选择类控件设计详细解析
编辑导语:我们进行一个软件的首次注册时,经常会遇到选择兴趣爱好的界面,这里面的一些按钮提示能让你清楚的知道自己的选择;设计师从用户的使用感受出发,能更加准确的设计用户觉得舒适的使用感;本文作者介绍了选择类控件设计的一些细节,我们一起来看一下。

无论是从个性化内容还是用户体验上来说,为界面内容选择正确的选择类控件可能比想象的要难。
本文主要研究选择控件的设计细节,虽然是很常见的控件设计,但也有非常多需要注意的地方;能提炼总结常见事物的一般规律,这本身就是对自己已有知识理解加深的过程。
一、选择类控件的类型
对数据进行便捷选择操作体验,就是为了能提升用户使用系统的效率;基础的选择控件是单选框、复选框与开关、选择标签、列表选择,下拉菜单其实是单选框与复选框的延续。
- 单选框(Radio button,也叫“单选按钮”)—— 用户从一组选项中必须选择一个选项。
- 复选框(Checkbox)—— 当有一个或多个独立选项时,用户可以选择任意数量的选项,包括零个、一个或多个。
- 切换开关(Toggle Switches)—— 两个互斥状态(打开和关闭)之间的可视切换。
- 选择标签(Choice chips)—— 是按钮选择的一个替代方案。至少两个选项,用户可以选择一个或多个。
- 列表选择(List Select)——可以单击容器框中随附的项目,以从列表中选择一个或多个。
- 下拉菜单(drop-down menu,也叫“下拉按钮”)——按钮包括一个单箭头指示符,单击后会显示包含选项列表的菜单。

单选按钮的历史来源:
单选按钮的命名(Radio)来源于旧收音机上用于频率和预设电台之间切换的的实际物理按钮;当一个按钮被按下时,所有其他的按钮都会弹出,使被按下的按钮成为唯一处于“按下”状态的按钮;后来被用于录音机,盒式录音机和可穿戴音频播放器中,90年代初-用于“播放/暂停/快退/快进”控件。

UI概念是由Xerox PARC的研究首次引入的,Xerox PARC是一家研发公司,几乎涉及到我们现在每天使用的计算机技术,包括:以太网、图形用户界面(GUI),面向对象的编程、计算机鼠标、激光打印等;Xerox Star 8010工作站是第一款在图形用户界面中带有单选按钮的设备。
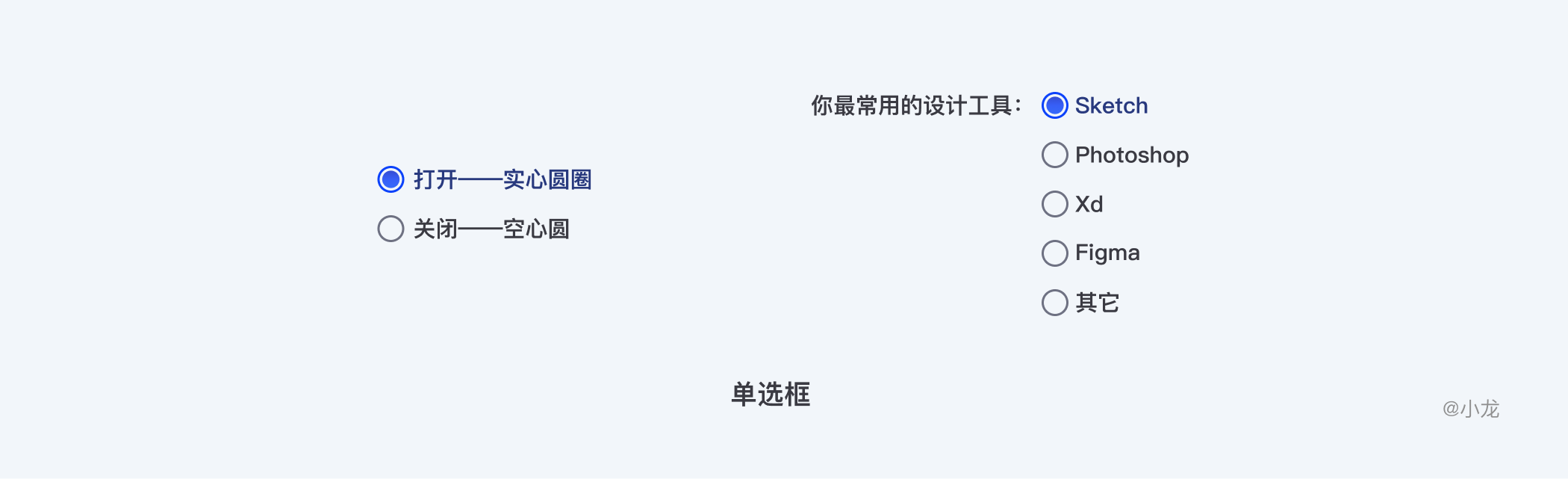
1. 单选框
单选框用于对信息的选择,允许用户从一组选项中必须选择一个,通常以2-5组显示,单选框应互斥。
单选框的外观一般是一个空白的圆洞,旁边则通常有文字标签;标签的用途除了描述之外,还可以作为操作区域,当用户选中标签,所应的单选框就会被选上;已选上的单选按钮一般会在圆洞内加上一小圆点,单选框仅显示合理和正确的选项。
单选按钮的状态为打开(实心圆圈)或关闭(空圆圈)。

单选框一旦选上,除了选择另一个选项之外,便没法取消;所以有时会有空白的选择、重置或默认选择。
每个单选按钮的标题应清楚地描述选择它的效果,通常句子结束没有标点符号;此外,考虑使用下拉菜单,会比显示所有选项占用更少空间。
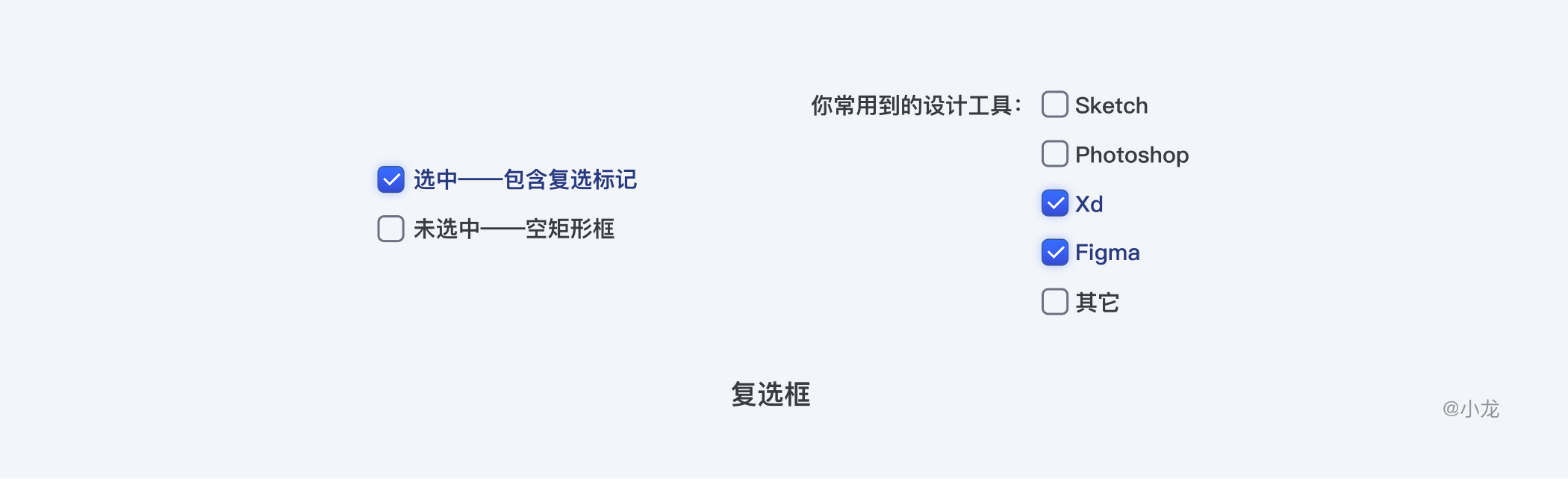
2. 复选框
复选框是一种按钮类型,可用于打开或关闭选项。
当存在选项对象时,复选框允许用户从一组对象中选择一个或同时选中多个和全部项目;每个复选框都是单独的个体,因此选中一个复选框不会影响其他复选框的取消选中状态,全选除外。

复选框使操作在两个相反的状态,操作或无操作之间进行选择。
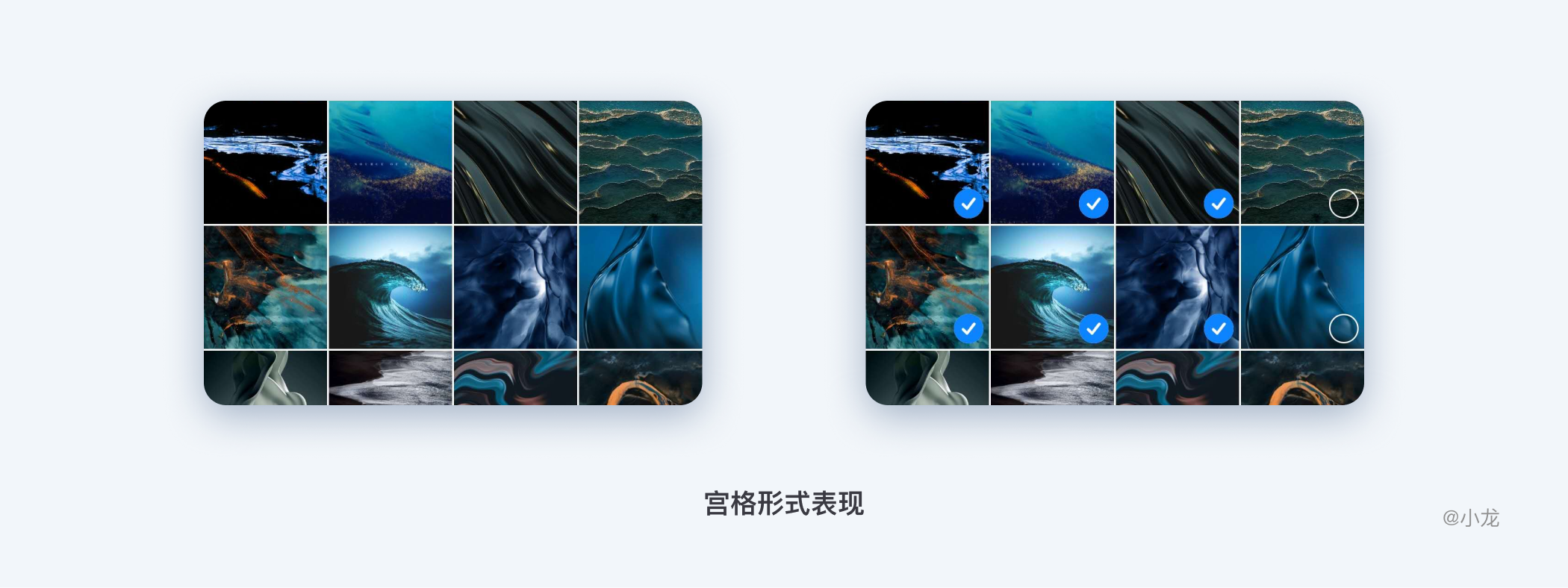
复选框在屏幕上显示为一个小方框,选中时,它被认为是“开”,选中的复选框包含复选标记,正方形将充满复选标记;关闭时,则被认为是“关”,它是空的矩形框;复选框一般放置在可选信息左侧(图片、视频以宫格形式表现的页面除外)。

