体验设计:用户记得住用过的产品吗?
编辑导读:在设计产品交互流程的时候,设计师必须要将用户记忆这个因素考虑进去。用户对于产品的体验一旦转换成了长期记忆,这意味着用户在使用过程中会更加的便捷高效。本文作者从记忆的运作原理出发,结合Uber 的案例对次展开了分析讨论,与大家分享。

最近有次差点弄丢自行车,正在我努力寻找的时候,突然一个灵感出现。我决定利用业余时间做了个关于记忆力对用户体验影响的小研究。
期间我不但阅读了网络文章、学术论文和研究报告,还邀请用户做了访谈和调研。结果发现了很多有趣的事情,让我对用户体验产生了更多的理解。
一、理解记忆
首先,我决定通过阅读资料,深入了解一下我们的记忆的运作原理。
1. 短期记忆,长期记忆和工作记忆
每个人都有记忆,那它的运作原理是怎样的呢。
通常认为短期记忆和长期记忆的工作几乎是互相独立的。长期记忆好比一个分门别类储藏了大量信息的书柜,而短期记忆则是用于零时置物的书桌。
而信息之间的连接关系像是一个巨大的钉板,将感官、图片、空间和数字信息以各种复杂的方式相互联系在一起。
简单来说,我们获取到的感官信息会有一部分存储在短期记忆中,用于帮助我们从长期记忆中检索信息,以便理解事物。这些被存储到短期记忆的所有感官信息和从长期记忆检索到的信息,总称为工作记忆(Working Memory)。
这个过程围绕注意力、关联性和目标产生,最终让我们决策出下一步行动,或者只是往长期记忆储存更多信息。
2. 是什么将事物关联起来?
事件、情绪和知觉都能在无意识的情况下,触发我们的大脑存储信息。而这些被储存的信息如果能与已知事物产生关联,神经连接更紧密,检索速率更高,从而形成长期记忆。
体验设计的一条重要原则就是,使用统一的样式与用户熟悉的交互。这正是因为关联性越强的事物,越容易记忆。

上图:by Ani Abakumova@Designboom
这些线条单看毫无意义,作为整体时具有价值
3. 记忆这对产品设计有什么影响?
产品存在的目的是帮助用户更好地生活。只要做到这一点,无论是网上购物,找工作还是听音乐,用户便有可能再次使用它们。而某个用户重复使用某个产品越多,所产生的关联记忆就越多,用法、快捷方式、个性定制…都愈发熟练。
此外,用户体验过程中,如果能在恰当的时间带来一些快乐或惊喜等正向情感,就更容易产生友好关联并被强化记忆。

上图:越是用户不常用、无感的产品,越是难记忆
当然记忆这个话题太大了,可以思考的东西远不止这些,但是这次我们只挑选重点来看。
我们的大脑记忆的关键是信息,有的来自过去有的来自当下,但都与情绪和情景紧密关联。倘若我们想要做出高效易用、具有直觉性、无障碍的产品,那么我的第一个研究课题便是:
用户在产品体验中记住了什么?
二、访谈调研
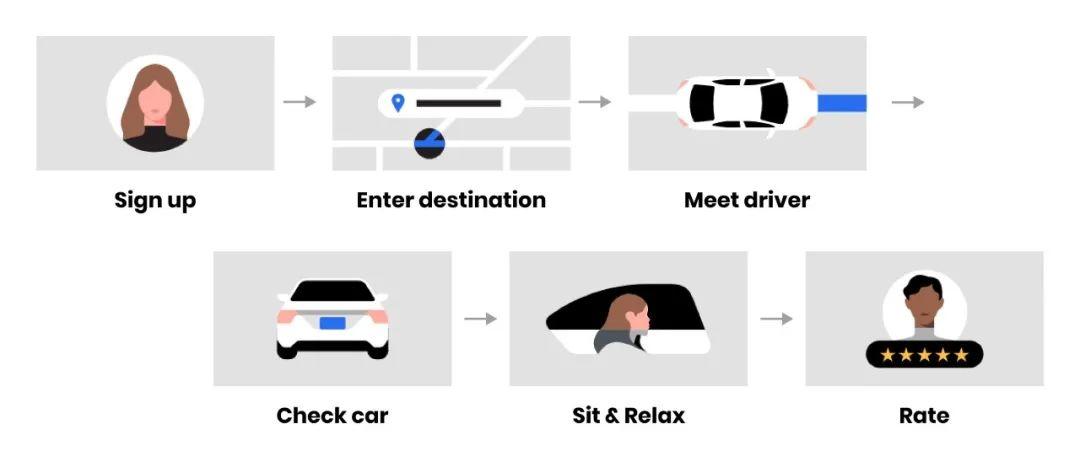
我决定用 Uber 来做为参照参评,因为它很受欢迎,且功能明确:把用户从出发地送到目的地。

