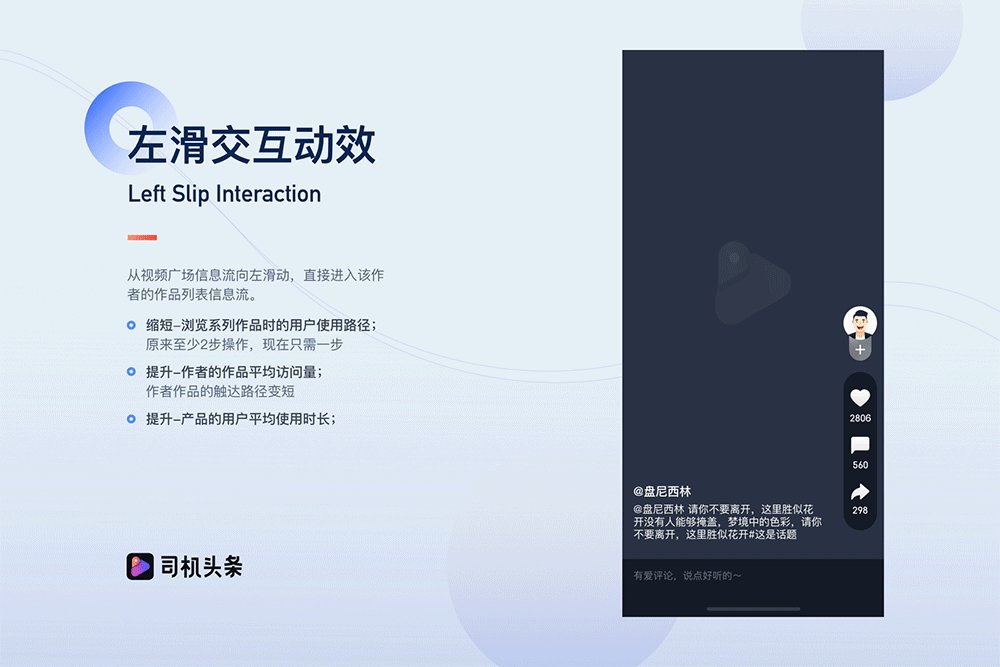
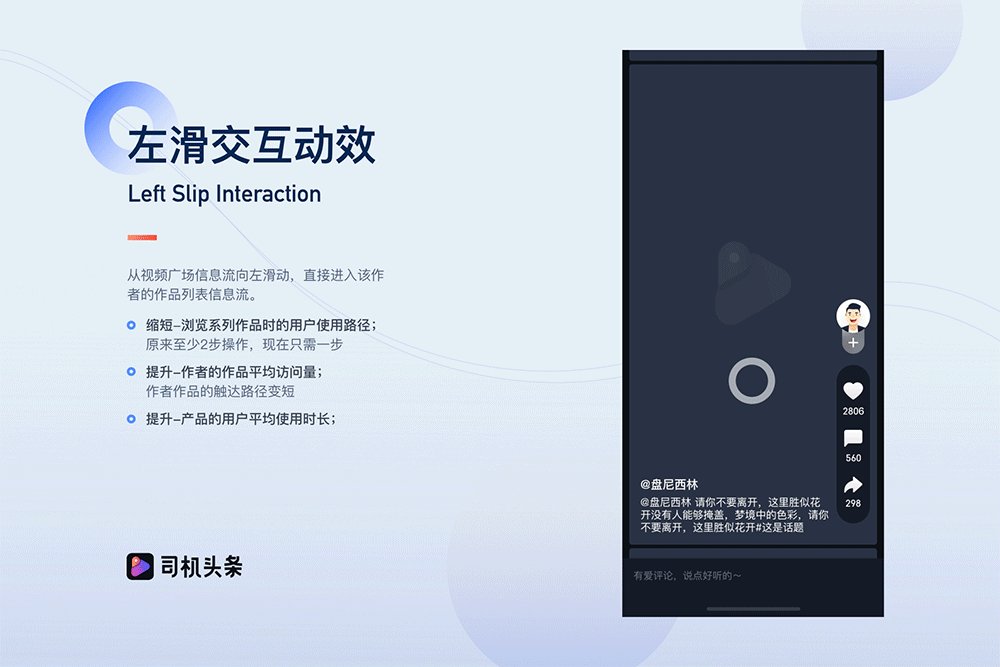
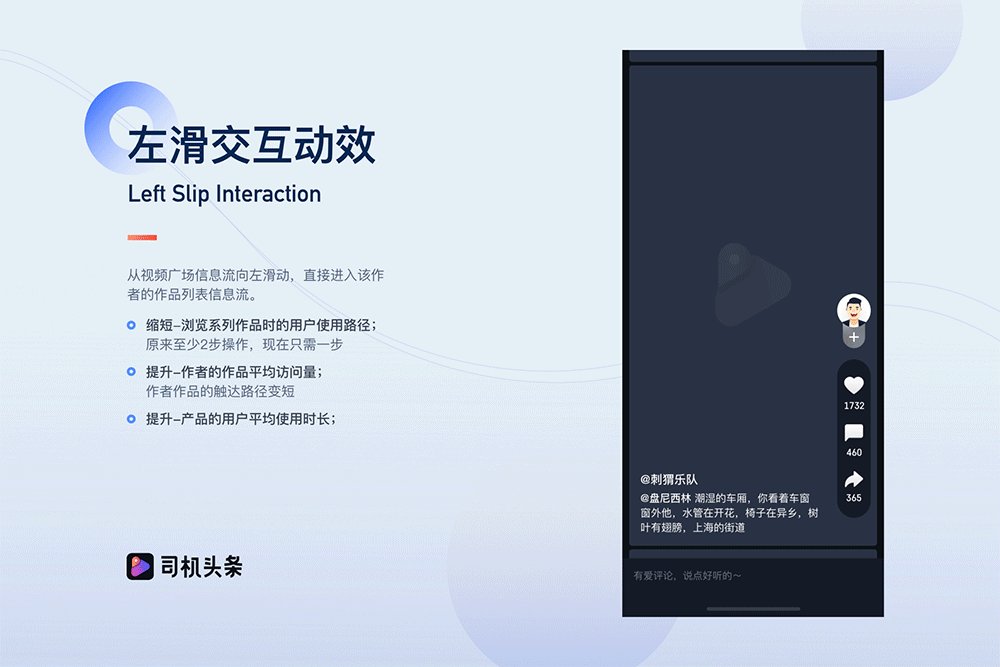
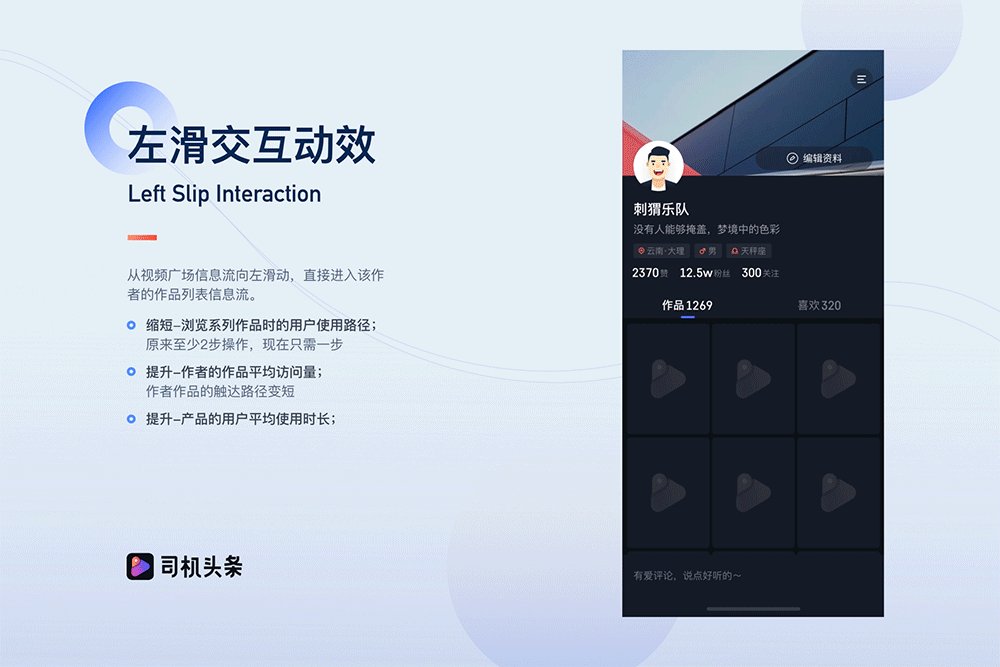
我们在短视频应用浏览视频时往往会遇到这种情况,作者通过系列视频介绍一部电影或其他内容,当我们看完当前视频想接着看该系列的下一条时,左滑进入该作者的个人中心,发现作者的作品总量竟然有数百条之多,这时候想找到刚刚看到的那条视频是非常困难的。
挖掘到了用户需求然后确定产品目标为缩短此场景的用户路径,就开始思考可能的交互策略,下面这个交互方案便从这个场景切入:
用户从视频广场信息流左滑时直接进入作者的作品列表信息流页面,而且从当前浏览的那条视频开始,可上下滑动继续浏览作者的其他视频,再继续左滑即可进入作者个人中心。
