如何正确设计「按钮」,看完这些公式你就知道!
编辑导语:我们在各种界面都可以用到和看到各种按钮,圆角、方角、立体、平面、阴影等等;页面上显示出的每一个按钮都是很重要的,根据不同的场景对应的风格也大不相同;本文作者分享了一些设计按钮时要考虑到的因素,我们一起来看一下。

按钮在界面设计中,属于最基础的元素部分组成,按钮设计的精致,整个页面的品质也会上升不少的档次。
今天给大家分享这篇文章,主要讲解在设计按钮时我们应该考虑哪些因素;包括视觉上,有哪些万能的方法及公式,能够正确的制定按钮的设计标准,来提升整个设计的系统性。

一、按钮有哪些作用?
在设计按钮之前,需要先理解按钮起到的代表含义——什么地方该加按钮,什么地方不加按钮,在系统化设计思路中需要非常有讲究。
通常按钮在页面,主要起到以下三点作用:
1. 某一类型的功能操作
这种比较常见,如一些控件形态的按钮,比如加减、折叠、展开、下拉等;这类按钮会起到一些功能形态的作用,常用于交互场景;所以在这类按钮设计中,应当弱化按钮形式,重点强调功能,突出主体信息。

2. 下一步的明确指引
当页面内容信息过多后,用户容易失去信息焦点,从而忘记下一步操作。
信息种类越多,用户权衡的时间就会越久,用户选择罢手及跳出的几率也会越大;所以这个时候,在合适的地方增添按钮,能够很好的引导用户进行下一步操作,提升整体操作的成功率。
其次从体验层面,也一定程度能起到页面动线的引导作用,比如下方的一组卡片,在增添了按钮后行动点很明确,非常有点击欲望。

3. 固定习惯,明确心理预期
当用户知悉某个按钮能指向某个操作,或者获取某类信息后,长期以往用户就会形成使用这个按钮的习惯,这样对提升复访及固定心智是非常有效果。
所以如果你认为你负责的产品或者是内容,能持续为用户带来价值,那么在页面的关键节点,不如将按钮设计的更醒目;这样用户下次再看到这个按钮时,固定习惯会引导他持续的点击。

二、按钮有哪些类型?
这里我不以按钮的长相来区分按钮的类型,如汉堡按钮或者别的什么的,意义不大。
我主要还是想通过以按钮的功能区分,来划分类型,这样大家理解起来更为清晰。
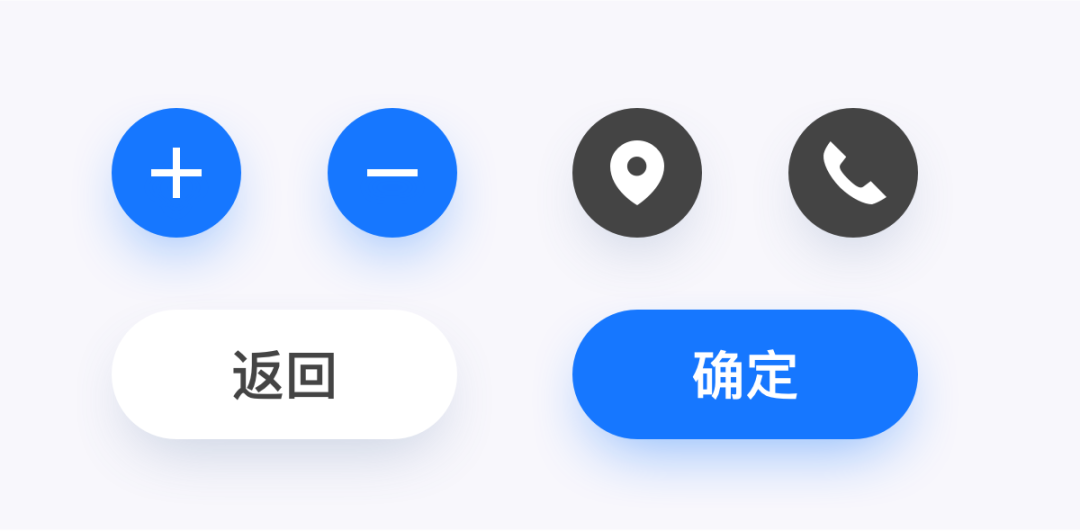
1. 功能性质按钮
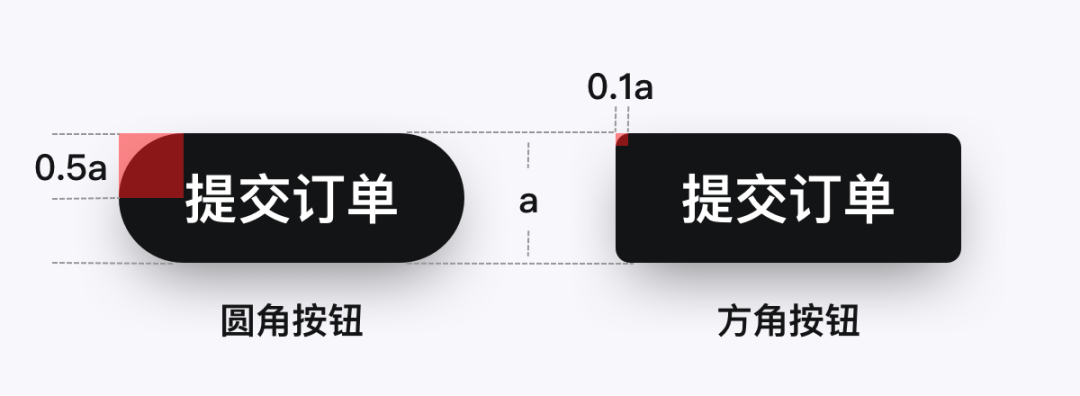
这类按钮见到的最多,我们常用的APP里,大量都充斥了这类按钮,这类按钮会起到重点的功能交互,帮助用户得到TA想要的信息;其次样式上面,其实圆形的点击欲,会更强一些,肉眼看起来也更利于点击;而方型的按钮,则显得更为正式、严谨。

