Web产品设计全新操作指南
编辑导语:Web页面的美观设计对于用户来说是非常重要的,Web除了一些后台系统的开发设计外,其实框架设计也是它的重要组成部分;本文是作者分享的关于Web产品设计的操作指南,教你从0到1快速起手Web的设计,我们一起来看一下。

最近在做工具类Web端的改版项目,查阅了网上各种关于Web设计的文章感觉年代都比较久远了;因此这边借着项目踩过的一些坑给大家总结一份比较实用的Web产品设计“葵花宝典”,可以帮助大家0-1快速起手Web的设计。
无论是现在用的还是将来可能用的,先收藏着绝对有备无患。
一、如何定义Web产品的框架
说到Web很多铁汁就会马上联想到可怕的企业级B端,毕竟C端的内容现在已经大量移动端化了。
那么Web系统设计一旦是大家想的大量类似后台系统的东西,对于设计师而言岂不是没啥用武之地?
其实在庞大的Web类别中,设计的类别分为很多种:从工具到后台,UX设计师起到很重要的一点作用就是判断Web产品适配的框架并进行定义。
之前看很多文章通过Web服务的用户(即这个Web是B端还是C端)来定义视觉与框架,比如淘宝电商的PC版就是个C端的Web,对应一种布局框架;而SaaS后台系统是个B端的Web,又对应一种框架什么的。
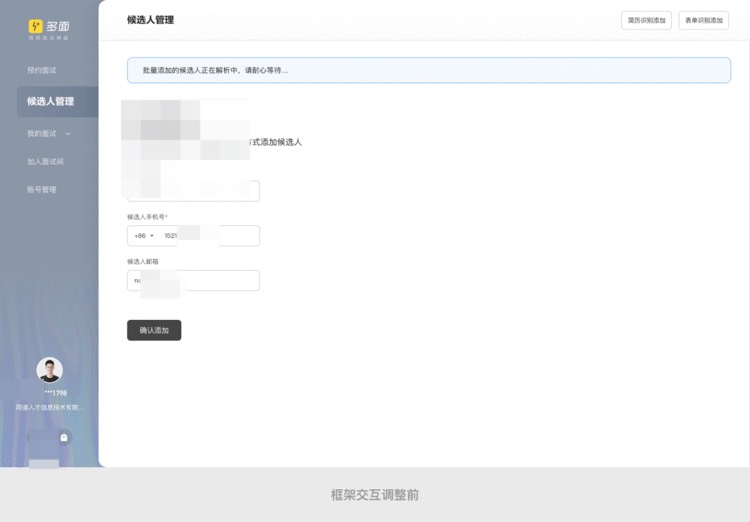
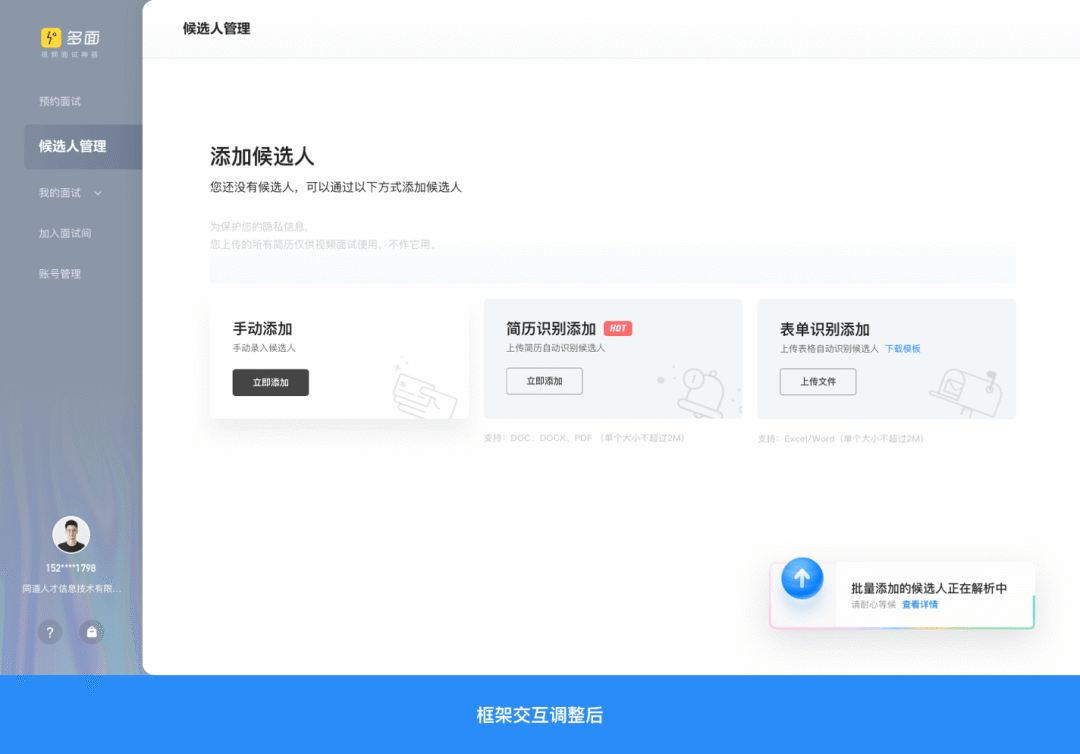
我对着我们的项目纠结了很久还是觉得这样的分法无法兼容所有Web产品;举个“栗子”:我们在做的是一个AI视频面试系统(PC),用户包括HR以及专业面试官,按服务用户来说这无疑是个企业级的B端产品了;但我们如若按照B端纯效率的框架进行设计是无法满足产品AI智能化目标的需求,也无法很好的与竞对形成差异。
参看以下示例图:


因此推荐大家依据产品目标与用户的使用场景来定义Web系统的框架,也就是说同一个Web产品的也可以依据场景使用的不同出现不同目标属性的框架。
这里我们回忆一下常见的2种产品目标属性对应的Web框架:
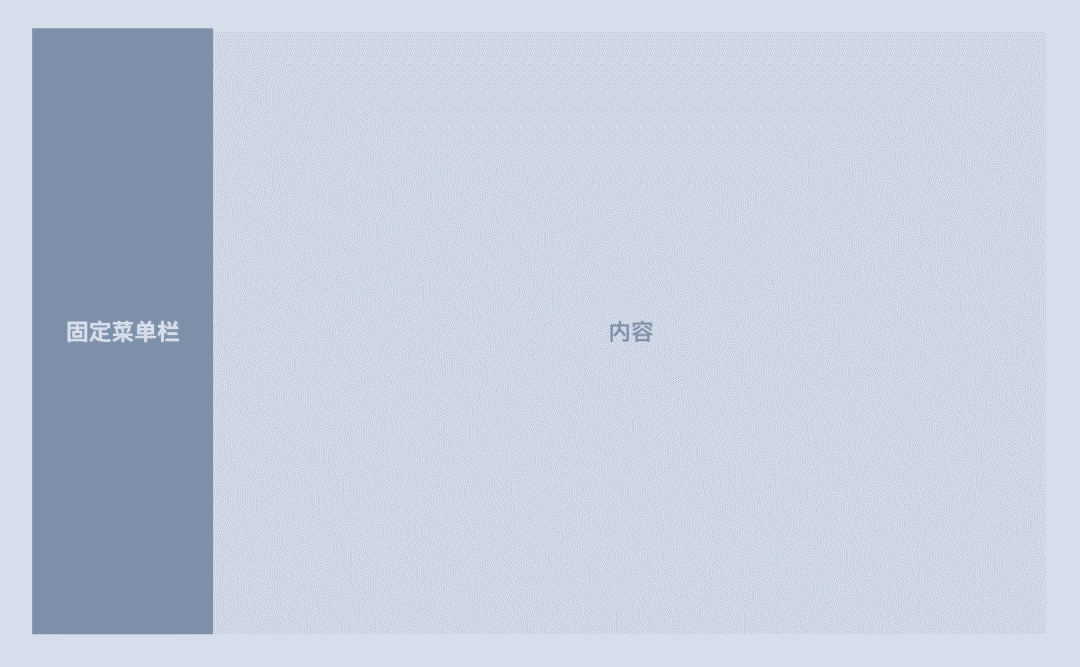
