软键盘 (Soft Keyboard) 有哪些需要考量的细节?
编辑导语:软键盘(Soft Keyboard),又称虚拟键盘,它并不是真实的物理键盘,而是在屏幕内拥有键盘样式和功能的控件。所以软键盘要比真正的键盘小,而且没有手感很难盲操作。软键盘与物理键盘有很大的不同,屏幕的空间也让软键盘的设计需要有更多的考虑因素。接下来,本文作者就我们总结了一些软键盘的设计中需要注意的细节。

软键盘(Soft Keyboard)又称为虚拟键盘,是一个在界面内有着键盘形态和功能的控件。用户可以通过软键盘完成各种场景下的输入,从而完成用户目标。
软键盘在用户输入场景中起到了非常重要的作用,特别是在用户需要连续输入不同的内容时,能够为用户合理调用不同的键盘以及定制恰当的键盘指令,可以提升用户填写效率,带给用户更友好的交互体验。
软键盘的调用规则往往容易被新人设计师忽略,如果没有明确的键盘调用规则,对开发同学来说一般是调用默认键盘,这意味着用户在填写过程中可能需要不停切换键盘,造成操作成本增加,甚至会增大页面的跳出率。
那么,我们该如何讲清楚键盘的调用规则和其中需要注意的设计细节呢?本篇文章总结了软键盘调用规则的细节经验,希望能够给设计师一些参考,在设计稿上标注出明确的键盘类型及交互规则,给用户带来更友好的填写体验。
一、软键盘的基本元素
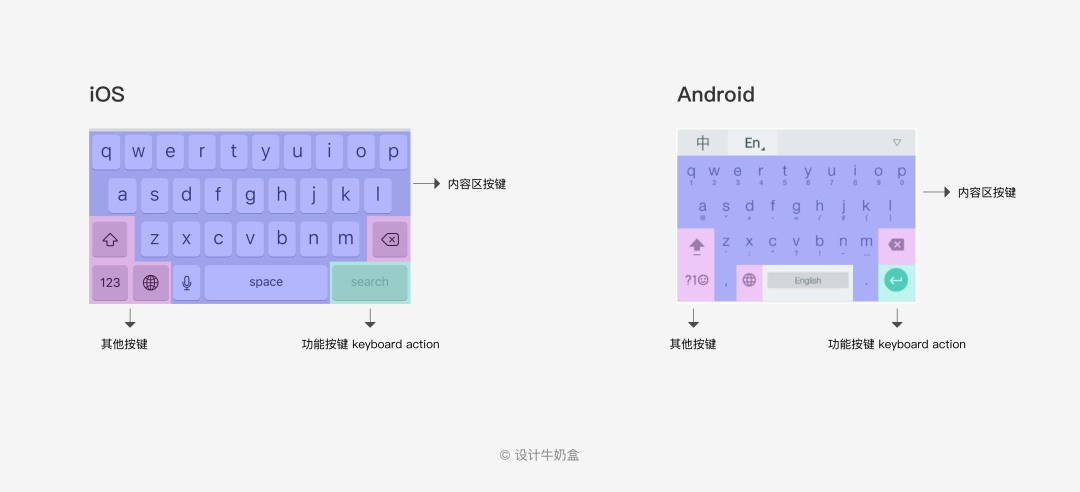
首先,我们先来认识一下软键盘,了解软键盘控件的基本构成元素,下图以 iOS/Android 的默认键盘为例:

1. 内容区按键
键盘的核心主体,不同的键盘类型有不同的内容及布局。
2. 功能按键
键盘上的动作指令,可根据场景定制按键的动作及交互。
3. 其他按键
键盘上的其他按键,包括键盘类型切换、大小写切换、删除、语音输入等。
二、软键盘的类型
了解完软键盘的基本构成,接下来看看软键盘有哪些类型。
即便是在同一个原生系统,软键盘也有着各式各样的不同类型。我们通过软键盘内容区按键的不同,可以分为以下 8 种常用的键盘类型 keyboard type,从而满足大部分的场景需求。
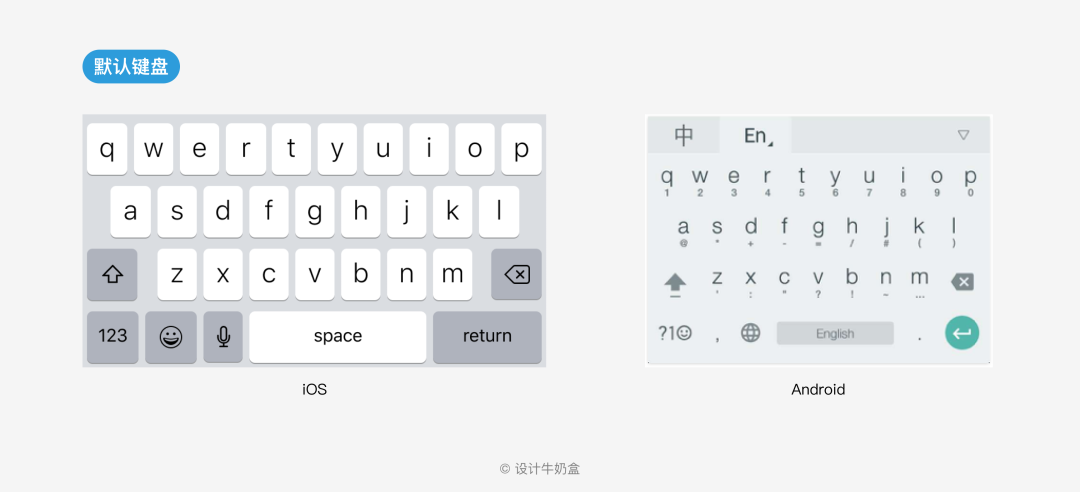
1. 默认键盘
常规的全键盘,不做任何限制,可输入中英文字母数字等:

