热力图在可视化设计中的应用
编辑导语:我们在高峰期使用地图时会发现有些道路变成了红色的,这就代表那条道路现在是拥堵的情况,这也是热力图的作用;本文作者分析了热力图在可视化设计中的应用,我们一起来学习一下。

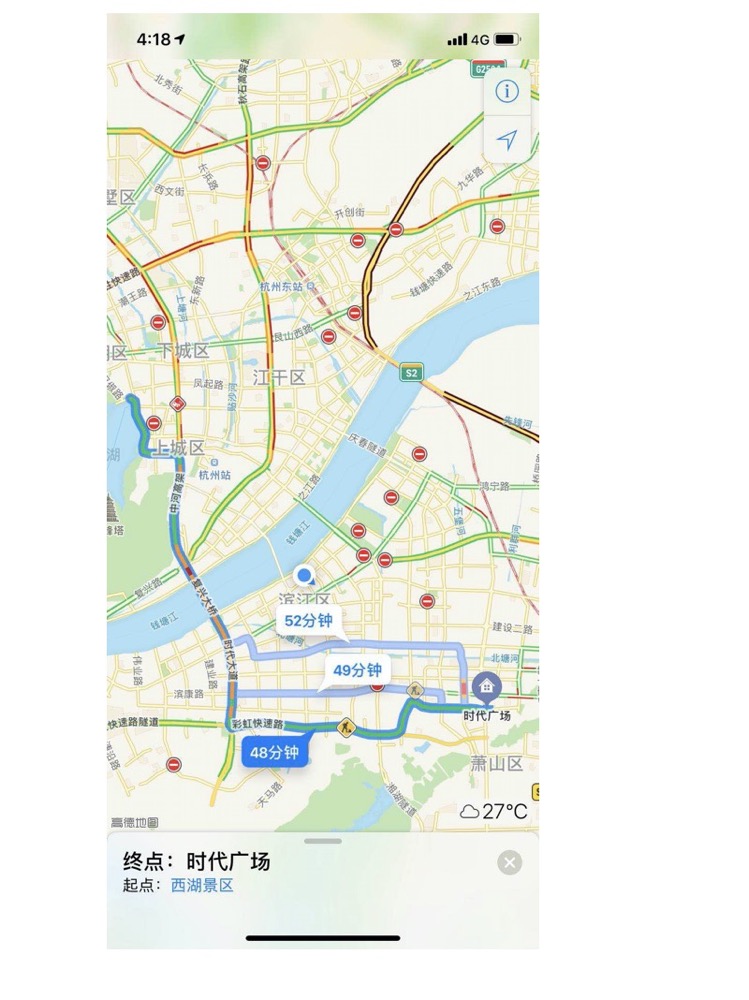
假设今天在西湖玩了整整一天,在16点打算回家了,但是大家也都知道杭州的交通是非常拥堵的,不清楚这个点回去的路况是怎么样的?
这个时候就可以借助系统自带地图上的热力显示,我们观察西湖至时代广场需要经过路段的颜色可以发现,中河高架中有一小段显示黄色,复兴大桥有一小段显示红色其余为黄色,时代大道显示黄色,彩虹快速路等其余路段均显示绿色。
通过颜色就可以了解到16:18分回家路上经过复兴大桥以及前后路段比较拥堵,方便我们合理安排回家路线和时间。

这就是热力图在生活中最为常见的一次应用,地图热力图通常通过获取手机基站定位该区域某个时间内的用户数量;用不同颜色区块叠加到地图上来反应用户数量在某个时刻的反映,帮助解决人们日常出行道路选择等问题。
此外,热力图还能帮助我们解决很多问题,本文想和大家讨论下热力图在可视化设计中的应用
一、什么是热力图
首先我们需要对热力图做一个定义,热力图是数据在页面上密度、分布以及变化的体现,通过选择不同的颜色来对应不同的数据区间;将数据量大小转化成颜色差异,图形化表达了业务场景下的数据差异,帮助用户了解真实的数据量分布情况和规律,为用户决策提供数据依据。
1. 页面
首先我们需要讨论什么样的页面可以被热力图所表达?
既然热力图是数据在页面上的体现,那么页面必须是一组数据集合的反映,才能被热力图图形化表达,像是设置页、表单填写页作为一个功能入口的页面是无法用热力图表达的;而“从西湖回时代广场”路线所在页面是反映了16:18分瞬时不同地区人流量的一组数据,就可以通过热力图来表达。
因此我们可以认为只有当页面反映了一个时间内的一组数据集合时,才能被热力图表达。
2. 密度
热力图是数据在页面上密度的体现,什么是密度呢?
