数据可视化大屏不得不说的设计奥秘——颜色
编辑导语:如今,我们正在拥抱大数据时代,各行各业都会产生以及使用数据,随着数据对人们的重要性不断提升,数据可视化也逐渐被越来越多的人所应用。数据可视化不仅是一个展现数据的过程,还能以美观的方式让人们轻松的观察数据。要让数据“美”起来,可并不简单,本文作者为我们总结了数据可视化设计中的重要因素——颜色。

美国学者诺阿·伊林斯基在《数据可视化之美》中,总结可视化审美的标准有四大要素——新颖、充实、高效和美观。可视化作品要通过设计,简化读者获取信息的难度,聚焦重要信息,高效表达。
在可视化设计圈中,大家经常讨论的一个话题是如何有效地利用颜色,既要确保画面美观又要突出重点,让用户快速清晰的了解到数据传递出的重要信息,基于这一问题我们需要思考的是:
- 我们如何确定合适的主色调?
- 如何利用视觉配色效果突出数据,快速传递信息?
- 如何根据图表中的数据元素,选择不同的颜色集?
- 当需要使用甲方爸爸的品牌颜色时,如何有效地使用颜色?
一、如何确定合适的主色调?
挑选合适的主色调主要还是根据整个可视化设计的主题、项目所涉及到的行业、所用的场景以及用户的喜好等方面。
正如我们所见,目前数据可视化大屏的案例中,深色基调的居多,浅色基调的较少。
主要是因为数据可视化大屏是互联网科技的产物,同时具有互联网科技感的元素大多都是深色调;其次,深色相较于白、红等亮色来说,长期观看更舒服,不会有视觉疲劳;另外,对于长期使用的大屏来说,深色背景也比较省电。
不过也有特殊情况、场景下,需要用到特定的色调。
例如:政企、党政机关等项目需要采用红色基调;涉及到特殊使用场景的;例如:白天、雪天等需要采用白色基调,森林、青山等需要采用绿色基调……
确定好大屏的主色调后,选择大屏的搭配色也很重要,我们需要注意以下几点:
1. 确保配色容易辨识与区分
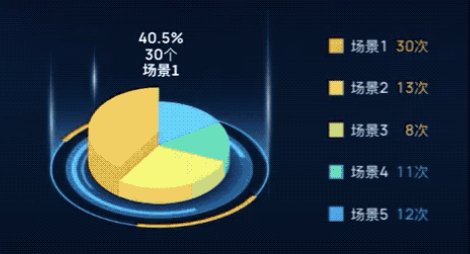
可以采用色调、明度差异较大的颜色进行搭配组合,便于用户在使用时对数据一目了然。
有层次感的图表更易读,用户能更快地抓住图表中的重点信息;相反,扁平图则缺少流动感,读者相对较难理解。建立视觉层次,我们可以用醒目的颜色突出显示数据,并淡化其他元素使其作为背景,淡化元素可采用淡色系或虚线。
例如:

对于明度与色调的搭配来说,跨度越大,就能承载越多的数据。但也不可以用太多,不然画面会显得十分杂乱。
2. 仿照自然配色
在色彩搭配上,还可以考虑采用自然界中长期存在的配色,例如日落的天空渐变色(明黄向深紫色渐变)、极光的配色(绿色或紫色与深蓝色的搭配)、夜空与灯火的颜色搭配(黑金配色)等等。

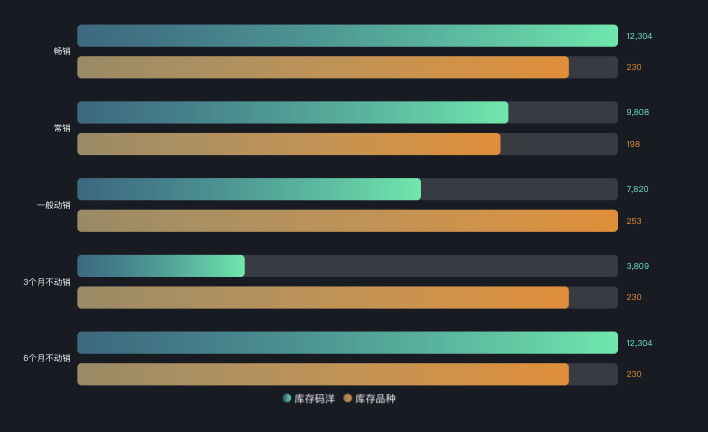
3. 使用渐变色
渐变配色结合不同色调,对两者都最好。
无论你需要2种颜色还是10种,渐变中都能提取出这些颜色,让可视化图表感觉自然;同时保有足够的色调与明度差异,以下是一些可供参考的渐变方案:

