爱奇艺、优酷、腾讯视频同类型产品差异化设计
编辑导语:相信大家的手机里都有视频APP,在工作之余看电视剧、看电影来休闲放松一下,其中又以爱奇艺、优酷和腾讯视频为主。本文作者通过对这三款软件进行实际使用,分析总结了其差异化设计,希望大家一起讨论交流。

本次分享的内容是关于爱奇艺、优酷、腾讯视频三个第一梯队的同类型在线播放产品部分功能的差异化产品设计,看看在线播放类产品有哪些可以学习借鉴之处,是如何打造自己的生态和差异化竞争的。
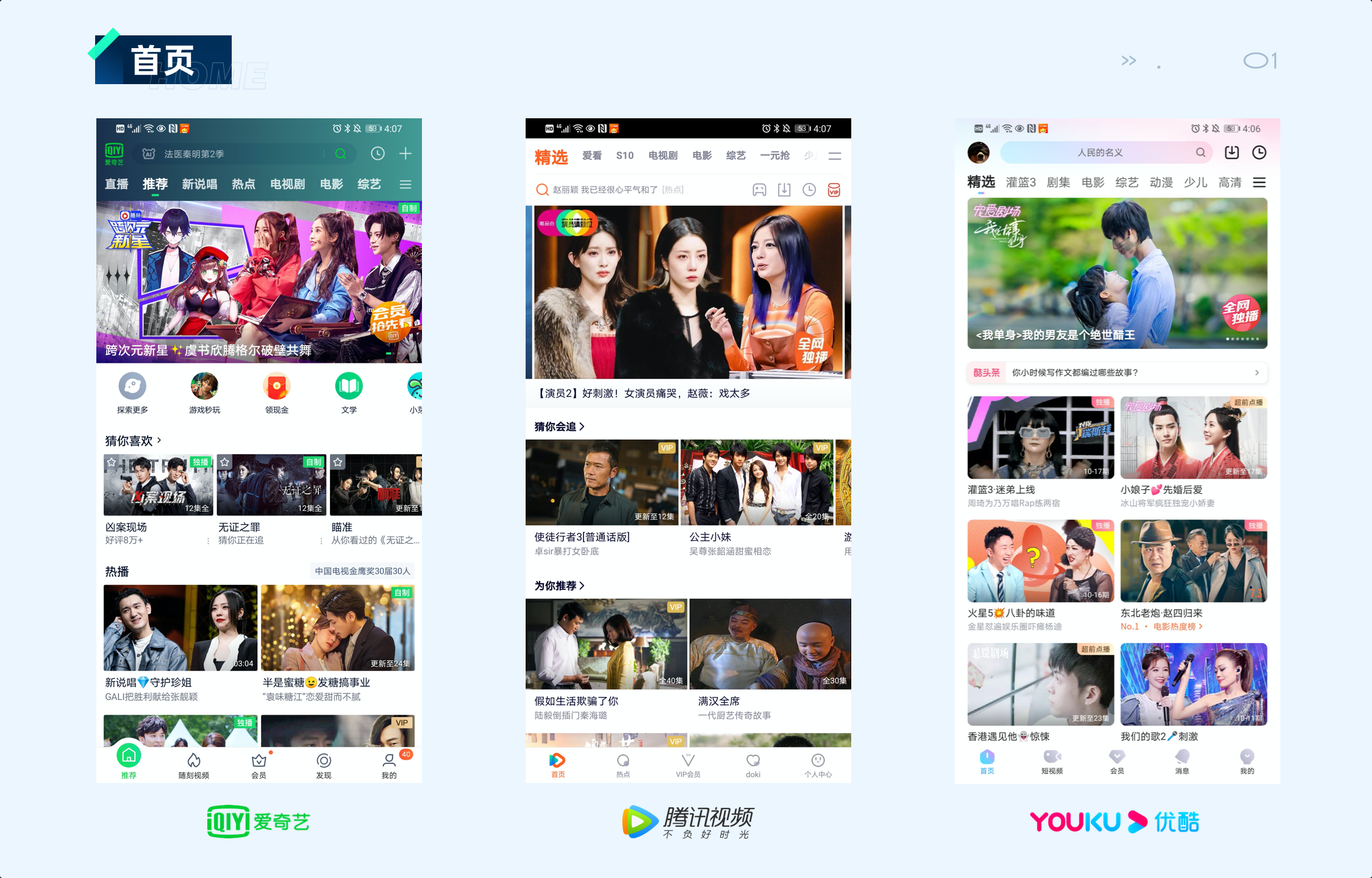
一、首页

功能布局上同类产品差异很小,基本上遵从从上至下依次是导航栏–运营区–内容区。
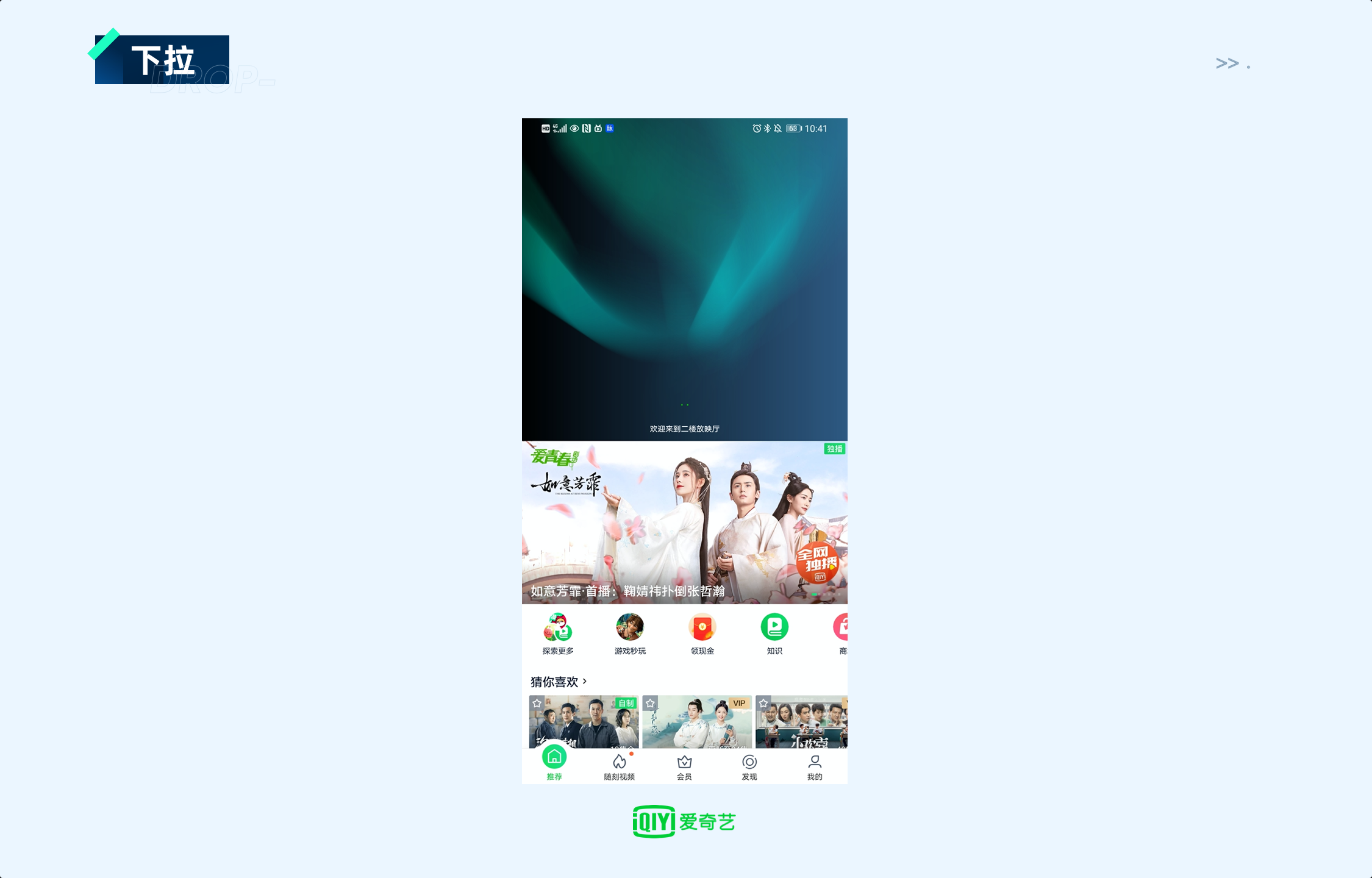
爱奇艺「推荐」类目下拉可以跳转至二楼放映厅,腾讯视频「精选」类目下拉可以跳转至游戏模块;爱奇艺导航栏有产品logo、搜索框、历史记录、UGC聚合入口、类目Tab、类目编辑入口,另外个别类目增加有筛选功能。
logo的加入提升爱奇艺这一品牌感知和视觉认知,加深品牌在用户侧的印象。
另外,这里尤其要提一下搜索功能的设计。
圆角矩形接近于背景色的设计,整体和谐统一且更加聚焦。搜索框内字段一般会根据近期历史搜索、和近期热搜进行关键词推送轮播,千人千面的推广,提升流量分发效率。
同时,在右侧增加搜索的icon,点击icon,可以直接根据当前轮播的关键词跳转至搜索结果页面。交互上极大的缩短了搜索步幅,通过减少路径提升搜索效率。

下拉至二楼刷新的同时,背景有自动生成的炫光可以缓解用户等待的焦虑,并且传递一种未来感,感觉很酷~历史观看入口可以让用户从首页直接进入观看历史,这其实是符合用户心理预期的一种设计手段。
根据用户的使用场景做预判,用户不管是在观影、观剧阶段,很容易被外界噪音所打断。再次打开App可以直接从首页进入观看历史找到该剧进行观看,可以提升用户体验。
运营Banner除了影视新剧广告投放,还加入了外部广告链接,Banner分为「vip」和「广告」两类标签。
虽然外部广告在某种程度上会引起用户的反感,但是利用标签提示可以降低用户误入点击率,降低用户厌恶情绪。
个人认为这种加入外部广告的营销推广是产品商业变现的一种方式,已经有越来越多的产品里面有看到商业广告,这是产品发展到一定时期的一种商业变现常态。
这一点在腾讯视频和优酷都有看到,但也都给出相应的关闭方案,降低用户的厌恶。
作为设计师,在产品设计初期就应该要考虑到为后期加入的广告预留商业入口和设计策略,以免后期造成产品模块功能混乱的局面,增加用户对产品功能的理解门槛。
在视频内容区部分标题交互上点击可以直接触达该模块具体内容展示页面,增加模块触达的交互方式,提高模块页面分发效率。

