写给PM、交互、UI 看的ToB产品设计原则
编辑导读:在习惯了to C的用户视角后,要如何理解B端的客户和用户?做一款B端产品,在设计上需要注意哪些问题?本文作者依据工作中项目实践的所思所想,并结合案例等分享了B端产品设计需要遵循的4个原则,供大家一同参考和学习。

前言
哈喽朋友们,我们许久不见,这一年经手了很多好项目,如百度的可视化大屏设计、ToG政务可视化大屏设计、B端产品的设计迭代等等,收获颇多,有很多新的感悟,后面要跟大家统统把这些案例都分享出来。
本期先分享一下B端产品设计原则,希望能给你带来不一样的思考。(内容较干,不建议扫读)
B端产品设计原则
B端产品服务组织群体,用户具有组织属性,需求来自组织和业务而不是用户本身,所以B端产品是以业务为导向制定产品的设计方案,这个过程需要PM、交互、UI都应该知道并遵循一致的产品设计原则。
1. B端产品0到1 — 稳定性
B端产品0-1最应该重视的是产品的稳定性,这也是B端产品第一大设计原则,产品稳定压倒一切。推动产品的稳定性,首先产品的设计上不要做到大而全,而是小而精,满足最小可用版本即可(MVP)。
0-1阶段不要过于追求体验和视觉美感,打造小而精快速上线才是王道,毕竟产品问世才会产生价值。
(1)如何定义小而精?
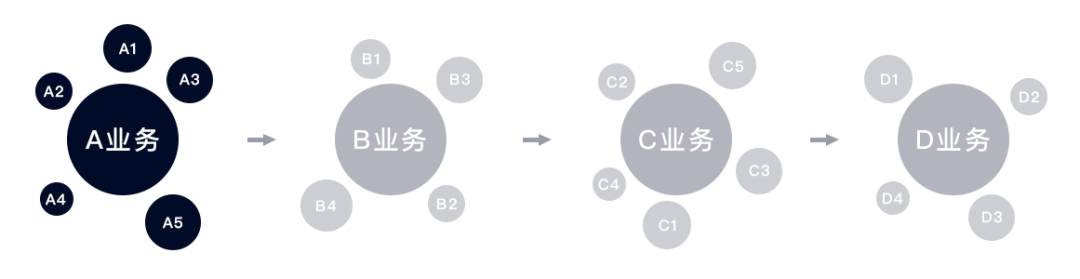