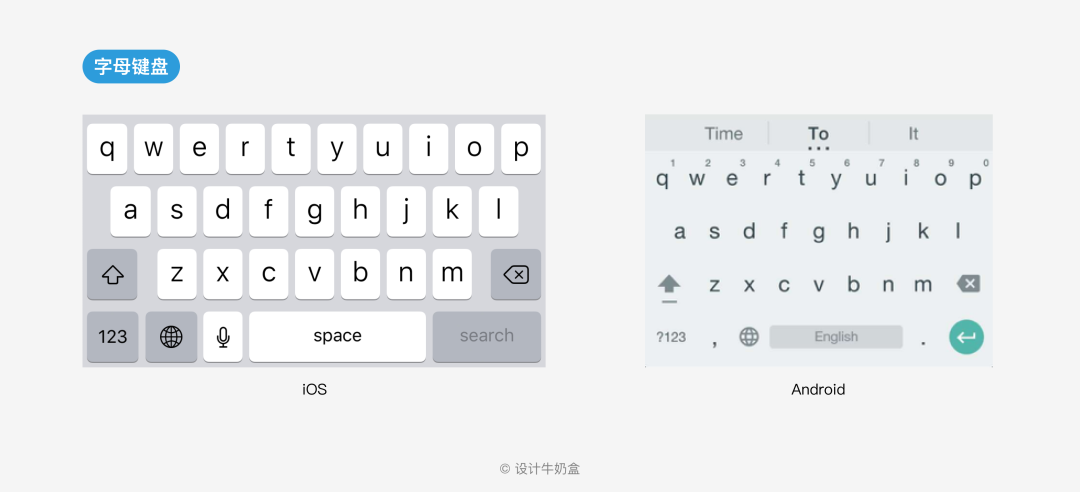
2. 字母键盘
常规英文输入键盘,不可输入中文,常用于密码输入场景:

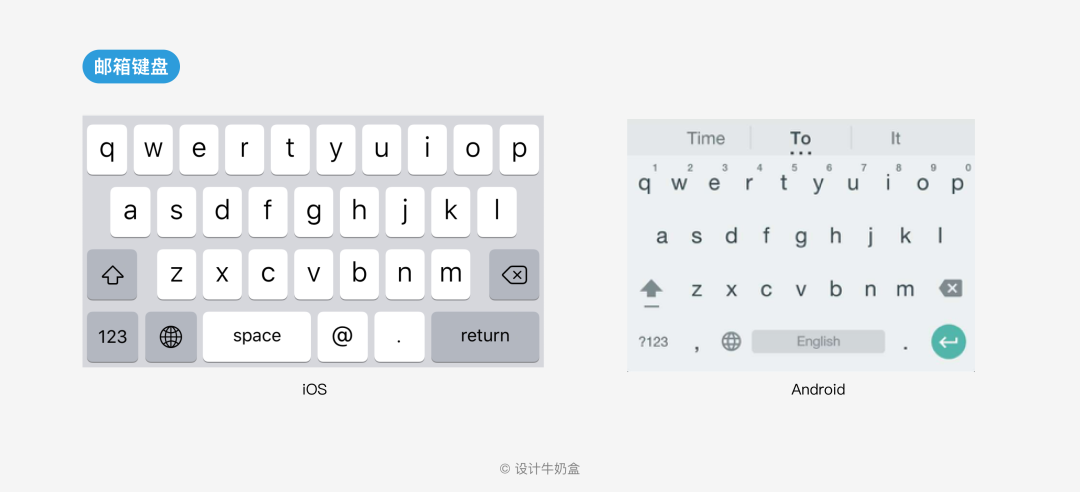
3. 邮箱键盘
在默认键盘基础上增加了“@”和“.”,常用在邮箱输入场景:

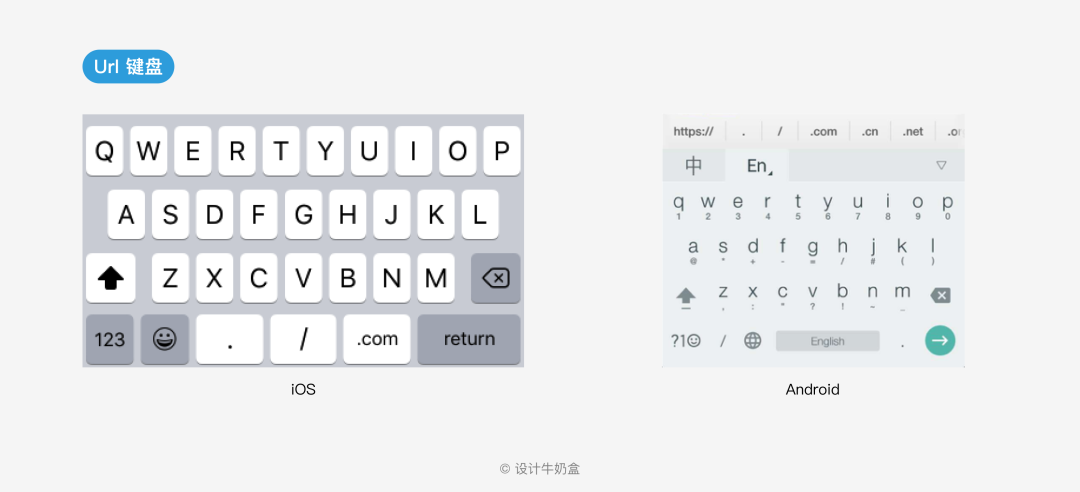
4. URL键盘
在默认键盘基础上增加了“.com”、“.”和“/”等,常用在输入网址的场景:

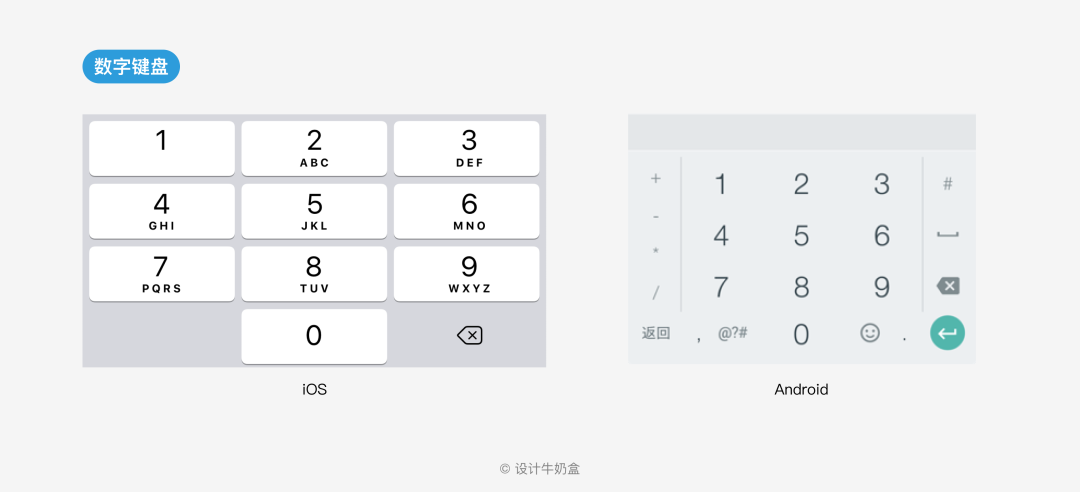
5. 数字键盘
仅可输入数字 0-9,常用于输入验证码场景:

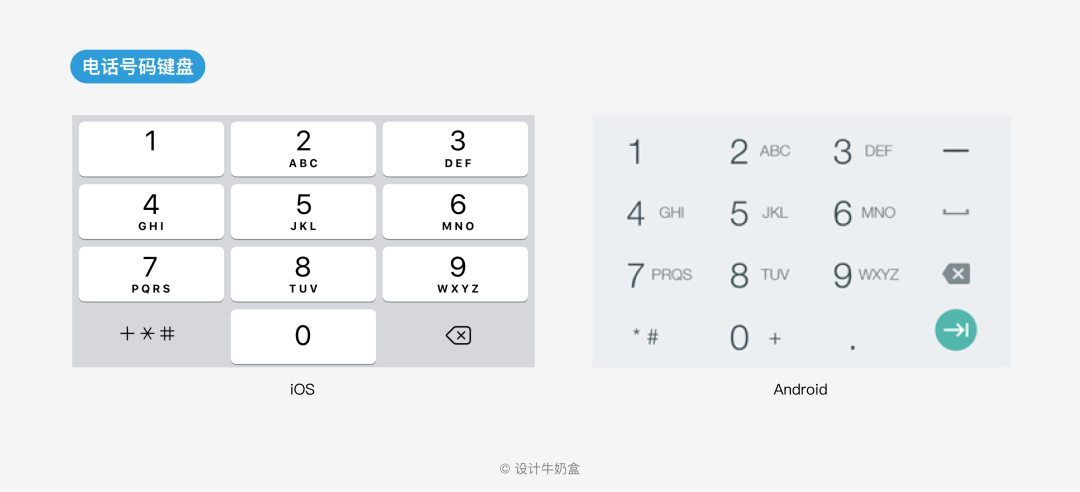
6. 电话号码键盘
在数字键盘的基础上,增加「*」「 # 」2 个符号:

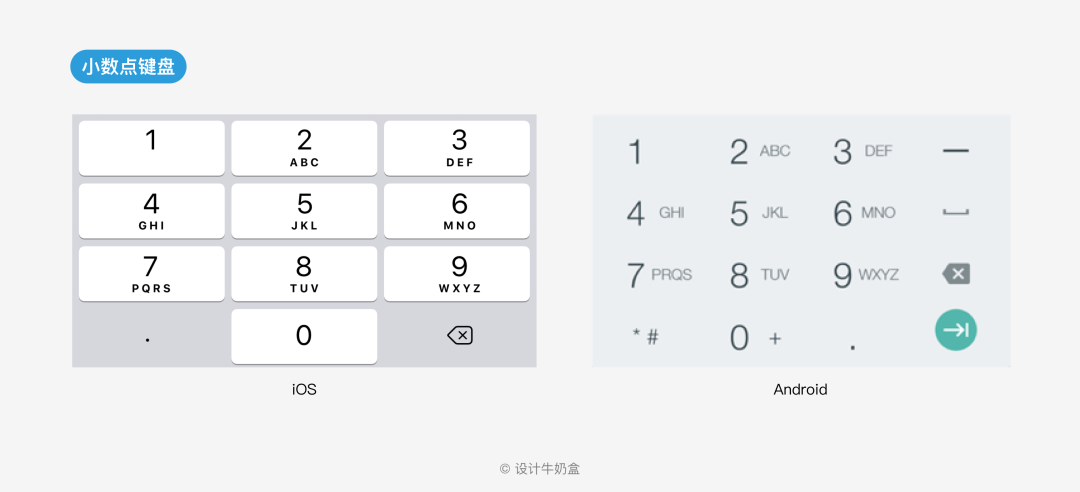
7. 小数点键盘
在数字键盘的基础上,增加小数点,常用于金额输入场景:

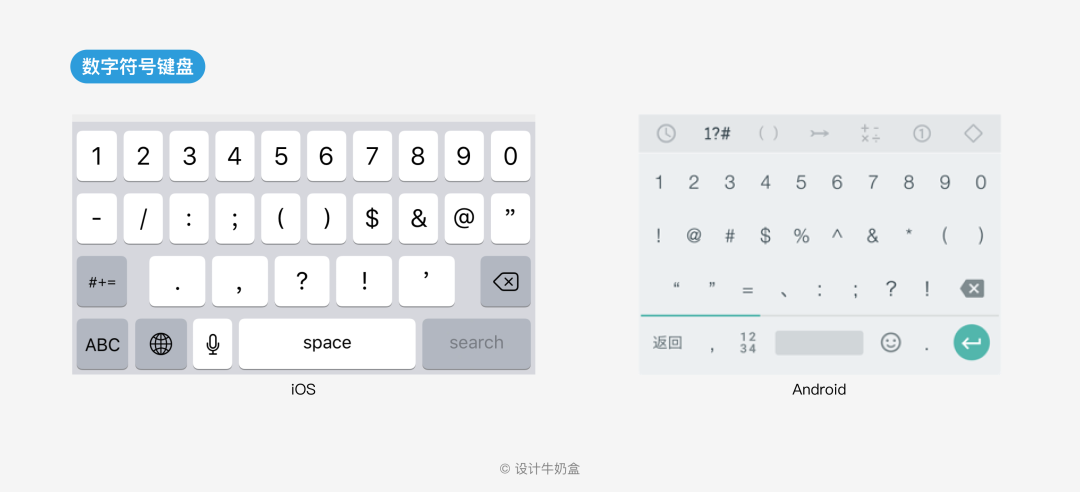
8. 数字符号键盘
在数字键盘的基础上,多了标点符号:

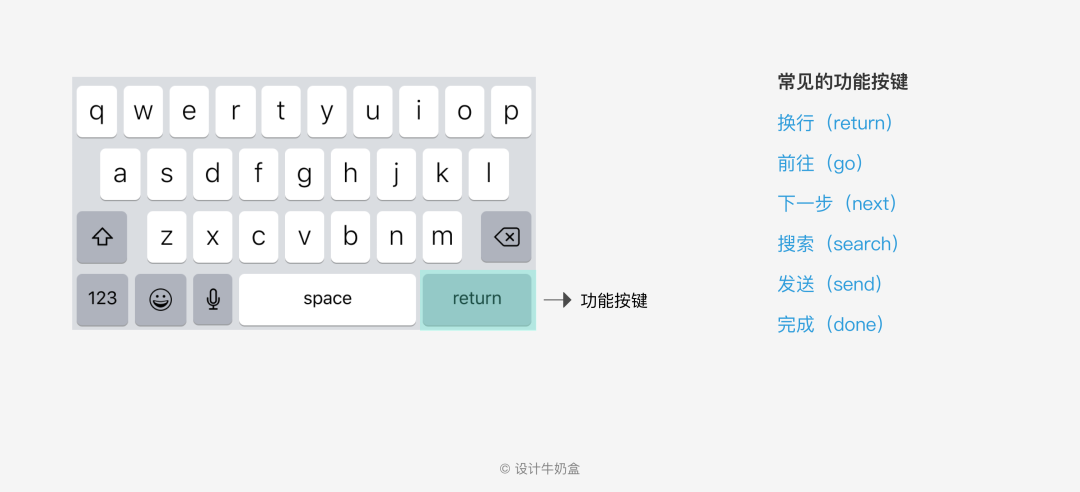
三、软键盘上的功能按键
除了认识软键盘的类型,还有一个非常重要的元素——功能按键keyboard actions,即键盘上的动作指令,这和用户的填写效率及体验有重要的关联。
不同系统提供了多种动作指令,如iOS提供了多达12种可指定的动作指令,这里就不一一列举了,其中常用的指令有以下这些:

1. 换行 (return)
键盘默认的动作指令,点击执行换行动作,一般用于长文本输入场景。
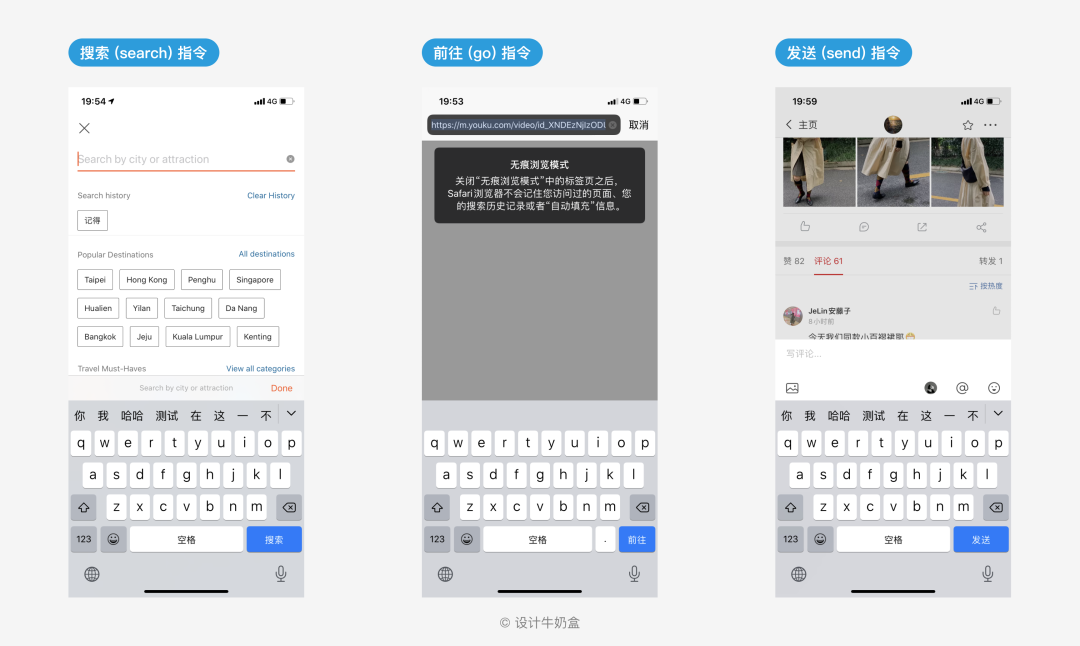
2. 前往 (go)
点击后执行进入下一个任务项的动作,一般点击后键盘收起且伴随着网页跳离,如输入网址场景。
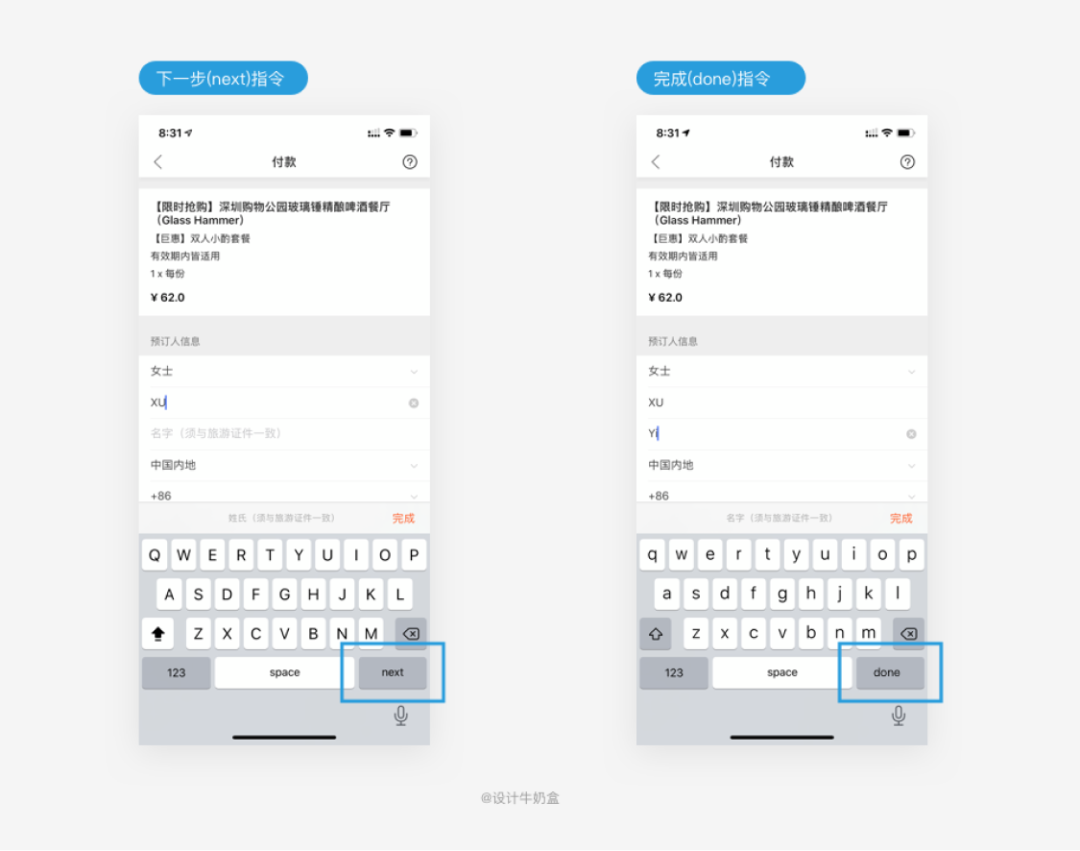
3. 下一步 (next)
点击后执行切换至下一个输入项的动作,常见于表单填写页。
4. 搜索 (search)
点击后执行搜索动作,一般点击后键盘收起且伴随着网页跳离。
5. 发送 (send)
点击后执行内容传送的动作,常见于通讯工具的信息发送或者评价等场景。
6. 完成 (done)
点击后执行任务完成后终结的动作,如表单填写完成场景。
四、软键盘的细节考量
通过以上的介绍,相信大家对软键盘已经有了大致的认识。接下来来说说在实际的产品设计过程中,我们需要注意到哪些细节?
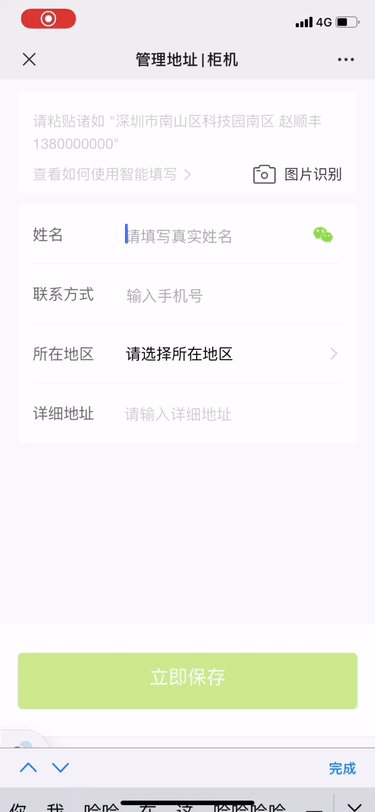
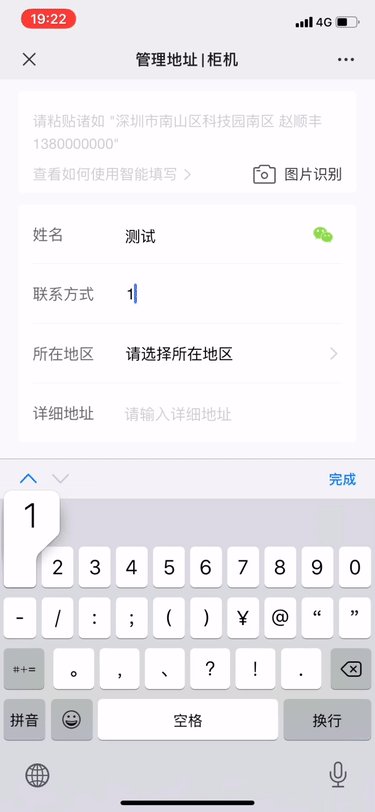
1. 细节一:根据输入场景唤起恰当的键盘类型