爱奇艺模态弹窗有三种样式:一种是直接下拉在图标附近展示气泡弹窗,另一种是在底部弹出抽屉样式,第三种就是产品升级常规的提示弹窗,这一类暂且不谈。
从产品层面来看前两种样式分类区别,图标附近下拉的样式弹窗是基于平台自身将用户有行为结果的功能聚合呈现;另一种是针对于外部广告群体,作为用户情绪声音的收集渠道。
个人猜想应该是这两种弹窗所在的业务属性而做的区分。

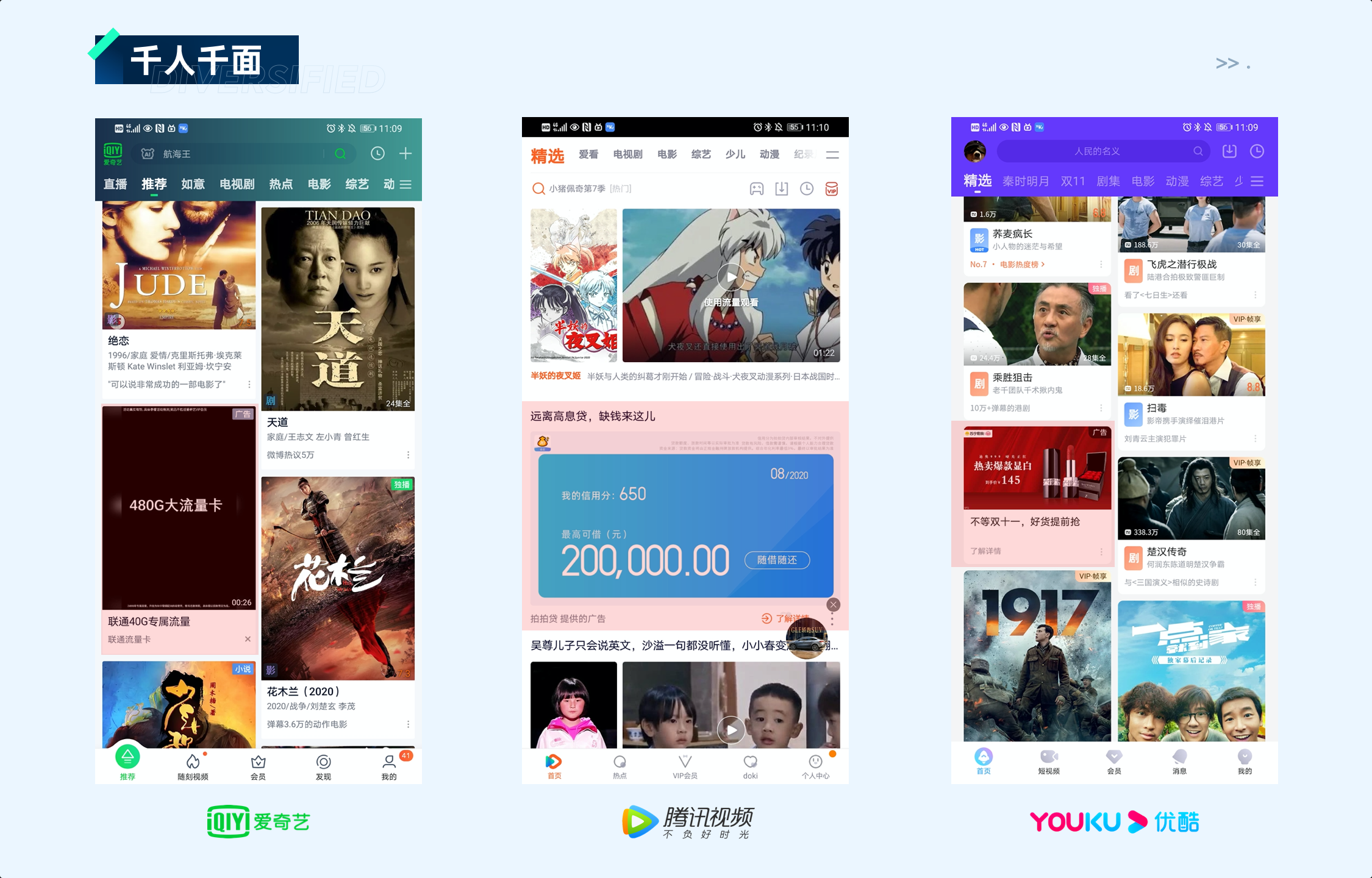
Feed流设计上,爱奇艺和优酷的做法更接近,类似于电商类产品首页的千人千面设计,可以给无目的浏览的用户一次性展示更多,提升用户留存。
而腾讯视频的做法是通栏划分为两张卡片,以卡片的形式推送影片。右侧前置支持浏览该影片精彩片段,个人猜测这样的设计方式可以提前让用户了解该影片的大致剧情,引起用户的Aha点,让用户可以驻足,然后留下更多的时间追片。
一屏推送的影片限制在三个以内,应该是为了减少同类型影片封面对用户的视觉噪音,提升用户的点击率,这里想提一下的地方是这三种feed流中的广告卡片设计。
爱奇艺和优酷都在Feed流中还巧妙的加入外部广告,这种设计占比小不易于发现。既不会过多的影响用户的观感以及沉浸式的体验,也能提升广告盈利效率。
而腾讯视频的广告推送,一屏空间占比太大,再加上一屏只有三个以内的影片推送,极大的可能会引起用户的体验感。

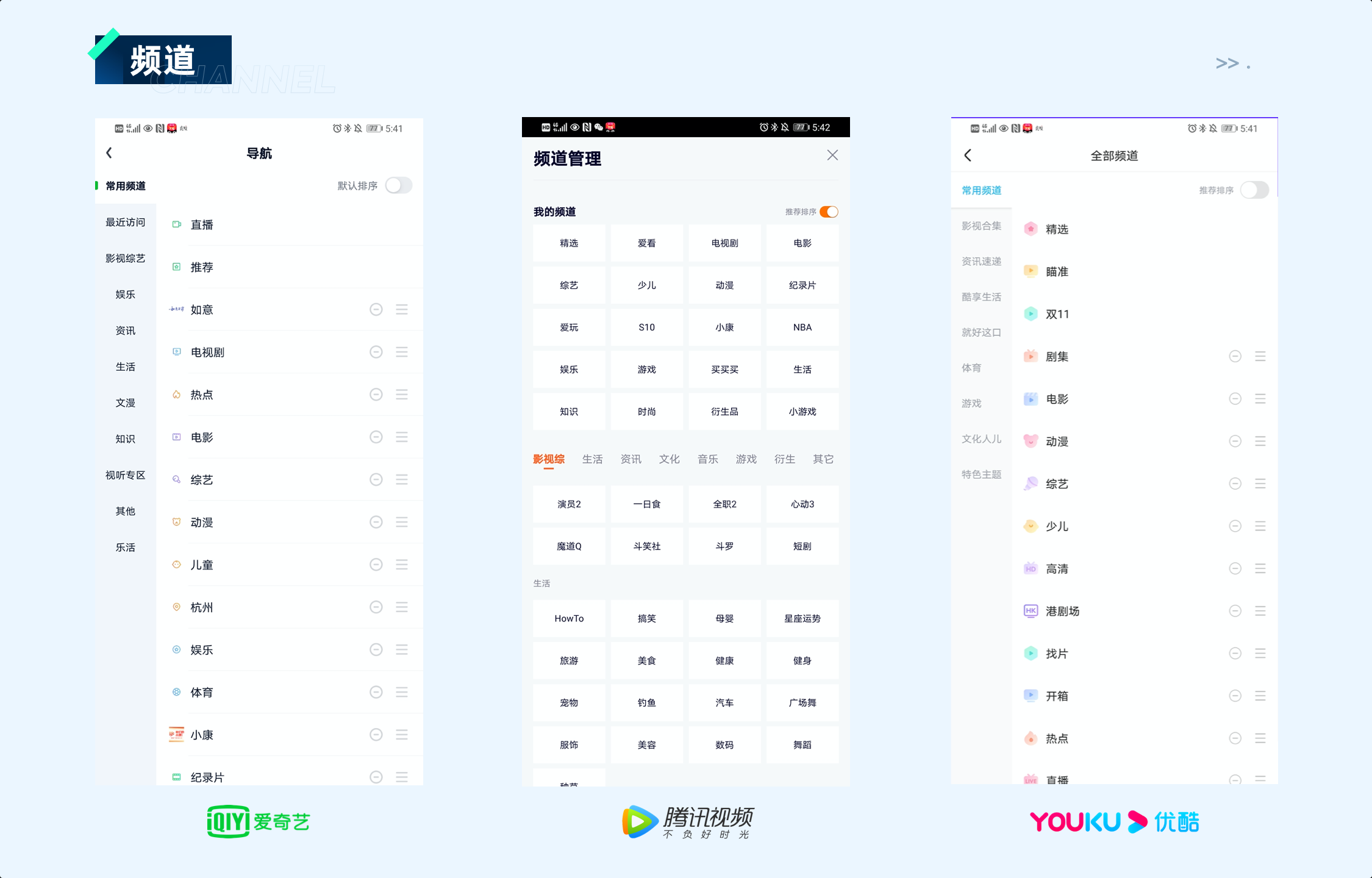
腾讯视频的频道区别于其他两个产品。
爱奇艺和优酷的频道类目以列表方式下拉,支持个人配置,F型浏览模式对用户来说更加友好高效;腾讯视频的则是矩阵式排版,Z型浏览模式容易造成用户视觉疲劳,降低用户的使用频率。
爱奇艺和优酷在标题前加入icon,可以提升用户对模块类目的理解,降低学习成本。另外,icon的设计手法也是值得学习的,用色干净明快,给单调的界面增加了美感。

