译文|卡片式设计或许没你想象中那么美好

卡片式设计的好处是可以将内容单元以统一的方式进行混合呈现。对付多平台,多分辨率的设计经常有奇效。但说到底,设计最终是为了解决问题,为了体验,更为商业目标。卡片式设计能在一定程度上保证美感,但能保证更好地解决用户需求吗?
随着Material Design的崛起,“卡片”已经成为如今网页设计中非常常见的一种模式,特别是在一些归档页面,经常会采用图片加信息概要的图文混排模式。
卡片是一个通往详情页面的入口。——Google Material Design
许多用户体验设计团队的重设计方案中都有卡片式设计的身影,这种方式有一个好处就是页面信息彼此之间相对独立,看起来简洁清晰,它可以显示文章摘要,让我们能更快地发现更多我们想要的信息。但是,当涉及到新闻页面,尤其是主页和归档页面,我们会发现这种设计方式可能被过度滥用了。
重设计后的反馈
任何产品的重设计,都会收到一些忠实用户即时的负面反馈,紧随其后的是大量的投诉和切换到旧UI的呼声。

我们本来期望Goal News和Live Scores这两款应用在重新上线后能有不错的反响,但很遗憾的是,这两个产品都没获得什么激动人心的增长。所以,我们必须要做出改变。认真听取用户的批评,最终找到一个适用的模式。

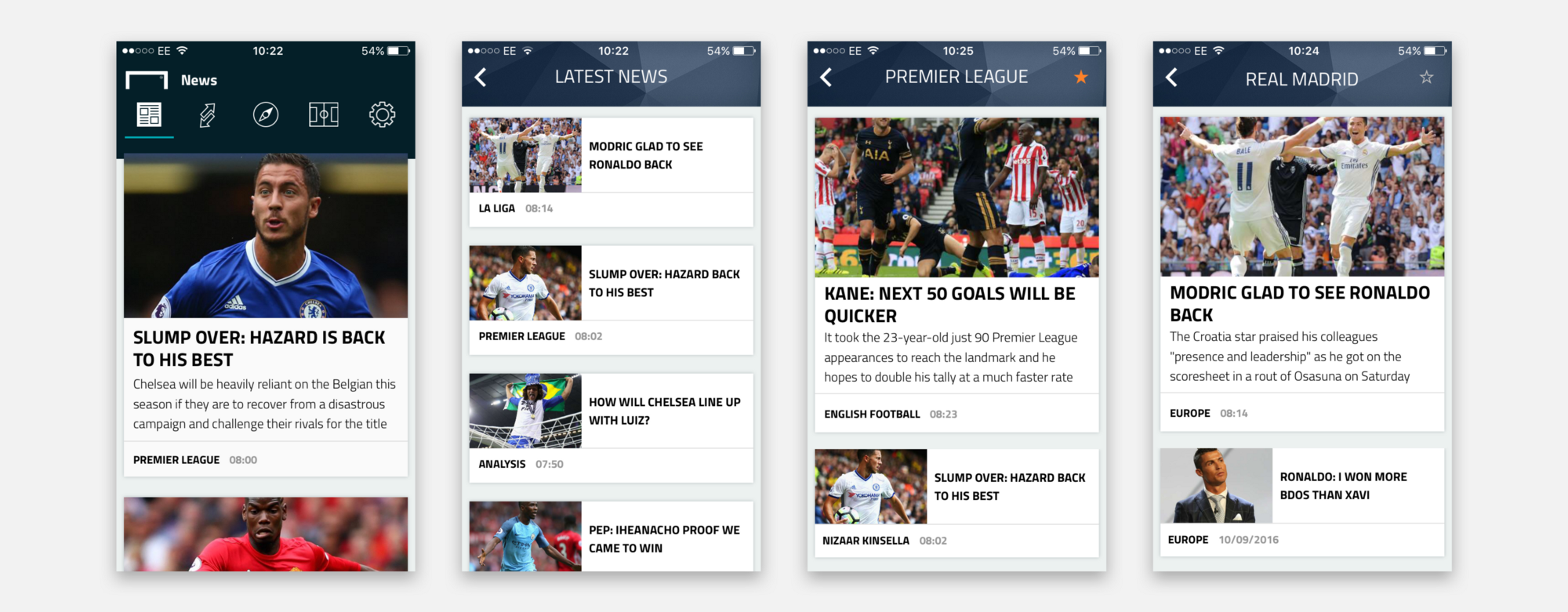
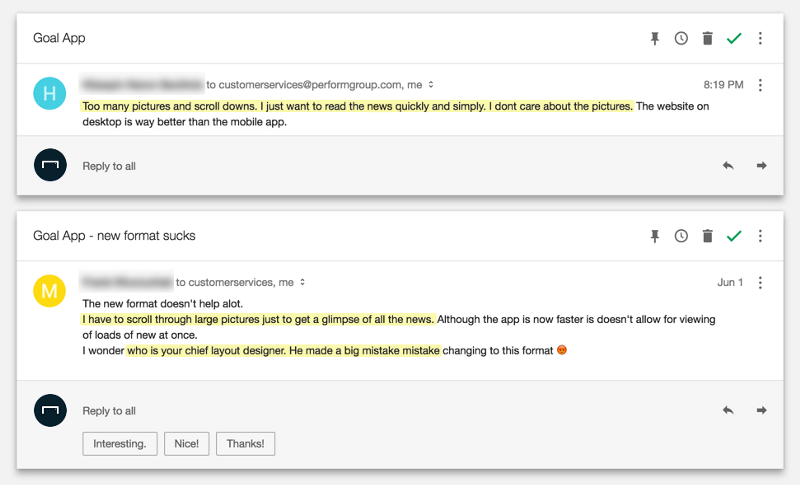
我们第一次意识到卡片式设计存在问题是在Goal News上线后,如上图。有些关于一屏所能显示的文章数这类抱怨就开始出现了,比如:
- 我只是想迅速、简单地浏览一下新闻而已,搞那么多图片,还要向下滚动那么深……
- 想要扫完所有的新闻就不得不欣赏完这些大图……根本没办法快速浏览完所有已更新的新闻。
上面的这些反馈,不仅仅是暴露出用户对应用某种设计的不满,也促使我们花时间去研究为什么会出现这样的问题。通过这些反馈我们确定了一个共同的用户目标:快速浏览,轻松获取新闻概要。
这里我们还是要进一步来研究一下为什么卡片式设计会引起上面这些问题,以下是我们的研究分析。
挖得更深一点
使用HotJar分析了其他一些网站的点击和滚动距离后,我们发现了类似的问题。
