交互设计定律的7个法则
编辑导语:作为交互设计之父的阿兰·库珀最为人熟知的或许就是这句“除非有更好的选择,否则就遵从标准”了,在交互设计领域有很多经过了时间的验证的法则定律被认作了标准,那么你都知道都有哪些吗?

除非有更好的选择,否则就遵从标准。
改变哪几个因素可以快速抓住鸡蛋?距离?鸡蛋的大小?手速?

鸡蛋哪里跑
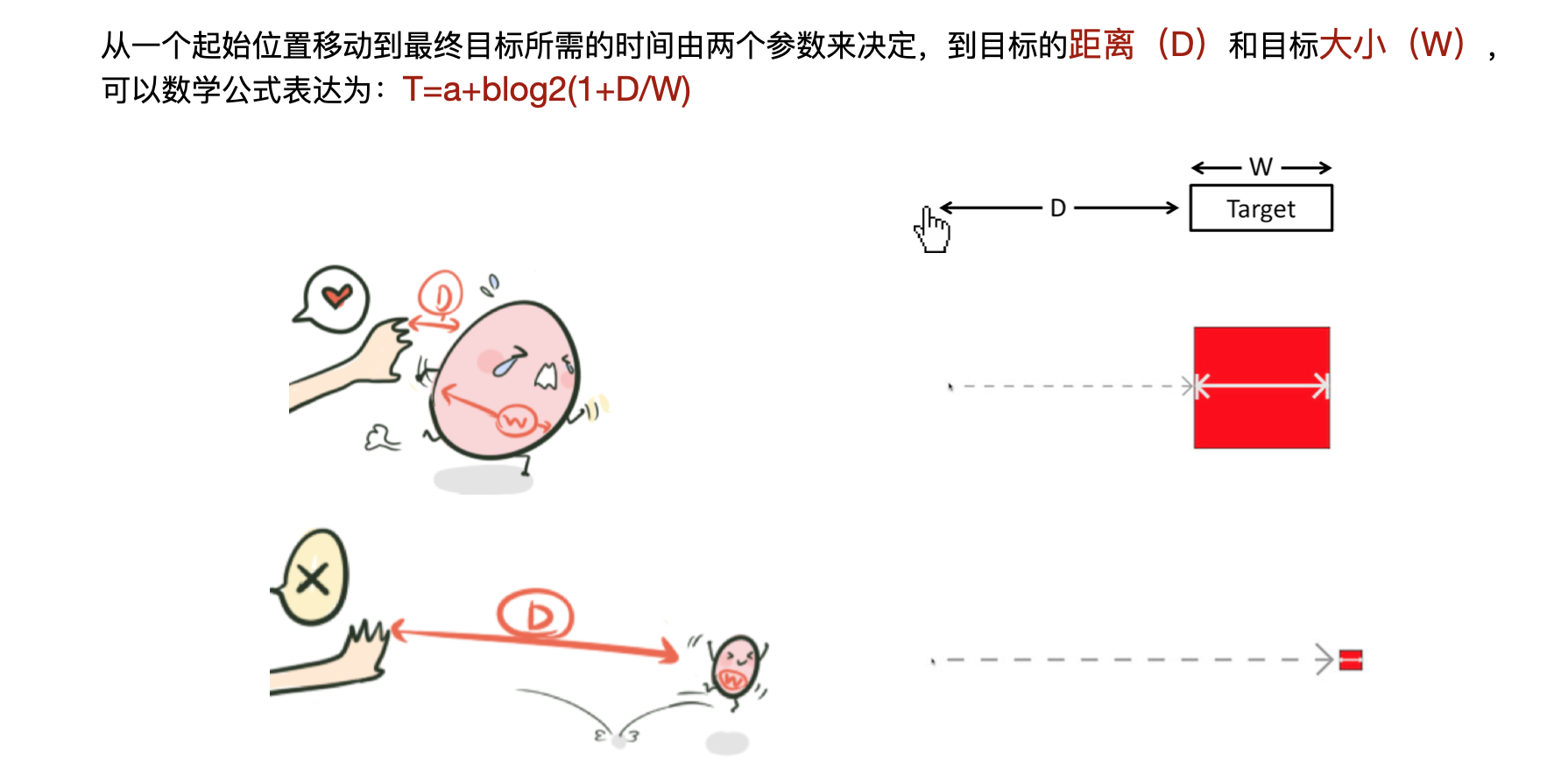
一、菲茨定律:距离与大小

菲茨定律 | 距离与大小
菲兹定律由保罗.菲茨在1954年首先提出,菲茨定律在人机交互(HCI)和设计领域的影响广泛而深远:T代表完成移动所需的平均时间,a代表光标开始/停止时间,b代表光标的移动速度,D代表从起点到目标中心的距离,W代表目标的宽度。
简而言之,大而近的目标区域意味着用户不需要做太精细的调整就可以轻易的到达目标。