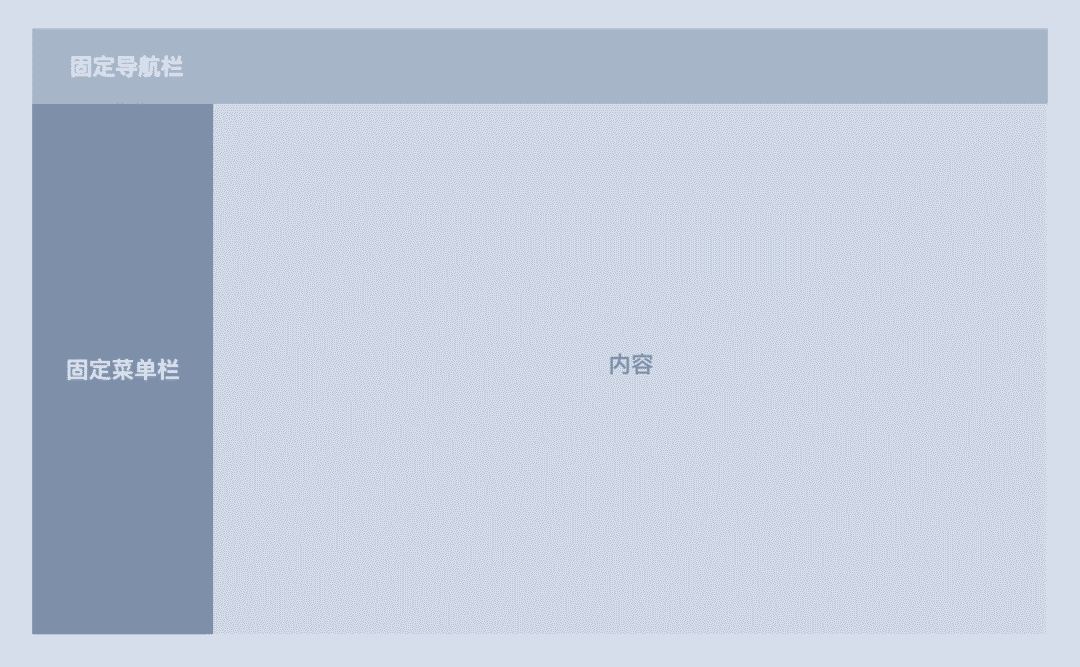
效率工具属性——左右布局/T型布局等:常用于工具型、后台等有较高效率目标的产品功能;依据信息内容、层级的复杂程度应用T型与C型布局、甚至更复杂的口型布局和综合布局等。


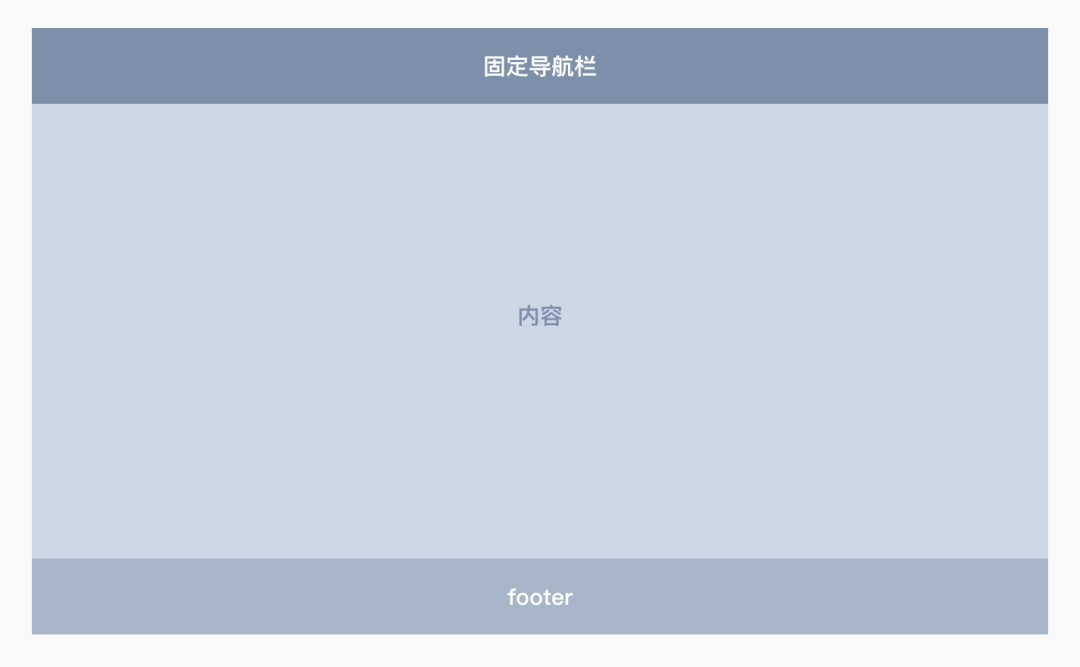
陈列表现属性——上下布局
常用于官网、产品展示(电商卖货)等有用户停留目标的产品功能。

大家切记Web系统的框架是灵活可配置的,切莫陷入“一种框架定终身”的误区中。
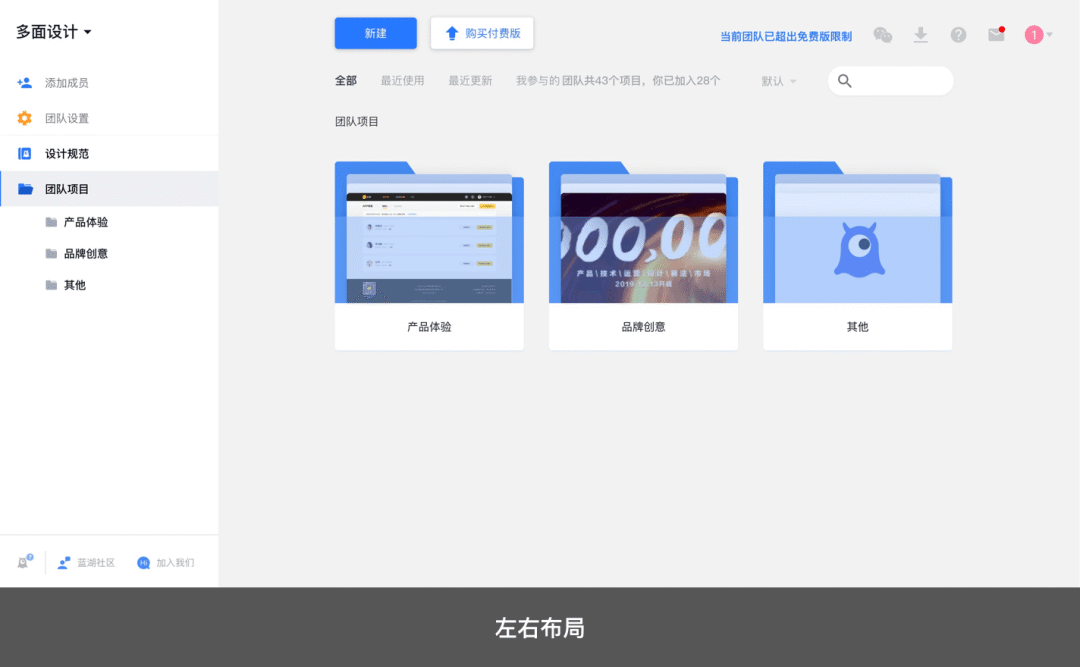
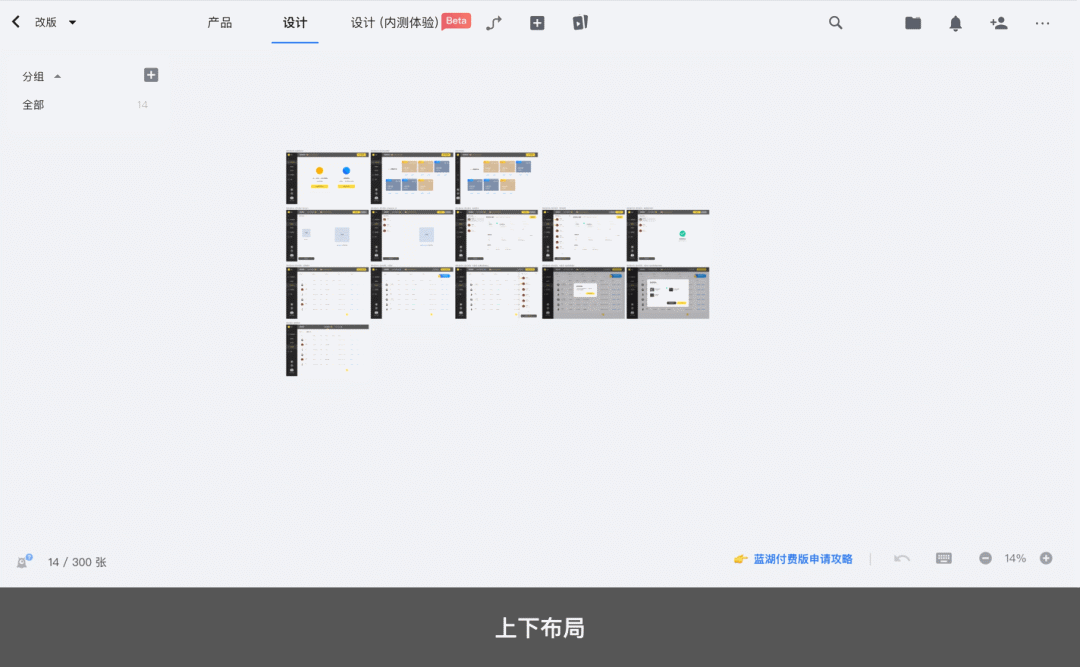
这里再举一个设计师应该都常用的Web栗子:蓝湖的首页使用了左右布局的效率属性布局(满足用户快速建项目找项目等效率操作),进入二级页后却变为了陈列属性的上下布局(满足多种用户角色的查阅体验),是一个灵活依据用户使用场景搭配框架的Web系统。


