一份平平无奇的web端表格设计需求文档说明
编辑导语:产品经理的工作内容往往会涉及到web端表格设计,那么,当产品经理撰写web端表格设计需求文档说明时,有哪些需要注意的内容呢?本文作者从表格功能的PRD为切入点,为我们整理了一部分产品经理需要考虑的信息,希望能够对各位产品经理日后的工作有所帮助。

关于web表格设计的指导很多,书籍也有,例如:《web表单设计:点石成金的艺术》、《移动UI设计模式》,大多偏重于设计原则和样式展示。那么,产品经理在撰写关于表格的需求时,需要说明哪些内容呢?
这篇文章从表格功能的PRD为切入点,整理一部分产品经理需要考虑的信息。
一、信息的说明
- 功能使用频率:区分常用功能和不常用功能,便于进行页面布局设计。根据用户的使用频率定义,一般搜索为常用功能、删除、查看帮助文档为不常用功能;
- 表格信息:除了说明基础的表头信息,要给出字段信息的重要程度。一般最重要的,也就是主键,要放在表格最左侧,最右侧为时间等参考信息;
- 可点击信息:明确表格中的字段哪些是可点击的,通常如果只有一个详情页,设置主键可点击即可,不需要多处可点击;
- 排序:排序功能有助于数据按照一定的规律进行升序和降序,方便数据对比和查找。通常时间、数字等信息需要排序,如果产品经理不做特别说明,那么开发会默认不需要排序。
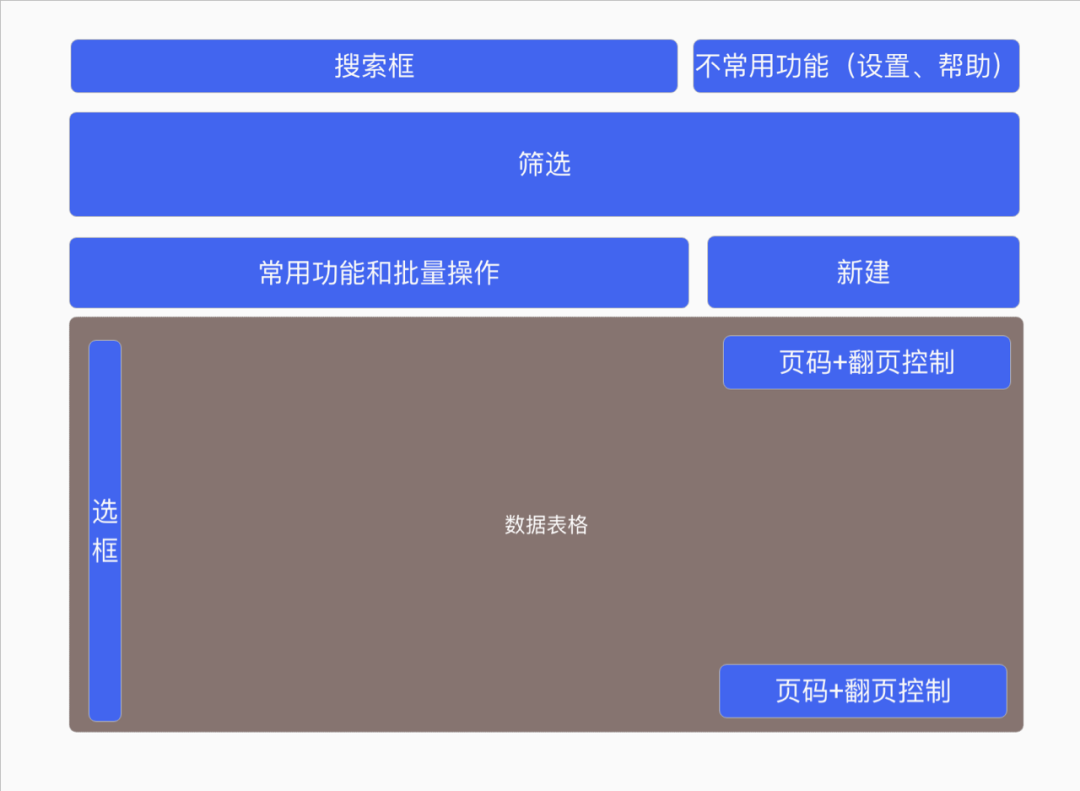
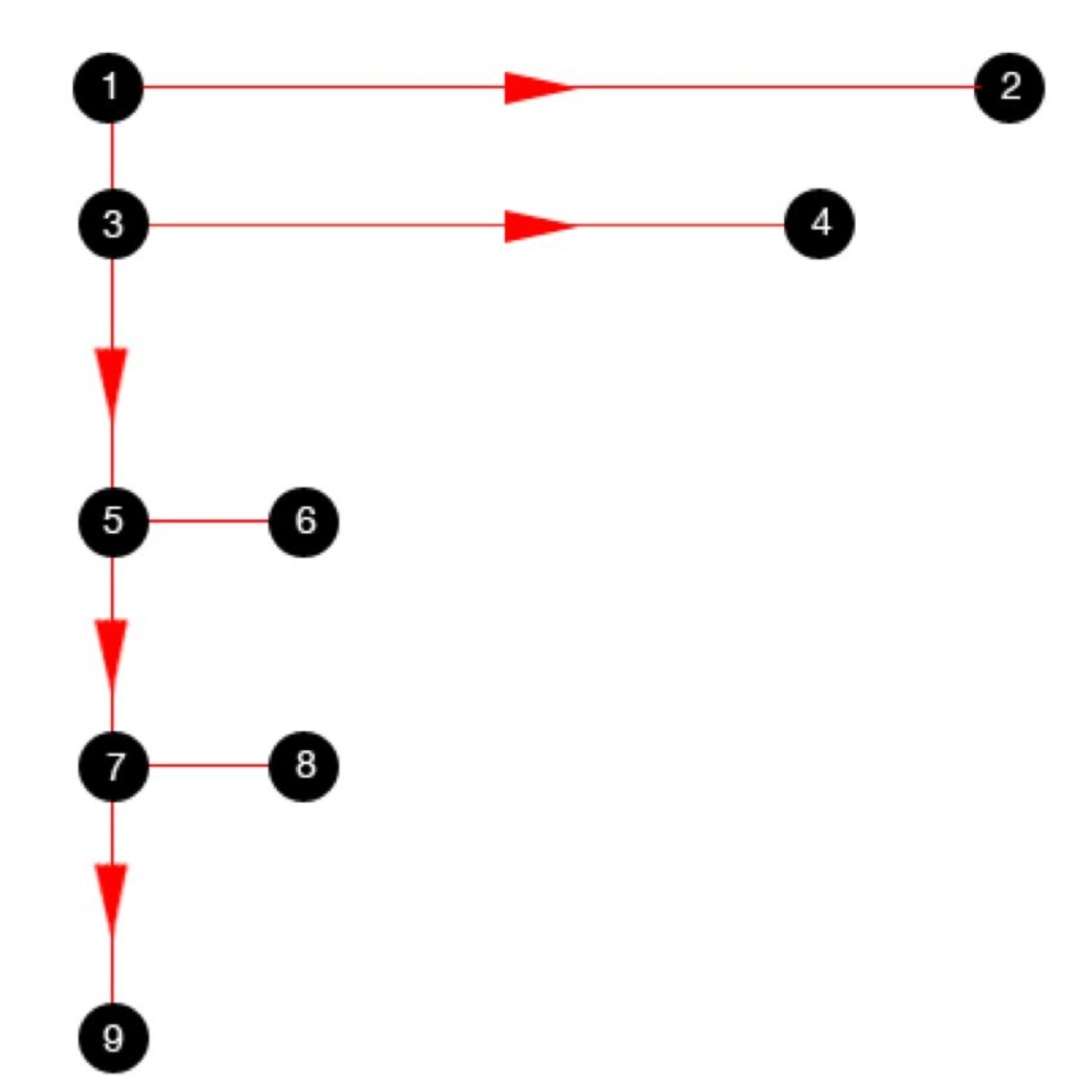
以上几部分内容,参照f型的视觉动线和用户常规习惯绘制原型图如下所示:

原型布局方式

F型眼球动线
1. 刷新
可以让用户主动刷新,也可以设置页面定时刷新,一般涉及到状态的更新、表单提交,需要设计刷新按钮,方便用户主动触发刷新。
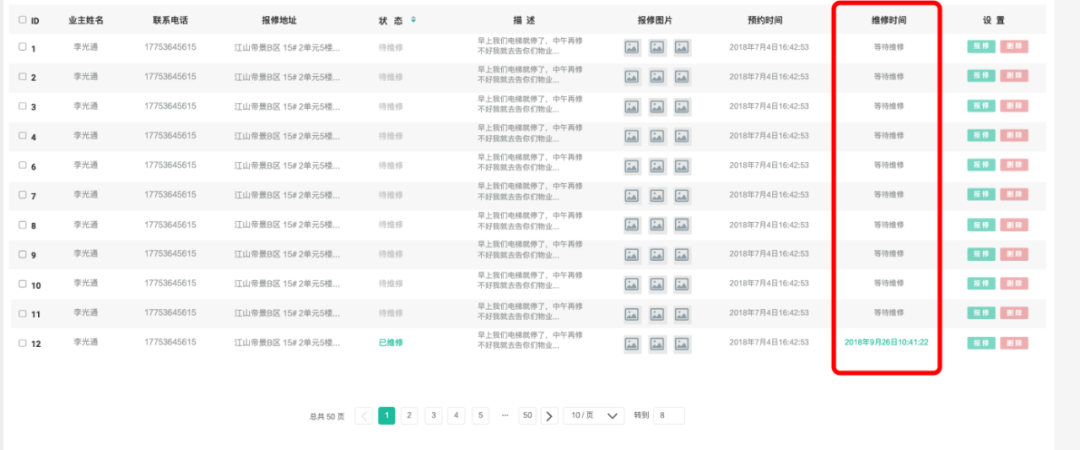
