8个实用步骤,教你执行与落地一套设计系统,提升设计价值
编辑导读:随着互联网行业的发展,产品体验的一致性和开发的效率越来越被重视,设计系统的出现就是为了解决这样的问题。但在国内,设计系统这一块还处于初级阶段。如果做好了设计系统这块的工作,是设计师体现自身价值的一个很重要的机会。
本文作者详尽地分享了她们公司是如何一步一步的构建设计系统的,供大家一起参考学习。

设计系统现在是常用的设计手段,你可能经常能看到这个词。我在之前做的一个web设计项目中,第一次接触到“设计系统”。在 99.co 项目中中我仅与另外一位产品设计师合作,资源实在有限。不过我们认为设计系统非常重要,因为它能消除设计不一致、改善设计师和开发未来的工作流程。为了推动这个项目,我们必须要做更多的努力。
为了更好地理解,我在这里定义一下什么是设计系统——具有清晰的使用规范、可重复使用的组件库,并在设计师和开发者之间共享。它需要标明组件应何时使用,包括随时可调用的代码。
我们的设计系统仍在迭代中,但我仍希望通过这篇文章,能把我们的经验以及一些有用的技巧和工具分享给你。
步骤:
- 检查现有组件
- 学习参考优秀的设计系统
- 列出组件表
- 计划时间
- 完善组件
- 创建控件
- “设计”设计系统
- 设计系统落地
步骤1:检查现有组件
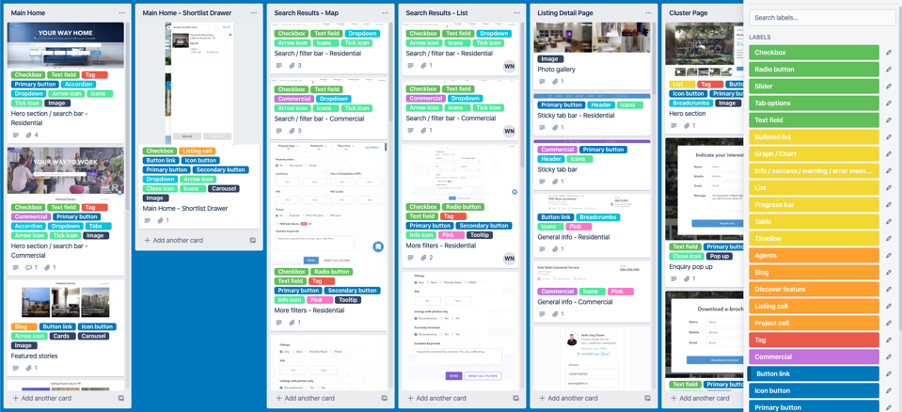
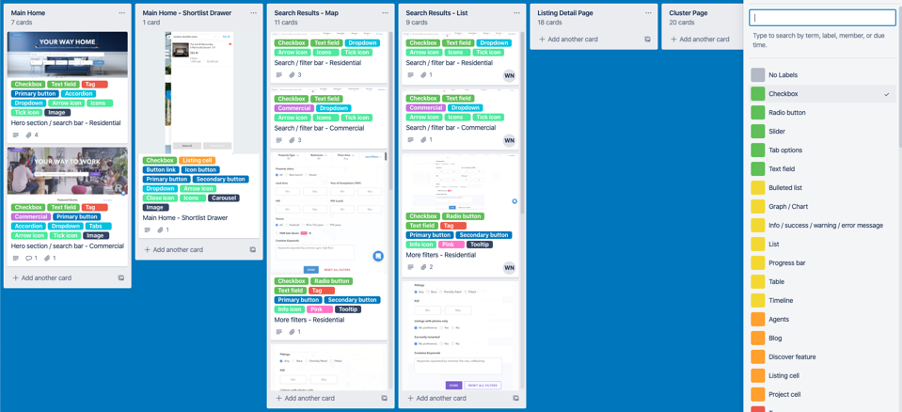
为了全面了解我们要做的事,对产品中现有组件进行检查非常重要。包括每个页面上的每个元素。这是至关重要的一步,尽管很繁琐乏味。为此,我们截了一些图,并使用 Trello(https://trello.com) 对其进行整理。

