设计师创业做自己的产品,总结出了这10条经验
编辑导语:很多设计师往往会选择自己创业,设计一个自己的产品。然而创业并非易事,其本身就是一个试错的过程,重要的不是你选择从哪里开始,而是你在不断试错之后,还能调整方向继续前行。接下来,本文作者总结了10条经验,希望能够帮助到各位正在创业或者有想法创业的小伙伴。

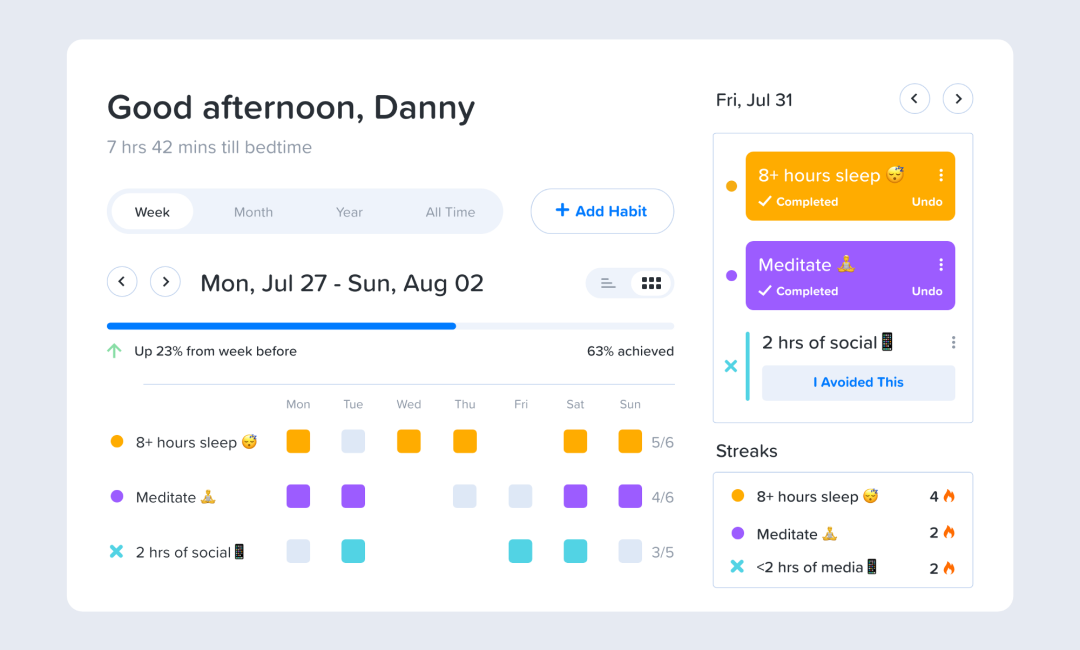
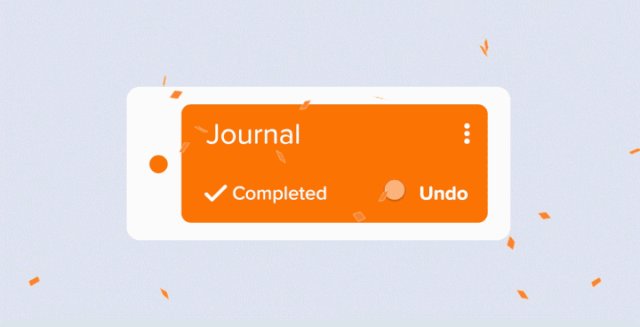
我和我的联合创始人 Wilson 决定开发一款叫 Confetti 的免费应用,它可以配套 Chrome 扩展程序来使用。Confetti 是一个色彩丰富的日常习惯打卡应用,你只要每完成一项任务就会用五彩碎纸的动效来庆祝你今日的任务达成。

上图为 tryconfetti.io
在我4年多的产品设计生涯中,这是第一次从0到1自己设计产品,在这之间我学到了很多,因此本文将分享这些经验和教训给大家。
一、定义上线产品的功能

