如何做好「按钮」的用户体验?
编辑导语:我们在使用Web或者移动端时经常会看到一些按钮,比如确认、切换、返回、取消等等,这些按钮的设计会参考到用户体验的感受,比如关闭按钮的颜色或者大小与旁边的按钮有明显的区别,为了使用户能够清楚的区分;本文作者分析了怎么做好按钮的用户体验,我们一起来看一下。

对于按钮控件,Material Design 在规范中写下了“突出一个按钮”原则:布局中应包含一个视觉突出按钮,以使其他按钮在层次结构中的重要性降低,让此高强调按钮吸引用户最多的关注。
依据用户体验设计的宗旨,把这么长一段话说直白一些,其实就是——让按钮帮助用户做出最优选择。
越是权威的设计团队,对自家所探寻出来的核心原则越是从一而终;Google 产品线的按钮设计,始终遵循着MD规范这一个标准。
我想就这一标准,来展开对于「按钮」设计的探索。
一、在层级上「帮用户做出最优选择」
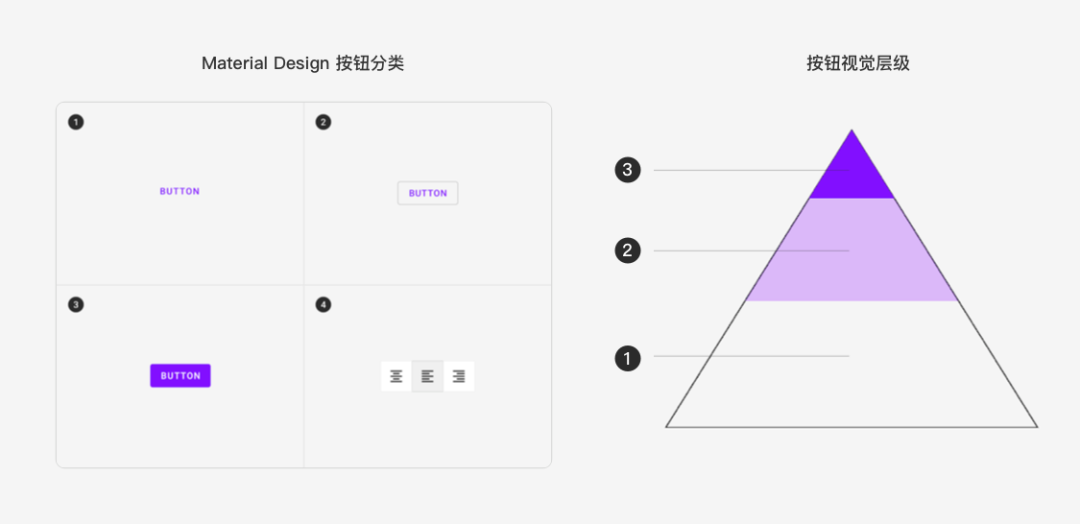
Material Design 按照视觉强调程度将按钮分为了四个类型:
- 文字按钮(低强调):通常用于次要操作;
- 轮廓按钮(中等强调):描边让轮廓按钮比文本按钮更突出一些;
- 填充按钮(重点强调):填充按钮具有视觉重点,因为它们使用了颜色填充和阴影;