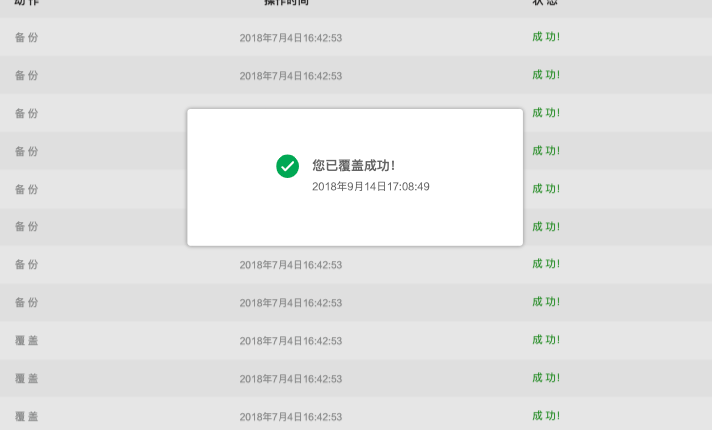
2. 空值显示
定义当数据为空时,要显示什么,可以是某一种符号(如,”–“)也可以是文字说明,如图所示。

3. 搜索
产品需要定义搜索范围、搜索内容和搜索方式。搜索范围可以是当前页也可以是全局,搜索内容可以仅限于某个字段也可以是搜索任意表单字段,搜索方式有模糊搜索和精确搜索两种。根据使用场景决定即可。
4. 逻辑关系
需要说明表格和表格之间的字段是否有逻辑关系。常见的有包含关系,例如:任务和子任务。
5. 字数说明
明确表格显示的字数,有全角和半角两种不同的字符。全角是中文字符,半角是英文和数字,半角占据的显示空间更小。
6. 导出
支持导出的文件类型有哪些。
7. 上传
上传文件的大小和类型的说明。
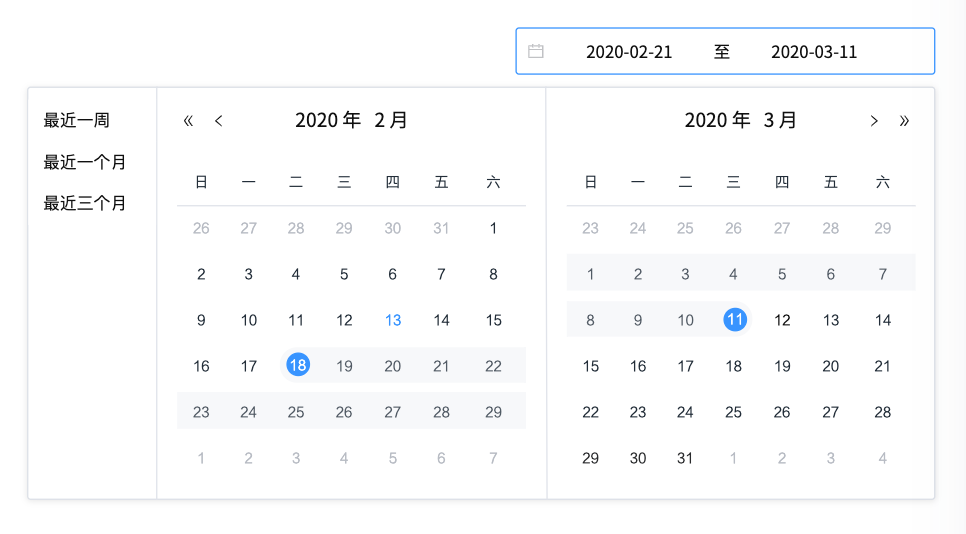
