设计系统的介绍与构成:B端设计系统应该怎么做?
编辑导语:B端产品即为组织提供商业价值的产品或服务,B端产品的设计能力是产品经理必须具备的能力之一。那么,B端设计系统应该怎么做呢?本文作者为我们针对设计系统做了介绍,分析了其优势和内容,并且列举了一些优秀实践的案例。

一、前言
酷家乐作为saas服务公司,含有多种B端产品。
对于B端产品的体验设计:一方面需要进行体验洞察;另一方面非常适合利用设计系统来提升设计效率与产品一致性。
设计系统可以帮助产品和服务飞速发展,在全球范围内有广泛的应用。
本文将介绍设计系统及其优势,设计系统的组成部分和优秀实践案例,带你全面了解设计系统相关理论和常用内容,希望阅读过后有助于展开对设计系统更深一步的学习。

二、什么是设计系统?
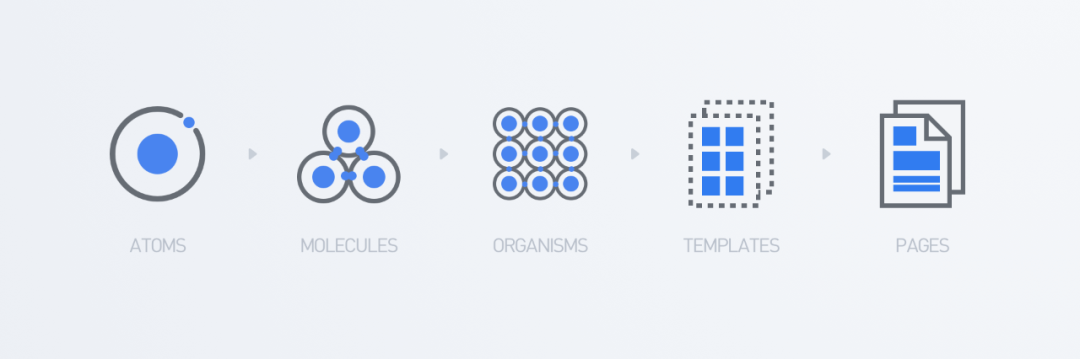
在1977年,Christopher Alexander在《A Pattern Language》中首次提出模式的概念,之后工程师Brad Forst提出了Atomic Design,分层建立设计系统;Alla Kholmatova在《Design systems》中归纳、提出了完整的设计系统的概念。

设计系统的核心,是通过可重用的各种组件、规则、约束和原则帮助使用者建立规划化的设计思维。通过标准规范使团队合作更加紧密一致,鼓励岗位之间的合作,提升合作的效率,减少错误的发生。
一个好的设计系统指南可以帮助设计人员和开发人员了解已有的设计工作箱,并指导他们如何正确使用规则。
三、设计系统的有哪些优势?
近些年来,设计系统在互联网公司中不断被提及,促使着设计向规模化的方向进行。公司为了提升用户体验,开始向设计中投入越来越多的资源,在这类公司中设计团队常常有以下特征:
- 设计团队有一定的重要程度
- 设计团队服务公司大部分产品
- 设计团队正在发展中
如果你的设计团队符合以上的特征,那么你的团队常常需要设计系统来提升设计的表达和工作效率。下面,让我们来了解一下设计系统有何优势,让众多公司都进行了设计系统的开发。
1. 设计统一化
随着公司和团队的发展,设计团队往往需要让设计师专注合作某一业务或产品团队。久而久之,设计师会专注于业务需求的探索,忽略了公司层面的设计一致性,这就会导致用户在面对公司产品时一系列的体验不一致。
每个设计师都使用着自己习惯的一套设计语言和组件,也会导致跨组合作的项目出现冲突,当矛盾出现时,听你的还是听我的,又会造成团队内合作的问题。
没有共同的设计语言来约束设计,用户体验和团队合作就会出现问题,工作流程也因为变得低效。
因此,要解决以上问题,就需要团队通过系统化思维,从底层到表层达成一致,使用同一套已经约定过的规则和工具库,通过公认的最佳实践来保证。
此外,需要说明的是,这套公认的规则并非一成不变,需要跟随业务和产品的变化同步、及时更新,当然这一点也需要团队内成员达成共识。

