用户视角下,订单中心如何做迭代?
编辑导读:电商后台系统中,订单中心是一个枢纽部分。它涵盖了用户信息以及订单流程中的各项信息,所以订单中心的设计格外重要。本文作者从订单中心的用户使用场景出发,对订单中心的设计迭代进行了分析拆解,并对过程中遇到的问题进行了总结,供大家一同参考学习。

订单中心是交易流程中用户很常见的一个模块,尤其是在电商这种完整交易周期较长的领域(从用户浏览下单开始,包含支付结算、商品履约、售后复购等相关环节)。
对用户来说,为什么需要订单中心这样一个产品模块呢?
我们知道电商就是把线下交易挪到了线上:在线下用户去超市购物时, 先进入门店,挑选商品放进购物车,然后去柜台结账,支付完成后获得一张小票,上面包含了交易时间、支付金额、商品清单等信息,方便用户进行开发票、售后退换等操作,最后拿东西走人,交易完成。
回到电商流程,订单中心就是线下小票的延伸,那么模块最初的定位就很明晰了:查看订单信息,提供发票及售后退换的入口。
除此之外,线上订单还有一个核心功能:查看物流信息。因为相比线下购物用户自行去商店带货回家,网购的商品履约是第三方快递公司完成的,用户天然会关心自己下单的商品现在到哪了,预计什么时候能够送达,如何联系快递员等。
所以小结一下,订单中心的定位:必要的信息查询(商品信息、订单信息、物流信息)+必要的订单操作(支付、取消、开票、售后)
我们去分析各个电商app的订单中心时,你会发现订单相关页面的设计都是围绕着两大核心定位来拆解和迭代的。
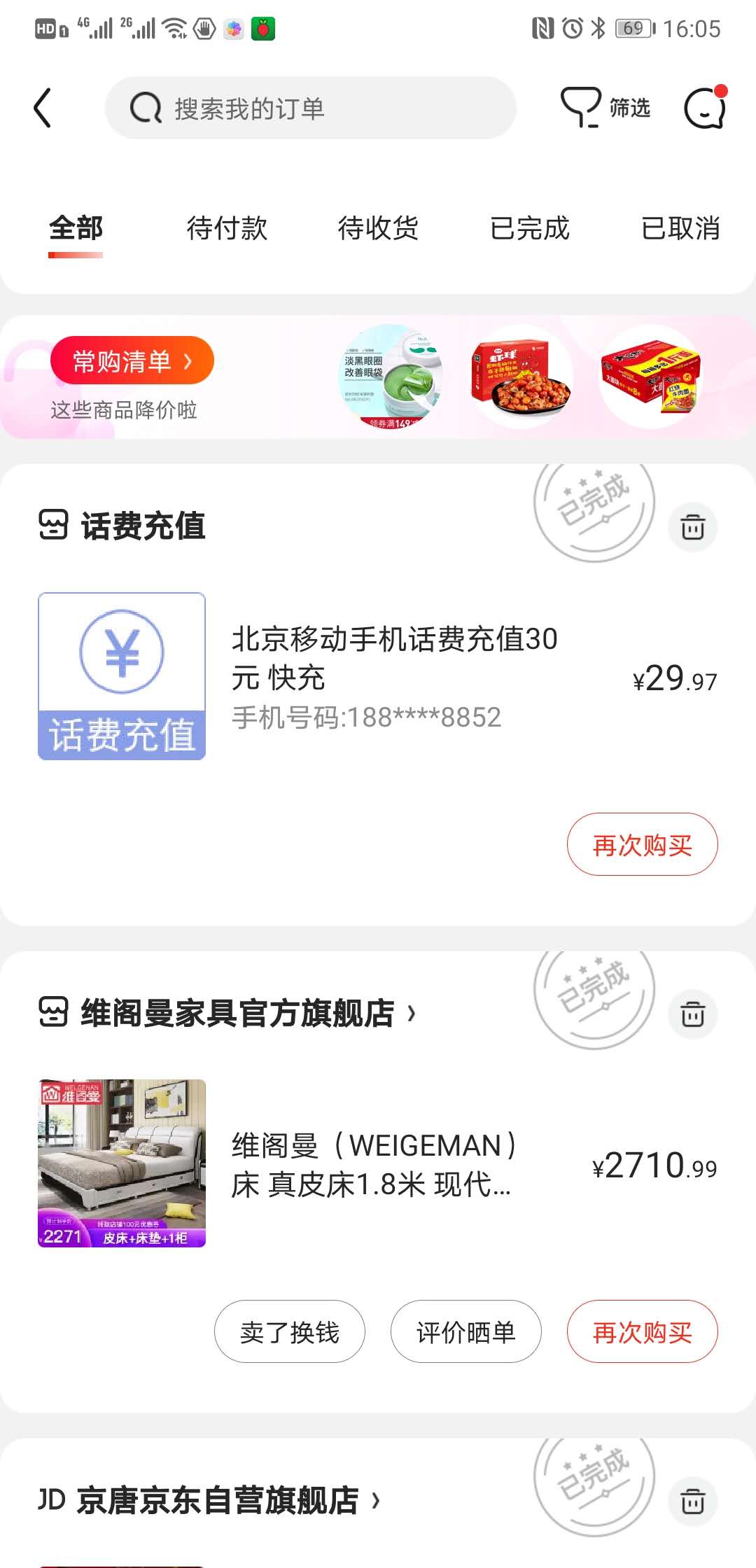
一、订单列表页
满足用户诉求:快速定位到目标订单,高频信息和操作从详情页前置到列表页。

整体订单列表页可以分为两大区块:顶部导航功能区、订单卡片区。
一进入订单列表页,用户的视觉焦点在订单卡片的起点区域,产品设计上需要引导和划分用户诉求。
如果用户是带着目的来的,可能是想看看待收货的订单到哪了,或者想找到曾经买过的洗衣机想要申请售后;此时用户的惯性操作是:先下滑几页,看看能不能快速翻到想要定位的订单,如果找不到,就通过导航区域的分类和筛选功能来快速定位。