- 切换按钮(按钮组):使用布局将同类按钮分组。与其他按钮类型相比,它们的使用频率较低。
MD规范之所以如此定义按钮类型,其实就是为了满足设计原则中的「对比」原则,足够差异化的对比才能让用户视线有明确的着陆点。

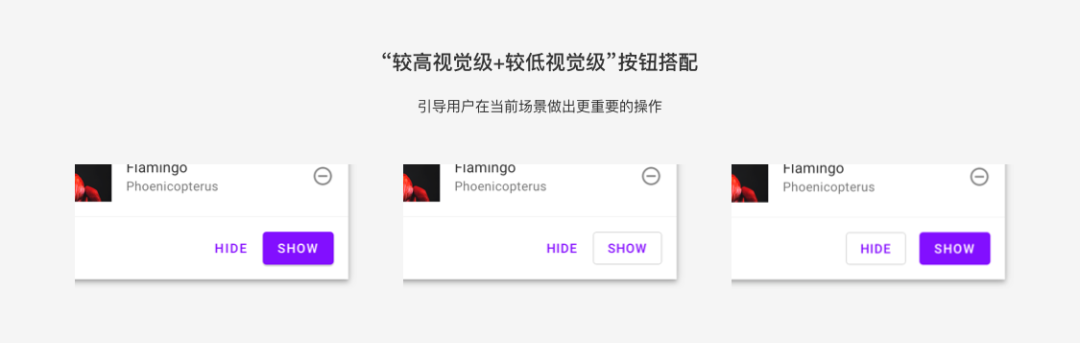
你可以用“较高视觉级+较低视觉级”的按钮搭配,来引导用户在当前场景做出更重要的操作。

这一手法示例在许多产品中屡见不鲜;例如在一些功能性场景中,出于用户体验,用“较高视觉级”按钮来辅助用户进行正确操作。

而在一些非功能性场景中,许多产品还使用这个手法来突出重要操作,为业务引流;甚至你可以从中去摸索到竞品当前对哪一块业务更具有侧重点。
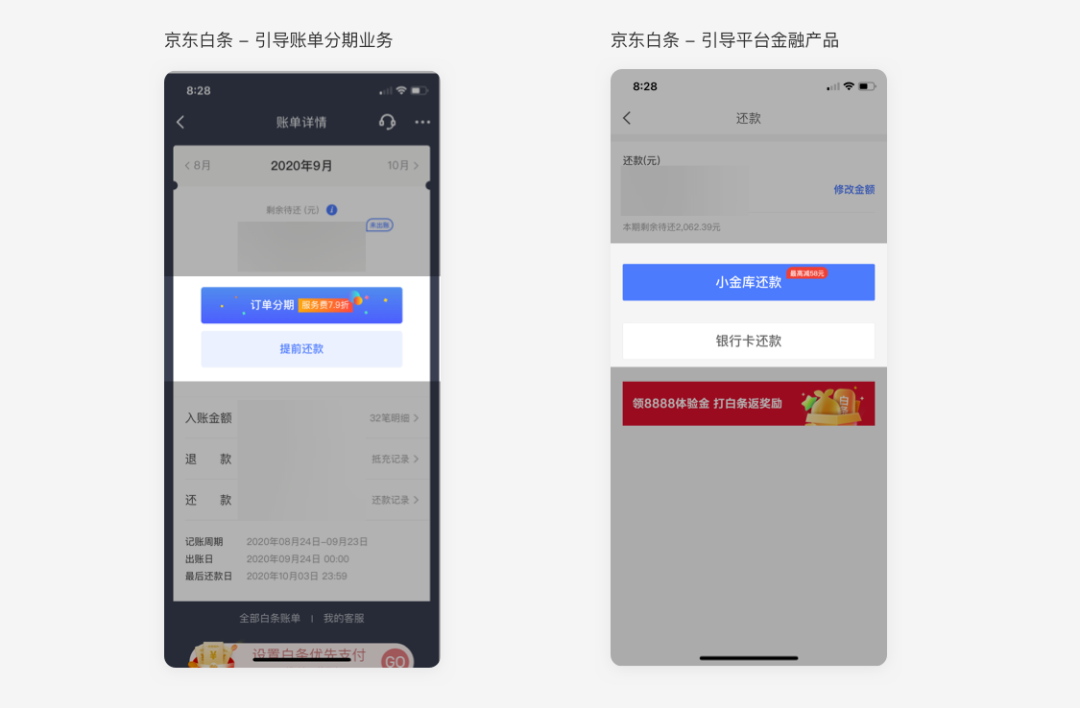
例如信用消费类金融产品常常用“较高视觉级”按钮引导用户对账单进行分期;而京东白条在账单还款时,也用“较高视觉级”按钮引导用户进行“小金库还款”,为自家的金融业务引流。

这些案例都是在视觉上帮用户做出选择。
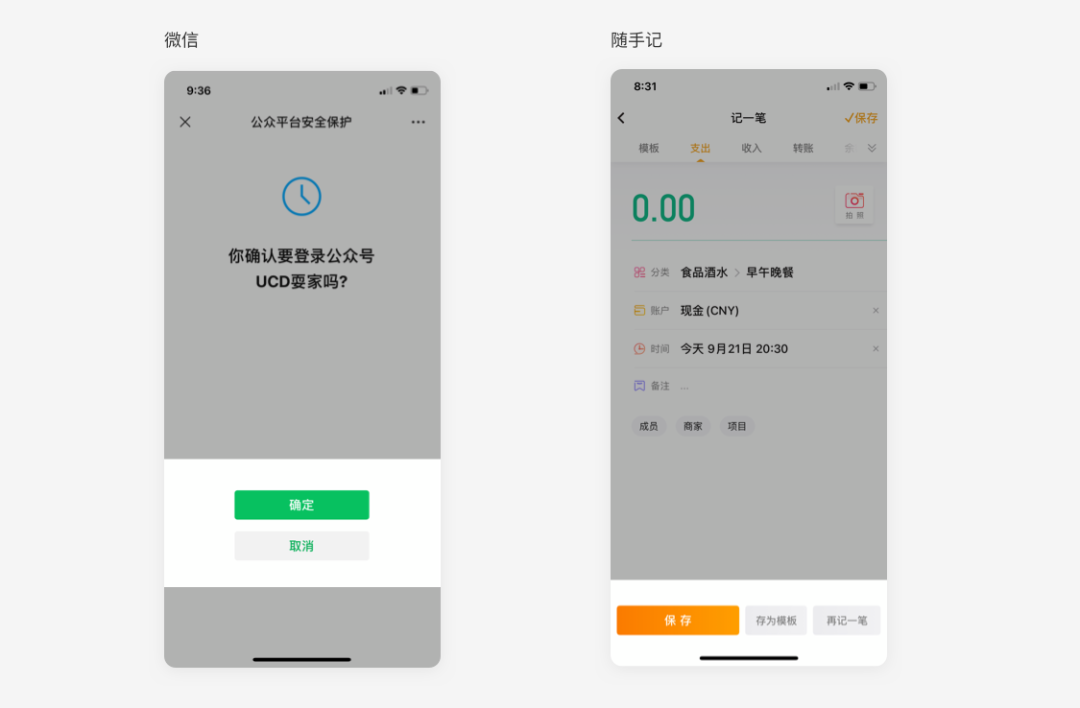