Spox.com的主页最近才刚被重设计过,新的设计采用了新闻列表的形式展现,独立于主页轮播图。

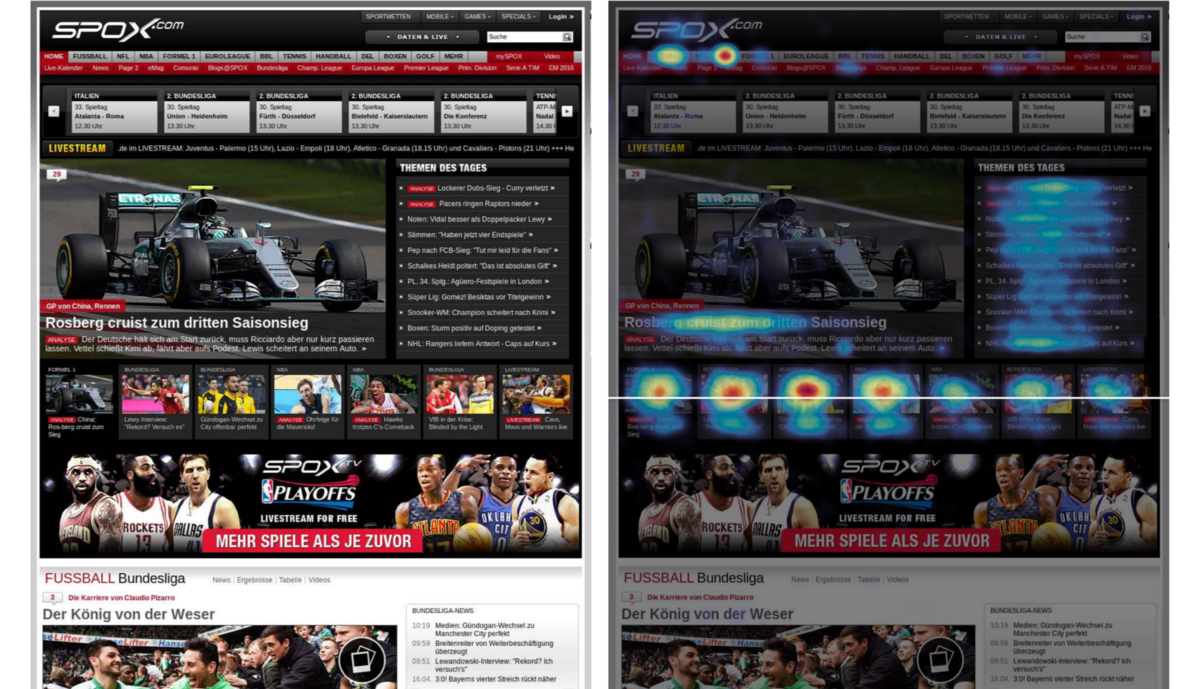
上图是Spox以前的主页,你可以看到“Spox TV Playoffs”这个banner上面的那些小图被点击的最多,这些小图实际上是轮播图的导航,它占到整个页面点击的43%。能得到这么多点击的原因可能是单个用户可以直接在这个会话界面同时打开多个卡片。
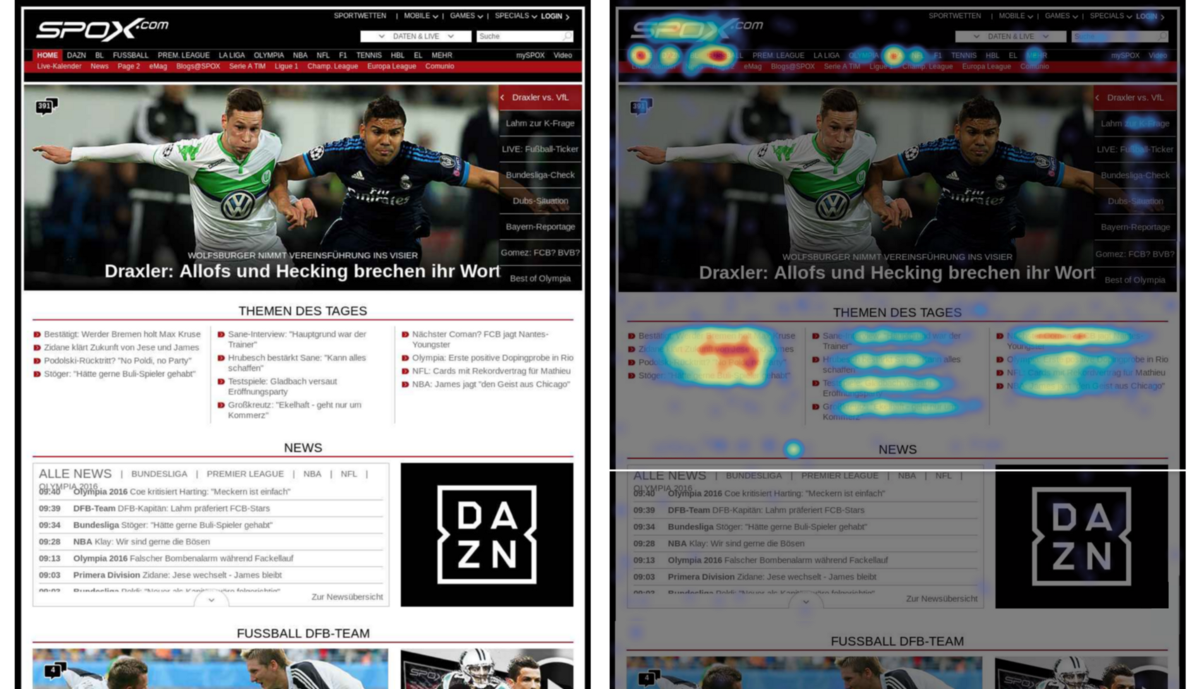
轮播图右侧的“Themen des tages”版块获得了22%的点击,这个列表实际上只出现在主页轮播图处。重设计之后,“Themen des tages”与轮播图被分离开来,如下图所示:

结果是难以置信的,“Themen des tages”的点击率变成了59%。更有趣的是,轮播图切换式导航起了反效果,别看图片这么大,这个区域的点击率只有1%了,几乎失去了与用户互动的作用,与之前卡片式导航的43%相比简直是天差地别。