这样只需一步操作,即可从视频广场直接继续浏览作者其他视频。

优秀的交互动效要能够做到对业务和体验同时产生价值,这需要考验设计师的全局思维,站在全局的角度洞察事物的全貌,体系化的连接事物的核心要素,不断的构建自己的认知格局。
不再只是从单一角度思考问题、想办法、做决策,找到价值的源头,设定行为目标,掌握专业技能,最终呈现结果。

五、动效设计的落地
具体的落地实现方式,基本分为代码实现、GIF、序列帧、JSON、WEBP、APNG、MP4,下面来依次说下这几种方式的优缺点和需要注意的地方。
1. 代码实现
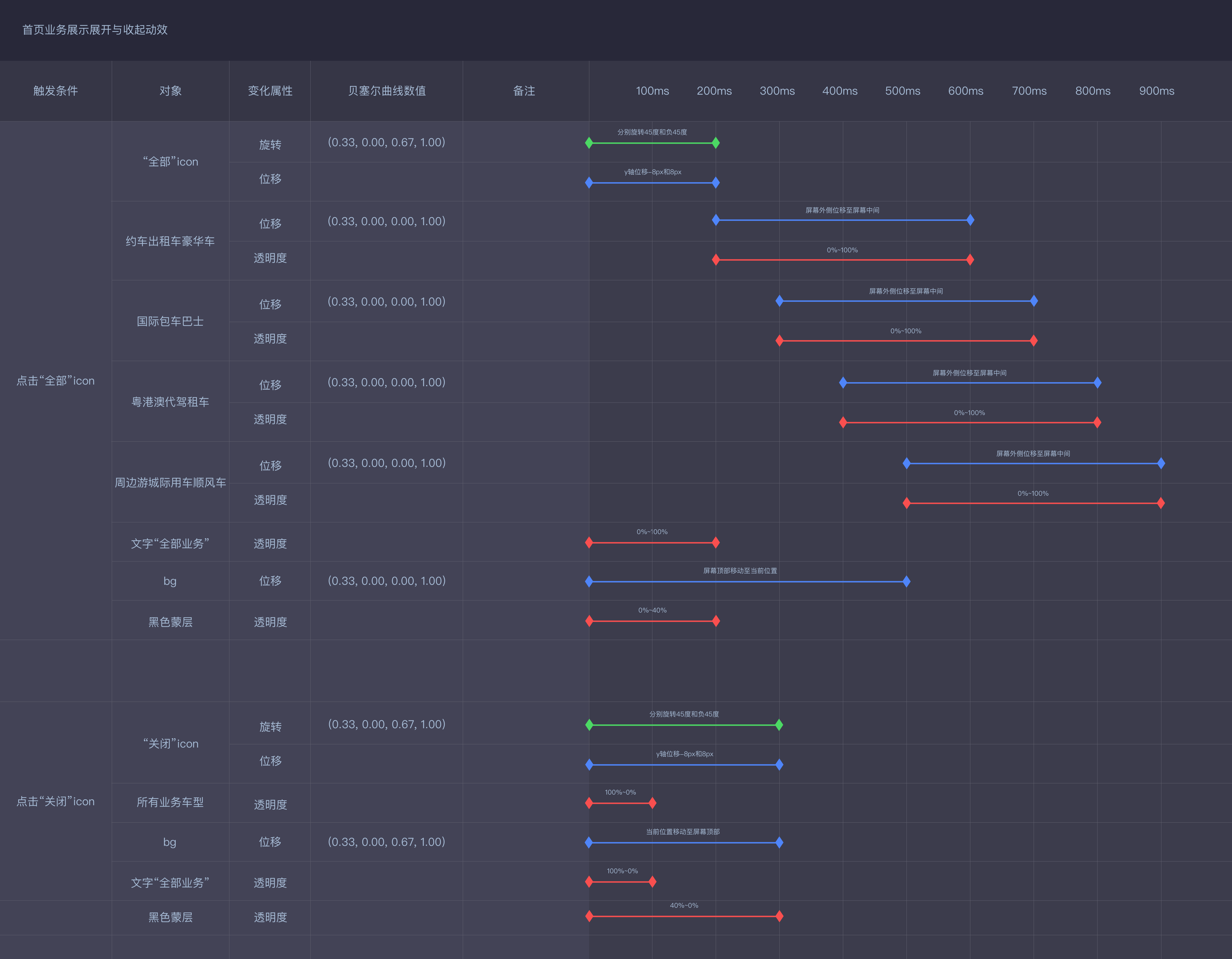
大部分交互动效还是需要开发老哥哥们通过代码实现的,想要完全实现设计稿的效果,就需要对每一个分解行为进行标注——主要从运用对象、运动对象的变化属性、贝塞尔曲线数值、运动时间、变化属性的描述五部分来分解标注。