如果用户只是漫无目的随便逛逛,可能会下滑翻订单卡片很多屏,随意点击进入订单详情页,再返回。
我们在进行产品设计时,对订单列表页的迭代要求是优先满足目的性用户诉求,尽量提升效率,减少卡顿,符合用户习惯,进而给用户带来流畅、高效的用户体验。
所以在对列表页进行改版迭代时,主要针对两个方向进行:
1. 导航功能区提升订单的查找效率
包括对分类的改造,搜索和筛选的优化等。
举几个例子:
- 不同的电商分类tab的内容不尽相同,但我相信差异的核心逻辑在于不同平台的用户对不同阶段的订单状态有不同的关注程度;待付款和待收货的订单用户会很关心,但拼多多会更关心“待分享”,而淘宝更关心“待收货”。
- 搜索入口的变化,一开始在电商平台里搜索只是一个按钮,并不显眼;后来随着用户存量订单越来越多,用户查找历史订单的诉求越来越明显,所以订单搜索的入口也随之强化。
2. 订单卡片需要兼顾重点信息前置和浏览效率
之所以要把订单信息分割成订单列表和订单详情页两块,是为了解决日益增加的订单信息和订单数量与高效订单查询相互冲突的矛盾。
什么意思呢?举例来说,京东的订单卡片是固定高度的,所以手机一屏幕能看到的订单个数也是固定的,这样能确保用户往下翻找历史订单的效率;但淘宝的订单卡片高度却没有限制,如果一个订单sku数量较多,一条订单可能会很长,对淘宝来讲,它就更看重订单商品信息在列表的前置。
具体去对比不同电商app在订单列表呈现的信息元素,会发现不同的平台又不同的价值趋向,也能反映出平台用户的偏好特点。
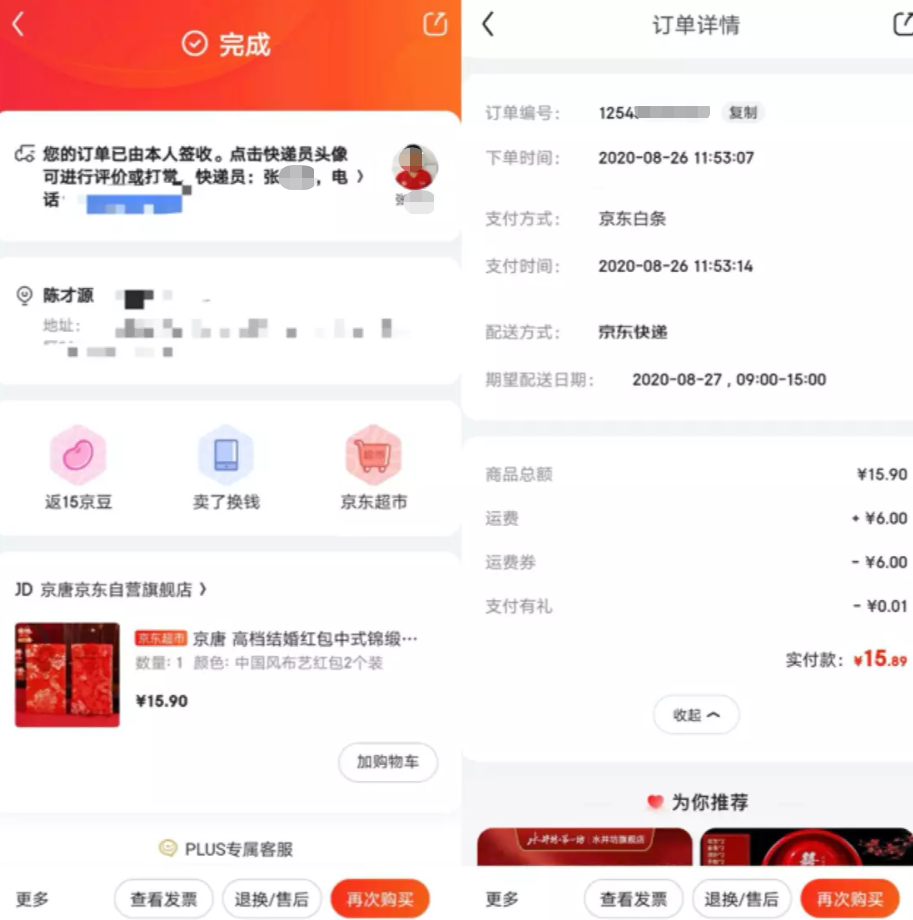
二、订单详情页
由于订单信息较为丰富,无法直接在订单列表平铺展示(订单信息在列表直接平铺会导致订单查找效率大为下降),需要用独立的页面来承接订单的详细信息及相关操作和入口。

由于详情页是订单信息最后的承载,需要包含订单相关的一切信息,所以在设计上需要考虑两点:
- 用户越关心的信息,越突出;
- 信息覆盖要全面、直观,最好能一眼感知到。
基于这两点设计原则,在对详情页进行改版迭代时需要着重考虑动线设计。
用户的浏览习惯是从上往下的浏览动线+固定底部区域的操作按钮。