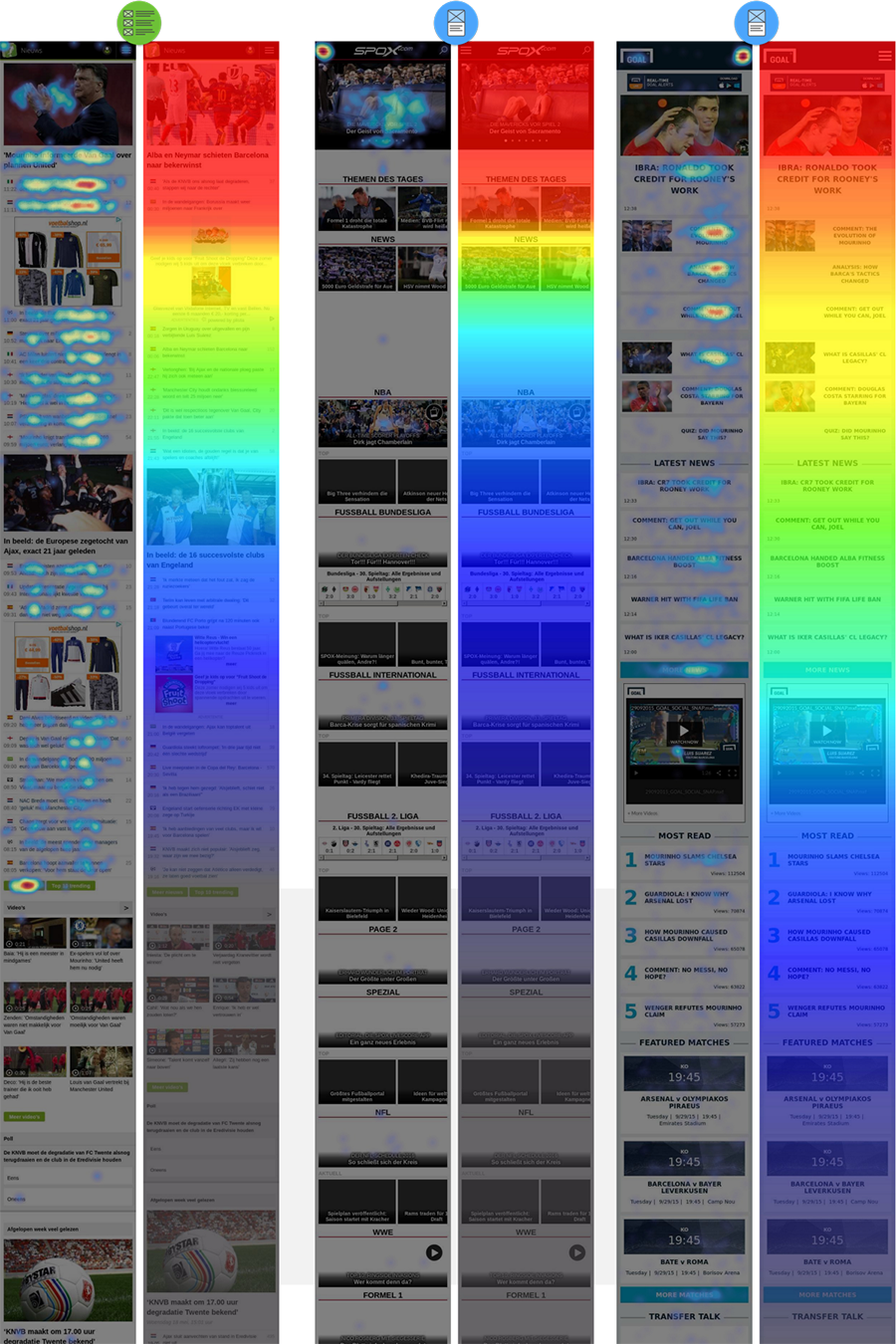
再来看看移动模式下的情况
为了测试用户手机上的行为,我们获取了一个基于网站的列表式UI应用(下图左)和两个卡片式UI应用(下图中、右)的点击数据,虽然不是用同一个网站进行对比可能会造成一定的偏差,但通过这种对比我们仍然能发现:

卡片式设计中汉堡菜单的使用率增加了
比较菜单icon的点击率,我们能发现卡片式应用的菜单使用率上升,具体数据如下:
- 左:Voetbalzone——0.48%——列表式UI
- 中:Spox——17.43%——卡片式UI
- 右:Goal——4.93%——=卡片式UI
这可能是因为,当用户发现没办法快速浏览大量的内容时就会选择使用菜单去寻找符合他们需求的内容。
卡片式增加滚动的深度
Goal中卡片的使用迫使用户去滚动页面,每张卡片占用的空间高度比Voetbalzone中的多了38%,这显然是不太合适的,虽然用户会滚动页面,但只要在前几个卡片中没发现他们想要的内容,基本上就会离开。
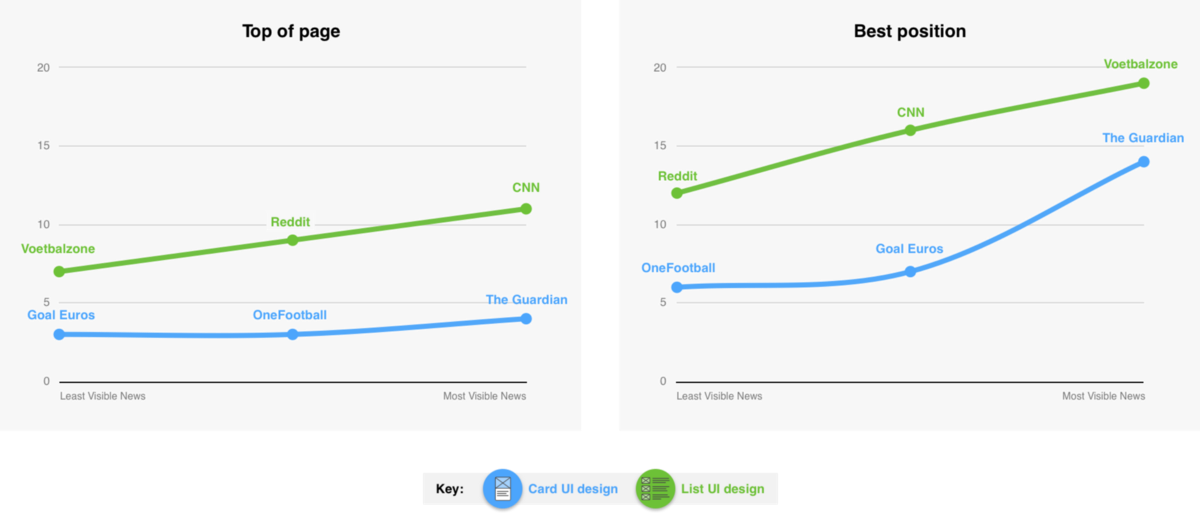
