B端UI界面交互基础组件-下拉菜单
编辑导语:在前一篇文章《B端UI界面交互基础组件-按钮》中,本文作者带着大家一起学习了B端“按钮”组件UI设计规范,其中包括常规按钮、开关按钮、多状态切换按钮、组合按钮等组件,并从“按钮”组件的需求场景、内容布局以及交互方式等方面对以上组件进行了详尽的规范描述。今天,作者又为我们介绍了B端“下拉菜单”组件的交互规范。

一、组件介绍
下拉菜单主要用于将一些相同分类的功能放置在同一个浮层中,并置于按钮或主选单的一个选项中。
下拉菜单中的项目可以根据需要,设置成单选、多选或者仅作为操作触发的入口,具有占用空间少的优点;但是缺点也很明显——不如所有按钮直接陈列来的直观。
二、常规菜单
1. 需求场景
1)显示区域不够展示;
2)内容不够重要、操作频次较低,降低用户界面内容阅读难度。
2. 内容与布局
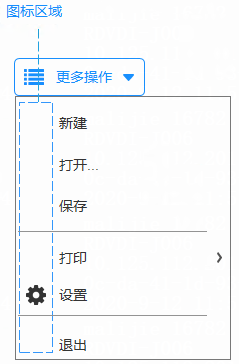
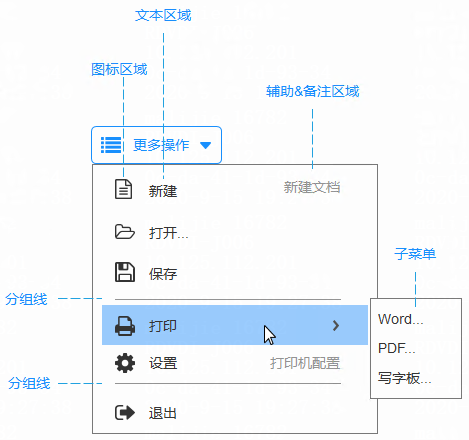
1)下拉菜单根据整体布局,从左至右分为:图标区域、文本区域、辅助&备注区域,如下图所示:

2)菜单项图标与菜单项文本局左对齐,备注&辅助信息区域内容右对齐;
3)根据菜单配置的不同,允许对菜单项显示内容进行布局裁剪:
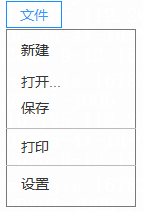
- 纯图标菜单项
![]()
- 纯文本菜单

- 图标+文本菜单项

4)在同一菜单列表中所有的图标区域宽度需保持一致,如果菜单列表中某一菜单有图标,则其他菜单项需要保留图标位置:

5)功能操作菜单项文本不允许出现省略号;
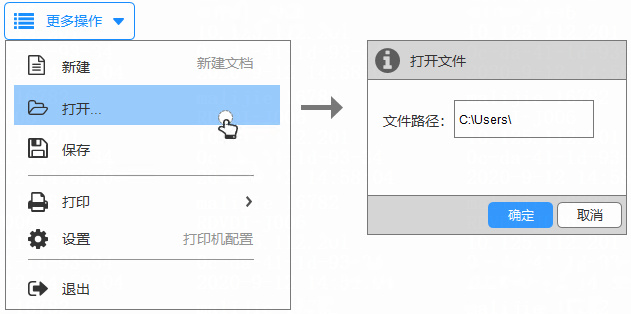
6)带文本的菜单项,如果点击后会出现二次操作项,需要提供省略号“…”示意:

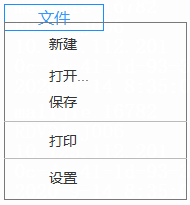
7)菜单中根据业务性质或功能性质可进行分组,并提供视觉示意:

8)菜单项根据功能或者实际使用过程中的频次进行降序排列,同组内的菜单项根据操作影响范围进行升序排列:
- 一般主要操作在前,次要操作在后;
- 浏览操作在前、删除操作在后。
9)默认菜单与触发按钮居左对齐,菜单顶部居于触发区域底部:

10)菜单栏右侧可视区域不能完全显示菜单时,菜单右侧与触发区域局右对齐:

11)触发区域底部与页面可视区域底部高度小于菜单高度时,菜单底部局区域底部显示:

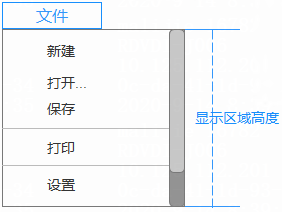
12)下拉菜单长度超过4/5显示区域时,下拉菜单允许内部出现滚动条:

3. 交互行为
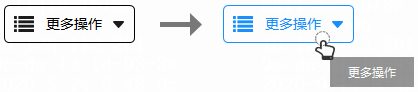
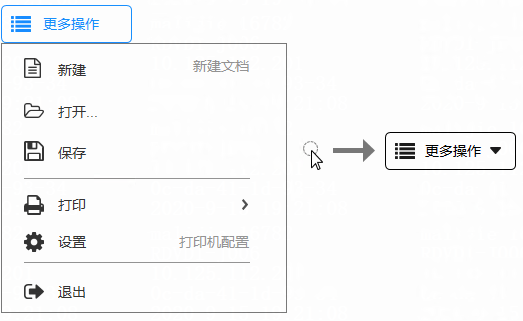
1)鼠标移入按钮区域,按钮状态发生变化:

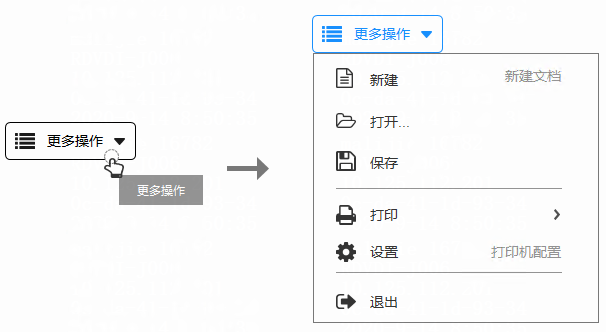
2)点击按钮,展开下拉菜单:

3)点击下拉菜单的菜单项,下拉菜单收起隐藏,并执行相应操作:

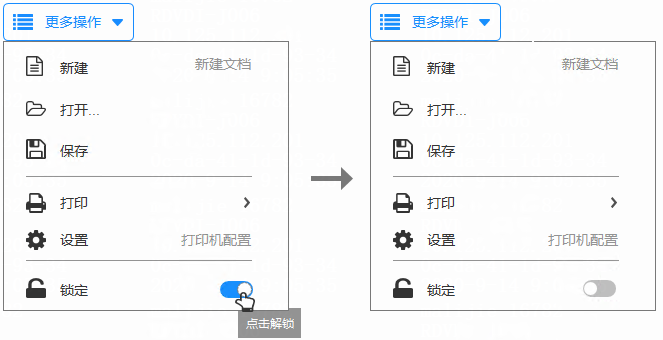
4)菜单项具备辅助操作按钮时,点击配置按钮时不隐藏菜单:

5)点击下拉菜单外部区域时,自动隐藏下拉菜单:

三、多级菜单
1. 需求场景
1)在常规菜单项中,菜单项有子集数据或操作项;
2)会有多级菜单。
2. 内容与布局
1)菜单布局模式与常规菜单相同:

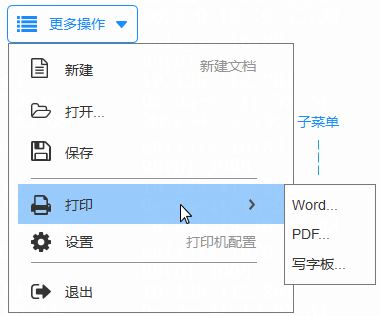
2)若菜单项有子菜单,需要提供示意图标:

3)多级菜单位置第一级基础定位逻辑与常规菜单一致;
4)子集菜单显示区域:
- 在右侧显示区域足够的情况下,优先在父级菜单右侧显示:

- 若右侧显示区域不足以显示菜单,则可在父级菜单的左侧显示:

- 当下拉菜单中任意一项菜单项的子菜单宽度超过右侧显示区域时,子菜单均需要显示在父菜单的左侧。
5)多级菜单严禁超过两级。
3. 交互行为
1)菜单项操作响应遵守常规菜单交互行为约束;
2)鼠标移入具有子菜单的菜单项,停留250ms后,显示其对应的子菜单:

3)鼠标移出响应父操作项200ms后,对应显示的子菜单需自动隐藏;
4)子菜单交互行为可参考常规菜单行为约束。
四、总结
关于B端基础交互组件“下拉菜单”的相关分享就到这里,下一章我们介绍“输入框”的相关交互规范。
作者:云桌面产品,微信公众号:云桌面产品,欢迎关注
本文由 @云桌面产品 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..

















很棒,谢谢分享~