就像下面这个动效设计,看似简单的两步——点击展开和点击收起,需要清晰的标注出每一个元素的运动属性以及时间。

AE插件Flow可导出贝塞尔曲线数值,贝塞尔曲线数值就是两个坐标值,分别代表运动速率曲线的两个手柄的坐标,通过这两个坐标便能够控制曲线的任意形状。

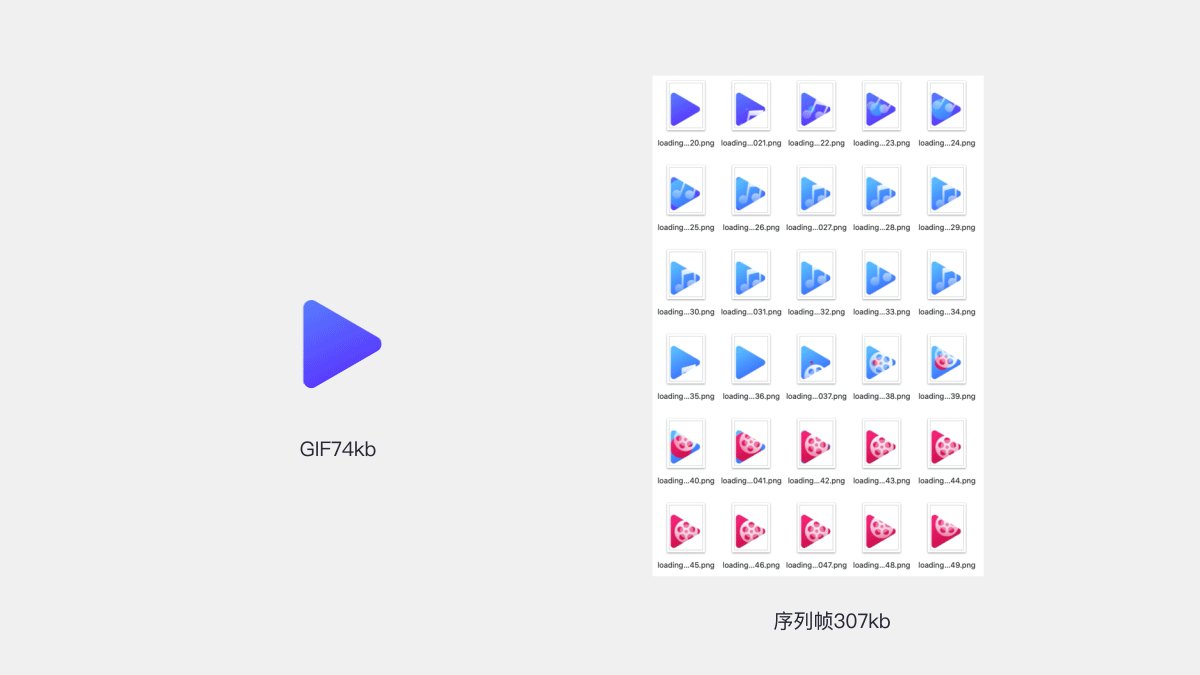
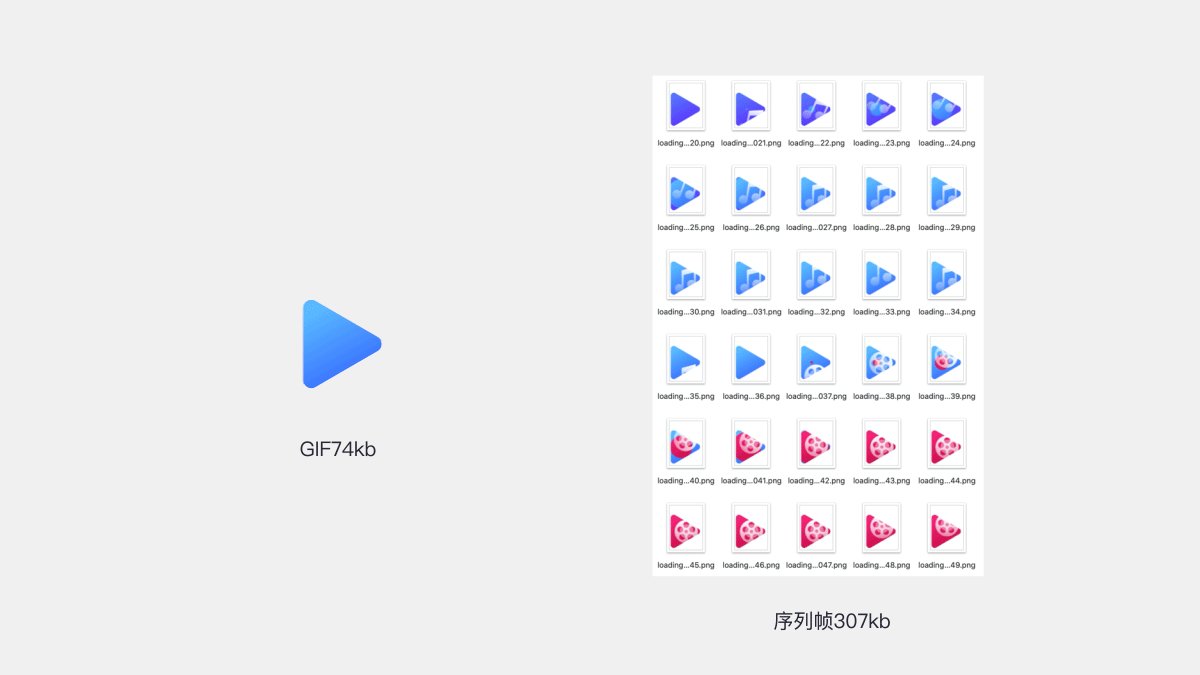
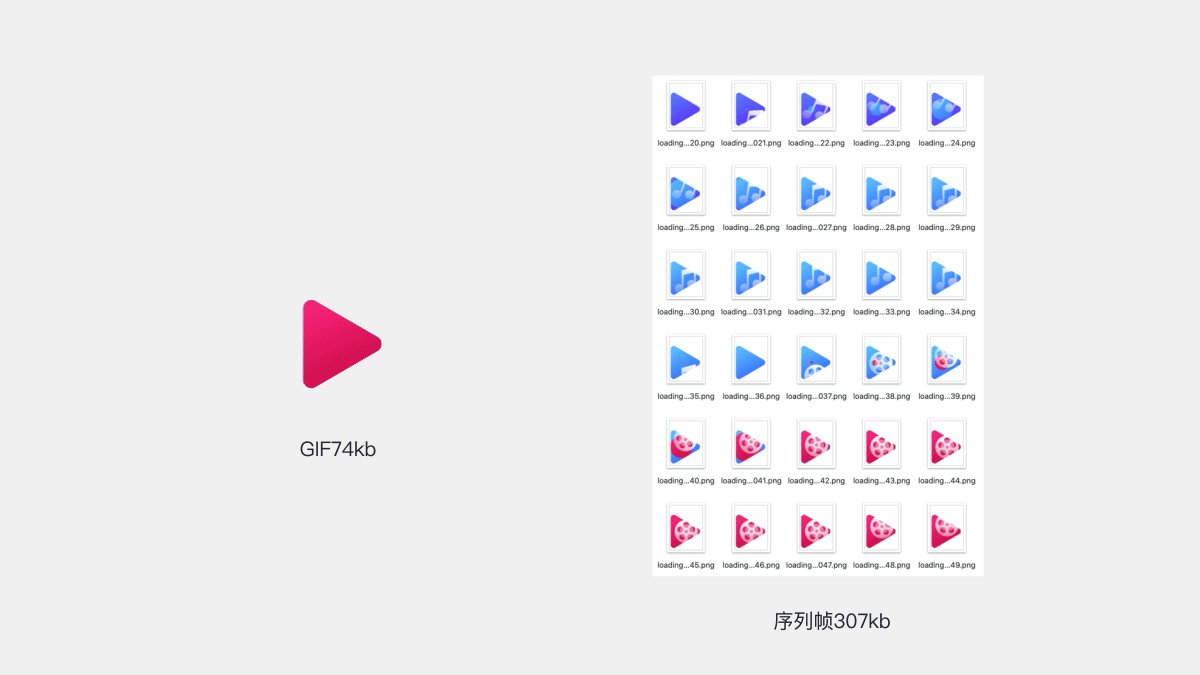
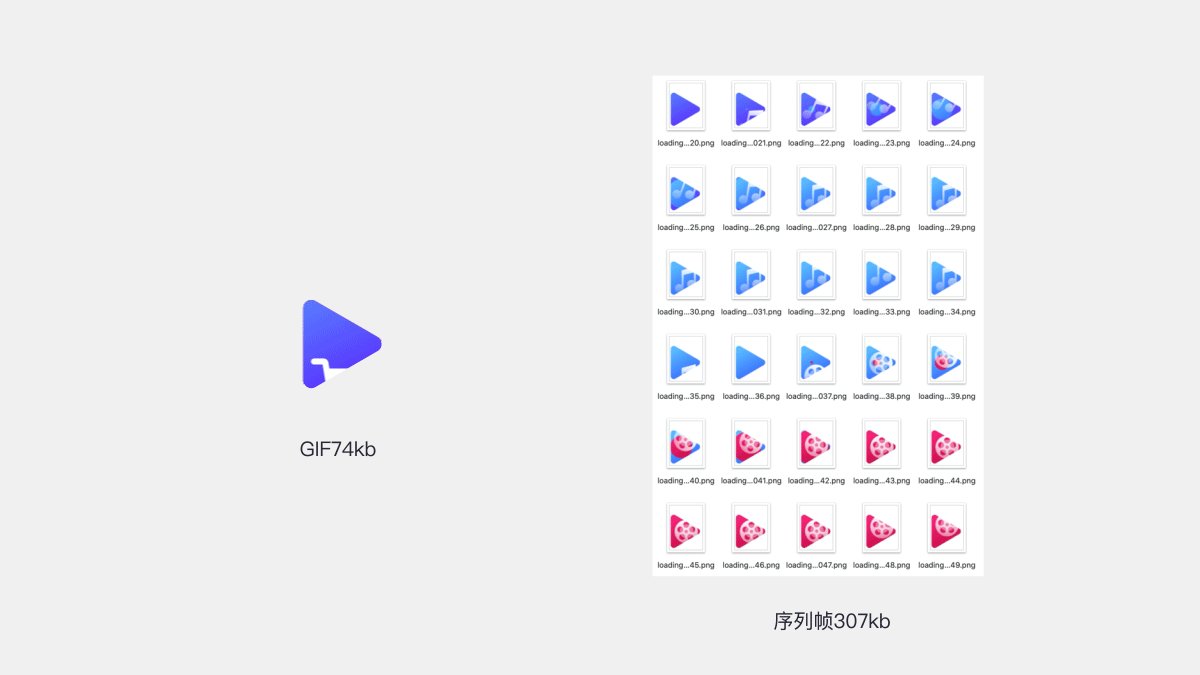
2. GIF与序列帧
GIF与序列帧也是比较常用的动效导出方式,但也有各自的局限性。
GIF支持的颜色最多只有256种,而且对透明通道支持不友好,在输出透明背景的动图时会出现锯齿边沿,由于这种特性它只适用于色彩较少的动图,如果是色彩较多的大型图片它的表现力就有限了。