Trello面板,每一列都是带有标签的卡片
每一列(从上到下) 代表我们网站上的一个页面,例如主页。每一列的页面都被截图,并组织成卡片。每张卡片都有标签标记(右侧的面板),这些标签表示页面中存在的每个组件。不同颜色的标签代表不同组件。例如复选框、单选按钮等是数据输入的形式,它们用绿色标记。

通过颜色分类可以过滤出相同类型的组件
通过这种方式进行组织,我们可以轻松地搜索特定页面,或者使用右侧面板按组件进行过滤,并查看所有页面上当前的用例。它还有助于发现设计不一致之处。
步骤2:学习参考优秀的设计系统
以下是一些标杆级的设计系统,我们将它们作为参考:
- [Atlassian](https://atlassian.design/)
- [Ant Design](https://ant.design/)
- [IBM](https://www.carbondesignsystem.com/)
- [Zendesk](https://garden.zendesk.com/)
- [Workday](https://design.workday.com/)
- [HubSpot](https://canvas.hubspot.co)
- [Salesforce](https://www.lightningdesignsystem.com/)
- [Shopify](https://polaris.shopify.com/)
- [Bootstrap](https://getbootstrap.com/)
- [QuickBooks](https://designsystem.quickbooks.com/)
我们想汲取这些出色的设计系统中的精华,看看它们是如何做的。下面介绍几个我最喜欢的——Atlassian 和 Ant Design

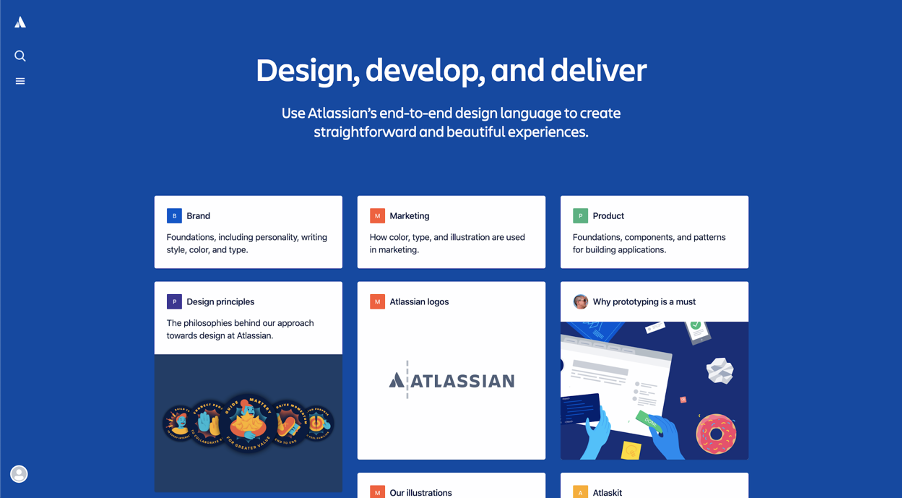
Atlassian 设计系统
Altassian将其设计系统分为“品牌”,“营销”和“产品”。由于不同方面的设计需要不同的准则,所以要满足各方面的需求以确保公司的设计语言一致。例如,与“产品”相比,“营销”在设计漂亮的搭配时需要更多的颜色,而”产品” 我们一般只需要一组固定的颜色来展示不同的组件状态。Altassian还为每个组件标注了非常清楚的使用指引,包括不同的样式和变化,还有使用案例。