8. 日期控件
说明选择时间点还是时间区间。如果是时间区间,可以设置常用的快捷区间,比如,近7天、近一个月。

9. 新建表单
如果表格中涉及了新建表单的功能,特殊名词需要说明文字概念和格式要求,例如密码的位数和格式。
10. 自动生成
是否有自动生成某些号码的功能,优化体验。
11. 自动填充
已经在其他表单填写的信息是否需要系统自动填充,减少用户操作步骤。
12. 默认显示
当用户首次进入页面,表格展示为空(只展示表格),还是默认展示某个时间范围的数组。
13. 错误提示
和技术同事明确有哪些错误类型和发现错误之后用户该如何操作,归纳整理后给用户明确的提示,具体情况和系统有关,最基础的例如:网络连接失败,请检查网络设置。

14. 分页
是否需要分页,可否设置每页展示的条目数量。
二、交互和UI说明
每个公司产品的职责不同,有的产品需要负责交互,有的不需要。但是!如果产品考虑不周,出了问题都可以找产品背锅,因而这里也提供一些关于交互和UI的说明。
1. 反馈
鼠标悬停,一些操作之后的提示语。

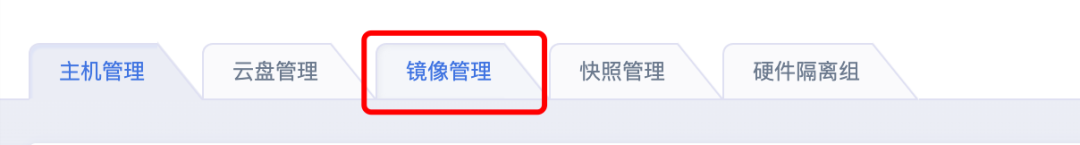
2. 筛选功能
常见的筛选方式是下拉框,如果选项在4个以内,平铺选项的方式更为推荐。平铺的方式减少了交互动作,下拉框需要先点击下拉框区域才可以选择选项,平铺的方式可以直接选择。

图中上方的筛选是下拉筛选框,下方是平铺选择。
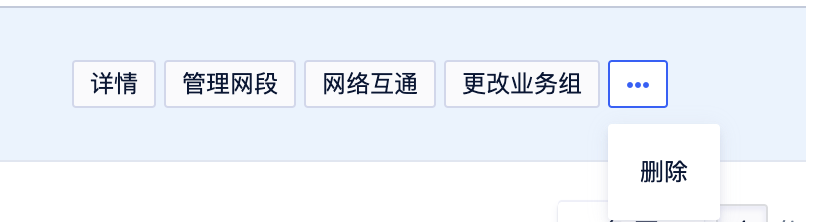
3. 操作区
操作区的操作大于四个时,可以增加更多按钮,将不常用的按钮收纳起来,减少视觉噪音。

4. 对齐方式
文字左对齐,数字右对齐。文字左对齐符合大家的阅读习惯,数字右对齐便于数字大小的对比。
5. 更多
更多也可以表现为展开和收起,当信息较多,可将一部分的信息放到更多里,优化视觉体验。
