从二维到三维,如何利用z轴打造界面的空间感

互联网空间不像现实世界,它完全是一个平面化的二维虚拟空间,所有的物体都处于一个空间平面上,但是信息内容却是有层级关系的,那么应该如何在一个平面空间里来展现多重层级关系的信息呢?
人类总是能探索到新的领地,尤其是在虚拟的网络空间。为了有效利用手机屏幕上的有限空间,设计师们开辟了第三个维度,即在 z 轴上展示叠加的分层动效进行交互表达。

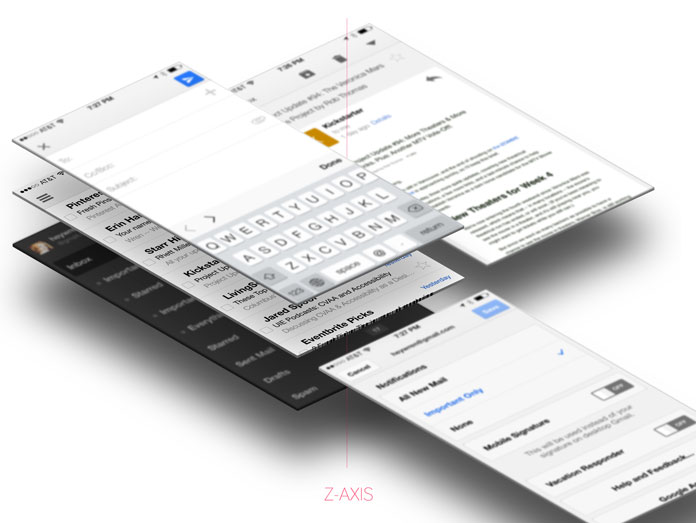
在几何体系中,z 轴是 x 轴和 y 轴之外垂直于屏幕的轴,我们通过引入 z 轴在交互设计中呈现三维的物理空间感。
Material Design 在平面的UI基础上引入z轴即高度,通过抽象化纸片在物理世界中的形态,定义各种信息层级和常用状态的表达方式。

via Jokūbas
通过在 z 轴上进行分层设计,模拟物理世界中人与物的真实的交互模式,帮助用户理解产品设计,为设计师们带来更多发挥的空间。
