B端按钮交互规范设计
编辑导语:B端产品的按钮应该如何设计?本文作者从按钮的位置、对齐方式、顺序、视觉强度还有大小这几个方面,通过实际操作为我们进行了分析,希望这篇文章能对你的按钮设计有所启发。

一、定义
1. 内容块
可以将整个页面视为一个内容块,也将一张卡片视为一个内容块,或者仅仅是界面中的一个小小的内容单元也可以视为一个内容块。
界面中,一个内容块的基本构成有三部分:Header、Body、Footer。
常规来说,一个内容块通常阐述一个主题:Header 申明主题,Body 放置该主题的具体内容,Footer 主题的延伸信息和操作。

二、按钮的位置
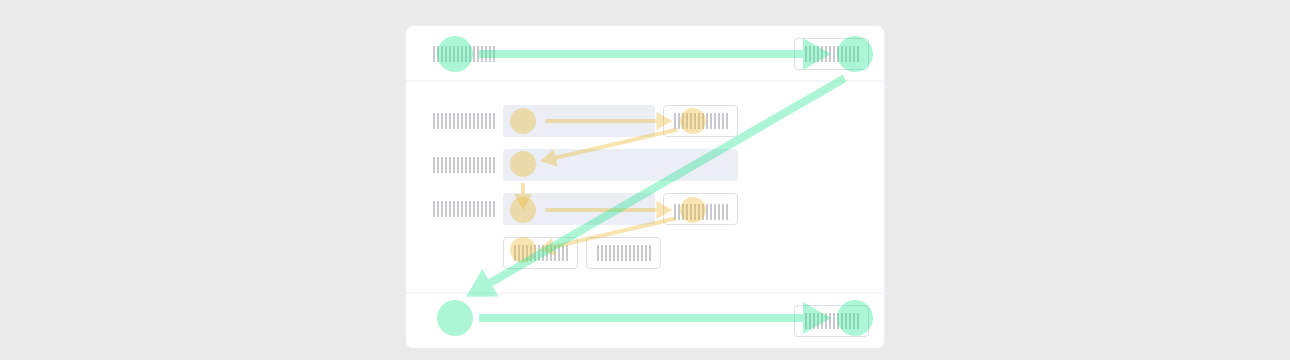
按钮的位置有三种:Header、Body、Footer
1. Header
放置影响全局变更的操作,比如复选后的操作,新建、编辑……
2. Body
放置跟随内容生效的操作,比如表单中的上传图片,添加条目……
3. Footer
放置完结类含义的操作,比如确定和取消。
三、按钮对齐方式
按钮的对齐方式取决于用户的浏览方式,对于用户浏览方式的研究常见的方法为眼动测试,基本结论有:
- 对于大量同质信息平衡分布的情况(表单即属于这种情况),视觉都趋向于从上到下,从左到右的眼动规律;
- 左上角是视觉的第一落点区,而右下角是视觉最终落点区;
- 设计的元素的会影响视线的变动,比如颜色、图片。
Header区域:左上角作为第一视觉落点,一般用来放置标题,其次是按钮。
Body区域:做主任务流程,整体布局需要指明一条清晰的路径。将输入和操作强制垂直对齐,可以清楚地传达如何完成表单填写。
Footer区域:右下角作为视觉最终落点,主按钮采用右对齐。