1)复选框的数量
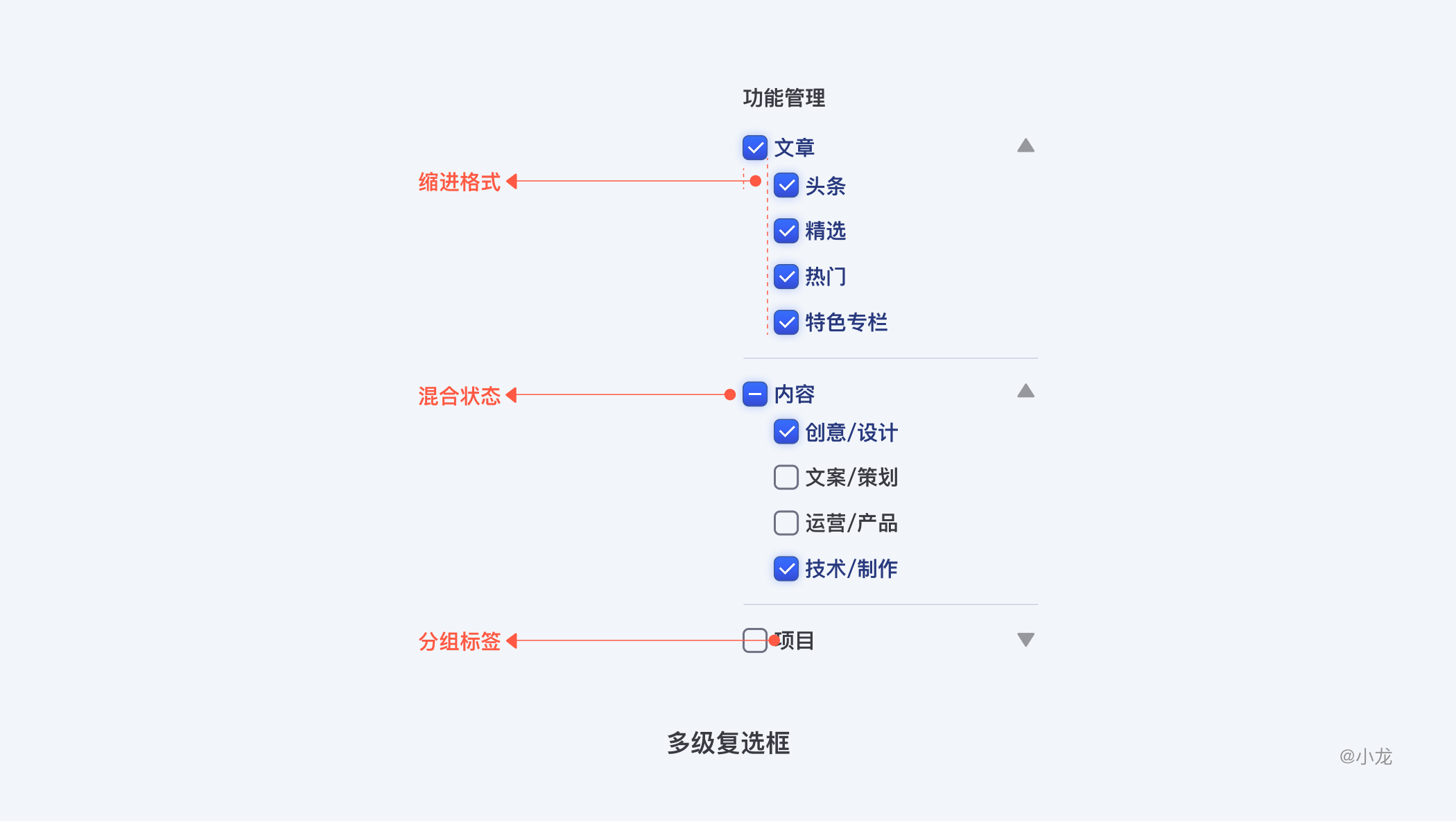
复选框可以用作单个元素,也可以组合成一个列表或嵌套式的层级列表以从中选择多个;如果需要将选择项分成几组,则使用多级复选框。

混合状态,仅在多级复选框时出现;如果使用复选框组,全局启用和禁用多个子复选框,当这些子项并非都处于同一状态时,父复选框应显示为混合状态(用短划线表示)。
混合状态常在嵌套层级等对多个对象一同操作时使用,以代表该选项下的子选项没有被全选;当半选的复选框被点击时,它便会变成平常的复选框,而它的子选项亦会跟随全选或取消全选。

如果存在多个复选框时,考虑使用分组标签来进行描述;并将标签的基线与组中的第一个复选框对齐。
通常,当复选框垂直列出时,更容易区分它们的状态;通常,复选框应左对齐,当您需要表示层次结构,例如当父复选框的状态控制子复选框的状态时,请使用缩进格式。
2)切换开关
开关是两个互斥状态(打开和关闭)之间的可视切换,总有一个默认使用,拨动开关即立即生效;它是在打开时颜色是可见的,关闭时出现无色或灰色。
移动端中切换开关一般有交互动效,PC端没有。
开关与其他选择控件最大的区别是:开关操作后,程序立即执行相关操作;而其他选择控件一般用在表单里,仅反映当前的选择状态,如果要执行操作并生效,需要点击额外的提交按钮。

注意:
不要为切换开关创建层次结构,避免使用开关控制单个细节或次要设置;开关的层级结构这在视觉上更容易分散注意力,而且会造成一种错误的印象,即所有的子选项都是开着/关着的,所以禁止滥用开关按钮。

开关具有比复选框更明显的视觉效果,因此它控制的功能应比复选框更为强大,如:可以使用开关打开或关闭一组复选框设置; 因此它控制的功能应比复选框更为强大,如:可以使用开关打开或关闭一组复选框设置。
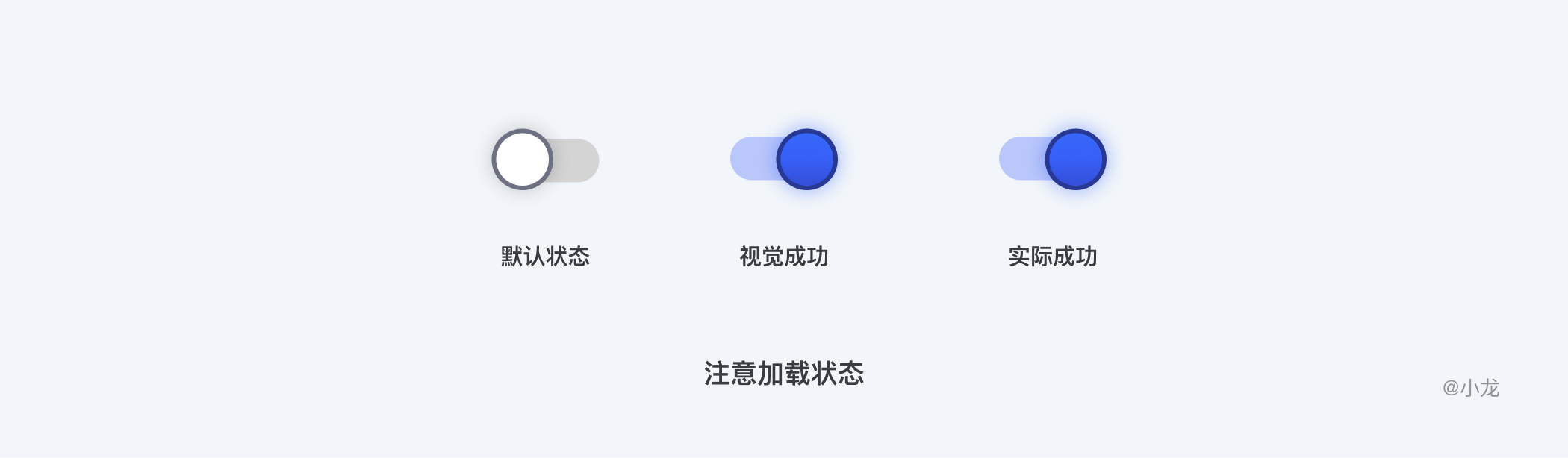
注意加载状态:如果开关所执行的操作需要考虑加载状态,例如开关切换状态不是瞬间(短时间)完成的话,开关则需要显示加载状态。

另外一种目前比较流行的加载方式是视觉上加载成功,服务器随后加载成功。
用户操作开关之后,开关视觉上立即响应改变,然后再向服务器相应改变,中间会存在一定的时间差,这样能带给用户更流畅的体验。

避免在开关内添加说明标签。关于开关的打开或关闭,可以通过视觉样式让用户很明确的感知;额外的提供文本标签描述开关状态是多余的,还会使界面混乱不堪。

3)其它样式
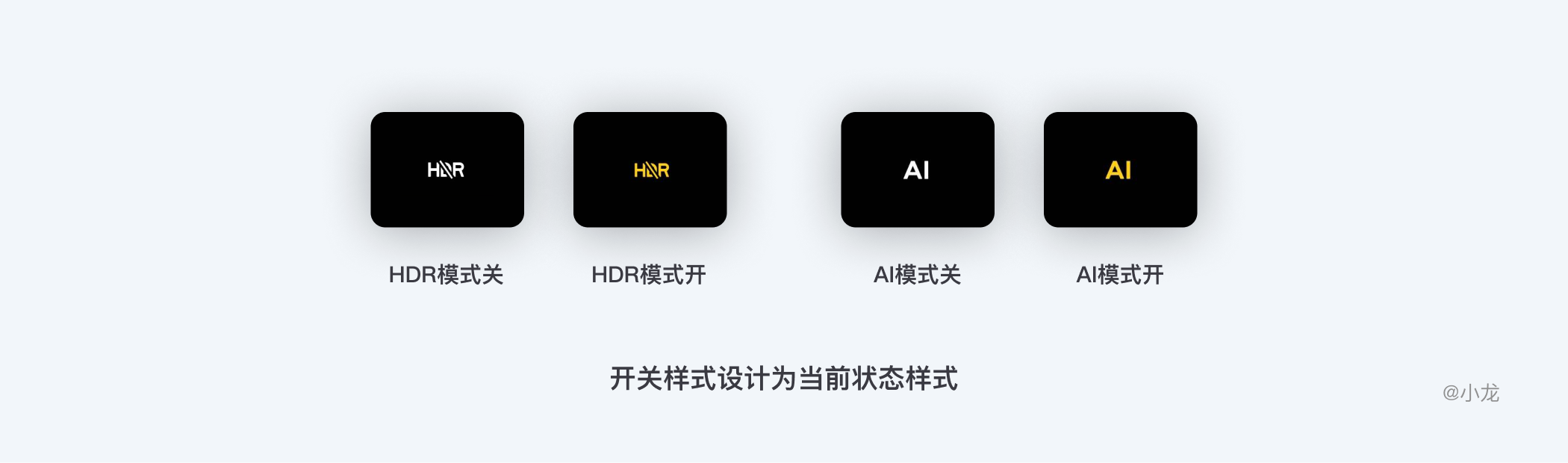
单一的 icon 通过颜色或图形的变化来表示开或关的状态,常见的且体验比较好的设计方案是将开关样式设计为当前状态样式,如下图相机界面内HDR与AI功能的关闭与开启状态。

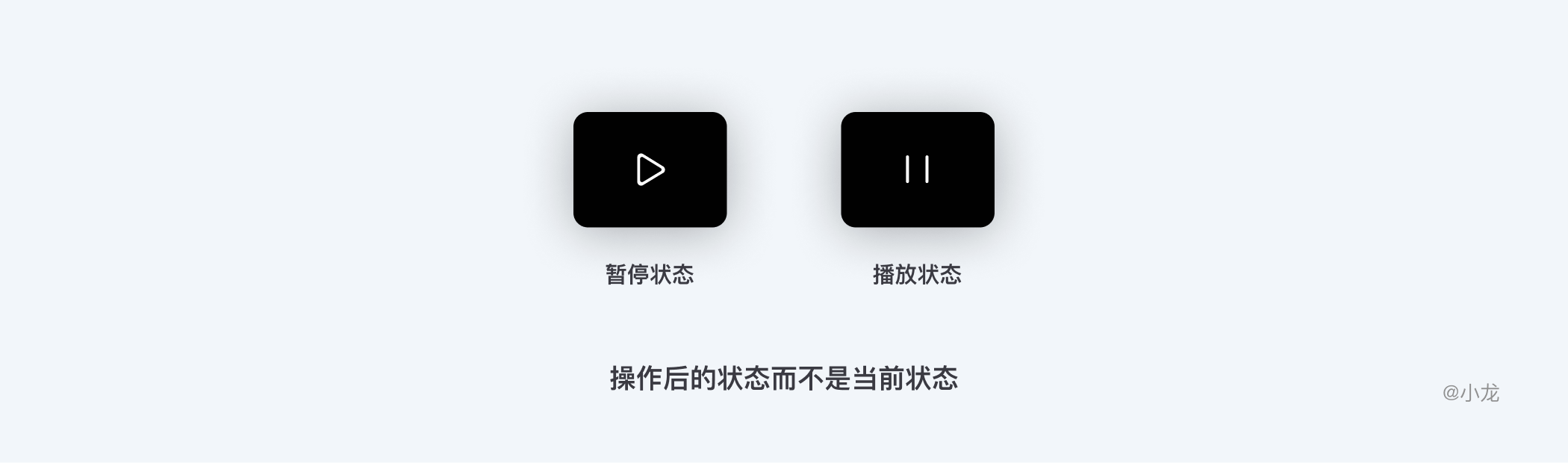
当然也有其它情况,最典型的就是视频的播放暂停开关,他们表示的就是操作后的状态而不是当前状态。

