B端UI交互界面基础组件-翻页控制
编辑导语:在前一篇文章《B端UI界面交互基础组件-输入框(下)》中,一起学习了B端“输入框”组件UI设计规范,其中包括“多行文本”、“下拉选择”;并从输入框组件的需求场景、内容布局以及交互方式等方面对以上组件进行了详尽的规范描述;今天我们继续介绍了B端“翻页控制”组件的交互规范。

一、常规翻页
1. 需求场景
需要对数据读取进行跳转。
2. 内容布局
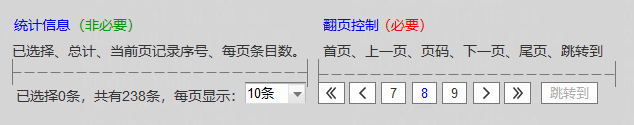
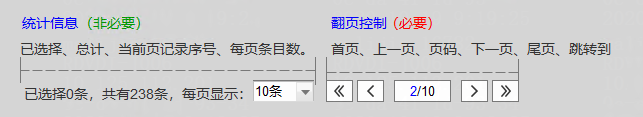
1)布局分为:统计信息、翻页控制。

2)统计信息居右显示,包含已选择条目数量、总共条目数量、每页显示条目数。
使用场景中如不存在的选择行为,则不显示选择条目数:

如不允许变更每页显示条目数,则直接显示条目文本:

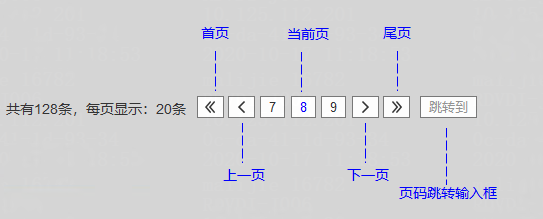
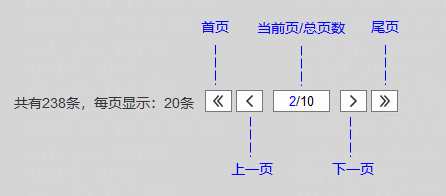
3)翻页控制按钮,支持同时显示3个跳转页码。

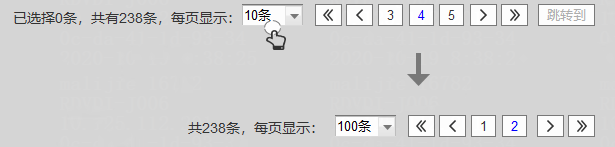
当页码小于10个时,不显示页码跳转输入框:
![]()
当前页码用选中状态标注:

当前页为第一页:当前页,当前页+1,当前页+2(总页数大于等于3):

当前页为最后一页:当前页-2(总页数大于等于3),当前页-1:

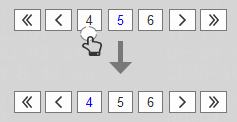
其他:当前页-1,当前页,当前页+1。
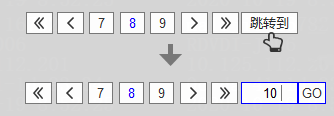
4)跳转获取鼠标焦点时,显示页码跳转按钮。
![]()
3. 交互行为
切换每页显示条目数时,自动跳转到第一页,页码同步刷新、跳转到输入框等操作按照内容布局相关约束执行。

页码跳转后,对应页码数据同步刷新。
点击页码跳转、或页码直接跳转到对应页/点击页码跳转(当前页不支持跳转)。

点击其他翻页按钮跳转,页码已显示至尾页,禁用下一页、尾页跳转按钮。

4)跳转到文本框获取焦点后,水印文本消失,页码跳转按钮显示:

5)输入页码后,敲击Enter键或鼠标点击跳转按钮,执行跳转操作。
6)跳转页码不允许输入非正整数,输入不合法数据执行跳转操作时,不执行跳转操作。
7)跳转页码输入为大于允许输入最大页码数时,自动替换为最大页码数。
8)执行跳转操作时,自动清除页码跳转输入框内容,并移除光标。
9)当跳转时,当前页码返回数据为空,则自动刷新翻页控制区域,并再次执行跳转到最后一页操作。
10)根据跳转页码,标注当前页码为选中状态:
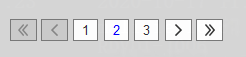
当前页为第一页、禁用“首页”、“上一页”按钮:
![]()
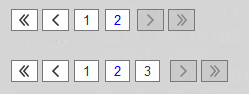
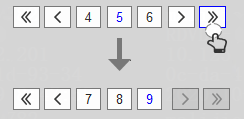
当前页为最后一页、禁用“尾页”、“下一页”按钮:
![]()
仅有一页时,禁用所有翻页跳转按钮:
![]()
其他情况翻页跳转均可用:
![]()
二、简单翻页
1. 需求场景
- 需要对数据读取进行跳转。
- 一般推荐使用者按顺序翻页。
2. 内容布局
1)布局分别为,统计信息、翻页控制。