B端产品与C端产品不同,C端产品有一个核心功能即可上线,而B端产品通常是多个功能组成的业务线,所以小而精应该是满足最小业务全场景闭环,并不是以减少产品功能为依据。对于单一业务的功能定制,如下图,依据主线业务定制功能,即A-B-C-D,对于周边体验性的、不影响主线业务的功能,此阶段都可以先不要。

对于混合多业务的功能定制,应该分模块开发,如下图,每块就是一个业务流程,所以做好优先级分模块开发最优。产品经理需要注意的是,提前规划好开发的优先级,并与团队的每个角色一起规划探讨后续的工作,这样大家对后面的工作都能有一定的了解,在此阶段能做到思考后续的功能增加。

(2)追求完美不重要
0-1阶段产品的开发不要过于追求完美,完美需要花费团队每一个人大量的时间和精力。
对于UI/UX设计师此阶段不要过于强调自己的“价值”,不需要着重去思考产品体验,也不需要设计太多的效果,这有可能会导致开发工作量增加,做到满足最小可用版本即可,尽可能化繁从简,UI/UX设计师这样做,才是发挥了真正的价值。
对于技术开发来说,简单的功能,开发人员心态也会更轻松,功能越多压力越大,出现问题的数量也会变多,最后测试阶段Bug就像打地鼠一样一个一个冒出来,最终会导致产品迟迟不能上线。
2. 高效性
高效是B端产品设计必须要重视的一个方面,高效说的是用户长时间使用产品的效率。B端产品通常是为了解决业务需求,一般非常重视工作效率,如果产品的功能和交互设计的不合理,就会直接导致产品使用者的工作效率降低,甚至最终会影响企业的业绩。
案例解析:
笔者曾经改版过一个巡查采集信息的产品,采集的信息为了保证真实性,后台需要专人对信息做审核,对于庞大的数据,如果审核功能设计的不合理,就会变得费时又费力。