名称变化,名称变化指的是开关按钮依赖于其名称的变化告知用户开关的当前状态和操作,如:关注与取消关注,已关注与已取关。
名称变化的开关由于语言的模糊性,仍然造成了部分歧义,我们可以在操作后加入其它提示来消除歧义(如:toast 提示)。

是否统一操作状态倒不是关键,关键是我们是否能够让用户理解按钮相应的意图,不做出混乱的选择便可。
4. 选择标签
1)Tab标签
通常用于切换不同的视图,或者在表单中作为单选组件使用。
一个分段tab通常会由2-6个单选项,可以是图标和短词,它适合导航形式,被设计成一个水平或竖直的容器进行单选;一组选项卡中的所有内容应该根据较大的分组原则进行分组,每个选项卡的内容与其他选项卡的内容都互相独立。
可以包含下拉列表的选项和使用翻页:

固定的选项卡应该只包含有限数量的选项,并且保持选项的位置不变,有利于用户记忆;可滚动选项卡用于有很多选项或选项数量可变的情况,但不推荐使用。

优点:将所有选项都摆在一行或一列,对空间的利用率能达到最佳,设计样式也可以做到非常直观、漂亮。
缺点:不大适合处理长词、短语,如果要将这些内容放在选项中,就须精简文本;水平空间非常有限,尤其是移动端,即使是少量的选项,有时候你仍然要精简文本。
Tab选择时,不要加载整个页面,只有选项标签及其内容区域应更改;交替切换标签时,用户应该感觉自己在同一位置。
不要在选项卡内容中包含支持滑动手势的内容,因为滑动手势是用于在选项之间导航的;例如,避免在选项卡中包含一个可以拖动的地图,或者一个可以滑动删除的列表。
当功能不可用时,显示空状态,加入情感化提示,不要删除选项卡,确保所有选项卡都启用。
空状态:是用户在使用产品时某个界面无法显示的时刻,即没有其他元素;良好的空状态可以让用户知道正在发生的情况,发生的原因以及该怎么做。
这是四种常见的空状态类型:
- 首次使用——新产品没有内容可以显示时,例如打开新注册的印象笔记时会遇到这种情况。
- 内容被清除——当用户完成类似清空消息或收件箱等操作后,会出现一个空白的屏幕。
- 出现错误——产品由于网络问题造成离线时,会出现空状态的使用。
- 无结果——如果用户进行搜索,但是查询内容为空时会发生这种情况。
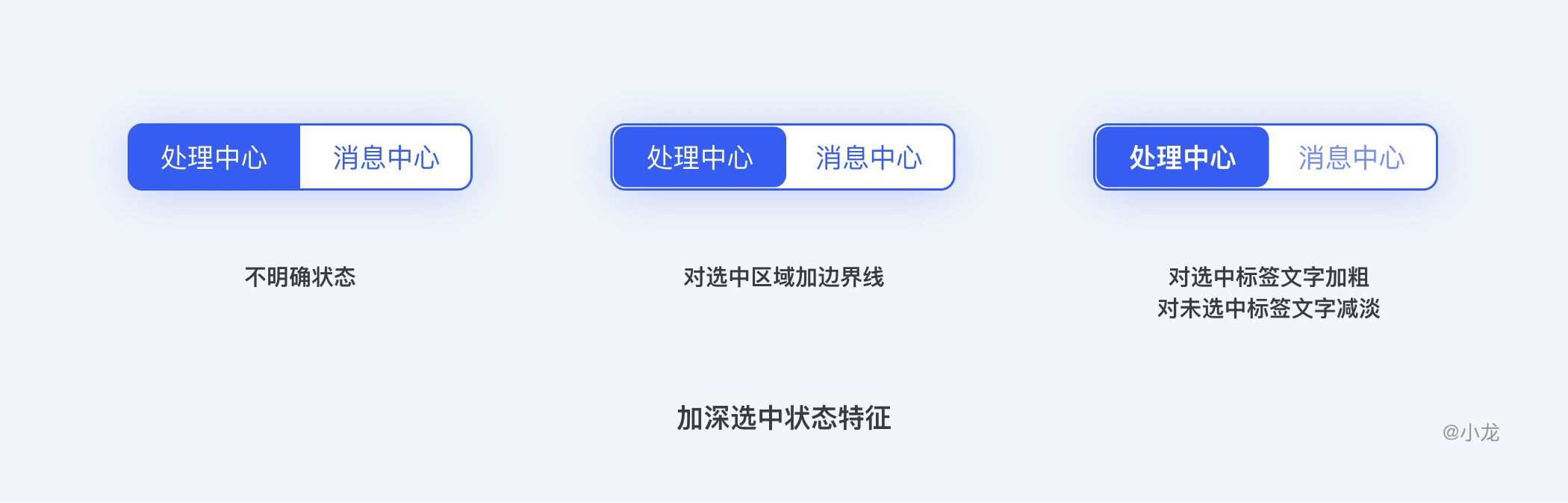
2)明确选中状态
具有3个选择项的Tab标签,我们能明显区分选中和未选中状态,应为Tab标签是单选控件。
但是,如果只有两个选项,又是矩形按钮的选择项,则很难区分当前选择是哪个,哪个为选中状态?我自己某段时间一直默认颜色填充形按钮是选中状态,但经同事一提,一阵猛惊,那另一个是否为选中状态?在两个选项中存在选择疑惑,我们如何确定状态呢?
因此,我努力在统一风格的提前下,找出固有的特征,增强选中状态(这个大家如果有更好想法,欢迎留言)。

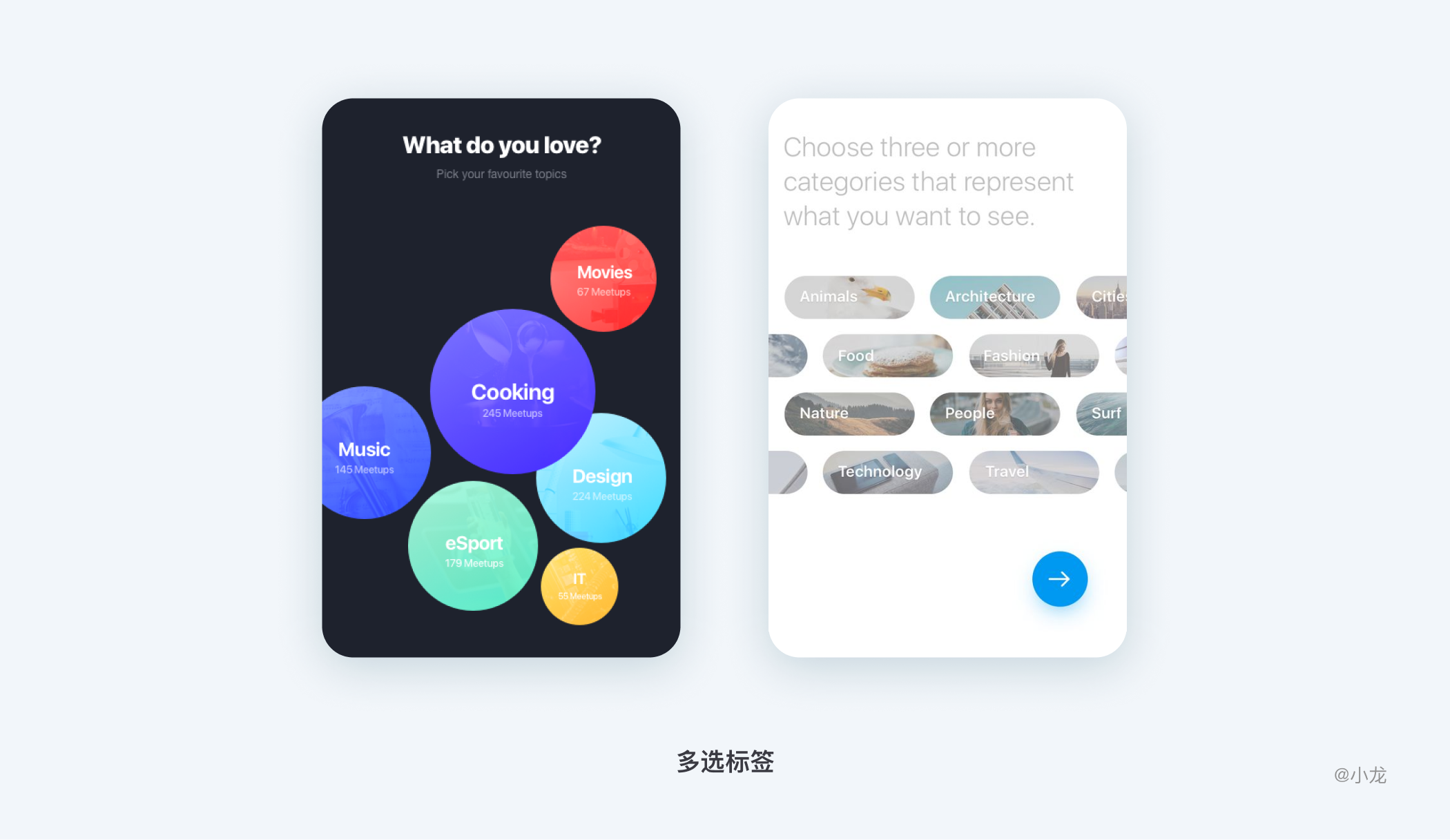
3)多选标签
标签选择通常用于要从3-10个选项中进行多次选择操作情况,它们最适合用一到两个简短的单词或数字;它们设计的形式一般是一个个按钮,通过背景色来区分“选中”和“未选中”。

面对多选标签时,面对多个选择项的彼此堆叠,需让让用户知道他们可以选择多少个选项;添加辅助说明,既可以明确它是多选,又可以规范的最大选择项,选项过多时进行标签分类。


优点:节省空间,标签堆砌在一起的具体样式是由文本长度决定的;它们给人的印象是轻量的,有趣的。
缺点:这种形式与tab选项形式有一样的弊端,都不能很好的处理长词;不建议对文本进行折行或者调整大小,会不方便用户阅读,同时使用两行以上的标签会使得每个标签非常难以快速扫描。
其他样式:用圆形或其他形状来表示一个个标签选项,比较重要或更受欢迎的选项形状更大,用户选中多个圆形就是选择了多个选项;也可以在常见的按钮中加入图片的元素,这种的话样式新颖,但要注意选中时的文字图片的对比,文字是否具有可见性,适当加上文字选中效果。

Tab标签和多选标签
选项数量是tab控件和标签控件之间最大的区别,一个连续的背景帮助用户理解他们必须要选择一个,而一个分离的背景表明他们可以选择多个。
5. 列表选择
列表选择控件包含选择按钮、容器框、项目列表和标签。
用户可以单击容器框中随附的项目,以从列表中选择一个或多个;列表框可能会滚动,具体取决于它包含的项目数和可见区域,更复杂的列表框允许用户通过将项目从一个列表框移动到另一个列表框来调整容器框的大小,重新排列项目列表以及进行选择。

优点:
交互成本低:列表框不需要用户单击任何内容即可在进行选择之前显示其中的选项(但是,如果有太多项,它们可能需要用户滚动列表)。
增加了可见性:一次查看多个选项的能力可以加快决策速度并提高选择准确性,列表选择为内容提供了更多的空间;它们易于阅读,可以容纳多文字,文本可以换行,还可以增加图片;但是,应避免在多列列表框中进行水平滚动。
用多选双列表框,用户可以控制项目的显示顺序,并获得所选项目的清晰概述,这在列表框包含多个选项时很有用。
缺点:
空间:他们往往很占用空间,不适合用在垂直高度受限的页面中。
陌生:用户可能不知道如何立即与列表框进行交互——特别是,如果多选列表框中未包含复选框,则他们可能不知道如何选择倍数;这就是为什么将复选框包含在多选列表框中非常重要的原因,除非它们将注意力集中在多选功能上或增加不必要的屏幕混乱。
用户可能无法一次看到所有选定的选项:如果在可见区域中看不到更多的可用项目,则用户可能无法同时看到所有选定的项目;为避免此缺点,请在列表框上方将所选项目显示为标记,或在不可滚动的列表中突出显示所选项目。
可以根据选择类型进行分类,这些列表框形式都可以滚动。
1)列表单选
用户只能从互斥选项列表中选择一项,最初的单选按钮被用于列表中超过6个选项时,被设计成垂直方向、圆形轮廓,并摆在列表项的开头,这就是列表单选。
现一些设计中,选中被设计成在列表选项外加一个描边框形式或带有背景色,用以节省水平空间。