接下来我们来看一些常见的分层设计,看它们是如何通过加入 z 轴来营造富有空间感的交互行为的?
一、突出层级关系,引导用户操作行为
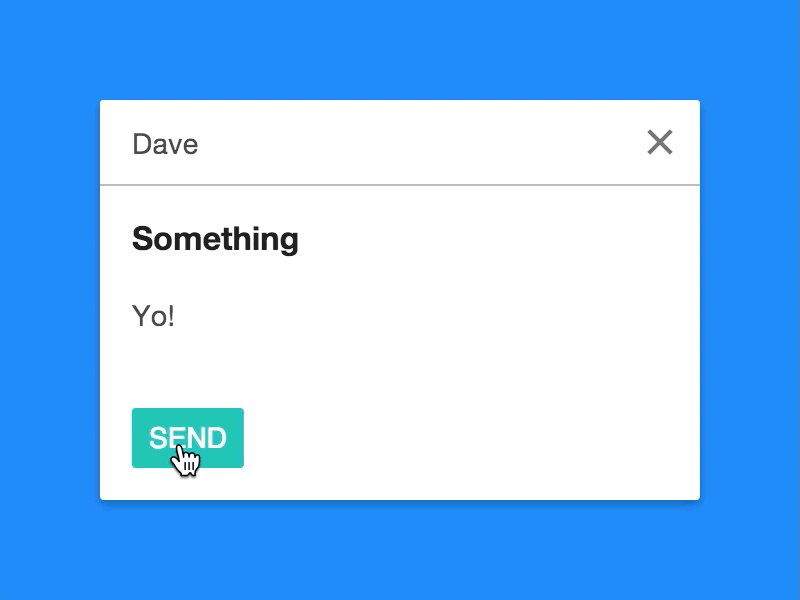
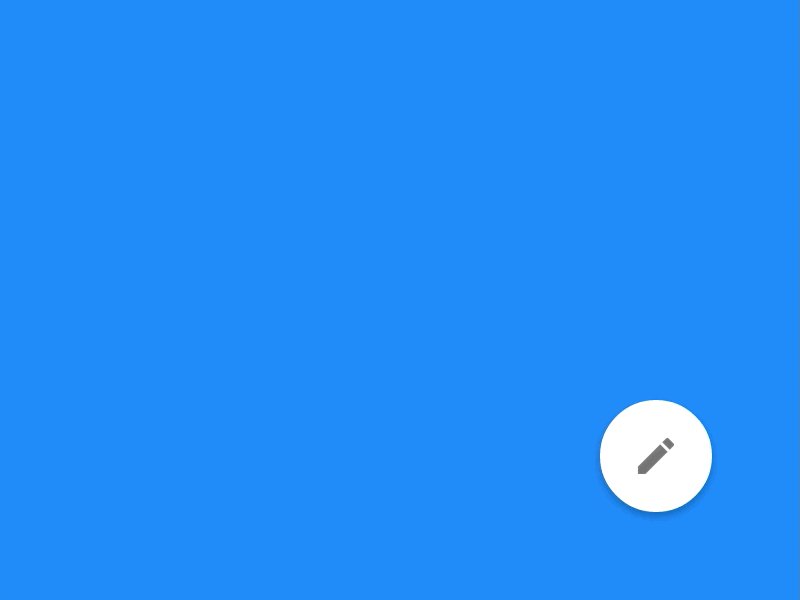
利用 z 轴优先层级引导用户的行为,把最重要的功能摆在 z 轴层级的最顶层,聚焦用户注意力,比如说发布一条新的帖子,发送一条消息等。

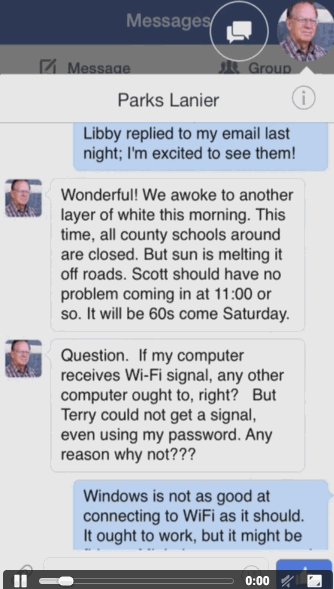
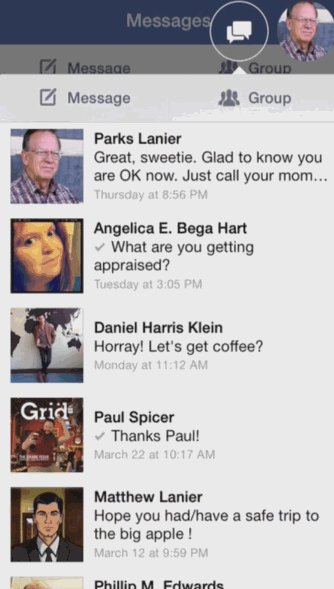
via Michael Miller

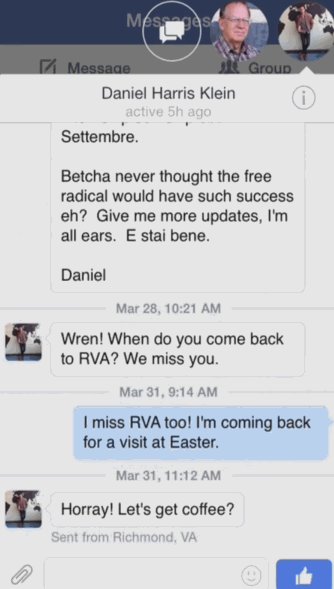
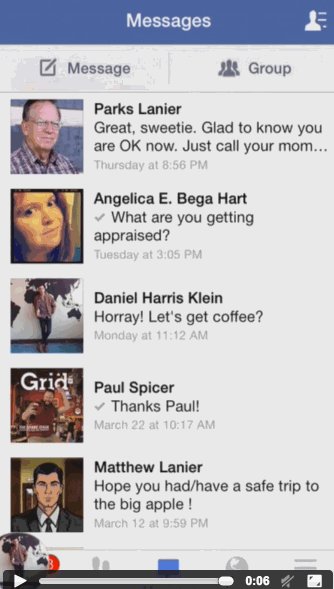