视野中文章的数量
列表式有一个很明显的好处是,你可以一次性发现更多的新闻或文章,可以很容易地快速浏览。为了理解列表式与卡片式设计的这种差异,我们要扩大研究对象,所以我们分析了对标网站的设计,分别选取了3个列表式设计和卡片式设计的网站。
我们先只考虑主页,比较两个场景,1、首屏;2、向下滚动到的“最佳”位置——也就是一次能看到最多标题的那一屏。为了公平起见,我们规定:
- 只统计100%可见的标题
- 确保浏览器设置为13英寸Macbook能达到的最大宽度/高度
- 使用相同的Google Chrome浏览器
- 缩放级别设置为100%
- 广告版块不算在整体高度内
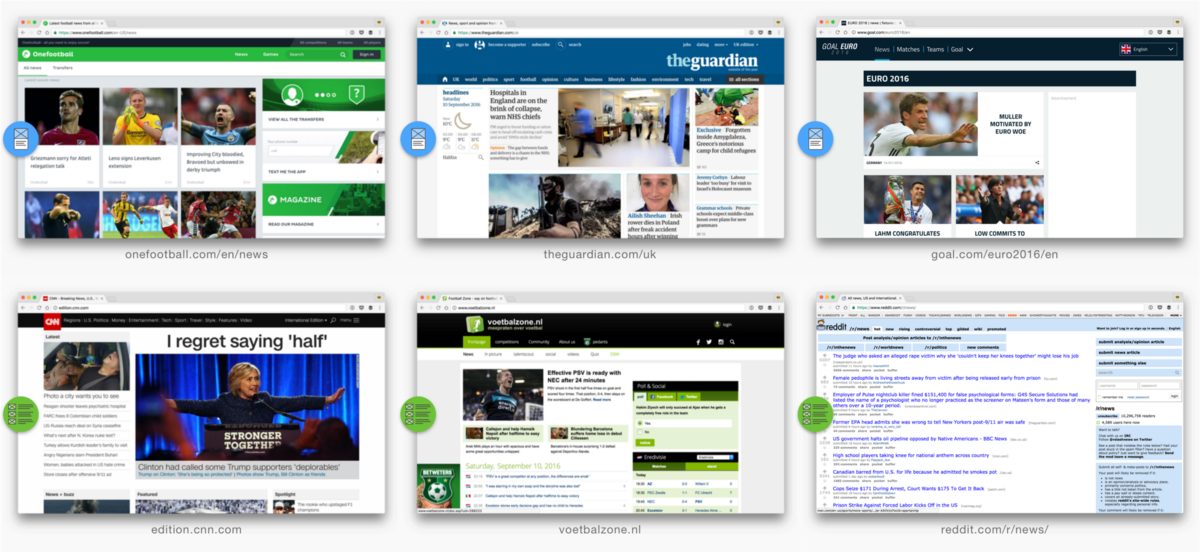
首先来看一下首屏:

图中上三个为卡片式设计,下三为列表式设计(下图同)。
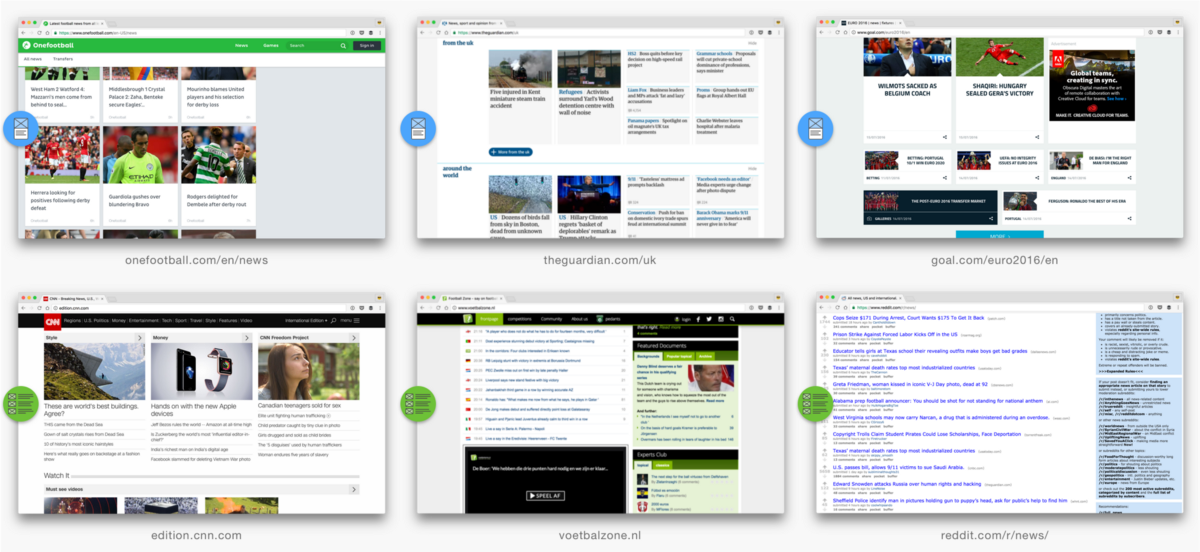
然后是最佳位置—也就是你一次性看到标题最多的那屏

