电商店铺设计中常见的7个错误
编辑导读:影响网站的因素有很多,但最直观是设计上给用户的的感受。特别是对于电商平台来说,糟糕的设计无疑会对商品销量有所影响。本文作者梳理盘点了电商平台常见的7种不好的设计,与大家分享。

我最近购买了一些夏季的服装和配饰,主要是通过电商。在购买商品的过程中,并不是所有的电商购物体验都令人愉快,因此我对电商店铺进行了一些思考。
- 因为移动设备和互联网的发展,电子商务和手机购物也顺势突飞猛进。以下是一些统计数据:2013年至2018年,中国网购交易金额从2679亿元增长至57370亿元,复合增长率84.6%。
- 如果一个顾客在电商的购物体验不好,那他未来再次购买的可能性会降低62%这里总结一下是我最近观察到的一些常见的电商用户体验问题。

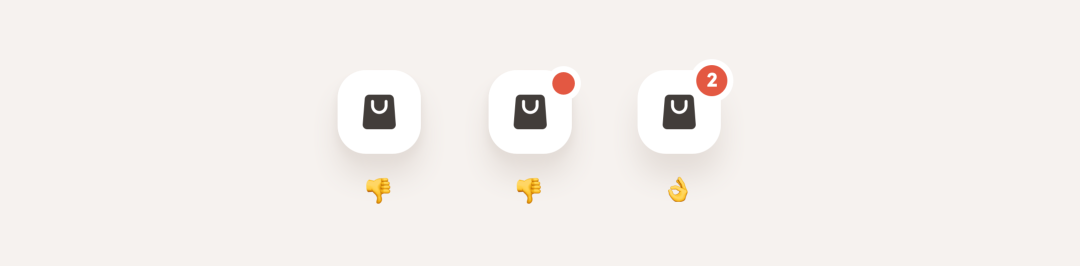
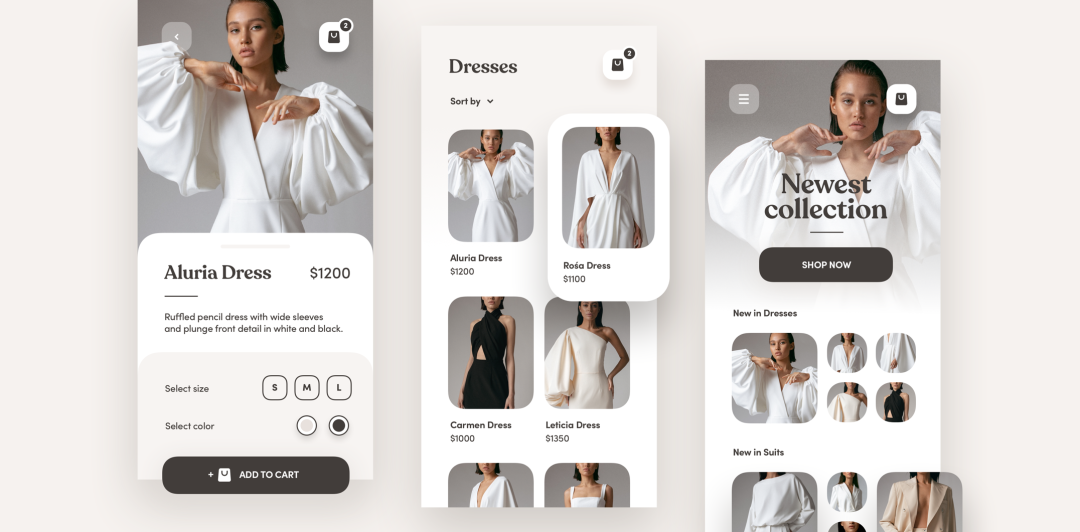
01 购物车不显示商品数量
我喜欢某个商品,所以点击“加入购物车”,然后…就什么反馈都没有了。
没有确认信息,我不能通过右上角的购物车图标知晓购物车里是否有东西,图标没有显示任何信息。
“我将商品添加到购物车了吗?还是这个商品暂时不可购买?我应该再试一次吗?”我以为是因为系统出了BUG,所以我再一次点击了“加入购物车”,还是没有什么反馈信息,我又点击了“加入购物车”,一次又一次…
当我想起来自己去购物车看看是否成功将商品添加时,才发现我已经成功添加了商品,并且数量为10。?
结论:确保用户添加商品到购物车后,购物车应该立即反馈成功添加的商品数量。
02 编辑商品清单很困难
我想编辑商品的数量(例如,我不小心点击了两次“加入购物车”),但是我没有找到如何。最后,我只能将商品从我的购物车中删除,然而除了再去分类搜索商品之外,我没找到其他再次将商品加入购物车的方法。我最后生气地退出了商店,没有购买任何东西。
结论:始终确保用户可以简便快捷地编辑购物清单。在购物车下方推荐用户浏览过的或其他感兴趣的商品。