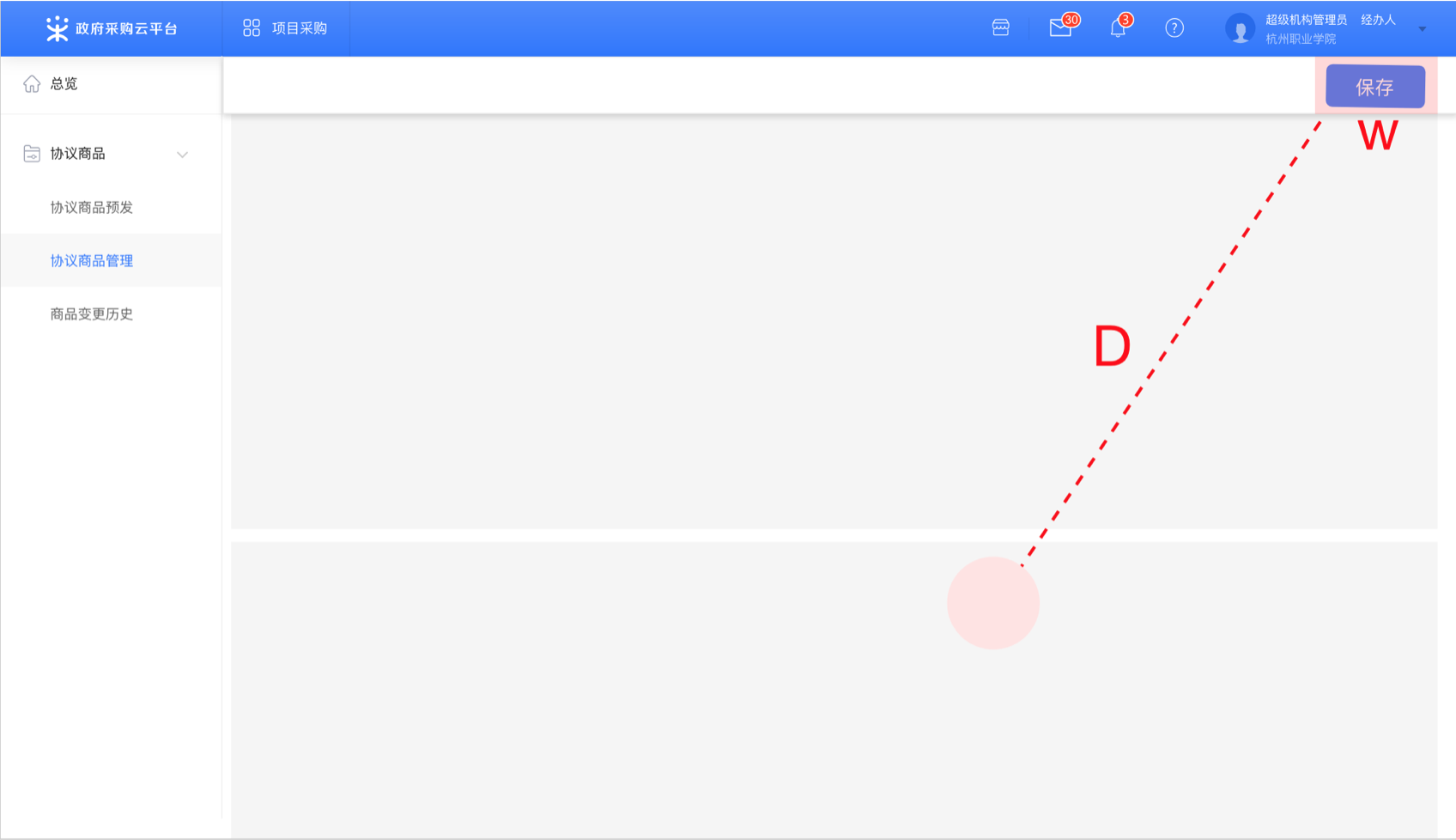
1. 滚屏吸顶
减少目标距离,增加操作效率。吸顶效果,不管你向下滚屏了多远,按钮永远保留在顶部,随时触发保存动作。

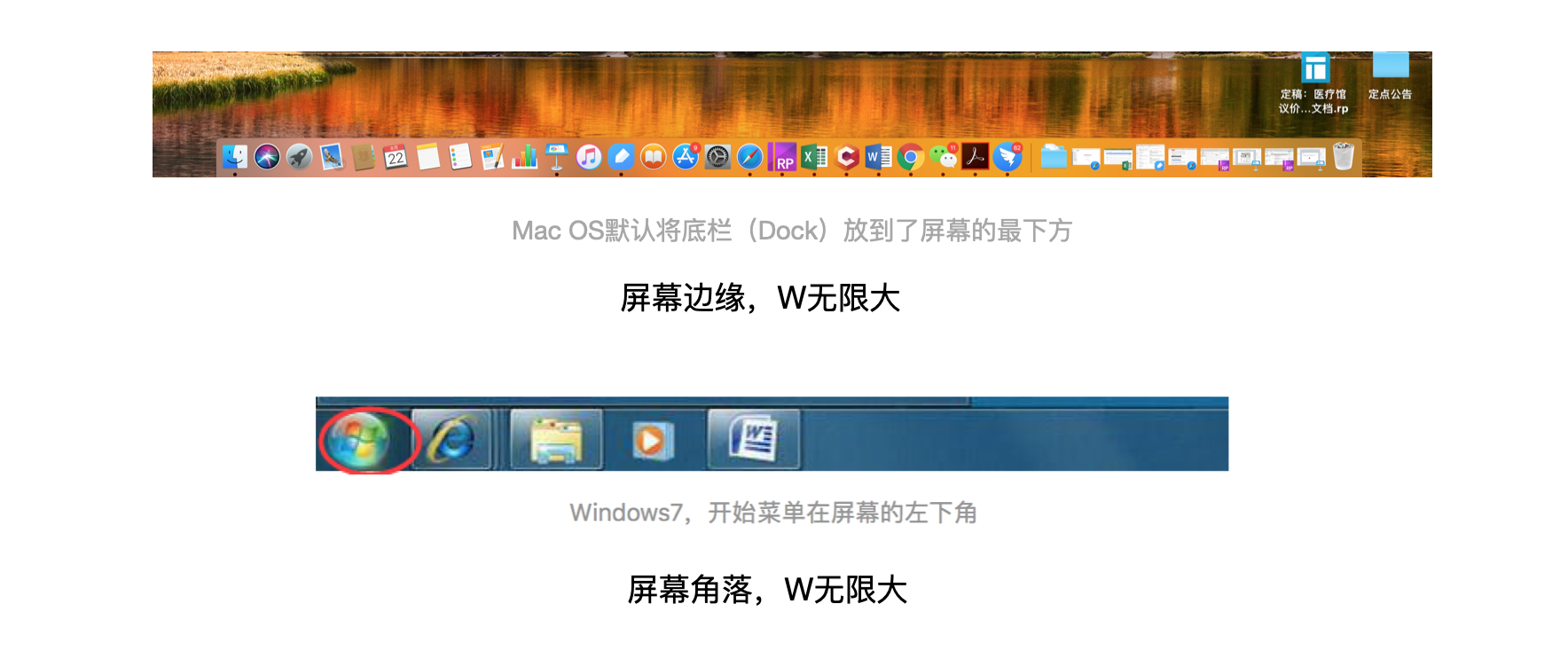
2. 增大目标大小以缩短定位时间(边缘无限大)
两大主流OS中又有非常好的案例:Mac OS X默认将底栏(Dock)放到了屏幕的最下方;这样的话底栏就变得“无限可选中”,因为用户不能将光标移到底栏下方所以在向底栏方向做出大幅度移动后光标始终是落在底栏上的。
在Windows中,开始菜单在屏幕的左下角,这个角落是“无限可选中”的。
因为不管用户朝左下角方向做多大幅度的摆动,光标总是会停在开始菜单按钮的上方(另一个案例:QQ右上角吸附隐藏,光标移动到右上角弹出)。

