设计沉思录丨从水果店到搜索设计模式
编辑导读:本文作者从水果店的案例出发,详细的给我们介绍了什么是搜索场景。通过梳理召回率和准确率提升可用的设计模式,对具体的搜索设计流程进行了优化,并对过程遇到的问题展开了分析解答,与大家分享。

01 水果店的故事
有天,你看到旁边女神在吃一种白色草莓,看起来很好吃的样子。
你也想尝尝,于是到一家水果店。水果种类很多,你也懒得找,就直接问老板:
“老板老板!你家有没有草莓?都拿出来吧!”
“有的有的!我给你拿!”
老板很热情,不一会儿拿出来好几种,你定睛一看,只见标签上写着:

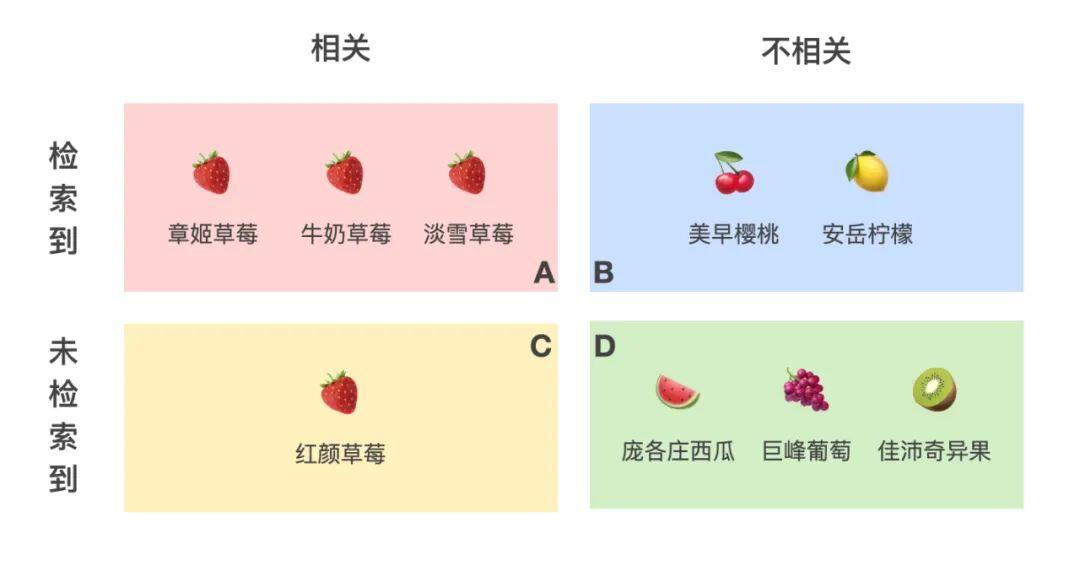
图1 老板给拿了三种草莓+两种其他水果
都不是你要找的那种草莓。你冲老板摆摆手:“我先自己看看吧!”
你逛了一圈,发现店里还有些老板没拿的品种。而且,你居然找到了女神吃的那种白色草莓!

图2 老板没拿出来的水果品种,其中刚好有你寻找的白色草莓,688元/kg
你咬着牙买了两颗,心满意足地离去。隐约听到老板娘在数落老板:“自家有啥水果都记不住,偏偏记不住的还是利润高的品种,净给顾客推荐一些不赚钱的,我们拿啥交房租嘛!”
02 搜索中的“召回率”和“准确率”
水果店里发生的故事,就是一次典型的搜索场景。
水果店里的所有品种可以分为四类:

