空状态的3种场景与3种对应方案
编辑导语:我们在使用软件时,有时会遇到网不好或者断网的时候,页面上的断网提示对用户的体验感来说非常重要;如果用户看到了断网提示,但是却找不到原因,可能会对软件有一种抵触感;本文作者介绍了几个空状态的解决方案,我们一起来看一下。

上一次回顾了一些关于列表的7788,其中有一个特殊状态还没有展开,也是我自己经常忘记的一个状态(我怎么什么都忘-v-);其实空状态也可以是一个创造有趣体验的一个小机会,可能大多数情况我们看到的空,就是一个小插画+一句文案提示。
下面也会根据不同场景举一些最近看到的很喜欢的例子,大纲如下:

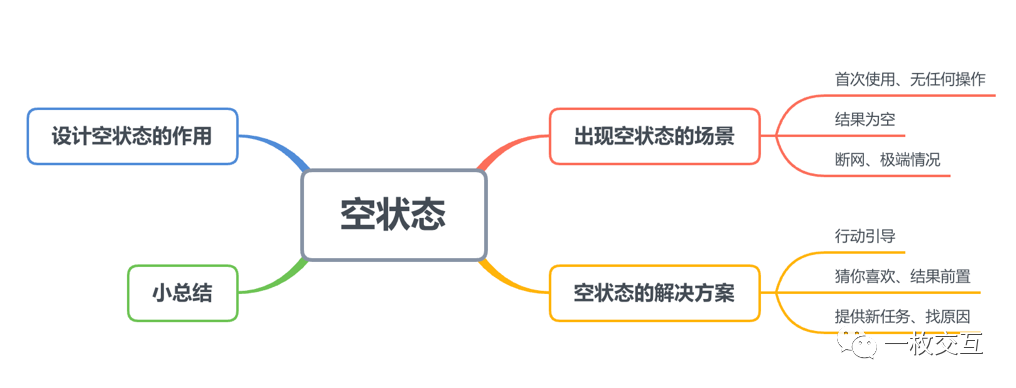
一、设计空状态的作用
那设计空状态的作用都是什么呢?我能想到的最直观的:
- 引导用户操作;
- 缓解用户看到一片空白的焦虑情绪;
还有俩“隐藏”的作用:
- 提升商业价值、点击率、留存;