一开始,我们有一个为三种设备屏幕设计的粗略原型。然而大家没有预见到后来一些想法和改动,完全改变了我们产品设计的方向。
最终大家各退一步,设定了一个上线发布日期,讨论我们的 MVP产品的核心功能有哪些。我们在 Notion 上开了个文档,讨论哪些功能是必须拥有的,哪些功能是可以待添加的。
例如:登录、注册都是必备的功能,而给习惯排序则是一个锦上添花的功能。
之所以选择这些功能,是因为相信这些功能可以使产品充分发挥可用性,并且易用好用。
通过对核心功能集进行优先级排序,确定上线日期,团队减轻了压力,避免让自己陷入各种功能之中;这也让我们能先实现必备的基础功能,再有精力去实现可以让产品变得更好的功能。
二、关注流程和各种状态

在设计过程中,经常有人提醒我要关注每一个边缘情况,以保障可用性体验。从零开始构建产品是一把双刃剑:我可以充分发挥想象力,但也经常在游离在舒适区外。
我习惯了在公司从事产品工作,因为公司现有产品已经有一套成熟的体系和规范,通常我并不需要从头开始创建所有东西。公司有完整的设计系统、设计语言、各种组件和UI状态等。
如果没有这种基础,我就必须考虑到用户在我们的产品中可能遇到的一些边缘情况、各种使用流程和状态。
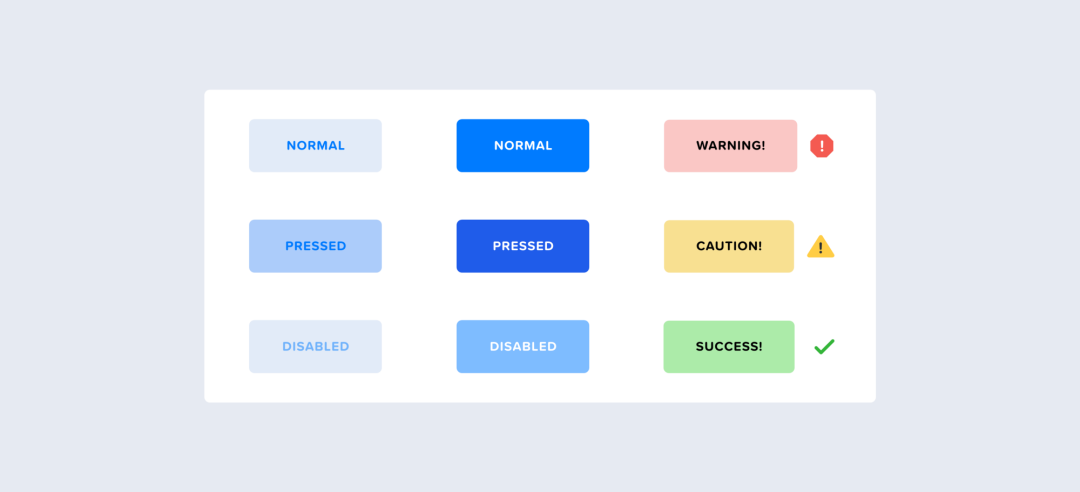
比如:注册有默认态、禁用态、已激活态、填充态、错误态和悬停状态等。除了注册以外,我还需要一个关于重置密码的设计,UI不仅要保持一致,还要考虑以下六种情况:
- 输入邮箱
- 重新发送邮件
- 邮箱通知
- 输入新的密码
- 重置成功
- 重置失败
看了都让人头疼,这时候就需要梳理用户流程。
三、梳理用户流程