至于Web的视觉部分因为定义上和移动端类似这里就不花篇幅来说了,大家可以直接挪用在移动端定义视觉风格的那一套来说。
二、响应式布局与栅格应用
首先我们先理清网页的响应是指系统对媒介(Web运行的设备)以及视窗(显示Web的窗口——浏览器)的适应变化。
严格来说,响应式布局需要设计师做2件事儿:
- 需要设计师适配手机(小屏)、平板(中屏)、笔记本(大屏)、台式(超大屏)做至少3个临界点的不同设计方案,保障在不同屏幕分辨率加载对应的样式。
- 同时确定触发响应的视窗宽度最小值(俗称断点Breakpoint)的对应内容区域响应策略(收起or折叠等)。
但实际上完全按这样操作的研发成本有点大,实用性也因产品而异。
比方说,如果你们的Web产品用户的大部分使用场景仅限于办公笔记本,同时你们还有对应的移动端产品支持跨端使用;那么做全局响应就显得没有那么必要了,实现大屏分辨率和视窗的响应其实就已经满足99%的需求了。
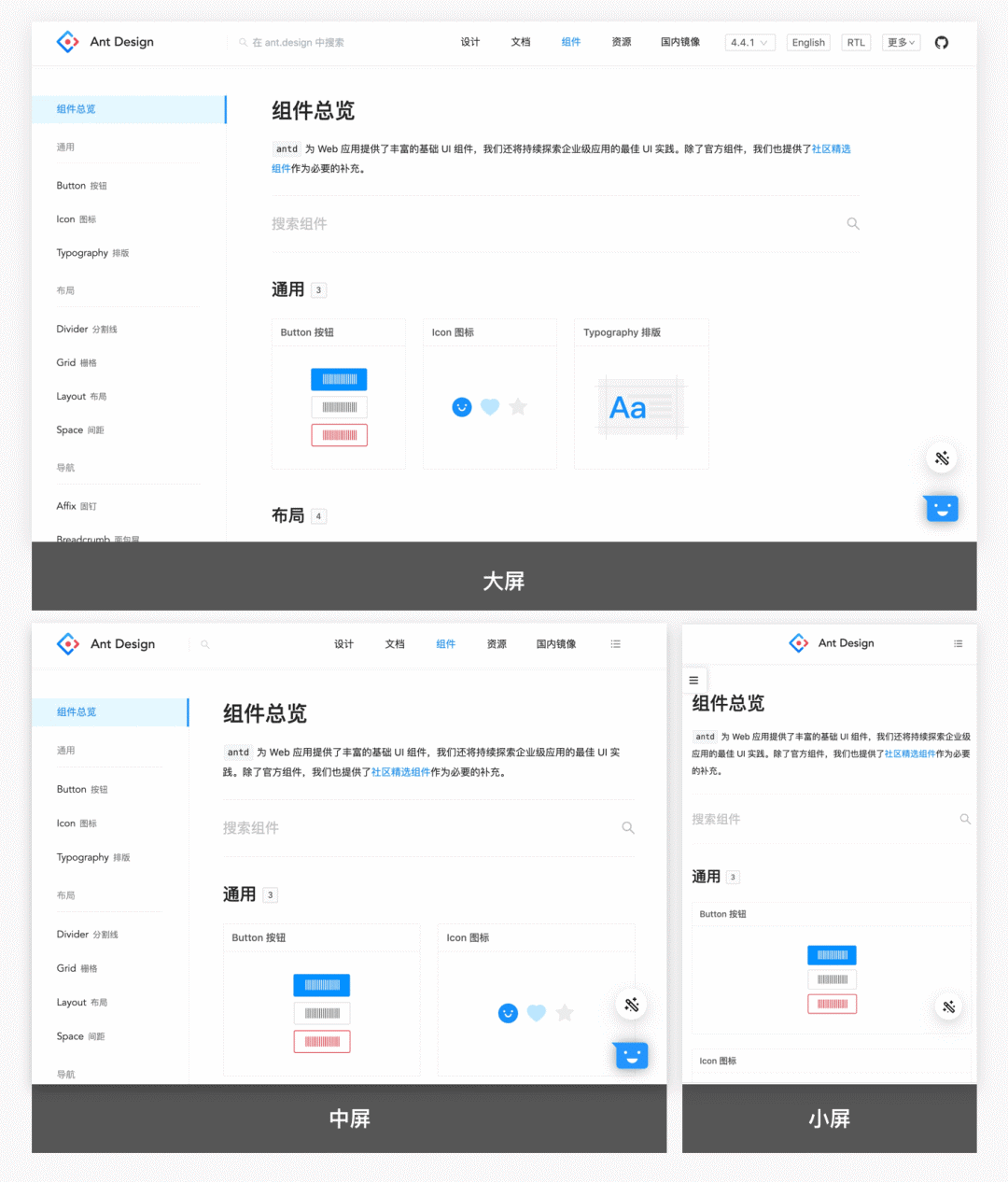