操作按钮因为路径固定,用户容易形成肌肉记忆,所以需要尽量长期固定不变,少做调整;同时考虑到新用户,需要把用户高频使用的、对用户更重要的(影响订单的关键状态流转)、希望用户点击的(比如帮帮助复购或者建设内容等)放在一级入口,优先级没有那么高的按钮则可以折叠。
而动线设计则相对复杂一下,需要考虑的因素更多。
1. 基础信息框架设计
首先是功能楼层的框架调整,对订单详情页来说,需要承载:
- 商品信息(包含商品图片、标题、规则、金额、所属店铺等)
- 订单信息(包含订单号、交易时间、支付及配送信息等)
- 收件人信息(包含收件人的姓名、地址、联系方式以及物流基本信息)
从结构上同一信息主体的元素相聚展示,会更符合的用户潜意识逻辑。
比如你在订单里看物流进度的时候,会很自然需要看收货地址和收件人是否正确,如果把这些信息分散开来,用户需要反复滑动才能看到关联信息;这对用户来说不方便,对分公司来讲也会增加退换货的成本(用户缺少对收货地址的确认导致退货率上升)。
2. 功能楼层动线设计
其次是楼层的排列动线要符合用户的浏览习惯
最完美的状态是针对不同的人群在不同的订单状态下有不同的信息优先级展示,永远能把用户最关心的信息放在最前面,使得首屏的点击效用最高。
现实距离理想还是有很大差距的,人群的划分与识别,楼层的动态甚至是智能调序,对系统架构、数据和算法能力要求都很高。
所以从产品角度来说,可以在设计时尽量照顾大部分人群和新用户,以保证整体的ROI最大化。
在设计时数据驱动是非常必要的,你可以拿到用户访问订单中心时的状态分布,不同功能楼层在不同状态下的点击情况;再结合典型用户深度访谈和新用户使用观察,就能感知到不同的用户在不同的订单状态下关心什么,如何调整顺序和优先级,使得在符合用户使用习惯的前提下,尽量提升屏幕的点击效用,让用户操作感知更便捷和流畅。
3. 平衡用户体验和业务诉求
最后是用户体验和业务目标的平衡。
订单详情页作为用户下单之后的场景,此时已经锁定了用户的购买意向,用户大多已付完款;此时对来访的用户进行合理的营销刺激,既不会影响订单转化率,也能带来更多的增量,提升复购和营收,