我很快遇到了一个产品架构上的问题,就是我在工作之余创造的这个产品,却没有遵循自己在工作中的一贯做法。
在工作中,我通常从用户流程开始,梳理用户可能使用的不同路径,并概述必要的界面有哪些。最初我忽略了这种方法,因为我错误地认为这将是一个只有几个界面的、非常简单的产品。
然而,当状态和界面变多时,用户路径就开始混乱而不清晰,我很难找出体验的漏洞。
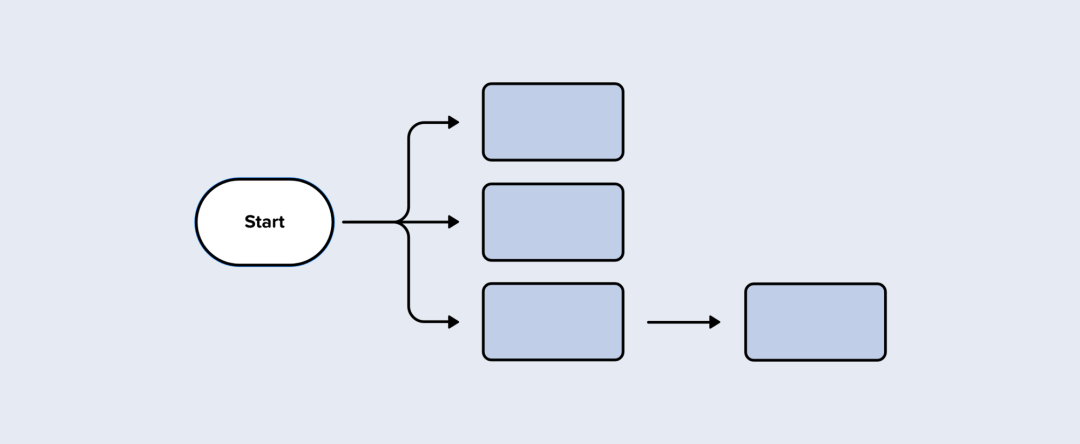
最后我还是用 Whimsical(一款流程图工具)梳理了用户路径,一下子就知道之前的设计漏了哪些界面,也明确了用户的交互跳转逻辑。
在设计中,我们很容易忘记所有的状态和界面是如何组织在一起的,也容易忘了一个状态如何影响另一个状态。当在用户流程图中整理界面时,我可以直观地看到缺失的界面和状态有哪些。
在产品成长过程中,创建用户流、用户路径对于维护产品的组织和结构至关重要。
四、根据 UI 先构想交互方式

在完成 UI 设计之前,你不应该开始为产品添加动画动效。但实际上添加动画动效或微交互,和先构想动效如何影响元素是不一样的。
在设计 UI 时先考虑动画、动效或微交互,使我在后面的过程中考虑交互方式时,避免了对界面进行不必要的调整。
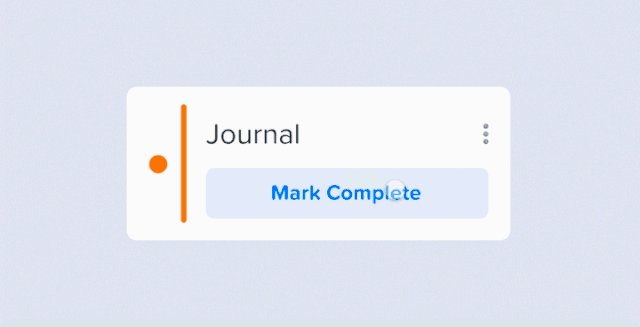
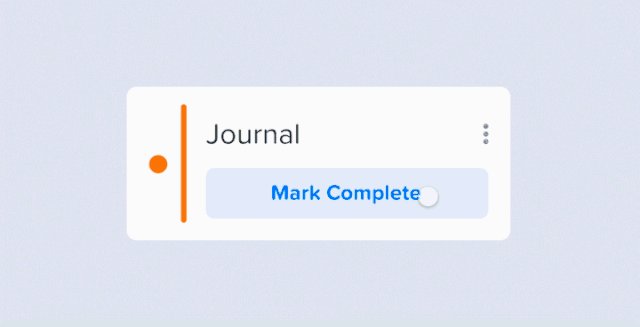
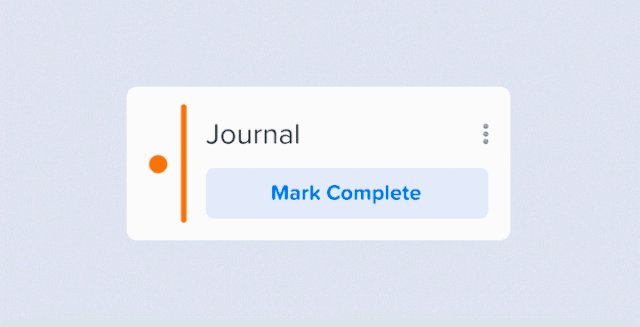
例如:当我在设计“标记完成”时,它需要我同时考虑 UI 和交互方式。我按照自己的喜好设计了 UI,然后把它拖到设计文件的一个角落,并开始思考元素单击时的交互方式。
这些交互迫使我去调整一部分的 UI 设计,却避免了在后面造成更大的困扰。
我认为将用户界面和交互方式联系起来是很重要的,因为它们相互影响,对于创造我所设想的用户体验来说是必不可少的。
如果我先设计用户界面,然后再决定元素的动画效果,那么整个界面就会变得一团糟。通过同时进行交互和 UI 设计,我能够创建更适合我界面的交互方式。
五、尽早得到反馈
这是我犯的另一个错误:等了太久才得到反馈。
基本上我晚上和周末都在做这个项目,没有告诉任何人,这毕竟是我出于爱好而做的项目。
但当我从家人、朋友、用户和匿名网友那里收集了评价后,他们发现了一些我没有意识到,但实际上显而易见的问题。我意识到自己很容易沉浸在自己的视角中,忽略了更宏观的问题。
现在回想起来,我希望能早点向人们展示设计原型,这样能早点发现问题,减少额外的开发工作量。
六、允许自己从其他地方获取灵感