公式:如果是圆形按钮,圆角的半径=高度的50%比较合适;而如果是方按钮,边角的小圆角半径控制在15%以下比较合适,我个人喜好用10%。

2. 聚焦大按钮
这类按钮通常见于一些核心页面的强指引,比如登录、注册、提交表单、或者是保存等,对页面全局进行操作的一些按钮。
需要注意的是,这类按钮只适合对页面全局进行操作,而且页面中大按钮的数量不宜超过2个,信息尽量需要保持聚焦。

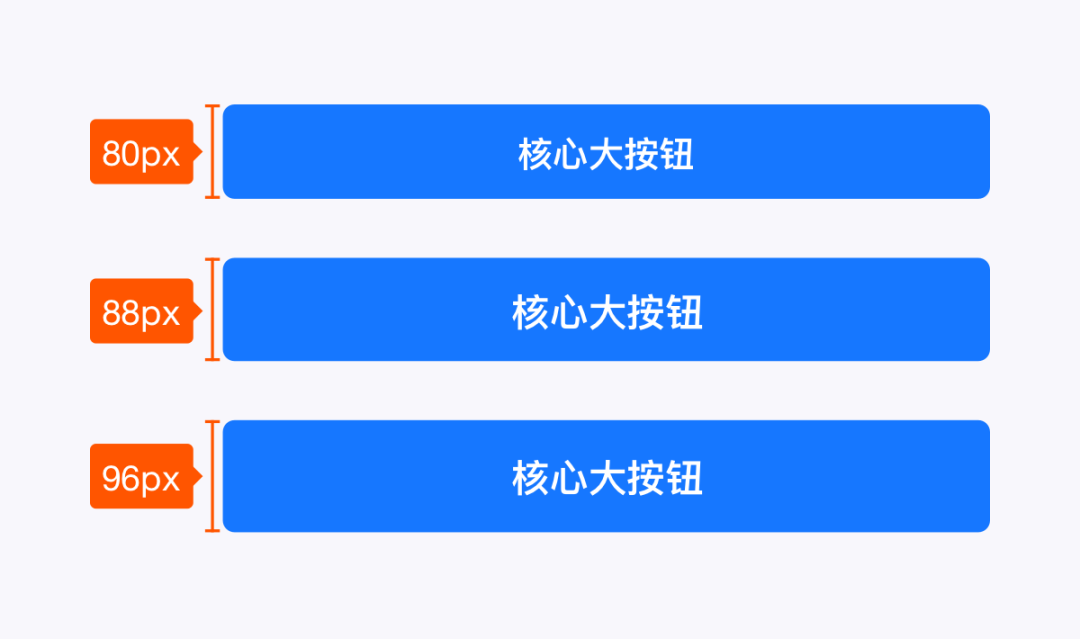
公式:基于@2x,这类大按钮的高度≥72px是比较合适的,通常的尺寸有 80px、88px、96px,大家可以根据产品面向的人群来定高度。
如果页面面向的人群较为广泛,我建议采用 88px 或者是 96px 的这种大号版本,毕竟操作起来更为方便。

