APP设计实例解析,深色模式为什么突然就火了?
编辑导语:2019年,苹果推出了“黑暗模式”,随后,各大APP纷纷推出了各自的深色模式。深色模式逐渐成为APP设计的流行趋势,那么深色模式为什么突然流行了起来呢?各个APP的深色模式又各自有什么优缺点?本文作者为我们盘点了六大APP,并且站在设计师的角度提出了一些建议。

苹果在2019年6月发布的iOS13中增加了“黑暗模式”,用户打开“黑暗模式”后,应用界面将会变为深色,随后Google Android 10的发布同样搭载“黑暗模式”。
为了适配系统,不少APP纷纷推出了深色模式。
深色模式除了降低耗能,进一步延长手机续航时间外,还可以有效解决OLED屏烧屏、费眼的问题。小摹对几款常用APP的深色模式进行了体验,并为大家分享我的体验感受。
从这些案例中,或许我们可以找到深色模式流行的原因。
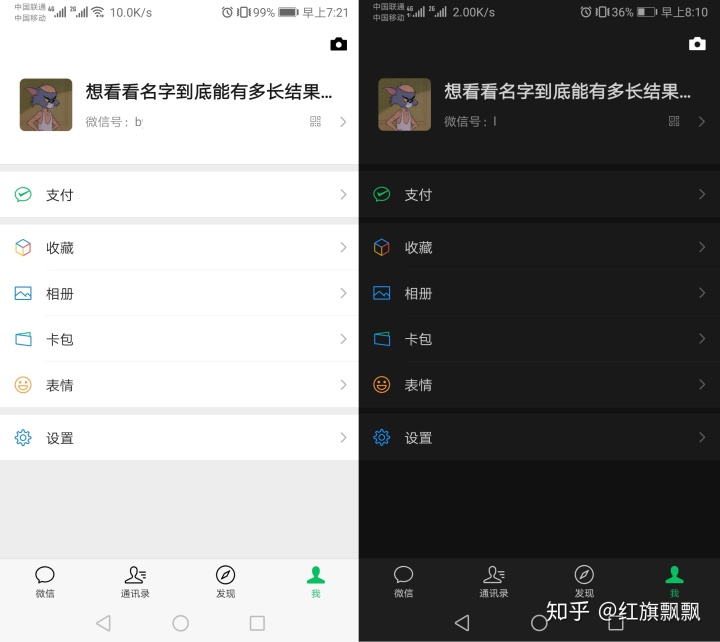
一、微信

深色模式是一种可以降低视觉疲劳且有助于用户专注的全新外观,与传统夜间模式最大的区别是:深色模式不仅保证了弱光环境下的体验,在强光下仍具有可读性。
虽然深色模式也被叫做暗黑模式,但并不代表要将底色变为纯黑。
如果使用100%的纯黑底色,长时间阅读时,反而会造成眼睛疲劳。微信的深色模式里,聊天背景及主页面底色采用的就不是纯黑,而是深灰色。
此外,纯黑和纯白的高对比度也会造成视觉疲劳,因此微信的深色模式中,使用了浅灰色作为字体颜色,既能保持清晰显示,又降低了对比度,减轻了用户的阅读负担。
如果设置了聊天背景,聊天背景图片也会自动调暗,便于阅读。
虽然整体色彩加深,但微信在设计时仍保持着清晰的层次。比如置顶聊天窗口的灰色会比其他窗口稍浅,聊天消息的标题和摘要也采用了明度不同的浅灰色来区分层级。
除此之外,微信的彩色线型图标在黑色背景上也变得更具科技感,颜值提升了不少。
微信的深色模式除了可以帮助用户缓解夜间视力疲劳外,在白天使用也几乎没有障碍,总体来说,体验感觉较好。
二、QQ

如果说微信的深色模式更加注重颜值,那么腾讯旗下的另一款社交工具QQ则更加注重用户的深夜阅读体验。
首先:微信在切换深色模式时,需要重启软件后才能生效。QQ在切换夜间模式时,则采用了一个平滑的渐变过渡,让用户可以快速适应场景切换。
其次:为了减少夜间光线对人眼的刺激,QQ降低了信息与背景的对比度,对用户头像等图片增加了遮罩,使其在弱光环境中看起来更加柔和。
当用户开启夜间模式时,还会有一个设计彩蛋:部分图标会根据模式切换而改变,如消息图标会从笑脸切换为休息的状态,这种具有趣味性的设计,也会拉近用户与产品之间的距离。
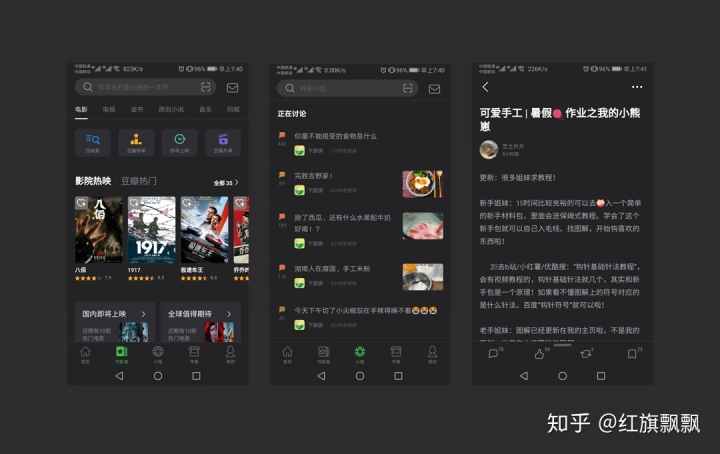
三、豆瓣