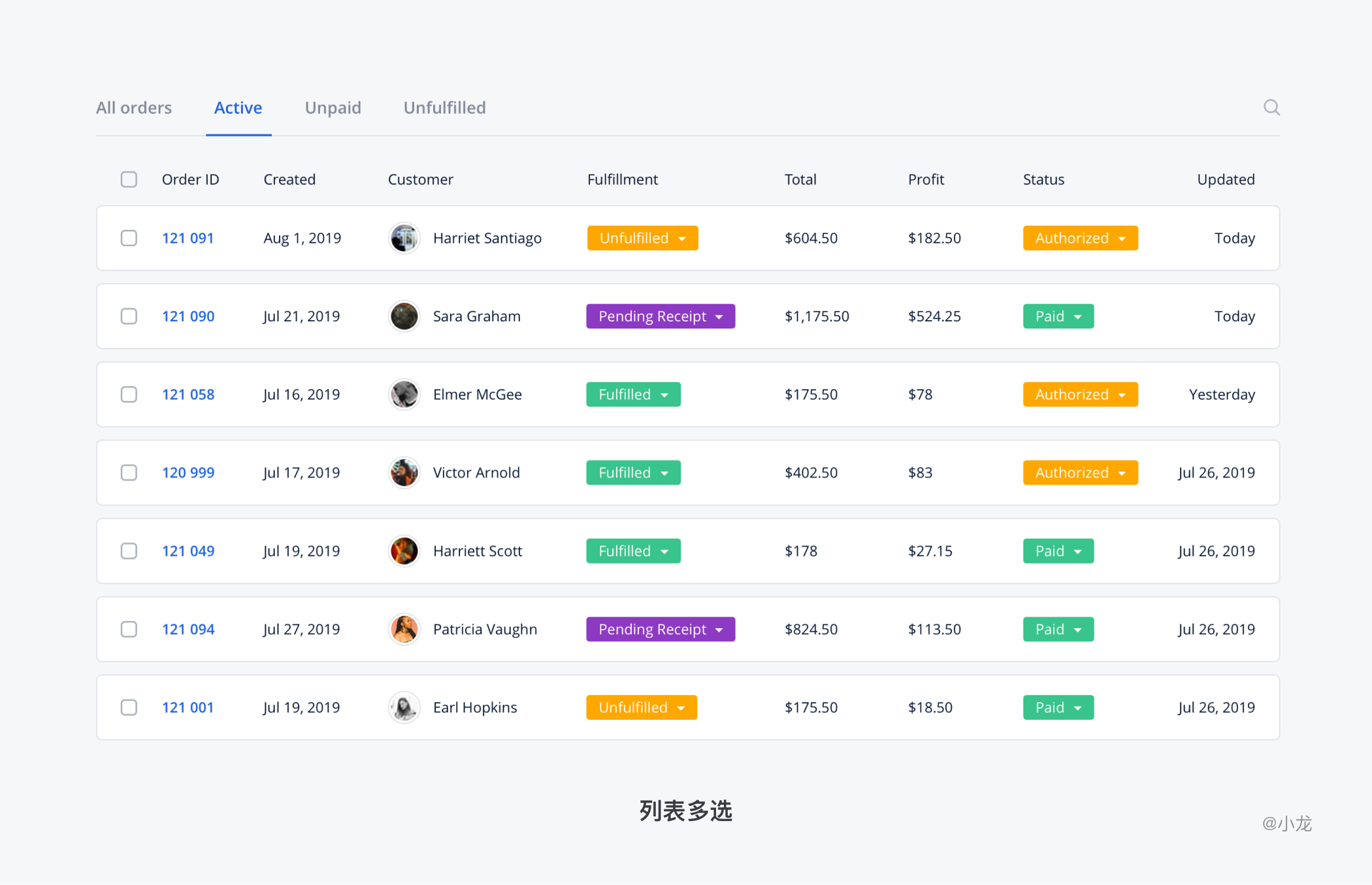
2)列表多选
这种类型的列表框包括使多个选择更加明显的复选框,设计样式上,web通常是在列表开头处设计一个正方形描边框(复选框)。

3)多选双列表框
这种类型的列表框由两个列表框组成,两处的列表框内容可以相互拖拽;比如左侧的列表框已选中项目可拖拽至右侧列表框,同时支持表内上下拖拽更换顺序。
点击“右箭头”按钮可将左侧的列表框所选项目移动至右侧列表框。多选双列表框实际运用较少。

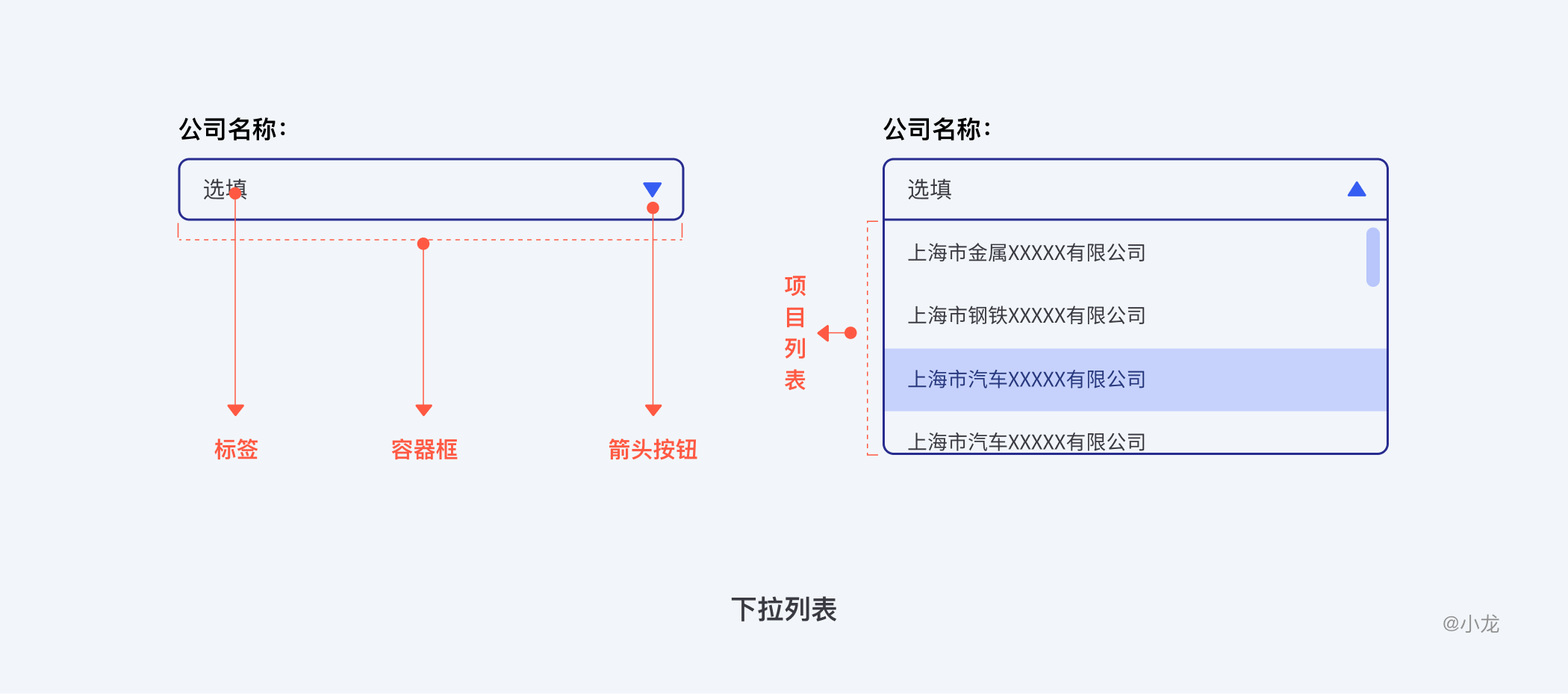
6. 下拉菜单
这是是一种弹出按钮,单击后会显示包含选项列表的菜单。
下拉列表以最简单的形式包含四个主要部分:一个容器框、一个朝下的箭头按钮、一个项目列表、一个标签。
用户可以单击向下箭头以显示互斥项的列表,从中只能选择一项;标准下拉菜单是针对我们所理解的“下拉”这个动词。
在激活状态,当你点击文本输入栏的地方时,它会打开一个菜单;列表项仅在单击向下箭头后出现,选择一个项目或在下拉列表的外部单击将其关闭。

下拉列表的优点:
- 为用户提供最佳选项的功能,默认情况下处于选中状态。
- 淡化替代选项和更改:由于下拉列表隐藏了其他可用选项,因此它们很好地淡化了替代选项并过分强调了进行更改的能力(这在默认值可以满足大多数用户的情况下,并且其他选项可能对非专业用户来说是危险的或令人困惑的情况下是有利的。)
- 熟悉:下拉列表是大多数用户熟悉的选择机制,因为下拉列表在Web和本机应用程序中得到广泛使用。
缺点是需要点击项目列表中的选项,包括:
- 列表包含过多的内容,可能会很麻烦地滚动。
- 当用户习惯于捕获众所周知的值时,它们会使用户放慢速度;例如,当输入生日或信用卡到期日期时,与下拉列表进行交互相比,在直接键入内容通常更快、更容易。
- 忽视:由于表单内容非常紧凑,因此用户可能会意外忽视表单,网页和应用程序中的下拉列表。
- 容易消除:不小心将光标从框中移开会关闭下拉菜单,不得不重新开始选择过程。
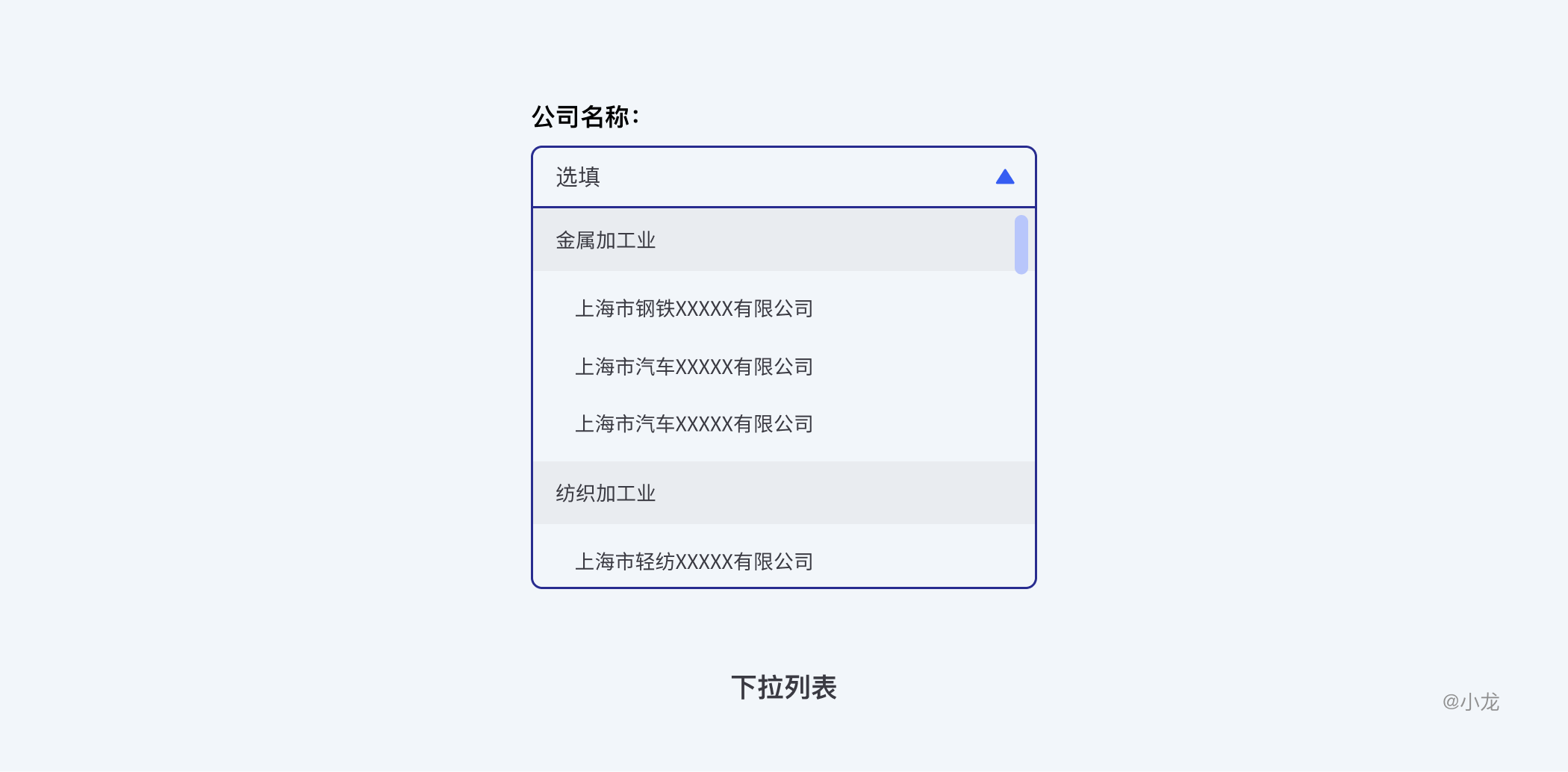
1)下拉菜单配分组
当长型下拉菜单的设计不是特别理想时,你可以把列表分组,这样搜索起来更加简单。