拿 Facebook 来举例,当点击某个好友头像后,俩人聊天对话层固定,顶部悬浮按钮则展示层级关系,不仅节约了空间,而且让用户搞清楚自己所在的位置,用户很难迷失。这个案例中,让 Facebook 聊天层级始终位于最顶层,即用户的焦点中心。成功地利用了 z 轴分层设计突出产品某个重要的功能,引导用户行为。
二、视角缩放
举例来说,当用户选择某个元素后,视角放大至详情页面,点击左上角返回按钮则可迅速回复到主菜单。

via FΛNTΛSY
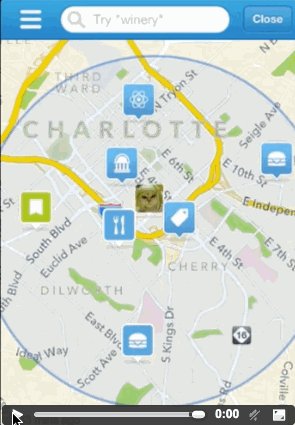
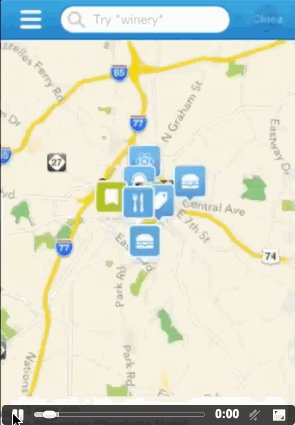
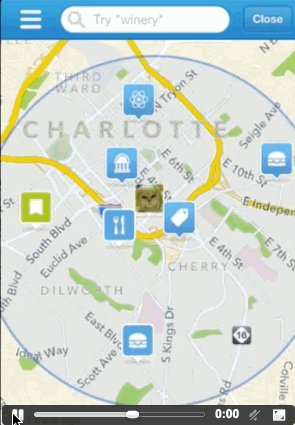
而 Foursquare 的 map 案例则是展示了从高空往下鸟瞰的视角,放大了人眼的视角,感觉上人从远走近了该位置。

无论是放大还是缩小视角,一定要厘清信息层级的关系,放大视角,进入更多细节的详情展示页面。缩小视角,返回到更高层级。