普通模式下的豆瓣APP背景色为纯白色,白天看偶尔都觉得有些刺眼,更不用说睡前必刷豆瓣的用户有多煎熬。在被用户骂了一轮又一轮之后,豆瓣APP终于也推出了夜间模式。
豆瓣的夜间模式和微信一样,同样保留了五颜六色的图标。同时,豆瓣在设计时始终保证内容有良好的对比度和清晰的视觉层级,保证了信息结构的准确传达。
在配色方面,为了避免“死黑”让整个界面太过死板,豆瓣在黑色中还混入了蓝紫色,让背景色看上去更加通透。
底部导航等主要按钮则使用了豆瓣的主色调绿色,在夜间模式下既能清晰展示,又不会显得过于刺眼,同时也保证了在强光模式下可以正常浏览。
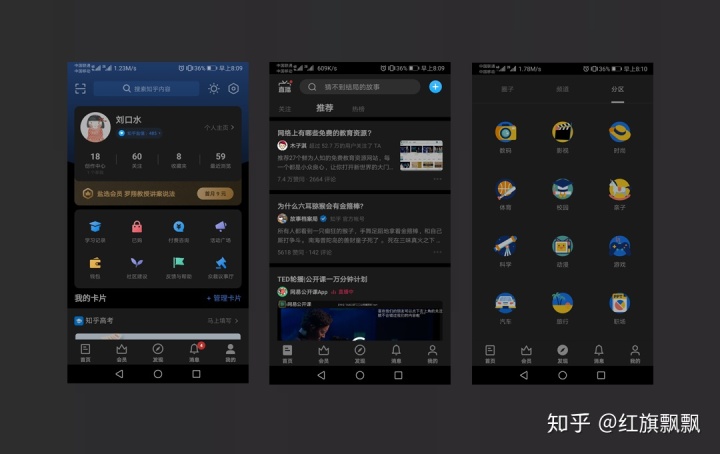
四、知乎

另一款社区APP知乎和豆瓣存在同样的问题。
知乎在设计夜间模式时,采用了主色调蓝色+深灰色的搭配,深蓝和灰色作为背景,展示出的效果既有强烈的对比,又摆脱了深色的压抑感。
与豆瓣不同,知乎的文本颜色选择了对比度更低的灰色,通过字重进行区分。
虽然这样会让整体页面看起来比较和谐,但内容变得不够突出,无法在最短时间看清标题,对于一个以内容为主的社区来说,无疑会给用户带来不太好的体验。
知乎在设计夜间模式时目标应该很明确,即只考虑用户在夜间的使用,因此整体色调都很暗,在强光环境下无法正常浏览。
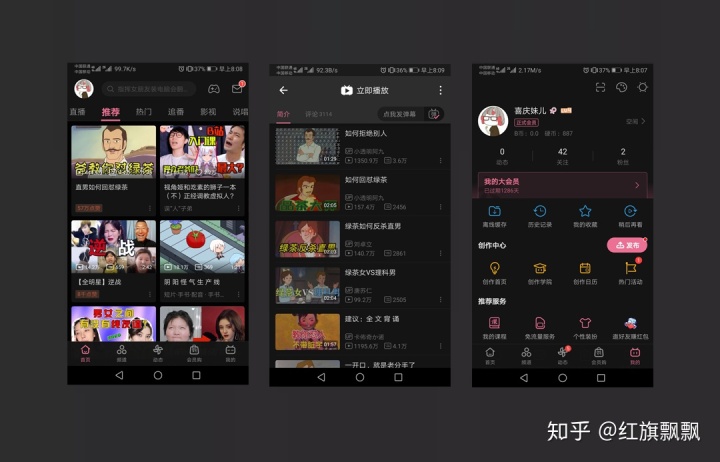
五、bilibili动画