2)可编辑的下拉菜单
可编辑的下拉菜单在菜单上方显示当前选择的菜单项,用户可以输入菜单中未列出的值;您可以将用户可以输入的值的类型限制为某些类型,例如,设计软件中输入字体大小时,系统会默认一些数值,同时支持你编辑修改。

3)快捷搜索选项
为了更方便用户的填入,支持字词搜寻,填写一半时,就会出现带有关键词名称选单;在选项很多的情况下,这个功能变得格外实用。

4)下拉菜单多选
下拉菜单多选是复选框的延伸:用户可以在同一个输入区域选择多个,这件控件用的比较少。
这种控件我一般在多个对象进行对比时才使用,如选择多个公司比较他们的能耗水平与用电规模;由于公司字段比较长,在查看选中状态时需注意容器能否充分显示选择的字段,在导航菜单中会明显拥挤,在表单中使用相对自由。
如果可以的话,筛选中尽量避开这种类型。

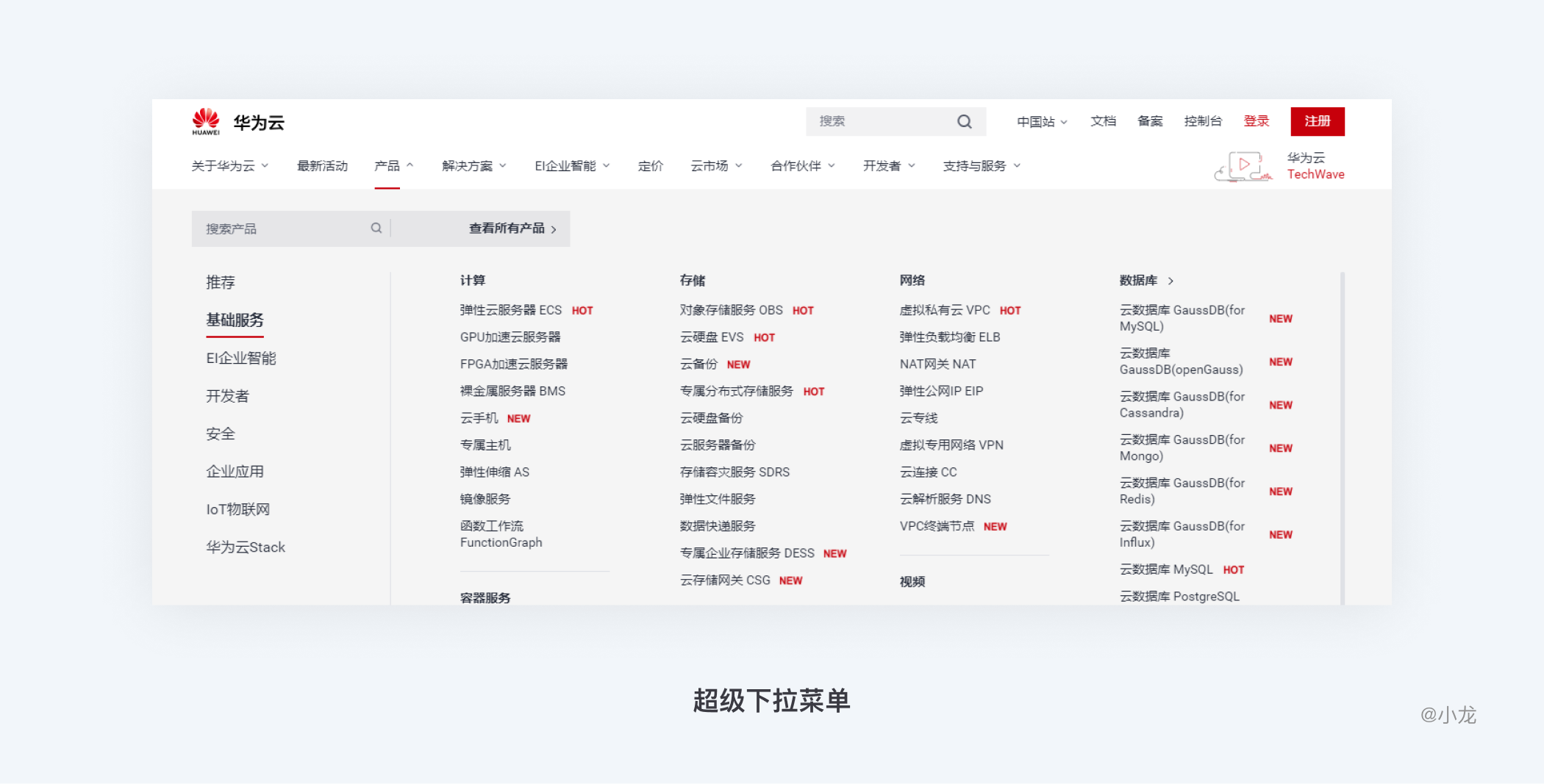
5)超级下拉菜单(胖菜单)
将站点,应用程序或系统的所有不同部分合并为一个长列表,该列表进一步细分为子类别,并可以从导航栏中访问;例如下面华为云的下拉列表,大型下拉菜单用于显示大量的选项、分类、数据集或其他类型的相关内容组。

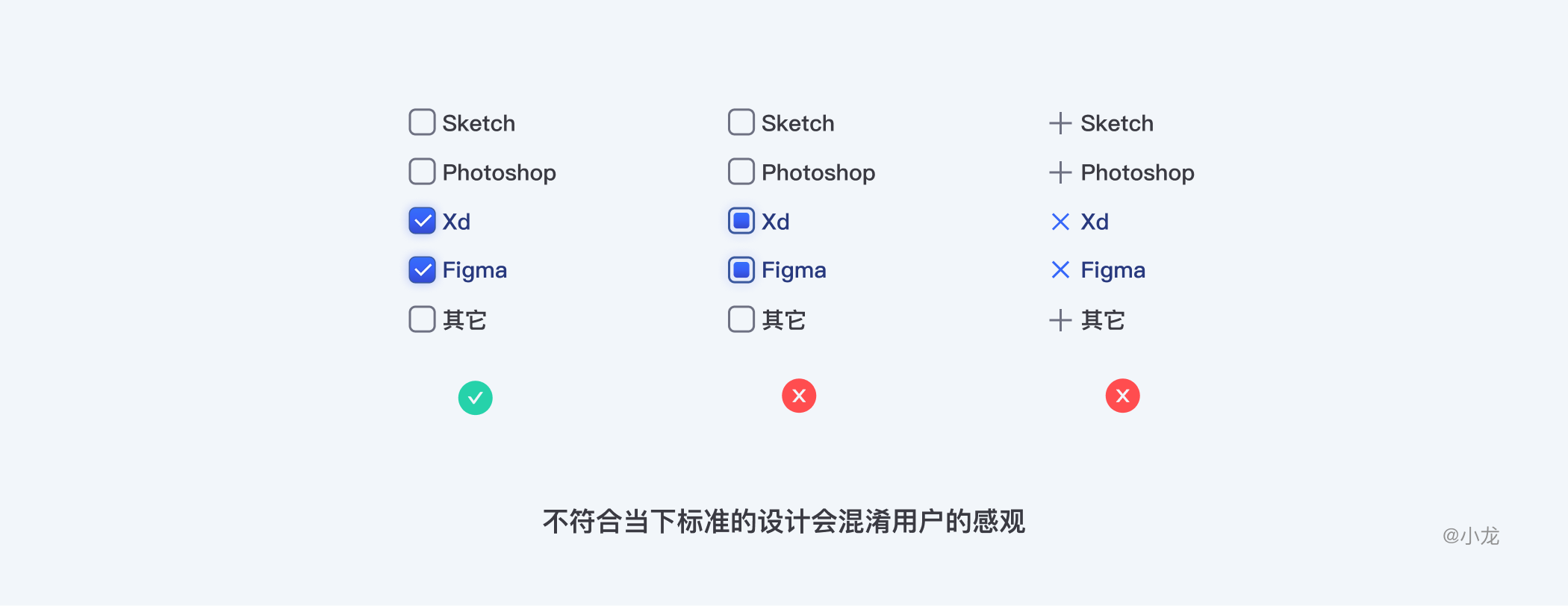
7. 不符合当下标准的设计会混淆用户的感观
任何偏离你所设计的平台标准的行为都会给用户带来额外的认知负担。

二、选择类控件的行为
1. 状态
选择控件在操作过程中必须更改其状态/外观,以便用户知道是否能选中,是否被选中;添加这些小的视觉反馈,以使用户正向的理解,但是差异化设计又不能喧宾夺主。
1)默认
默认就是选择器的开始状态,向用户表明,可对该选择控件进行操作。

2)禁用
选择按钮置灰显示,用户将无法与选项进行交互;除非产品规则指定,否则很少会遇到这种状态。
3)悬停
像按钮一样,选择控件应向用户指示它们是可交互的;通常,通过突出显示鼠标悬停项目区域的背景来突出显示,吸引用户的注意,触摸设备没有悬停状态。

4)按下
当用户按住鼠标/手指点击,选择控件处于被点击的状态。
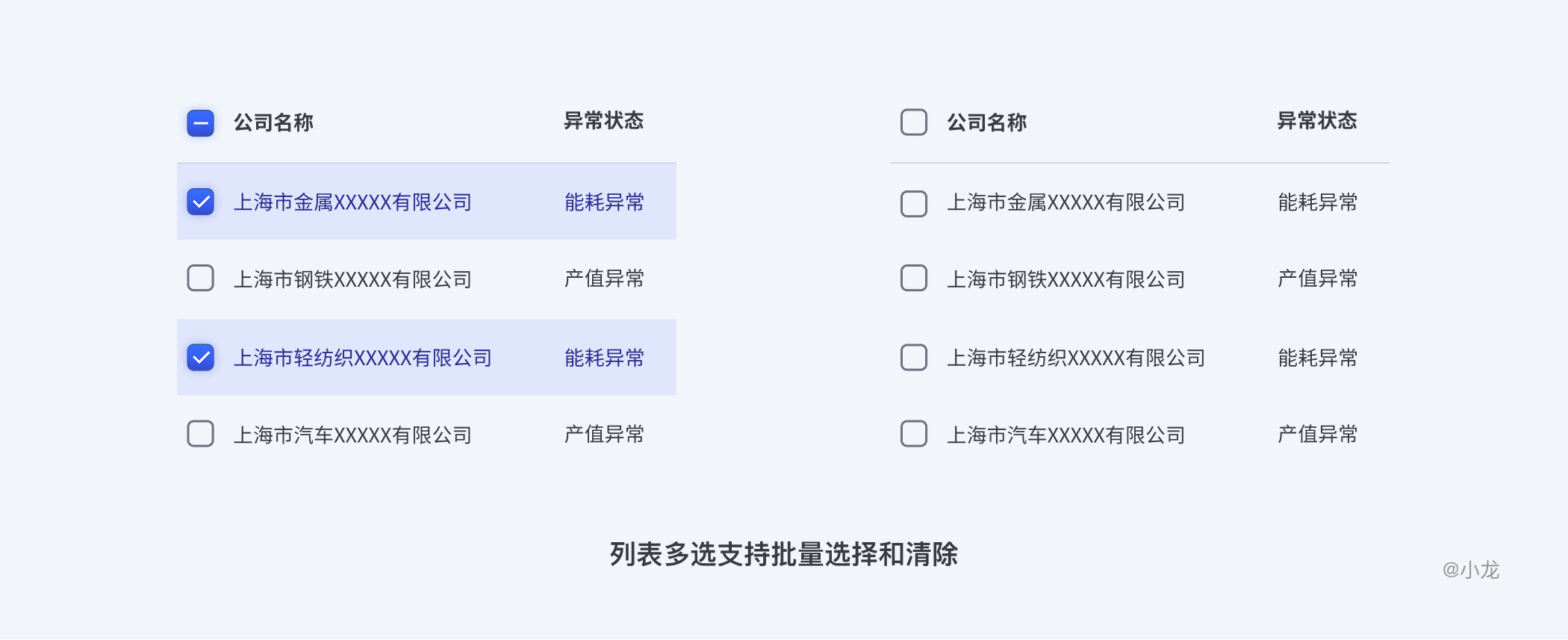
列表多选支持批量选择和清除使用列表多选,一次全选或取消已选择的多个选择项毫不费力。