分析结果显示,列表式视图中文章显示数几乎翻倍,OneFootball(卡片)最多只能一次显示6篇文章,而Voetbalzone(列表)最多是19个。

其他一些例子
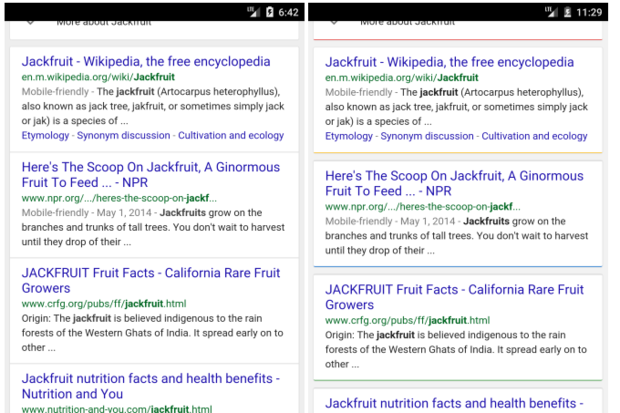
我相信我们不是唯一在思考这个问题的人,例如,谷歌就已经对搜索结果页面的呈现方式进行过A/B测试。

谷歌的搜索结果页面也许可以设计的更美观,但这样就意味着每个页面呈现更少的搜索结果。——GreenBot
MaterialDesign的建议
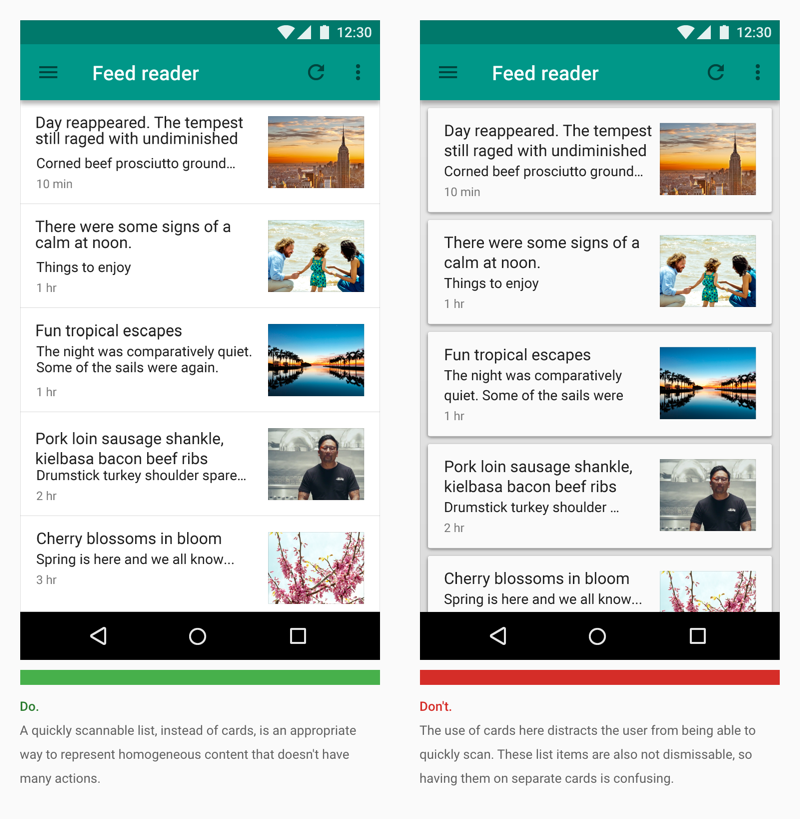
所以,什么时候适合采用列表式设计?Material Design中的建议是它适合“快速扫描”相似内容模块的设计。
而卡片式设计不建议用在“用户需要直接对比图片或文本”的情况下,像新闻网站的用户就经常要先浏览标题或概要,确定是自己喜欢的才会点进去进一步了解。
 谷歌MD团队的卡片设计建议。
谷歌MD团队的卡片设计建议。
总之
这两种模式都有各自明显的好处。毫无疑问,列表更紧凑,可以同时看到更多的新闻文章,快速浏览标题也更容易。
而卡片式更具视觉冲击力。图片能抓住用户的注意力,再加上一些额外的信息,比如摘要和标签,也可以展现在卡片中,让用户在决定是否点击前可以了解更多信息。
作为设计师,虽然我们都喜欢最新的趋势,比如大面积留白和大图,但对于新闻和数据类网站来说,列表能更好地解决用户基本的诉求目标,通过快速扫描来找到相关内容。希望你能从我们的错误中吸取教训吧,当你设计一个主页或归档页面时想想卡片式设计是不是合适的选择。
作者:Rob Gill
原文地址:https://medium.theuxblog.com/when-card-ui-design-doesnt-work-f4343118d108
版权声明:人人都是产品经理尊重行业规范,所转载的文章都注明作者和来源,若标注有误,请联系主编QQ:419297645更改。


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
















卡片不是哪里都用,有些地方会给人割裂感,就像文章中的新闻客户端,
现在产品经理的首页就犯了同样的错误
卡片、列表、泳道、轮播图、图文、网格