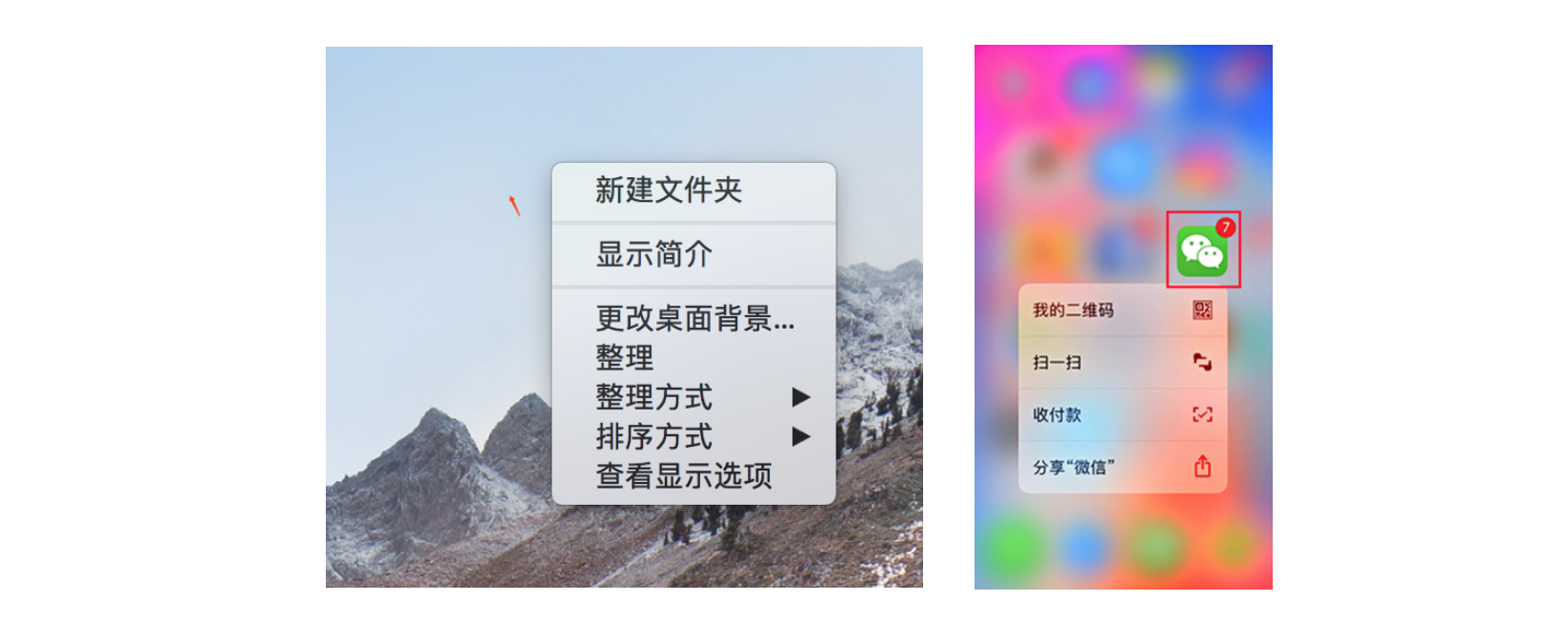
3. 鼠标右击菜单设计/长按应用出现菜单:缩短当前位置到目标区域的距离
右键菜单技术(或上下文菜单)是采取这种思路的一个很好的例子。为了弹出这种菜单,用户只要将鼠标指针移动到需要对其进行操作的某个对象所占据的区域中并单击右键即可。
而在一般情况下,这个移动的距离要远小于将鼠标指针移动到应用程序主窗口顶部的下拉菜单区域。

4. 菲茨定律启示
- 按钮或点击热区加大一些,点击更容易一些;
- 让相关内容更靠近彼此,这样做不仅可以在视觉上增强用户对它们相关性的认识,还可以减少光标在他们之间移动所需的距离和时间;
- 屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,你不可能用鼠标超越它们。
二、希客定律:专注
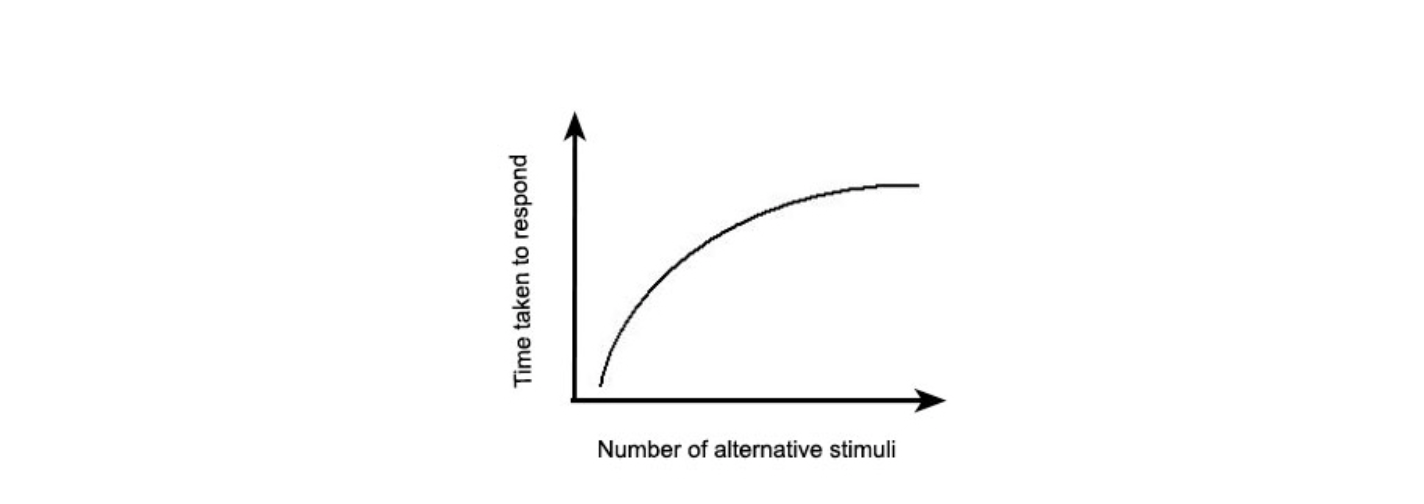
一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长,用数学公式表达为反应时间 T=a+b log2(n)。在人机交互中界面中选项越多,意味着用户做出决定的时间越长。