搜索模块大体上是差不多的,虽然三者都在搜索框里有语音搜索的入口,但爱奇艺和优酷另外在该页面底部键盘上方也提供了显著的语音搜索入口,显得更加贴心。

即使在搜索结果页面,爱奇艺和优酷的设计策略也是一致的。优先级最高的还是搜索功能,都使用与品牌一致的色块来强调功能;而腾讯的策略是弱化搜索框,以任务结果为中心,突出内容区信息。
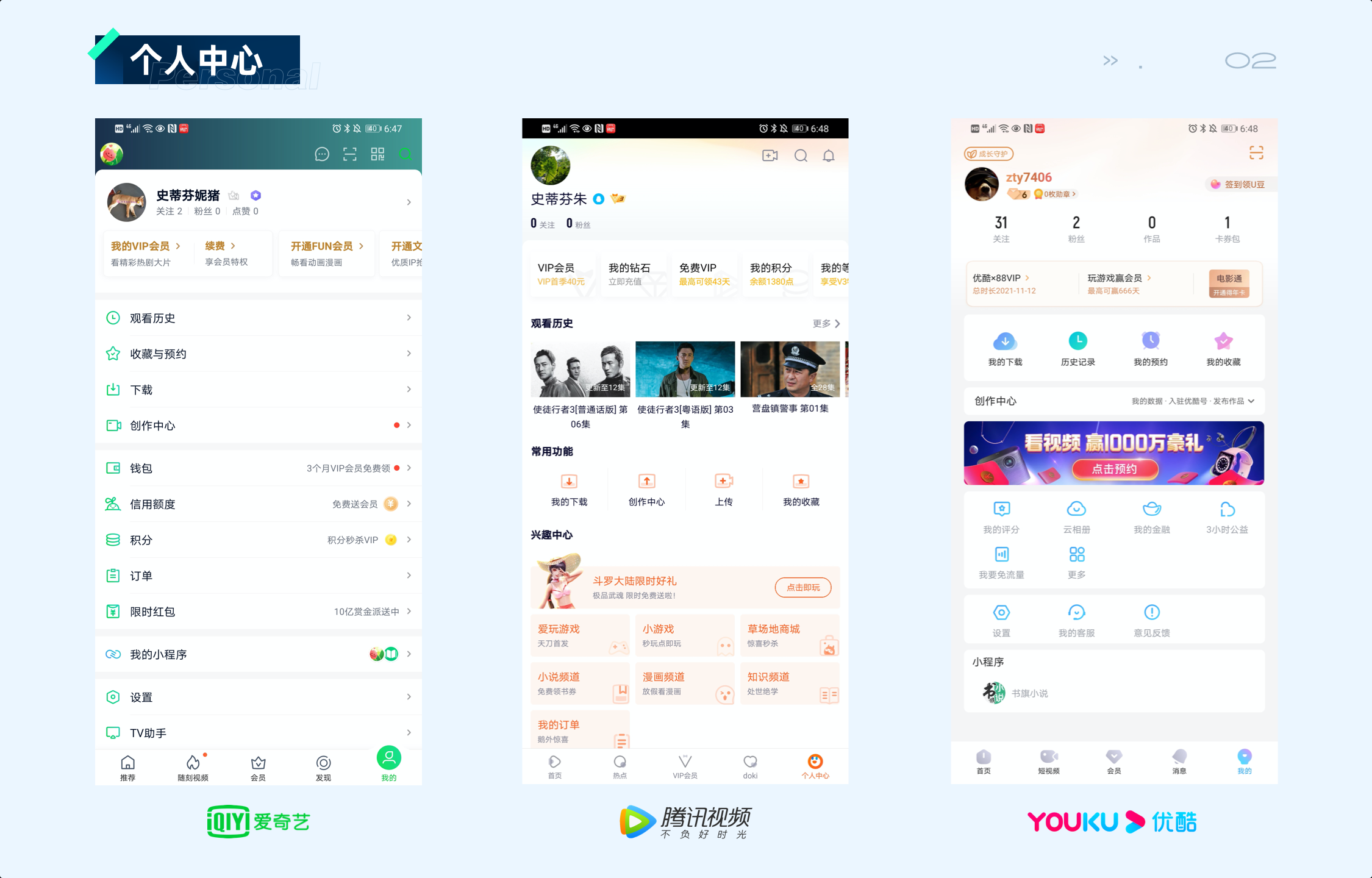
二、个人中心

个人中心三者共性就是将使用频次最高的个人主页优先级置于顶部,内容区的设计策略差异点还是挺多的。
爱奇艺保持了导航栏的品牌色渐变,内容区以常规的列表从上至下展示,没有过多的视觉噪音。用户属性使用频次较高的优先级最高,平台业务相关属性的靠后,降低用户学习成本的同时提升其他业务流量的分发。
腾讯视频将「观看历史」模块前置在个人中心,无需跳转,交互上可以通过左右滑动的交互选择历史影片。
这一设计策略是通过融入具体的用户场景挖掘到的深层次需求,减少场景变化,优化行为交互,缩短了用户查看历史影片的步幅,提升效率获得用户好感,与其他同类型平台形成差异化竞争。
另外,个人中心增加了腾讯生态强劲的游戏+动漫频道入口,这应该是腾讯的生态布局,各产品之间形成流量互相分发的导流模型,达成场景互通和流量互补的效果。
优酷的设计以圆角卡片为主,头部除了个人主页入口,增加UGC+社交属性数据展示,建立价值认知。
个人猜测应该也是一种生态布局的打法,一方面是为了教育用户,培养用户在平台发布个人创作相关作品的习惯;另一方面,作为头部之一的产品,高层眼前的格局应该不止于同类型竞品爱奇艺和腾讯,应该还包含了近两年强劲的B站。
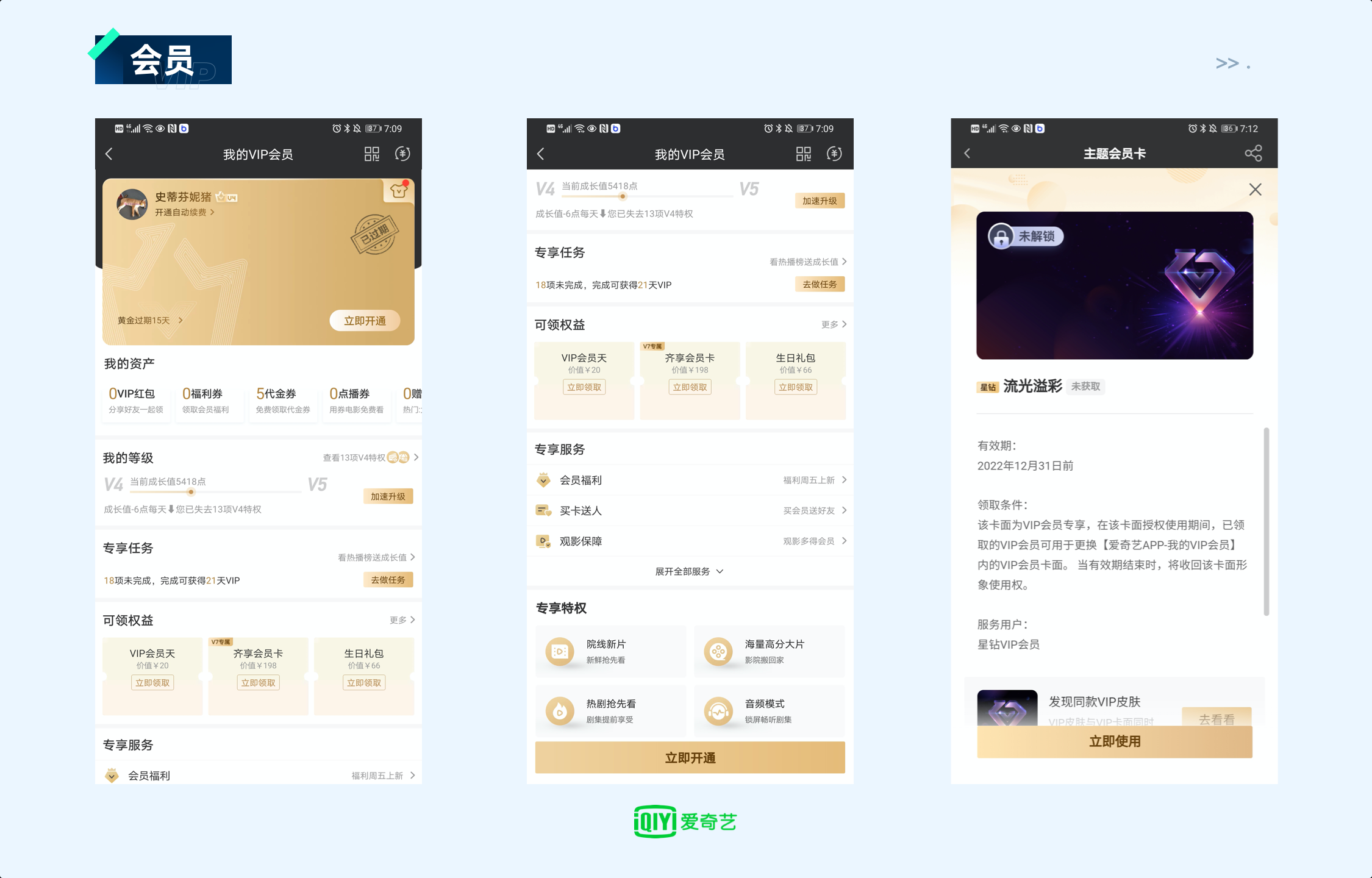
三、会员中心
会员中心的设计策略大同小异,都是围绕用户付费转化,加深会员价值感知,延长用户生命周期而设计。但是三个平台也都有不同的差异化设计策略。

爱奇艺会员中心以深灰+金色为主色调,头部的金色卡片质感,凸显会员价值。
卡面使用渐变+底纹的设计手法提升卡面设计感,简约又不失大气。卡面提供「立即开通」VIP入口。随后从上至下的模块功能依次是等级-任务-权益-服务-特权,都是围绕用户个人属性打造。
交互上下滑至屏幕二分之一处,底部会淡入滑出「立即开通」按钮入口。