但反其道而行之,我们也可以推敲出,当当前场景的敏感度较高时,我们也可以降低按钮的视觉对比,不要对用户进行引导,让用户自行谨慎操作,做出选择;一般在协议、隐私条款场景这样的设计会更为常见。
二、在尺寸上「帮用户做出最优选择」
按钮尺寸是设计界老生常谈的一个问题了,想必最经典的按钮尺寸标准就是 iOS人机设计规范提到的“44pt”;除此之外还有MD规范对安卓按钮定义的“36dp”、“56dp”等等。
但你是不是也疑惑,为什么我们常常看到按钮五花八门的设计尺寸?“44pt”真的是按钮尺寸的标准吗?
这个回答可以在设计师 Scott Hurff 曾写过一篇关于按钮可行性的博文中找到答案。
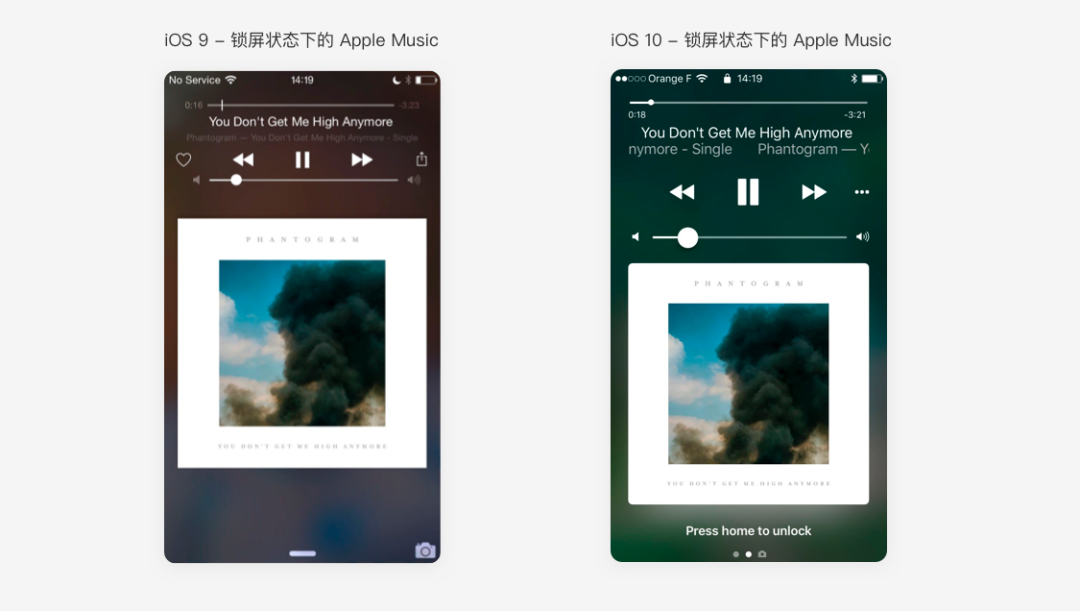
Scott Hurff 在使用 iOS 9 锁屏状态下的 Apple Music 时,遇到了问题:在我想切歌时,我常常无法一次就点中切歌按钮,我需要一而再再而三地尝试;我甚至会因误操作而调高音量,或是按到暂停;而 iOS 9 在这里所用到的按钮尺寸就是经典的44pt。
等到 iOS 10 更新了这一设计之后,上述情况改善了许多;同时也提起了 Scott Hurff 对于按钮设计尺寸研究的兴趣,并展开了一系列科学性的论证。

Scott Hurff 搬出了2006年芬兰奥卢大学和马里兰大学帕克分校的研究人员合作进行的实验。