三、翻页动效 flipping

via fastcompany
通过在电子屏幕里模拟物理世界中纸张特性,在虚拟纸上进行信息呈现,让页与页之间有一个上下层级关系;其中最经典的案例就是翻页动效。
翻页动效时常被用于电子杂志的动效中,它相当于完成一个 180 度的转场动效。最有名的就是 Flipboard 翻页手势,自然而直观,如果过渡顺畅自然的话,会感觉像是真的在翻阅一本杂志,给人带来意想不到的惊喜。

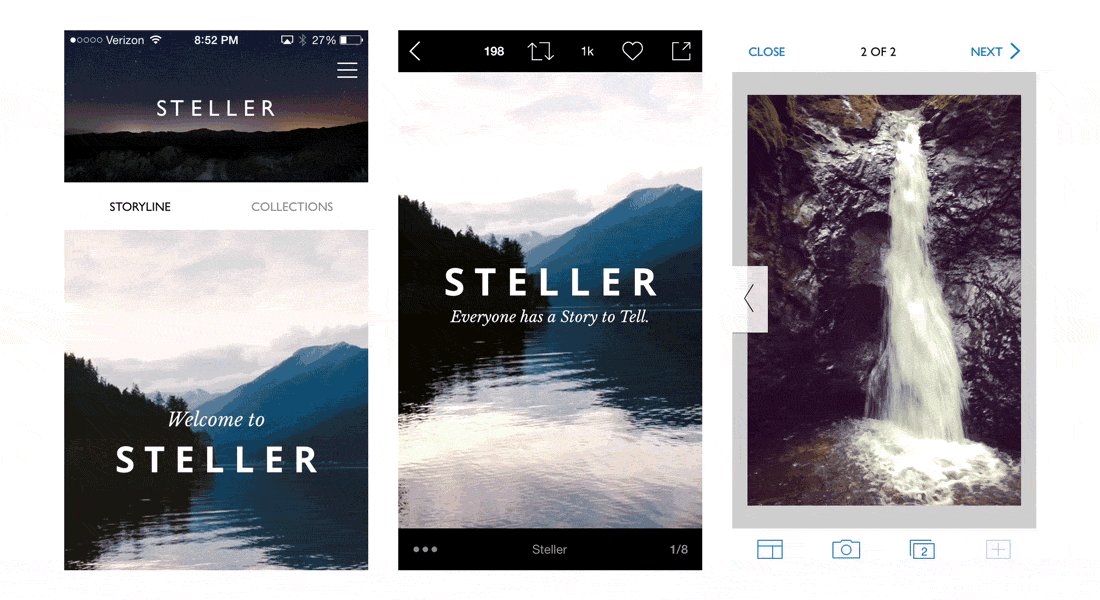
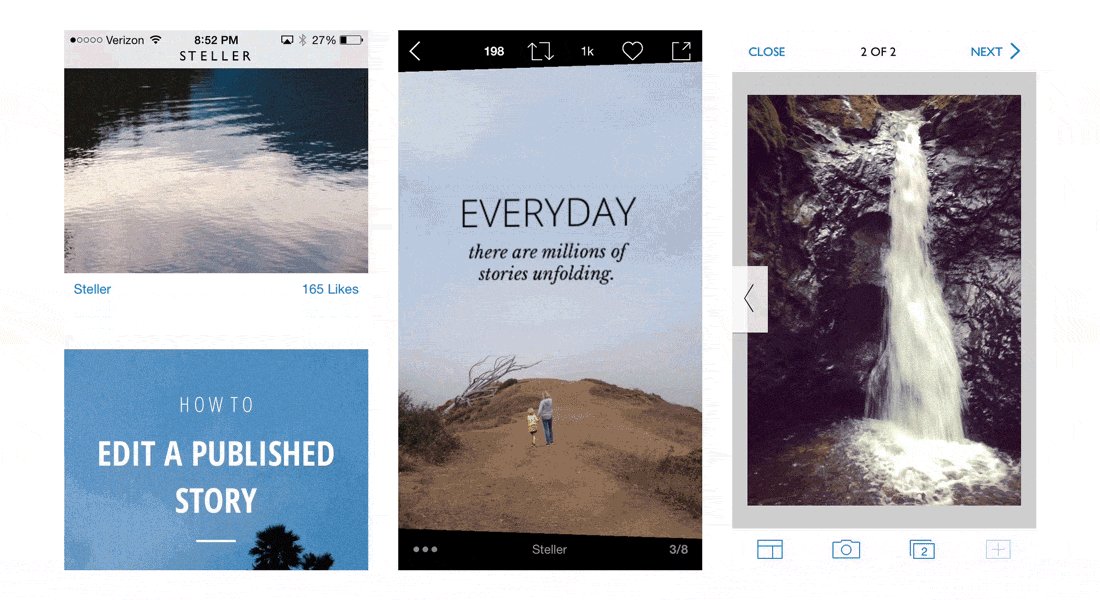
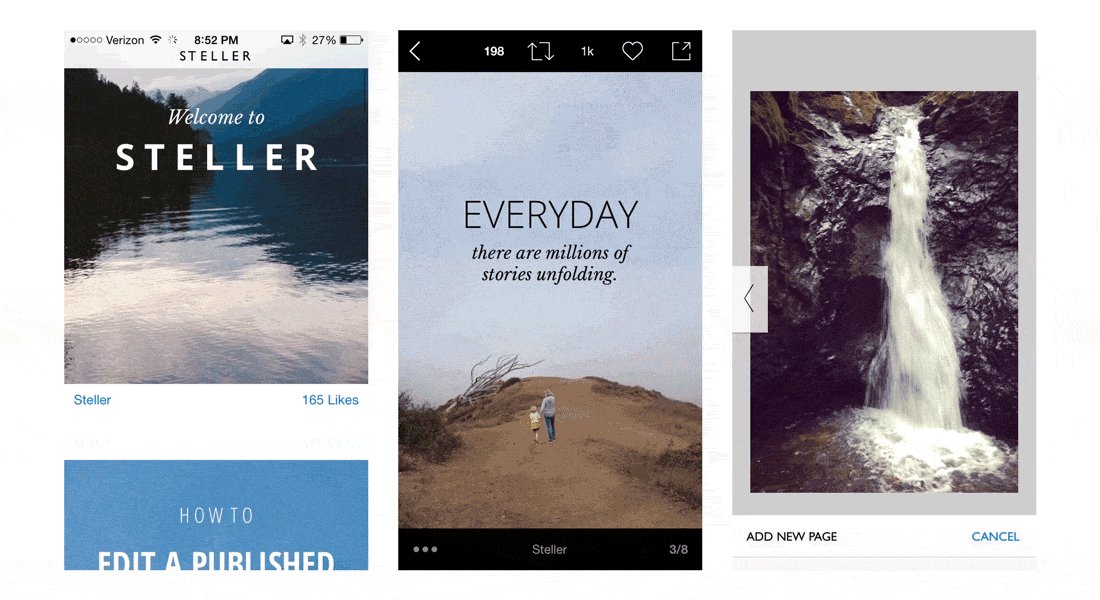
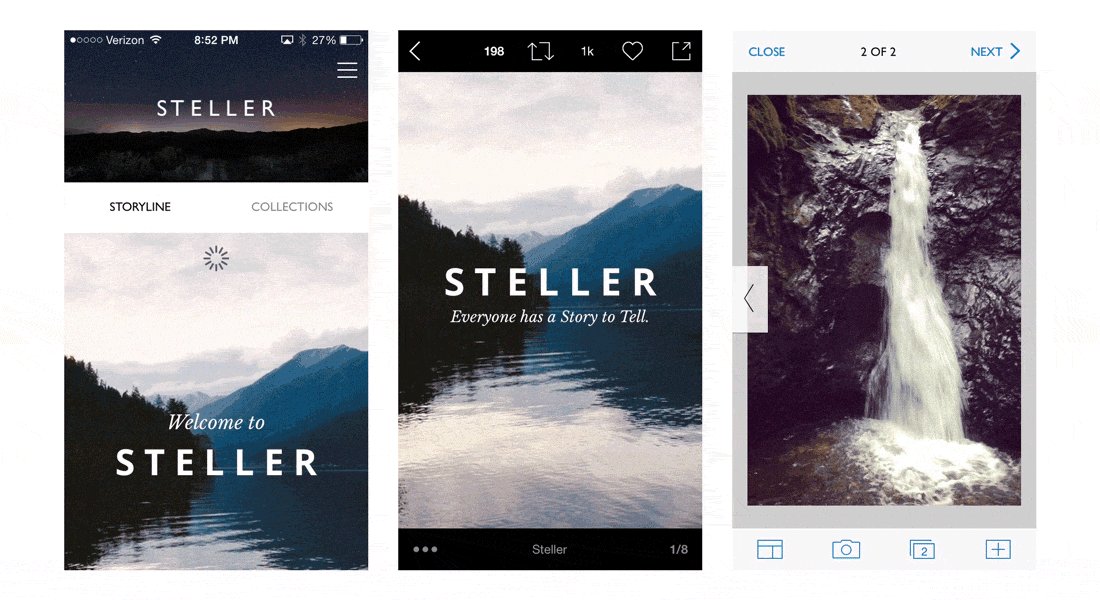
Steller by Mombo Labs