3. 吸底按钮
这类按钮的优先级,在整个页面属于最高,页面的所有信息,都将聚焦在这个按钮中;由于按钮是吸底的,所以会一直浮在页面上,不受页面篇幅影响控制。

需要注意的是,吸底按钮一定是页面最重要的功能,或者是整个页面的下一步指引,比如淘宝的立即购买,或者是饿了么、美团的立即下单,又或者是常见的充值界面。

公式:基于@2x,吸底的高度≥80px是比较合适,常见的尺寸有88px、100px、112px ,按钮的大小可以根据内容来定,建议高度保持在72px以上比较合适。
这里需要注意的是,吸底的按钮,需要产出两套设计稿,一套为常规稿,一套为iPhoneX的适配稿。
iPhoneX底部控件的区域高度为68px,所以iPhoneX设计稿的吸底高度=常规设计稿吸底高度+68px。

三、按钮有哪些状态?
另外在设计按钮的时候,也别忘了补充按钮的多个状态的设计稿。
常见的状态,有以下四种:
1. Normal-正常态
这个为按钮的正常显示态,就是正常页面中的显示效果。

2. Hover-悬浮态
这个为按钮的悬浮态,一般只会出现在使用鼠标的时候;当鼠标指针停留在按钮时,按钮发出的特殊反馈,则为悬浮态;这类形式在移动端交互中无作用,所以移动界面设计中不需要考虑这个状态。

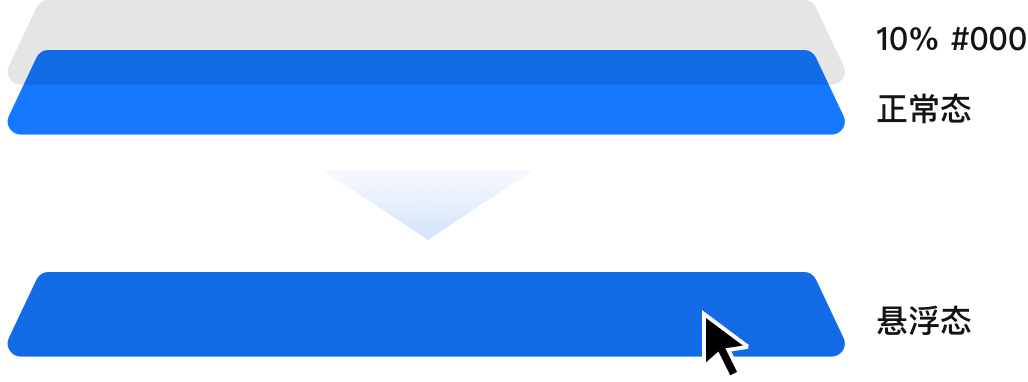
公式:正常情况 Hover 态增加 10% 黑色就可以,原理如下:

3. Pressed-点击态
这个为按钮的按压态,就是按钮在被点击或者是按压后的效果。

公式:在APP设计中,点击后的效果我们设一个标准值让开发实现就好了。
常用的值有 按钮减少20%的透明度,或者增添20%的暗度,这两个都可以。
通常我建议在亮色上的按钮,使用暗度叠加(增添20%的黑色),在暗色上的按钮,则使用透明度减少(透明度改为80%),实现效果原理参考Hover 态那张配图。
4. Disable-禁用态
当信息未填充完整,或者是某类条件未到,按钮会出现不可点击的状态,处于禁用形式;这个时候,按钮就会呈现禁用态。
这个禁用态无论是web还是app,很多场景都会用到,所以建议设定一套标准的设计规范,避免重复定义这个效果。

公式:禁用态尺寸及大小不变,仅使用色值做区分;建议使用灰色或者是不透明色,常用的禁用色有#CCC或者#999,需要尽可能把样式做弱,避免用户做无效的点击。
四、按钮的风格及尺寸
在目前移动互联网设计中,虽然按钮的种类很多,但风格变的逐渐统一,更多都是色值及细节上的差异。
从大的风格来看,按钮还是分为这这几种类型:扁平化、轻拟物、重拟物及游戏按钮。
1. 扁平化按钮
这类按钮我们设计用的最多,信息简洁、操作方便、形式追随功能。
这里也给大家分享一下我在设计扁平化按钮的一些经验,比如高度、宽度,以及阴影的色值。
公式:按钮高度,这个通常是文字字号的2.4倍然后取4的倍数整数,比如字号是24,那么按钮的高度=57.6,离4倍数最近的是56;所以高度=56,圆角=10%的高度,取整后是6px。