密度是用来衡量页面上单个位置的数据量,通过设置不同的颜色来对应不同数据量的数据,帮助用户直观读取某个位置的数据量。
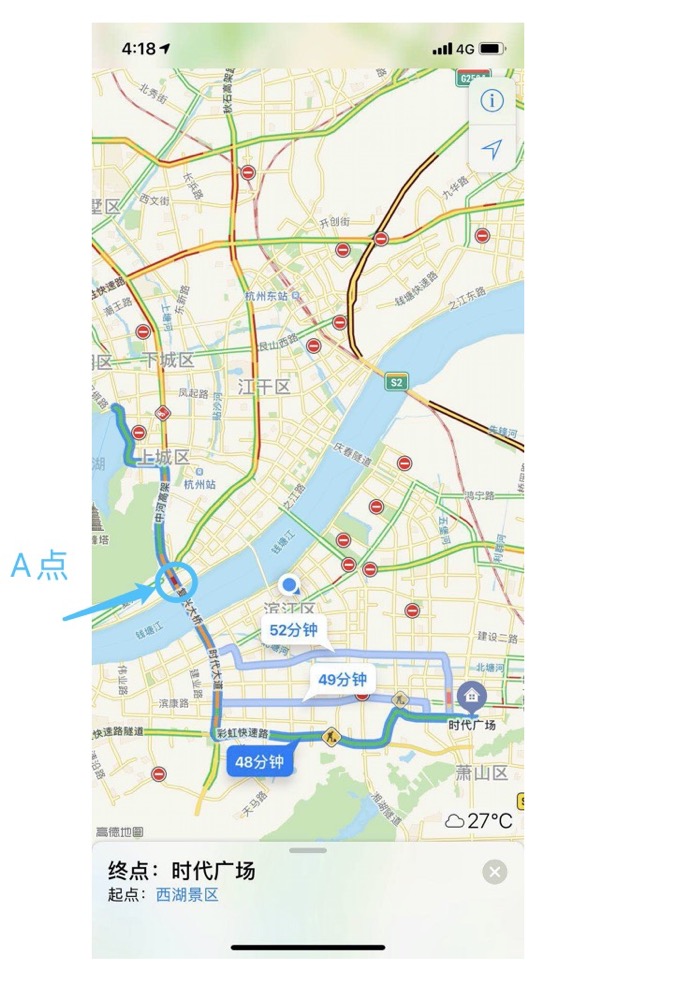
像“从西湖回到时代广场”页面上这条路线,预设了红、黄、绿三种颜色,分别对应了不同量级的人流量;假设红颜色对应的数据区间是500-1000,黄色对应100-500,绿色对应0-100,那么A这个位置显示红色就表达了16:18分A位置有500-1000人。

3. 分布
热力图是数据在页面上分布的体现,怎么样来体现分布呢?
我们已知可以用“密度”来描述单个位置的数据量,当掌握不同位置的数据量后,就能描述整个页面的数据分布情况;因此,分布是用来描述页面上不同位置的数据量的对比差异的
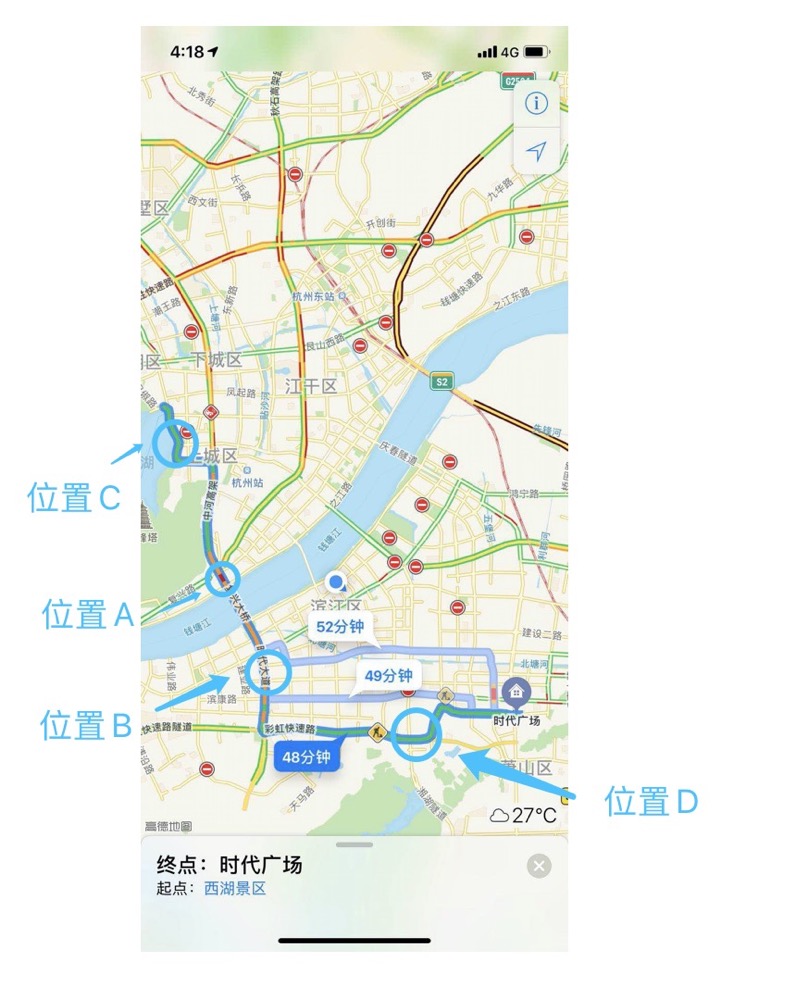
在“从西湖回到时代广场”页面上这条路线上,已知A、B、C、D四个不同位置的数据量区间,就能了解页面上这条路线的人流量分布情况,A>B>C=D。

4. 变化