就像线下超市把刚需商品放在深处一样,用户为了买到刚需一路上就看到了各种高毛利低动效商品,增加了他们被购买的概率;订单详情页也有类似的设计,用户来订单查看物流进度,此时设计时在沿途增加一些和订单有关联的广告位、资源位,能给新业务或者高毛利业务带来不错的曝光。
但这里需要做好二者的平衡,如果资源位太多、太靠前、影响用户操作,用户能显著感知体验的下降,这不仅会导致用户关键操作的打断,也会影响产品在用户心中的口碑,长期来看收益远小于损失,得不偿失。
因此,这部分的设计核心是「场景化」,好的场景化设计能在用户完成核心动作后很好地引导和承载住用户流量。
举个例子,用户购买了家电之后,一段时间出了故障,一般情况下用户会先去查看下说明书看看常见故障,没法解决就会联系厂家客服,看看怎么处理。
而现实的情况是,用户经常找不到说明书,如果包装掉了又不是大品牌,也不知道怎么联系客服;此时就会习惯去订单,从订单跳转商详页看看有没有相关信息。
如果此时产品设计在订单详情页放置该商品的电子说明书和常见问题的解答,点进去有商家客服和相关配件销售,是不是能很好地解决问题? 即使这个入口里有很多相关商品的推荐,用户也不会觉得是广告,不会觉得烦,反而觉得很贴心,刚好是自己需要的商品;对平台和商家来说,即提升了口碑,也新增了销售。
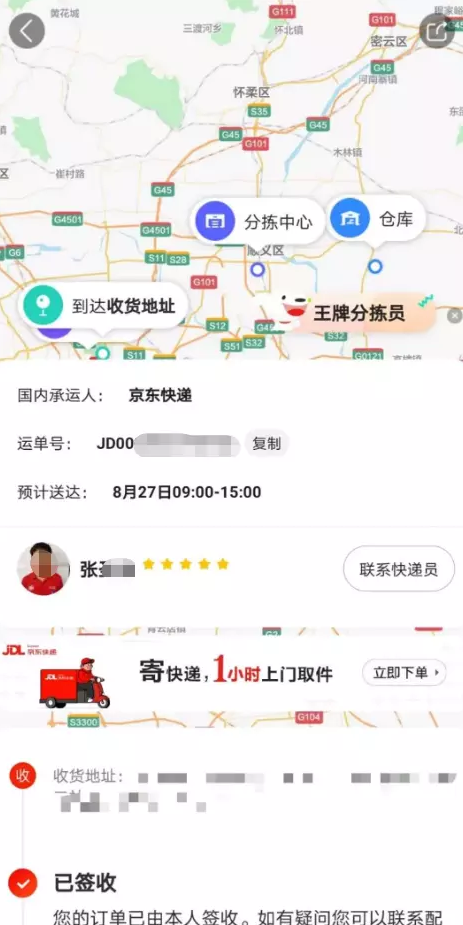
三、物流信息页等订单二级页面
以订单包裹为柱体呈现相关信息,主要包括包裹的重要流转节点,物流的轨迹,仓库、配送站、快递员等站点信息。

其实类似物流信息页这样与订单强关联的二级页面还有很多,例如售后申请、取消和修改订单、发票服务等,鉴于篇幅本次就不作展开了。
最后
小结一下,在做模块产品设计的时候,可能一开始容易陷入细节,纠结于图标、按钮和楼层这种纬度;但细节是为框架服务的,框架是为定位和目标服务的,要试着从一个更高的视角去做产品迭代,慢慢的自己的产品能力也能随之成长和沉淀。
欢迎一块沟通交流呀~
作者:陈才源,京东产品管培生,公众号:陈才源
本文由 @陈才源 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















泰子茶www.lstaizicha.com