B站刚推出深色模式时收到了许多批评,字体和背景色对比不强,视频封面仿佛蒙了一层雾,一刀切的暗化处理,导致用户浏览体验极差。
在最近一次更新中,B站终于对深色模式进行了优化,适度提亮了视频封面和图标的亮度,将多彩型图标调整为了单线型图标,既统一了画面风格,又提升了界面阅读体验。
设计深色模式时,必须注意各页面的配色及对比度都要尽可能地统一。
在深色模式下点开B站创作中心或推荐服务中的版块时,加载画面仍然是白色,突然出现的强光无疑会对眼睛造成刺激,对于用户来说体验感也极差。
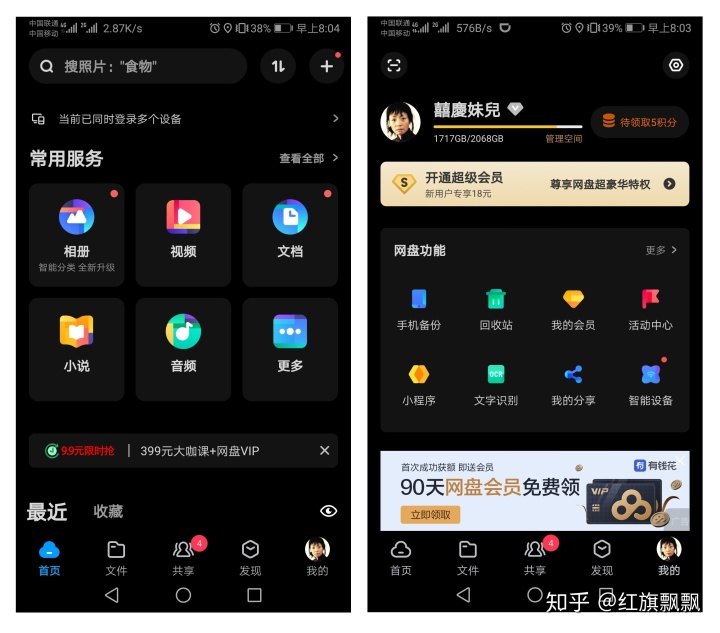
六、百度网盘

高饱和度的色彩会在深色背景上产生炫光的视觉效果,引发视觉疲劳。百度网盘的深色模式下,背景接近全黑,图标却没有太大的调整,给用户带来的阅读体验并不好。
同样,由于背景颜色太深,导致百度网盘的文本和背景对比度太大,也存在难以阅读的情况,对于诵读困难症患者来说,在阅读时会感觉文字在旋转、模糊。
在设计深色模式时,除了背景颜色尽量使用深灰色以外,还需要确保绝大部分区域保持深色,尽可能使用数量有限的色彩。把握好对比度和饱和度,才能设计出舒适的深色模式。
综上所述,合理使用深色模式,可以降低屏幕亮度,不仅可以减少耗电量,还能减小对自己或他人眼睛的刺激。
除此之外,深色模式对背景色、文字以及系统图标的颜色都进行了优化处理,可以提升阅读舒适度。对于喜欢深色或黑色系的朋友来说,深色模式更是一种不同于普通模式的全新体验。
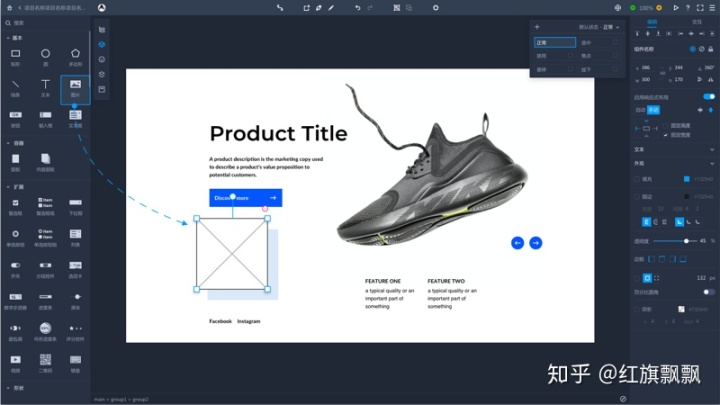
除了APP,不少生产力工具也都采用了深色界面,比如PS、摹客等。以摹客为例,用户在进行设计时,深色界面不仅仅能降低眼睛疲劳度,还能突出你的设计内容,打造沉浸式的设计体验。

深色模式逐渐成为APP设计的流行趋势,作为设计师,也一定要掌握APP深色模式的设计技巧。从上述APP设计案例中,我为大家总结了以下几点建议以作参考:
- 避免使用纯黑色;
- 避免使用高饱和度的颜色;
- 文本颜色选用高亮色,但不宜使用纯白;
- 做好情感化设计;
- 注意结构和层次感;
- 允许用户自由切换深色模式和普通模式。
本文由 @jongde 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








避免使用纯黑色;
避免使用高饱和度的颜色;
文本颜色选用高亮色,但不宜使用纯白;
做好情感化设计;
注意结构和层次感;
允许用户自由切换深色模式和普通模式