图3 水果店的水果分类
- A和B,是老板给拿出来的水果;
- C和D,是老板没拿的水果。
- A和C,是与草莓相关的品种;
- B和D,是与草莓不相关的品种。
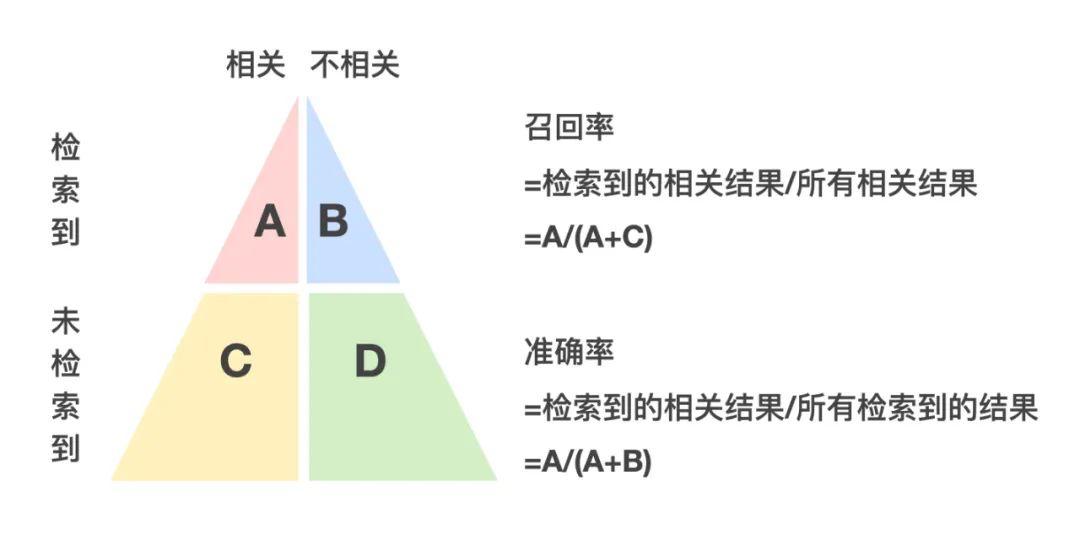
这里,我们认识/复习下搜索设计的两个指标:
- 召回率=检索到的相关结果/所有相关的结果=A/(A+C)
- 准确率=检索到的相关结果/所有检索到的结果=A/(A+B)

图4 召回率与准确率计算示意
水果店老板的搜索召回率为75%,准确率为60%。确实不太高,也难怪老板娘要发飙了。
03 招聘搜索的困境
目前,招聘的搜索也面临着与水果店老板相同的困境。
搜索时,大量的信息处在C区域,即相关但未被检索到。
对于B端雇主来说,付费招人的效果不佳;对于C端求职者来说,可找到的工作机会变少;对于平台来说,撮合BC的成功率低,收入降低。
这是一个三方都不乐意看到的局面。
如何改善这种局面呢?
我们需要做两件事情:
- 让信息尽可能从C区域到A区域(提升召回率)。
- 防止D区域的信息进到B区域(保持准确率)。
需要注意的是,虽然从定义和公式上看,召回率和准确率不相关。但检索策略并不完美,提升召回率、希望更多的结果被检索到时,往往会放宽检索策略,从而出现一些并不相关的结果,从而使准确率受到影响。所以提升召回率的同时要兼顾准确率。
为了缓解困境,我们发起了招聘搜索列表页改版的项目,核心目标是提升招聘信息的连接效率与连接占比。指标为人均投递量、投递人数占比。
04 搜索设计模式
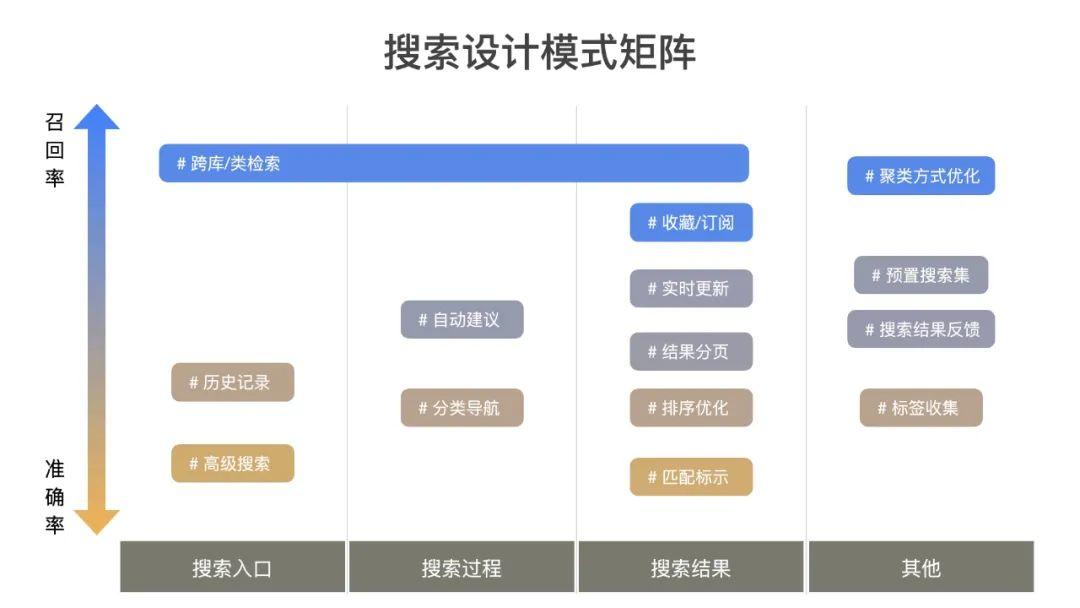
我们梳理了召回率和准确率提升可用的设计模式,按照搜索不同阶段进行归类,形成了搜索设计模式矩阵。