希克定律 | 专注
希克定律又名希克-海曼定律,以英美心理学家威廉·埃德蒙·希克和雷·海曼的名字命名。
希克定律表示做决定所花费的时间,与选项数目多少息息相关。这个法则可以用来测量人们面对多重选择,需要多少时间才能做出决定。
希克定律方程式:
T=a+b log2(n)
T=反应时间,a=总的认知时间,b=对选项认知的处理时间(实证衍生出的常数,对人来说约是0.155秒),n=选项的数量。从方程式可以看出,用户面对的选项(n)越多时,所需要的反应时间(T)就越长。
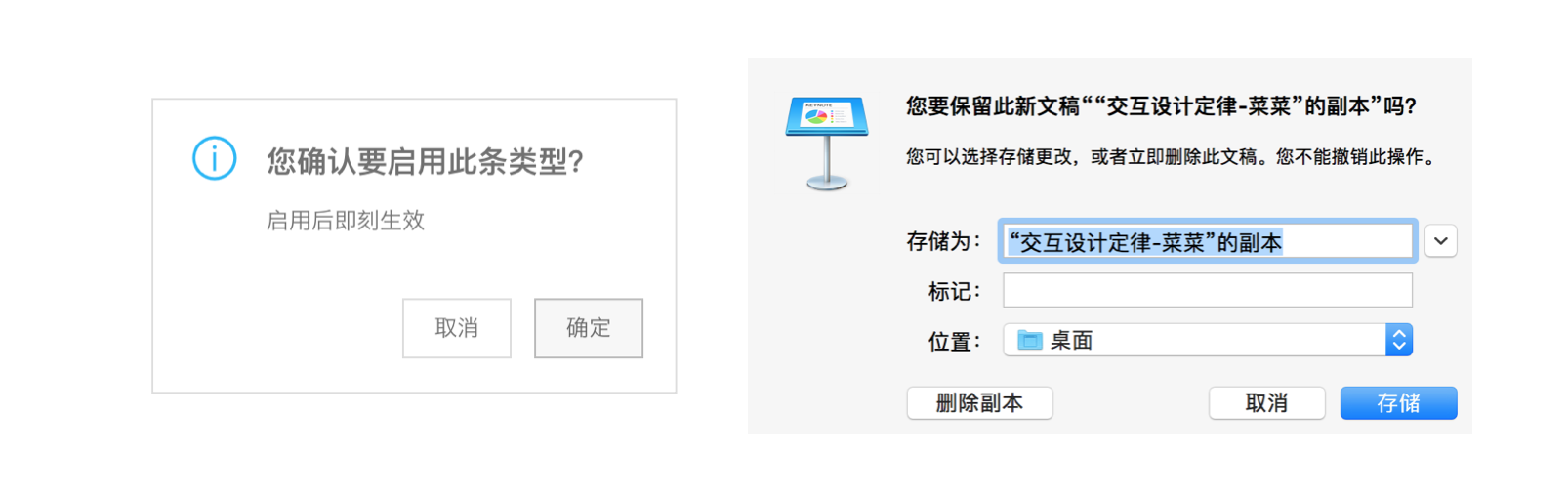
1. 弹窗应用
操作项的多少影响用户的做决定时间:

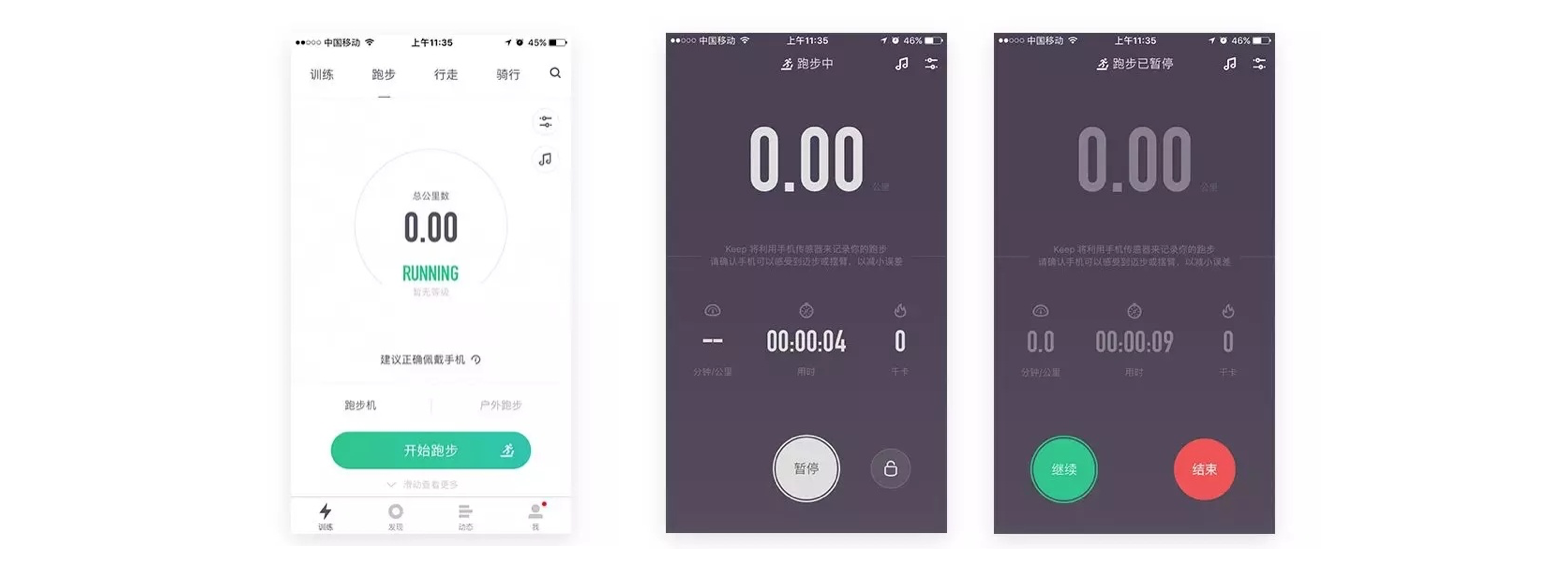
2. keep界面
「开始跑步」作为最重要的按钮,面积最大,颜色为鲜艳的品牌绿,按钮所处位置最容易操作(费茨定律可以解释)。
在跑步的运动场景下,很容易受到灯光、路况等的影响,『暂停』与『结束』分为两步设计,有效避免误操作。减少用户做决定的时间。