设计师常常认为他们的想法必须是原创的,否则就是一场骗局。
想象你正在看另一个产品,你可以找到一个你喜欢的调色板,一个感觉不错的交互方式,或者一个完美的登录页面布局。这时候你可能会想,“哦,太糟糕了,因为有人已经抢先一步了。”
然而这种心态有着令人难以置信的缺陷,对原创的过分执着限制了创造力。
当设计进行不下去的时候,我都会上网寻找灵感。我会观察其他公司如何设计他们的入职流程或者如何管理用户配置文件;但不会复制他们的经验,只会把自己欣赏的小细节纳入到我的设计中去。
我最喜欢的例子是应用中使用的一个旋转退出效果。当时我在某个网站上发现了这样一个效果,觉得它看起来很独特,所以我决定把它添加到 Confetti 中。
类似地,我也用这样的方式完成了产品登陆页面的按钮悬停效果,选择了产品所使用的的字体。
事实上,一切都是融合的结果。这并不意味着你要盲目地模仿别人的作品,但也不要害怕找到你欣赏的零零碎碎的东西,然后把它们运用到你自己的项目中。
七、做好自己擅长的事

当我们从零开始设计产品时,我和我的合伙人被要求承担很多角色。我必须是UI、 UX、 交互、 动效、平面等多种设计师,同时还要承担管理和推出产品所需的所有其他角色。
有这么多事要做,我遇到了一些问题,比如说缺少一些技能,有些事情没时间关注等。在这种情况下,我不得不承认自己力不从心,只好寻求外部资源来完成这项工作。
例如:另一位朋友帮我完成了插图,还有另一位朋友帮助我绘制了图标。
我认为做好自己擅长的事情的前提下,利用好资源或者雇佣外包来完成这项工作没有任何问题。毕竟相比起统一性,我觉得高品质更加重要。
不要误会我的意思,我的意思是我把设计这款应用当作一个学习的机会,走出了自己的舒适区——但这其中的某些部分,点到为止即可。
八、越简单越好