所以现在市面上实现全局响应的Web产品还是比较少的,但也仍然有很经典的全局响应式例子:Ant Design,大家可以体验感受一下它是如何实现媒介与视窗的完美响应的。

不过呢无论响应式做到什么程度,我们都建议在设计Web系统初期建立一个Web栅格系统,它会影响到响应式布局的开发效果,下文我们会说到它是如何影响的。
在此之前还是先科普下栅格概念,虽然关于栅格的文章实在太多了,但相信肯定还是有铁汁依旧迷茫。
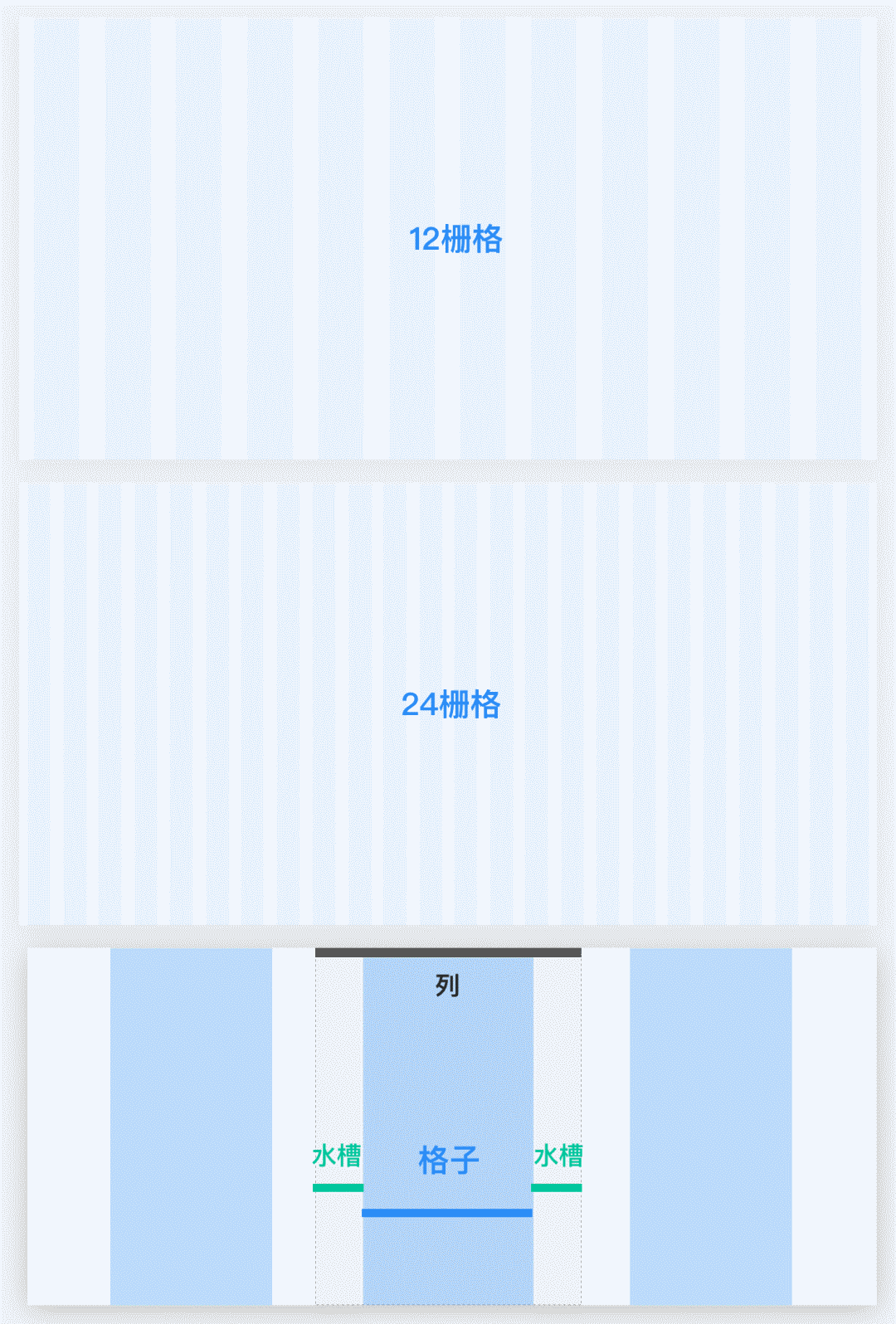
这里我们简化一下,只说Web最常用的2种:12栅格系统和24栅格系统。

所有栅格系统都遵循一个规则就是:“格子”(内容)+“水槽”(留白)=“列”;而12/24这2种栅格系统的差异主要在于“列”的数量,24栅格相对承载的信息内容会更多一些,适合复杂的后台功能设计,比如很多企业级后台开发经常调用的Ant Design就属于24栅格系统的。
那么具体栅格是如何影响响应式布局的呢?
