基于推荐算法,重新设计智能电视
编辑导读:本文对视频内容的观看方式和大屏交互方式展开了分析研究,作者从电视当前的发展情况出发,结合具体流程图,深入浅出地阐述了基于推荐算法的电视产品系统设计方案,与大家分享,希望通过此文能够加深你对推荐算法的认识。

电视是人类历史上最伟大的发明之一,极大地丰富了人们的生活。曾经是家里必不可少的电器,如今却被边缘化。
现在的智能电视也未能扭转颓势,反而因其复杂的导航笨拙的交互,沦为年轻一代的投屏工具。
所以我想设计一款新的智能电视系统,观看体验如同传统电视般慵懒惬意,让电视重新回归家电的C位。
简单地说,它就像一个超大屏版的抖音,由个性化推荐算法驱动。和传统电视一样,用户一开机电视就自动播放当前推荐的频道,不喜欢可以跳到下一个。
遥控器类似智能手机,有触摸屏和实体键组成,承接用户所有的主动交互。遥控器上的触摸屏将会使智能电视交互不再笨拙,其和电视屏幕的组合将会带来前所未有的有趣体验。

一、前期研究1——视频内容的观看方式
1. 观看方式的两种类型

观看方式分为主动选择和被动选择。
前者会一次性提供给用户很多视频选择,例如常见视频观看App的首页,然后用户需要从中选择一个才能开始观看内容。
后者则每次只会给用户一个视频,并且直接开始播放这个视频,广播电视和抖音都是属于这个类别
2. 两种类型的特点对比
主动选择:
- 同一时刻提供提供多个内容,需要用户进行选择
- UI上多用网格系统来呈现供用户选择的内容
被动选择:
- 同一时刻只提供一个内容,不给用户选择的机会
- 不经用户同意,直接播放当前内容
- 算法程序或编导人员来决定接下来播放的内容
- 用户具有否决权,例如抖音里的下滑或者传统电视的切换频道
3. 结论
两种观看方式根据自身特点不同,所适应场景不同。
相比而言,被动选择更适合休闲消遣的场景。在此场景下,它具有以下优势:
- 无负担开机,无需花精力做抉择,无需带有特定观看目的
- 算法推荐更容易拓宽用户内容消费的边界,鼓励用户尝试新题材
- 相同使用时间内实际观看时长更长,因为没有主动选择所消耗的时间
二、前期研究2——适合超大屏的交互方式
1. 超大屏的定义
按照屏幕尺寸和交互距离远近,大致可以分为小屏,大屏和超大屏。手机屏幕属于小屏,电脑显示器属于大屏,而电视或投影仪这属于超大屏。
2. 各屏所对应的交互方式的现状