3. 希克定律启示
当选项增加,做决定的时间也增加。
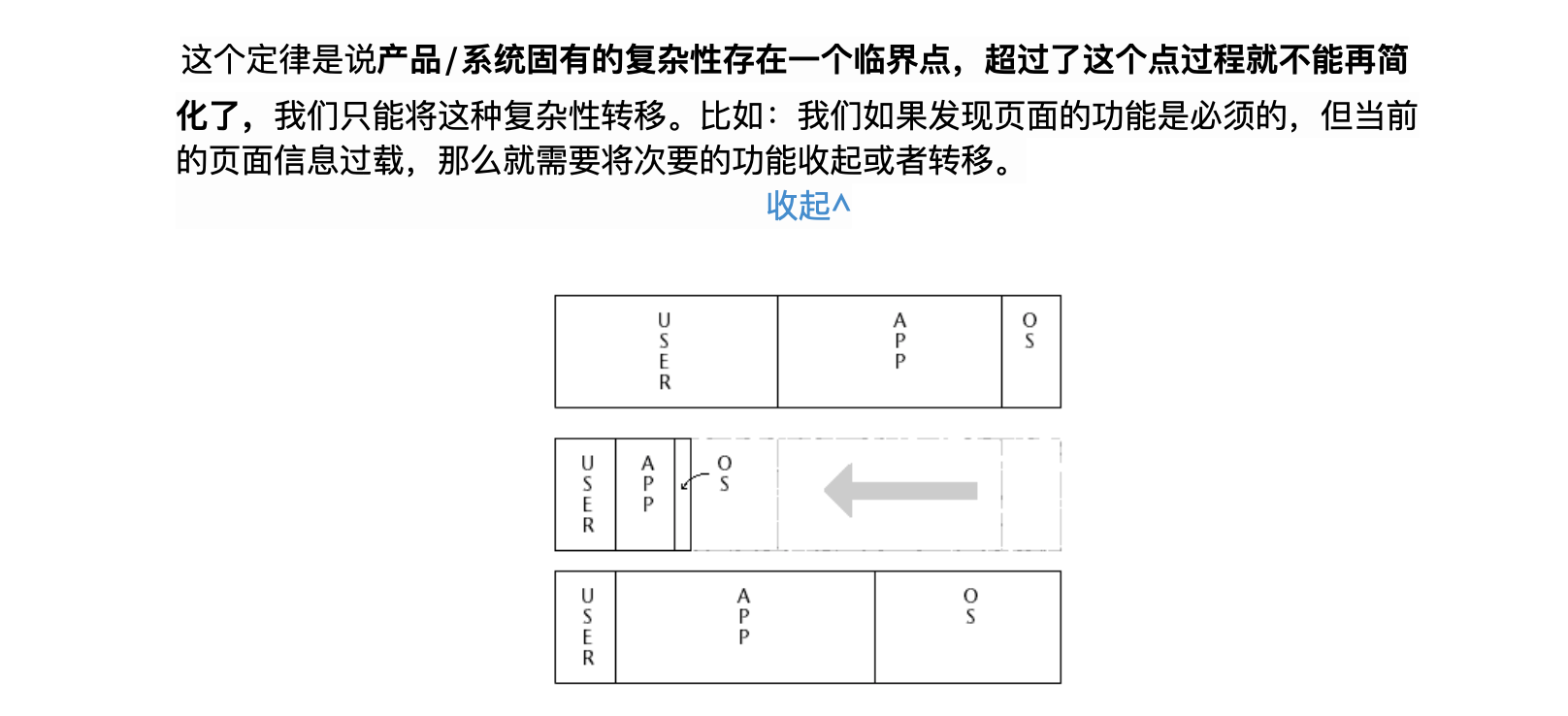
三、特斯勒定律:复杂性转移