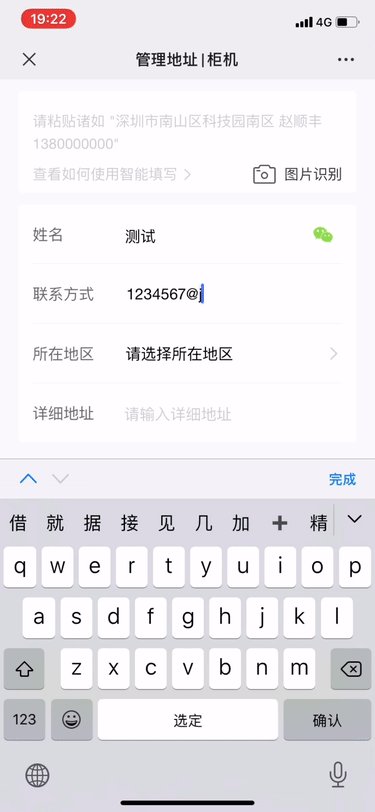
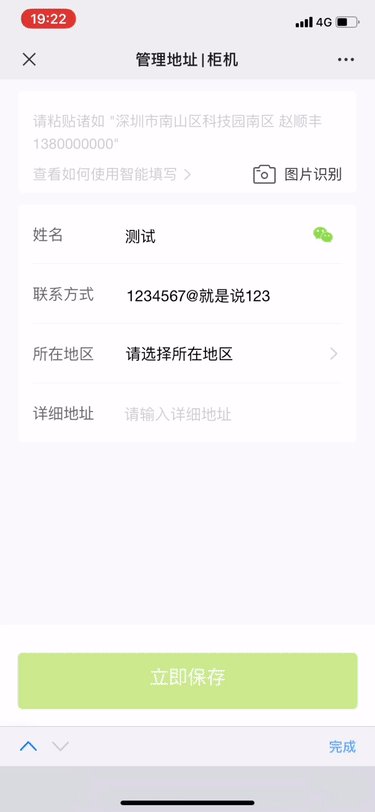
上图是一个填写收件人联系方式和地址的表单页面,在填写过程中可以看到用户遇到了以下几个问题:
1)手机号填写调起的是默认键盘
用户需要手动切换键盘且只能切换至数字符号键盘,除了用户需要输入的数字外还会有很多 “ 没用的 ” 标点符号;如果不小心误触了某些符号,键盘又会自动切换回默认键盘。
2)手机号填写输入框可以填写中文和其他字符
输入框没有做字符类型的限制,且用户点击保存后才会有校验提醒。
以上问题主要是因为没有根据用户的输入场景唤起恰当的键盘而引起的,每一个细节的疏忽都可能会导致不同的体验问题,因此在我们的设计交付物一定要明确键盘的类型。
2. 细节二:“ 巧用 ” 键盘的功能按键,定制恰当的动作指令
除了键盘类型,我们还需要考虑键盘上的功能按键,特别是涉及到表单输入的场景。
从前文的示例动图还可以看到:当用户填写完一项内容后需要用户手动移到下一项的位置并触发再次唤起键盘。
用户在整个交互过程中,手移动的路径是很长的,特别是一些大屏手机,这大大降低了用户的填写效率。我们可以合理的利用键盘上的功能按键来解决这个问题并提升填写效率,实现更好的交互体验。
1)表单的填写场景
用户首次触发填写项唤起键盘,这时候可以把键盘的功能按键 keyboard actions指定为「下一步」,用户完成输入内容点击此动作指令即确认当前输入框的内容同时进入下一个内容输入。
这样不仅可以减少用户操作,提升表单填写效率,甚至可以降低页面的跳出率。还有一个需要注意的点是:到最后一个输入项的时候,功能按键应该指定为「完成」或者「前往」。

2)单项内容填写场景
用户触发填写项唤起键盘后,我们可以通过用户场景来定制动作指令,从而减少用户的操作成本。如搜索场景,我们可以将功能按键指定为「搜索」;在聊天/评论等场景,可以指定为「发送」;在输入网址的场景,可以指定为「前往」……

