后台列表设计避坑指南(上)
编辑导语:后台系统在日常工作中是非常重要的,后台内容的列表足够全面,可以让我们快速定位到内容,提高工作效率;本文作者根据自身经验分享了关于列表页的“坑”和必坑指南,我们一起来学习一下。

列表页是构成后台使用界面的重要组成之一,聚合了众多信息并提供操作入口。
区别于小而美的C端产品列表,后台系统的用户希望列表的内容又多又全面(表格),但在操作时又能支持快速定位(搜索,包含筛选)、准确处理(操作)。
这需求貌似有些矛盾,但在很多场景下,例如:客服在接待客户时窗口时间极其短暂,既要全面获取相关信息,又要快速应对解决客户问题;因此这需求不仅合理而且是刚需。
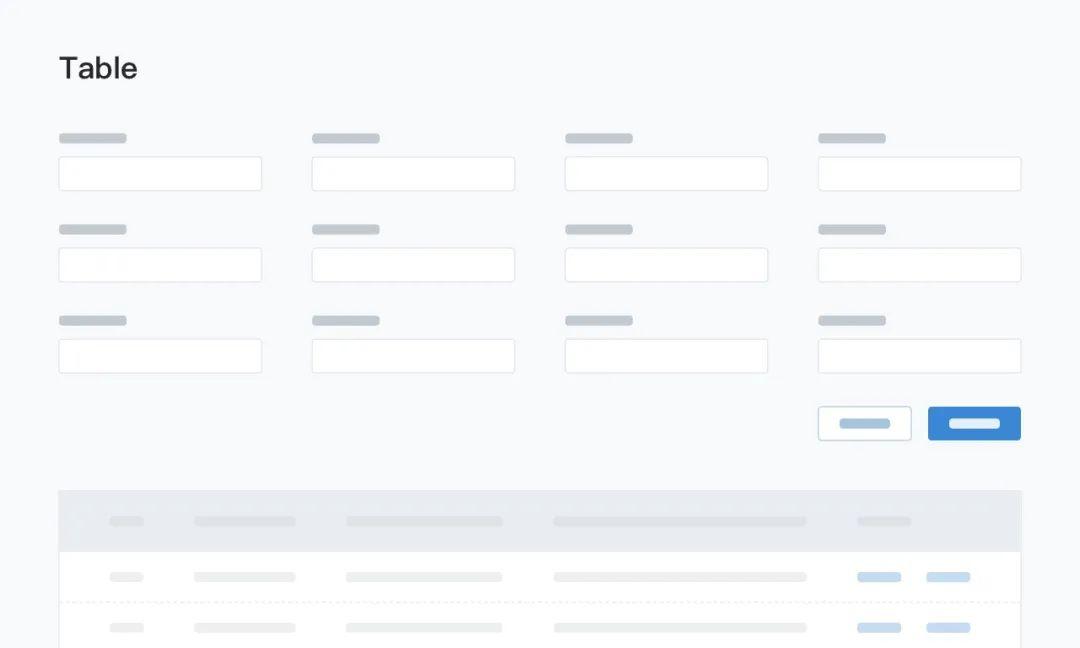
列表页由「搜索」、「表格」和「操作项」三大基本块组成。
刚才提到的矛盾点也是由这三个模块之前的互相影响和制约(后面会详细阐述)。
我们当初由于在设计时忽视了特定场景细节,以及生搬硬套了一些看起来很美很简约的交互样式,没有处理好这三个模块内部以及之间的关系,被用户抱怨说不好用。
