用户体验设计师需要懂得技术“暗语”
编辑导语:作为用户体验设计师上要承接产品和运营方的设计需求,下要和开发沟通设计落地效果,保证最后设计呈现效果;那么作为整个产品设计流程中的中下游,如何能够提高沟通效率,了解一些必要的技术“暗语”对我们工作是非常必要的;本文作者介绍了技术“暗语”,我们一起来看一下。

设计了解一定开发技术,首先可以提高沟通和工作的效率;其次可以了解开发技术的边界,让设计稿在展现设计理念的同时,不要太“放飞”,导致无法落地或者落地成本过高而被飞机。
目录:
- Web APP和native APP
- Android和iOS技术特点
- 什么是接口(API)
- 什么是“写死”和“做活”
- 什么是缓存
一、都有什么样的App?
一般可大概分为三种:Web App(网站应用)、Native App(原生应用)、Hybrid App(混合应用)。

1. Web APP
Web App是无需安装,通过XHTML、CSS和JavaScrip等网站技术实现的可以在任意浏览器中执行功能的网站类应用。
随着HTML5等技术的不断普及和应用使得Web App能够具Native App相似的界面和交互效果;通过网页Web技术,实现客户端产品,具备轻量化、易扩展的特点。
2. Web APP 设计特点

- 每次进入页面需要单独加载,对网络依赖性强;
- 更新不需要重新安装,没有版本兼容问题;
- 只需要开发一套就可以适配到不同平台;
- 适合运营模块、内容变化频率高的功能。
3. Native APP
Native(原生)应用:通过各移动平台(iOS、android、Windows Phone)技术实现的客户端产品,具备体验好、功能丰富的特点。
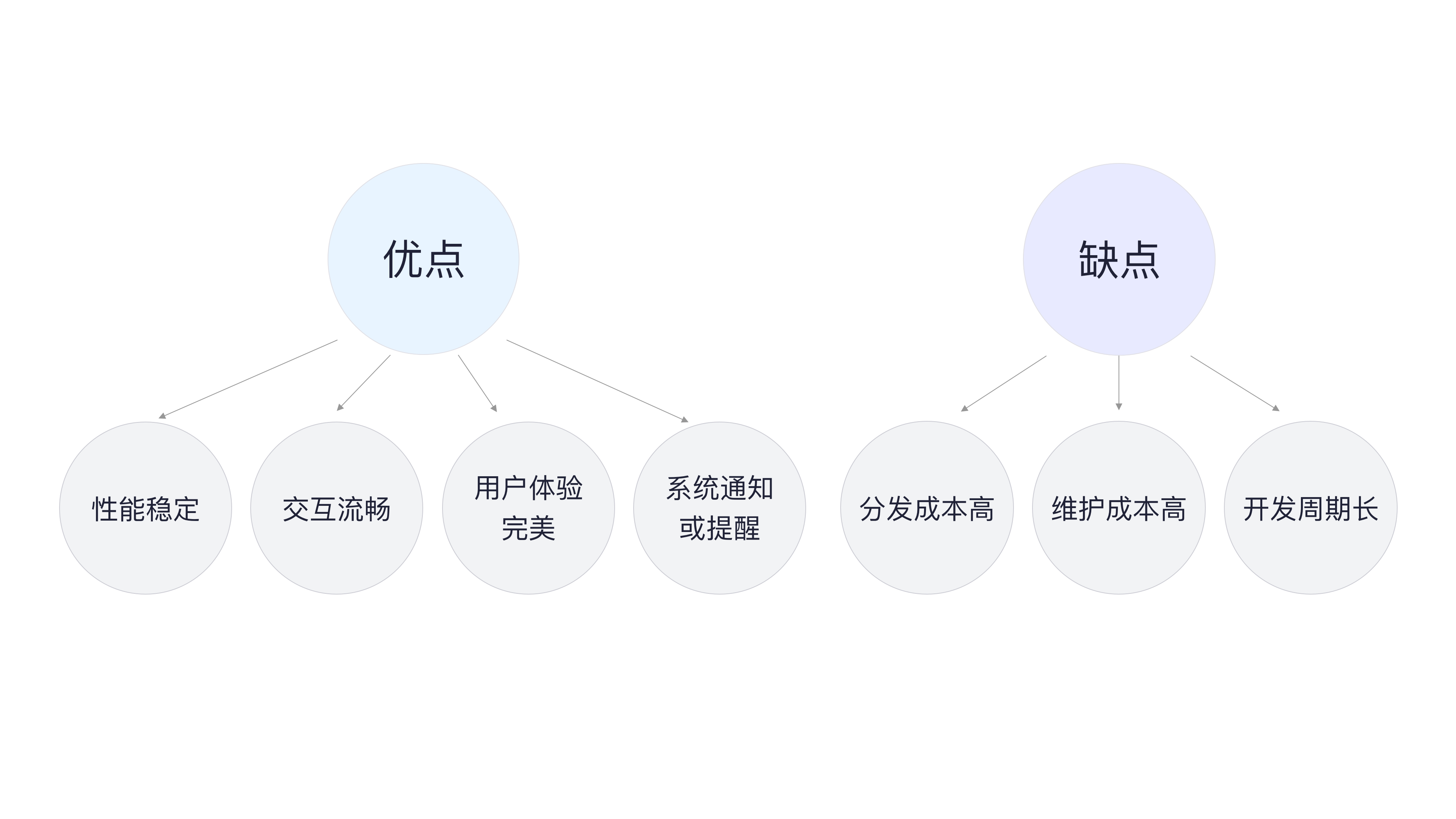
4. Native的特定

- 体验顺畅,API稳定;
- 更新需要发布新的安装包,并等待运用市场审核;
- 针对不同端需要单独开发,开发周期长;
- 适合使用频率高、流程相对固定变化较少,对体验要求高的功能。
5. Hybrid App
Hybrid App(混合应用),顾名思义就是以上两种的结合——就是在Native App里面内置浏览器,以将合适的功能页面以网页的形式呈现。
目前有很多的App开始采用这种方式,比如微信中的订阅号内容就是采用Web网页的形式呈现,淘宝大促活动的各类主题会场等。
二、Android和iOS技术特点
现在工作中绝大部分都是设计都是一稿适配,以iOS设计规范为主去适配安卓手机,对于安卓并不做另外的设计处理。