3. 超大屏现有交互方式的痛点
- 没有简单易用的指向性交互方式。如果想选择的视频在界面右下角,则需要很多次方向键交互才能达到
- 输入字符非常笨拙。用方向键在屏幕上的键盘上游走来输入账号名或密码,是让很多智能电视用户痛苦的事。
- 界面导航复杂,层级太多。用户不容易很界面上找到非常用功能。
三、推荐系统设计
1. 基本定义
a. 观看类型
观看类型是本推荐系统里的基本定义,按照观看体验,把视频分为多集视频,单体超长视频,单体长视频,单体短视频和直播视频。
多集视频是指像电视剧,综艺这样,有至少一季,每季含有不止一集的视频合集。
而像电影这样,只是一个单一视频的是单体视频,然后又按视频长度,超过30分钟的称为超长单体视频,短于10分钟的为短视频,两者之间的为长视频。
体育或游戏比赛直播则为直播视频。
b. 推荐频道
个性化推荐算法生成的一个多个视频的合集,它具有以下特点:
- 合集里的所有视频必须属于同一种观看类型,例如都是多集视频的观看类型
- 视频数目不受限制,只要用户没有更换频道,就永远有下一个推荐的视频
- 它会兼顾题材,例如算法会生成古装历史电视剧频道,罪案谍战电视剧频道等不同题材的电视剧推荐频道
例如有一个古装历史电视剧的推荐频道,它的观看类型是多集视频,题材是古装历史,它推荐的电视剧是用户还没观看过的锦绣未央。
用户进入这个频道后,频道会自动播放锦绣未央的预告片。如果用户没有跳到下个推荐频道,频道会自动从第一集开始播放正片。
如果直到锦绣未央的最后一集,用户还没跳到下个频道,则频道会播放新的一部古装历史电视剧的预告,开启新一轮的重复。
2. 基本思路
用户开机后,智能电视自动依次播放当前推荐频道的所有视频。用户不喜欢当前频道,可以遥控器跳到下一个系统生成的推荐频道。
除了观看系统生成的推荐频道,用户也可以像目前的智能电视那样,直接在视频库中选取视频观看。
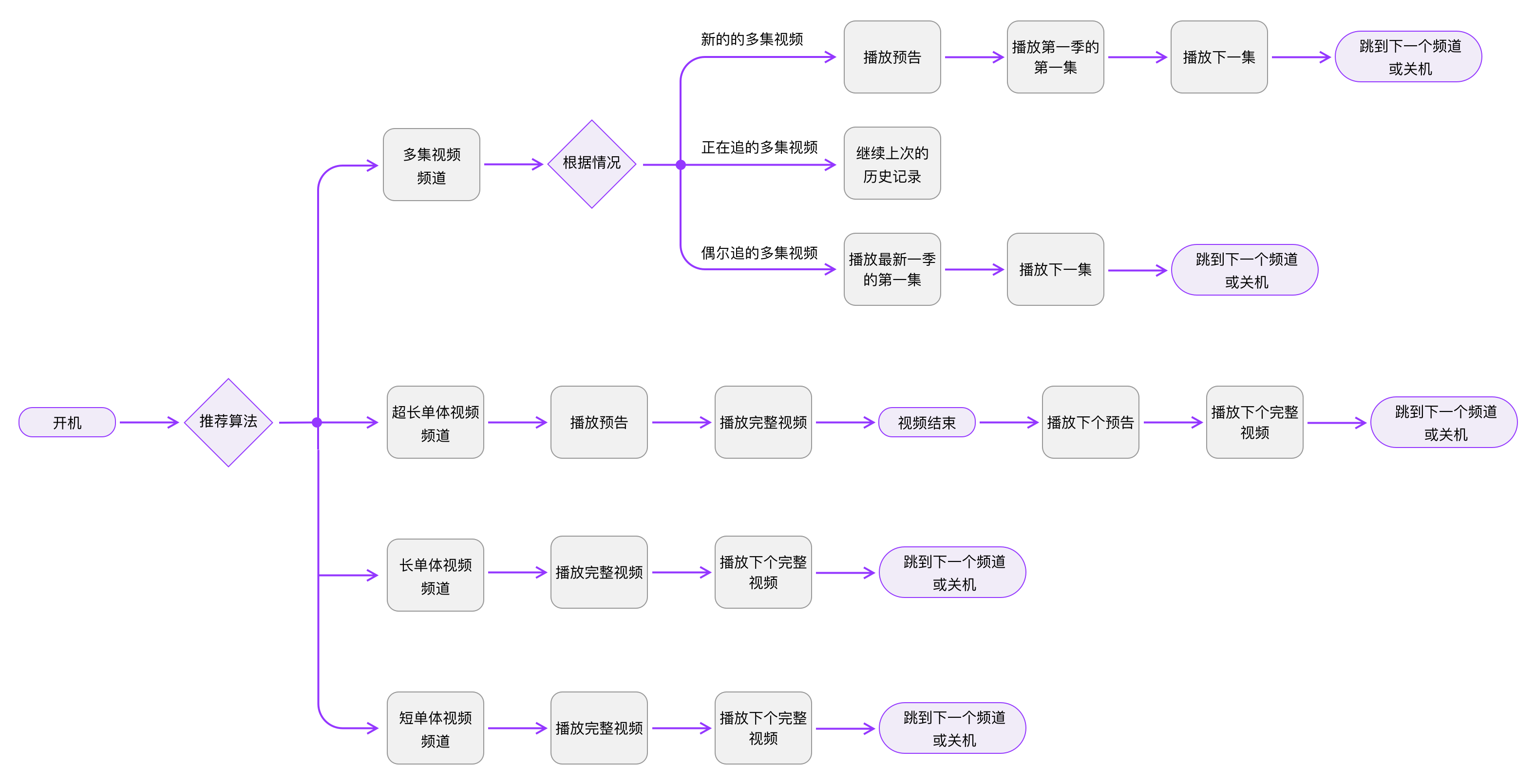
3. 系统流程图