序列帧相对GIF来说很好的解决了颜色的支持数量太少和对透明通道支持不好的缺点,序列帧就是一张张的png图片所以他支持颜色达千万种,缺点就是文件较大更耗内存,小型动图时可以选择这种方式。

3. WEBP与APNG
当动图色彩丰富且需要透明背景格式而序列帧文件又比较大时,GIF和序列帧就都不是合适的输出方式了,这时可以选择用WEBP或APNG格式。
WEBP是Google在2010年收购了On2 Technologies推出,经过几个版本迭代,目前已经比较稳定,所有主流的浏览器都可以支持,在移动应用上对安卓支持比较好,iOS应用通过一些代码框架也可以完美支持。
WEBP支持的颜色与png相当,并且完美的支持动图的透明通道且内存占用比GIF更低。
APNG是Mozilla 代码社区推出,基于PNG的位图动画格式,扩展方法类似网页的GIF 89a,第一帧是标准的单幅图像,动画不被支持时也可以正常显示第一帧画面。
目前已经比较稳定,所有主流的浏览器都可以支持,支持的颜色与png相当,也可以完美的支持动图的透明通道且内存占用比GIF更低。
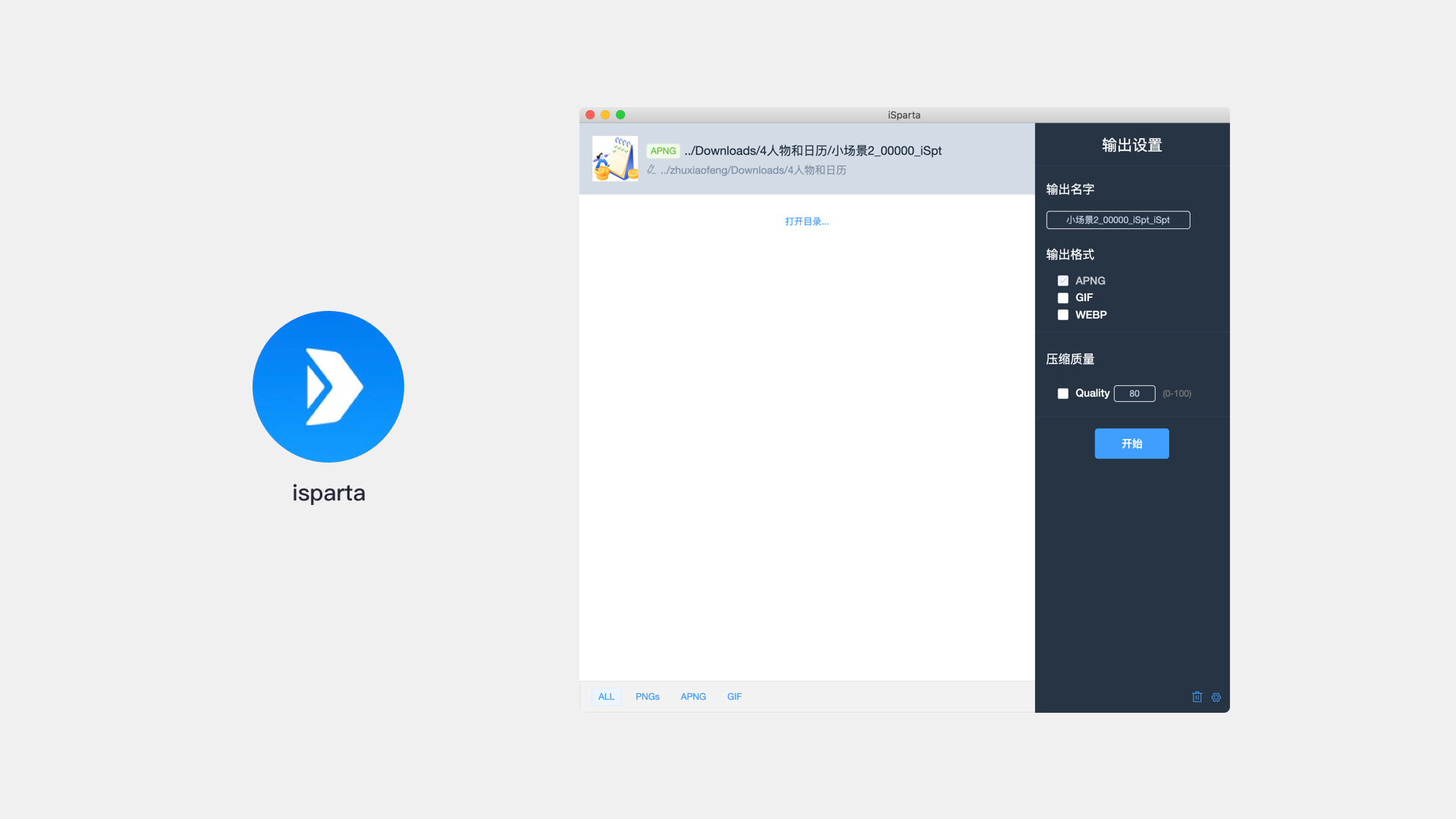
给大家介绍一个导出APNG和WEBP的常用软件isparta,没有操作学习成本,直接可上手。

4. JSON
Lottie,是 Airbnb 开发的一款能够为原生应用添加动画效果的开源工具。Lottie 目前提供了 iOS、Android 和 React Native 版本,能够实时渲染After Effects动画特效。
Lottie 在不需要对代码进行重写的情况下让工程师更加方便的创建更丰富的动画效果,Lottie还有一个可选的缓存机制,对那些频繁使用的东西能够更快加载,目标就是帮助开发者和设计师能够更轻松的为应用创建动画。
