干货推荐 | 带你完成可视化大屏的制作
编辑导语:随着互联网的进步,大数据时代到来,如今很多领域都涉及到大数据,大数据对我们生活也有一定的影响,也是做数据分析比较重要的来源;本文作者详细介绍了可视化大屏的制作,我们一起来看一下。

在当今社会中,互联网的飞速发展让我们逐步迈入了大数据的时代。
“大数据”已经从一个概念性质的词语转变为了对经济社会各个领域都具有渗透影响的事物;并且随着互联网技术的持续发展,大数据所产生的影响呈现出了范围不断扩大,深度持续扩展的新特征。
大数据时代就是指人们的生产、生活和工作中出现更多的信息数据,通过对相关数据进行收集、归类与整理之后形成的一种多元化的信息系统。
大数据对于大企业的精准营销、小微企业的服务转型有很重要的作用,成本低、效率高、信息含量大是大数据超越计算机处理信息的优势。
随着大数据时代的持续发展,数据可视化这一块的需求也越来越强烈,大家都逐渐喜欢用可视化这样子的效果来进行数据的展示;特别是下面这三个场景,也是现在可视化这一块被广大用户所关注到的一些需求。

所以在可视化大屏这一块的制作,也是越来越被大众所关注的;如何制作一块可视化的大屏,也是大家都比较了解的。
接下来,根据此类大屏可视化的需求,也分享给大家一些制作可视化大屏的经验。
一、明确展示内容
当前情况下,我们应该明确一个事情,“可视化大屏”不仅是要在视觉上美观炫酷和与数据契合的科技感,更重要地是突出重点数据,做到美观性与实用性共存的效果。
一个大屏的设计主要可以分为两块,一个是数据指标的选用,一个是与这些指标对应的组件的使用。
所以对于这些指标这一块的数据,我们就需要好好把控住,然后一般来说要遵循下面几个原则:
1)大屏指标在8-12个为宜
少于8个的话,大屏就会显得空旷,而且也不经济;多于12个的话,这么多的数据指标挤在在一个张大屏上,要做到井然有序,确实很考验设计者的功力。
但是如果数据指标真的很多,实在是不能删减,那么我建议使用报表块,将这些数据整合到一起;这样,多个数据指标就可以在一个报表里面展现出来,不用占用很多空间。
2)高频组件尽量减少重复
报表块、饼图、柱形图、仪表盘、折线图、条形图和地图这几个组件出现的频率都非常高,可以说是大屏图表组件里面的常规武器了。
3)使用3D效果
通过设计师设计的图片作为背景来拓宽图表样式,实现3D柱形图、3D圆环图等效果,设计师设计自定义图片,图片为具有一定特效的图表,把数据去掉;或者,可以通过上文提到的报表块叠加,将图片作为底层背景,上层叠加数据,即可实现自制图表效果。
二、挑选工具
目前市面上主要有以下几款工具可以使用,大家可以自己选择来试用看看他们的优势劣势,这里就不做一一分析。
- Easy[V]
- 光启元科技
- 帆软
- DATAV
- 数字冰雹
三、设计大屏
这里主要是通过一种产品的实操使用说明,来详细地讲解一下如何来直接制作出一个可视化大屏。
1. 新建大屏
这是所有设计大屏的第一步,通常只需要点击一下新建即可立马投入大屏的制作过程中。所以这可以说是所有制作可视化大屏启动步骤了。
同时新建大屏之后,也是有不同的方式来进行制作大屏:
1)直接选择已有的模版

通常来说,这是大家最常会使用的一种方式,直接在已有的模版上进行修改,更换掉一些不需要的组件,换上自己的特有的logo,一个专属于自己的大屏就这么诞生了。
同时目前的许多模版已经覆盖了大家常见的一些场景,还是比较方便的。
2)从“0”开始
但是对于绝大多数人来说,实际上还是比较喜欢自定义的大屏设计,所以会直接点击创建空白面板来进行大屏的搭建!

接下来也是主要根据从“0”开始的设计来进行搭建大屏的介绍。
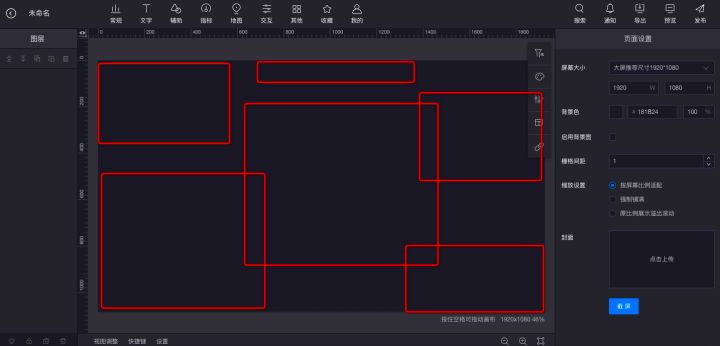
2. 规划布局
物理大屏的一些问题:大屏一般分辨率比较高,如果不事先确定物理大屏尺寸,设计稿设计出来的效果被投放到大屏上就会有偏差失真。
一般情况下,确定设计稿尺寸需要分两种情况:
- 当投屏电脑与与大屏系统尺寸比例、分辨率一致时,设计稿的尺寸、分辨率以投屏电脑为准;
- 当投屏电脑与与大屏系统尺寸比例、分辨率不一致时,设计稿的尺寸、分辨率以物理大屏为准。
然后是对大屏进行布局和页面的划分。这里的划分,主要根据我们之前明确的展示内容,然后把核心的内容指标安排在中间位置、占较大面积;其余的指标按优先级依次在核心指标周围展开。
一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。