▲ 爱奇艺会员
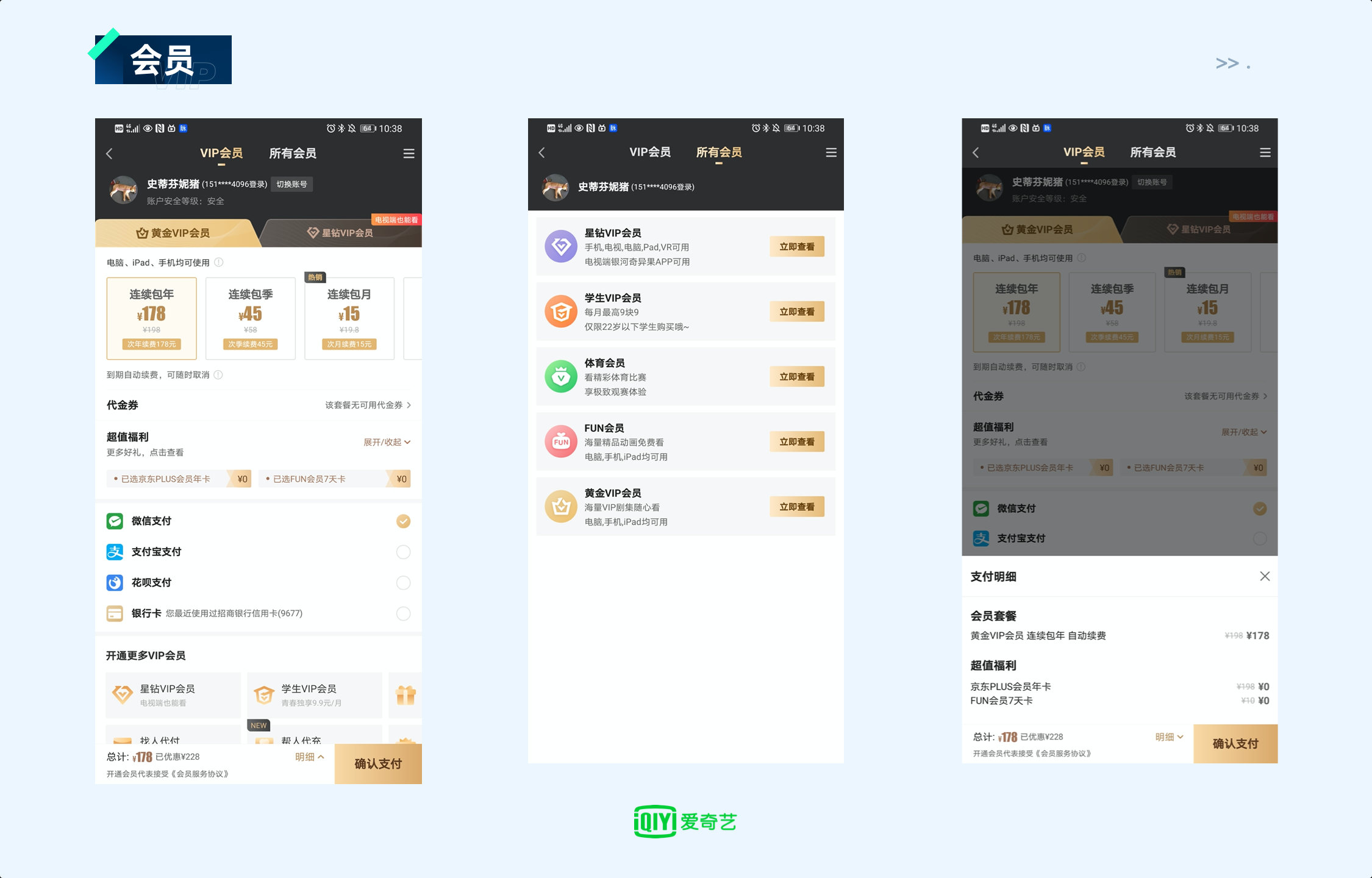
爱奇艺VIP开通页面分为VIP会员和所有会员两个模块,承载会员服务和用户付费功能。
VIP会员模块从上至下依次是黄金VIP会员模块和星钻VIP模块两个Tab-优惠方式-支付方式-更多类型VIP-VIP套餐-VIP特权-会员协议-常见问题入口。
所有的模块功能都是围绕促进用户付费转化,通过打通决策链降低用户对VIP会员的认知,从而提升在用户侧的价值认知进行转化,提升平台黏性。
所有会员模块主要是根据活跃用户定位而设计的,拓宽不同人群的付费渠道,这一做法在外卖产品也曾看到。

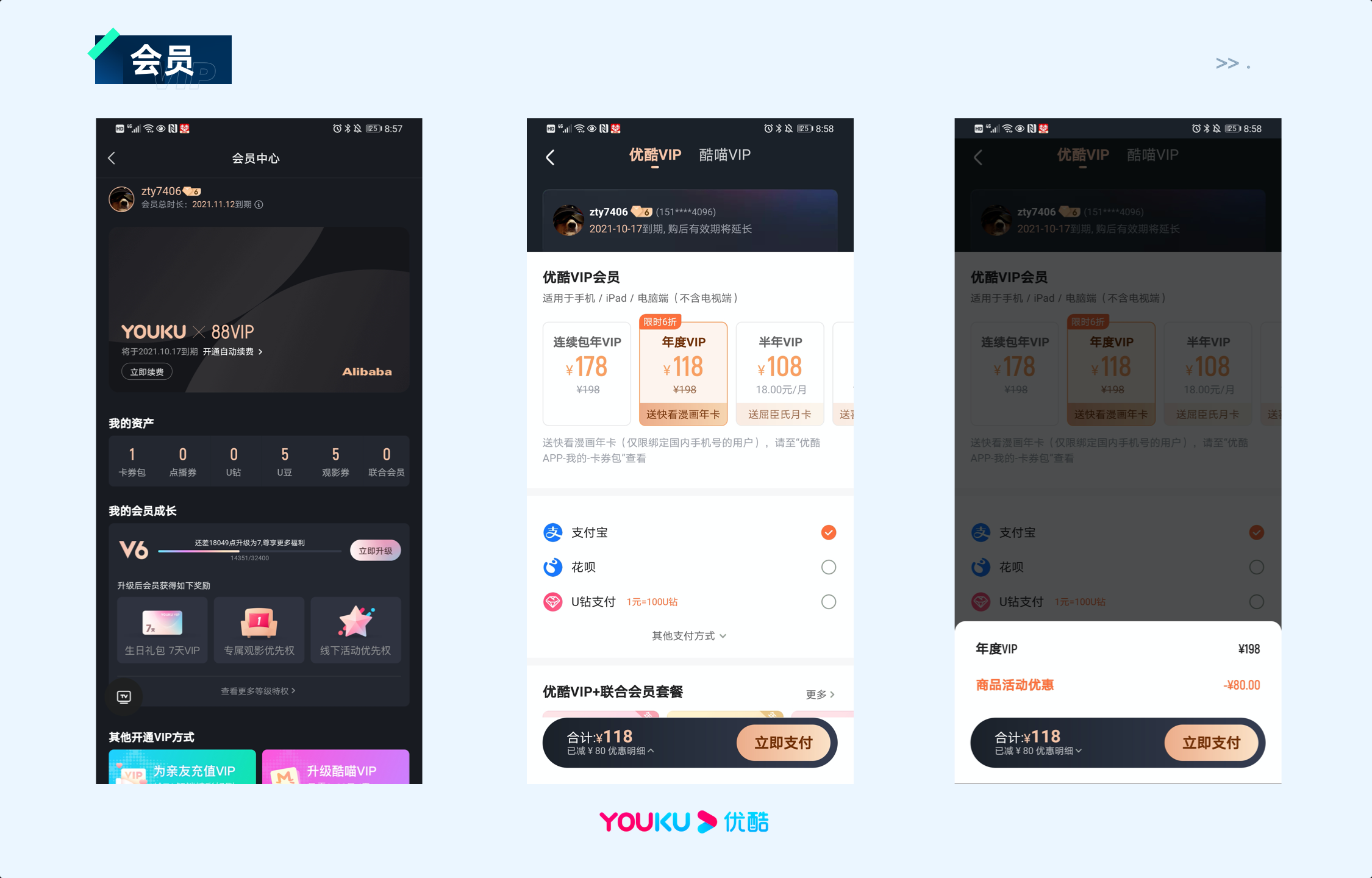
▲优酷会员
优酷VIP模块使用黑金的配色,大气优雅,会员卡面标有优酷logo×88VIP的标示,利用阿里大生态圈的标签logo加深用户对会员的价值认知。
在开通VIP的页面底部一直有账单金额和立即支付的召唤按钮,通过颜色对比,提升立即支付的优先级从而促使用户付费转化。