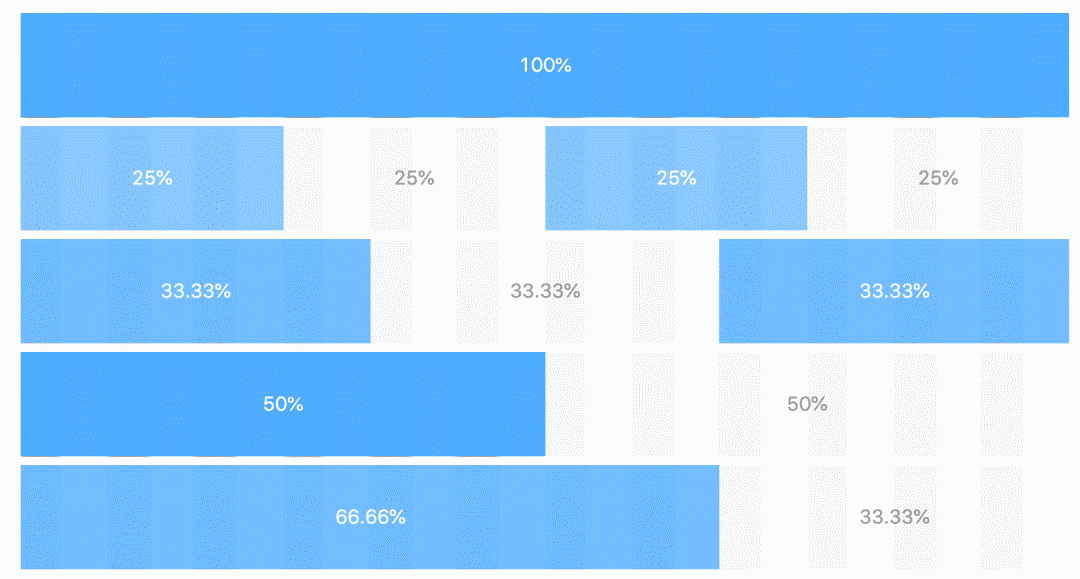
我们通过栅格可以使每个“列”的内容由固定数值转化为百分比的概念,在Web的开发中就可以定义每个“列”占全屏的百分比,在屏幕分辨率缩放的时候也进行对应的百分比缩放。

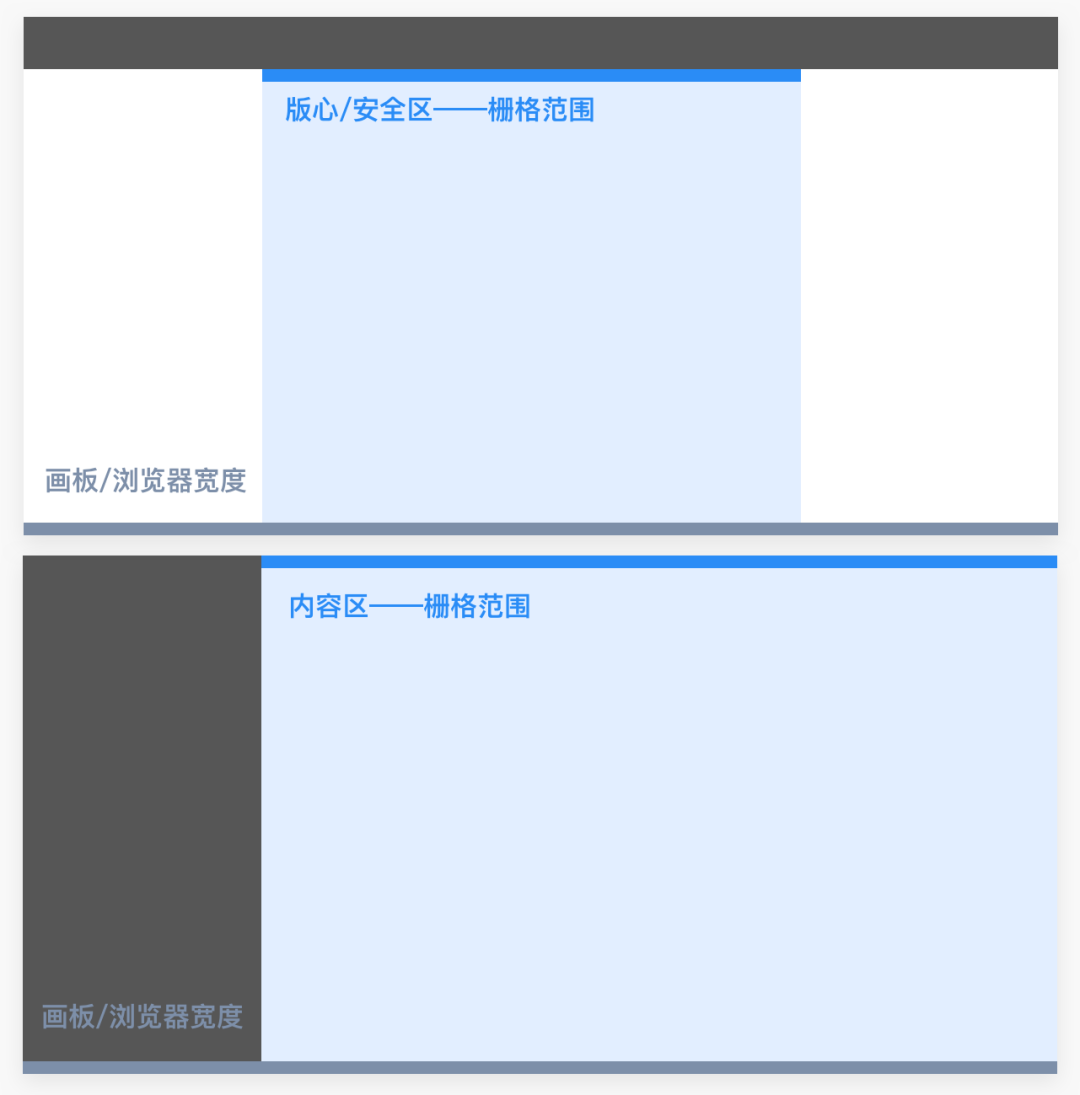
了解完这些,在开始设计栅格系统前我们还需要确认一个事情:就是我们需要做自适应的区域,也就是栅格的区域范围。
另外值得注意的是,在上下布局框架中还会牵扯到安全区/版心的概念(即内容展示集中区域),在这种布局中安全区内才需要进行栅格部署。
我比较常用的设计画板大小1440,对应安全区960,大家可以根据实际开发与设计情况调整具体数值。

三、PC vs 移动端设计规范与组件
我们先来聊个面试题hiahia:PC和移动端在设计思维上有何不同?