变化可以分成两种,一种是静态的变化,即在同一时刻位置1到位置2的数据变化;另一种是动态的变化,即同一位置在不同时刻的数据变化。
静态的变化,当我们已知某一时刻,不同位置的数据量“分布”,就能通过“分布”了解到的数据量差异来描述不同位置的数据变化;在“从西湖回到时代广场”页面上这条路线上,当了解到人流量的分布后,就可以描述出人流量从C点到A点是增加的,A点到B点再到D点是不断减少的。
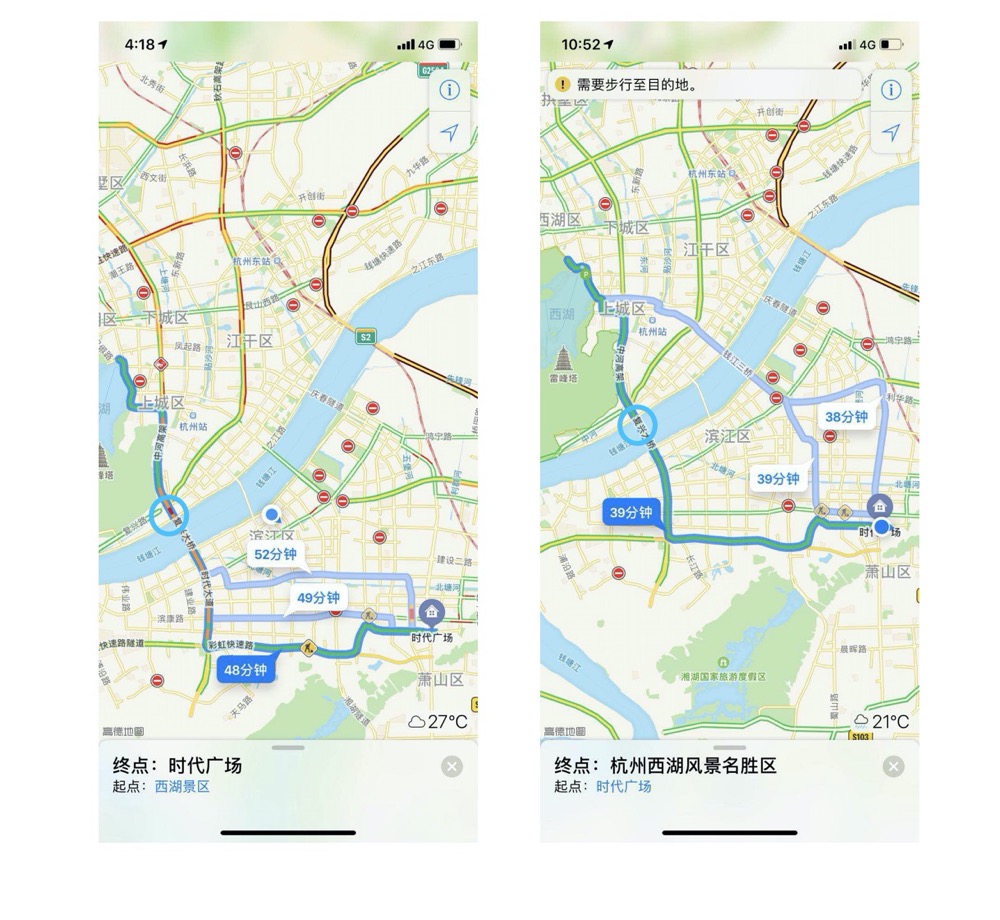
动态变化描述的是相同位置不同时刻下的变化,在“从西湖回到时代广场”页面上这条路线上,A位置在16:18分这个时刻和22:52分这个时刻的人流量是不同的;如果我们将A位置一整天不同时刻的人流量合并在同一个页面上,并随着时间变化观察不同时刻的数据量,得到的动图就是动态的变化过程。

从“密度”、“分布”和“变化”的定义中,我们也可以发现这3者是具有递进关系的,我们用“密度”来描述单个位置的数据量;当掌握不同位置的数据量后,就能表达数据量的“分布”;当掌握整个页面数据量的分布后,就能发现数据量的“变化”。