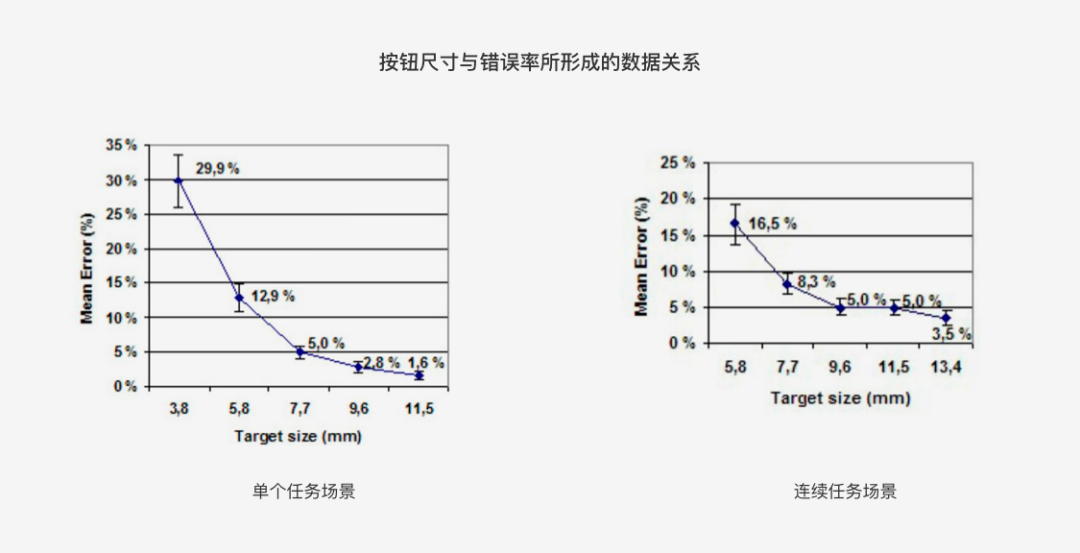
研究人员测试了两个场景:
- 执行单个任务场景(如激活按钮、点选复选框或单选按钮);
- 执行连续任务场景(如输入电话号码)。
在研究过程中,研究人员在每个场景下都测试了一系列不同大小的按钮。
他们发现,当按钮小于9.2毫米时,单个任务场景的错误率显著增加;当按钮小于9.6毫米时,连续任务场景的错误率显著增加。

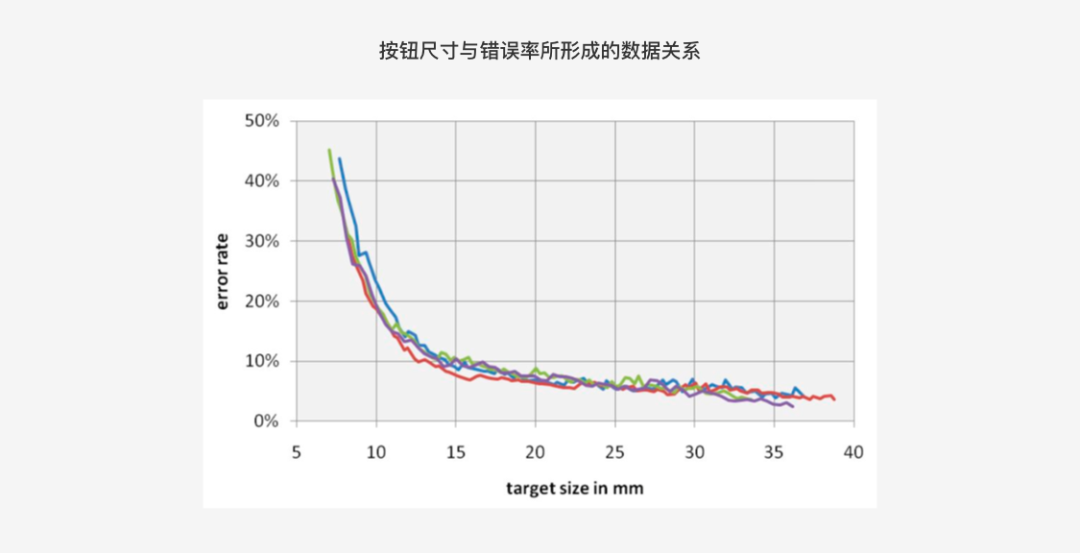
当时这个实验只确定了按钮尺寸的合适区间,但五年后,两所德国大学的研究人员又进行了另一项研究;这一次他们的目标是——确定触摸屏按钮的最佳触摸目标尺寸。
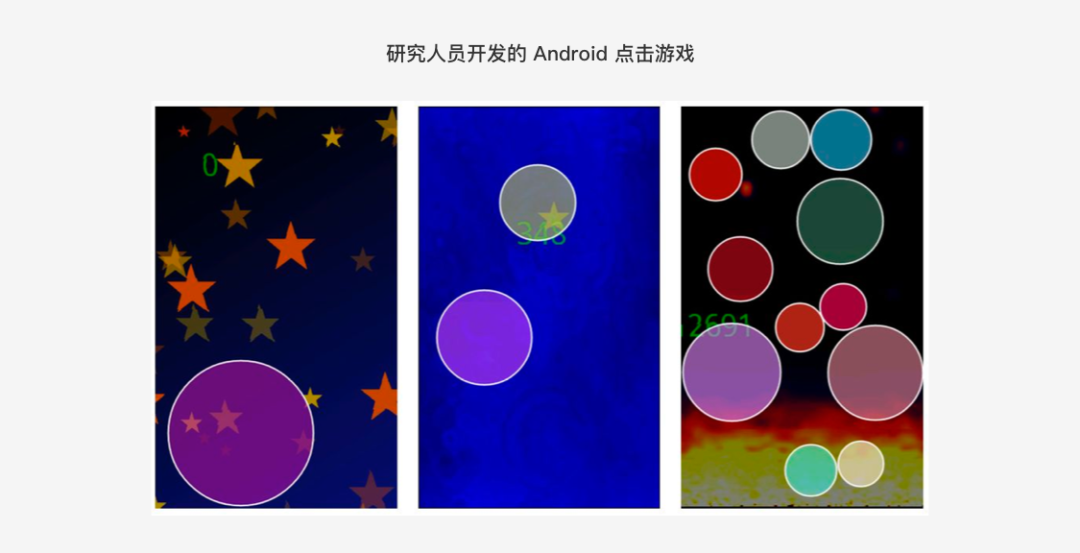
这一次研究人员发布了一个Android游戏,该游戏被下载约10万次,记录了约1亿2千万次点击事件;游戏的玩法很简单:玩家要点击各种大小、可能出现在屏幕任何地方的浮动圆圈来通关。

分析游戏中的点击事件后,研究人员发现当圆圈尺寸小于15毫米,玩家的错误率逐步增加;当圆圈小于12毫米左右时急剧上升;当点击目标小于8毫米时,玩家没点中圆圈的概率超过40%。