四、电视显示屏的设计
1. 目的
播放视频和提供交互反馈。
2. 交互原则
1.任何控件不能遮挡视频主体内容 2.交互发生时必提示, 无论主动或被动交互
视频主体内容包括视频中间区域和底部字幕。
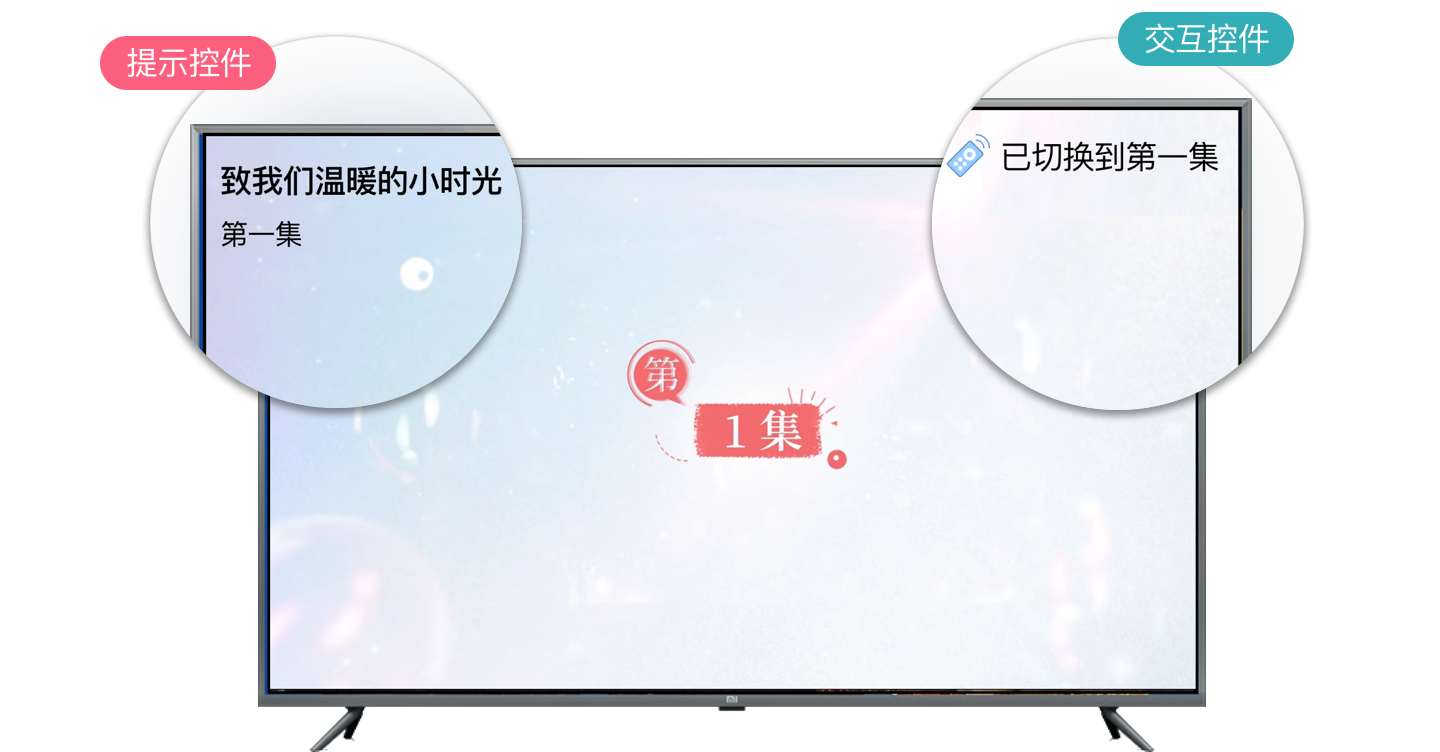
3. 解决方案

整个显示屏除了播放的视频,只会出现提示控件和交互控件,分别只能出现在显示屏的左上角和右上角。
两个控件均采用无背景设计, 减少对视频的遮挡。提示控件用来呈现视频标题等提示性信息。
交互控件用来提供基于主动交互或被动交互的反馈。例如系统自动推荐播放下一集这样的被动交互,或用户增加音量这样的主动交互发生时,交互控件会出现并给予提示。
五、遥控器的设计
1. 实体键和触摸板的对比
实体键优点:
- 快捷,无需点亮屏幕,立即可得
- 按键位置易于形成肌肉记忆,方便盲操
触摸屏优点
- 指向性交互不再笨拙
- 字符输入很轻松
- 不受物理实体按键限制,有无限可能性
2. 解决方案

同时采用触摸屏加实体键,兼顾各自的优点。
遥控器按键过多一直为用户所诟病,所以我们只保留高频功能的实体按键:下个频道键,上个频道键,加音量键,减音量键和多功能实体键。
3. 补充功能
除了触摸屏加实体键的主要解决方案,遥控器还添加了以下硬件,以求带来更好的用户体验。
- 无线充电背板: 闲置时放在无线充电板上, 人们再也没有忘记换新电池的烦恼
- 指纹识别: 根据指纹区分不同的家庭成员, 个性化推荐更精准, 方便儿童进入儿童模式
- 麦克风:语音控制作为交互辅助,同时支持语音呼叫遥控器功能
- 耳机接口和蓝牙: 支持有线和无线耳机,减少对家人的打扰
六、新交互带来的全新体验
1. 字符输入