主次分明、条理清晰、注意留白,合理利用大屏上各个小的显示单元,并尽量避免关键数据被拼缝分割。
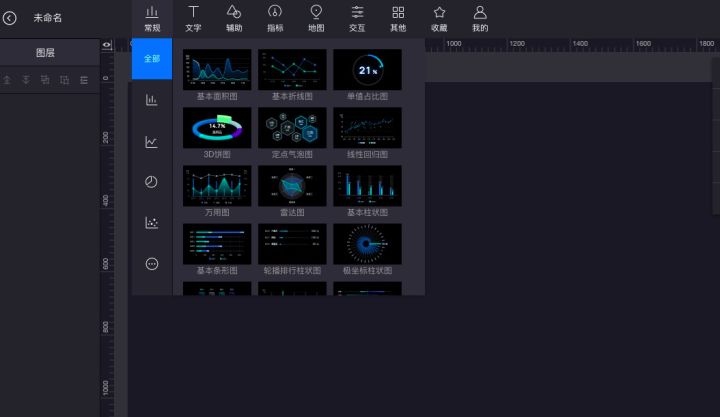
3. 选择相应的组件,摆到合适的位置

选定图表注意事项:易理解、易实现;通过上图,我们可以发现,当今情况下,每款工具都提供了蛮多的图表组件,所以对于这些组件的选择也是我们需要重视的。
- 易理解:要考虑大屏最终用户,可视化结果应该是一看就懂,不需要思考和过度理解,因而选定图表时要理性,避免为了视觉上的效果而选择一些对用户不太友好的图形。
- 易实现:某些效果用设计工具可以轻易实现,但开发要用代码落地却非常困难,所以大屏设计中一定要善用工具,切忌不计成本,埋头苦作。

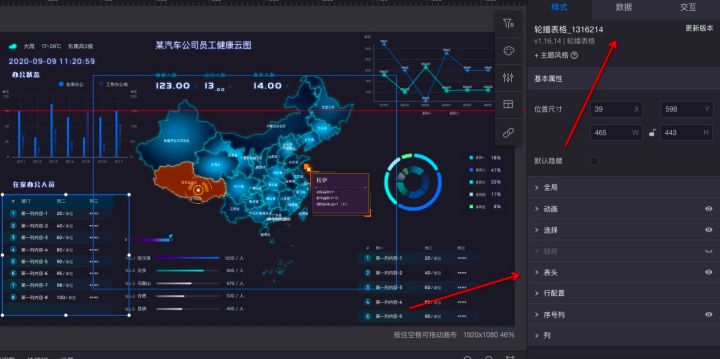
如图所示:
正中间选用了一个大大的地图组件在其中,贴合标题,为了展示各个不同省份不同区域的人员信息;地图上方,则用了3个数字展示组件,实时显示当前的数据。
两侧主要通过4个不同的图表分别展示一些人员状态的数据。
地下两个图表主要是展示不同地区的人员信息。
总体来说,所以组件使用的初心就是一些前期确定好的核心数据的展示,但是也很明显的是,因为组件是直接拖拽下来的,一些位置也是比较零散,所以我们需要调整一下组件的摆放位置。
4. 组件的位置调整

组件的位置摆放整齐:首先就是最主要的就是让各个组件都在我们前期给他们规划好的位置上,然后我们再对其进行一些细微的位置调整。
就好比左侧的三个组件,我们画一条边界线在最左边,然后所有的组件都不可以超过这条线上,紧紧贴近在一起。(一般情况下来说,制作可视化大屏的工具都会有类似于ps这样的工具线帮助我们规范好位置;所以我们只需要摆放好第一个组件的位置,后续的组件就可以按照那个辅助工具线来进行摆放就可以了。)
让整个大屏显得饱满但是不多余:这是非常重要的,首先我们不可以让我们的大屏过于空荡,该有的信息我们都不可以落下,这一般来说都是比较容易实现的;但是太过于饱满也会显得很多余,所以每个组件中间我们都应该留一点空隙,让他们显得不拥挤;但是如果组件过于多了的话,我们就应该考虑整合两个数据,让他们同时在一个表格里显示出来就可以了。
5. 数据的接入
接入需要展示的数据,让这里的报表的数据动起来!
一般来说,目前市面上,csv、api等等的数据都是支持的,所以我们这边在数据的接入上面就不用有很大的忧虑了?。

最后,一个实用的大屏就这么搭建出来了,可以直接发布预览了。

四、总结
实际上,搭建一个大屏,还是需要进行很多准备的,特别是在设计这一块,也需要做好把控的。
比如:
- 字体使用,字体优先使用系统默认字体,需要嵌入字体时考虑字体的可识别性、与当前设计风格是否融合、是否可免费商用。
- 字体选择,选择字母容易辨识不会产生奇异的字体更有利于用于数据可视化设计。
- 背景色的使用,颜色是出色的工具。使用不当,不仅会让读者分心。背景色的选择与可视化展示的设备相关,分为深色、浅色、彩色。
- 颜色搭配,色彩明度与饱和度差异显著、对比鲜明, 尽量避免使用邻近色配色。
- 对比,可视化让数据对比更直观,但是仅仅把两组图表紧挨着放在一起并不能达成这个目标,甚至更令人费解,所以要多用不同类型的图片进行对比。
总的来说,可视化设计是一个任重而道远的一件事情,我们需要一步步的练习,不断的改进,才可以完成大屏的搭建,才可以让你的大屏看上去越来越高级!
本文由@Tan Xu 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








问一下什么软件画的呀???分享一下谢谢!!!!
请问这是什么软件画的
你用的什么工具