二、热力图的应用价值
了解完热力图的定义后,我们来一起了解下热力图在可视化设计中的实际应用。
1. 辅助决策
文章开头的“从西湖回家的”案例,就是一个非常典型的“热力图”辅助决策的应用,那么为什么热力图可以帮助我们辅助决策呢?
因为在我们面临决策困境时,热力图可以非常直观地描述我们面对的数据现象。
热力图通过在页面上展示不同的颜色来描述不同的数据量,直观地告诉了用户,最大值出现在页面的哪个位置,最小值出现在页面的哪个位置,不同位置之间存在着怎么样的数据变化;而用户掌握了所面对问题的数据全貌后,可以依据数据做出合理的决策。
案例:
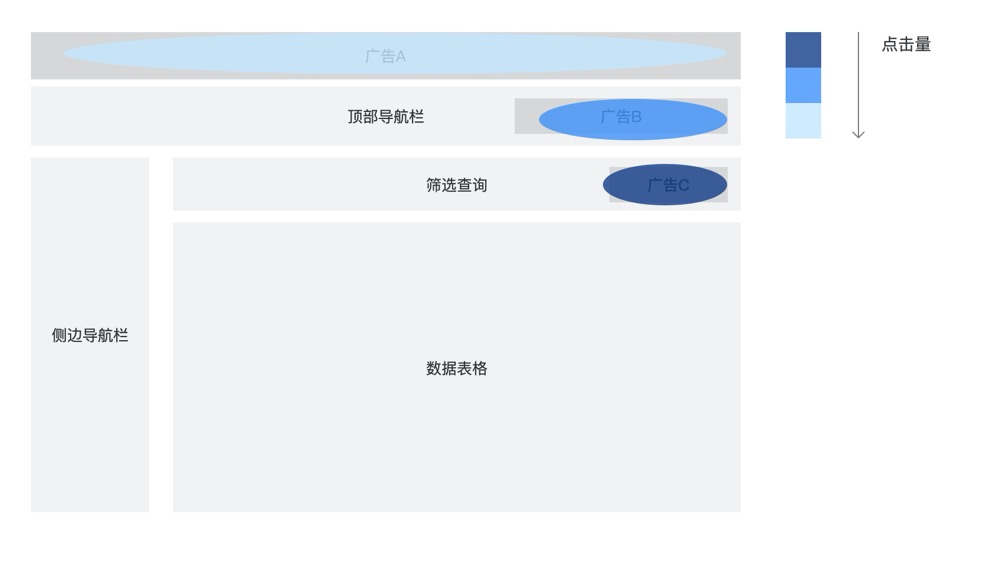
我们要在某个页面上投放广告,整个页面有导航栏、侧边导航栏、筛选查询区域和数据表格区域4个部分;并提供了3个广告位分别是广告A:顶部广告位、广告B:导航广告位、广告C。
现在要求选择“点击次数多”的广告位进行投放,从常规的认知上拍脑袋认为,顶部和导航区域曝光多点击次数也会高,那么真的是这样的吗?