2)统计信息居右显示,包含已选择条目数量、总共条目数量、每页显示条目数。
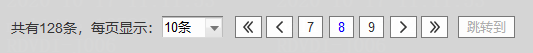
使用场景中如不存在选择行为,则不显示选择条目数:
![]()
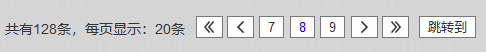
如不允许变更每页显示条目数,则直接显示条目文本:
![]()
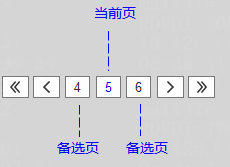
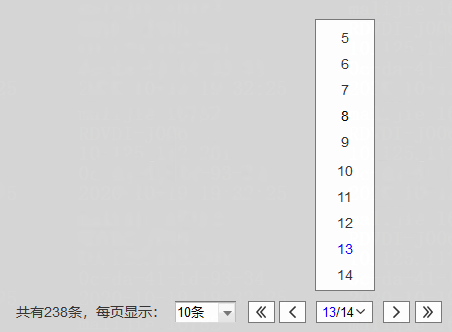
3)翻页控制按钮,显示当前页码。

当前页码数小于5时,显示1~10,上限以最大页码为准:

当前页码大于5时,页码范围为当前页码前后4后5(合计10个页码):

当前页码+5大于总页码时,页码范围为总页码-9至总页码:

3. 交互行为
每页条目数变更交互逻辑与常规翻页相同。
点击当前页下拉菜单,出现页码跳转,内容规则则参见内容布局翻页控制按钮说明。
首页、上一页、下一页、尾页交互逻辑参见常规翻页对应交互行为说明。
三、极简翻页
1. 需求场景
- 需要使用翻页跳转。
- 显示空间不足。
2. 内容布局
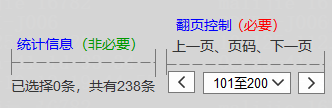
1)布局分为——统计信息、翻页控制。

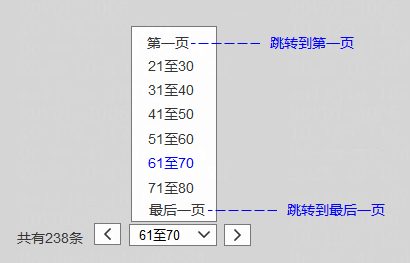
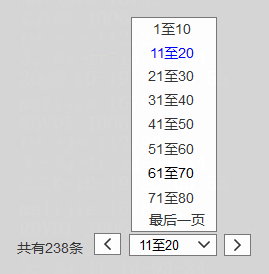
2)翻页控制按钮,显示当前页数据条目区间,取件显示宽度以区间数据自动展示:

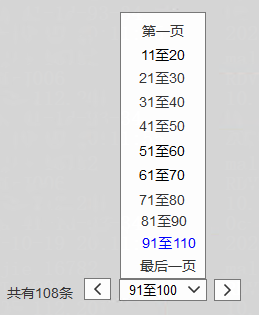
3)翻页区间跳转记录中显示对应页码数据条目区间,最后一页区间以实际区间数据为准:

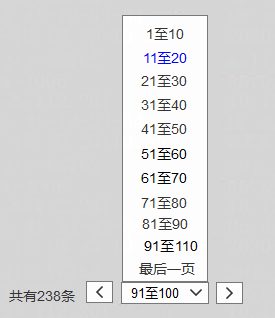
当前页码数小于5时,显示1~10页相应记录区间,上限以最大页码为准:

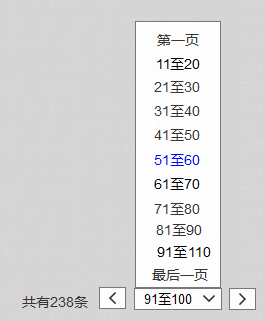
当前页码大于5时,页码范围为当前页码前4后5(合计10个页码):

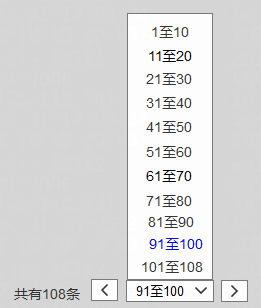
当前页码+5大于总页码时,页码范围为总页码-9至总页码:

3. 交互行为
当前页为第一页时,上一页按钮禁用。
当前页为最后一页时,下一页按钮禁用。
在跳转列表中有第一页区间数据时,不显示跳转至第一页按钮:

在跳转页表中有最后一页区间数据时,不显示跳转至最后一页按钮。

四、总结
关于B端基础交互组件“翻页控制”的相关分享就到这里,下一章我们介绍“表格”包括基础表格、分屏表格、分页表格的相关交互规范。
本文由 @云计算产品汪 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














当前页为第一页和当前页为最后一页下方的配图是不是写错了?
内容布局的第二条,统计信息居左显示,你好像写错了了吧!