第一次使用智能电视,需要连接WiFi时,直接在遥控器上输入。
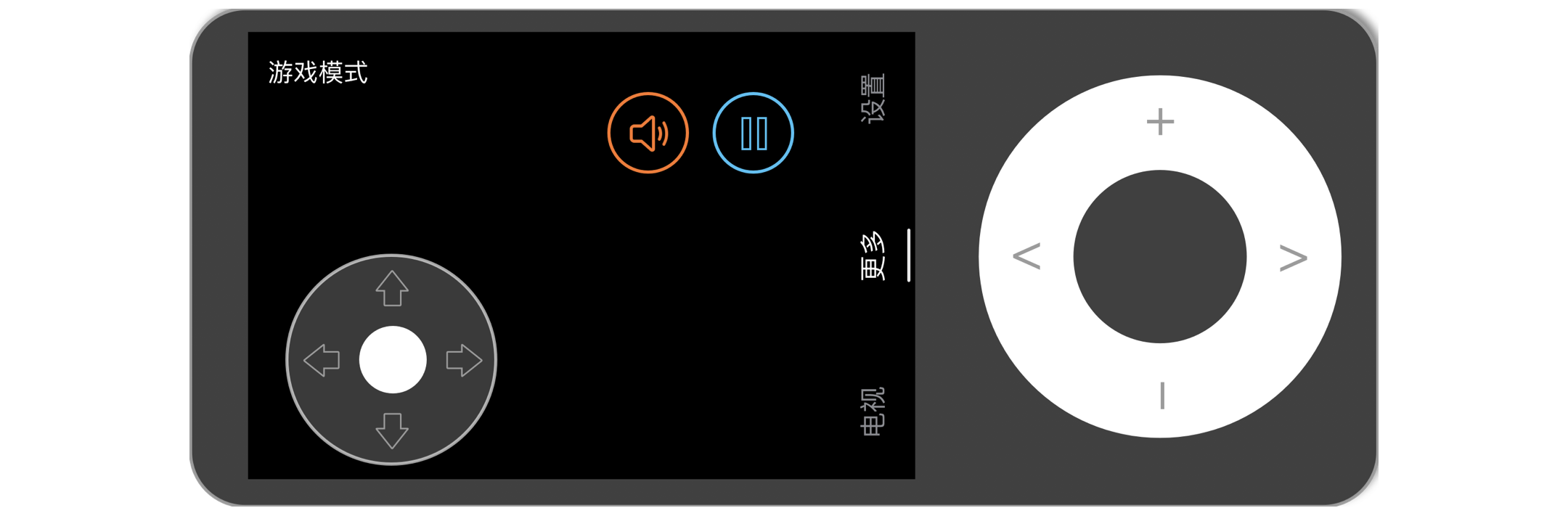
2. 游戏模式

从底部的更多Tab进入玩游戏功能,选取好游戏后,遥控器会自动进入游戏模式,变身成游戏手柄。
3. 电影推荐模式

从底部的更多Tab进入电影推荐功能,个性化推荐算法会自动找出用户可能喜欢的电影,并依次播放预告。如果用户想看当前推荐的电影,点击触摸屏对应按钮即可。
本文由 @Cranberry 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








遥控器部分 想法很好 但实际很不实用。且成本很高。
频道轮播预告,并且让用户选择下一个预告或进入剧集正片详情页不是更合理吗?播放完预告直接播正片,这样设计的出发点是什么?
产品的设计理念是尽量用推荐算法代替用户的主动选择, 尽可能的让用户懒, 减少用户的主动交互. 用户没有拿起遥控器换频道, 说明用户至少不讨厌当前的电视剧.
现在不是看频道
很新颖的创意,盈利模式上,可以像抖音一样,在前后两个推荐频道之间插入广告,
想法很大胆,很适合我这种选择困难症,每次打开我家的小米电视都不知道该看什么。
对于我来说电视交互笨拙更多的是遥控器操作不灵敏,反馈慢
这个思路非常的创新,挺不错的
但是实际落地会极大的增加硬件本身的成本,同时要适配遥控机的UI界面。
这个创意很好,简单直接的解决了电视机的交互问题,其实就跟单反一样,
以前的单反是直接按钮,后面改了用触屏,快捷了很多
是的,现在智能电视的交互很笨拙, 特别是输入字符的时候, 用方向键在键盘上找字符很痛苦
就是把以前的选择内容 由在显示器内调整为 遥控器上 要设计多大的遥控器? 这不是增加操作难度吗?
其实主要的不同点不在于遥控器, 是在于电视变成大屏版的抖音, 自动播放推荐的电视剧电影新闻等, 尽量不需要用户使用遥控器.
有意思, 喜欢遥控器的大胆设计
谢谢