图5 搜索设计模式矩阵
横轴表示搜索的各个阶段,纵轴表示召回率和准确率。矩阵部分是不同的设计模式,越往上代表对召回率的提升作用越明显,越往下代表对准确率的提升作用越明显。
我们可以根据需要,选取适合的设计模式来解决问题。
这里以招聘搜索列表页改版项目为例,对部分设计模式进行说明。
05 设计模式——跨库/跨类搜索
跨库指的是同时搜索多个数据库或是数据集,跨类搜索指的是跨越类别或分类进行搜索。这种模式非常重要,因为用户往往不知道该从哪儿开始搜索。只要内容散布于多处/属于多个类别,这种模式都值得考虑。
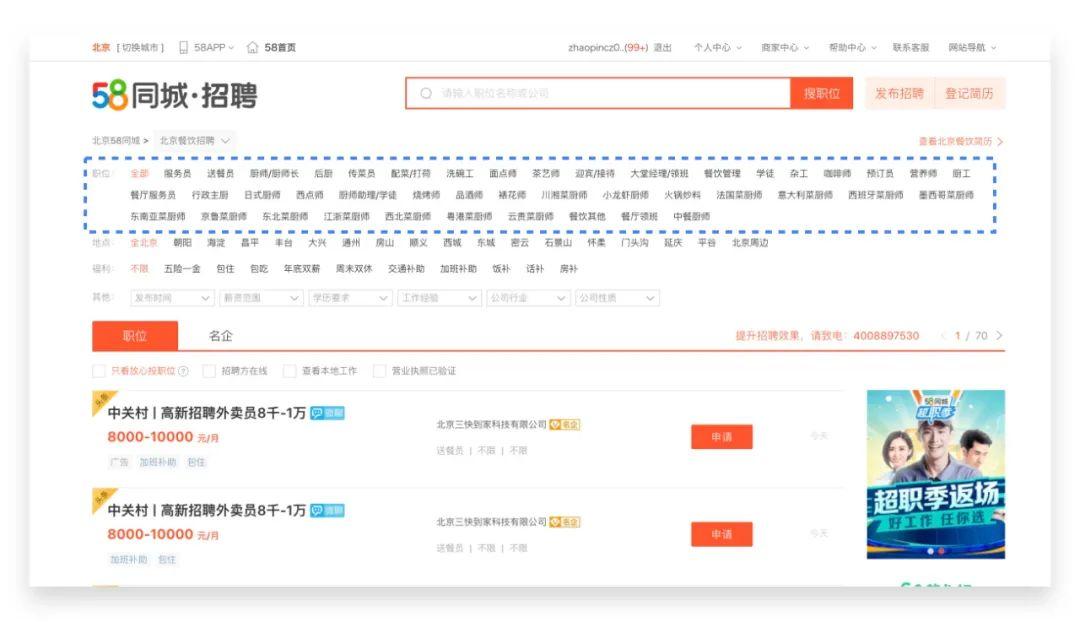
58是做分类网站起家的,目前仍延续着PC时代的分类体系,类别划分过多、过细,无形中增加了查找成本。已经无法满足B、C和平台三方的需求。