二、如何利用配色突出数据?
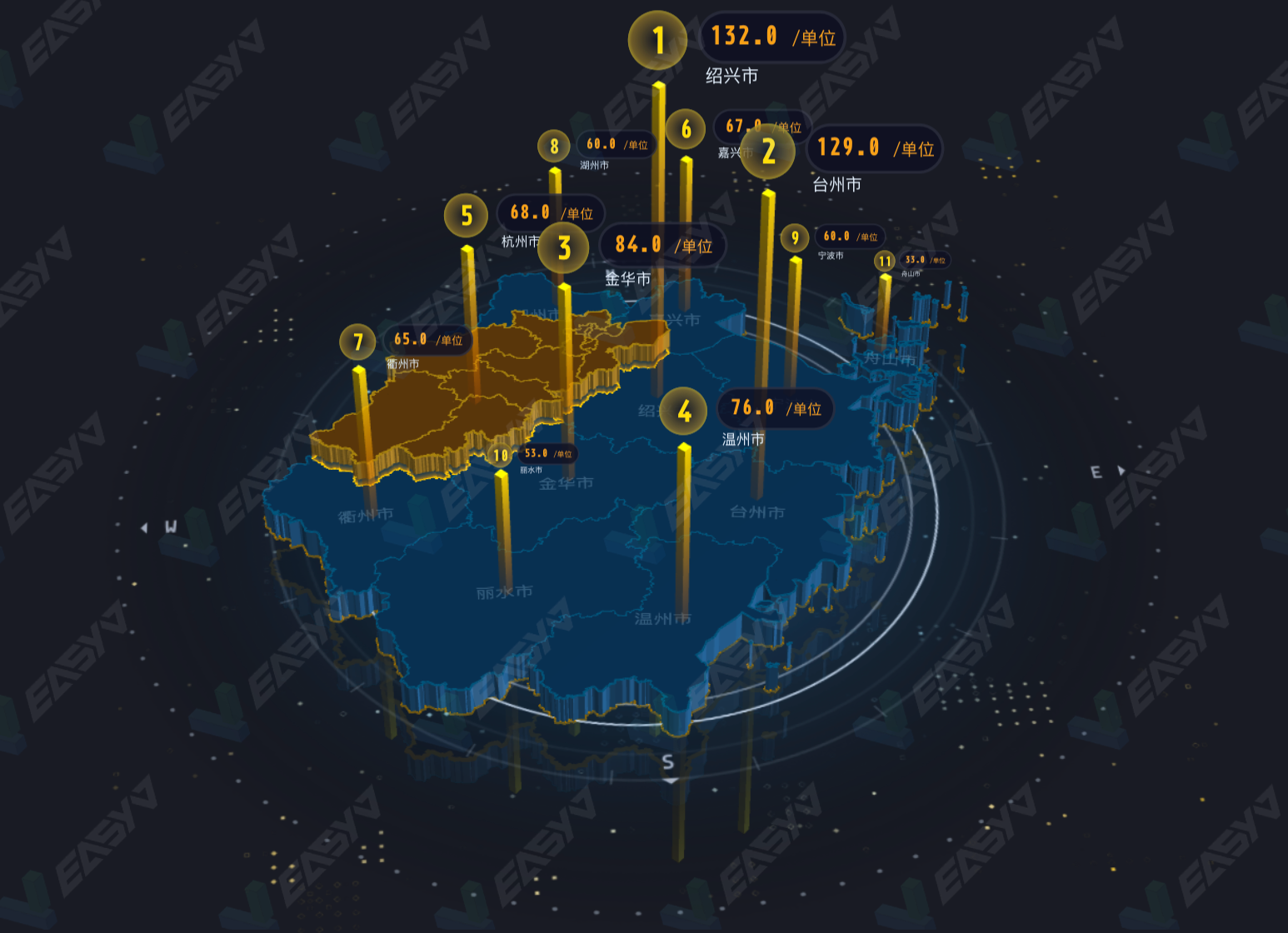
1. 巧用冷暖色的对比
如红、橙、黄都是暖色,蓝、青都是冷色,冷暖色同时出现在一幅画面中,会有强烈的对比效果。

