UI丑,死的快
编辑导语:我们在平常会用到很多软件,一个软件的界面好不好看很大程度上影响了我们对它的喜爱程度;撇去功能不说,好看的软件打开之后能让用户有赏心悦目的感觉;本文作者分享了关于UI设计的好看与否,我们一起来看一下。

我一般下载一个APP,看到界面太丑或者太乱,天然的都不太想用下去。
局座在点评F-35击败X-32,洛克希德·马丁赢得战斗机大单时,曾有名言:“一定要强调好看!好看的东西一般问题都不大”。
颜值就是战斗力——法国达索战斗机公司的创始人达索也说过几乎相同的观点:“漂亮的飞机就是好飞机”,其实这句话对很多大部分互联网产品同样适用。
做产品很久,我发现几乎在任何企业,人力资源都是不够的;也由此小步快跑、功能优先几乎是初创产品研发时的共同选择,但任何产品本身是一系列需求要素的综合体。
每一个环节的验收,都需要有一条标准线,相对于功能验收的确定性,UI最大的问题在于——好不好看;好看到什么程度符合标准,没有定性定量标准。
因此,在人力资源受到挤压的情况下,放低UI的标准,给更多的时间于功能,是很多产品在研发过程中的选择。
从这个角度看好像没问题,毕竟UI好像只是好看不好看,功能更重要,但是实际深层的问题不仅如此。
一、代表更多的细小问题没有处理
UI设计发展到现在,标准逐渐的稳定,且现阶段主流的UI都是手机这类的小屏幕,UI从设计层面的问题相比前几年会少很多;UI效果图不一定都能达到精美,但是大部分的UI效果图都是能达到舒服的程度。
而哪怕是一张舒服UI图必定有大量的细节:控件的圆角弧度、投影的深度及透明度、留白的间隔、字体大小间距等等。
但是当开发把UI图重构成一张带功能交互页面时,它带来的细节是N倍的增加;UI是明面上的东西,如果大家连基本的复刻UI眼睛可见的表面的UI效果都不达标的话,那么意味着深层的会有更多隐形功能问题,也就是我们项目中说到的会遗留不少3级、4级bug。
人力在任何企业都是不够的情况,也许大家并不是不愿意改这些“小问题”,而是取舍,但这个取舍本身就有问题。
做产品我们经常会说到一张图,MVP迭代:

但我发现不同的人对这张图的理解是有差别的,所有人都能理解每一步都要是完整可用的产品,不过不同的人在产品完整可用的完成度层面,理解却不同;不少人觉得解决1、2级别功能性bug就行,先把产品推出去,这也算完整的产品,毕竟后面会一步步的修改。
但是实际上大多数产品初次面世,面对的市场环境往往都是无知名度、无用户;能引入一定量的用户,在用户并不了解产品的情况下,一个很小的问题都可能成为放弃的理由,更何况留下的一般并不是一两个3、4级bug,而是数十甚至上百。
因为不了解,我并不知道这个产品好在哪,一但某个位置卡壳,再加上小问题众多,在各大产品都在抢夺用户时间的情况下,放弃使用是大概率事件。
本来前期用户就少,离开的用户往往不会有什么有反馈,也因此,根据用户反馈的优化产品就变得困难;我看到不少企业,产品推出去几个月,优化需求还是来自于内部的拍脑袋。
最近使用支付宝支付的多了,我发现了支付宝的扫码速度比微信的要稍快;就是这么一个小小的优化,我后面一旦有排队、人多、环境光线不太好的情况,我几乎不考虑微信支付,直接支付宝;而在此之前,我几乎很少打开支付宝。
用户理解不了什么产品主流程,对他来说,我下拉页面,页面报错没有刷新出新数据,页面加载时间太长,那么就不太想继续看了。
二、代表了设计在研发中跟进的缺失
除却功能层,在交互层,同样不容小视。
大部分公司可能并没有单独的交互设计岗,UI设计师和交互有大量的强相关性工作,UI设计师在很大的程度上是需要补充交互设计师的职能或产品经理在交互层的不足;在这种背景下,设计师并不只是给原型图上个色,当成型UI效果差,代表的是UI岗在项目中推动力的缺失。
当UI在整个项目中的推动力有限,细致程度更高的交互,就更不容乐观;各种小标签、各种状态的变化、各种细小的提示,这些点看起来好像无足轻重,但是对于产品特别是新产品而言,为用户不熟悉,本身就有学习成本。
这就像在商超的地下车库,上车启动引擎,然后转头看了半天没有找到出口指示牌,你是不是一脸懵逼。
我曾经看到过因为注册的时候,要求“密码必须不少于8位,必须要包含数字和大小写字母”,但这个提示因为超过一行,文字提示竟然截断了;我朋友密码输了三遍,三次提示错误,自然放弃。
三、代表了产品内驱的缺失
To C产品,很少有新用户进入产品就直面功能的,往往有产品指引。
竞争环境的激烈,各产品本质上就在和各大主流厂商抢夺注意力,但产品功能往往需要使用后才能体会好坏;所以撩动用户、引诱用户尝试使用功能是一个必然的要做的事情,因此To C产品基本都带有偏运营性、有强产品内驱的内容。
也就是说这需要设计师设计海报、banner、引导图、引导提示之类的运营内容,除此之外,让产品界面整体更清晰,凸显重点。
在这个层面,我们说的丑,往往是内容杂乱,页面无重点;一张图里,有一条红色提醒,用户重点关注的就是这条红色提醒;但当有三条红色提醒的时候,用户就不知道该看哪里了。
用户看新产品首页与看一张宣传单页并没有什么区别,我们要很容易的识别出产品核心,找到自己感兴趣的内容,才能继续后面的事项;单页愿意翻过来看介绍细节,产品是愿意找到功能入口,使用起来。
昔日罗永浩的子弹短信爆红,我下载下来,打开后我看了很久,完全看不出这个产品应该咋用;子弹短信爆红后的留存数据其实非常难看,现在没声了。
四、最后
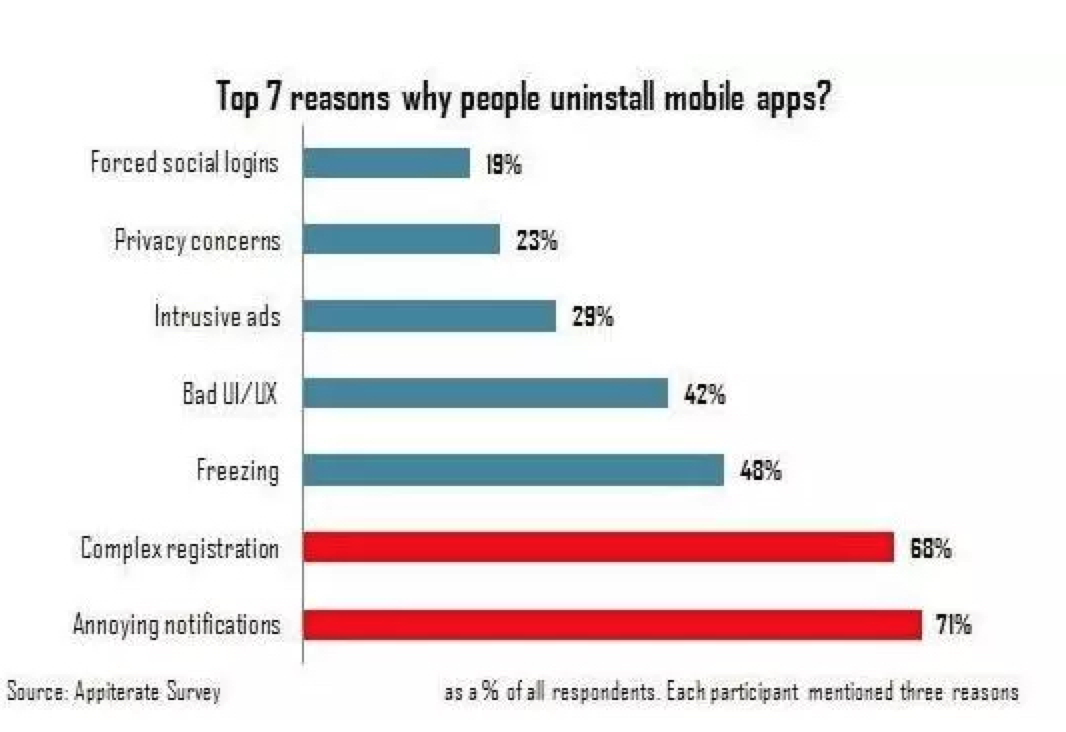
海外的一项分析报告中显示,用户卸载APP的原因,因不喜欢界面设计而卸载有42%的比例。

我们天生喜欢美女、帅哥,美丑问题看起来很肤浅,但实际上看起来漂亮;除了天生丽质,更多的是精致的妆容、整洁的着装、舒服的搭配;而这些都是在表面美丑下,更需要耗费时间精力的东西。
美丑并不是一个单一的问题,界面是产品各方面综合结果的一个体现;也许漂亮的界面并不一定是好产品,但界面太丑、粗糙,本质上就是产品其他问题在视觉层的直接或间接表现。
#专栏作家#
果子,微信公众号:果子有咋(微信号ID:gozeno01),人人都是产品经理专栏作家。擅长从习惯、行为和心理方向分析产品运营,喜好思考方法论。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议



 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。















千人千面,你觉得好看的UI我可能觉得丑,你觉得丑的我可能觉得好看。这定义下的太绝对了吧
没深度
我觉得MVP不能只是一个骨架子,而且现在的用户对UI要求越来越高了,丑陋的UI基本体现出产品的质量低下,让用户恶心退出……
哈哈,是啊,丑的ui让人失去探索的欲望,满脸的嫌弃啊,朋友的设计公司 bddo.cn 专门做设计的,产品体验设计搞得不错
这个设计公司的网站真丑
那你说说有哪些公司的网站设计的好?
讲真的体验太差
支付宝扫码比微信快是不是有点太个案了~