但圆圈的尺寸大于 12毫米时,玩家的正确率也没有显著的数据变化,即——12毫米就像一个按钮尺寸用户体验的最大临界点。

通过两个实验印证了按钮尺寸设计的科学性后,提炼出了4个关键数据:9.2毫米、9.6毫米、12毫米与15毫米。
而通过换算之后经过换算可以发现,iOS 的按钮建议尺寸约为 7毫米;Android 约为 9毫米;但微软所给到的按钮规范建议则直接是以“毫米”为单位的,定义为 13毫米。
经过数据的换算总结可以得出以下结论:
- Android 所定义的 36pt 按钮高度约为5.5毫米,在设计按钮时,尽量不要低于这个高度(文字按钮也应该尽量把可点击热区扩展到这个高度);
- 36pt、44 pt、56 pt,这些规范参考数据在具体的页面中需具体分析运用,目前各大规范已放开了按钮高度的指导建议,并不是一定要让按钮保持一个固定的尺寸;只要在合适的可点击范围内,均是合理的;
- 根据以上的实验结论,按钮尺寸的最大临界值 12毫米(约为 82pt),大于 82pt后并不能增加用户可点击概率,更多是视觉方面的考虑。
合理科学的按钮尺寸可以让用户准确地点击并进行操作,能够避免发生类似 iOS 9 Apple Music 所遇到的状况。
三、在状态上「帮用户做出最优选择」