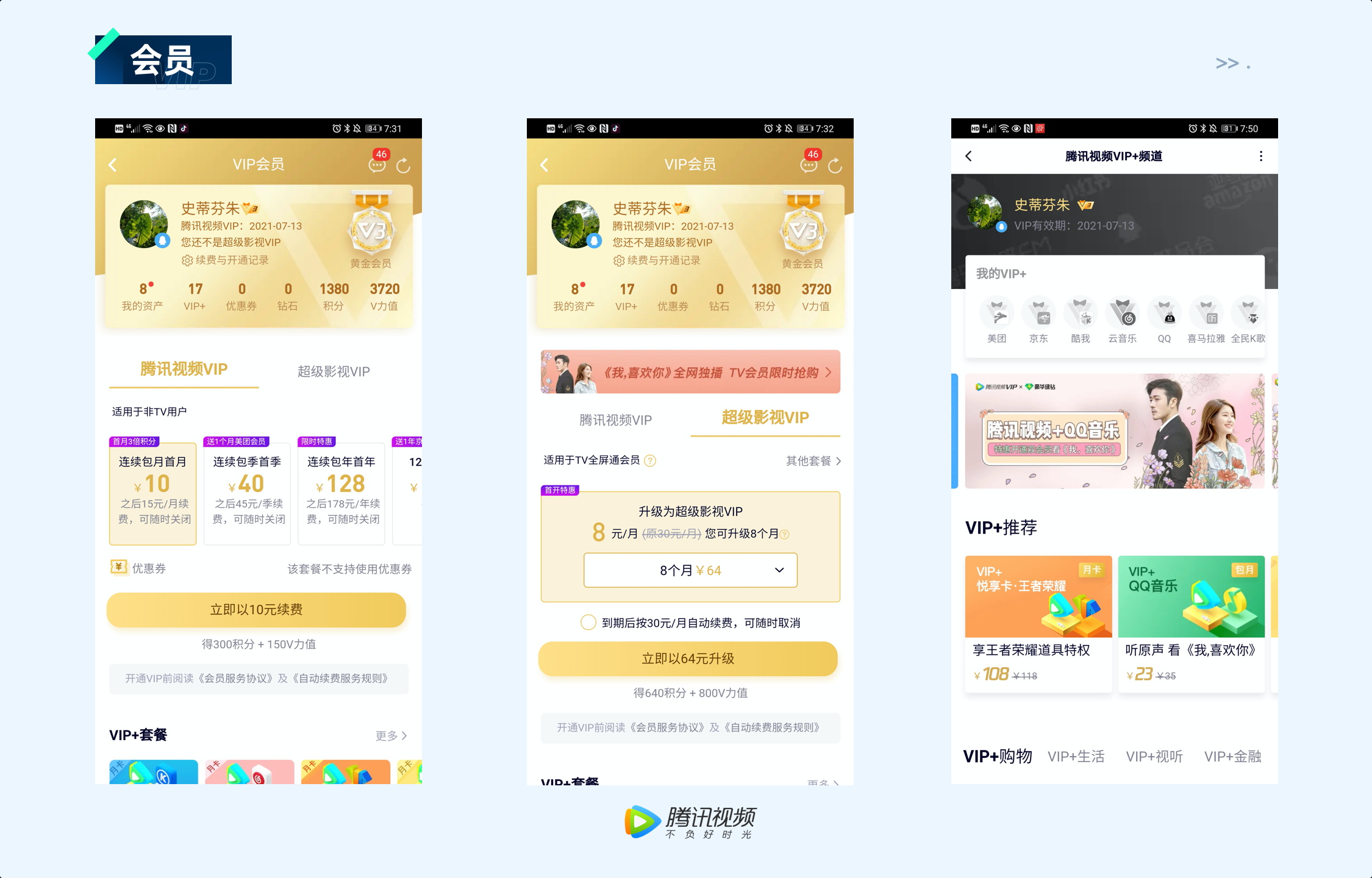
▲腾讯视频会员
腾讯视频会员延续产品品牌主色,使用了更具有活力阳光的暖黄色,这应该是根据产品活跃用户的人群选择的色彩倾向。

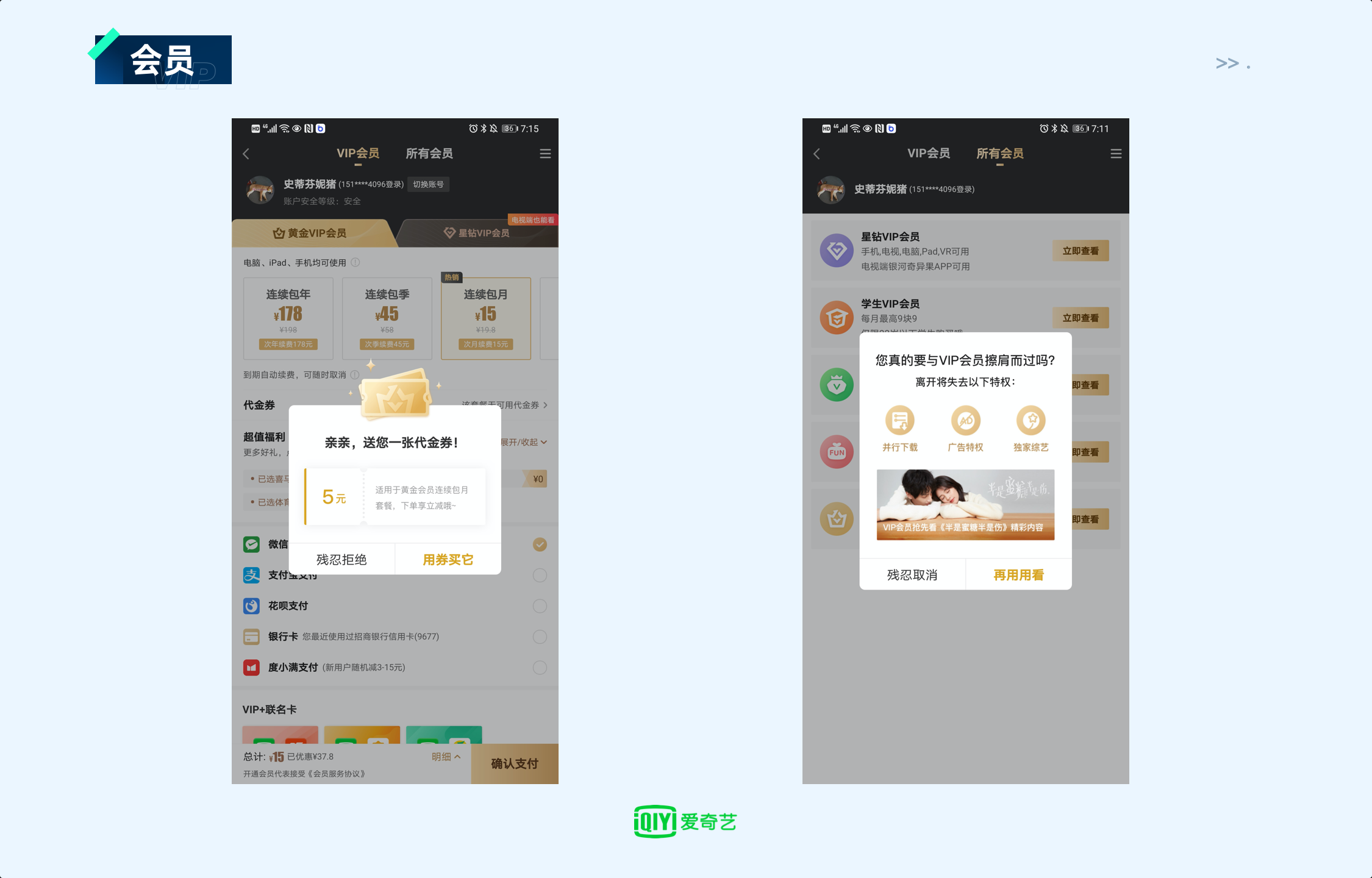
▲ 退出爱奇艺会员

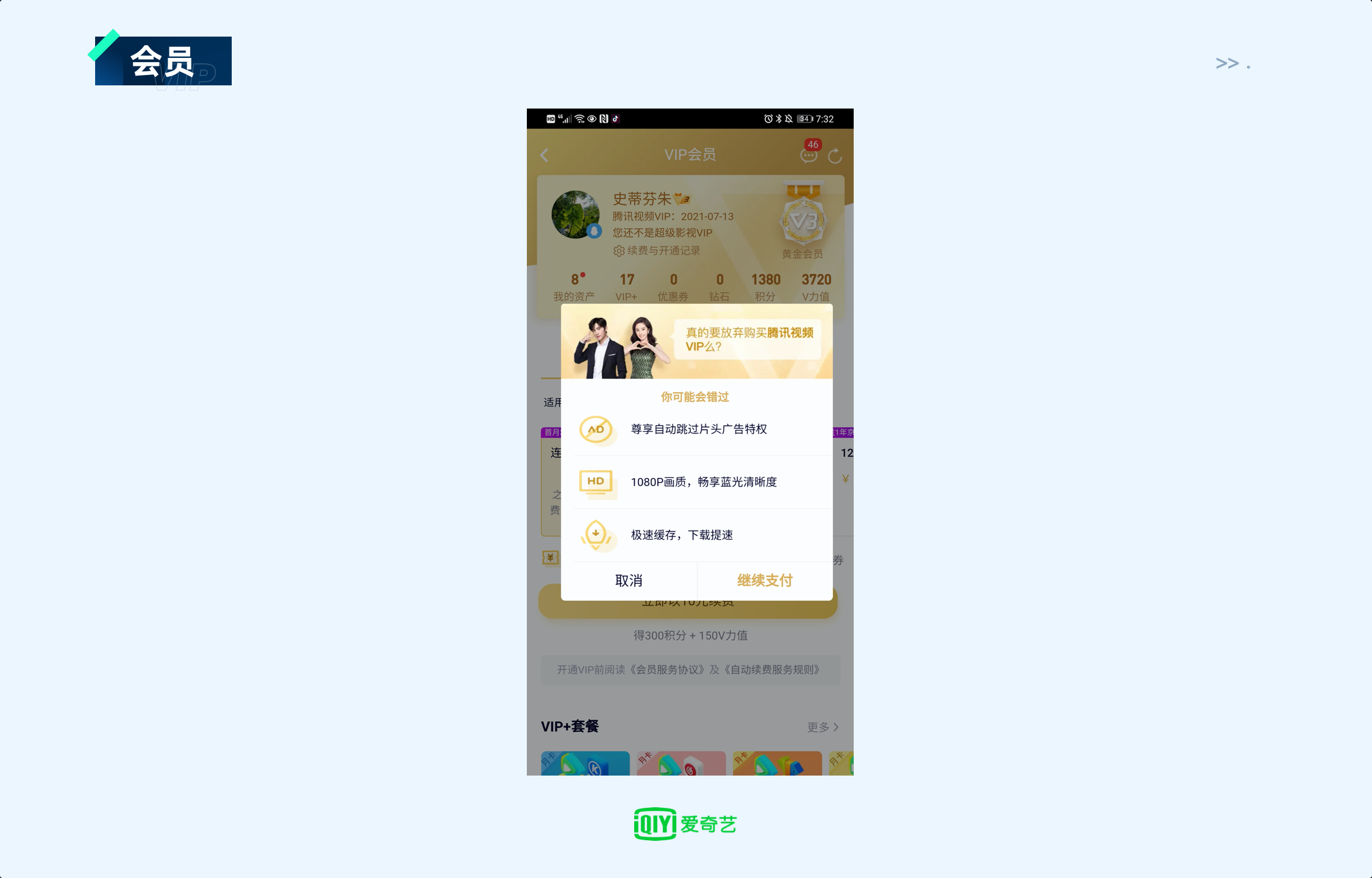
▲ 退出腾讯视频会员
爱奇艺和腾讯视频在退出VIP页面的时候都会出现用户利益点相关的代金券和特权属性标示挽留弹窗,这种设计从某种程度上可以降低用户流失率。