这篇文章就将「搜索」、「列表」、「操作」三块问题进行分析和定位,盘点一下那些被淘汰掉的解决方案,给大家提供一份避坑指南。
注意,不存在“最好”的通用方案,只有应对具体需求“最合适”的解决方案。
一、搜索
1. 问题定位
搜索功能的主要问题是,条件特别多。
如果全部条件堆叠在屏幕上,会严重挤占列表的展示空间,使得首屏留给列表的空间所剩无几;用户在寻找具体搜索条件时,仿佛大海捞针,耗时费力。

造成搜索条件多的原因,一方面是由于数据信息量大,维度多。
在非精准搜索的场景下,少量的条件不足以筛选出特定内容;另外列表由多个职责权限的用户共用,展示的是各权限下条件合集。
设计方案要能同时满足下面3个需求:
- 用户可以快速找到搜索条件——控制条件的数量;
- 能满足搜索细致程度上的要求——搜索条件要充足;
- 将展示区域更多留给表格——避免搜索区域占用太多屏幕空间。
2. 淘汰
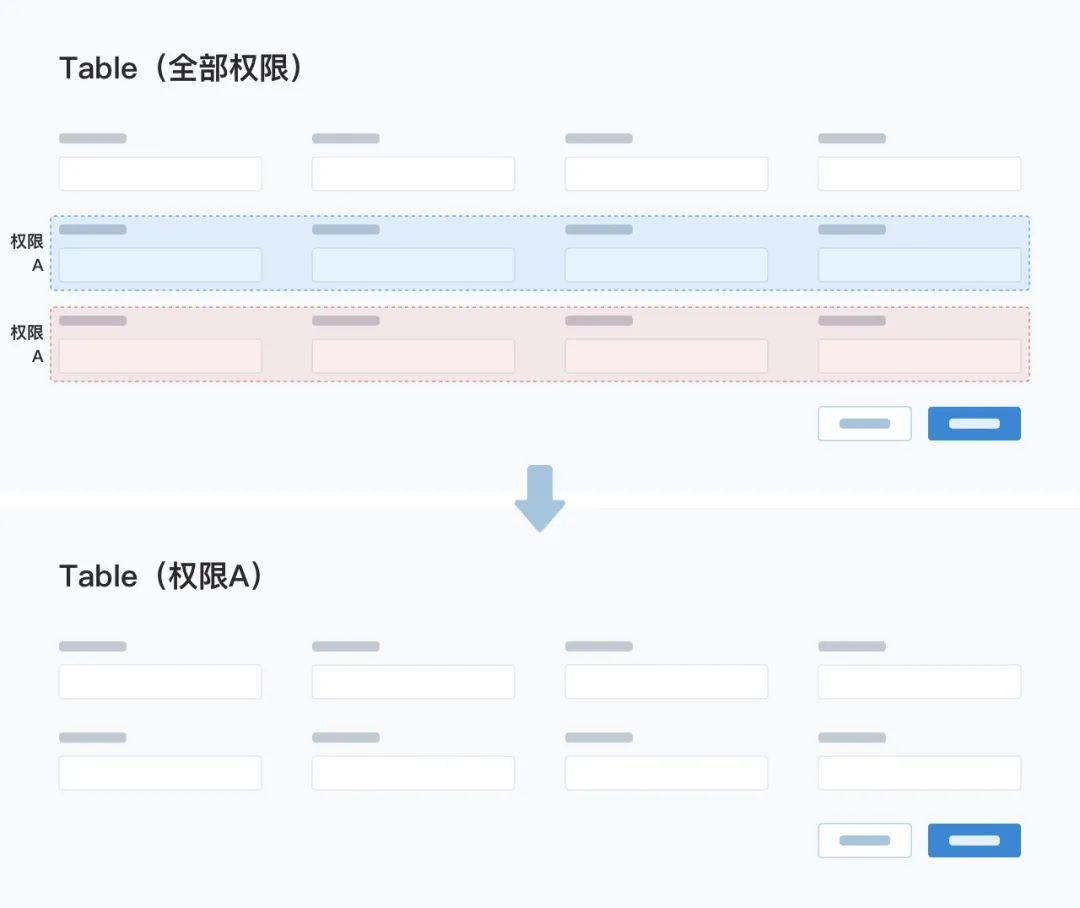
淘汰方案1:把搜索条件按照权限隐藏。

例如职责A的用户展示搜索条件1、2、3、4,职责B的用户搜索条件1、2、5、6;此方案确实能同时满足①②③,但需要非常细致的配置工作;若组织架构发生变动,维护的工作量很难预估。
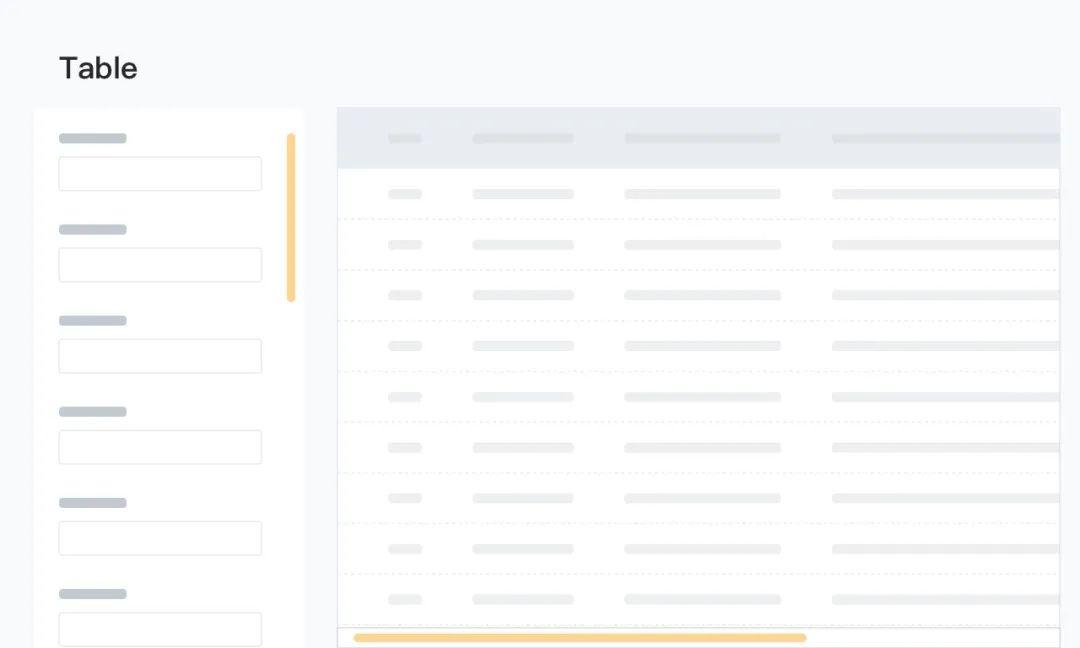
淘汰方案2:将搜索条件放置在列表左侧。

这个方案试图满足需求③,希望保证首屏的展示主体是列表,但其实列表的横向展示空间被挤占了;如果列表很宽,那么浏览的时候就需要频繁的左右滑动;若是设备不支持左右滑动(不包含触摸板),用户只能频繁拖动滚动条,想一想这体验就很糟糕。
另外搜索区域的展示布局由块面转变为条状,需要向下滚动(可能是多次)才能完整预览所有条目,降低了搜索效率。
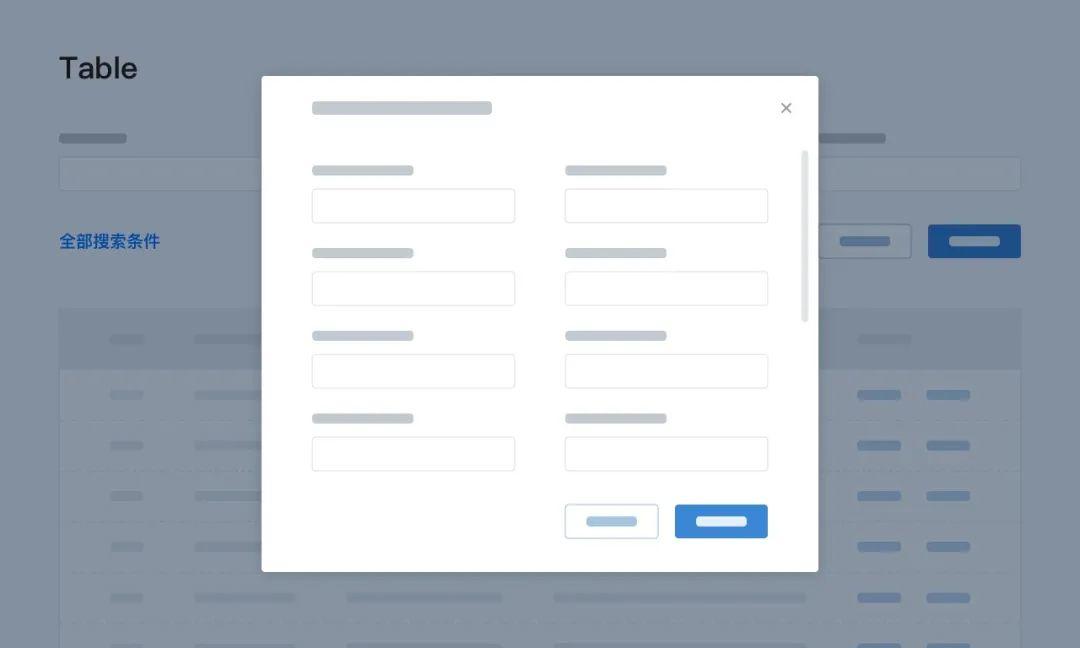
淘汰方案3:默认显示少数搜索条件,全部条件转移至弹窗内呈现。