Lottie依赖于AE的Bodymovin插件,Bodymovin可以把各种矢量元素以及位图动画导出一个json格式的文本,开发工程师拿到json文件后就可以用Lottie来解析读取。
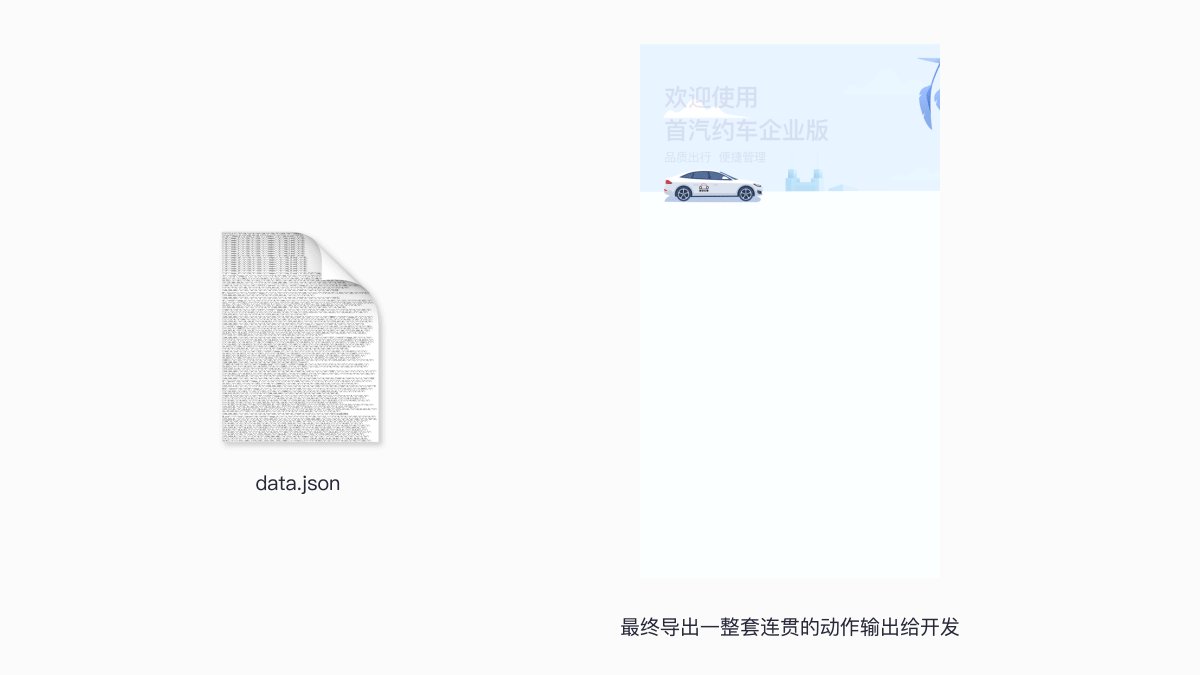
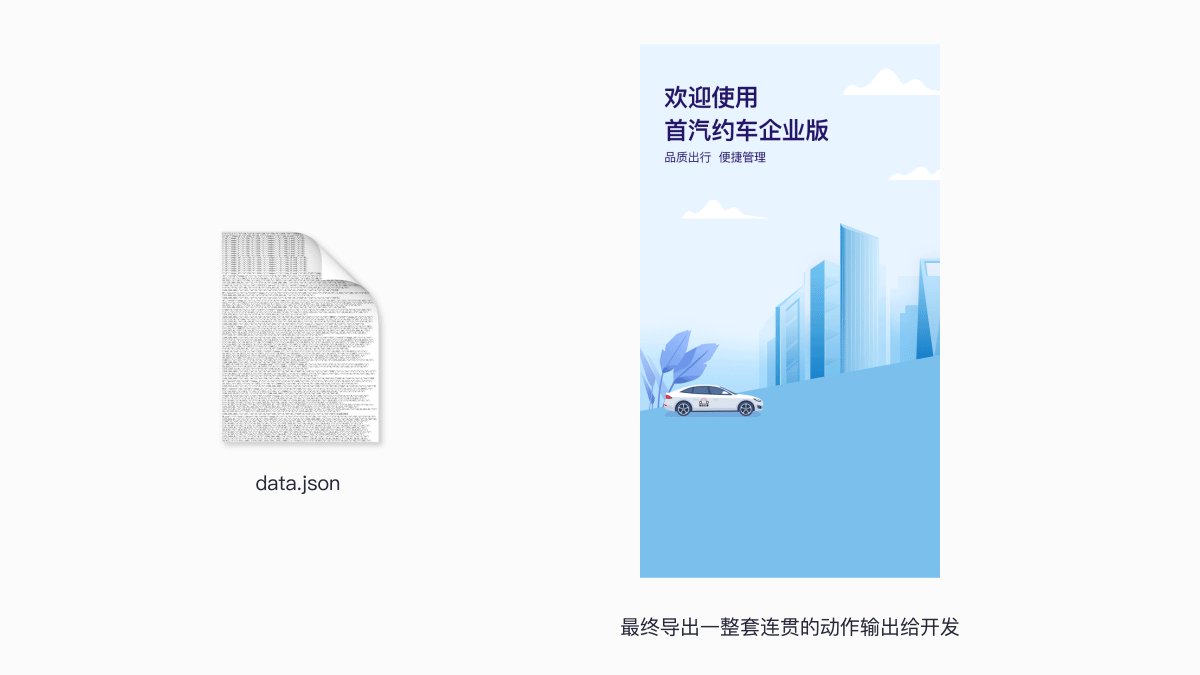
下面以工作中的一个具体的项目来阐述下json的使用经验。

(由于图片大小限制,已对效果做加速播放处理)
Bodymovin并不能支持所有AE的动画属性(常见的基本都支持),不支持渐变导出(位图中包含渐变完全没影响,比如这个项目案例的渐变就只是位图),如果你的动画有形状动画且形状填充了渐变,那就没办法用json了,他导出的渐变是黑白而非彩色的。
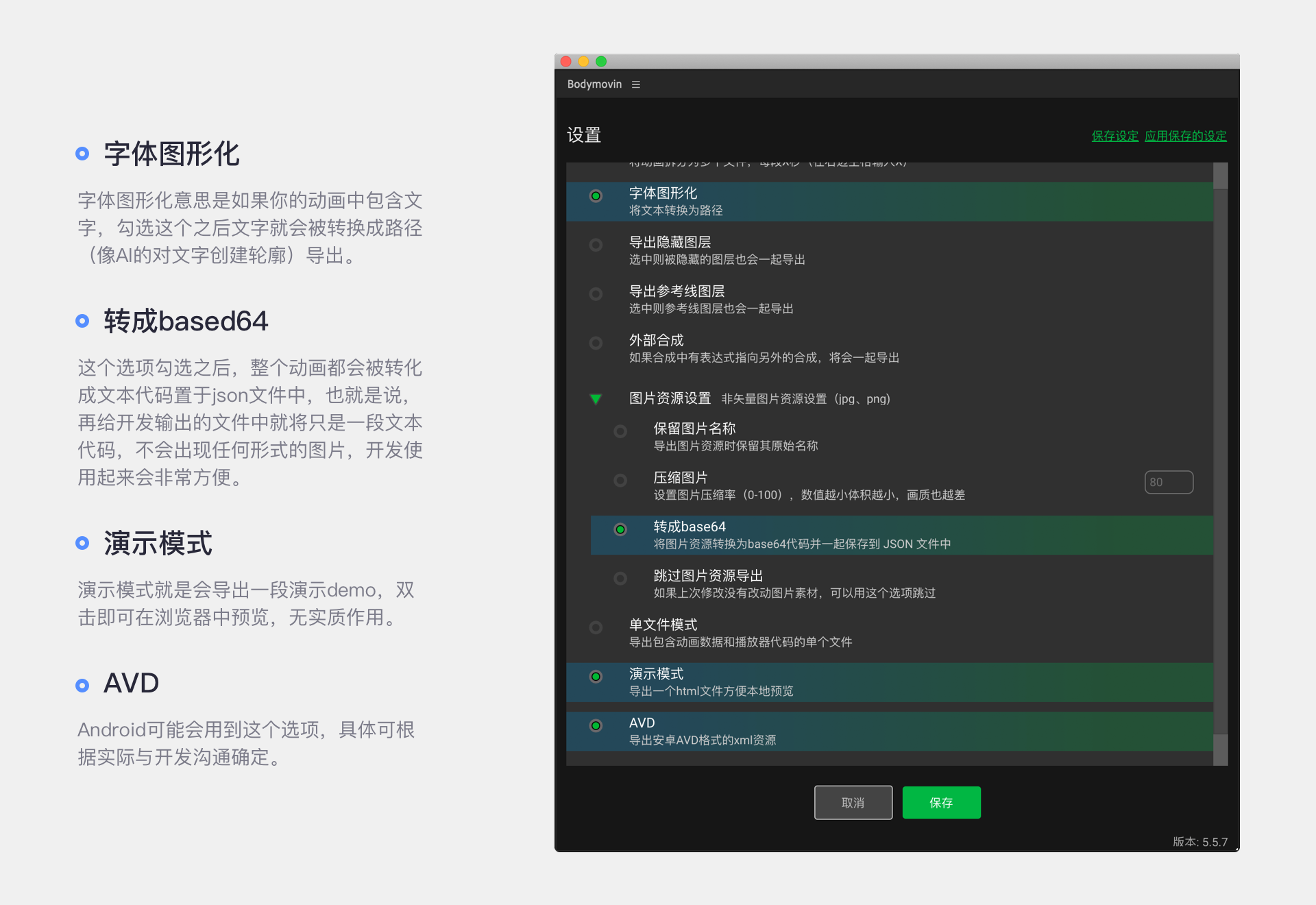
下图是Bodymovin导出时设置的勾选注意事项,设置后指定文件夹渲染导出即可。