上图:Uber官网说明图
1. 招募
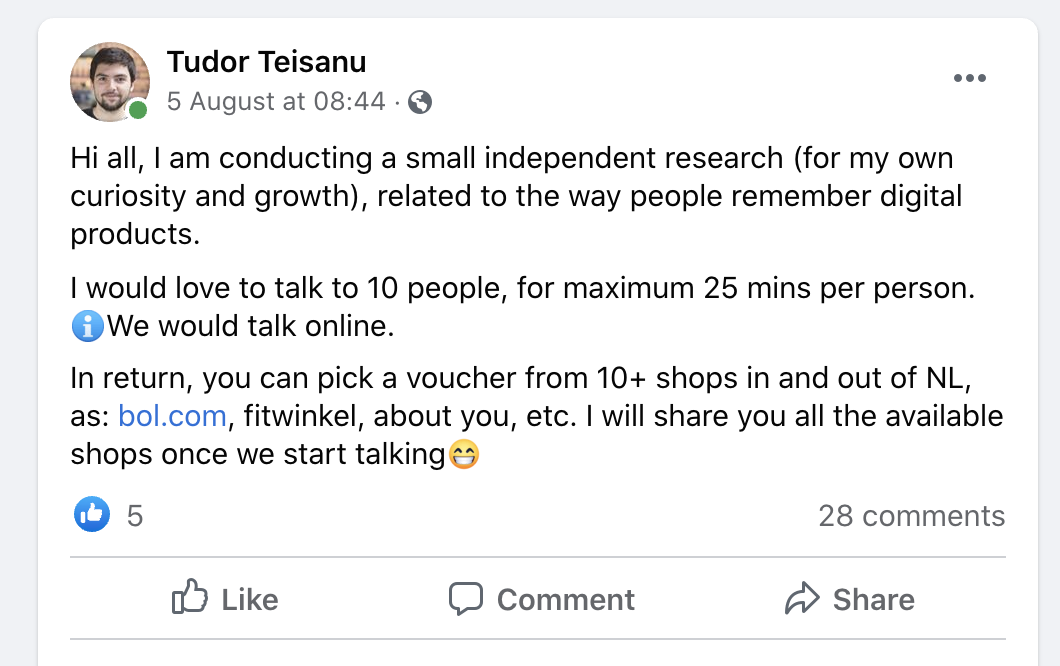
我在网上发布了用户招募,说明了调研内容和奖励。

上图翻译:
大家好,我正在进行一项独立的调查(为了我自己的好奇心和成长),关于大家对数码产品的记忆方式。
我想找10个人聊聊,每个人最多25分钟。采用在线的方式。
作为回报,你可以从荷兰国内外的10多家商店中挑选一张代金券。如:bol.com,fitwinkel,about you 等。我会把所有可用的商店分享给你?
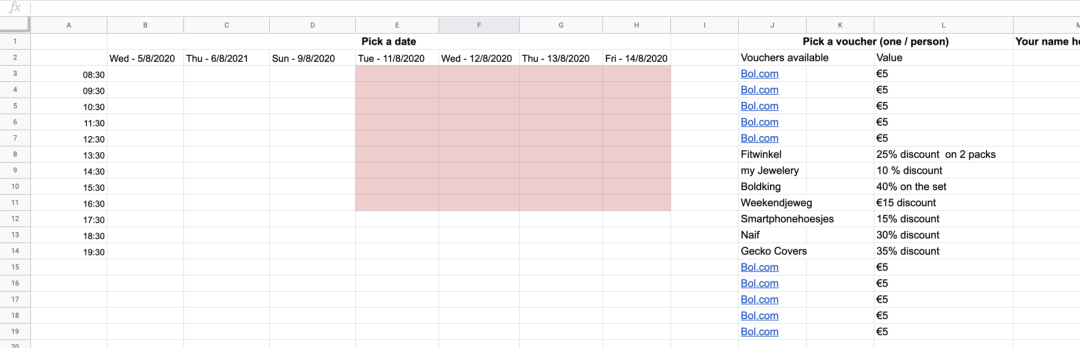
在短时间内得到了大部分组的回复。为了安排所有的访谈时间,我迅速创建了一个 Google Sheet,上面有可用的时间段和代金券,供大家填写。