使用组件能够避免页面元素的混乱
2. 管理设计体验
随着公司和团队的快速增长,设计师在产品中积累的问题也会随之增长,产生设计负债。
设计负债一方面包括一些历史原因存在的不可复用的设计模式,另一方面也指因为一些短期压力设计师考虑不周产生的不可复用的低效的设计模式。
设计负债导致用户体验不佳的同时,也会导致设计系统的维护负担变得越来越重,公司新设计师因为不了解历史情况需要不断学习老旧的设计模式,从而不断堆积负债,形成恶性循环。
通过设计系统,设计系统就像汽车工业的标准化组件,可以让团队的设计和执行过程更有秩序性和计划性。
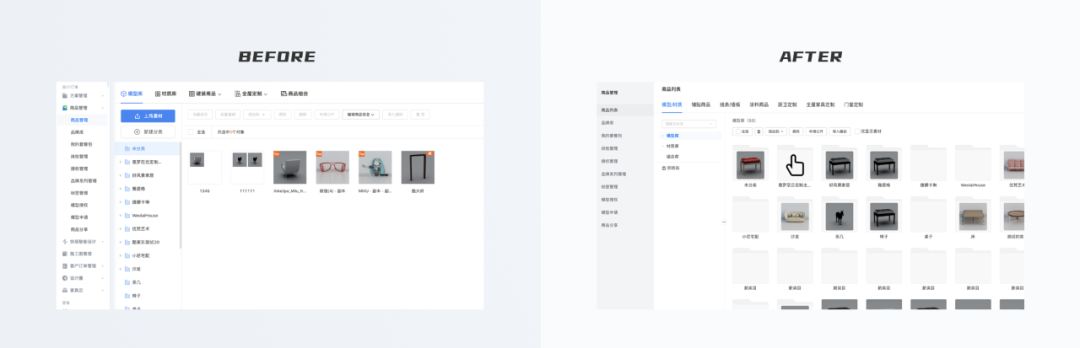
通过对设计系统的统一管理,减少负债产生的可能。同时通过设计系统的内容也可以快速替换已经存在的历史负债,清扫遗留问题,帮助产品和代码减少弊病,从另一方面有效促进产品迭代。

酷家乐商家后台组件化前后对比
3. 提升设计效率
设计新人常常会沉浸在设计样式的纠结中,而事实上,界面的设计表达并非saas类产品的关键。
通过设计系统,可以为界面设计“减负”,让界面设计更统一,也更容易理解,帮助专业设计师们更加专注于需求的挖掘与如何构建更好的用户体验。
四、设计系统含有哪些内容?