虽然明确地梳理了 MVP 功能,也规定了发布日期,但我们也没有避免一直想要修改产品功能的念头。
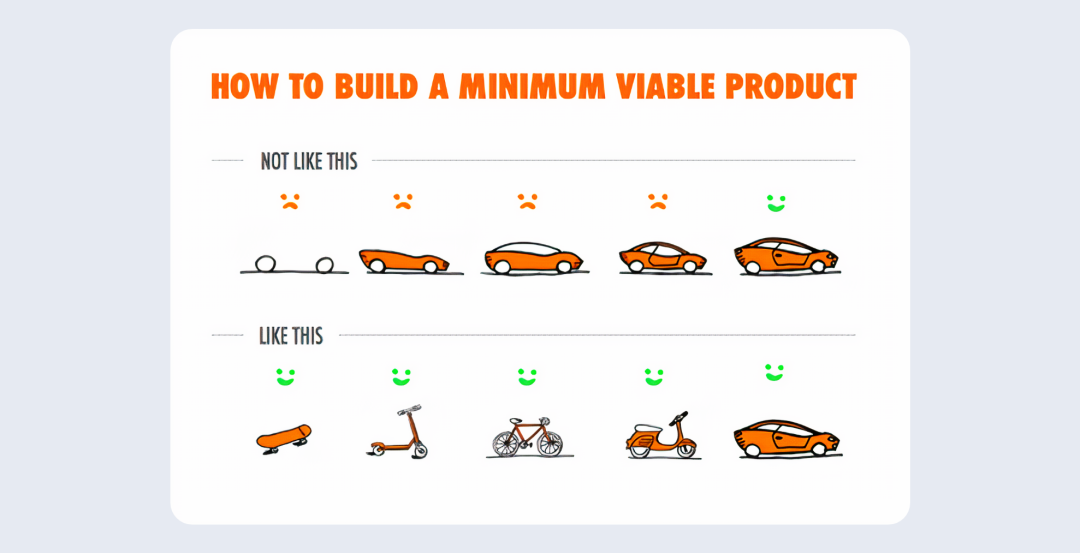
Reid Hoffman 有一句常被拿出来分享的话:“如果你对自己产品的第一个版本不感到尴尬,那么就是你上线得太晚了。”我们并不认为推出这个产品会让自己感到尴尬,但是也仍认为拥有一个简化的版本要比花费数月开发那么多功能要好得多。
为了我们的产品顺利上线,必须考虑两个问题:
- 我们是否相信自己的产品能为用户提供价值?
- 我们已经尽最大的努力了吗?
这些问题让我们在避免分心的同时,也让我们与产品目标、计划日期保持一致。我们专注于产品价值,并尽最大努力交付高质量的产品,却不会让产品功能超载。我们不得不努力追求完美,但却满足于伟大。
九、好的交接可以节省时间、减少痛苦

我从一开始就做好的一件事,就是管理和组织开发设计资产。
通过使用Zeplin,我可以毫不费力地把设计资产给我的合伙人。Zeplin让我不需要根据规格、尺寸和风格指南,浪费时间来重新排列设计。
那么我是如何做到干净利落的交接的呢:
- 在 Zeplin 将所有界面组织成对应的部分;
- 给所有画板文件取一个恰当的名字;
- 在源文件中标记导出内容;
- 保留旧界面的存档,并确保所有新界面都是最新的。
十、尽可能准备好完整的用户体验文档

在我设计 UI 时,我们的产品相关文档都是临时编写的,这让整个产品设计混乱且不一致。
我很希望能早早地创建文档,一次性写下了所有的警告、消息、模式和解释文本。由于我工作时候的忽略,产品文档相当少。
这导致我们内聚力的贫瘠,也导致了产品的混杂和一致性的匮乏。因此,自从产品上线以来,我们一直在对文档进行着修补工作。
我们的产品能够充分发挥其潜力并取得巨大成功,得益于当初及早处理错误,事先做好准备以避免后续出现问题。但是,也正如意大利冒险家贾科莫·卡萨诺瓦曾说过的:“不犯错误的人往往一事无成。”
我希望你能从我的经验中吸取教训,并在下一个项目中避免“入坑”。
原文作者:Danny Sapio
原文地址:https://uxdesign.cc/10-ui-ux-design-lessons-from-designing-my-own-product-2f8518d5f0a1
译者:Jonathan,编辑:Z Yuhan,公众号:体验进阶。
本文由 @Z Yuhan 翻译发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