- 品牌、产品调性UP;
二、场景与解决方案
先来看看,什么情况下页面会为空:
1. 场景一
首次使用、无任何操作时这个场景下的空状态需承载一定的新手引导的信息;通过合适的方式来引导用户进行操作,帮助用户尽量快速的了解当前场景下的功能、甚至可以在此处,将产品想要营造的氛围,传达给用户。
解决方案:
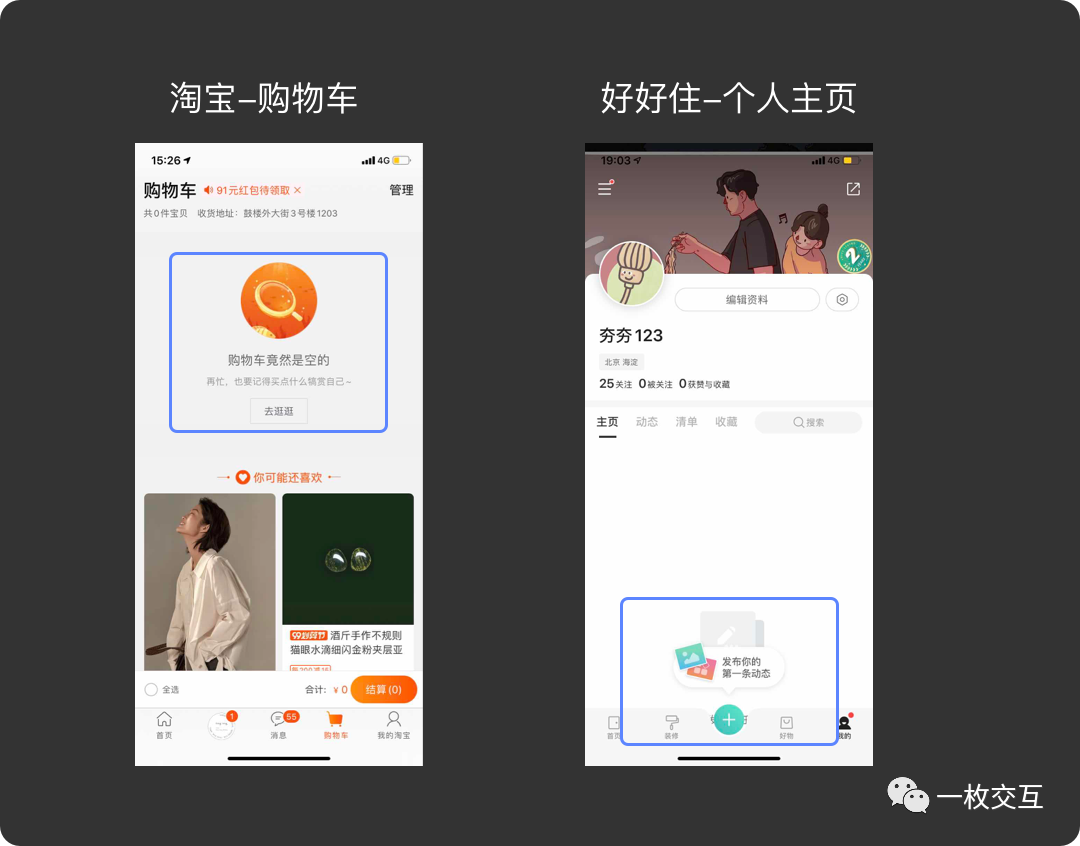
引导行动第一种:最常见的就是在空页面增加行动引导,比如淘宝-购物车的“去逛逛”,点击之后跳转至主流程,引导用户“逛街”;类似这样的解决方案,也可应用的B端或者工具类的列表处,直接引导用户“去”操作某项功能~。
第二种:通过文案、小动效指向操作按钮,引导用户去点击,参与到产品流程中;这样的方式,我理解不仅可以在空状态下给出了解决方案,还可以做到新手引导的作用,进而影响用户去分享(发布)(具体使用哪种方式,需要结合产品的主流程来决定)。