1. 左对齐
左对齐意味着越重要的按钮越靠左,顺序为:一级按钮——二级按钮——三级按钮。
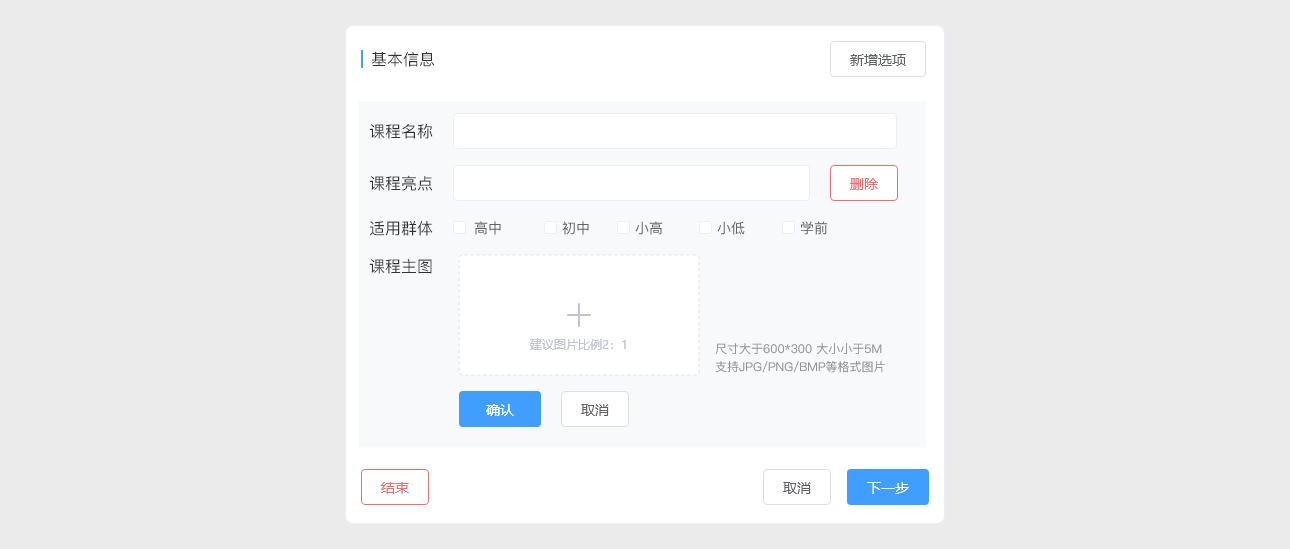
Header区域,如果没有标题,就采用按钮做对齐;body区域与表单对齐,也就意味着左对齐。
对于控住单行输入的表单的按钮,一般将按钮放在输入组件旁边,有时候会为了布局的美观放在输入组件的下方。
2. 右对齐
左对齐意味着越重要的按钮越靠左,顺序为:三级按钮——二级按钮——一级按钮。
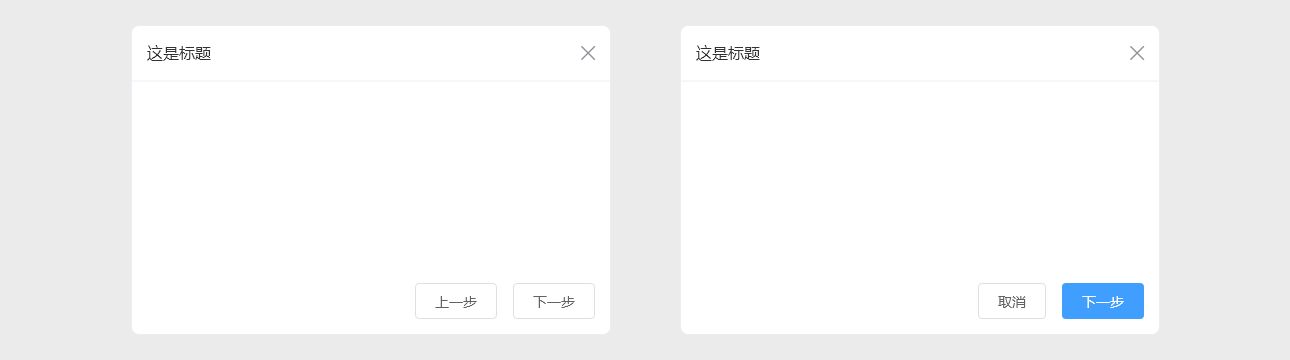
一般情况下,弹窗内的按钮区域默认右对齐。
对于整个网页场景,Header区域,如果有标题,标题左对齐,按钮右对齐;Footer区域,右下角作为视觉最终落点,主按钮采用右对齐。
四、按钮顺序
主按钮放左边还是右边?
各头部的互联网公司的处理都不尽相同,可见放左边还是右边都是可以被接受的,只要在系统中保持交互的一致。
一般上认为大部分人作为右撇子,主按钮放在右边更容易被点击,但在不同场景中还是有差异的,见按钮的对齐方式。
1. 风险操作
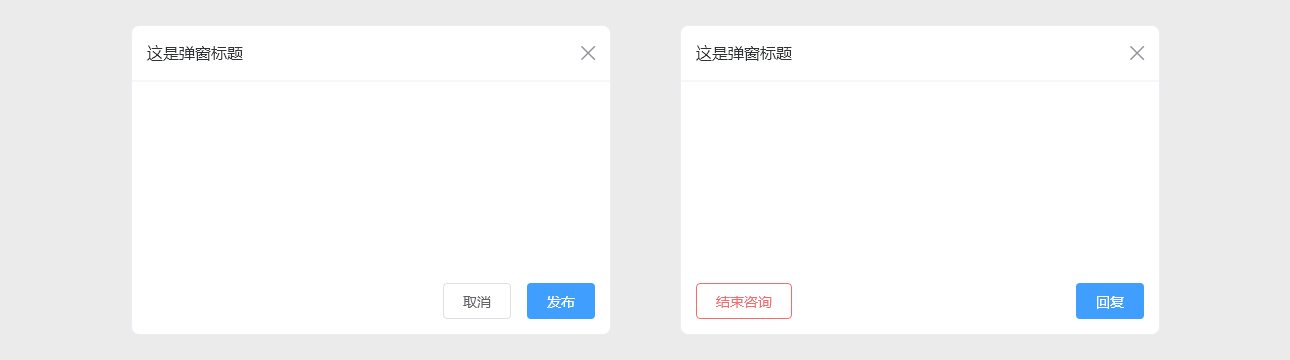
可能造成损失的操作,特别是破坏性操作,如果不是用户期望点击的按钮,应该尽量远离常用按钮。
如果此时主按钮放在左对齐,风险按钮就放右边,反之亦然。