所以有的时候我们出设计稿的时候,经常会被安卓开发说“这个我们做不了”、“这个安卓做不到”;了解不同开发平台的技术特点,也有利于我们根据实际情况修改设计方案。
1. iOS技术特点
- 安装文件扩展名为.ipa;
- 手机尺寸相对单一,适配工作适中;
- 系统闭源,不可定制化系统;
- 官方指定应用市场,单一渠道;
- 手机硬件差异小,应用会视情况统一。
2. Android技术特点
- 安装文件扩展名为.apk;
- 手机尺寸多样化,适配工作量大;
- 系统开源,可定制化系统;
- 应用市场碎片化严重,多渠道发布。
三、什么是接口(API)
1. 含义
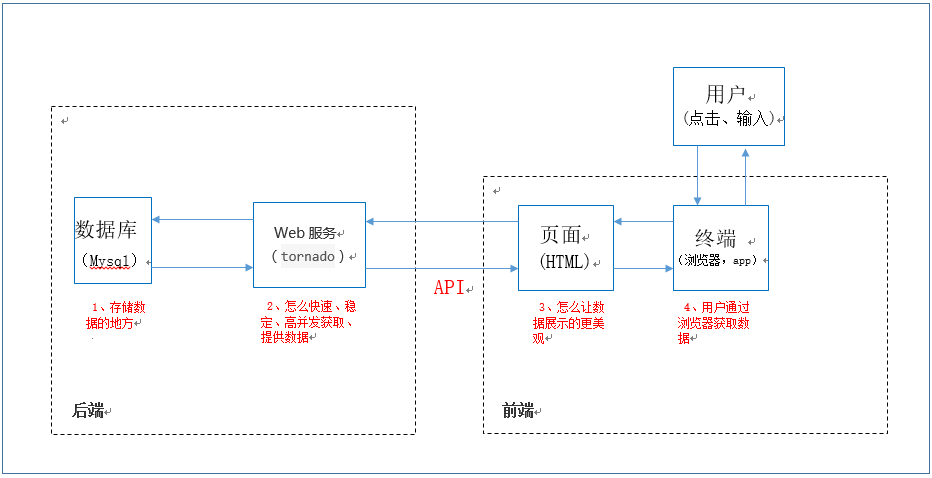
API(Application Programming Interface)是应用程序编程接口,是一个通讯协议,约定客户端和服务端之间数据传输格式和访问地址。
API需要包含2个元素:url地址、数据参数。

举个例子:比如说你要实现一个手机登录的功能,那么相应地后台工程师就需要提供一个手机登录的接口,前端开发人员将用户名、密码、token等字段加密后通过接口发送给服务端校验,需要返回验证结果后,登录成功;在调用接口实现功能的时候,只需按照既定的规则进行请求即可,不需要去理解该功能的实现逻辑。
四、什么是“写死”和“做活”