下拉列表状态:
下拉列表在按下状态时会打开选项列表,还有种常见做法是悬停状态时直接打开选项列表;我更喜欢第一种,第二种在我没有明确操作的情况下,下拉列表就自动打开的这点让我比较困惑。
列表选择状态:
列表选择控件在管理文件时,只有通过按下选中选项才能进行编辑性操作。
点击按钮进入批量编辑状态,状态未选择时,操作按钮置灰;按下/勾选列表选项后,操作按钮点亮,展示已选项的数量,即对当前勾选操作的反馈;点击操作按钮,进入对应操作编辑流程。
5)失败反馈
一般都是用户没有进行选择,单击“提交”按钮后收到失败反馈。
在实际的使用过程中,选择控件有默认、禁用、悬停、按下等不同状态;虽然这些状态看起来很多,但是这些状态涉及到实际交互的需求和不同场景,并且是实现可靠交互的基础。
2. 选项
1)中立的选项
这个针对于单选框控件,如果用户不想做出选择,那么应该提供一个中立选项,为用户提供一个明确的方向,中立选项比错误选择要好。
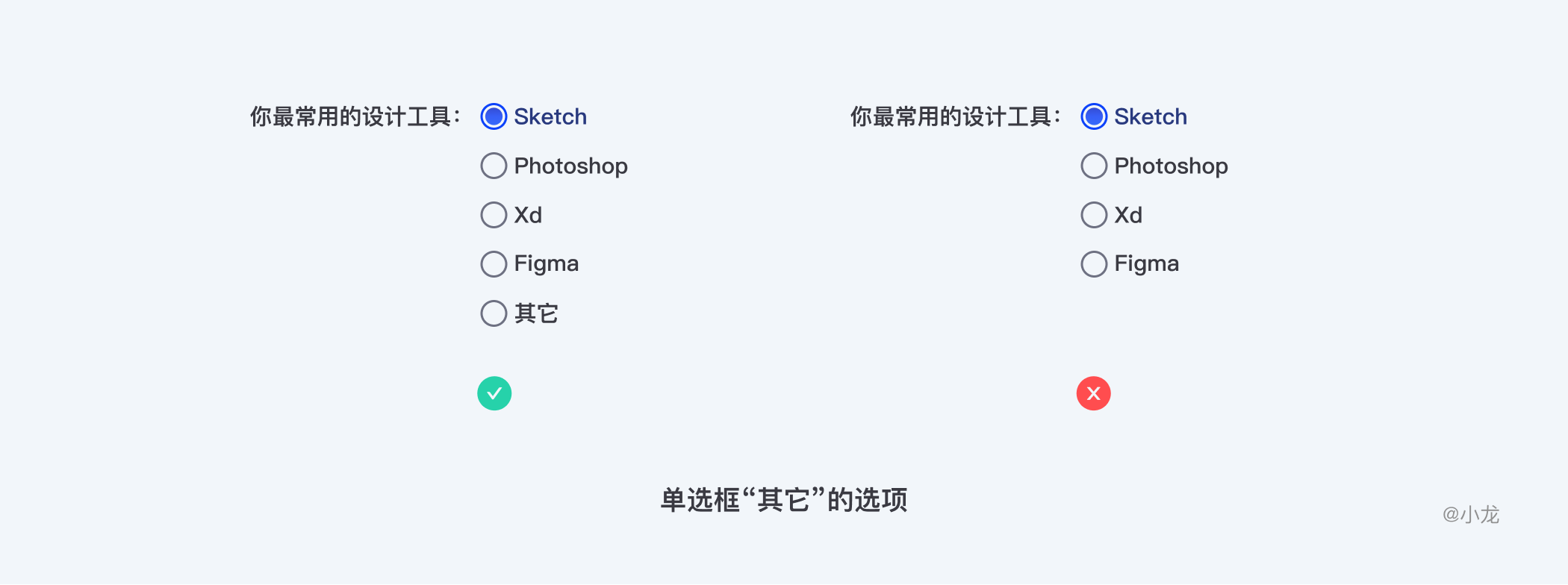
在单选框的选择时,要充分考虑用户的实际情况,给出的选项要覆盖到所有的情况;例如,要考虑到用户不进行选择的情况,这时需要提供一个“无”的选项;给出的选项有可能都不符合用户的情况,如果所有的选项用户都不会选,就需要提供一个“其它”选项。

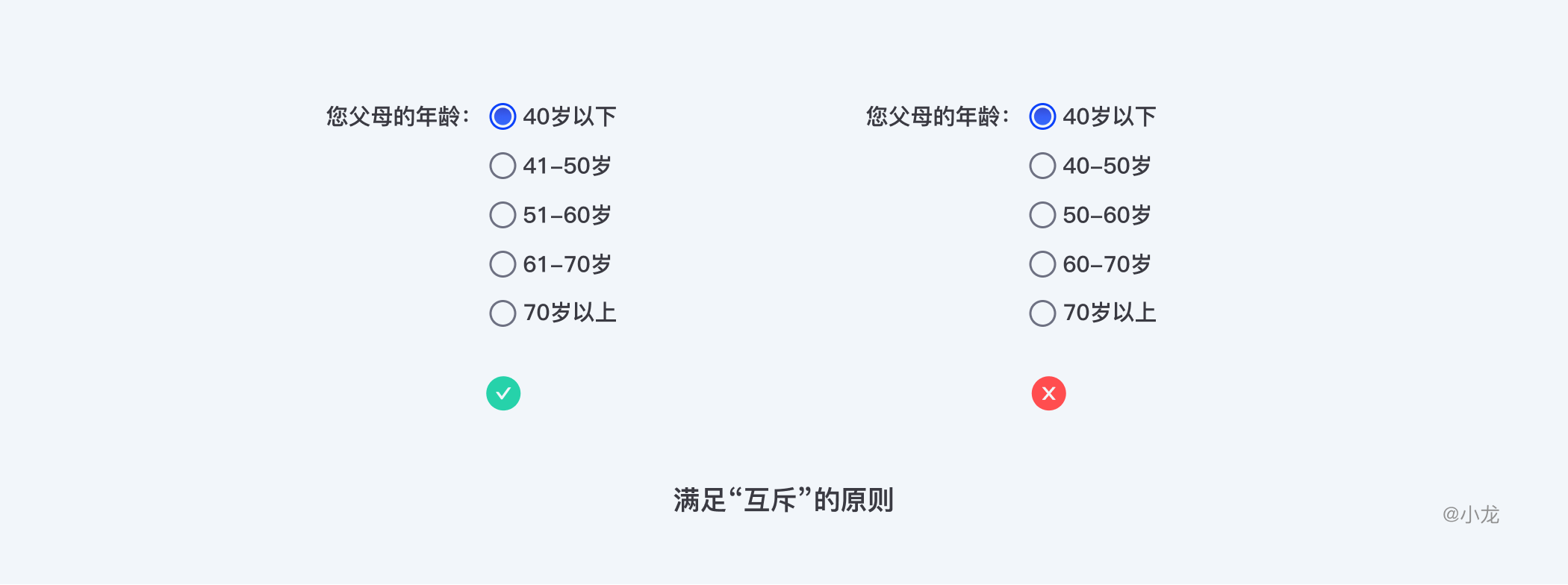
单选框所有选项应该满足“互斥”的原则,因此选项之间要避免存在交集,选项覆盖要全面,不能出现遗漏;例如,在一个年龄的选择设置上,如果提供的选项为“20-30岁”和“30-40岁”,那么如果用户刚好30岁该如何选择?

2)通常给一个默认选项
这个针对于单选框、Tab切换、下拉列表。
把控制力交给用户:
单选框最好有一个默认选项,当单选框把选项默设置为为选中时,一旦选择了一个单选按钮,用户就不可撤销,无法返回默认状态;而默认选中一个则可以防止这类问题,一开始就向用户传递信息必须要在这组单选项之中选择一个。
加速进程:
下拉菜单中默认选项优与请选择,如果根据权限或使用频率能定位到适用于大多数用户的选择项时,就不要默认为“请选择”;而是使用默认选项,这样做可以降低交互成本和节省用户的时间和点击数。
如“国家”和“语言”字段,在这种情况下,根据权限IP,默认选项是合理的,绝大多数用户也不会更改选项;因此继续选择就会很烦人,耽误时间。
增强“建议”:
带有默认选项的单选按钮组合是给用户的强有力建议——甚至是推荐;默认选项可能会引导用户做出最好的决定,并在接下来增加他们的信心;尤其是默认选项可以辅助用户,并让用户向着产品所希望的方向倾斜。
在用户需做出复杂决定或处在不熟悉领域时特别有帮助。当标题和描述都很陌生的时候,默认选项可以引导用户在各个可能未能理解的选项里做出最好的决定。
在产品上总想说服用户做出对产品有利的动作,默认选项就会引诱用户去走特定的道路;常见的例子就是活动页面,对于忍痛离开按钮低调置灰显示,对于留在页面按钮高亮显示。
当然也有许多时候是不带默认选项的:
- 不知道用户行为或想要什么;
- 选择是否会冒昧,如性别、称呼等;
- 防错,保证用户能够看到选项并动手做出选择,比起用户会出错并事后给出警示强。
3)注意选择数量
如果希望用户只选择一定数量的项目,要强制执行此操作,如果用户单击的次数多于所选数量,则他们最早的选择将会被最近的选择替换,同时注意需要加上辅助说明。

3. 排序
选项排序会影响用户操作,因此需要遵守一定排列原则。
1)逻辑顺序
你应该将所有选项按逻辑顺序摆放,比如按被选中可能性由大到小,按操作难易度由简单到复杂,按风险由小到大,将最安全的操作放在前边,列表选择一般按照信息时间排序,由新到旧。

选项的顺序可以说服用户进行选择,就像前面说的默认选择项一样,他们可能只是因为第一个选项在列表中的位置而选择了第一个选项;可以辅助用户,也可以让用户向着产品所希望的方向倾斜。
2)对齐
一般情况下,左侧对齐排列发挥最佳效果,标签选择除外;竖直排列相对于水平排列而言,容易读取和定位,每行一个选项足以,可以提高用户的浏览效率并减少错误。
但是竖直排列会占用较多的垂直空间,如果垂直空间受限,可以考虑水平排列;水平排列的时候,要注意每个选项之间的间距尽量大一点,以清晰的传达选项对应哪个标签。