这样设计后,看起来也能满足①②③——默认状态下的列表确实清爽了不少。
但如果用户需要多次切换搜索条件的组合方式时,需多次打开+关闭弹窗,大大增加点击次数。
这种方案还需要注意一点:搜索条件和结果展示之间的具有强关联性,需要在特定区域展示当前生效的搜索条件。
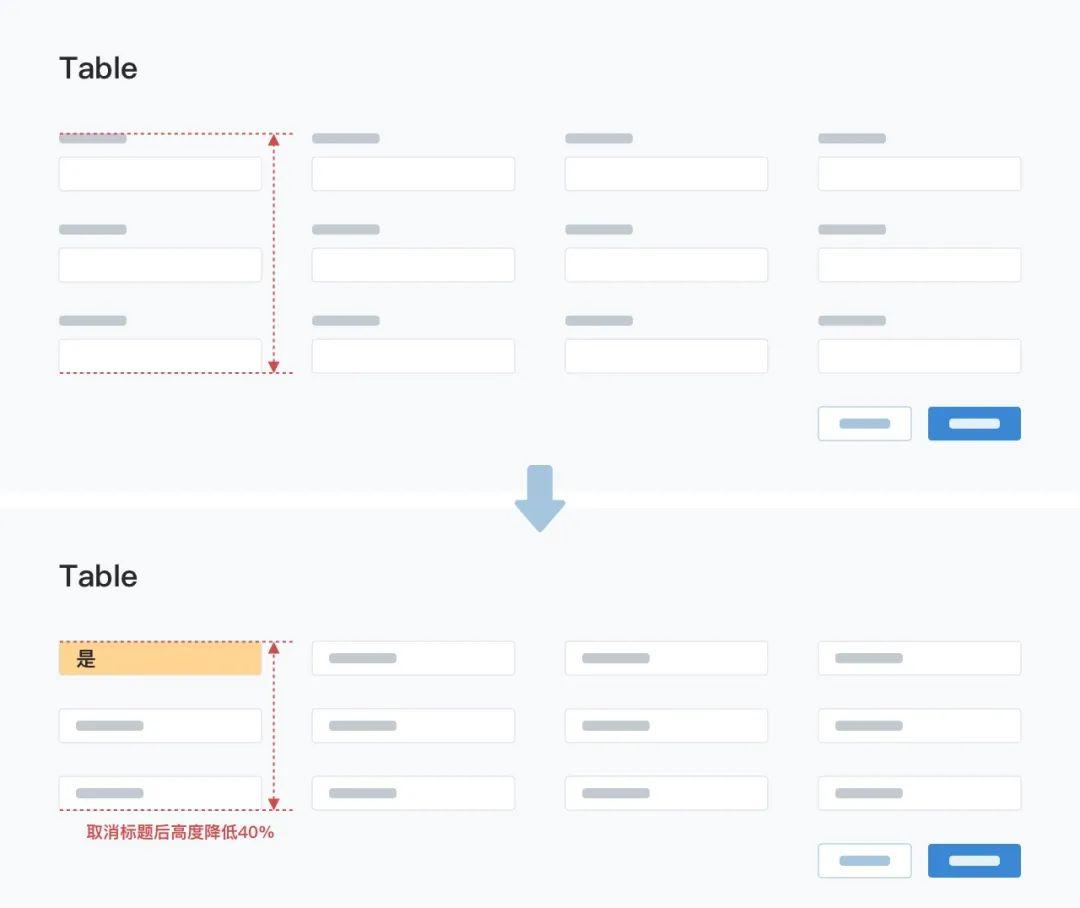
淘汰方案4:隐藏输入框标题,使用占位符提示搜索内容。

某个同学提出这个方案,原因是标题在输入框上方,隐藏标题可以使搜索条件排布的更紧密,给列表腾地方。
这种设计其实挺常见,但前提是输入框数量极少,且为用户所熟知;但后台系统有些输入框需要选择“是”或“否”,选择后用户只凭“是”或“否”,可能回想不出这个选项对应的是什么搜索条件。
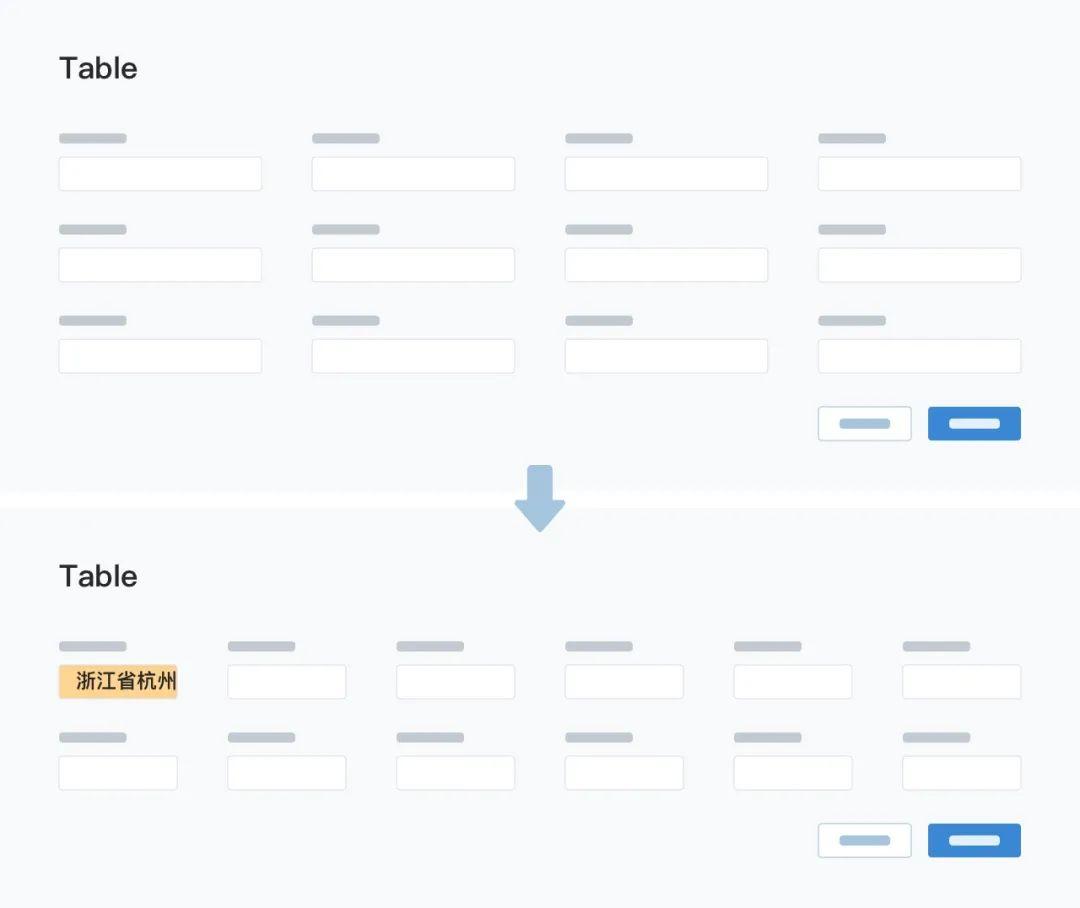
淘汰方案5:缩短输入框列宽,从而增加每行的列数,减少行数。