2. 方向性含义
一般认为,具有返回意义的按钮,应该放在左侧,暗示其方向是回到之前。

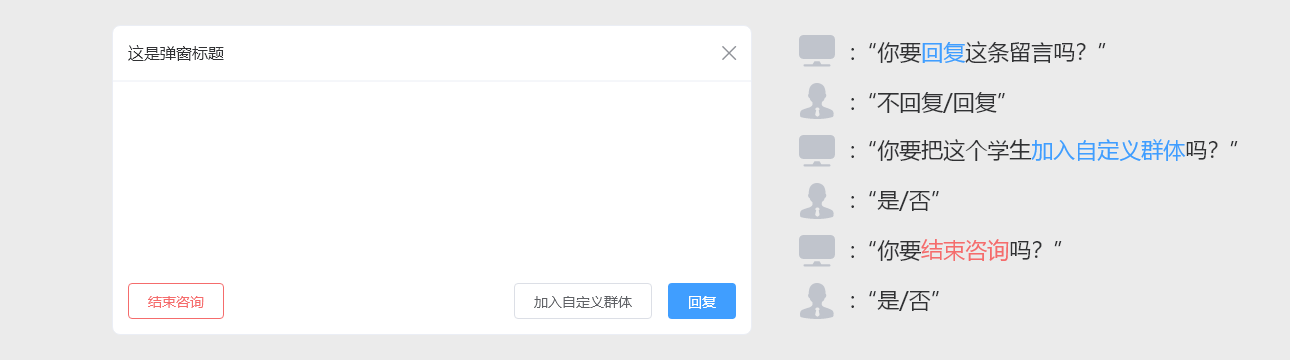
3. 对话习惯
按照对话习惯排列按钮。
界面中的按钮阅读顺序类似于一个用户和电脑的对话过程,按照日常对话的顺序设计按钮阅读顺序更自然。
当用户修改了一项设置,用户最有可能的行为是保存这项变更,我们会有优先问是否保存,然后才是是否要离开——这个思路常用于确认按钮的主次(正面性的问题优先)。