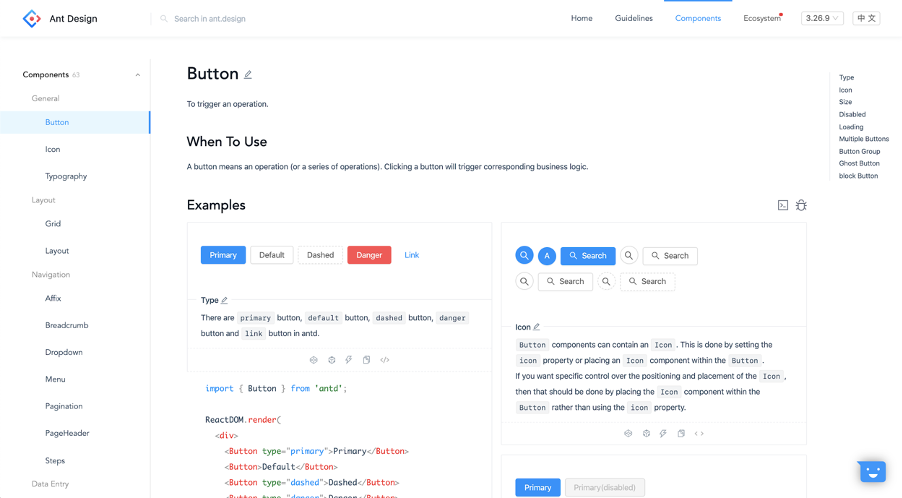
Ant 设计系统
Ant Design 将其组件分为不同的部分,例如数据显示,数据输入,导航等等。这确实有助于组织和查找组件。它们在右上角展示这些锚点(译者注:类似于组件的标签),这样用户无需滚动到底就可以知道每个页面的组件内容。每个组件的样式和变化都预先展示,并且每个组件都是可交互的。代码的提供也使开发人员可以快速获得代码,这是非常棒的用户体验!
步骤3:列出组件表
在学习了其他的设计系统后,我根据我们在Trello上的研究和筛选标签,圈出了需要的模式和组件。这样一来,我们就可以对需要走查的内容有一个大致了解,以便我们能够时刻跟进并安排时间。

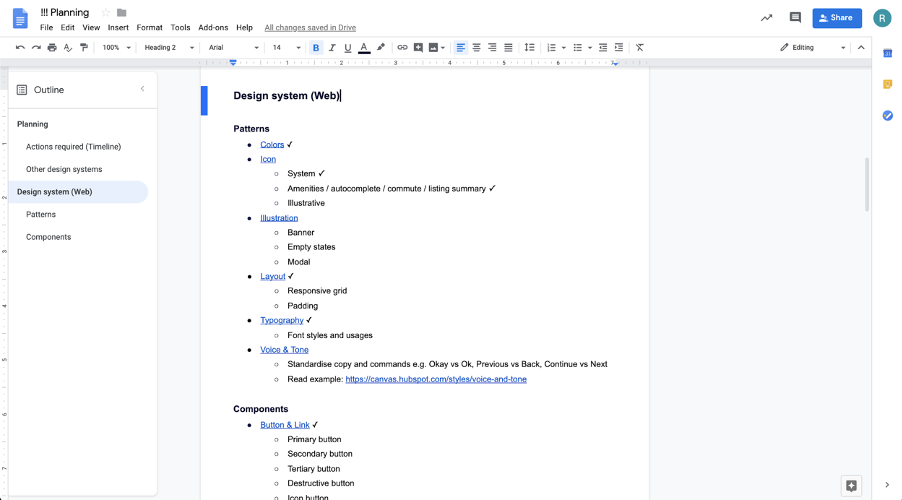
Google Docs上的跟进概述
我根据功能将组件分为以下几个部分:按钮、数据输入、数据显示、反馈和导航。我们会不断修订这个表,讨论完一个就勾掉一个。
步骤4:安排时间
接下来,我们根据每个人的任务分工制定了每周时间表。这有助于使参与设计系统的每个人都了解最新的进度,并有助于资源分配。我们从Trello用例中最常用的组件开始。版式,颜色和布局是首要的,因为它们为后面要做的事奠定了基础。