因此在实际的产品设计过程中,除了标注出键盘类型,我们还需要标注出键盘的功能按键,对于表单填写页面,还应该标注出多种键盘的情况以及功能按键的切换规则。
3. 细节三:考虑键盘唤起和收起时的临界条件
键盘唤起和收起都会引起用户可视区域的变化,因此我们还需要考虑键盘唤起和收起时的临界条件。
1)重要内容是否会被遮挡我们在设计界面的时候,要考虑到唤起键盘时是否会把重要内容遮挡掉
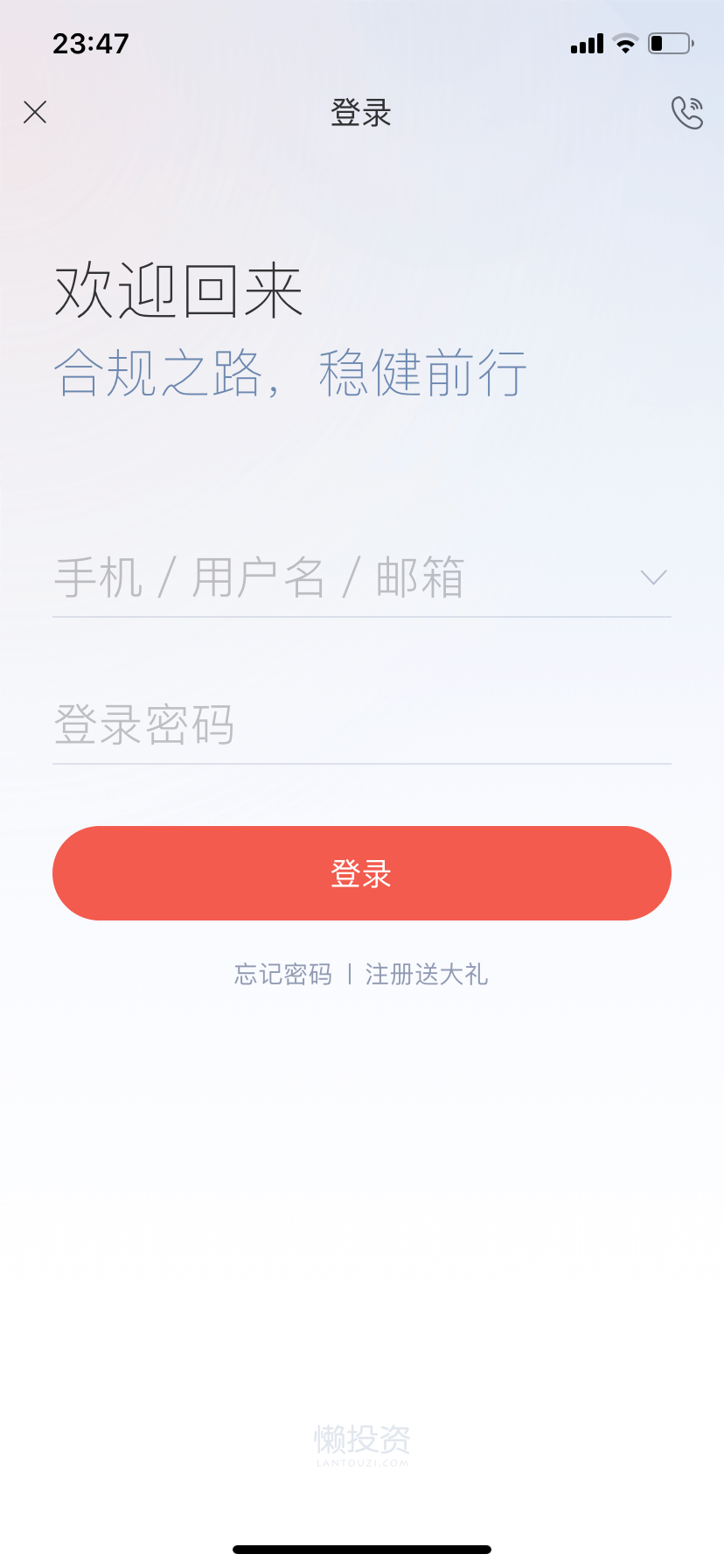
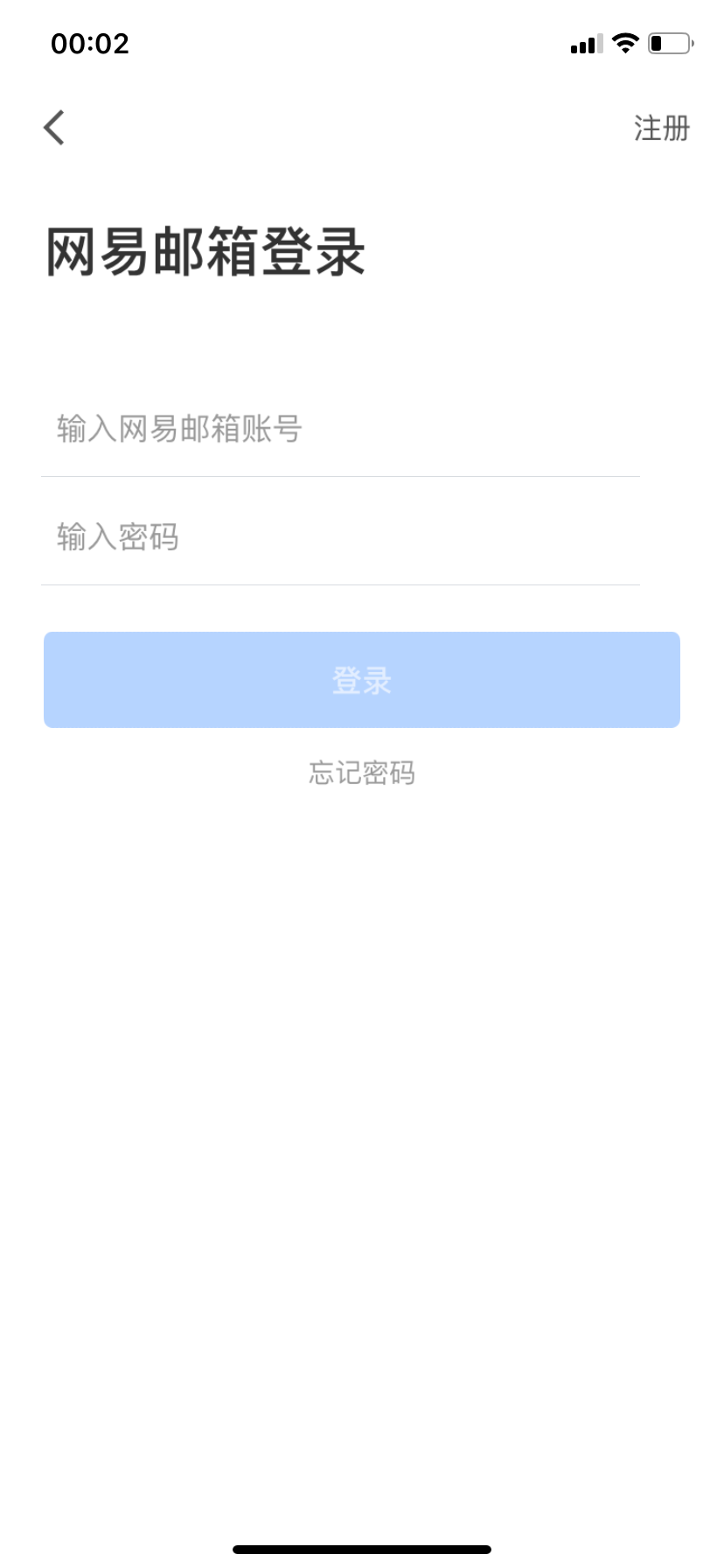
如下图不同产品的登录页面:
唤起输入键盘前:



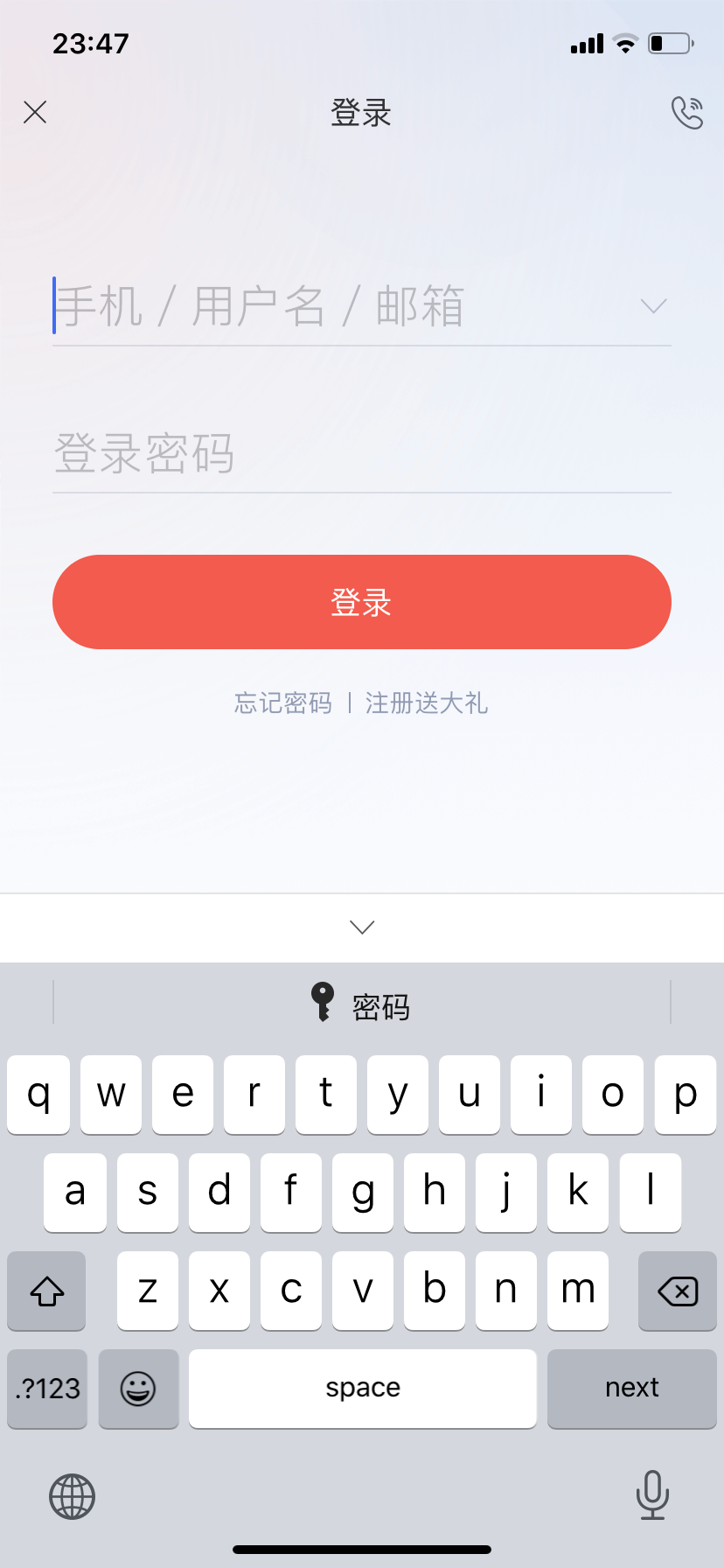
唤起输入键盘后:



图一初看没有什么问题,实际上却没有考虑到键盘唤起状态时对信息的遮挡。用户输入完手机号,需要先收起键盘再唤起密码的输入,最后又需要先收起键盘才能点击登录按钮,增加了操作成本。
图二和图三则都考虑到了键盘唤起和收起的临界状态,是比较好的案例。
图二采用了页面上移的形式,当键盘被唤起时,页面往上移动,保证重要信息都在用户可视区域内,键盘收起时,页面恢复默认状态;图三的设计保证了无论键盘处于什么状态都不改变页面布局且不会遮挡重要信息。
2)焦点改变与键盘状态的联动
还有一个需要考虑的小细节是用户从唤起键盘到完成输入这一过程并不一定是连续的,如用户聚焦输入框唤起键盘后或者输入到一半时,又想看看页面上的其他内容而上下滑动了页面。
像这样的场景,我们应该如何处理与键盘状态的联动呢?
比较好的做法应该是当用户上下滑动页面时或点击键盘及输入框以外的地方时,收起键盘,即输入框失焦时收起键盘,用户再次聚焦输入框后唤起键盘。
输入框失焦即收起键盘的交互细节是各系统可支持的配置值,实现起来并不复杂。但如果设计交付物没有标注清楚规则的话,开发同学很可能会忽略。
这种情况下当键盘被唤起后,只能由用户手动收起,导致用户在输入的过程可能会出现不顺畅的体验。
五、写在最后
完整清晰的软键盘调用规则和临界处理可以提升用户填写效率,确保用户友好的交互体验。
我们在做输入场景的设计时,需要特别注意对软键盘调用的规则处理:指定合适的键盘类型;指定恰当的功能按键——即动作指令;控制键盘唤起和收起的临界条件。
设计处处是细节,而细节,也是友好设计的贴心体现。
共勉之:-)
#专栏作家#
设计牛奶盒,微信公众号:设计牛奶盒,人人都是产品经理专栏作家。做一个有生活态度的设计牛奶盒。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








是不是还有可粘贴和不可粘贴
退格键远离字母区,或者加大区间。但是很多键盘都不注意。
这个点好细致,学习了~