2. 场景二
结果为空:筛选或者搜索结果后为空,没有符合筛选需求,页面先需给到用户直接的反馈,再找个办法消除掉0结果给用户的落寞感。
解决方案:改变筛选条件/猜你喜欢。
第一种:
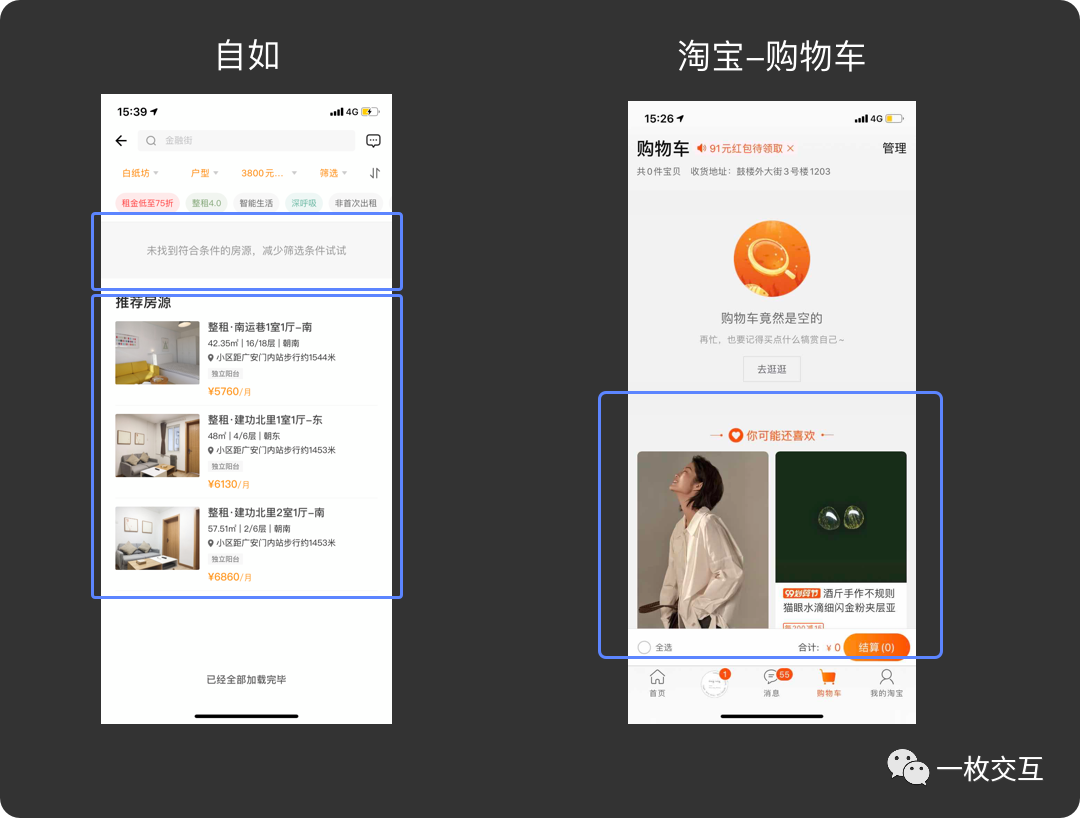
像自如筛选后,提示用户“未找到符合条件的房源,减少筛选条件试试”;与此同时又通过推荐的方式,给到用户一点安慰,又或者可以从商业的角度上去理解,这也是提升业务的一个方式——在用户没有找到完全符合条件的房源时,产品给出更多的选择,通过算法等方式,去激励用户点击、操作、浏览,进而来达到提升业务上的转化
同样,当淘宝购物车是空的时候,也会推荐一些商品根据浏览记录来推荐一些商品,淘宝无时无刻都在给顾客(用户)营造了一种逛街感,激励用户继续浏览内容,不会轻易的离开,进而来提升产品的业务目标。

第二种:
就还挺喜欢懂车帝这种解决方案的,将筛选结果前置,在按钮上及时的给出筛选结果,这样的方式效率比较高;若筛选条件为0,则用户可以直接更换条件。