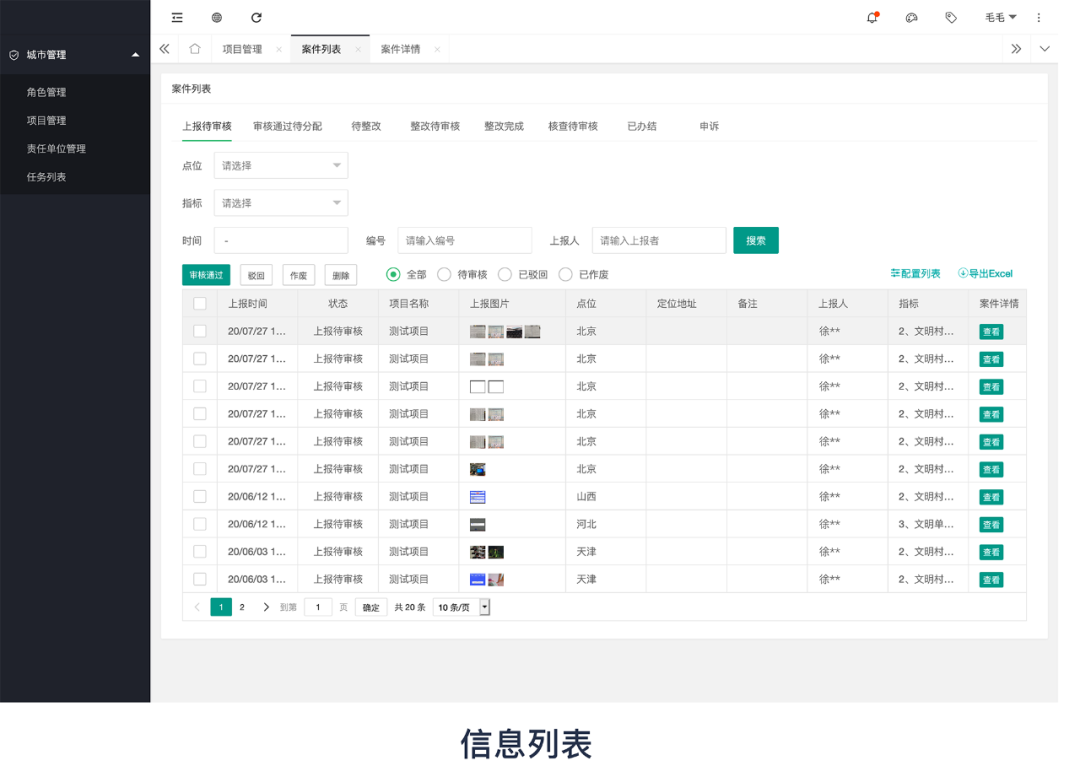
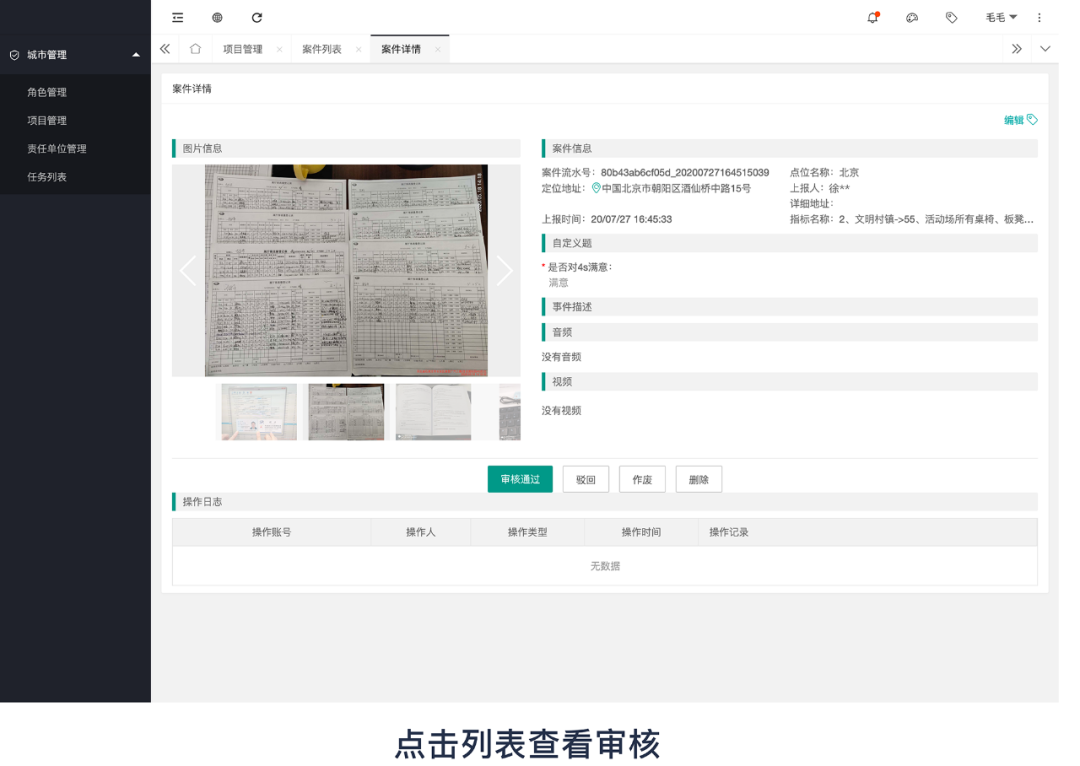
而旧版的设计就是如此,页面的设计把采集的信息用列表呈现,审核人员需要点击列表中的审核小按钮进入详情页才可以进行审核,审核下一条需要重复前面的操作,交互上是标准的往复式操作逻辑,如下图所示。


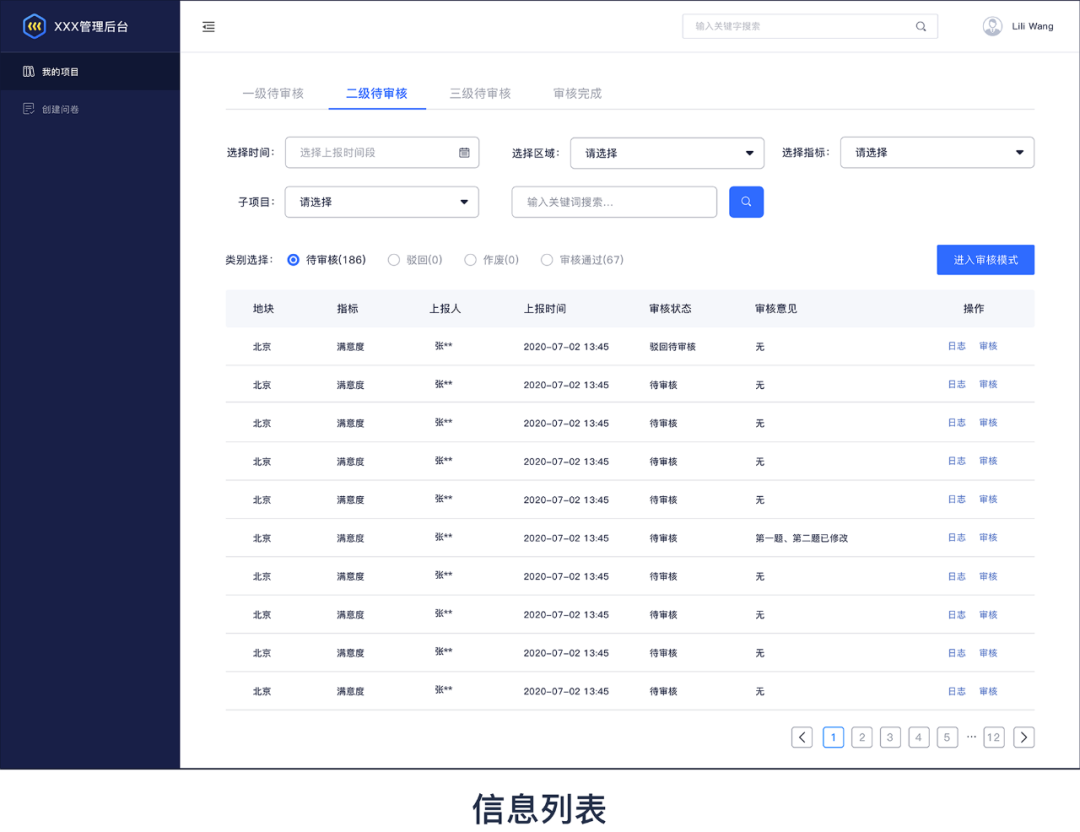
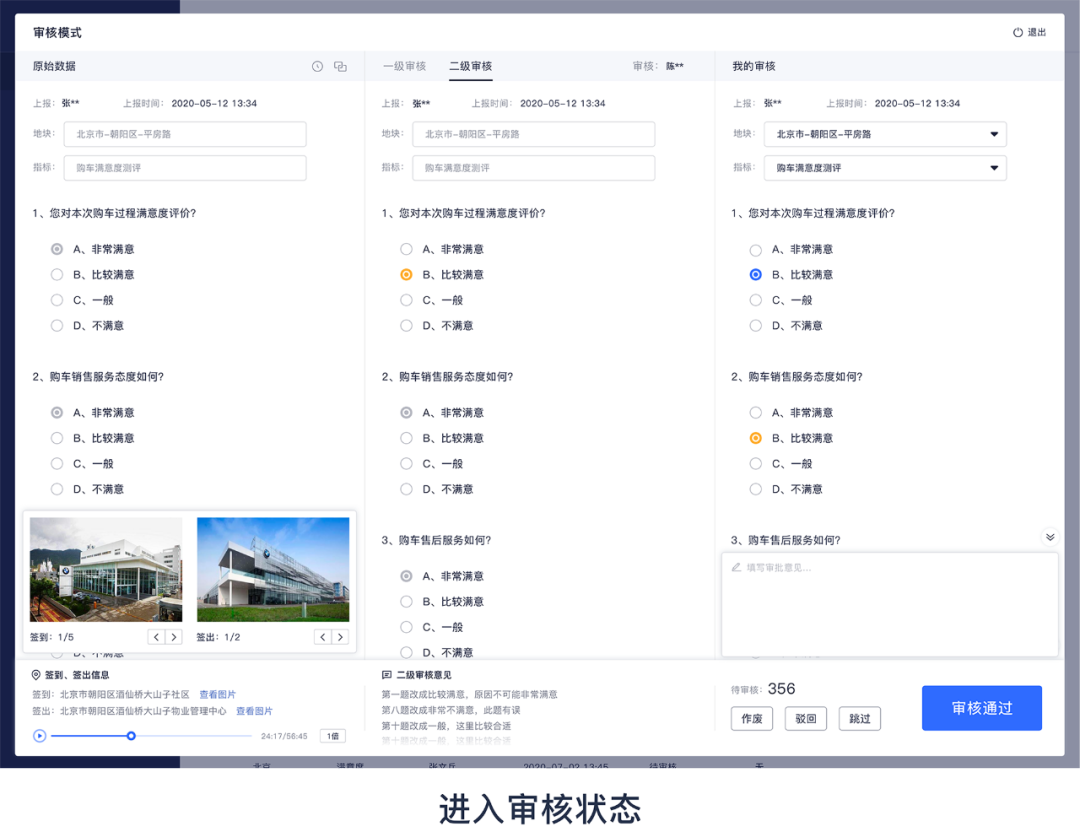
为了解决审核效率问题,改版了审核的交互设计,最核心的改变就是“一键审核”,下图所示,同样是列表呈现,增加审核模式,点击进入审核模式后,全屏展示(可以显示更多内容),当点击审核通过时,立马切换下一条信息,这样就实现了连续性的交互审核方式。


在此案例中,为了助力审核效率,UI设计上把主要需要审核的信息,全部固定呈现在第一屏,对于有些板块信息过多时需要滚动查看,但也尽可能保证了信息不多时,能够一屏全部呈现出来,这样审核人员在不用挪动鼠标的情况下,只需要点点点即可完成每一条信息的快速审核。
同时,审核按钮较大的设计,也是为了满足审核人员能够准确点击,按钮旁边增加了待审核量的统计,能给用户一种目标感。
3. 易用性
易用性是指用户使用产品能够快速上手,这包括易理解、易操作、吸引性等。