我发现当下许多 APP 好像或多或少会忽略按钮的状态样式设计,似乎许多人认为移动端按钮状态并没有 Web 端重要,可能是因为移动端按钮没有 hover(悬浮) 态,认为按钮在移动端只有常态与点击态,状态较少,觉得用户本身就易于区分。
但实际上MD规范提到按钮状态,不但没有简单地一笔带过,还展开了一个专题进行了深入研究,可见把UI控件的“状态”准确地反馈给用户,是多么重要的一件事。
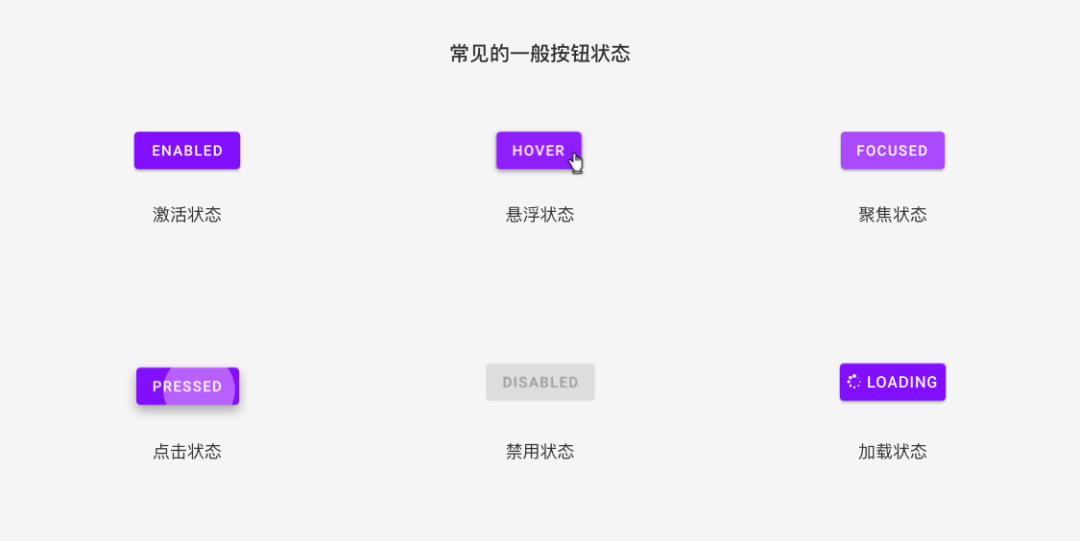
按照MD规范,按钮的状态,一般会发现有:
- Enabled – 激活状态(按钮常规状态);
- Hover-悬浮状态(Web场景下的鼠标悬浮状态);
- Focused-聚焦状态(长按聚焦状态,如长按语音输入);
- Pressed-点击状态(按钮被点击按下的状态);
- Disable-禁用状态(按钮不可用的状态);
- Loading-加载状态(我自行添加进来的,当下较为流行的多态按钮)。

正确地在前期规范中定义按钮的状态交互及样式,对按钮的合理设计与用户体验而言其实十分重要。
按钮状态可以有效地传达给用户当前操作状态,如发生失误操作时可以及时止损,减少撤销/返回操作的成本。
状态样式定义的过程其实并没有想象中那么麻烦,一般视觉上可以高度与颜色来营造效果。
1. 高度