移动端更多的情况是左侧标签对齐,右侧按钮对齐,二者与页面留出相同的边距;垂直屏幕占比小,常用于呼出选择、开关等有选择操作的表单标签。

3. 交互区域
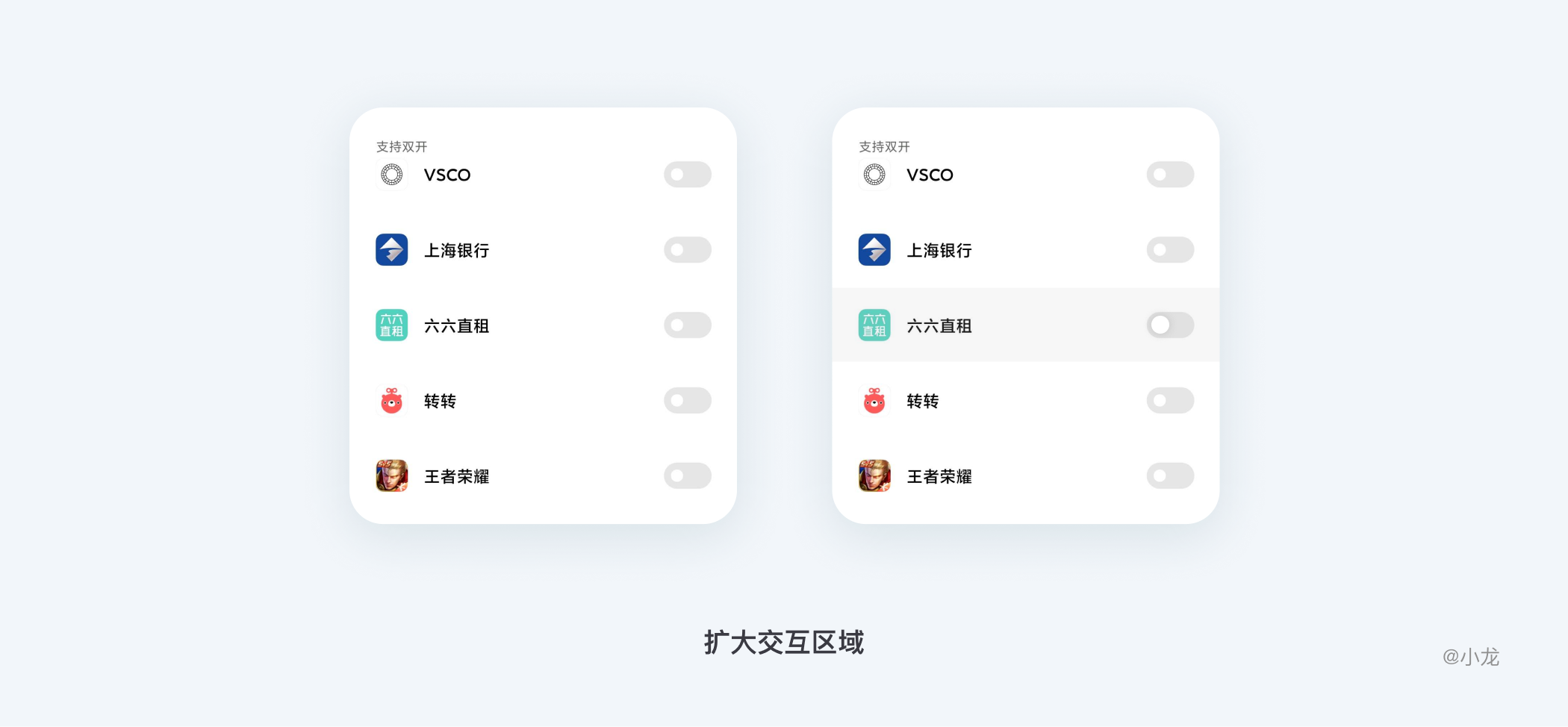
交互区域要适当大:单选框的面积较小,用户在点击的时候会比较困难,尤其是在移动设备上,易误操作,可以通过扩大点击区的交互区域来提高易用性。
复选框和单选按钮一般都很小,点击或点选会很麻烦,可点击区域中应同时包含按钮和标签,增加操作区域的面积,方便用户操作。

列表选择中可以点击容器框所在行区域来切换行对象的选中和未选中。
4. 文字标签
每个选项都要配合相应的文字标签来指示该选项含义。
1)一致性
最好在每个区域上提供同类型的标签,这样可以给用户一种视觉稳定性的感觉;同时尽量保证每个文字标签用语的表达的一致性,避免否定词,不要出现有的用名词,有的用动词的情况。

不要在同一组标签中混用文字和图标:
一个分段就像是一个按钮,按钮内当然可以使用文字或者图标代表其含义,但是请不要在同一个Segment Controls中混用文字和图标,避免让用户觉得混乱和不一致。
2)尽量简洁
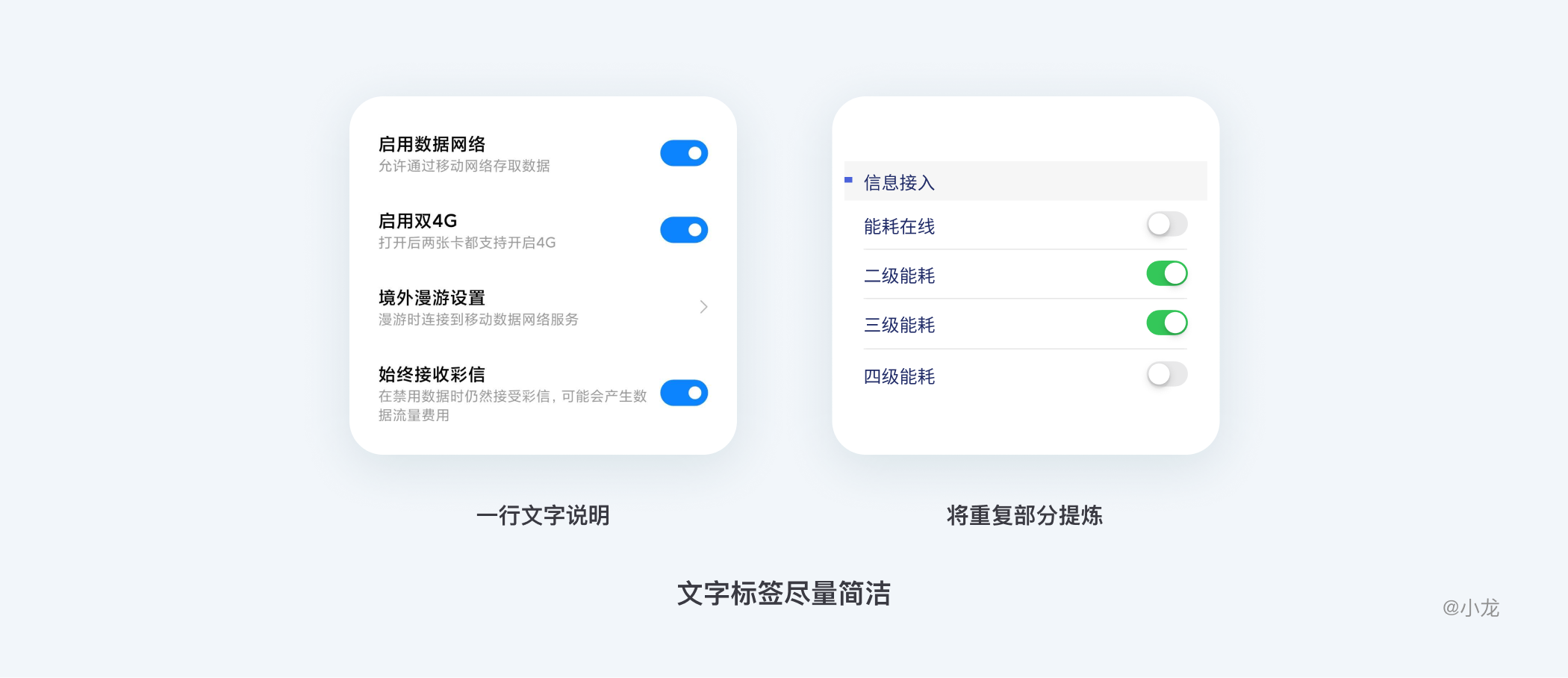
文字标签需要简洁明了,一般使用短语而不是句子,因此不需要以句号来结尾;如果需要解释说明,可以在选项下方使用单独一行文字说明;仅体现每个个体之间的差异,不用重复选项之间相同的部分,将重复部分提出来放在整个选项的上方。

5. 辅助提示
辅助提示很好地补充在消除歧义上的不足,但我们也需要合理使用,进行克制,否则就会造成不必要的视觉噪声。
1)图标与环境暗示
暗示指的是用户在操作选择前,给予用户的提示,用户根据这些提示可以判断当前状态以及操作后状态。
比如在界面风格模式,主题色,导航模式切换中,用户可以通过当前界面的样式判断当前是是什么模式,以及选中其它选项后会产生什么结果,如下图(来源蚂蚁设计语言)在选择图标中就给予相对应模式的提示。

下图,白天模式与夜间模式,用户可以通过当前界面的样式判断当前是否已经开启了相关模式,从而判断拨动开关后是什么结果。

环境暗示的优势是我们不需要其它设计和反馈告知用户当前状态,可以通过选择对象和当前界面环境给予直观暗示。
2)警告框与提示框提示
由于按下开关控件后立即执行操作,如果操作比较危险,请在危险操作后加入二次弹窗确认,告知用户当前状态以及潜在风险,避免造成严重损失。
当用户操作后,提示框气泡反馈告知用户,让用户知道自己是触发了开启还是关闭;弹窗提示强度大,使用在一些危险、重要的反馈中,提示框则使用在一些轻量的提示中。
3)辅助文案
辅助文案指的是在选择控件主体之外另外放置一些文案信息来充当说明,下图是手机信号设置和省电设置相关的选择,开关的主体是名称,但是下面的一行辅助文案很清晰地传达了开关开启后的后的状态。

4)其他辅助
并不是所有提示都需要让用户看见,我们可以给予用户其他感官的信号告知用户当前状态;界面设计与交互中,我们也仍然可以使用听觉和触觉来消除开关的歧义。
在安卓微信聊天列表中,选择一行聊天对象长按,手机会轻微振动一下,表示已点击,给予触觉反馈,同时展开的多个选项可进行选择操作;手机在关闭电源时,手机会卡擦以下,给予听觉反馈,表示已关闭屏幕,而不需要眼睛盯着屏幕关闭。
三、合适的选择类控件
我们很容易陷入到特定控件的中,所以我最好是从整体上开始思考;然后做出最佳决定,决定使用哪种选择设计最有利于一致性、差异性和层次感,控件的高度、宽度、样式设计和选项数量都是至关重要的因素。
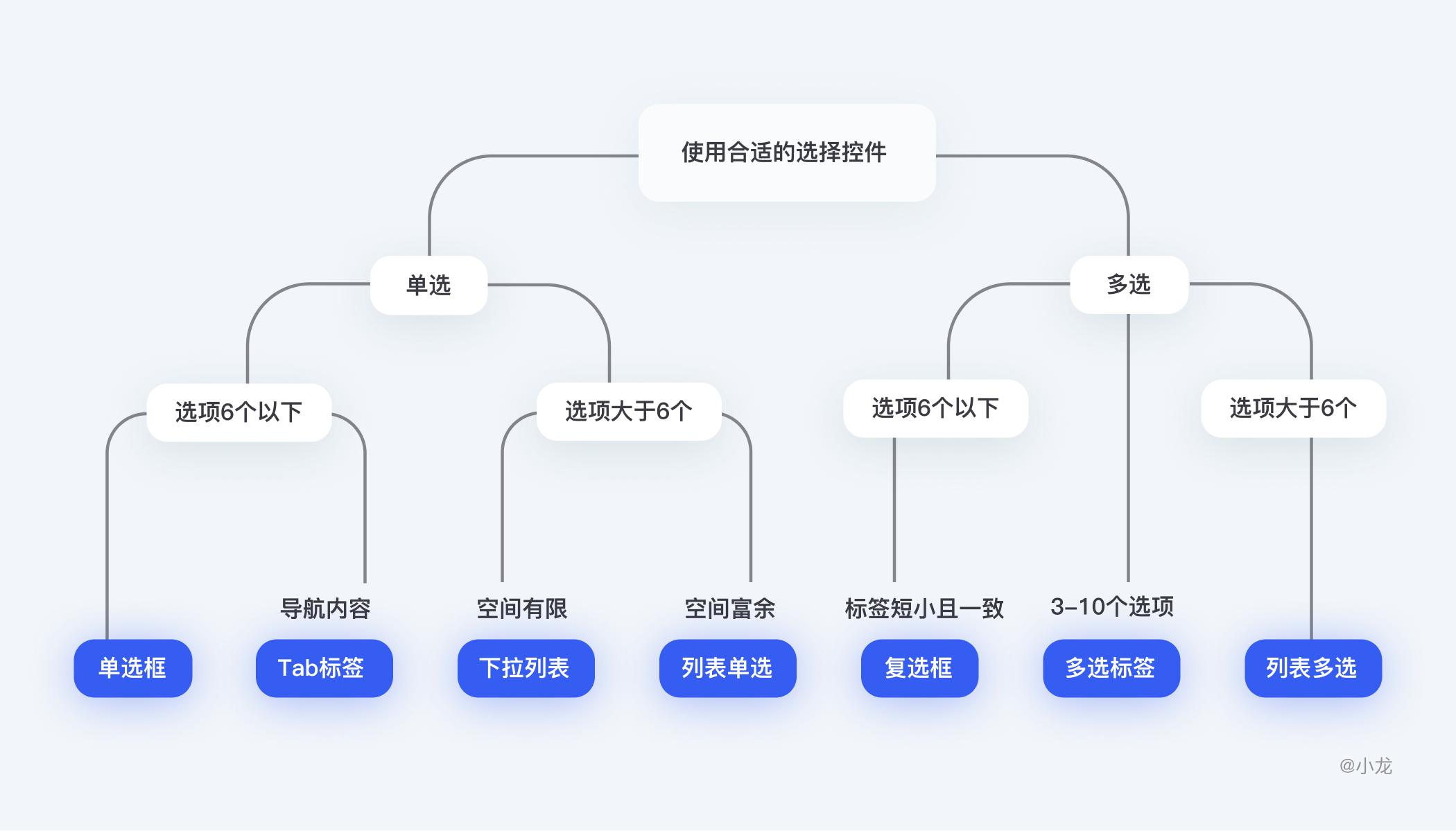
我们可以从被选择对象是单选还是多选出发,来确定使用哪种选择控件,可以根据下图的情况选择正确的类型。