易用性在产品迭代过程中是需要着重思考并优化的方面,用户一般是通过产品使用的易用性来衡量产品的好与坏,哪怕产品很稳定。举个例子,笔者曾在过的一个家公司,财务报销系统使用效率及其低下,出差员工报销差旅费一般都需要花掉半天到一天的时间,因为产品操作难度大,以及线上线下结合的不够好。
例如报销功能入口在二级页面不容易找到、当信息提交后没有任何引导,不知道下一步该做什么,每次需要问有经验的老员工,然后老员工也是一顿操作加回忆,最后跟你说“好像应该打印单据找领导签字了”。
不仅如此,产品报销的表单设计,把各种分类全部集中在一起,使用者很难辨别应该填写哪个,很多时候填了半天,发现把报销填在了借款。这一系列不友好的产品体验,最后只会导致员工不愿意出差,不想面对繁琐的报销工作。
做好产品的易用性,要遵循一些原则,首先是保持产品设计的一致性,让用户有熟悉感,不要让用户迷失在产品中,当用户有疑惑时及时提醒,这点需要做可用性测试。
另外,要把产品首页设计好,做好流量分发,用户通常只爱在首页找东西,而不是二级页面或者更深。B端产品有的服务企业员工,有的服务项目,比如OA系统,服务的是企业员工,这类产品要有协同工作的功能,需要了解组织架构,善于从多个角色视角去看待问题,避免因为产品设计导致某个角色工作量增加。
服务项目的产品,对外有商业属性,要做好个性化配置功能,因为客户总是有个性化的需求,但也要遵循产品的原则。例如外卖的商家都希望有删差评的功能,但其实这样的功能是不可以有的,这会违背产品的商业逻辑,商家可以删差评,服务意识就会很难上去。