3. 场景三
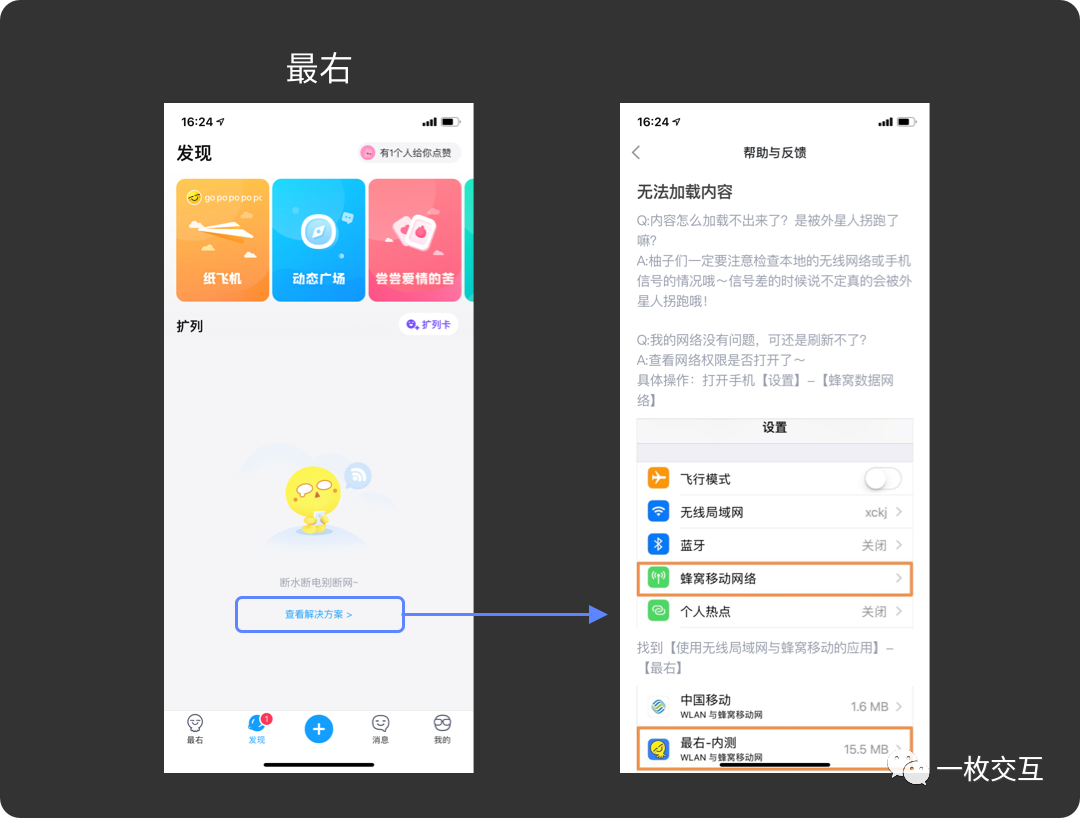
断网等特殊情况一般iOS在下载一个新的APP时,会弹出俩弹窗;其中一个询问网络的,如果一不小心点了不允许XX,那就很尴尬了,用户就要如同寻宝一般在设置里寻找到这个被“区别对待”的APP,把Ta从没有网络的世界里释放出来。
解决方案:
带着用户解决/给用户提供一些新的任务如果在使用时遇到断网这种特殊情况,那可真的是很可怕的;如果用户自己自身还不知道自己没开蜂窝,又突然离开wifi,并且蜂窝不允许。
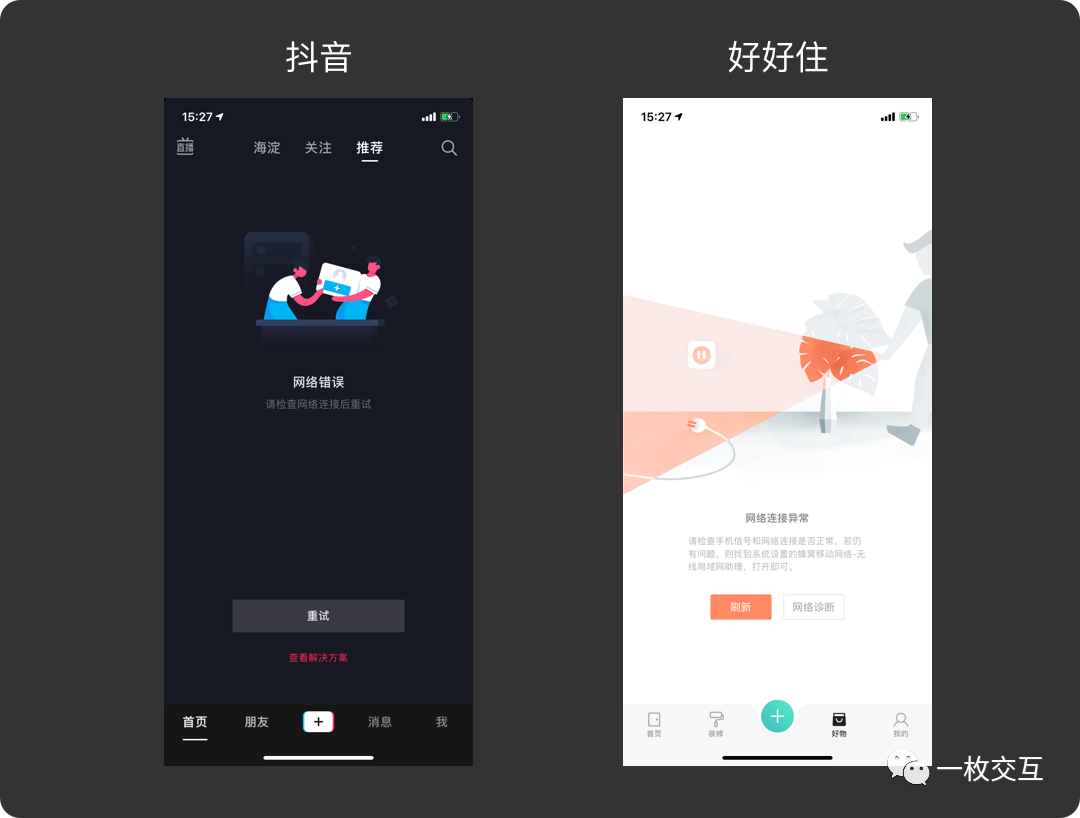
正在进行的任务就全部失灵,首先需要安抚用户的紧张情绪,给出缓解紧张的知心文案和可爱图片等,用户看到这些会在一定程度上没那么暴躁;但仅仅用情感化的表达可能还是不够的,总得给个交代才好;可以给用户提供一些新的任务,帮助Ta去寻找产品不能使用的原因,比如:最右、抖音、好好住。