参与者背景:在35份回复中,有8人填写了参与表,其中女性5名男性3名,外籍人士6名荷兰人2名,目前都住在阿姆斯特丹。由于没有经过筛选,他们的年龄、职业或者社会经济地位都是不可控的变量。他们来自世界不同的地方,从马其顿,到法国或加拿大。他们的工作各不同,有的教师,有的是网站分析师或者心理学家。对Uber的使用也各不相同。

使用频率是根据记忆填写的,没有查看 APP 使用记录。
2. 方法
我与他们在 Facebook Messenger 和 Zoom 进行的通话,在25-30分钟内,分为四个部分:
- 相互介绍和课题说明
- 基于场景询问产品使用情况
- 了解产品第一印象
- 深入使用步骤
我尽可能晚地提及具体产品,参与者因为可能事先研究准备过而说出奇怪而准确答案。
我询问的场景很简单:让 Uber 到某个地方去。为了让场景更加实际一点,我会和参与者一起讨论这个位置在哪。
3. 发现
我将访谈记录整理成电子表格,并主要从两个角度进行分析:
- 用户描述与实际情况对比
- 具体步骤的特定记忆

4. 第一印象
即便我没有询问,大多数参与者在提到他们最近一次使用该 APP 后,就开始描述他们最近使用的体验。

- “速度挺快的,一次周日晚上的出行时太累了使用的。接送点很清晰,期间没有什么问题。”
- “整体比较实用,给我的体验还不错,没发生什么不可理喻的事情。”
- “上次她去一家搬东西,提前计划好用了 Uber 货车。”
- “非常简单,只要设置好目的地就可以了。”
5. 使用步骤
我让参与者描述了使用 Uber 的具体步骤,并与之和实际情况进行对比。