Google Sheet 上的时间表
日常工作之外的时间有限,我们争取每周有两到三次对设计系统的讨论,每次大约两小时。当然这是理想的情况。很多时候,产品设计师都被工作淹没了,无法抽出时间。在少数情况下,我们能够投入更多的时间来讨论,并尽量弥补失去的时间。
除了每周讨论之外,我们还在sketch上把组件作成控件,制作了设计系统的页面,并让前端人员来构建这些页面。我们将根据我们的进展每周不断更新时间表。
步骤5:完善组件
研究和讨论的最终目的是完善组件,设计它们的属性和状态,并建立准则。每个组件我们都在Trello上回顾了它的使用案例,并研究最佳用法。
起初,我们在开会时研究组件。但是后来我们意识到研究并不需要两个设计师都在场。事先各自用自己的时间研究,保证开会时的讨论时间,这样会更好。

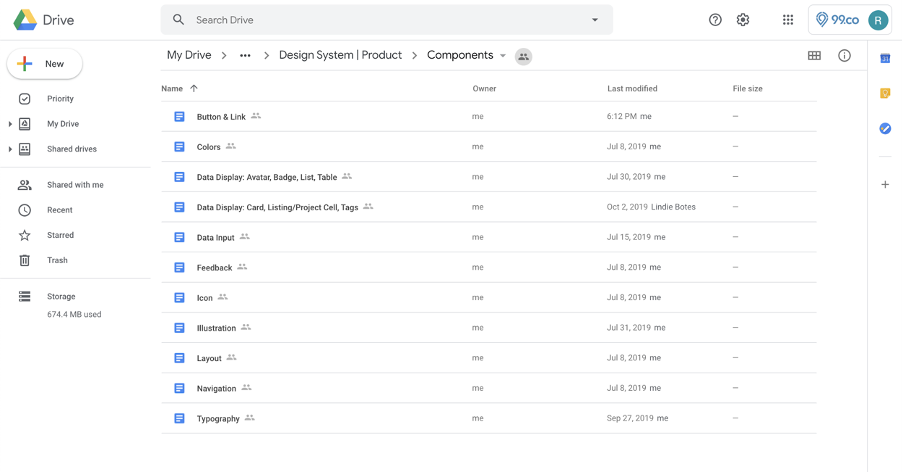
Google Drive 里关于讨论的文件
我们用Google Docs做了会议记录,以便跟进决策,也能回顾我们是如何做出这些决策的。有了这些笔记,我们就会想起过去的思考过程和决策,以便更好地进行后续的决策。
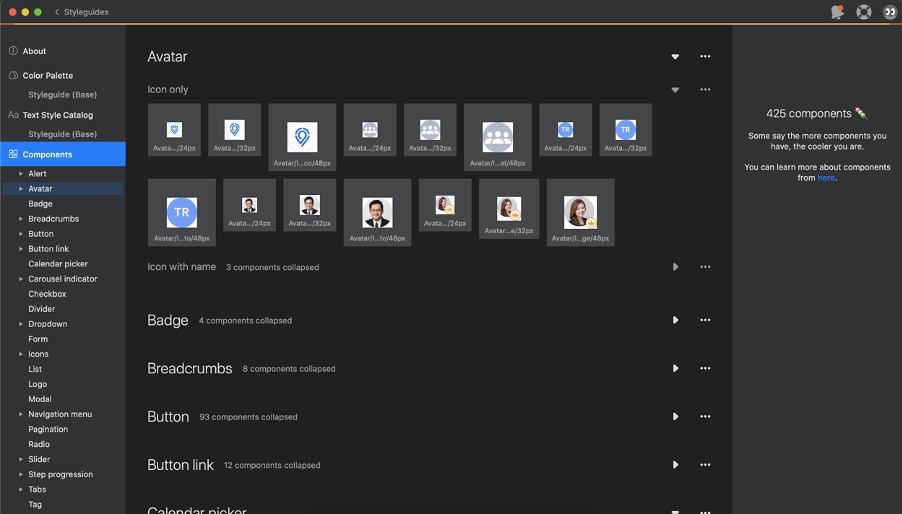
步骤6:创建控件
随着讨论的深入,我们开始构建样式规范。我创建了文本和图层样式库,并在满足其状态和变化时对Sketch上的每个组件进行控件化。

