关于别名配置使用弹框交互应用的思考
编辑导语:你知道什么是弹框吗?弹框都有什么使用场景呢?本文作者就针对弹窗,阐述了她关于别名配置使用弹框交互应用的思考,让我们一起来交流学习吧。

我在思考功能实现需求的时候,会斟酌和判断使用什么样的功能和交互样式供用户使用,功能路径既可以完成需求闭环,又满足用户习惯,设计的功能和交互方便用户操作使用。
前阵子我接到这样一个需求:就是需要提供一个给标准名配置别名的入口。
比如我的姓名是赵大奕,我的别名是叮叮、禾暮、三三等等,当前的逻辑是业务系统中会将我的姓名和别名统统展示给业务方,但是我的别名如果有100个的时候,业务方需要选择就不会那么方便了。
他们希望,现在只在他们的业务系统中看到我的姓名和我叫“叮叮”的别名,但是以后,可能会希望在他们的业务系统中看到我的姓名和我叫“叮叮”、“禾暮”的别名。
别名的配置需求,我们可以将配置的入口做在列表页的操作功能中,一点开就是一个弹框,用弹框支持别名的配置。
也可以做成用户触发后新开一个网页,用户在详情页中对别名进行重新配置保存。
在我们判断是否可以使用弹框作为交互方式时,需要我们对弹框有一定理解,清楚明白在什么时候使用弹框,最后根据需求判断是否选用弹框作为交互功能。
下面我们就来认识认识弹框:
一、弹框的定义
弹框是一个因点击而触发产生的信息承载框,是人机通过信息交互的常见方式,它在原有页面的最上层出现,不会使页面发生跳转,主要为了聚焦用户的注意力,让用户关注框中所承载的信息内容。
适合展示较为简单的内容,多用于消息提示、确认消息或提交用户填写和修改的简单内容。
通过弹框的定义,我们对于网页中再熟悉不过的弹框有了更深一点的了解,那我们就一起思考下定义中所说的弹框适合出没的场景吧。
二、弹框的使用场景
1. 当修改简单的信息内容时,可以使用弹框
有人会说,那我修改一个信息内容时新开一个网页去修改也可以满足修改的需求呀。
弹框和网页有啥区别呢?
弹框和网页最大的区别是:弹框和新网页内容显示区域显示的大小不同——弹框显示区域较小,新网页显示区域为整个页面。
在操作体验上弹框相对新网页会更便捷,当弹框被触发后,弹框的出现不会让页面发生跳转,是在页面最上层展示一个信息承载框。
信息承载框的内容和原有的页面中的信息有层级关系,能让用户直接聚焦需要修改的部分是哪里。
在一个新的页面在修改简单的内容时,弹框比网页更快。但弹框相对应的是显示区域较小,弹框的承载空间内容较少,弹框的承载能力有限,修改的信息数量和承载的内容量是也是受限的。
那么文中开头我接到的配置别名需求,最后可以判断出来最后使用了弹框的交互。
下图为这个需求的弹框样式:

别名的配置的流程为:当点击配置别名时,弹出的弹框展示当前展示的别名,如果用户不再需要某一个别名展示出来,就点击已选中的别名进行取消勾选的操作,再勾选本次需要展示的别名,点击保存,就完成了别名的重新配置的流程了。
有的名字,它的别名有十几条,也有的名字别名有几十条。这时我们会使用弹框展示,因为弹框装的下这些别名。试想,如果一个名字,它有几万条别名,这时我们会不会使用用弹框?
答案是:不会。
原因是别名数量太多、内容量大、弹框承载不下,这时我们会使用新开网页承载这些内容,因为新网页承载的空间是最大的。
使用弹框,也方便用户二次确认弹框背后主页面的信息内容,不因为来回切换页面而造成时间上的浪费。
2. 用户录入并提交简单的信息内容,可以使用弹框进行交互
信息简单开一个新页面的时间会比直接弹出弹框让用户录入信息的时间长,使用弹框进行交互是因为它更加便捷。
打颗栗子:
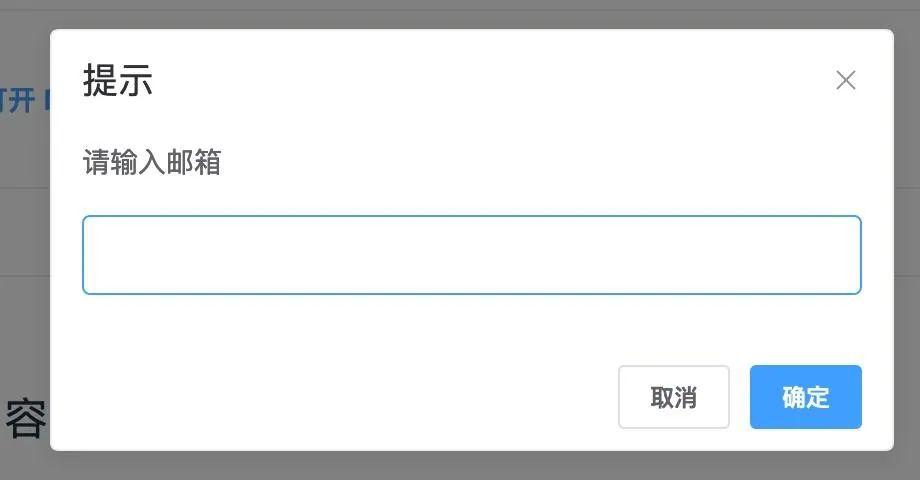
产品中有一个环节的流程是为用户指定的邮箱传一份资料,在产品中当用户触发了这个服务功能,就会出现一个入口引导用户填写接收资料的邮箱地址。
这个流程中使用弹框交互,触发了这个服务功能,页面就会弹出让用户输入信息的弹框,如下图所示:

相比页面的跳转和等待,弹框更加轻便简单,用户填写完,点击确定后业务流程就完成了。
3. 消息提示时可以使用弹框
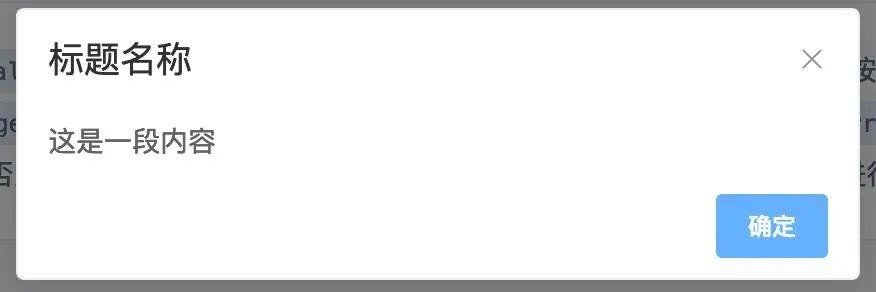
消息提示:消息提示是给予用户的强提示,当用户在操作重要的内容或有风险的内容时会使用弹框给予用户提示,引起用户注意,让用户进行判断。

弹框的出现会中断用户继续操作的行为,让用户注意力聚焦到弹框中的文字内容。所以在希望用户引起注意的节点时,会使用弹框来达到提醒的目标。
比如我们在付款前、录入信息未保存点击退出按钮时,都会出现一个消息提示弹框。
它们的出现,都是为了提醒我们如果继续操作行为会有什么样的结果。弹框设置按钮的原因是因为,我们点击按钮也是要花费时间的,点击按钮的过程,也是为了给我们留出一定的缓冲考虑的时间。

现在我们也可以很容易的总结出弹框的优缺点:优点是相比于网页,弹框具有便捷性,用户体验会更好;弹框的缺点是相比于网页,弹框显示区域具有局限性,承载数据量有限。
三、总结
是否使用弹框作为交互,是产品经理根据业务需求,结合当下场景思考判断的。
设计后产品经理可以做一个原型交互,把自己当成用户小白,重新打开原型图,自己给自己提需求,走完一遍交互流程,来验证弹框是否适用,是否满足需求和场景。
#专栏作家#
暮暮,公众号:财务产品人,人人都是产品经理专栏作家。拥有好奇心且极度认真的产品同学。拥有财务理论知识和财务产品经验,目前在医疗健康领域,擅长中台产品设计。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















广告
配置别名弹框里不加增加别名和删除别名吗,一般就显示而言别名一个就行了吧,复选框有必要吗