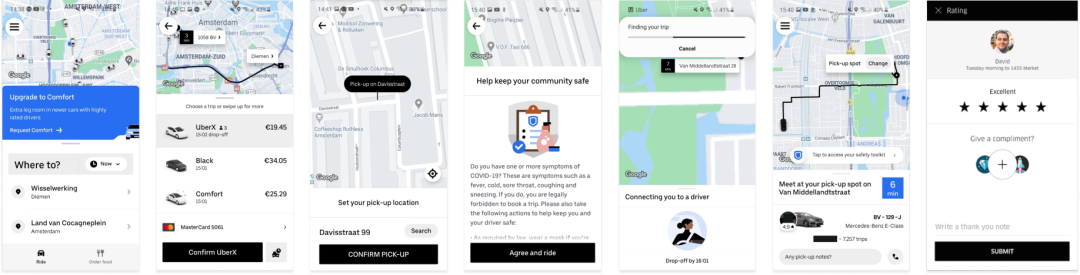
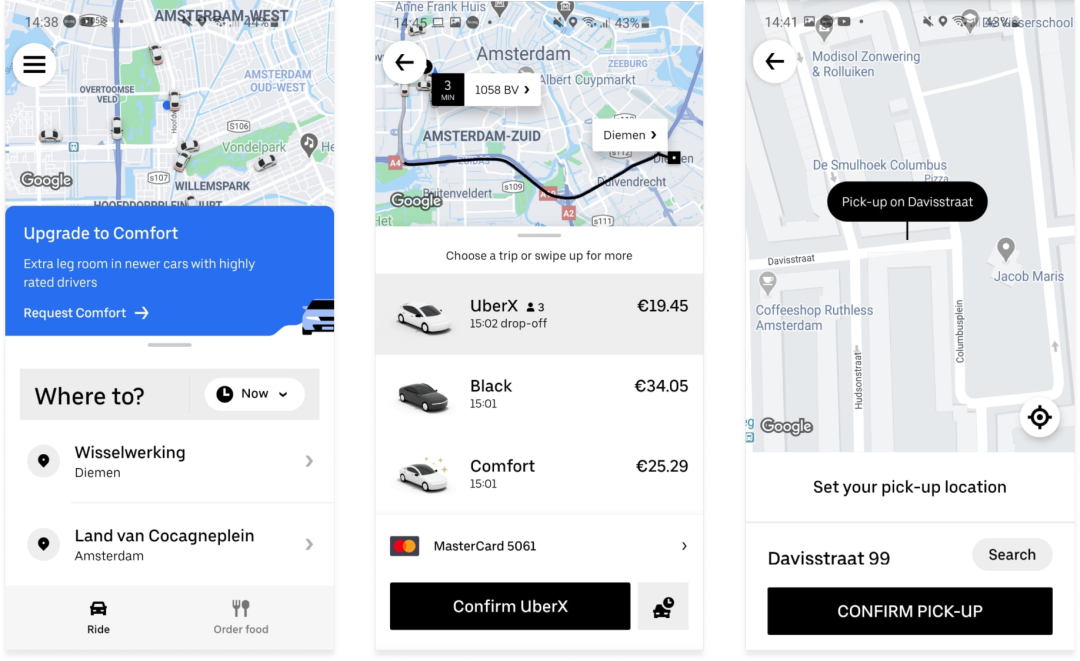
上图:Uber 荷兰版的实际使用步骤
首先要注意的是,没有人会能记住整个流程,要么少了几个步骤,要么是顺序不对。可想而知,用得越多的人对流程记得越清楚。
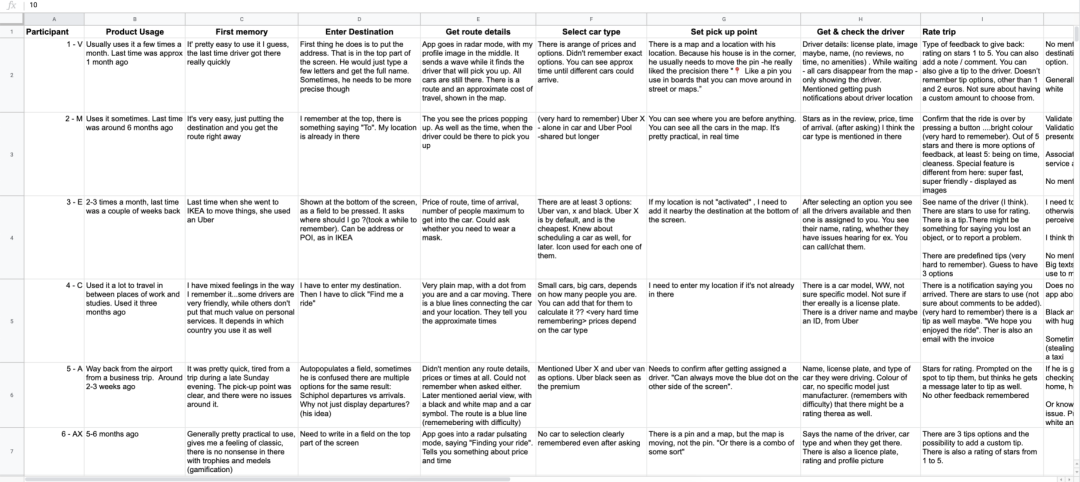
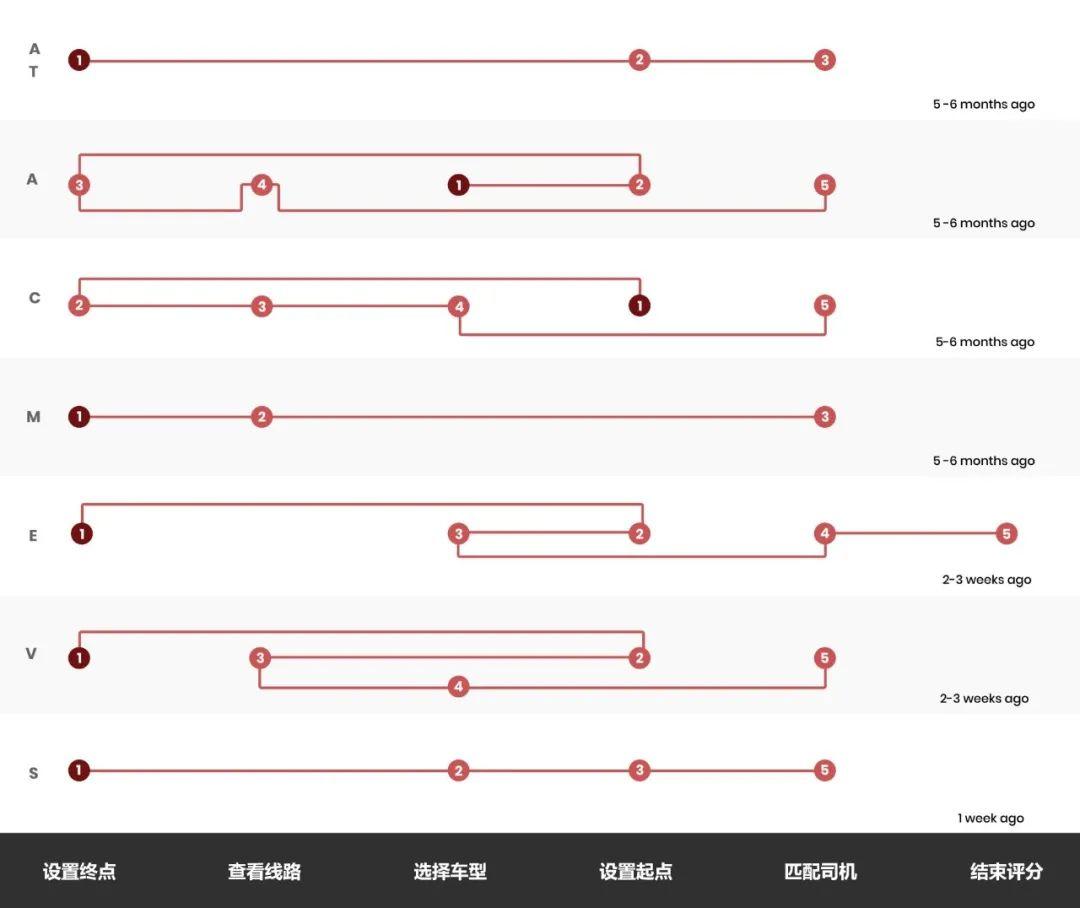
我把他们描述的步骤整理成下图:

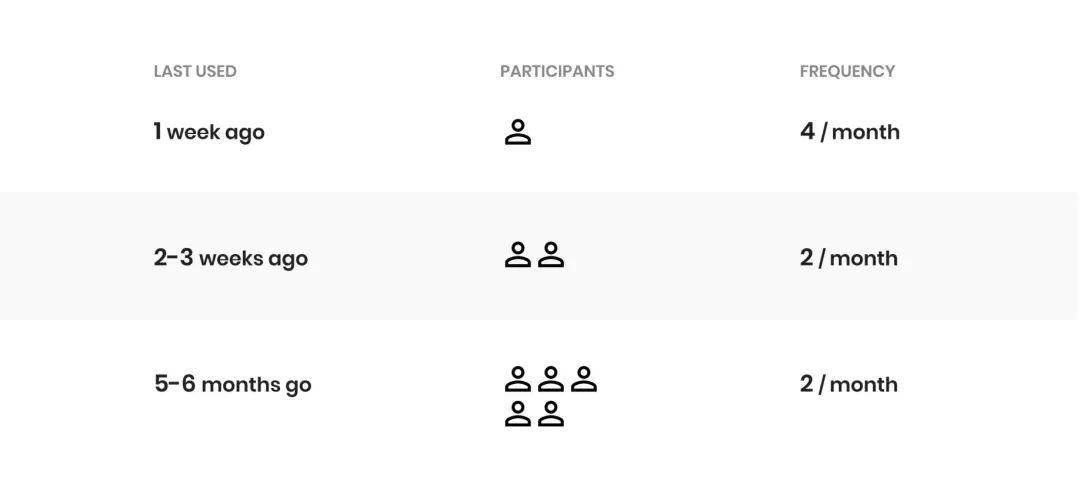
每个字母代表一名参与者,A与T说出了相同的流程,右边是最后一次使用 APP 的时间。
“设置终点”和“设置起点”总被认为是连续的(哪怕顺序不同)。大家一般认为是确认路径后再继续下一步,然而实际上 Uber 是让用户“设置终点”并打开位置共享,然后选好车型,才能“设置起点”。线路描述、上车实际、下车实际、价格、付款方式这些,都是在“设置起点”之前完成的。