图6 58招聘对于餐饮职业类别的划分
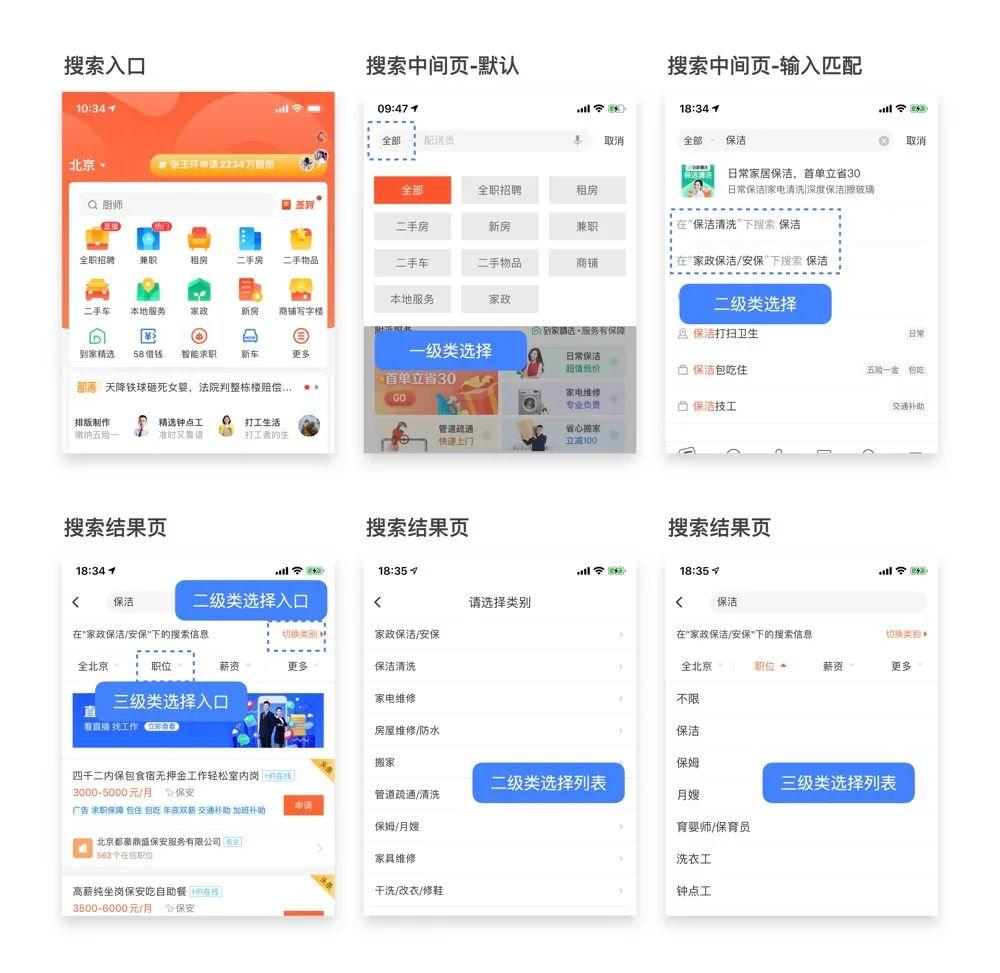
同时,58涵盖多个业务,这种多业务属性使得其在搜索各个环节都需要选择分类(包括一/二/三级类),造成搜索结果集不断减少。

图7 目前在搜索时,最多需要选择四次分类