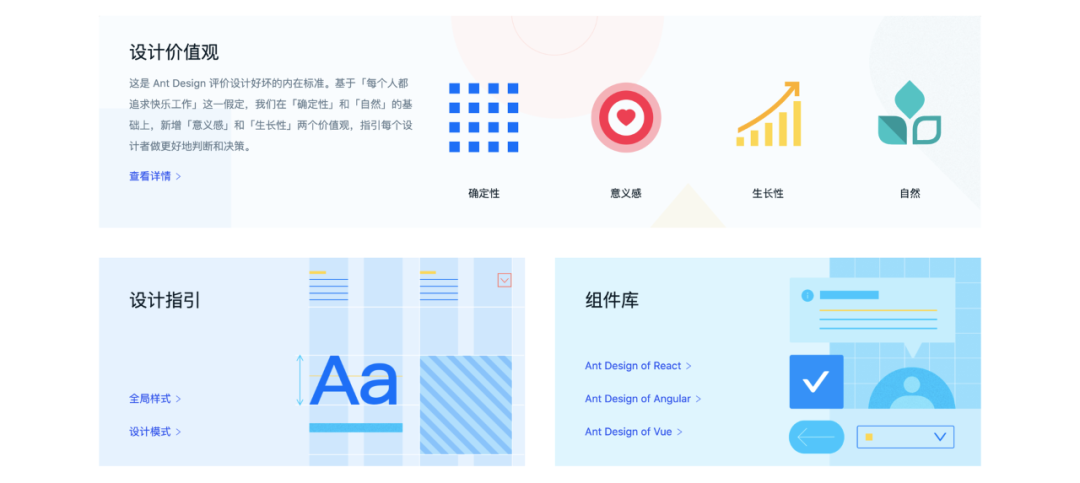
1. 公认的设计价值观
在共有团队需要的价值观建立前,需要和团队成员对齐共同的目标。基于共同的目标,一致的价值观会指引所有人以同样的尺度与方向做事,保证设计的结果不会相互违背,齐心协力完成工作。
2. 设计原则
设计原则是设计价值观在设计实践时的具体指南,通常是一些指引性的话语。设计原则是设计系统必不可少的一部分,因为它直接规定了设计时什么能做与什么不能做。
例如:ant design的“亲密性”原则,就直接指导了界面设计中的间距关系,避免了多种文字间距在界面上出现。
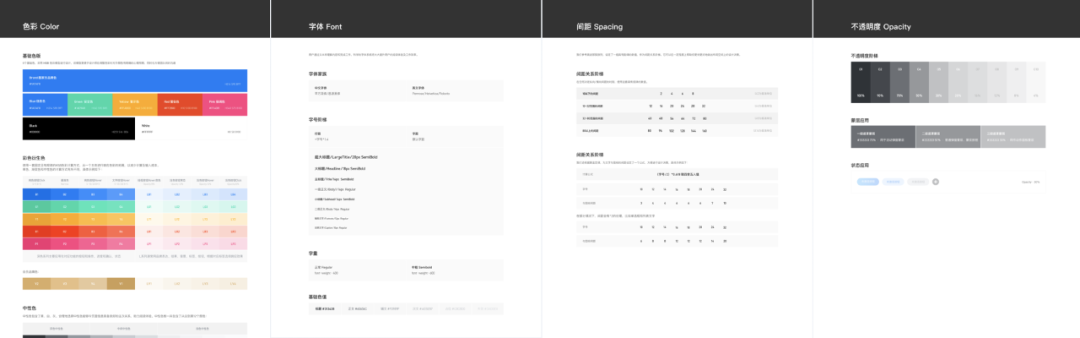
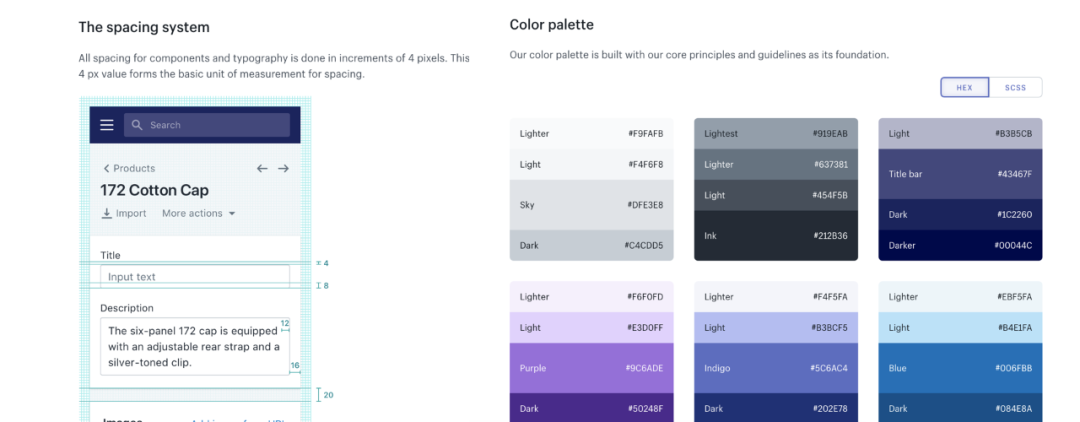
3. 视觉语言
视觉语言需要依赖品牌,因此定义视觉语言时,应该和品牌保持一致。基于品牌,设计语言包括:颜色、字体、空间、布局、投影、图标、插画、动效、文案规范等。