另外如果觉得不合适,也可以单位往8递增或者是递减即可,例如 56、64、72、80、88px。
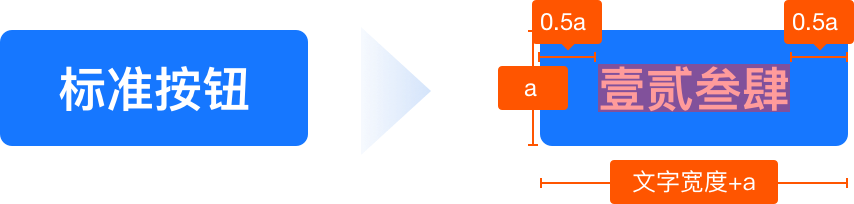
按钮宽度:如果不是那种全局按钮,通常按钮的宽度=最多容纳字数的宽度+按钮高度,就好啦;还是以上面那个例子为例,按钮高度=56,文字宽度=96,那么按钮的宽度=56+96=152。

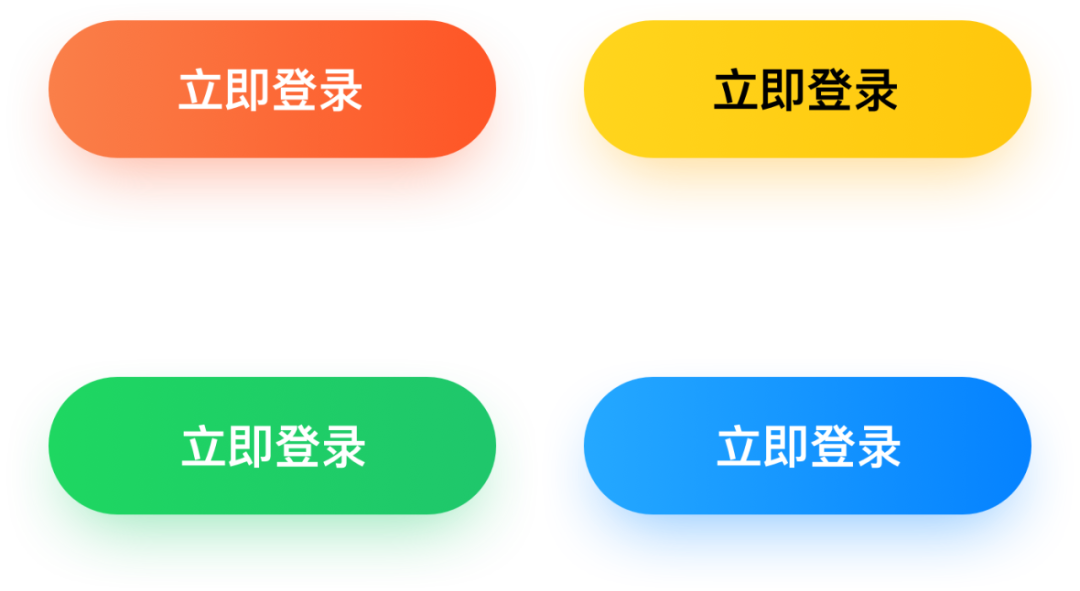
2. 轻拟物按钮
这类按钮近几年变的非常流行,甚至QQ、淘宝,都开始大面积使用;因为这类按钮在保持信息简洁的同时,仍然有较强的点击欲,视觉上面也能够增添页面的品质感。

公式:渐变方向,建议采用水平渐变,重色在右侧,轻色在左侧更为合适。
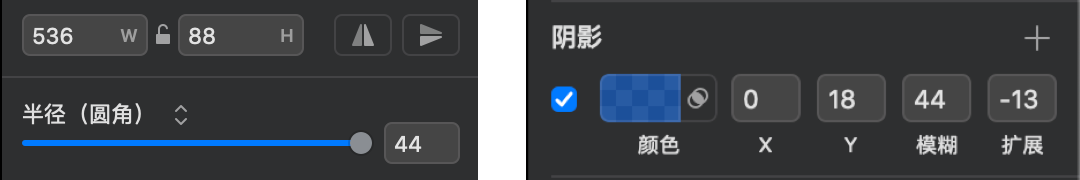
阴影色值我之前就写过,不知道大家还记得么,阴影颜色=按钮颜色的 Alpha50%,x=0,y=按钮高度的20%,模糊值=按钮高度的50%,扩展=按钮高度的 -15%,高级又简单,完美!
如果觉得这个弥散阴影太大的同学,也可以自己手动简单调整下,不碍事。(这个公式仅适用于Sketch,用PS的同学,也可以按照这个逻辑自行研究一下。)