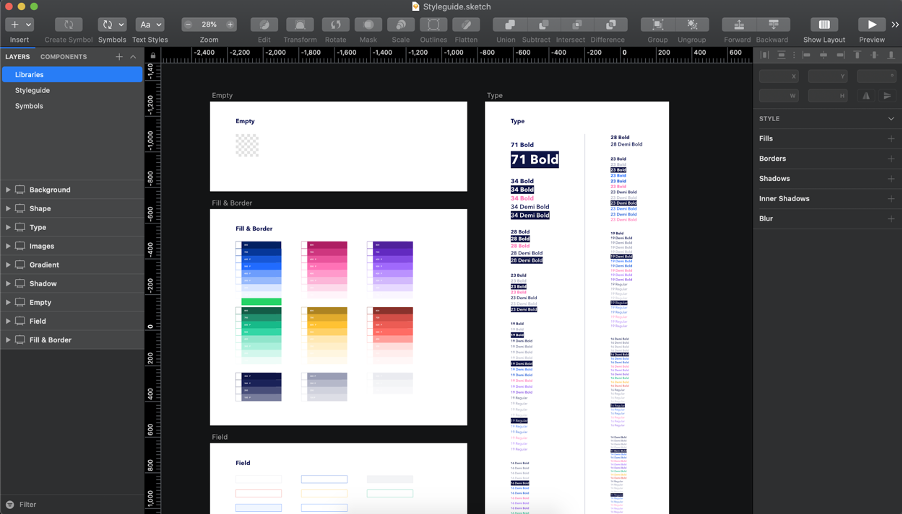
Sketch上的文本和图层样式库

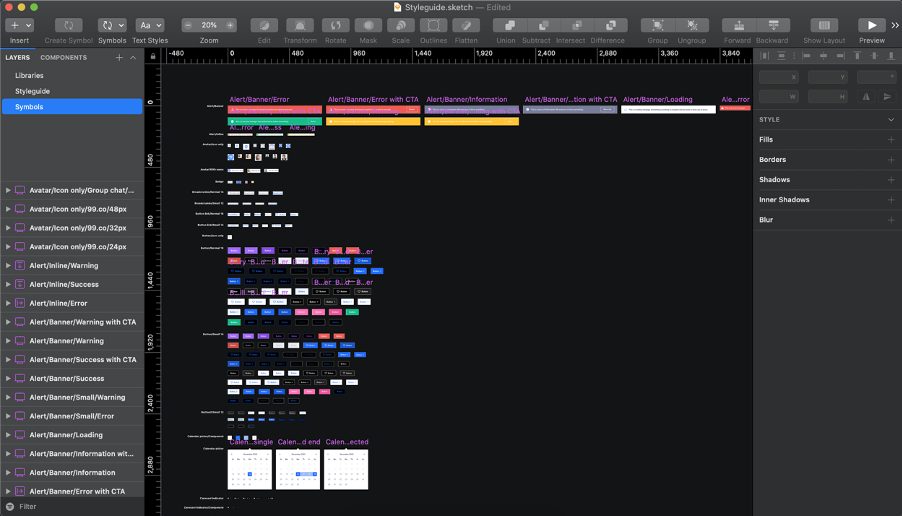
Sketch上的组件库
我们再一次梳理了内容,并参考其他的UI Kits,以比较命名方式。我意识到,实际上不存在完美的命名方式,我们应当找到适合我们的。随着工具的不断更新,我们还可能要相应地调整工作流程。
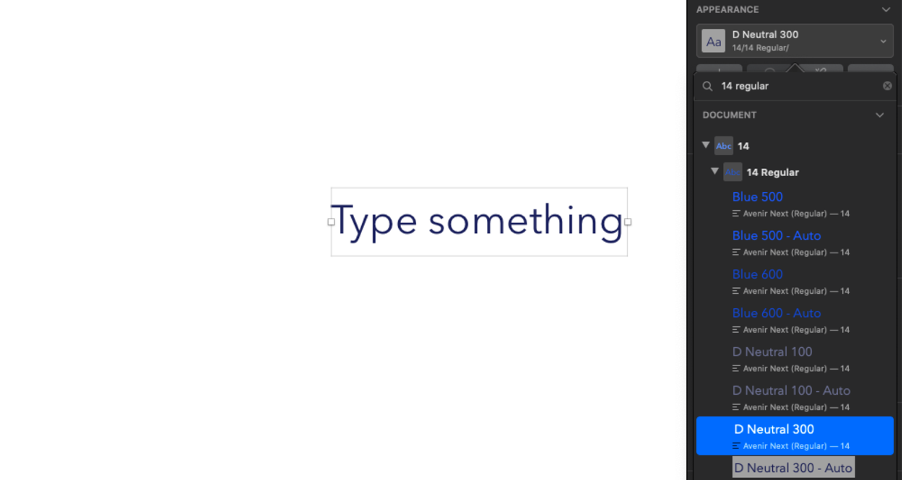
举个例子,最近的sketch60更新,更新了组件面板和弹窗。我们之前的样式库命名方式是根据大小、字重、颜色、对齐方式和线条高度划分多个层。在新版本的弹窗中,我们必须点击很多次才能找到特定的样式。