翻页动效大部分都是基于卡片式设计,卡片式设计可以将大小不同、媒介形式不同的内容单元以一种统一的方式进行混排,实现视觉上的统一性和平衡性,可以翻面、折叠/展开、堆放,是一种十分节约空间的信息组织形式。

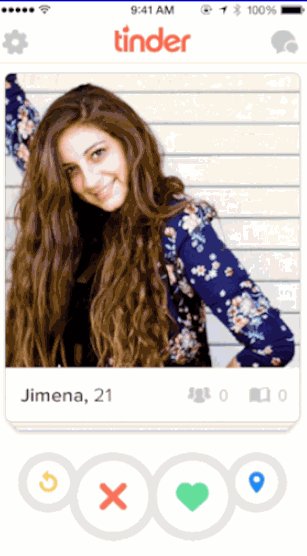
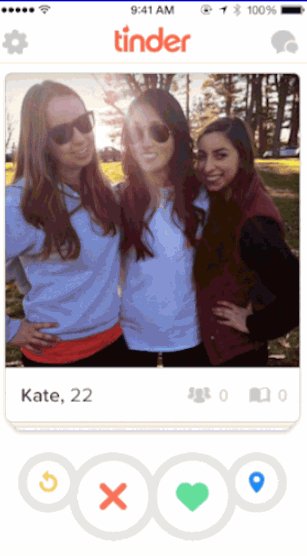
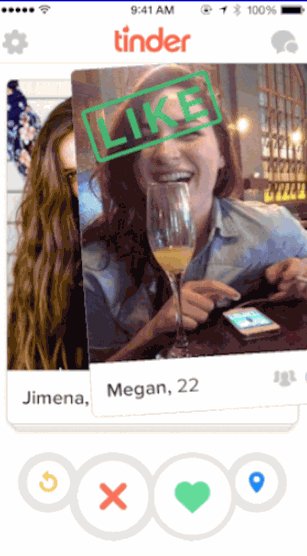
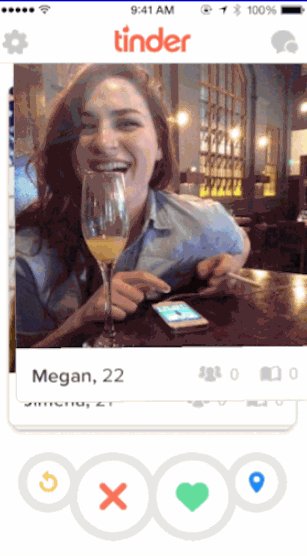
图:Tinder
Tinder 有效利用 z 轴层级空间堆叠了多张卡片案例。当点击心形按钮,表示对这个姑娘感兴趣,卡片堆叠到右边,点击 x 按钮,表示对这个姑娘不感兴趣,卡片堆叠至左边。
四、滑动 SLIDING
滑动是最为普遍的转场动效之一,因为它简单易懂,设计起来也十分简单。常见被用于导航菜单或者隐藏面板中。