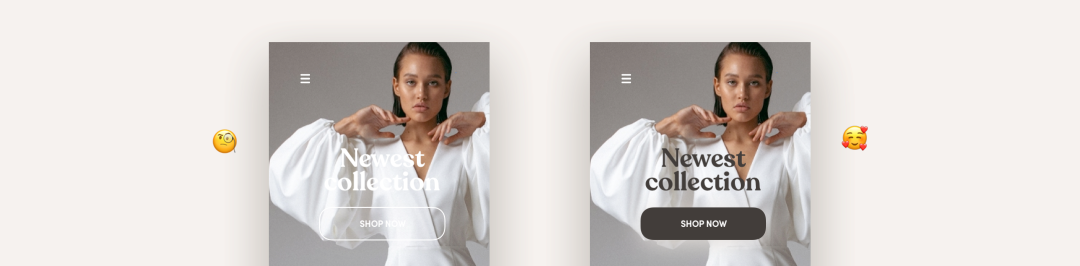
03 主按钮不够明确
这里有两点问题:
第一:主按钮(购买/收藏…)的几乎看不清。例如按钮文案字体可读性很低,字体轮廓很细,轮廓不清晰,文案与按钮背景图片对比不清晰等问题。
那为什么要把它放在那里呢?它几乎是看不见的,用户很容易忽略它。我尝试了很多次用户流程和交互会话,这些按钮的交互次数几乎为0。
第二:在结账时,“返回”和“继续付款”两个按钮看起来完全一样?为什么这样?难道你不希望用户从你这里购买商品吗?
结论:突出主按钮,使用不同的样式、颜色,将其与其他按钮区分开。
04 提示信息太多了
有时,电商网站中的所有东西几乎都在尖叫着说“买我!”,“看这里!”,“点击这里!”。这只会使我更加焦虑,甚至到疯狂的地步。我不知道应该关注哪一个。我会感到不知所措。我知道你能提供给我提供很多东西,但是我真的想去了解更多信息吗?也许不会,拜拜。
结论:给用户一些空间,一次只做一件事。尽可能多的提供信息是好事,但是选择越多,用户会越难作出决定。认真对待“米勒定律”,不要增加用户的认知负担。

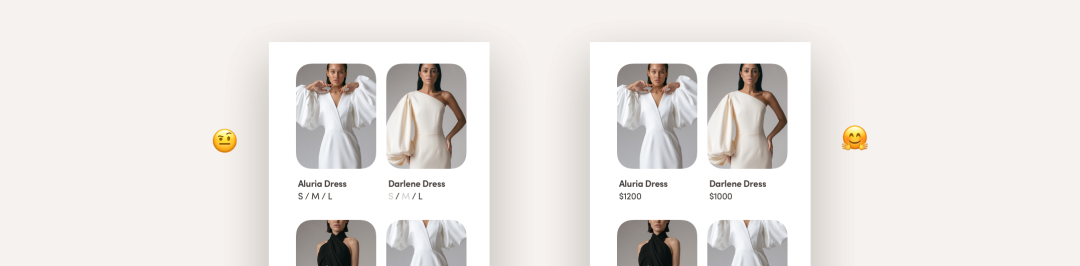
05 隐藏价格
我知道我知道,有些奢侈品商店隐藏了商品价格,但这是它们的营销策略(例如香奈儿,我喜欢它们的手提包和配饰,但是商品的价格总是会让我感到意外,而且它们的价格更多的在为旗舰店的购物体验买单。)
但有时,很多常规商店也不显示商品价格,或者是几乎看不清。为什么要这样?如果用户真的在意价格,即使你隐藏了价格,用户也会去搜索价格信息。用户总是在抱怨店铺隐藏价格,这种不可见模式是非常烦人的。
结论:不要隐藏商品的价格。使商品价格清晰可见。