界面中往往使用阴影来营造高度视觉差,例如常态时的阴影能够营造悬浮、可点击的效果;禁用状态取消阴影,可以营造按钮触底,无法点击的效果。
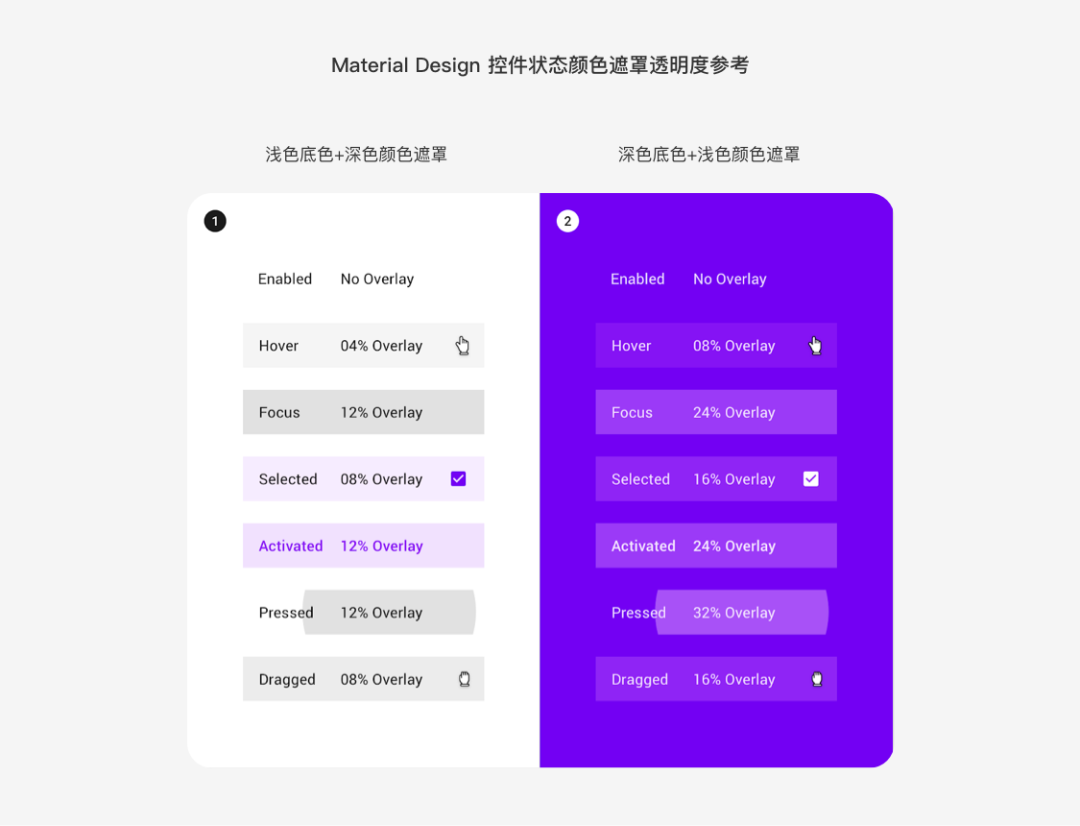
2. 颜色
颜色的改变可以直接在按钮上方覆盖一层含透明度的颜色遮罩,这样可以确保适量的底色可见性,并且针对每种不同的状态,应调整颜色遮罩不同的透明度值。
MD有一套现成的透明度指导建议,可以进行参考。

四、结语
“帮用户做出最优选择”说起来很容易,做起来却容易被忽视或令产品设计者纠结头疼,不然 Steve Krug 也不会写一整本《Don’t Make Me Think》来教大家如何揣摩用户思想的书了。
我尽量从我能考虑得到的方面,聊了关于按钮交互的设计点,可能不太全面,也欢迎补充与校正。
至于按钮的视觉设计,因为过于个性化,且篇幅原因,我就不再展开讨论了。
希望这篇文章能够帮助到你对按钮有新的认识。
#专栏作家#
UCD耍家,公众号:UCD耍家(ID:ucdplayer),人人都是产品经理专栏作家。
本文由 @UCD耍家 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








谢谢分享!
最后一张md关于颜色遮罩的规范没看懂