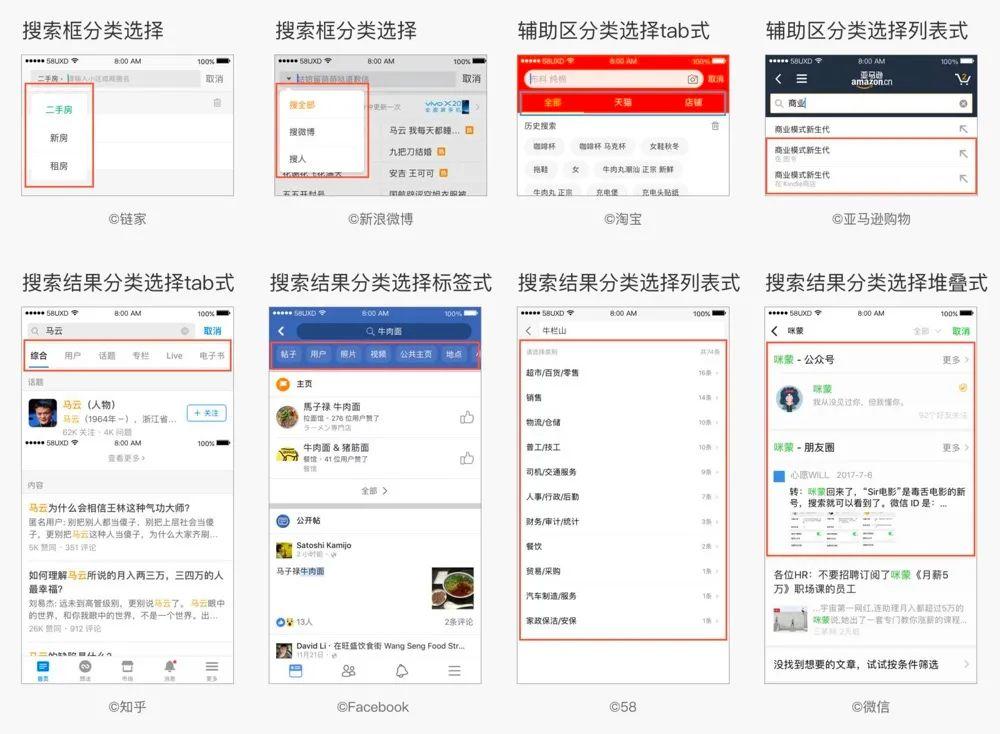
我们在《拆解 | 搜索体验的设计套路》一文中指出,分类搜索有三种方式:搜索框、搜索辅助区、搜索结果页分类选择。其中搜索结果页的分类搜索,可以将结果分门别类呈现,减少用户在搜索过程中的决策压力,也能够在不牺牲体验的基础上,展现尽可能多的结果和类别。