1. 写死
我们在和产品以及开发人员开会或者对接需求的时候,经常听到“这个地方是不是写死?”这句话。
刚开始工作时,听到这种话,真的是一面懵逼,脑海中一堆问题:“写死?怎么写死,谁写死,咋还死了呢?”
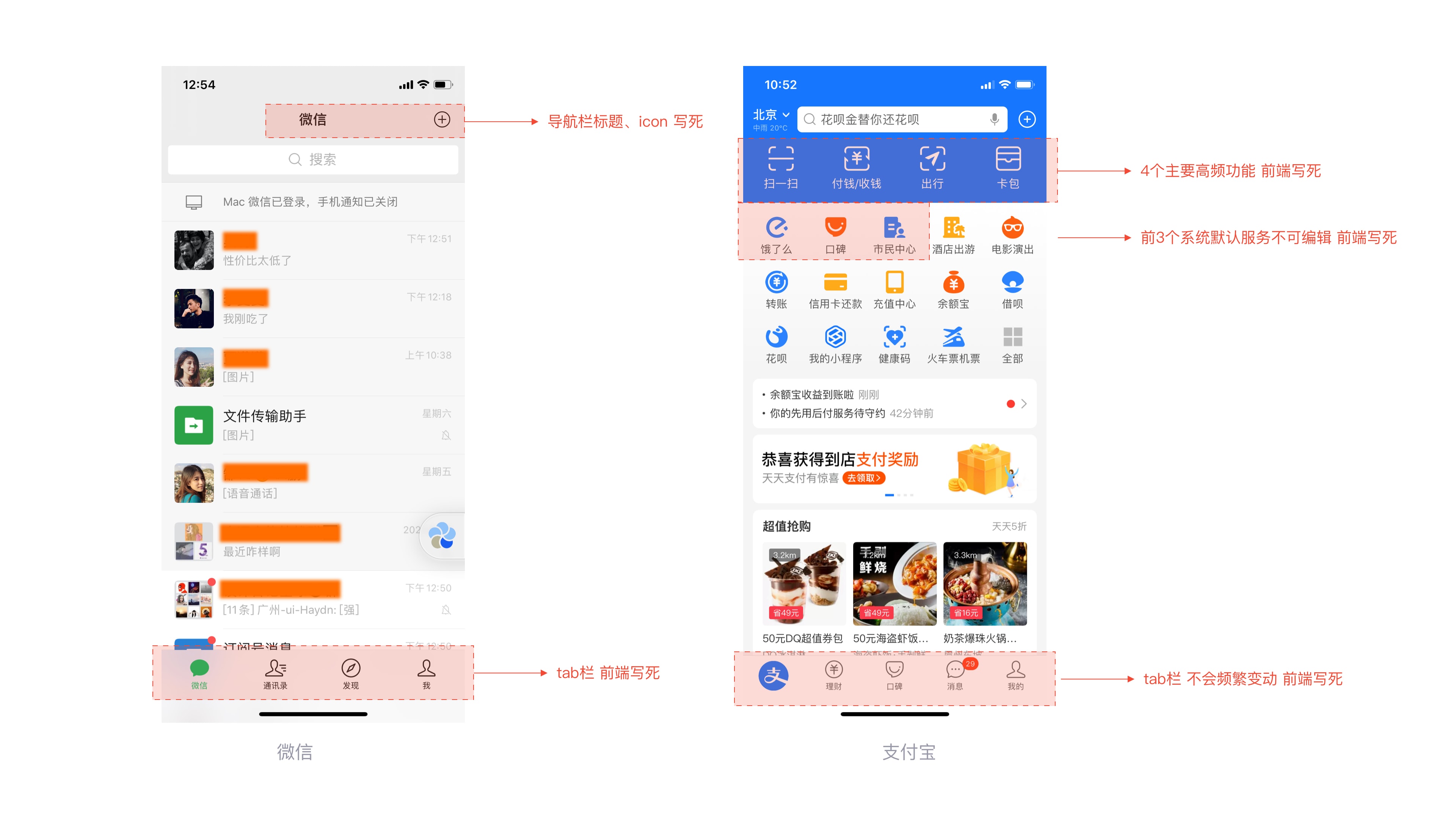
程序员所说的“写死”是指对一些参数或配置写死;写死意味着除非发下一个版本,否则这个数据不可更改;比如微信下面的四个TAB,就是写死的,因为这四个TAB永远不会变。
在程序实现的时候,程序员问是否要写死,其实是探求这里是否会变化;如果不变,那就写死。

2. 做活
做活了,其实就是不写死,意味着这个数据是变化的,可运营的;那这个运营数据应该在服务器端进行配置,再由客户端拉取下来,然后运行时启用新的配置数据,多出的成本是需要设计一条协议拉取这项配置或参数,然后应用到程序中;如果已经有这样的运营配置协议,那直接配置即可。

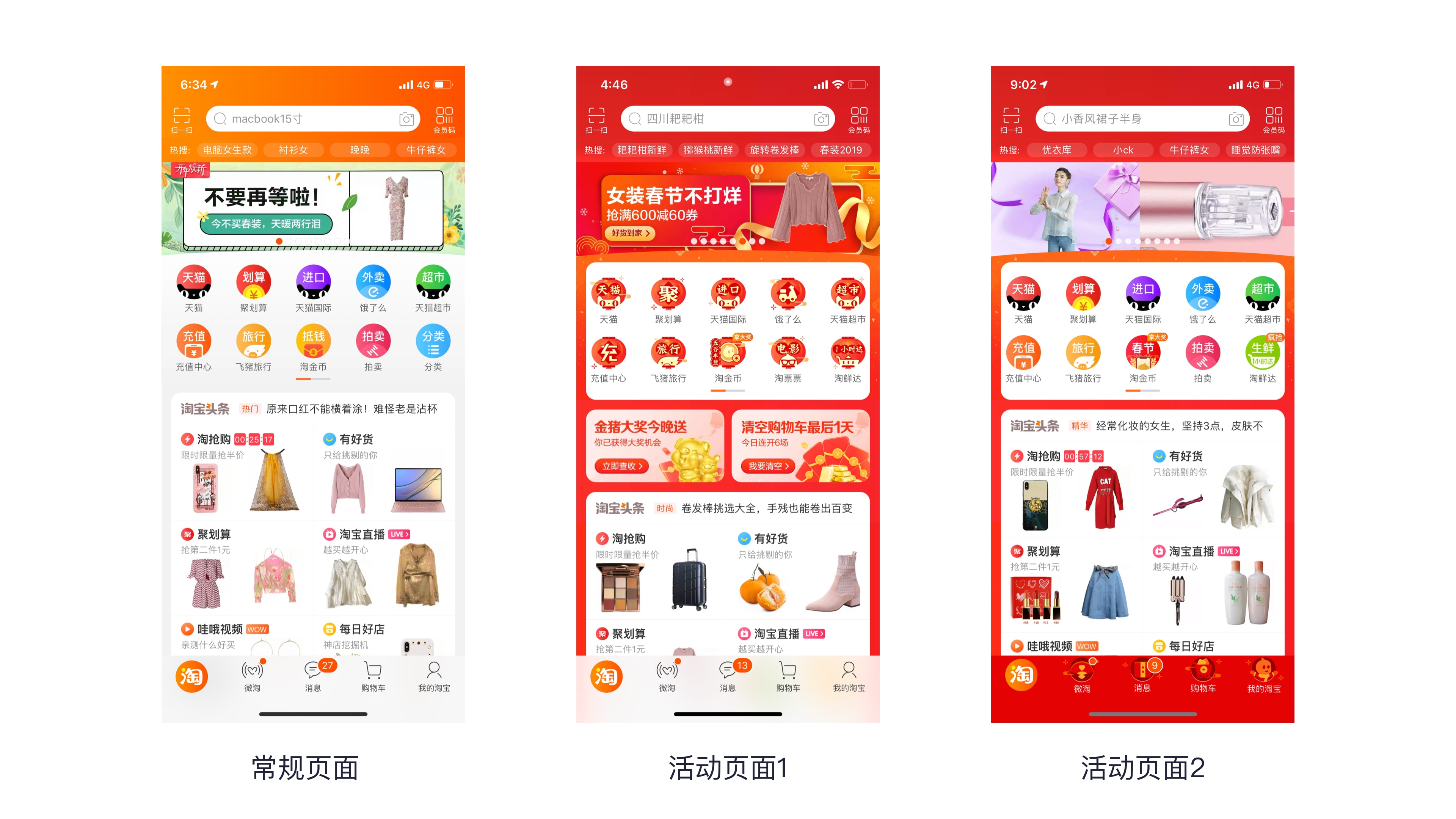
比如我们常见的,电商淘宝、京东在做大促的时候,整个首页都焕然一新,设计的非常抓人眼球。
其实整个首页很多模块就是做活了,比如图片中的首页的背景、金刚区域的icon、底部tabbar都是可配置的;根据实际运营需求,可以修改图片,字体颜色,背景颜色等等,套用我们产品经理常说的一句话:“把它做活了”。
致于什么时候我们要写死,什么时候我们要做活,可以根据实际产品的需求来定义规则。
五、什么是缓存
1. 含义
APP中显示的数据除了从服务器获取,还有一个数据来源就是本地数据库(缓存),缓存是一种临时存储机制,目的是用来提升数据加载过程中的速度和使用体验。
2. 意义
在向服务器请求新的数据时,我们让用户看到什么?
- 漂亮的等待加载页面;
- 缓存的内容。
对于第二种,用户可以对页面进行操作,等待新数据时可以查看旧数据,更具有“可操作性”与“可用性”;从而减轻了从服务器获取数据这一动作的大小和时间长短,增强了用户体验。
另一方面,如果内容更新的间隔较长或者用户刷新的间隔较短,在没有缓存的情况下,很多数据我们会多次重复的向服务器获取,增加了成本。
针对一些页面,网络状态不好,或者无网络的时候,以及一些不需要网络也可以使用的更能进行缓存,可以提高获取信息的时间,提升实际的用户体验。
本文由 @Sevenmoon 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








笔者漏掉了一个很重要的区别吧,Web App优点是灵活发版;Native App的缺点是发版不灵活
👍