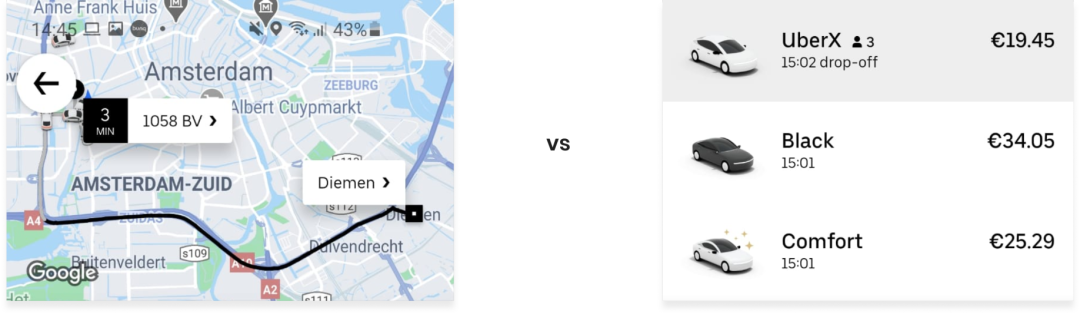
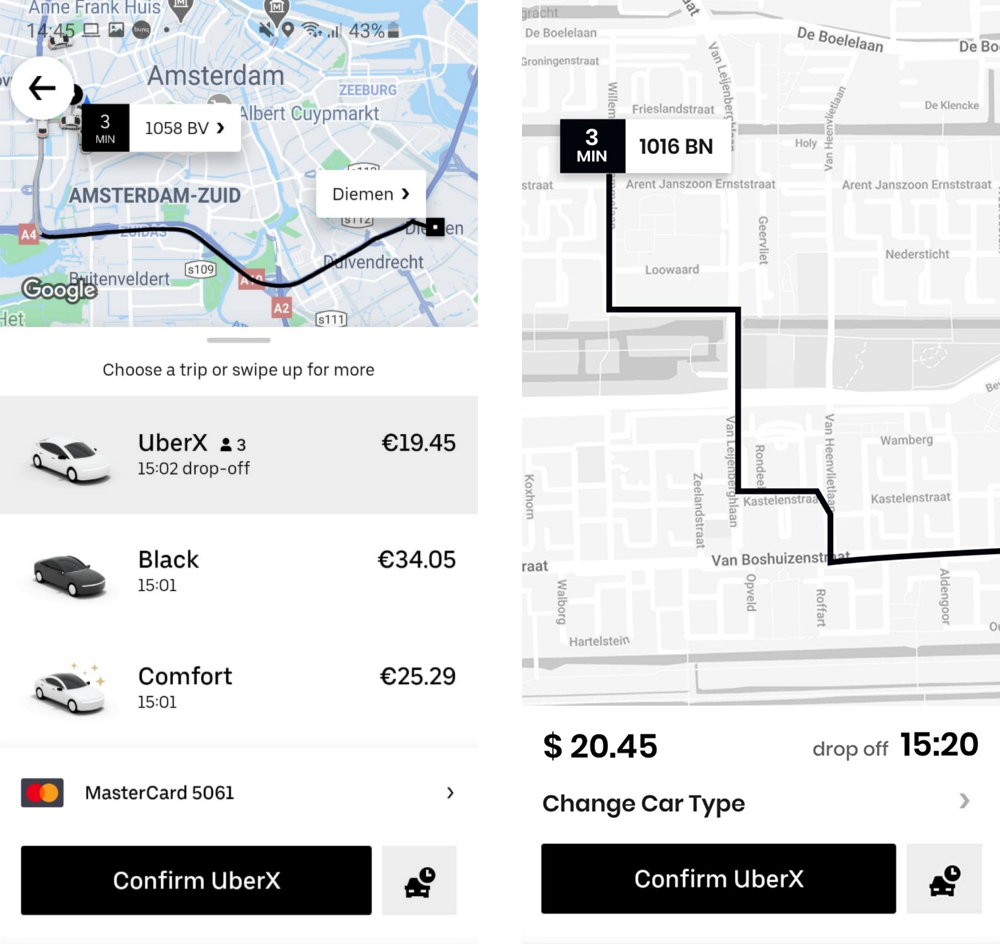
乘客更容易记住“选择车型”(下右图),而不是“查看线路”(下左图)。即使问过他们,也只有两个人记得有时间指示(3 MIN)的地图和暗色的路径(被称为“蓝色线”和“移动线”)的“查看线路”步骤。相比之下,当被问到时,所有参与者都记得“选择车型”至少有两种类型的车辆可供选择。