图8 分类搜索的常见形式,来源于《拆解 | 搜索体验的设计套路》
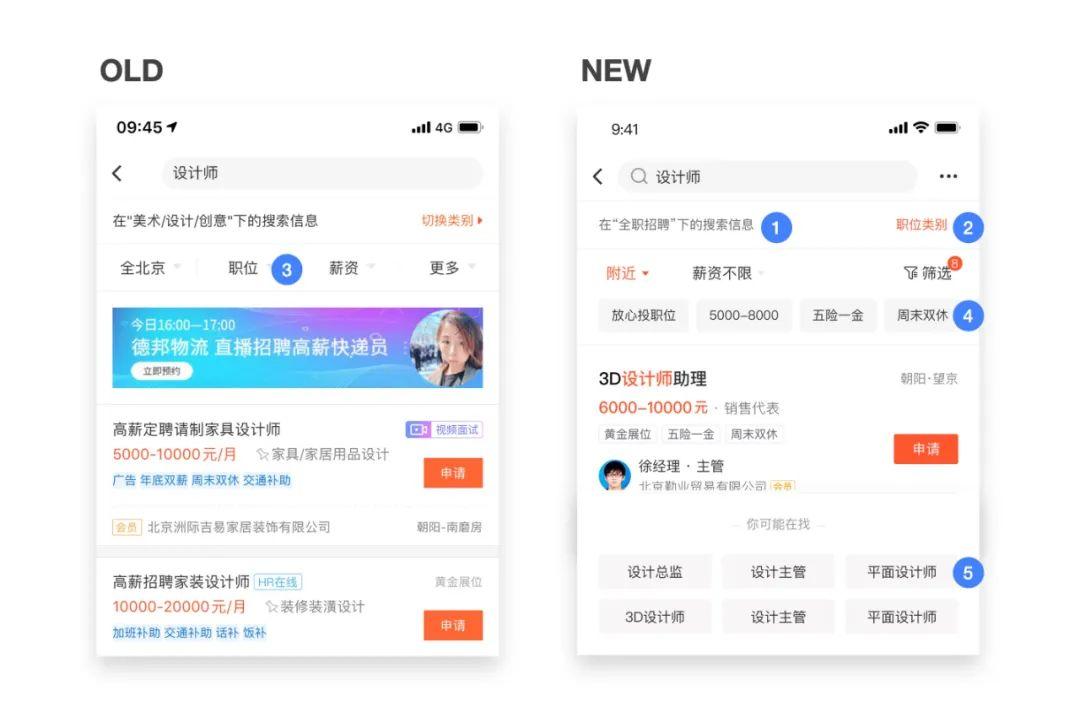
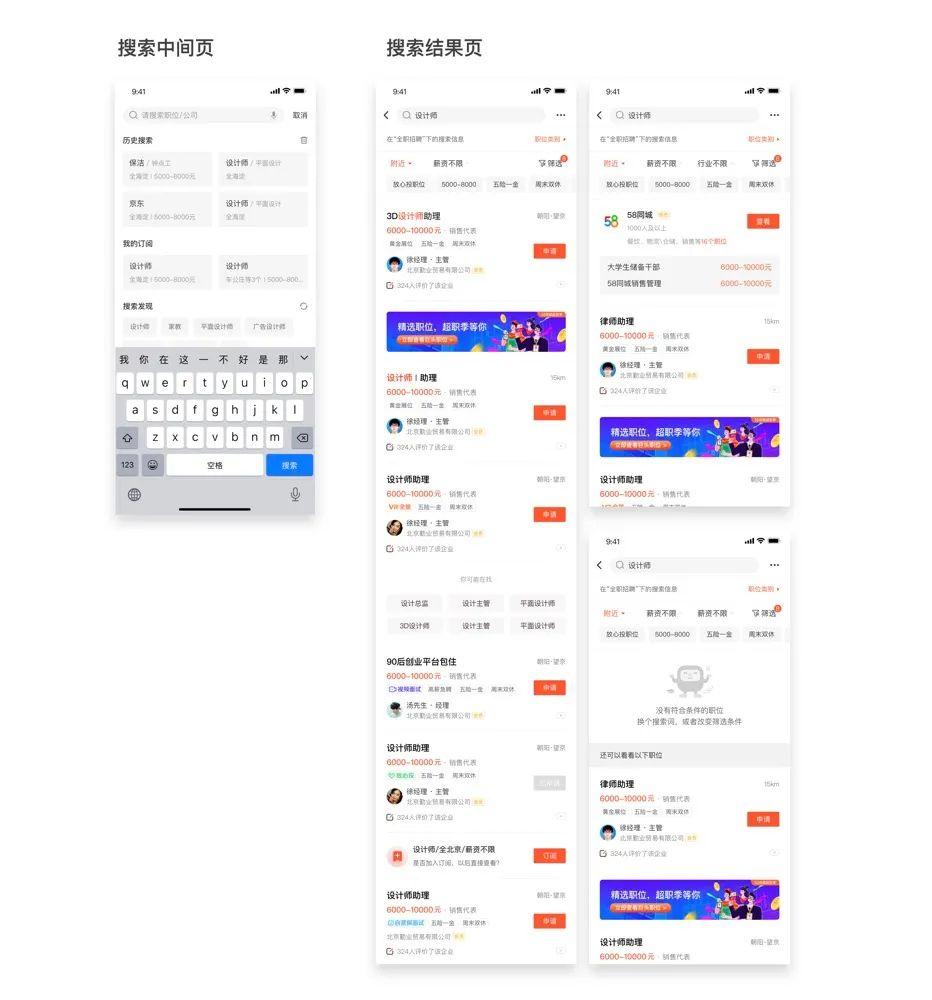
我们在保证平台一致性的基础上,对招聘搜索结果页的分类搜索样式做了改进。