1. 单选时
1)选项6个以下时,使用单选框&Tab标签
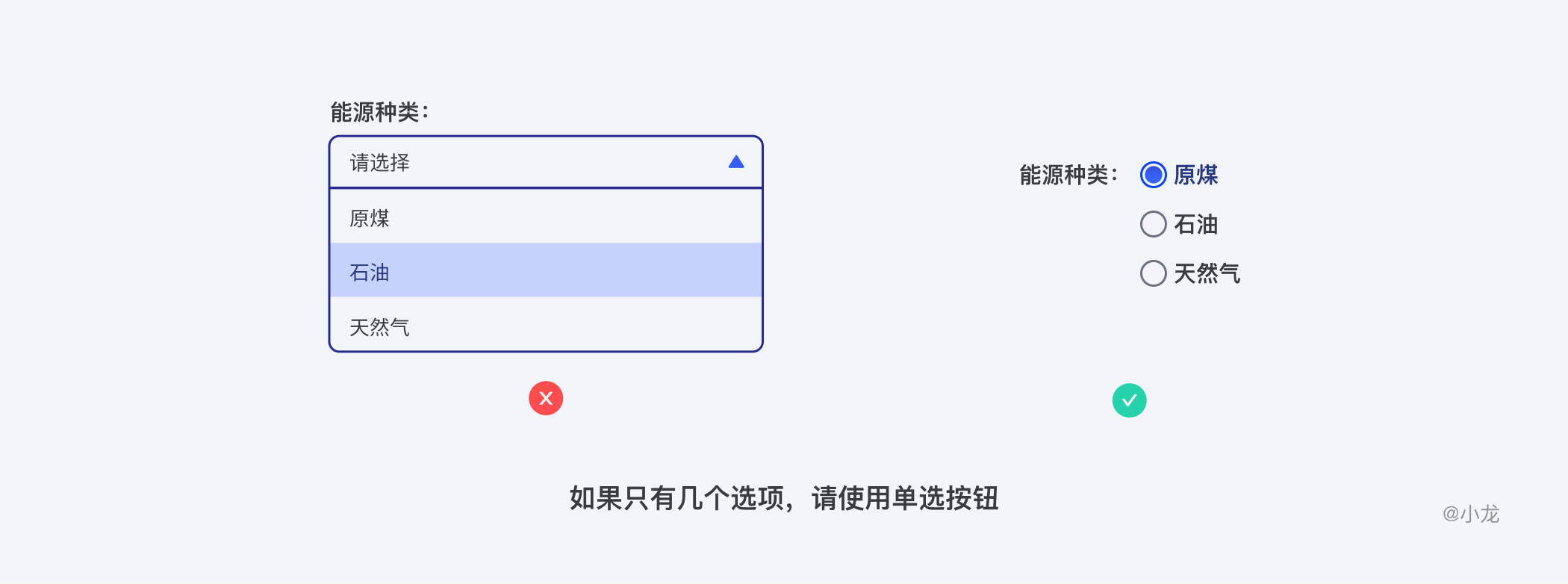
单选按钮认知成本低,它能可见所有选项并让用户容易做出选择。
单选框:用户能够很快看到有几个选项以及每个选项是什么,而不用点击或其他操作再去发现这些信息;让所有选项都可见,使用户可以方便地进行比较,这样可以减少认知负荷,帮助表单更加透明。
涉及到选择项与内容组之间以及在相同层次结构中进行导航时,使用Tab标签;不要将标签用于无关的目的地,也不要加载选项卡的整个页面,只有选项卡及其内容区域进行更改。

2)选项多于6个时,使用下拉列表&列表单选
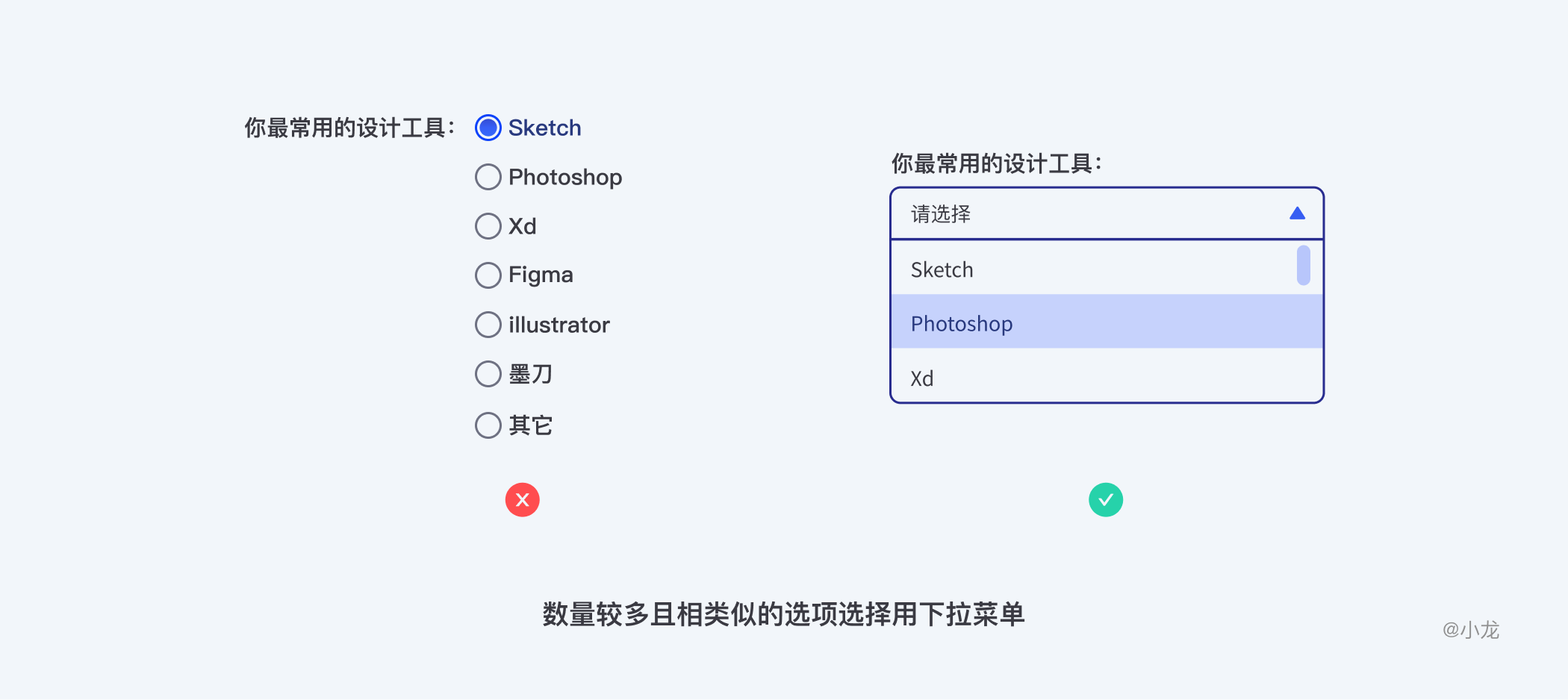
如果选项的数量超过6个时,应考虑使用下拉列表中或列表单选;因为单选按钮太多,也会令人不知所措并引起混乱,用户无论如何都无法记住所有的选项。
下拉列表简洁:更多适用于可预测的、类似的或增量的选项(年份选择),数量较多且相类似的选项选择用下拉菜单整合。

如果屏幕空间有限,请使用下拉菜单;如果不是,请使用列表框;使用下拉菜单,可以使用默认选项,并淡化其它选择。
2. 多选时
1)选项6个以下时,使用复选框
选择项标签短小且一致时,使用复选框,可以方便地进行比较,这样可以减少认知负荷,帮助表单也更加透明。
2)选项多于6个时,使用列表多选
列表多选一般应用于6个以上选择项进行多选的情况,数量更多出现将翻页或滚动情况,需要告知用户已选多少条数据,并在选中选项时出现相关操作。

3)选项3-10个之间,考虑使用多选标签
选择项数量在3-10之间,标签不能过长,考虑使用多选标签;多选标签它们给人的印象是轻量的,有趣的。
3. 其他
1)当选择即生效时,使用开关
切换开关是一种数字开关,任何由切换开关触发的效果应立即生效;如果不是这样,最好用单个复选框替换切换开关。
2)存在长词时,尽量不使用多选标签
多选标签不能很好的处理长词,不建议对文本进行折行或者调整大小,因为会不便于用户阅读,使用两行以上的标签会使得每个标签非常难以快速扫描。

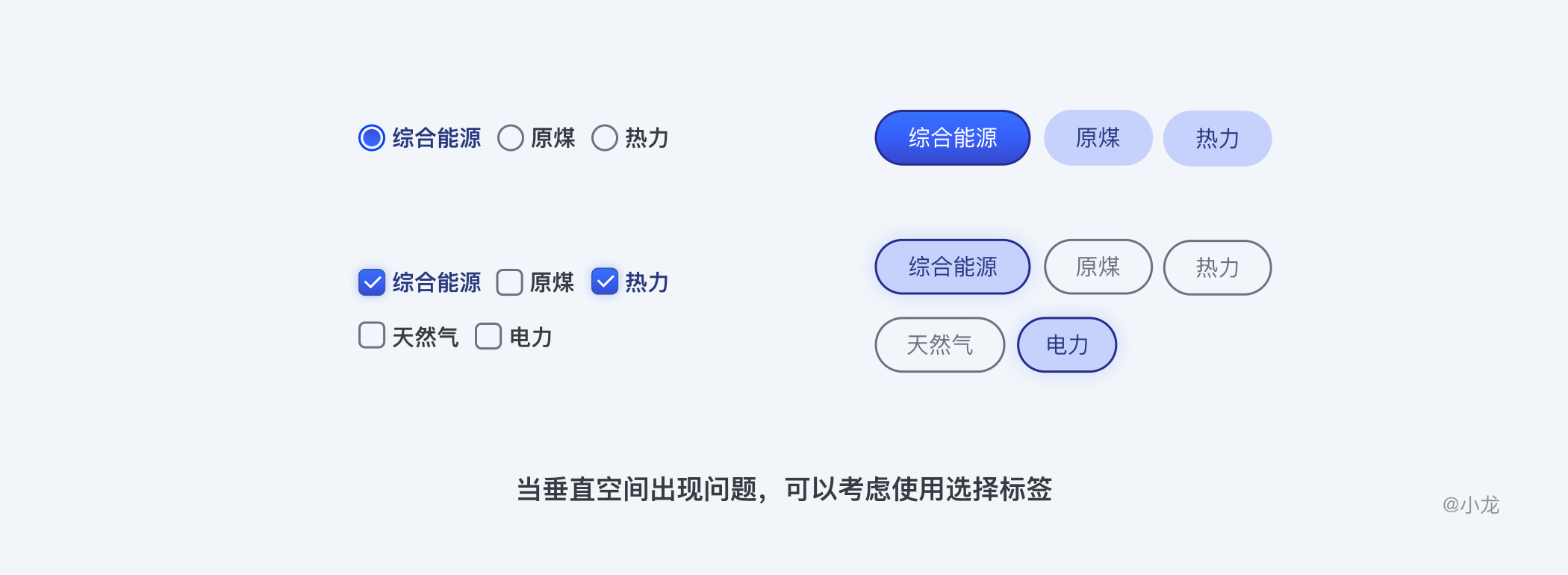
3)如果垂直空间出问题,考虑标签
你应该防止出现很难看清选择哪个控件的情况(确保按钮和文本标签的间距),可以考虑使用选择标签或拉大间距以此来在视觉上清晰地分隔选项。

四、写在最后
本文介绍了多种选择类控件,从用户使用选择类控件的角度阐释了模式定义,并列举了三种常见的录入模式类型,涵盖了大多数APP录入场景。
选择类控件本身也需要不断进行迭代、优化和拓展,以适应更多的应用场景;后续我将持续关注,希望本文的能帮助你。
欢迎留言纠正,感谢阅读;我是一只小小龙,请鞭挞我吧!
参考:
1)Material Design & Developer
2)拆解「开关」背后的设计细节https://www.zcool.com.cn/article/ZMTAxMDMzMg==.html
3)单选框历史与使用https://www.zcool.com.cn/article/ZMTE0NzEwNA==.html
4)UI备忘单https://uxdesign.cc/ui-cheat-sheet-radio-buttons-checkboxes-and-other-selectors-bf56777ad59e
5)选择控件指南https://medium.com/tap-to-dismiss/select-to-proceed-996d19c8a7a4
本文由 @小龙 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








下拉菜单和选择器是不同的东西,作者搞混了
完全照抄ant design!!!