另外说一句,实际上这个阴影公式并没有什么很多的依据,大多数都是我个人原创总结出来的,简单好用。
比如下面的这些按钮的样式,用了公式后的效果大家可以自行感受:

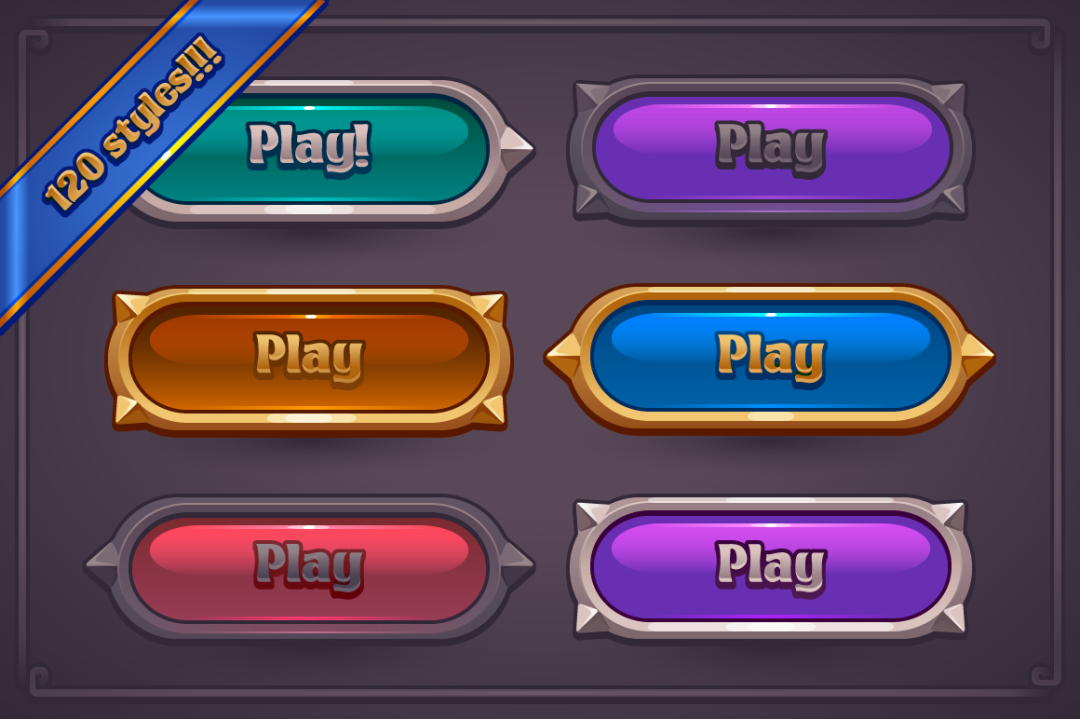
3. 重拟物及游戏按钮
在一些营销页面中,按钮的样式通常需要做的比较游戏化。
游戏化的按钮,大部分会采取游戏场景中的元素,再采用拟物的手法,来进行打造。
通常游戏化的按钮,需要重点几个部分组成,学过素描的同学应该会知道,立体的物体,通常会有几大特征,分别为高光、亮部、暗部、投影及反光。
那么如果我们需要绘制一个在营销或者游戏场景中使用的按钮,只需要保证这个按钮有高光、亮部、暗部、投影及反光的这些特征;然后饱满一点就,立马就可以出效果啦。

当然,我举的这几个例子都是最基础版本,如果你想做的更丰富一些,那也是没问题的,这个可以case by case 来定。
这个没有太多的公式可以总结,更多的是看设计师的基础美术水平啦~~

5. 新拟态按钮
在写这篇文章的时候,突然刷到了一套新拟态的控件设计风格,有种眼前一亮的感觉。
虽然这套设计视觉上很有层次很好看,不过感觉短时间之内,比较难大面积推广,因为开发实现起来还是会比较耗费成本。

作者:小学鸭,公众号:UX小学
本文由 @UX小学 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