比如这个大屏右侧,以青蓝色地球作为背景,亮橙色的中国地图与之形成强烈的色彩对比。
2. 利用互补色的对比
如红与青、黄与蓝都是互补的色彩,它们共同构成彩色画面,也有很强的对比效果。

3. 利用明度的对比
可以用深色烘托鲜明的色彩,或者用鲜明的色彩衬托某一块暗沉的色彩,都能够收获到通过对比突出某种色彩的效果。
亮色靠附近的暗色衬托显得更加鲜明,其色彩特征表现得更加充分;暗色靠亮背景烘托,也能够显得突出和醒目。

三、如何利用图表中的数据元素,选择不同的颜色集?
不同的事物有不一样的颜色,世界各国和地区的人们,因为地域、历史文化、宗教背景差异,对颜色的心理感知也不相同。
例如同样是黄色,在中国古代、印度和古希腊,它都是皇室的颜色,代表了高贵;而在基督教国家则是犹大穿的衣服的颜色,在教徒心中黄色代表了背叛、可耻和卑鄙。
在很多可视化作品中,国家、心情等也都会有常用的颜色编码。
再说一个最常见的可视化例子:股票趋势图。
按照人们的固有认知,红色代表涨,绿色代表跌。如果是做股票、金融等可视化趋势图的选色一般也采用红绿对比色。

再比如,想要做人口密度的可视化,通常是采用热力图的配色。

按照人们的固有颜色认知来对特殊含义的数据进行配色,让用户对数据传递出的信息更清楚、更明白。
四、当需要使用甲方爸爸的品牌颜色时,如何有效地使用颜色?
首先,我们要明确的是甲方爸爸的要求我们能满足就尽量满足。如何在利用客户品牌色的同时,保有大屏的美感与科技感呢?我们来看几个案例:

最经典的电商大屏:天猫双十一大屏
天猫品牌主色调是红色,这种暖亮色调如果大面积使用,整个大屏会显得没有美感和科技感。碰到这样的客户色,我们可以采用局部大范围使用,通常将组件与品牌标志物整合一起出现。
比如天猫大屏就将成交额翻牌器和天猫的猫头组合成一个模块,在大屏上方大面积呈现,这样既保留了大屏的美感又凸显了品牌感。

被央视点赞的数据可视化大屏:良渚古城遗址大屏
这个大屏以深色背景做底,金色做显色,就是依照了良渚古城遗址的logo色,也符合良渚古城遗址整个公园的色彩基调。
大屏整体以地图呈现,以热力图的形式展现公园内部的人流聚集度,以交通图的形式展现内部道路的人流密度,公园整体的情况都在大屏上显现,方便工作人员实时监控。
经典配色:中国移动的数字大屏
这块大屏整个基调色彩都是采用的中国移动logo的蓝绿配色,同样蓝绿配色也是许多科技感大屏惯用的色彩。
目前许多互联网公司、通信技术公司、科技公司等等,在设计logo时采用的配色也是科技感十足的颜色。为这类公司设计大屏通常直接采用logo配色,并进行合理的组合,大屏设计保准不会出错!
简单总结一下:
- 碰到亮色品牌:尝试与大屏组件进行组合,用品牌亮色凸显重要展示数据;
- 碰到暖色品牌:以暗色做背景底色,暖色做数据色,两者形成对比,大屏更有层次;
- 碰到科技色品牌:直接采用品牌色搭配,与组件进行合理组合,让视觉效果更舒服。
最后,我想说一下,我们的可视化大屏是为了用户设计的,我们应多考虑用户的特点制作他们易于理解的可视化。切勿过分追求新颖,反而使可视化难以理解,降低了信息接收速度。
本文由 @可爱的数据控 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等