更新过的命名方式
为了适应这次更新,我拉平了命名结构,现在可以通过[size] [weight] 来搜索那些带有或不带默认行高的字体颜色,或通过[colour]来查看按大小和字重排序的此颜色的字体。我们的中性色色板的命名也从[Dark], [Mid] 和 [Light] 缩短为 [D],[M],和 [L],因为弹出框的空间有限。在未来,我预计将会有更多的变化,但总体来说,这些更新肯定会提高我们的效率。
下面是一些有用的文章:
- 释放SKETCH控件的全部潜能[Unleashing The Full Potential Of Symbols In Sketch](https://medium.com/sketch-app-sources/sketch-symbols-b36f7355414a)
- 我们都在等待SKETCH更新[The Sketch Update We’ve All Been Waiting For](https://medium.com/ux-power-tools/the-sketch-update-weve-all-been-waiting-for-plus-a-brand-new-ux-power-tools-72c405fd490d)
- Sketch58 智能布局[Sketch 58 — Smart Layout!](https://medium.com/sketch-app-sources/sketch-58-smart)
- 在SKETCH中使用智能布局[Using smart layout in Sketch](https://uxdesign.cc/sketch-smart-layout-bfc8ceeda44c)
- sketch60 新组件面板使用指南[Sketch 60 & New Components Panel — How to Use It?](https://medium.com/sketch-app-sources/sketch-60-new-components-p)
- 如何在组件中使用样式和控件[How to work with Styles & Symbols in Sketch Components Panel](
还有好用的sketch插件:
- Find and Replace : 快速在图层和控件中更改文本
- [Find and Replace](https://github.com/mscodemonkey/Sketch-Find-And-Replace)
- ¡Shared Style Finder : 共享图层或文本样式搜索器
- [Shared Style Finder](https://github.com/sonburn/shared-style-finder)
- Sketch Runner : 用键盘更快的执行 sketch action(宏命令)
- [Sketch Runner](https://sketchrunner.com/)
- Symbol Organizer : 按字母顺序排序控件,并按控件名分组
- [Symbol Organizer](https://github.com/sonburn/symbol-organizer)
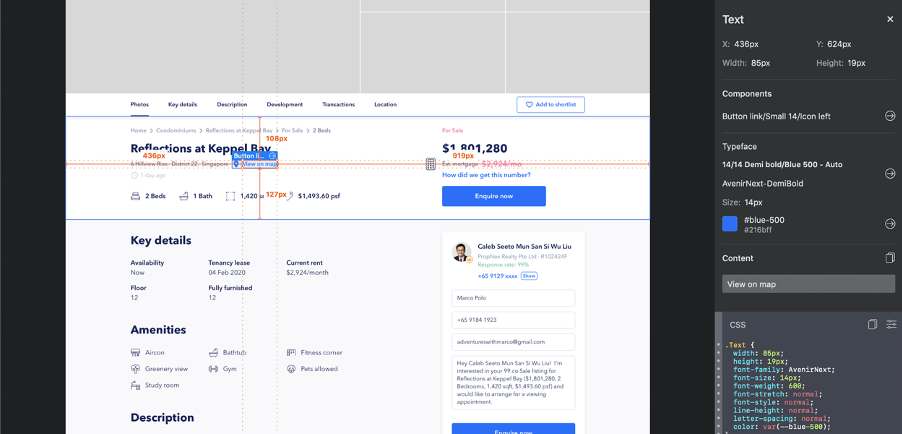
步骤7:“设计”设计系统
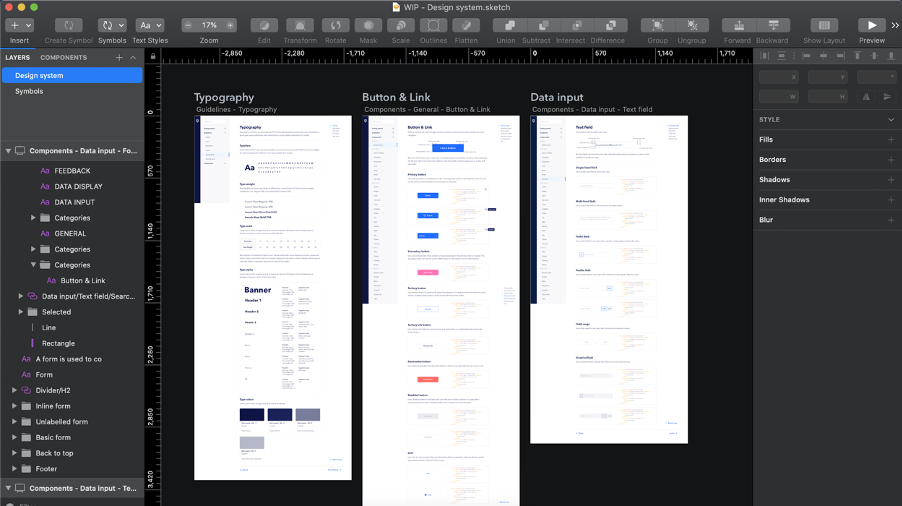
如上所述,我们希望将其他设计系统的精华纳入我们的设计系统。在每个页面的组件控件化之后,我为每个页面设计了模型,然后给前端人员来实现这些页面。