这里我们就可以通过热力图来进行辅助决策,随机挑选数量相同的3批登陆用户,在相同时间内,每批用户投放一个广告位,统计不同广告位的点击次数;并用热力图表达后发现,用户点击量最多的位置是广告位C。
因为该产品的用户大部分都是老用户,已经对产品产生了过滤现象,每次登陆产品直奔筛选区域进行操作查询其想要的数据,在视觉上早已形成对顶部广告和导航广告的过滤行为。

所以当我们面临决策困境时,不知道怎么做出决策,不知道做出的决策是否正确的时候,就可以通过热力图所描述的数据来辅助决策。
2.提示预警
热力图还被应用到需要提示预警的场景,这是利用了视觉对于不同颜色的感受不同。
想一下提到红黄绿的时候,我们能联想到什么,红绿灯以及各种交通标识,进而产生了“红色代表禁止、危险,黄色代表警示、缓慢,绿色代表允许、畅通”这样的认识。
而热力图刚好通过颜色来表示不同的数据区间,我们可以将特殊的颜色对应上需要预警的数据区间,一旦数据量达到该数据区间,热力图展示该颜色,用户一看到这个颜色就知道当前数据超过预警值了。
案例:
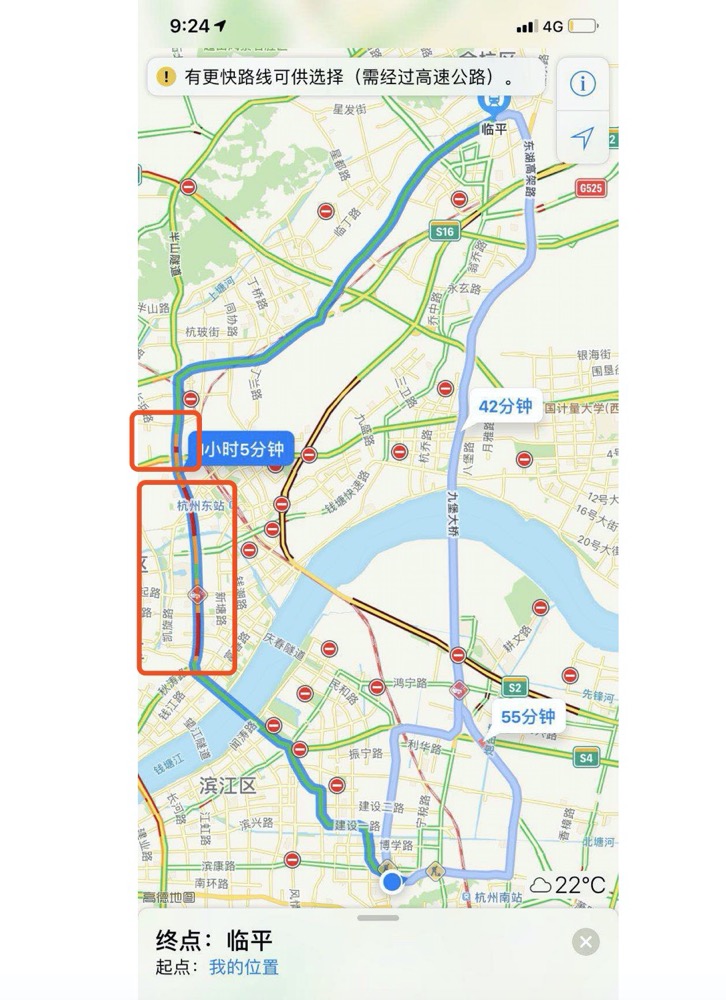
现在21:24分我要从家里出发横跨杭州市区去“临平”,但是我担心可能在晚间下班会有高峰拥堵的现象,如果出现了拥堵,我就需要暂缓出行。
假设我们认为道路上人流量超过100是繁忙路段,超过500是拥堵路段。
那么我们可以设置当人流量在100-500的路段展示黄色,500-1000的路段展示红色;将21:24分杭州的人流量数据组绘制成热力图,呈黄色和红色的路段区域非常明显地向我警示在当前这些路段是拥堵繁忙的,那么我就可以推迟我的出行时间。

三、总结
热力图是在可视化设计中非常常见的一种图表,描述了数据组在页面上密度,分布以及变化;我们可以通过不同的颜色来对应不同的数据区间,直观地呈现数据量、清晰地描述数据组的情况,帮助用户掌握数据现象,起到辅助决策和提示预警的作用。
作者:晌午,微信公众号:晌午自习室
本文由 @晌午 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