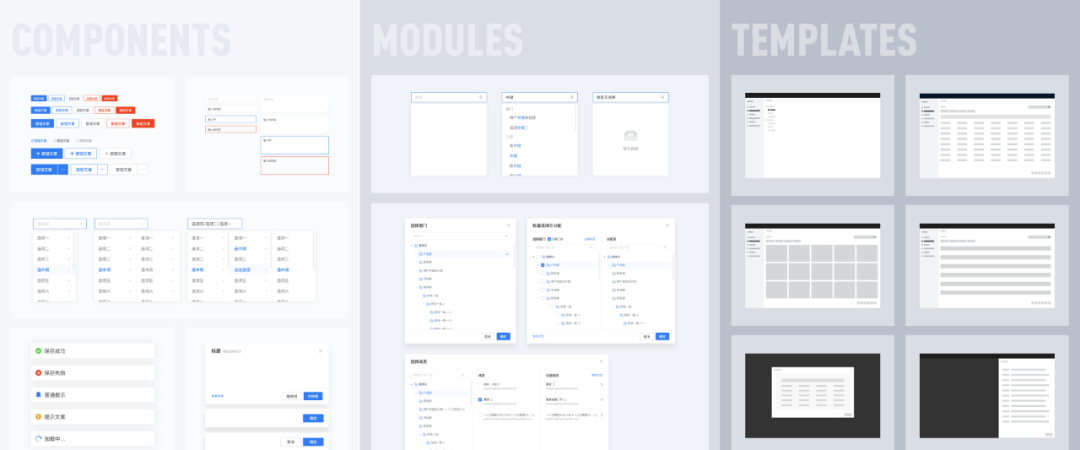
4. 组件和模式库
组件和模式是设计系统最直观、最实用的关键组成,设计价值观、原则与视觉语言在组件中得以落地,通过组件和模式库形成一致的产品体验。
组件就像是积木,通过拼搭形成稍复杂的模式库,而模式库则是一组有逻辑的使用组件的方式。

5. 最佳实践
设计系统需要向使用者提供在产品中已经落地的实践案例,通过最佳实践案例将设计系统在团队内推广。
五、设计系统的优秀实践
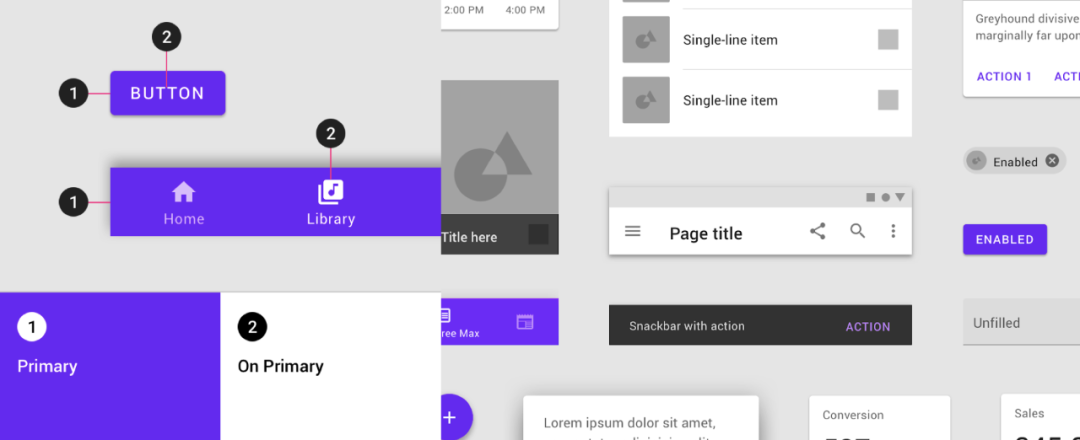
Google Material Design:完善、全面的设计系统,覆盖多端

蚂蚁金服的Ant Design:国内使用广泛的设计系统

Shopify的Polaris:成熟的设计系统,在全球范围内存在使用

六、总结
本文对于设计系统的定义、优势、内容、案例进行了介绍,同时酷家乐自身也在逐步进行着设计系统的搭建。
需要强调的是,设计系统和产品一样,也需要不断的迭代和更新,需要设计师和工程师们动态同步,为用户们提供好的体验。
参考:
设计协同工作流:设计系统:http://www.woshipm.com/pd/3436738.html
6个问题,深入探讨设计系统是什么:http://www.woshipm.com/pd/3362977.html
设计系统是什么?https://zhuanlan.zhihu.com/p/63797765
关于设计系统,所有你需要知道的全在这里:https://zhuanlan.zhihu.com/p/91019351
作者:啊咦;公众号:酷家乐用户体验设计,欢迎关注,交流探讨。
本文由 @酷家乐用户体验设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