特斯勒定律 | 复杂性转移
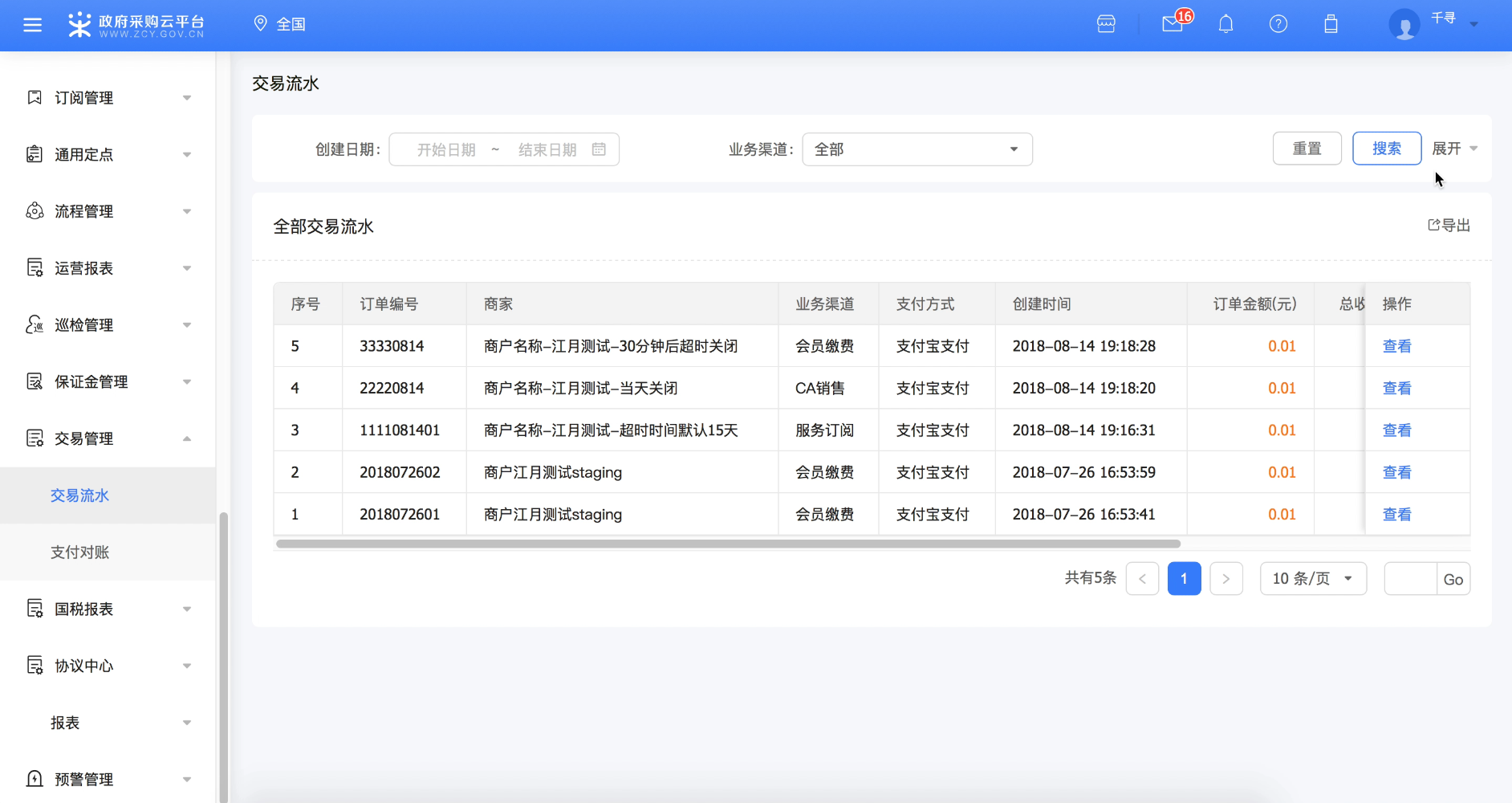
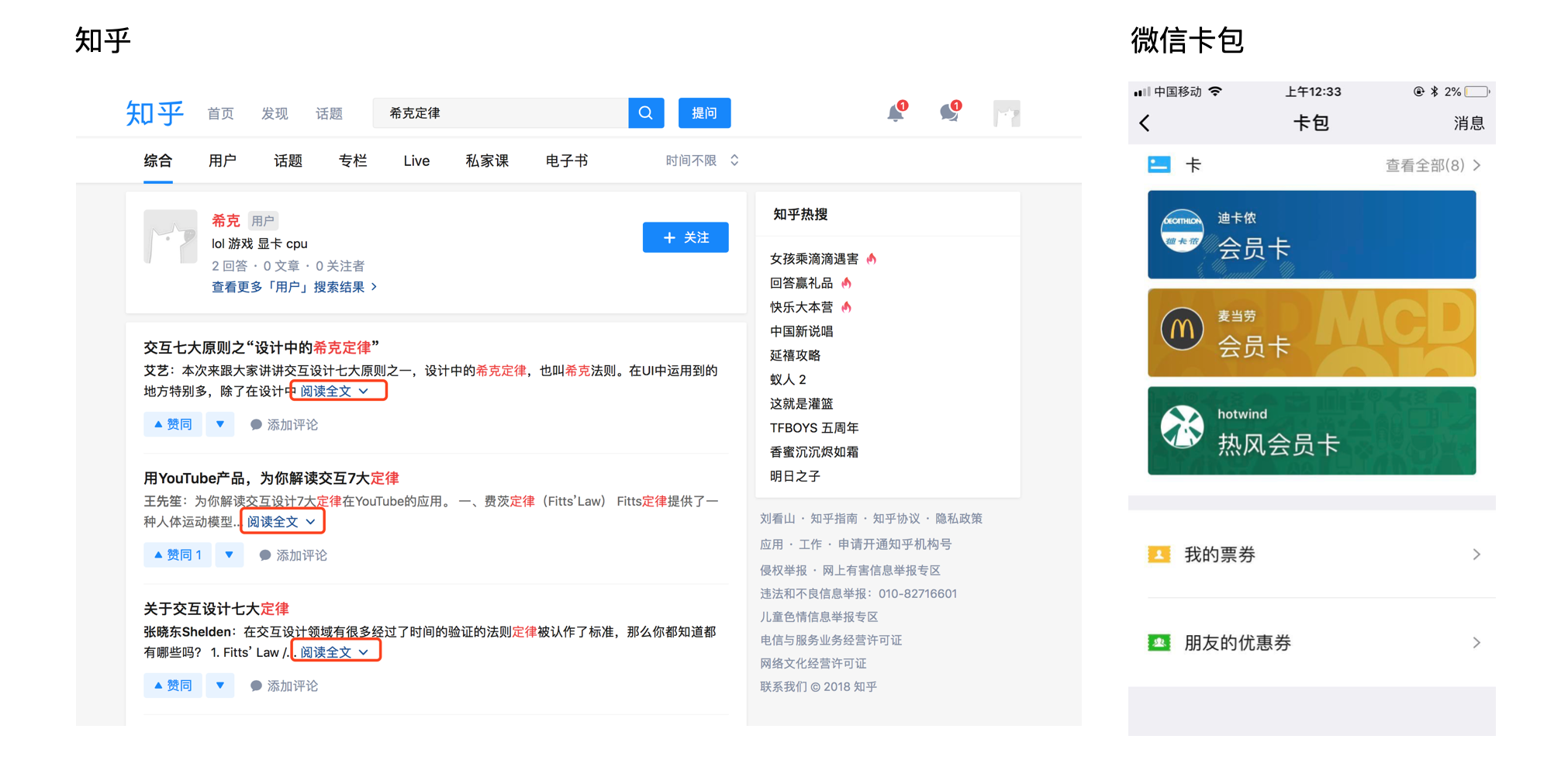
1. 展开和收起
将复杂的信息收起来,展示重要且清爽的界面:


2. 特斯类定律启示

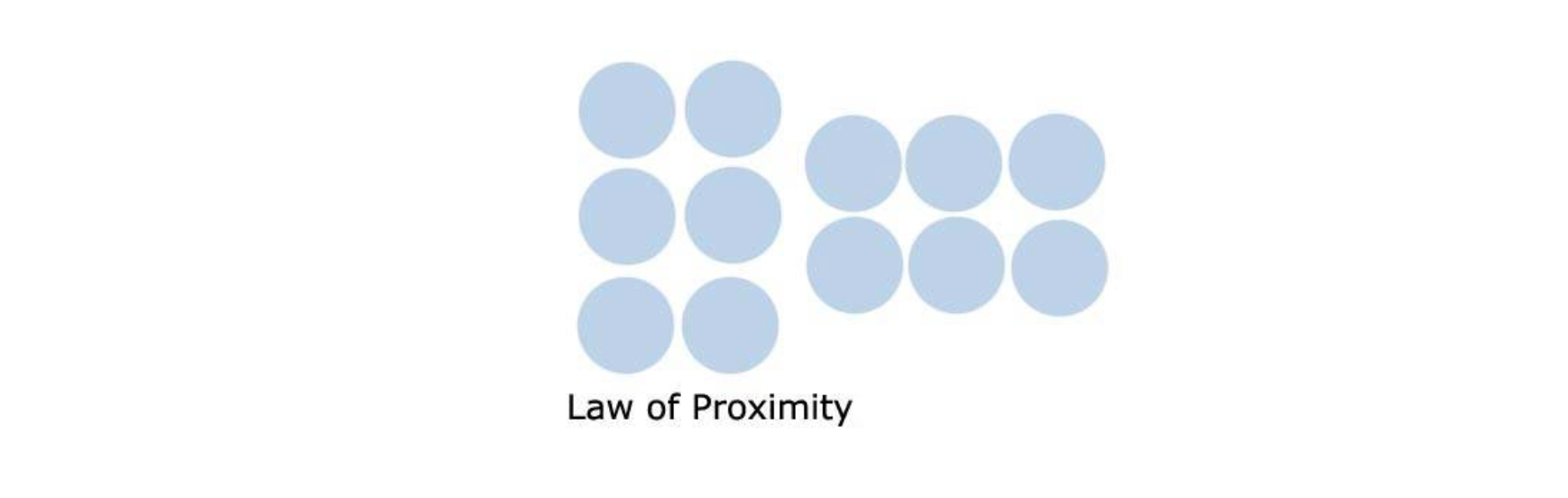
四、接近法则:相关性
这个是格式塔(Gestalt)心理学中其中的一个法则。讲的是,当对象离得很近的时候,人们会倾向于认为他们是相关的。
在信息布局上,应将相关的信息放在一起:

接近法则 | 相关性
五、新乡重夫:防错原则 | 容错
这里跟可用性中的“避免用户犯错”的指标是一致的。
在设计中,要注意从用户出发,预测到他们有可能发生错误操作的步骤,能免则免,不能避免,则要及时向用户反馈,让用户及时从当前的错误操作中恢复正确地操作。

新乡重夫:防错原则/容错
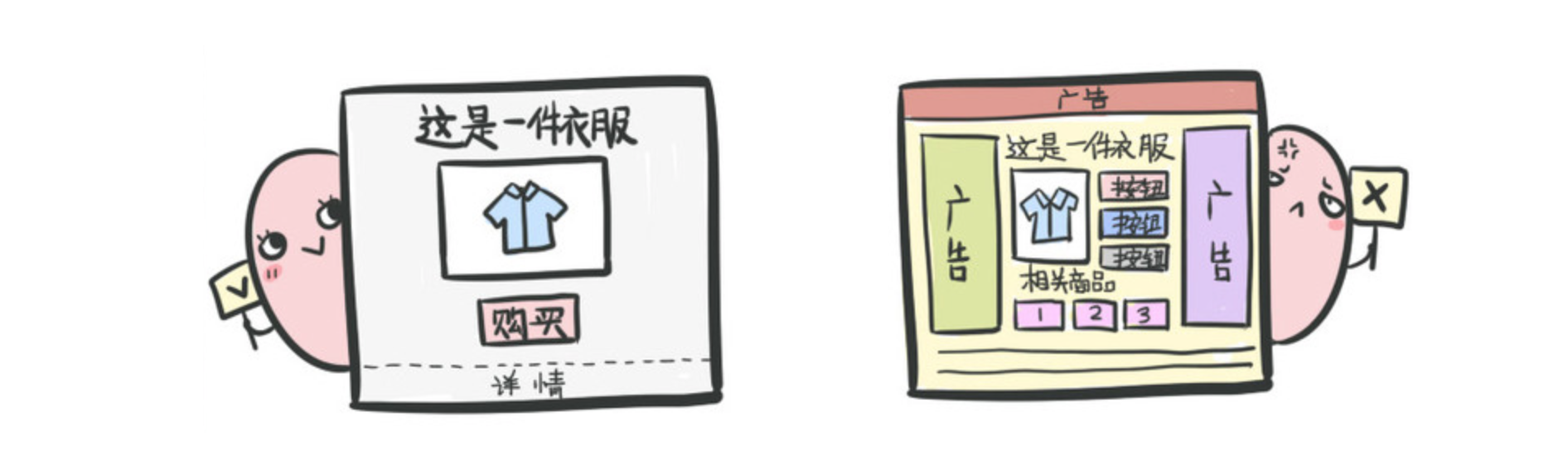
六、奥卡姆剃刀原理:做减法
这个原理称为“如无必要,勿增实体”,即“简单有效原理”。这个原则强调的是:在相同的条件下,如果有两个功能相等的设计,首选方案简单的那个。
有利于更好地传达内容、更好的用户体验、打开速度更快:

奥卡姆剃刀原理 | 做减法
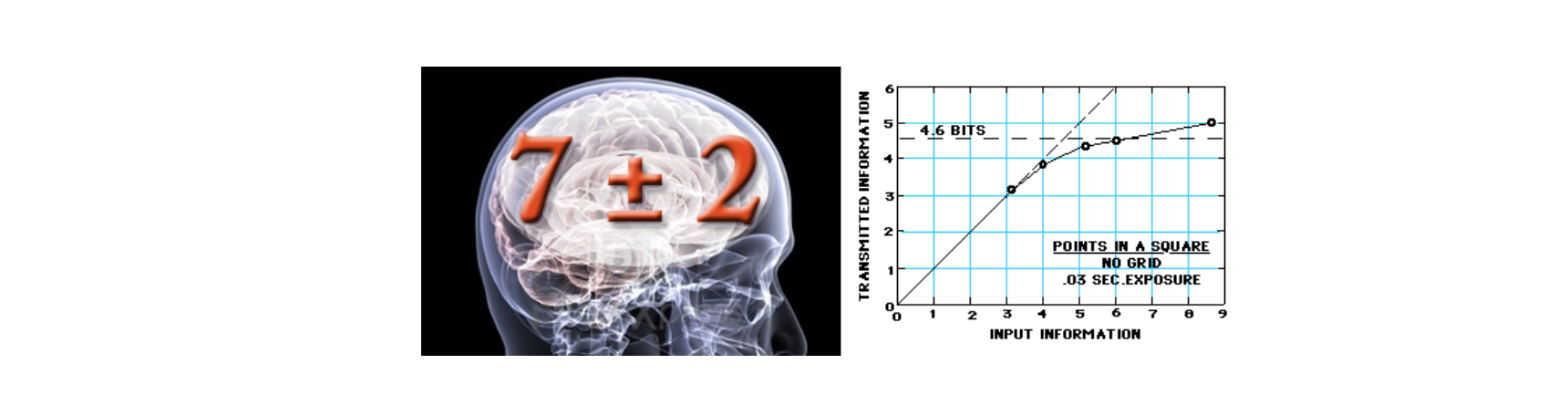
七、神奇数字7±2 法则:记忆性
这个应该很多人都大概知道。就是说人的短暂认知,在7±2个信息块的时候有最佳的状态。
1956年美国科学家米勒对人类短时记忆能力进行了研究,他注意到一般人的记忆广度大约为5到9个单位之间,就是7±2法则。

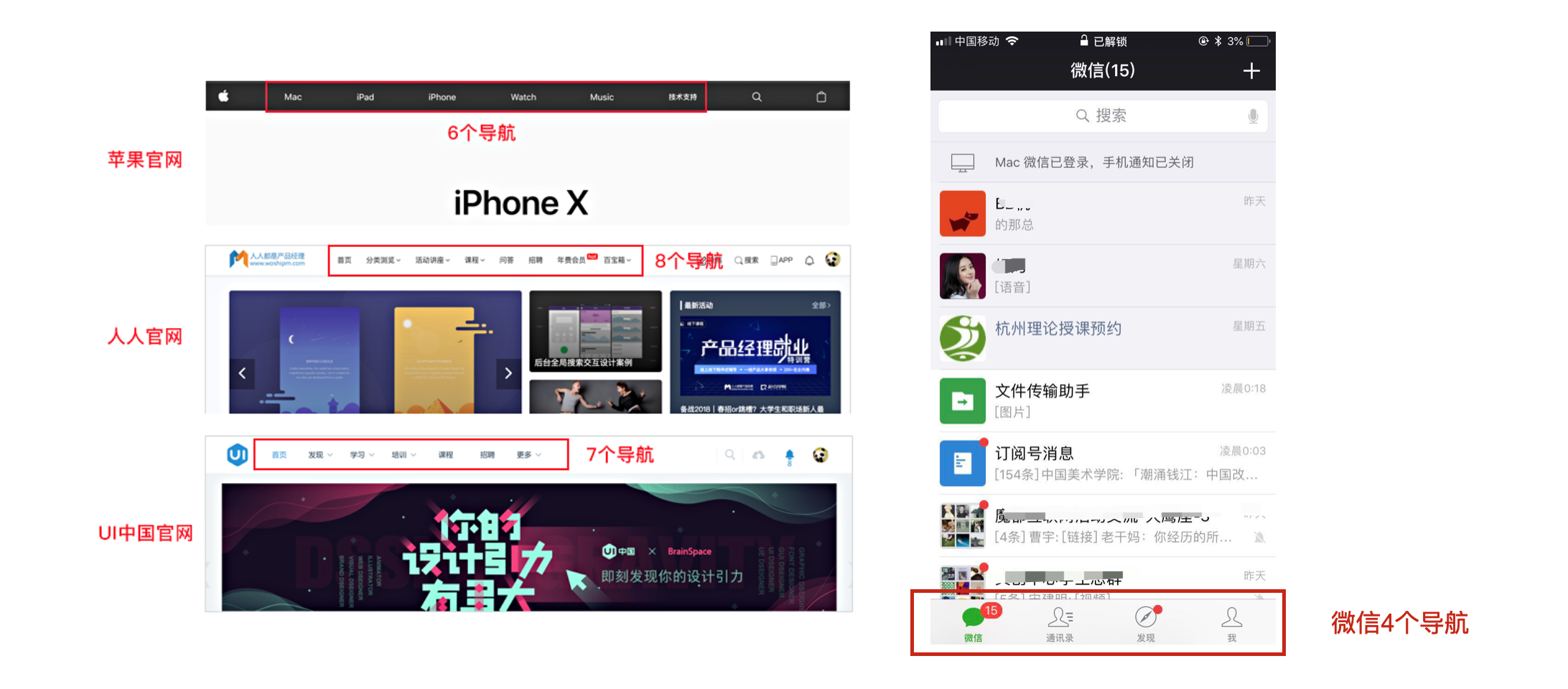
神奇数字7±2 法则 | 记忆性
启示:PC端的导航或选项卡数量应该控制在七个左右,移动端底部标签通常情况下最多也是5个。

一共7个法则,你记住了吗?
本文由 @菜蛋 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















1956年美国科学家米勒对人类短时记忆能力进行了研究。
1956年美国科学家米勒对人类短时记忆能力进行了研究,他注意到一般人的记忆广度大约为5到9个单位之间,就是7±2法则。