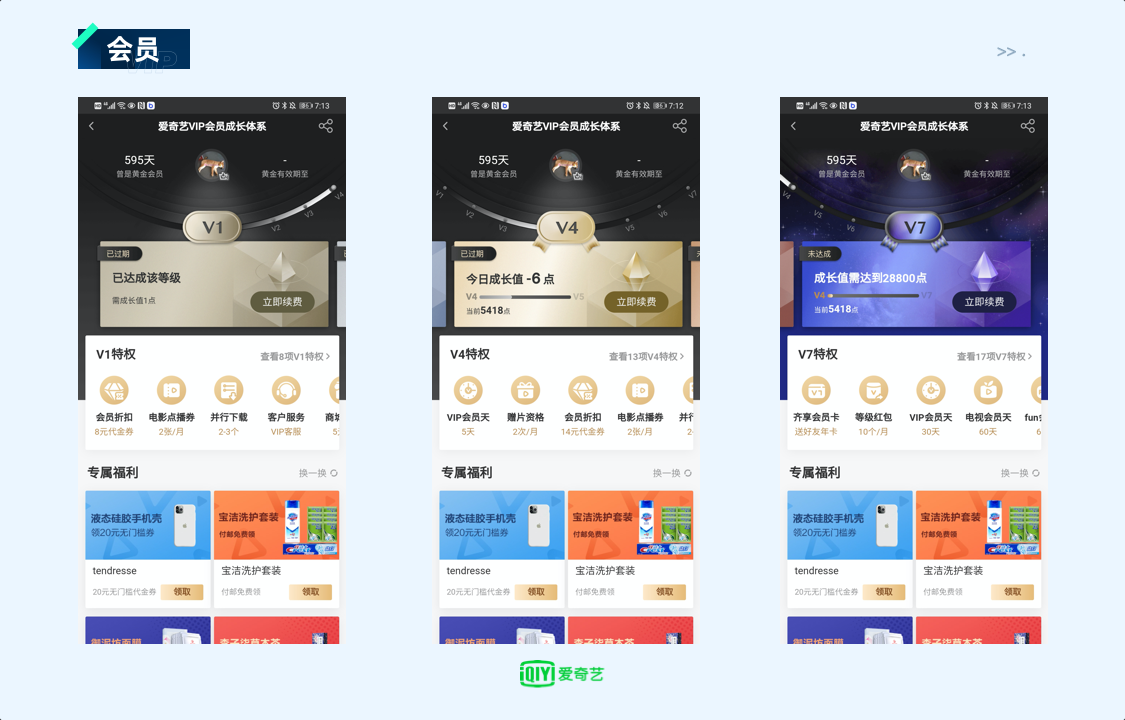
▲ 爱奇艺会员成长体系

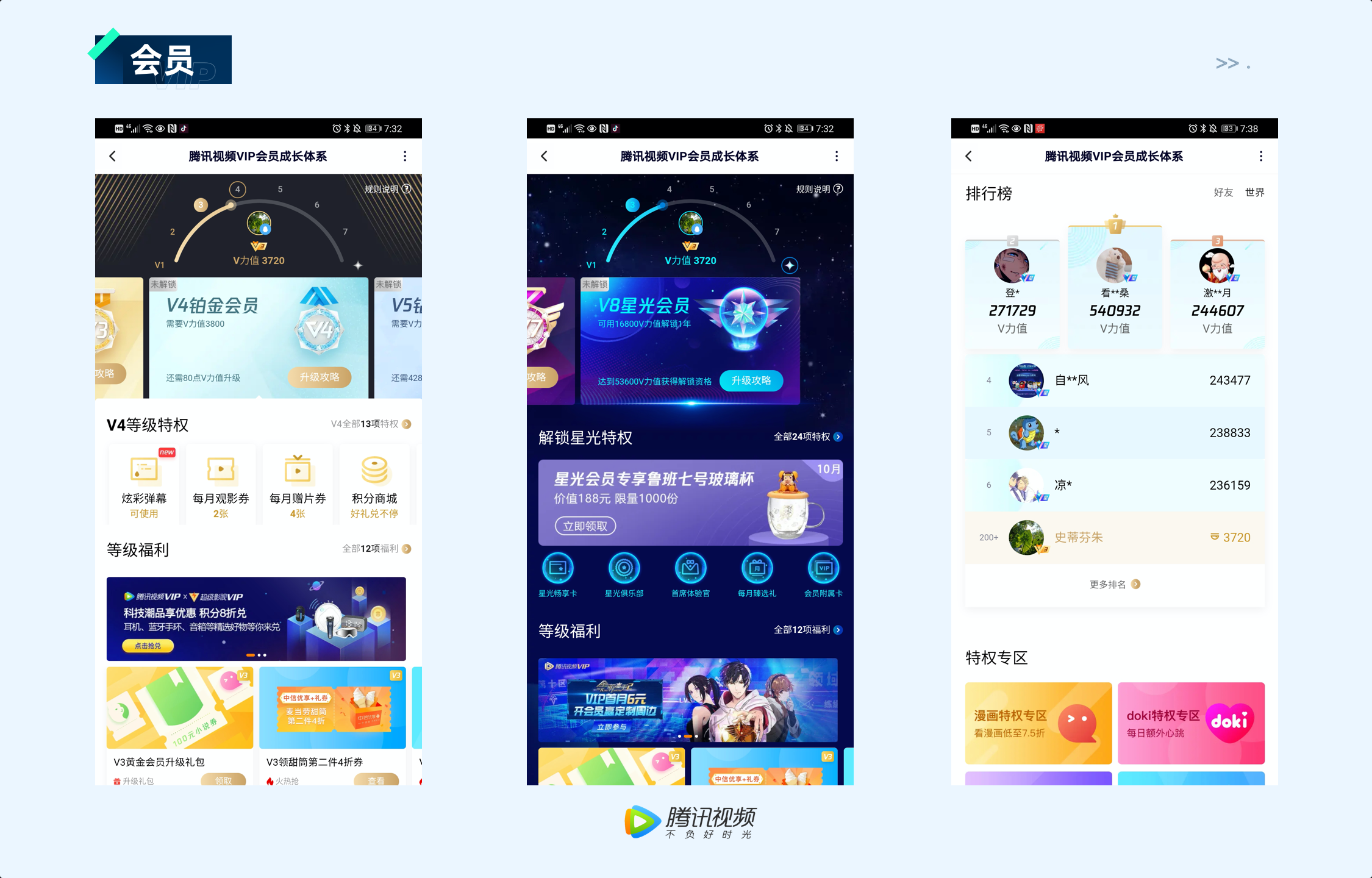
▲ 腾讯视频会员成长体系

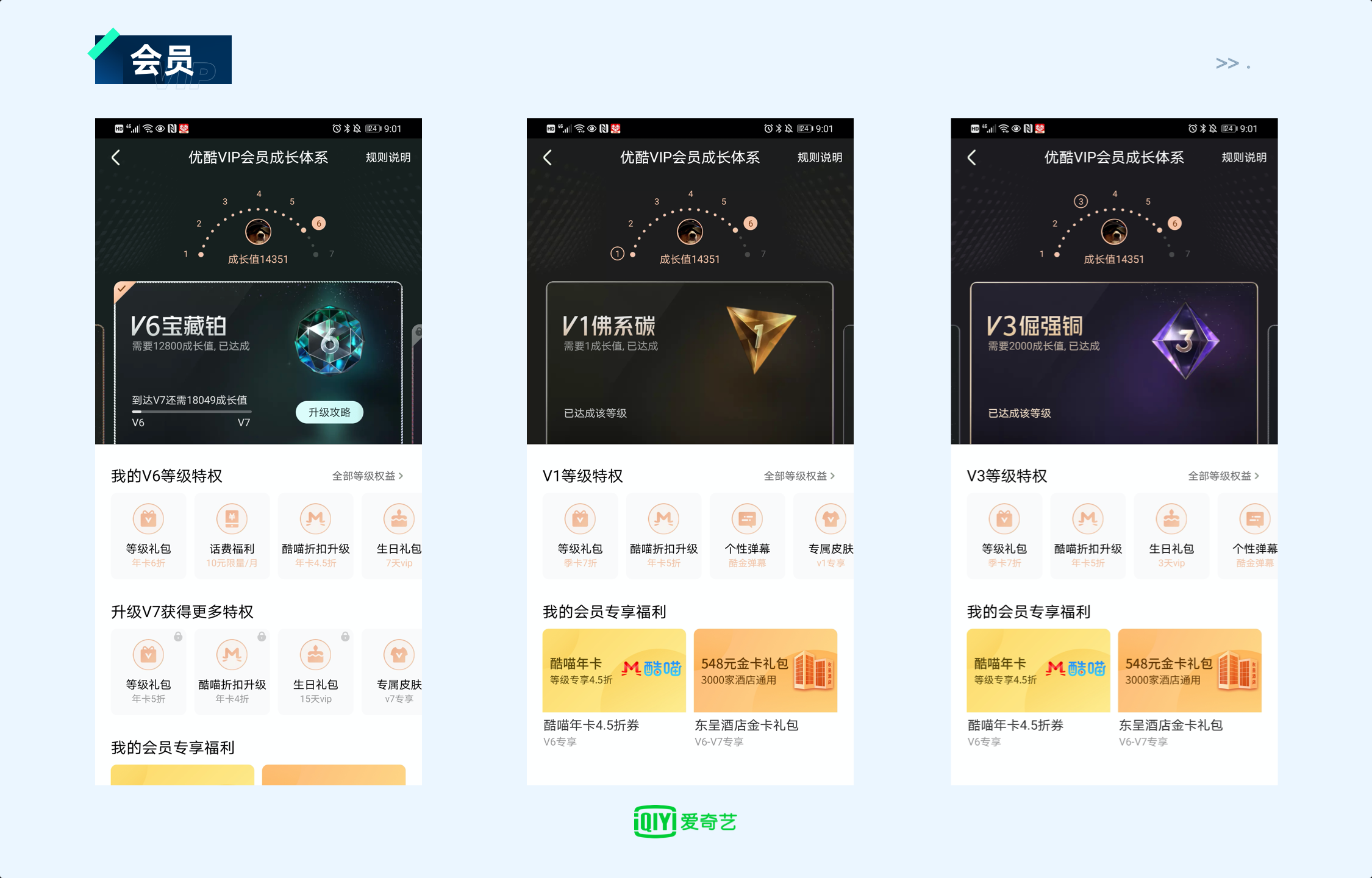
▲ 优酷会员成长体系
爱奇艺、腾讯视频和优酷三个产品都有自己的VIP会员成长体系。
一方面通过VIP体系呈现用户等级享受的特权,提升新手用户的转化率;另一方面通过特权和其他优惠刺激手段,激励现有留存用户续费,延长用户生命周期。核心目标是拉升付费用户比例,从而达到商业变现的终极目的。
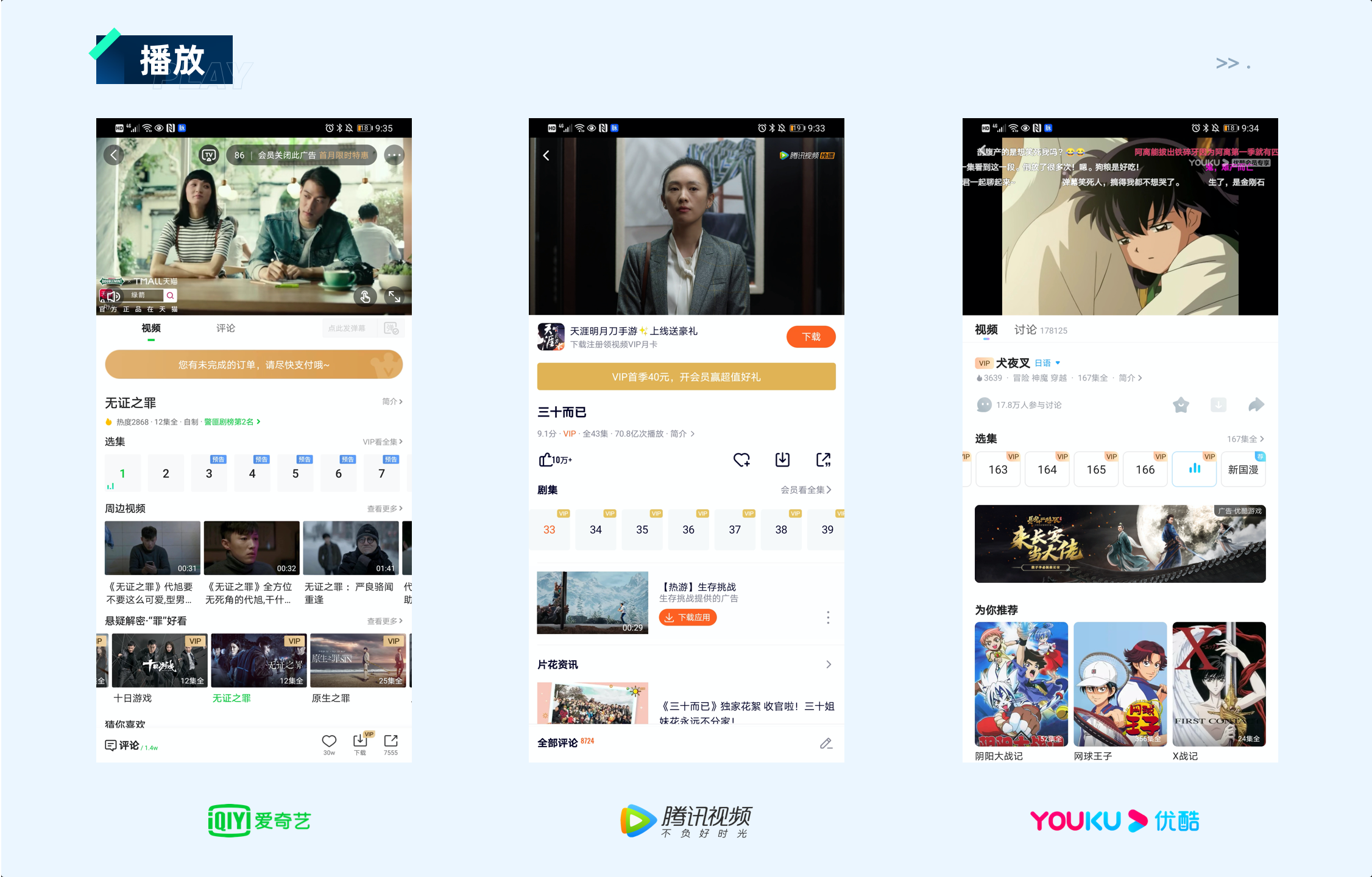
四、播放