如上图,往上滑动可见位于下个一层级的隐藏面板,手机屏幕的空间就那么点儿大,上图案例通过把功能面板隐藏了,这样设计的目的无疑也节省了空间。
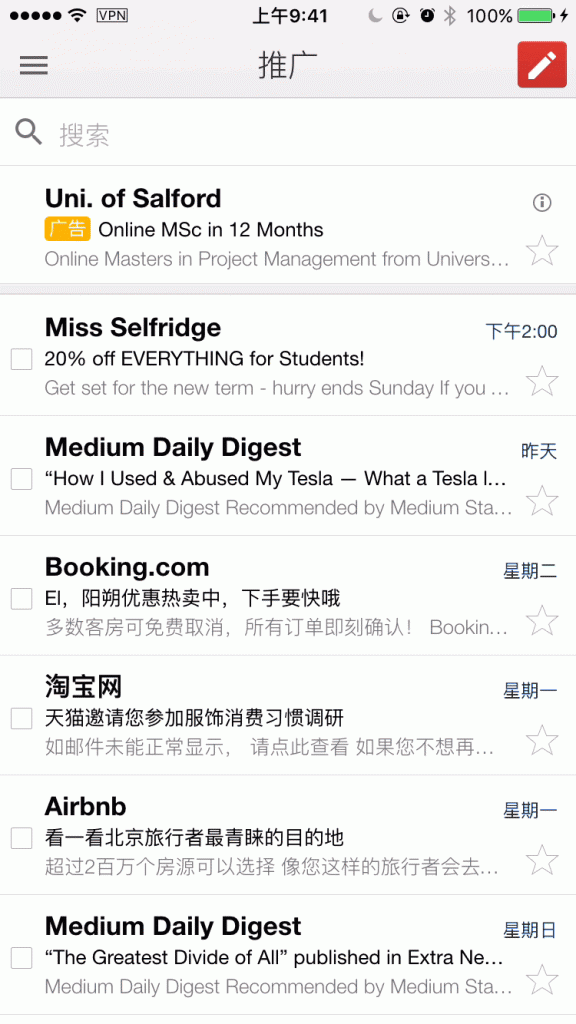
比如我们再来看下图 Gmail 的侧滑菜单栏设计,当激活侧边菜单,邮件列表向右滑动,露出侧边菜单。虽然侧滑是一个十分常见的动效设计,但是 Gmail 的设计仍然有很多需要值得注意的地方。

邮件列表位于 z 轴的顶层,侧边菜单则位于次一层级,根据重要级别来看,位于顶层的邮件列表为主界面。这样做的好处是,当主界面往右滑出,这个滑出的距离恰好是够我们可以看到每封邮件的前几个字,让用户大概对邮件来源有个大致极其重要程度的了解,是多么贴心的设计啊。
一些关于 z 轴分层设计的实践要点:
- 不要刻意营造 z 轴分层交互,用户使用体验才是最重要的。
- 你需要考虑的是层级交互是否能帮助用户更好的理解你的设计?
- 空间感在交互设计中存在的主要意义,是引导用户建立起对产品的使用逻辑。
- 一般来说,每一个页面层级只传达一件事。
- 想要加入一个菜单栏但发现没有空间?这时候可以考虑一下 z 轴,比如通过隐藏面板把它放置到主菜单之下。
- 无论是放大还是缩小视角,一定要厘清信息层级交互关系。
- 谨慎使用层级交互,因为它会增加空间关系的复杂度。
- 多观察物理世界中的真实交互,它给你的预期和感受,因为互联网设计中的很多灵感都来自于对真实世界的反映。
z轴分层交互,为设计开辟了新的领地,让UI设计从二维拓展到三维,使得像素不再处于同一平面,而是处于具有不同层级的三维空间中。从简单的二维设计向富有层次感的动效设计过渡是未来交互设计的发展方向,给设计师增加了更多的可能性,但无疑这也是我们未来需要适应的一个新的维度,也是一个巨大的挑战。
本文由@UXREN 投稿发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