这样可以减少筛选项的行数,目的也是在首屏给列表腾地方。但填写至输入框的文本只能展示前面几个字,影响预览和理解。例如在地区的输入框中只能显示“浙江省杭州市…”无法看到“区”、“街道”等更详细的重要信息。
3. 最终方案
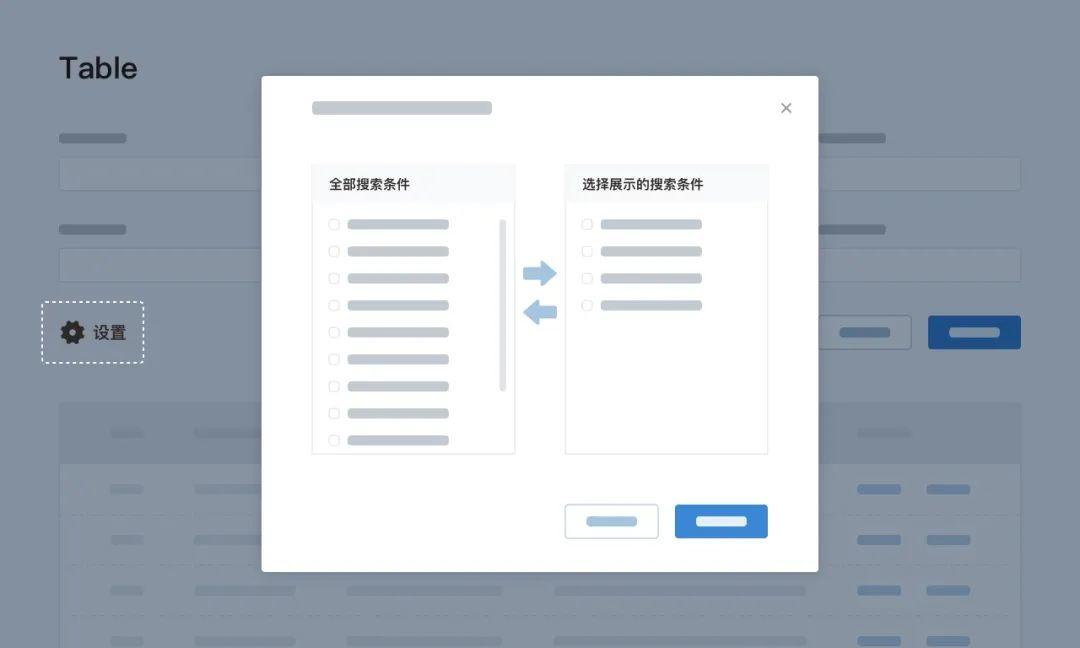
最终方案:用户可设置展示哪些选项,且通过账号记录设置结果。

这个方案较全面的解决了问题,每个用户都可以根据自己的需求和习惯决定展示哪些选项,甚至选项排序;这个方案满足了①②③的需求,但这个需要后端开发的支持。
One More Thing:如果后台系统的数据加载时间比较久(不管是数据量大还是开发方式导致),尽量避免采用输入/选择后即执行搜索的交互样式;这可能导致每次输入/选择后用户都需要被迫等待;如果选择N个搜索条件,等待时间要乘以N。
作者:杜小杜,公众号:能呆书房一整天
本文由 @杜小杜 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








感谢作者分享!我觉得可以结合一下,首先客户可以自己设置默认的筛选项,这无疑是解决了大部分的问题,但是不乏存在一种情况有少部分的场景可能还需要用到另外的一些数据,觉得可以增加一个展示全部筛选条件的下拉框或者弹框,让用户有临时需要的时候可以选择。
优秀
后台的搜索功能不会只有一个页面,用户设置的搜索选项一定是满足全部页面的,出现功能大不相同搜索条件也不一样的且页面繁多的话自主设置就不太能满足需求了,具体问题具体分析,感谢作者的分享
最近在设计数据中心,其实也就是列表,这篇文章是及时雨,查询数据,展示数据,并且能够让用户根据数据做出操作;或者说,能够根据选择的数据,设置正确的操作还是非常重要的,牛逼一点的要求是操作可以动态展示,不然操作列会很长;再就是,ant design提供了类似的解决方案,看了你的文章对于ant design的理解有所加深
为什么不考虑首评展示一行搜索项,其余默认折叠隐藏,需要点击按钮展开呢?
所以如果用户全部都选择,不就又回到原来的问题??
顶一个,接触后台统计这些比较多,很有感触的说