Sketch上的设计系统模型
我们很快就发现这并不理想。我们花了大力气去做这些页面,但资源实在有限。因此得有个工具来减少我们的工作量。以便可以将资源更好地分配给必要的事——那就是制作组件并在产品中实现它们。
找到一个可以集成到现有工作流程中的工具至关重要,版本控制、品牌定制等功能也很好。我们在 uxtools.co 看到了设计工具功能比较的表格。经过考量,我们决定使用Zeroheight.

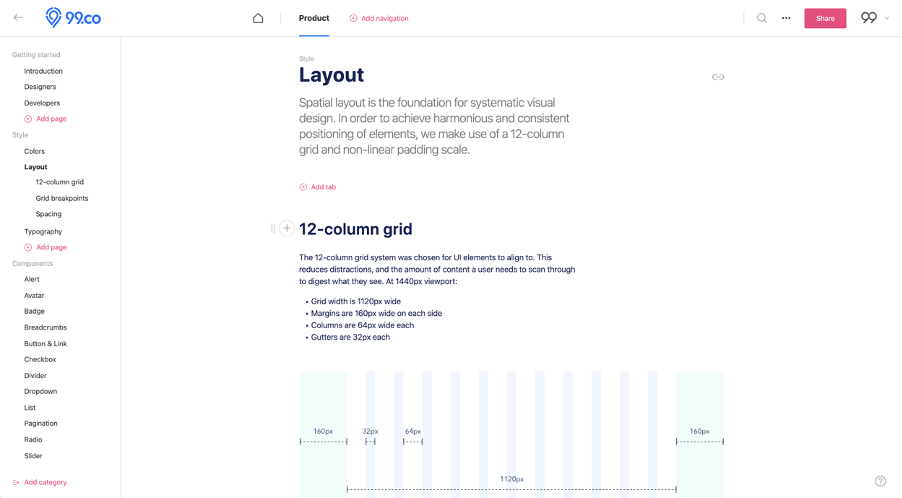
Zeroheight设计系统
我在每个页面中为不同的组件和其变化都设立了使用指南,并且通过插件将sketch控件直接导入zeroheight。可以使用交互式HTML代码段和storybook组件向观看者显示实时组件示例,开发人员还能调用API轻松与设计保持同步。
步骤8:设计系统落地
与工程师、产品经理和其他利益相关者的沟通在整个流程中都非常重要,尤其是设计的执行。为了实现设计系统,我们构建新的组件,将他们链到zeroheight,并替换现有的旧组件。

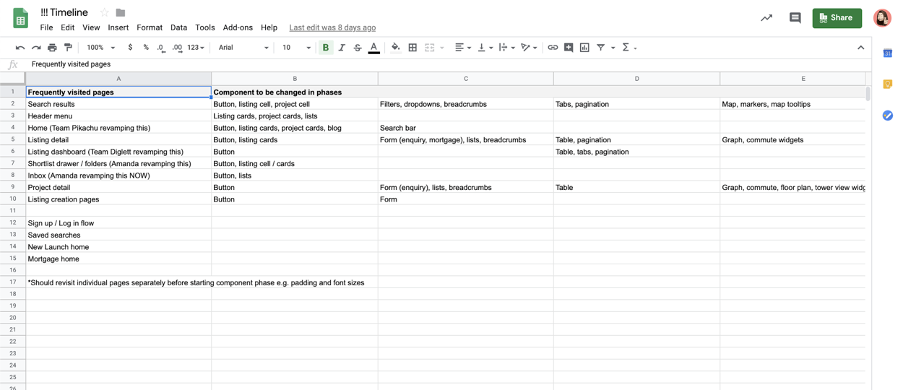
Google Sheets上的计划表
我向数据分析师核对了最常访问页面的情况。由于这些页面的流量最高,因此我们决定在不同阶段更新这些页面的组件。最初的计划是每两周进行一次更新。
然而作为一个初创公司,必须优先考虑做功能上的工作,我们无法按计划坚持下去,而是做了妥协。我们正在做哪个页面,就将新的组件替换到这个页面上。

Zeplin上的整体风格指南

Zeplin上的连接组件
我们用于提高设计师和开发人员之间协作的另一个工具是Zeplin,它有 整体风格指南 和 连接组件 。正如上图所示 ,我们将所有新的组件直接上传到风格指南中,开发人员就能够将他们的代码库和文档来源(storybook或 github)链接到这些组件。这么做后,每当开发人员在Zeplin上检查设计时,他们都可以查看这些组件的概述,并可以重复使用它们。
以上就是我们从0开始设计系统的方式。我们仍有许多工作要做,但是进展缓慢总比没有要好。这是一个持续的挑战,我们将不断总结,以更好地完成需求的需求。万事开头难,一步一步来!
原文链接:https://uxdesign.cc/starting-a-design-system-in-a-start-up-3359f2d4784b
原作者:Ruiwen Tay;
翻译:Scott;公众号:彩云译设计
本文由 @彩云Sky 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








厉害