图9 搜索结果页分类搜索样式优化
①扩大搜索类别
Old默认对搜索词进行类别匹配,展示关键词对应的二级类别下的结果。如搜索“设计师”,默认展示“美术/设计/创意”类别下的结果,如果想看“美容/美发”类别下的设计师,则需切换类别。
New扩大搜索类别,直接展示全部招聘类别。这样就扩大了搜索结果集,但会影响结果的精确性和选择效率,需要用其他方式进行弥补。
②保持类别切换入口
这里与58大搜、其他业务线保持一致,避免造成体验差异。
③整合分类
Old除了在②的位置进行二级类别切换,还需在③处进行三级类别切换,入口分散。New将三级类别切换入口整合进②,降低用户的理解负担与操作成本。
④⑤类别推荐
①中提到,扩大类别搜索后,容易影响结果的精确性和选择效率。这里通过在④顶部快速筛选标签和⑤feed细粒度筛选标签中,加入类别推荐,使用户直接点击触达所需类别,而无需在分类中查找。值得一提的是,这些类别需要依赖于推荐技术。
06 设计模式——预置搜索集
机器直接匹配的搜索结果可能会存在瑕疵,有时需要人工干预,以达到更好的召回率和准确率。我们可以预先匹配一些关键词-结果集,将其置于推荐、分类入口,以提高点击率,并通过不断地收集反馈,来完善结果。
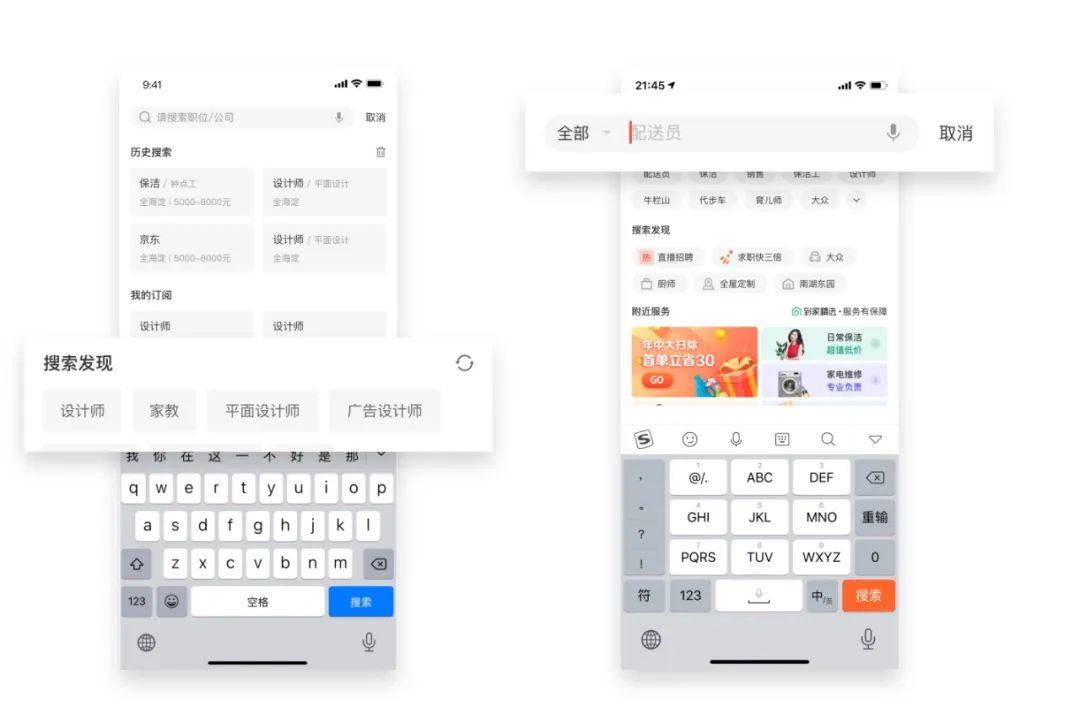
如搜索关键词“配送员”,是一个跨越多个职业类别的关键词,在“物流/仓储”“餐饮”“超市/百货/零售”“人事/行政/后勤”均有结果。我们将这几个类别的结果打包,建立一个虚拟类目结果集,并且扩大搜索关键词,在搜索“快递员”“送餐员”“同城送”“外卖”“骑手”等词时也呈现相关结果。
预置搜索集的关键词可以放在搜索入口、搜索中间页、搜索结果页等多处,也需结合推荐技术使用。