在输出json的时候,不一定是要有个固定的规则,具体要怎么样输出都可以通过跟开发商量看他们认知到了怎样的实现方式。
这个登录的项目也是前后导出了不同形式的json,最先是每一段动作导出一个json,一共四段,开发尝试之后实现比较麻烦,觉得还是需要输出一整个连贯的动作,且动作之间不必做任何时间停留。他们可以对json监控,在动画暂停处加入交互动作,最终形成一套完整的交互行为。
json有个很大的优点——如果动画是整屏他可以适配屏幕大小。

5. MP4
有些时长较长的大型动画用以上几种方式都不合适,就需要用视频格式了,视频也是被广泛兼容的格式,再经过压缩后文件也不至于过大,视频也是一种有损的输出格式且对透明通道的支持不好,一般不选用此格式。
AE直接导出的视频文件非常大,给大家推荐一个视频压缩的软件Total Video Converter,非常好用提供了很多输出格式,一般选常用的MP4格式。

最后我们要根据动效的特点,来决定具体要用哪一种输出方式。在选择输出方式时,往往方法不是唯一的,具体用哪种方法可以跟配合的开发老哥哥们协同商定,大家形成统一习惯时,输出就会很默契和高效了。
下图对这几种输出方式的优缺点做下对比:

一个小小的动效,我们也要从全局角度出发,找到价值的源头,呈现完美的解决方案。当然动效设计的意义远非如此,本篇文章的表述也只是从一些局限性角度,更多动效的价值和意义期待和大家一起探索。
希望这篇简短的文章,能够对屏幕前正在探索设计奥秘的你有些许帮助~
本文由 @三毛 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















感谢分享!
json支持渐变了哦
嗯嗯可以了~
isparta mac能下但是图片拖不进去
不错 点赞
webp&apng是个好东西,学会了~感谢~