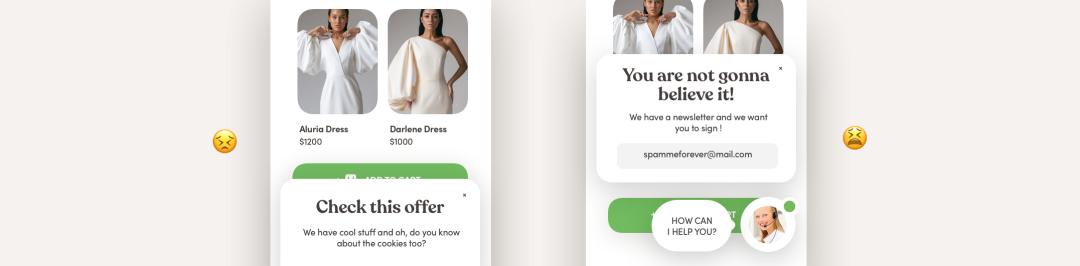
06 关键元素隐藏在弹窗和浮窗下
这种情况的问题主要发生在手机版本上,我总是对此感到很惊讶,难道就没人检查过手机版本的适配情况吗?一些质量保证检查就能解决问题…以下是一些真实案例:
“Cookie政策”弹窗或者是其他浮动元素挡住了主要的主按钮/购买按钮。
消息浮窗挡住了主按钮,而且很难关闭。
“聊天机器人”或其他“帮助”浮窗按钮挡住了主按钮或一些导航。
结论:为用户着想,确保主要功能/UI元素没被其他元素挡住,使主要功能/UI元素始终可见且方便点击。另外,适用于电脑端的东西未必适用于移动端。

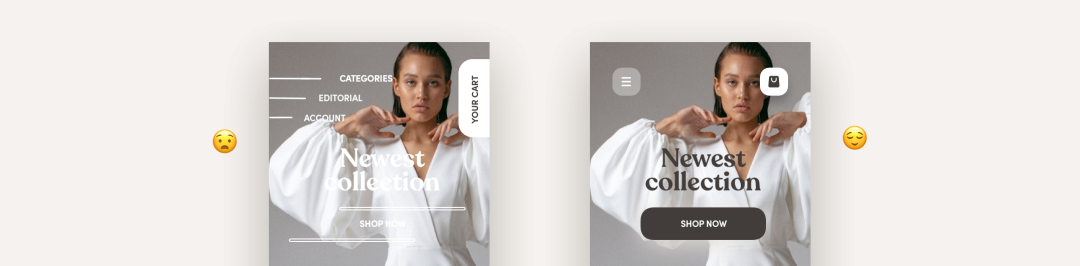
07 导航不清晰
这里有两点:
- 某些类别不够明显,而且隐藏在照片或者是图标下。
- 导航设计使用个性化设计,但是设计不规范,使用户难以理解和操作。
尽管许多人反对使用抽屉式菜单,但我认为相比其他设计奇怪的、不规范的UI元素和样式,抽屉式菜单会是更好的选择。
结论:简单、清晰和规划的导航是最好的。我们应该努力让购物流程更快捷简便,不要让用户去学习困难的操作模式。

总结
线上购物越简单越好,应该给用户尽可能愉快和便捷的体验。提供必要的反馈提示,不要隐藏关键信息。使用简单易懂的导航,让用户快速找到想要的东西。最好使用大家用习惯的样式。如果你增加了新内容,别忘了给电脑端和移动端做好适配。
原文作者:Diana Malewicz
原文地址:https://uxdesign.cc/serious-ux-mistakes-that-might-be-sabotaging-your-sales-9939bfaad3f
译者:Tanch,编辑:Z Yuhan,公众号:体验进阶。
本文由 @Z Yuhan 翻译发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








您好,这篇文章写得很棒,请问这个app叫什么呢,想下载个看看,觉得他的设计做的很棒。