总结来说PC和移动端最大的3个不同点就是:屏幕承载信息量(物理尺寸)、互动交互方式(交互手势)和系统操作体验(操作系统)——这3点灰常直白,无需过多解析大家都明白。
具体是这3个不同点会直接导致PC和移动端在设计思维上的2点核心差异:
1)布局思路:移动端屏幕因为操作系统和屏幕限制更关注单视窗的内容展现,整体阅读顺序基本单一是由上至下的,排布上基本使用上下布局或者左右布局的简单布局,基本不会拓展复杂的布局。
同时基于不同的人机交互,移动端为了适应人们的单手操作,通常会把控件放置在视窗的中间或底部;但pc端的操作视窗更倾向多任务同时处理以及各区域的可触达性,整体阅读顺序则可能是从左到右的,排布上需要根据实际情况进行框架定义与拓展。
2)应用组件:基于2个端口3个不同的feature,PC与移动端各有自己特有的组件形式,在同一场景的组件使用中2端的组件大可能不同。
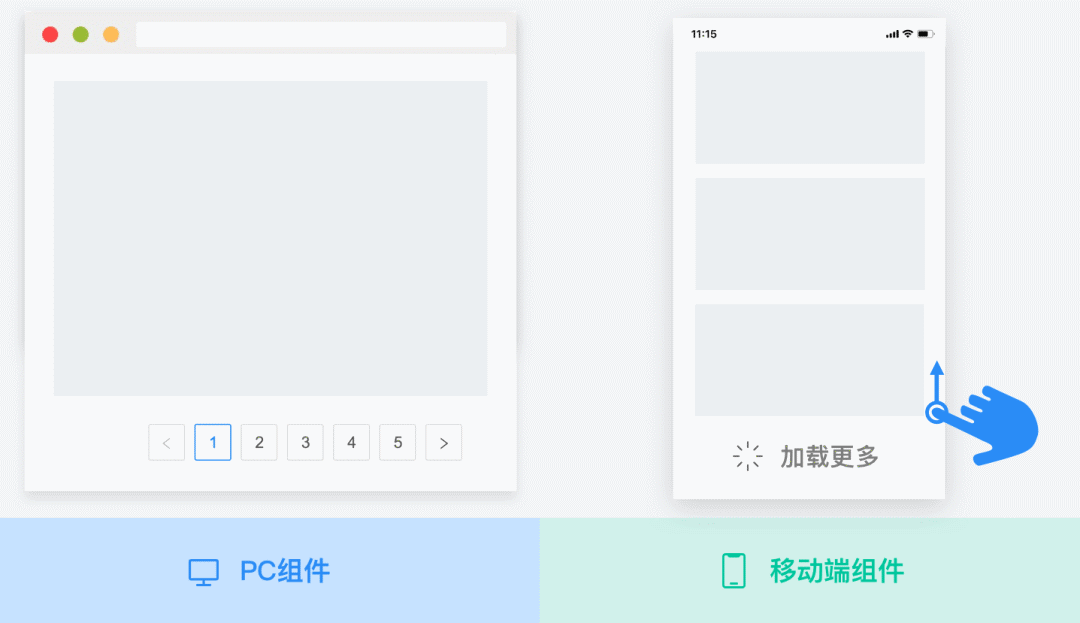
2者之间从交互手势到组件都是需要转译的,比如:移动端的主要交互手势都是基于触摸设计的,所以使用单手下滑的下拉加载控件是最方便的;而PC碍于不同的手势交互,则使用固定按钮加载刷新内容。
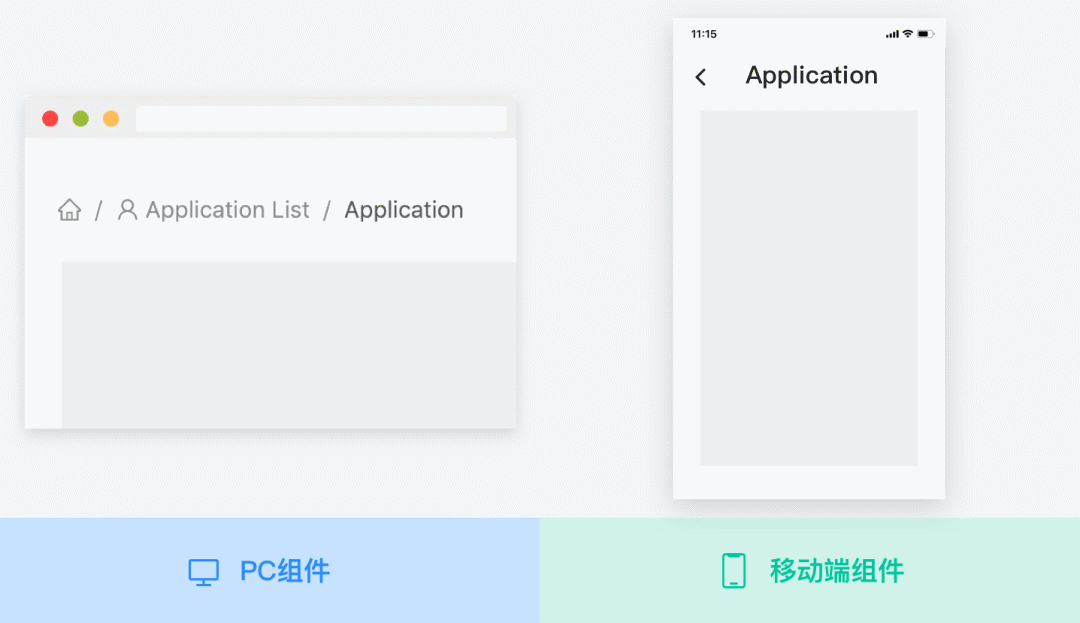
这里给大家对比几组典型的PC与移动端组件的转译:

面包屑Breadcrumb

选择框Picker

分页Pagination
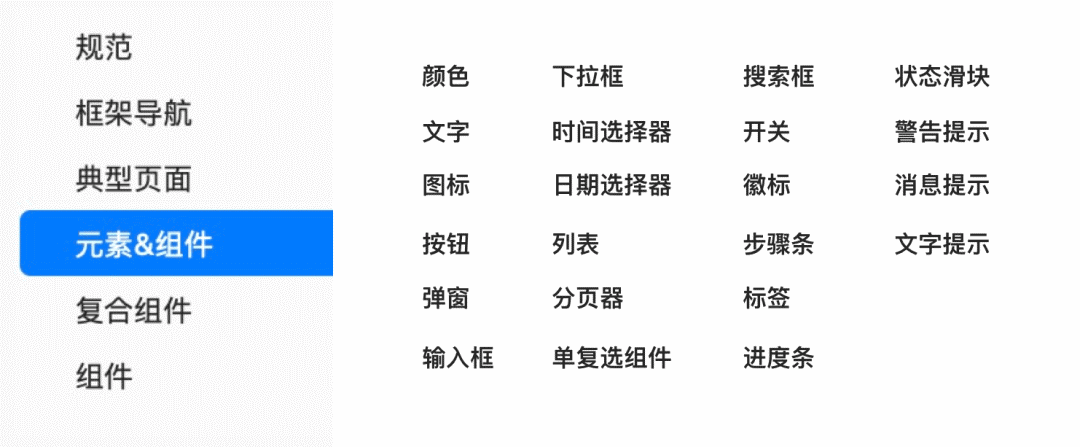
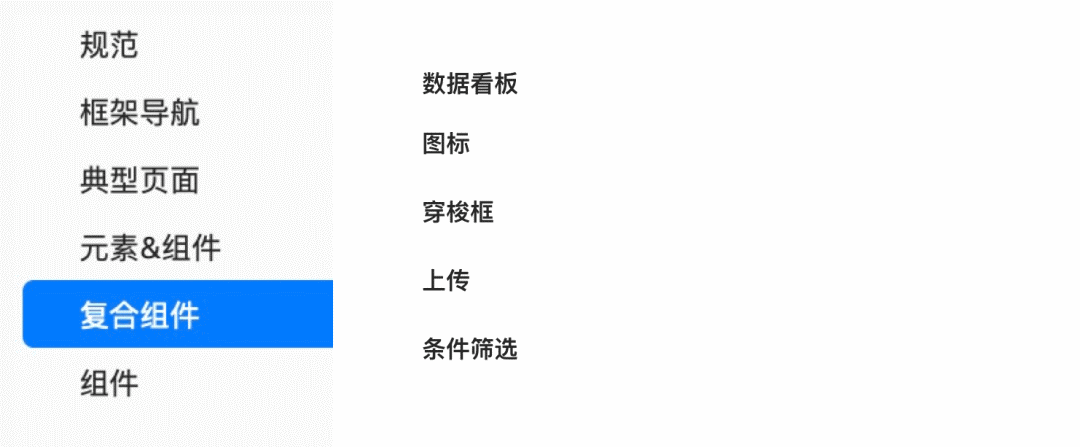