也许是“选择车型”后才能进行下一步,而“查看线路”只是对行程的确认不会影响流程,这里使得他们对前者印象比较深。
“结束评分”这一步骤只有一人提到了,这也许是因为目标完成后,用户对产品的关注度立即大大降低。
接着看看个别步骤的发现。
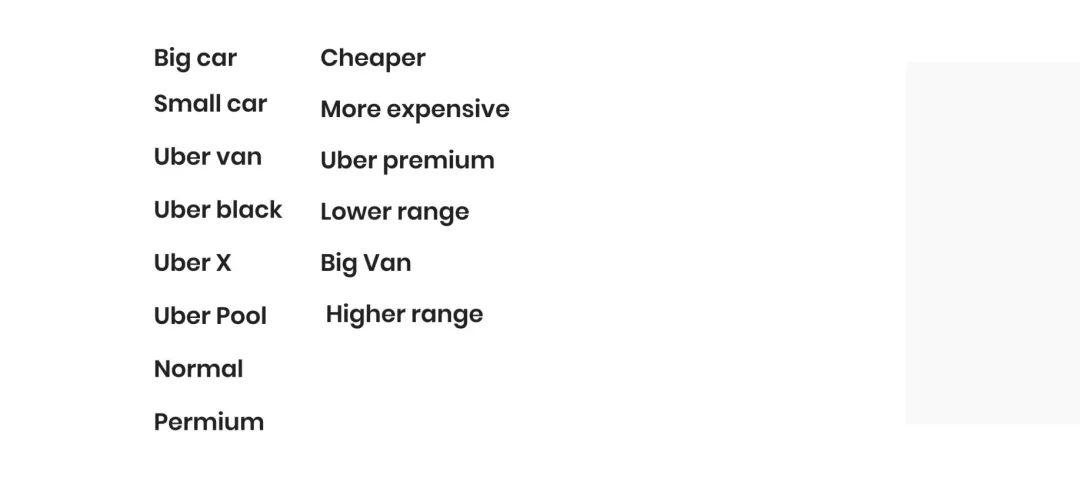
(1)选择车型
7/8的受访者记住了至少有两种汽车的选择。然而当我请他们尽可能地描述选项时,他们所说的并不是视觉效果,而是对体验产生直接影响的因素:汽车尺寸、舒适度和价格。

上图:所有名称都是参与者分享的,参考价格从高到低
视觉记忆会与我们已经看到成千上万的图像混合在一起不再清晰。而更有可能被用户存档入长期记忆的确是实实在在的体验——舒适、实惠和合适的车型。例如:参与者提过的,从宜家坐 Uber 货车回去。
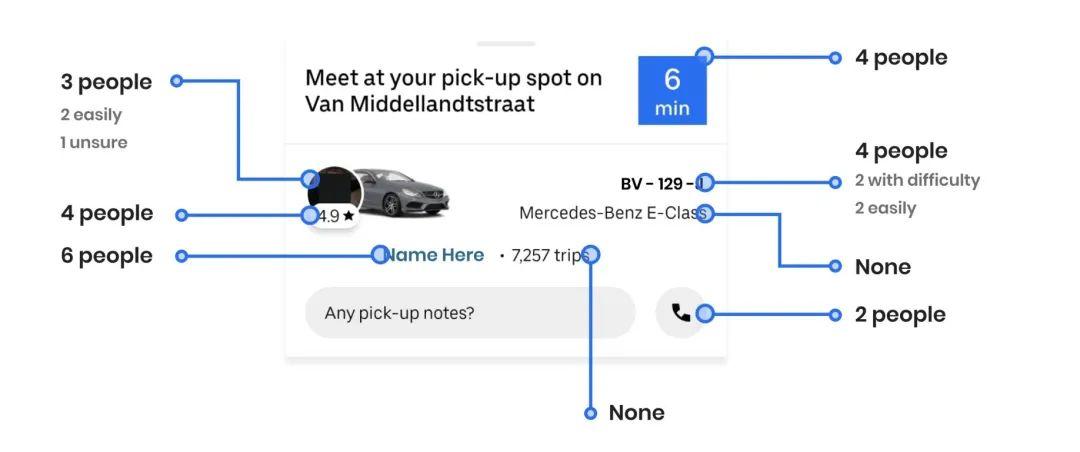
(2)匹配司机
大多数人只是简单地提到,他们匹配到一个司机,看了到达时间后上车。