图10 本次在搜索中间页预置了搜索集入口
07 设计模式——匹配标示
匹配标示是指在相关结果上匹配标示出与关键词相关的信息。可以提高搜索结果的可解释性,提升用户对于搜索准确性的感知,也便于用户快速锁定和判断相关信息。
我们依据语义分析技术和意图识别分析技术,对列表页职位卡片进行了样式和信息优化,做到了搜索结果的个性化。
C端在输入搜索词时,对他的搜索意图进行分析识别,同时分析抓取职位信息中可匹配的关键词,拼接形成标题、标签与推荐理由,做到千人千面,提高准确性。
如用户在搜索“普工”时,分析到他的求职类别为“综合维修工”,对于吃住、补贴和双休等福利较为关注,于是对结果集中的职位信息进行分析,调取关键词“普工”“包吃住”“周末双休”进行标题拼接,同时提取“加班补贴”作为标签、“工作环境整洁干净”“团队氛围融洽”作为推荐理由。

图11 匹配标示便于用户快速锁定和判断相关信息,提高准确性
08 设计模式——标签收集
以上的很多设计模式,都与推荐技术分不开。将推荐标签用于搜索召回,能够提升搜索召回的精准度。推荐的越准确,就越可以淡化和跨越类别的限制。这就需要我们建立完善的用户标签体系。
我们做了以下几方面的尝试:
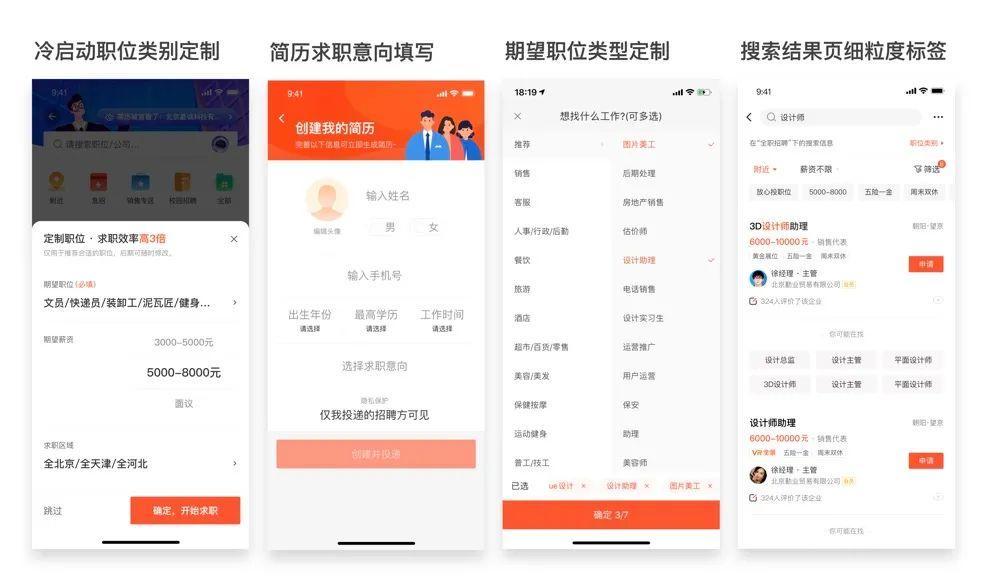
- 在用户首次进入招聘页面时,引导用户进行职位类别的选择。
- 引导用户填写求职意向。
- 引导用户定制精确的职位类别。
- 在搜索结果列表页,通过细粒度标签引导用户进行选择。
其实,用户在App上的每一步操作,都可以为丰富用户标签提供帮助,这就是智能推荐的研究领域了。

图12 用户标签体系的完善,对于搜索结果的准确性至关重要
09 搜索设计模式的其他应用
除此之外,本次搜索列表页改版还应用了多种设计模式,例如自动建议、收藏/订阅、结果分页、排序优化、搜索结果反馈等等,篇幅限制不再赘述。

图13 本次改版用到的收藏/订阅设计模式
可以看一下最终的设计方案:

图14 招聘搜索列表页改版方案
10 设计复盘
这次搜索列表页改版,核心目标是提升招聘信息的连接效率与连接占比。
我们对业务目标进行了拆解,把目标定为在保持准确率的前提下,提升召回率。
提升召回率主要的策略是跨库/跨类搜索,打破了类别的限制,对搜索结果页的类目展示及选择形式进行了优化。
同时,建立了虚拟类目,预置了搜索集,并在搜索中间页添加了入口,引导用户去点击优化过的搜索关键词,并通过不断的反馈提升搜索集的质量。
此外,为了保持准确率,对搜索列表卡片进行的样式优化和匹配标示,通过智能拼接标题、标签和推荐语,帮助用户用户快速锁定和判断相关信息。在招聘多个页面中进行用户标签收集、对于搜索结果进行反馈收集与订阅引导,以保证推荐和匹配的准确性。
方案产出后,为探明各种设计模式因子的影响,我们将样式变化、标题拼接、打破类别限制作为单一变量,进行了六个方案的灰度测试。
各方案都维持了搜索准确率。总体VPPV、人均投递量、投递人数占比保持不变。在召回率上,每种因子都有所提升,影响力由大到小为:打破类别限制、标题拼接、样式变化。虽然一期仅上线了一部分设计点,但最优方案数据指标提升已达100%。
11 结语
搜索设计模式矩阵是我们在日常项目中总结出的一套模型,可有针对性地提高召回率和准确率,每种设计模式对应的设计策略与形式也有所差异,具体可根据场景进行丰富和扩展。篇幅有限,能力有限,难免有遗漏,欢迎各位同仁切磋指点。
作者:韩筱婷,交互设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@韩筱婷
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








图三淡雪写错地方了