最后share一波之前在滴滴时候参与的PC组件规范的大纲(偏综合型:对于Web组件类型涵盖比较全),如果是做企业级后台Web大家也可以参考AntDesign来定制自己产品的组件及规范(虽然现在大多数后台产品一般都会直接选择调用AD的组件)。


总结下Web整体的组件规范和移动端的最大区别还是在于:对于框架布局与栅格系统的定义,以及个别控件形式和状态上的差异。
四、Web设计实用问答系列
问:弱弱问一个贼基础的问题,Web的设计字号和移动端一样吗?有什么限制吗?
答:浏览器的最小显示字体是12;所以你就算在Web设计稿里放了10字号的字体,最后开发出来显示的也是12(除非开发进行特殊处理,一般是没有必要的);最后剩下的字号和移动端类似,正文14-16,大标题18-20。
问:如果想参考下别人家的网页设计的元素大小什么的,怎么快捷获得数值呢?
答:鼠标选中网页元素右键点击→检查,点击代码栏上方图标,再悬浮到想查看的元素上就可以看到具体数值啦,超便捷。
问:Web里想做毛玻璃效果,开发老哥说做不了,请问是真的?
答:具体得放在业务场景里看,只是单独的毛玻璃背景开发,是可以做的且成本不大。
作者:Nana,滴滴资深UX设计师,微信公众号「Nana的设计锦囊」
本文由 @NaNa 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








说实话 做了几年产品了 哪怕自己独立做了已经上线了一个响应式的网站 对这个确实还很迷茫。看了这文章,回想起来相互印证 真的很不错的干货
太棒了,老师写的文章,受益匪浅!向您学习!
太棒了,老师写的文章,受益匪浅!向您学习!