我在询问司机的具体情况后,出乎意料的是,并不是每个人都把车牌看成是汽车的唯一标识,且都记住了质量2种不同的信息。
有6人提到会通过 APP 上的指引来查看线路和时间提示——这也是他们寻找车辆的一种方式。
(3)评分
本来只有一人主动提出了给司机的反馈评分,其他人在被问到下车后还有没有其他事情发生后,才想起这一步骤。
大家都记得住五星评分,有7个人记得小费选项
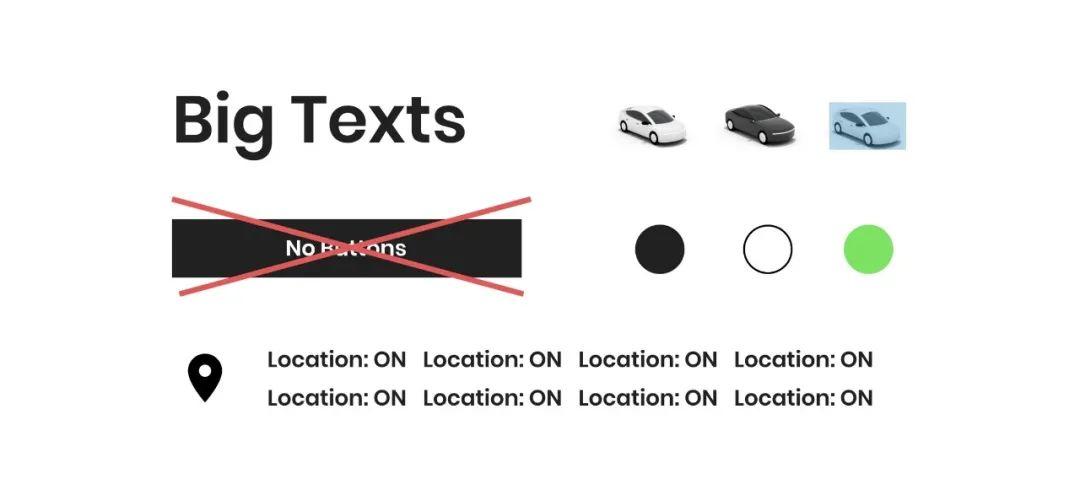
6. 视觉样式
在访谈最后,参与者被问到 Uber 的颜色或视觉样式是怎样的。

上图:Uber的主色调为黑/白/绿
能被记住的按钮/UI元素并不多,除非是和行为相关的,例如:“I press Find me ride”。至少大多数人都记得汽车是白色或黑色的,有一个人提到汽车是蓝色的。
为了获取到点有关视觉样式的答案,我让参与者尽可能地描述颜色、形状和运动。他们花费了不少功夫去回想才说出这么点信息,估计已经是极限了。
总结
虽然与这8人的交谈总共只有300分钟,从里面却可以得到很多有意义的信息和猜想。
首先,即使是像 Uber 这样被精心打造的产品,有强大的品牌后盾,也只能让人们记住使用方法的一部分。可想而知,一个好的产品必须为用户提供充足的线索和指引,以便用户在记忆不清晰的情况下,也能顺利使用。
反之,如果产品不提供充足的线索和指引,只是寄希望于用户主动学习了解,会造成一定风险,也会对用户体验产生损害。
举个例子,如果那天 Uber 的设计团队决定把下图左边的界面改成右边的,理由是“轻量体验”和“减少点击量”会怎样?选择车型原本让人印象深刻的一个步骤,被消减过后,很可能会引发用户的困惑。会不会有人没看清或者不记得默认车型,导致想要搬运大量行李的时候却选择了辆小轿车?

体验设计中,我们经常思考用户当前看到了什么,却很少思考用户事后记住了什么,这些记忆在下次使用中,是否能够结合界面上提供的线索和指引流畅地使用产品?
任何产品在第一次使用中都会遇到各种问题,用户好不容易克服了第一次的苦难,第二次就没问题了吗?我们的产品是否能够有效地帮助用户记住重要的部分,而过滤到不重要的要部分呢?
记忆对于用户体验的影响,还有很多值得我们思考的地方。
P.S. 这篇文章的主题思想很好,可惜文字表述和内容结果不清晰,我们在编译过程中修改了不少细节,以便让大家更好地阅读理解。如果有翻细节不精准的地方,请见谅。
原文作者:Teisanu Tudor
原文地址:https://uxdesign.cc/people-remember-less-of-your-product-than-you-think-4c1ddbe27b21
译者:Yu Hui,编辑:Z Yuhan,公众号:体验进阶。
本文由 @Z Yuhan 翻译发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