爱奇艺、腾讯视频和优酷三个产品的常规播放页面也是保持大同小异的设计策略,爱奇艺和优酷在当前页面都预留了发送弹幕入口,可以缩短用户发送弹幕的路径。
从上至下播放窗口-视频信息-推荐视频,在爱奇艺、优酷的剧集播放进度中,当前剧集选择框都有微动效,通过动效强化UI界面的功能和用户情感之间的传递。
由于现在三个不同产品都处于成熟期,都在走商业变现的“康庄大道”。有些剧集是需要开通VIP的,在剧集选择框中都会有相应的标签提示用户需要进行付费才能观看。
都有自己平台的评论区,一方面是通过自身平台评价体系来打通社交生态,另一方面通过社区来活跃用户,通过用户互动来传递情绪。
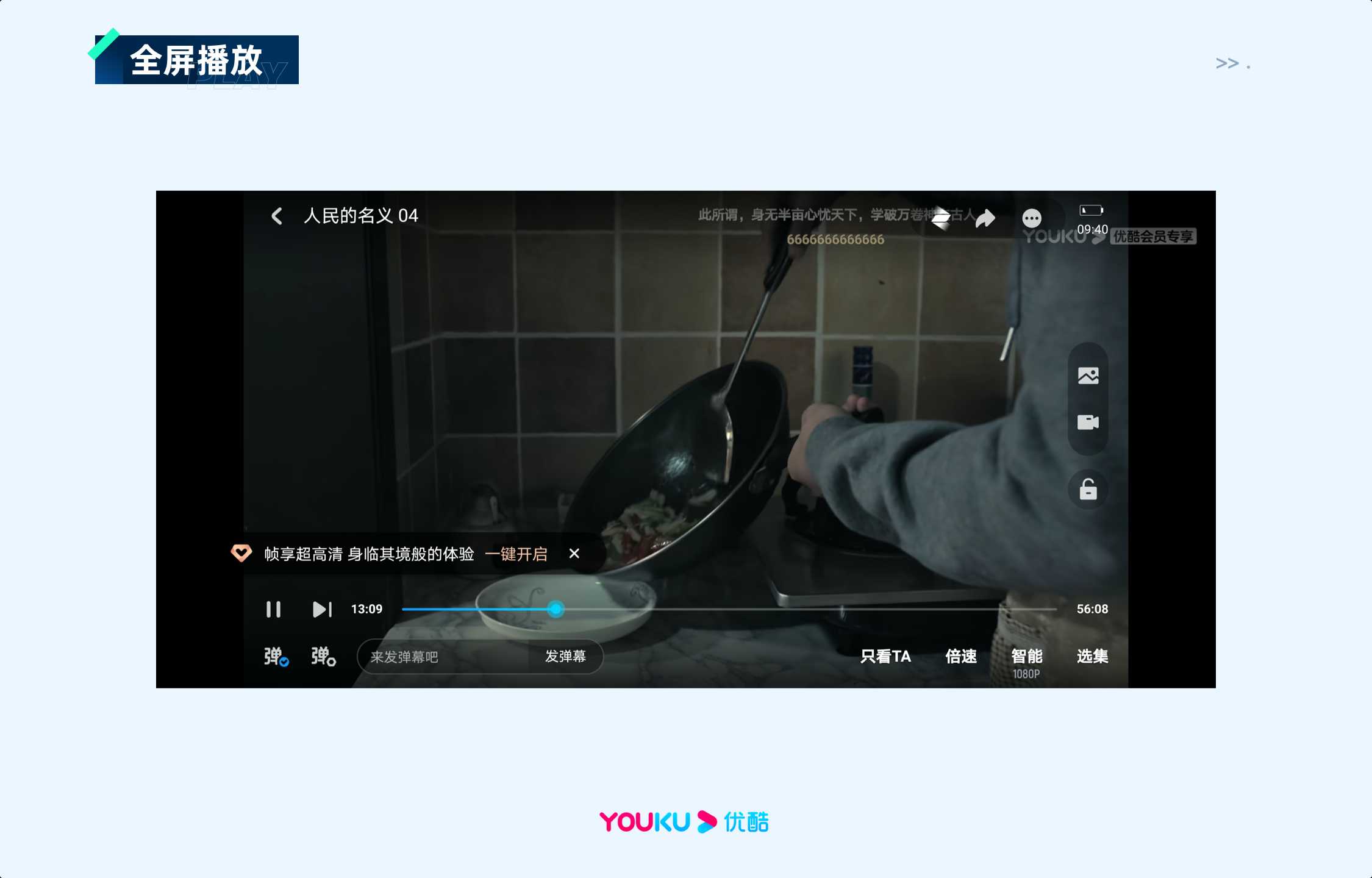
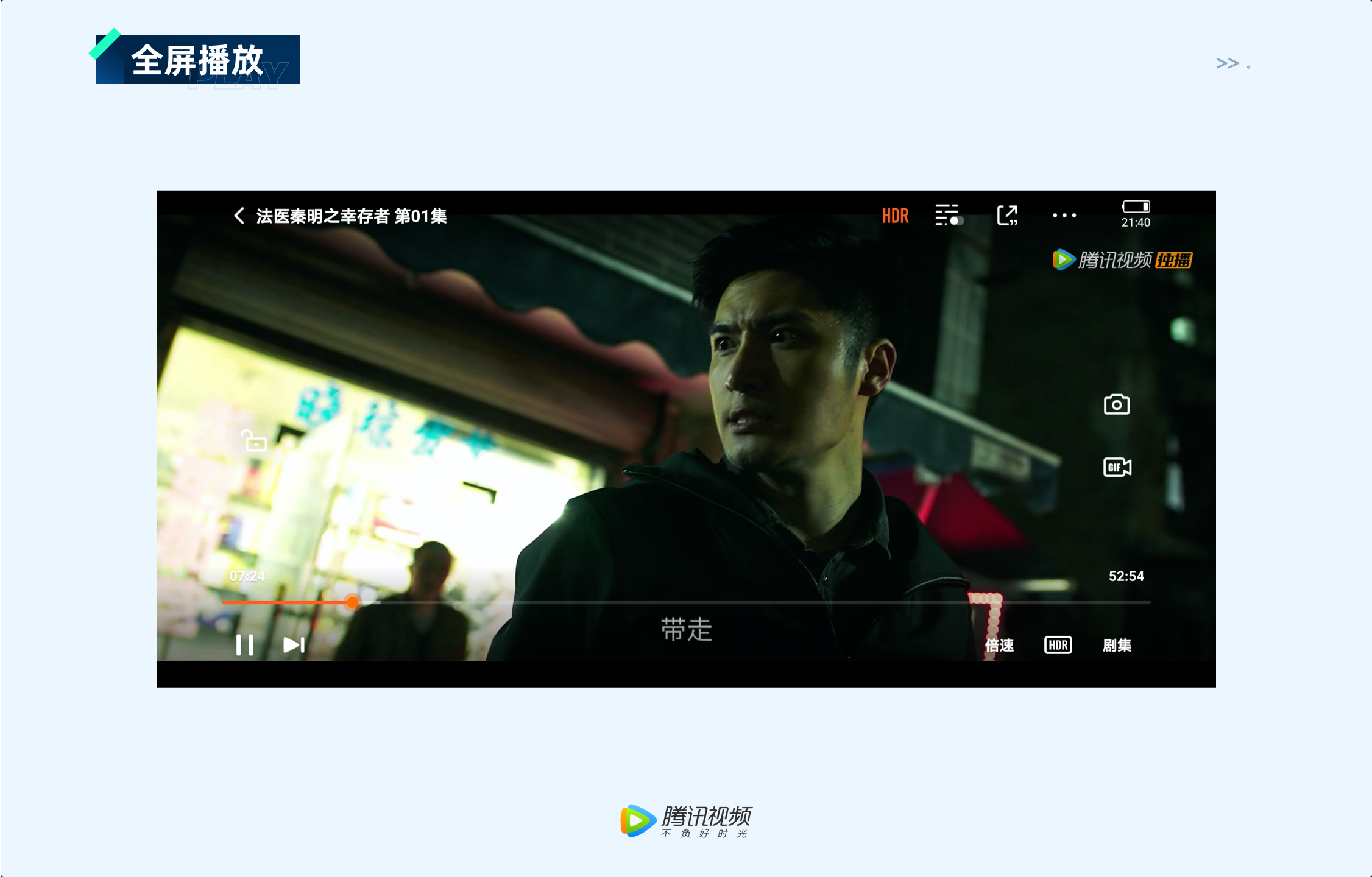
五、全屏播放