4. 易操作性
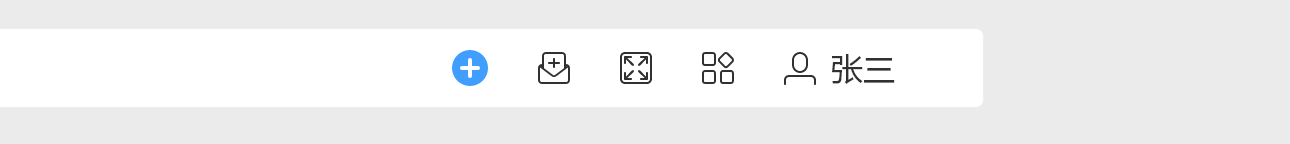
对于一组按钮来说(常见于工具栏),一般最左边和最右边放主按钮/高频操作,较低频操作放中间。原因在于用户的浏览模式从左到右,会更容易注意到视觉的起点和终点,其次对于操作鼠标来说对边角的按钮更容易被定位到。
拿导航栏右侧的菜单来说:有四个工具,其中发布作为主,按钮放在最左侧,并使用实心icon+主题色高亮;个人信息属于信息层级最高,靠近边缘能够帮助用户进行快速选择。

五、按钮的视觉强度

视觉层面
1. 一级按钮
一级按钮通常是主按钮,突出“完成”、“推荐”的操作,一个按钮区最多一个主按钮,也可以没有主按钮。
2. 二级按钮
也称之为次要按钮,可用于所有次要的按钮行动,如果我们有许多具有相似重要性的行动在一个屏幕上,或不确定要选择哪种按钮,次要按钮永远是最安全的选择。
3. 三级按钮
没有外边框,用链接色突出,例如文字按钮。
4. 其他
并不是非常规范的按钮,用于满足复杂的个性化需求。这类图标需要保证用户易于识别,比如纯图标有必须要hover显示提醒。
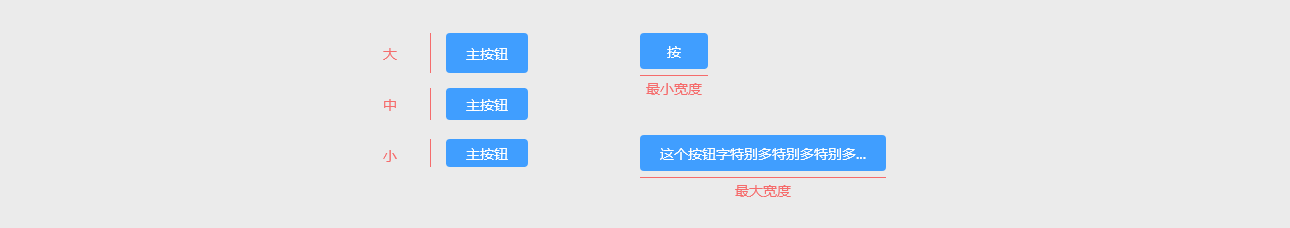
六、按钮大小

1. 高度
视觉层面,根据按钮区域大小限制按钮高度。
2. 宽度
视觉层面,限制最小宽度和最大宽度,当文字长度超出按钮最大长度,超出部分使用省略号表示,其次也可以通过缩小字号的方式。
本文由 @阿伟ND 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益










谢谢整理,正在做B端系统,这篇很适用
错别字我也是醉了