三、小小总结
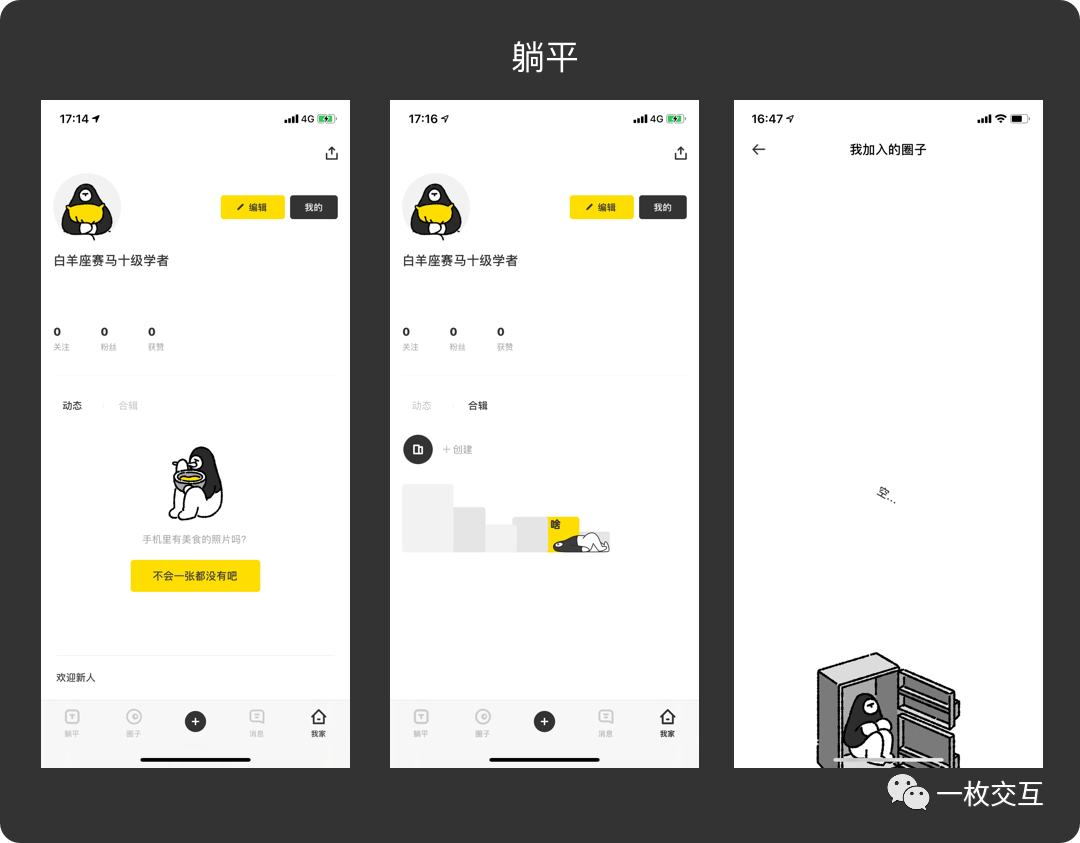
想尝试升华一下,通过空状态的设计,不仅可以给产品创造一些商业机会,还可以进一步传达产品理念,让产品风格、定位更加深入用户心里;像最近很喜欢的APP——躺平,就像个可爱慵懒的小朋友一样出现在你的面前,对话一般的形象,也可拉近和用户之间的距离。

(好的,我怕是升华失败了。(ps:想说躺平这个小人儿设计的孤独感实在太强了–)
最后的最后,“空”的页面,也是有Ta自己的价值与意义的!
以上是在最近工作中提炼的一些内容,如果以上内容有不合适的地方,也希望可以一起讨论,谢谢!
本文由 @麻栗栗 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








那块马赛克是神来之笔