▲ 爱奇艺全屏播放
爱奇艺和优酷在全屏观影状态下的功能相对腾讯视频比较全。
基于用户真实使用场景的需求,都有进度条、观看倍速、视频源清晰度、选集,弹幕主页设置。并且都有提供影片截图和GIF的本地存储,可以有效的帮助用户进行分享。

▲优酷全屏播放
爱奇艺和优酷都提供提供发送弹幕的入口,爱奇艺和优酷在发送弹幕的时候,播放会有暂停,基于考虑到用户的观影过程是不想被打断和错过的立场,这一功能设计的很巧妙。
其次,个人感觉优酷的设计策略更胜一筹,前置预判提供字段,提高发送弹幕的效率。

▲ 腾讯视频全屏播放
腾讯视频全屏播放的界面目前相对来看,功能单薄了一点,但核心功能还都是保留的。
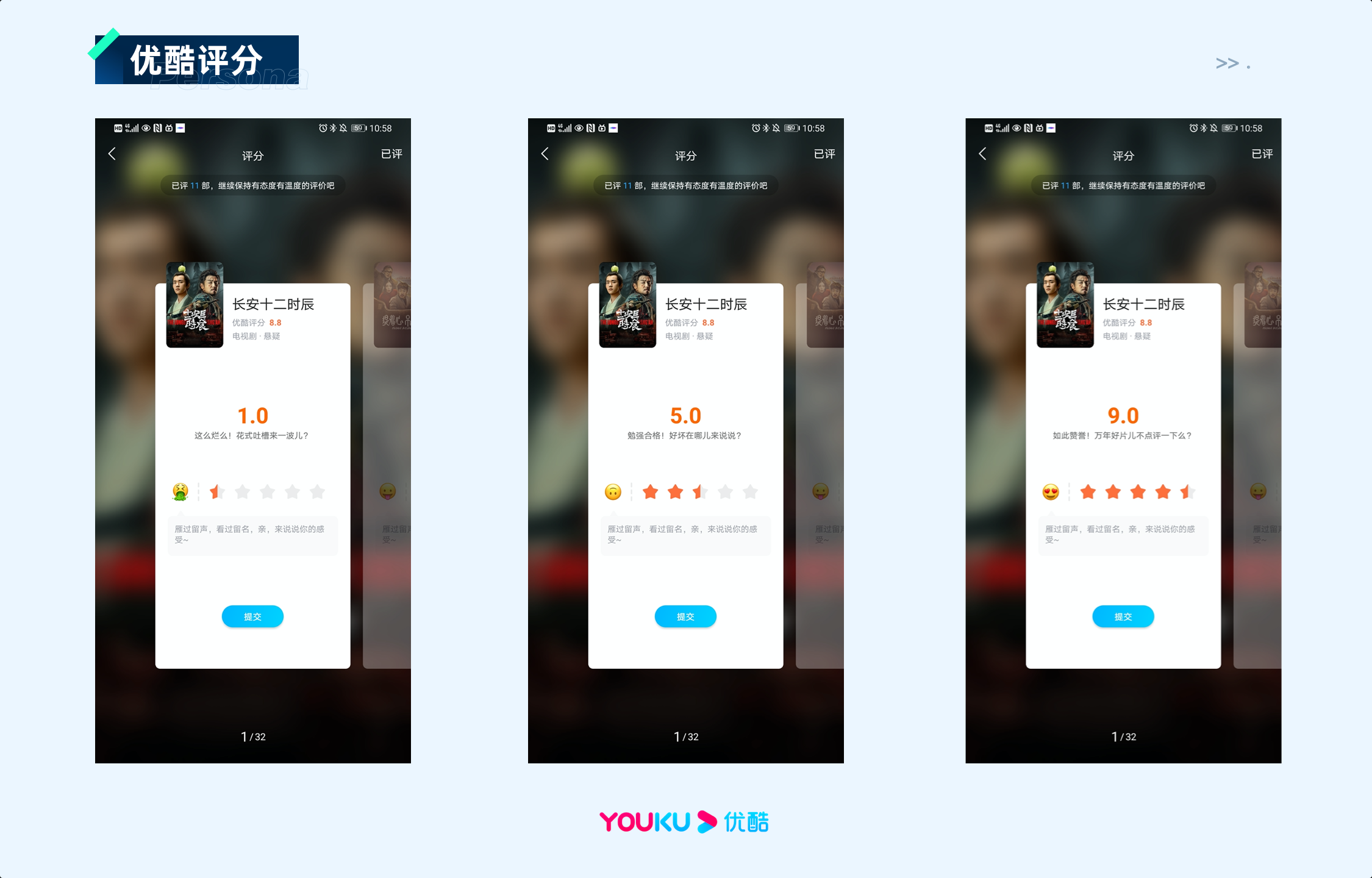
六、彩蛋-趣味设计

▲ 优酷
优酷在评价模块中加入了一些有趣的设计,通过用户不同的评分刷新左侧emoji的表情,提升趣味性。再加上不同评分的文案推送,加强产品与用户之间的情感互动。
七、最后
由于产品体量功能庞大,个人也是花了半个月的时间研究出的一些体验分享,分享的模块可能会比较散,希望个人的一些体验可以对正在从业产品设计的同学有所启发和帮助。
大家感兴趣的话也可以进行体验研究,有任何的想法和心得都可以在评论区留言,进行更多产品层面的讨论和挖掘。
本文由 @禅悦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















很喜欢此类对比同类型app的文章,您写的也比较细致,有一点小建议希望跟您一起探讨。
– 是否可以在全文的开头大概有一个总结,对比 爱奇艺 腾讯和优酷 总体上有什么区别,给读者一个大概的印象
– 每个section 可以分不同维度进行对比,如在播放section,可以细分 4 个点进行分别讨论:
播放窗口设计,页面排版、弹幕区设计、评论区设计
你好,有兴趣写一篇招聘app的产品差异化设计的文章嘛!
频道那页的图配错啦!
已改,谢谢提醒~
您好,冒昧打扰了~我是「edc设计研究中心」公众号的小编,您的这篇文章实在是太棒了!看完之后迫不及待的想与更多人分享!请问是否可以让我们转载这篇文章呢?我们会标明出处链接以及和您的id~
祝工作愉快!
好的,可以的,从公众号分享吧~谢谢
你有腾讯的vip会员
哈哈哈哈哈哈哈哈……身体很诚实嘛,说明丰富的内容版权才是视频平台的核心竞争力