6. 分步骤
具有新建功能的表格会涉及到表单的设计,当表单信息较多可以将信息分类分步骤填写,优化使用体验。
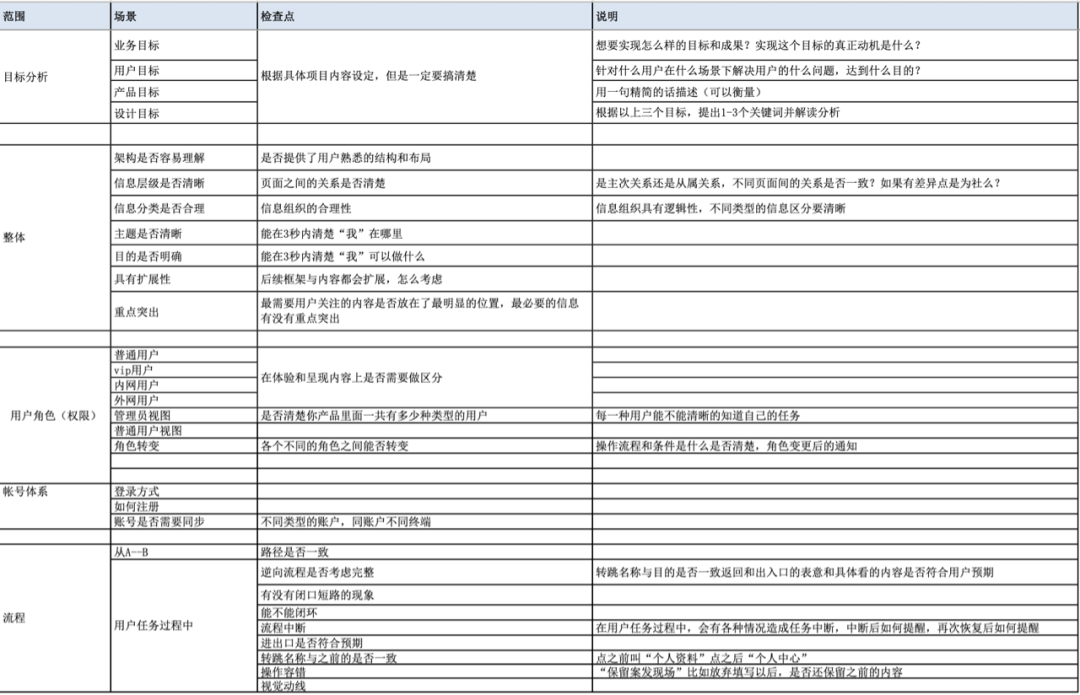
7. 文案准确性校验
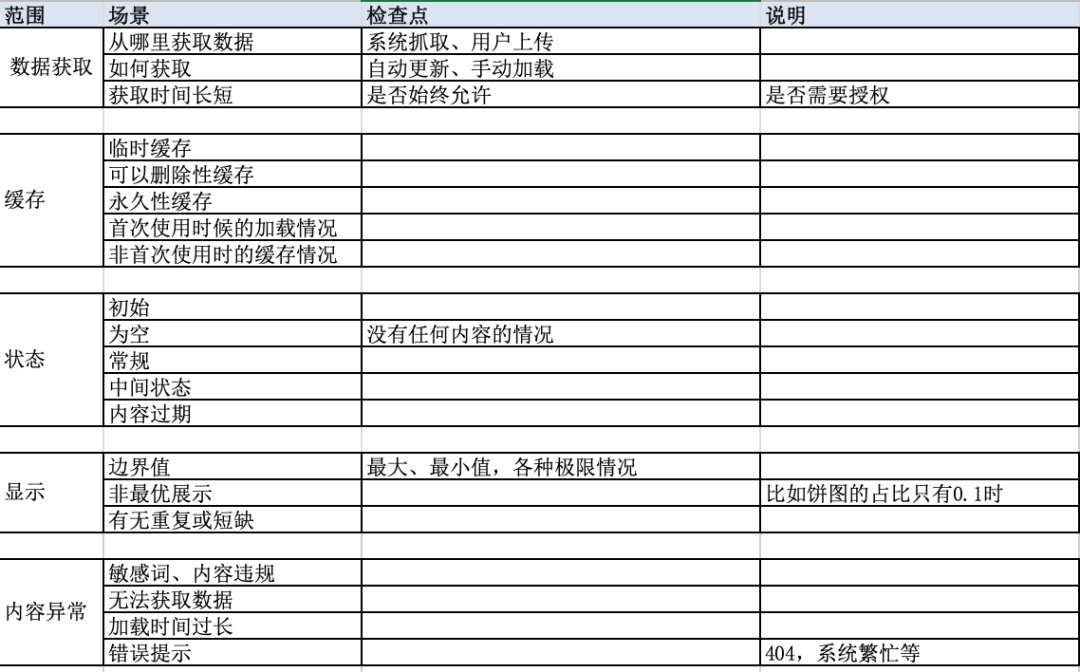
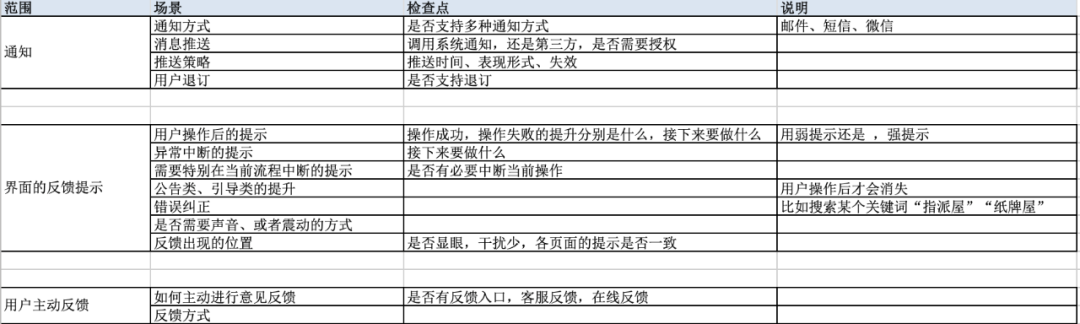
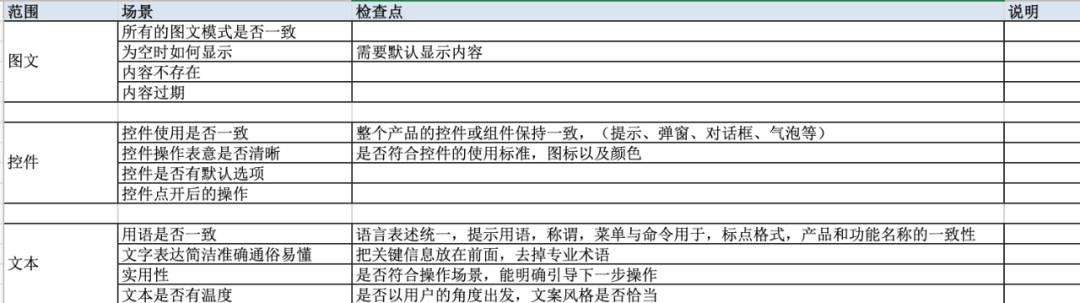
可以让其他同事体验产品,看有没有一些名词定义让用户产生误解。下面附上一个交互走查表,该表来源于网络,没有标明出处,欢迎认领。
8. 待认领
佚名




#专栏作家#
牛奶,公众号:产品经理的小红书
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