4. 好看
B端产品0-1,好看是最后应该考虑的方面,但这并不代表不重要,而是当与稳定性、高效性…不能并辔而行时,需要合理作出让步。产品应该是先问世,功能和架构都得到了验证后,然后再去着重优化视觉层面以及提高产品体验。
在视觉设计上,B端产品应该是干净整洁,B端产品通常是为了工作,经常长时间沉浸式使用,所以尽量少用过于强烈刺激性的色彩。
产品设计目标,应该是从用户使用产品的效率性、便捷性出发,不能让视觉效果喧宾夺主,这也就是B端产品惯用冷静理性的蓝色调原因。
另外,产品的UI设计要善于运用第三方组件库设计,比如选择器、折叠面板、上传、表格、表单等组件,这些成熟的组件都代表了用户常用的操作习惯,同时组件的使用有利于和技术人员高效协作。
总结
综上所述,B端产品设计优先级方面应该是:稳定性-高效性-易用性-好看。
B端产品0-1,功能上做到最小可用版本即可,这样可以推动产品的稳定性。对于高效性、易用性、好看都是产品上线之后,需要着重优秀的方面。
最后
最后需要强调的是,产品设计原则没有标准,以上观点可能只适用于一部分B端产品的设计理念。产品设计对于不同行业、不同公司、不同决策者都会有很大的差异,没有最好的设计原则,只有最适合你产品的原则。
作者:吴星辰,微信公众号:互联网设计帮
本文由 @吴星辰 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..















