这些提升产品体验的小细节,你注意到了吗?(09)
编辑导语:一个产品里往往包含许多的能够提升产品体验感的小细节,在用户使用的过程中,不知不觉的改变了用户的使用习惯,让用户愿意接触并且喜欢上这款产品,成为其忠实的使用者。本文作者通过系列文章,为我们挖掘并总结了产品中有哪些能够提升体验感的小细节,一起来看看你有没有发现吧。

不管你是一个什么类型的设计师,想要做出优秀的作品都离不开长期经验的累积,那么去体验优秀的作品并找到优秀的点,挖掘背后的设计原因以及带来的商业价值是必经之路。灵感有时候来源于灵光一现,但更多时候来于自己设计信息的脑存量。
在体验优秀的作品时,我们需要站在用户的角度去发现好设计细节及交互解决方案,思考能给企业或用户带来价值并记录下来,久而久之,就能提高自己的语言组织以及总结能力,再通过不断的练习,以达到质变效果。
01 「微信」双击tab图标-快速定位未读消息
1. 产品体验
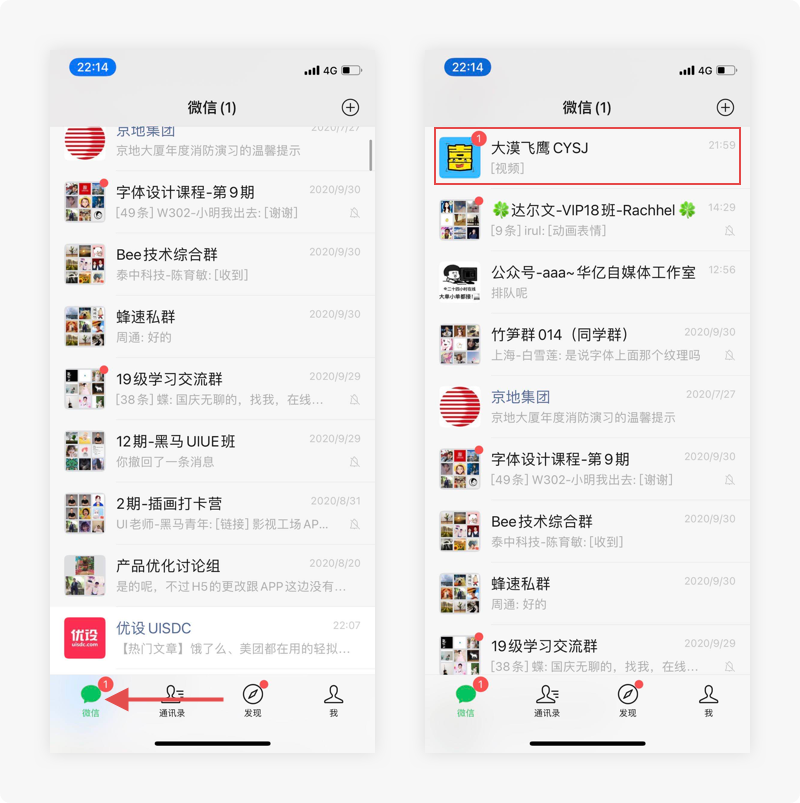
在微信清理遗漏的未读消息时,双击底部的微信图标,即可自动精准定位到未读消息的小红点位置。

2. 设计思考
微信几乎承担我们的工作、生活、交友、娱乐等各种交流需求,随时都有可能被各种消息轰炸。比如:砍价、集赞、广告等,并非仅仅只有认识的人发来消息。
当我们收到了很多消息时,怎么清理都会发现还有小红点,需要不停的上下滑动在庞大的消息列表中反复寻找,非常麻烦,一不小心就错过重要消息,对于有强迫症的用户,看到没有清理的小红点真的是浑身难受。
其实,有个超快速找到未读消息的方法一直隐藏其中,还有部分用户不知道。
在微信的消息列表页面,只需双击底部标签栏的微信图标,就会自动跳转到未读消息处,帮助用户快速依次定位到相关的消息人位置,不会遗漏。尤其是关注了很多服务号以及加了很多的好友,有时候下拉真的比较难找,对无法忍受小红点,不点就受不了的用户来说,这个功能实在是太棒了,减少操作步骤,节约了大量的时间。
02 「UC浏览器」贴心的多窗口功能
1. 产品体验
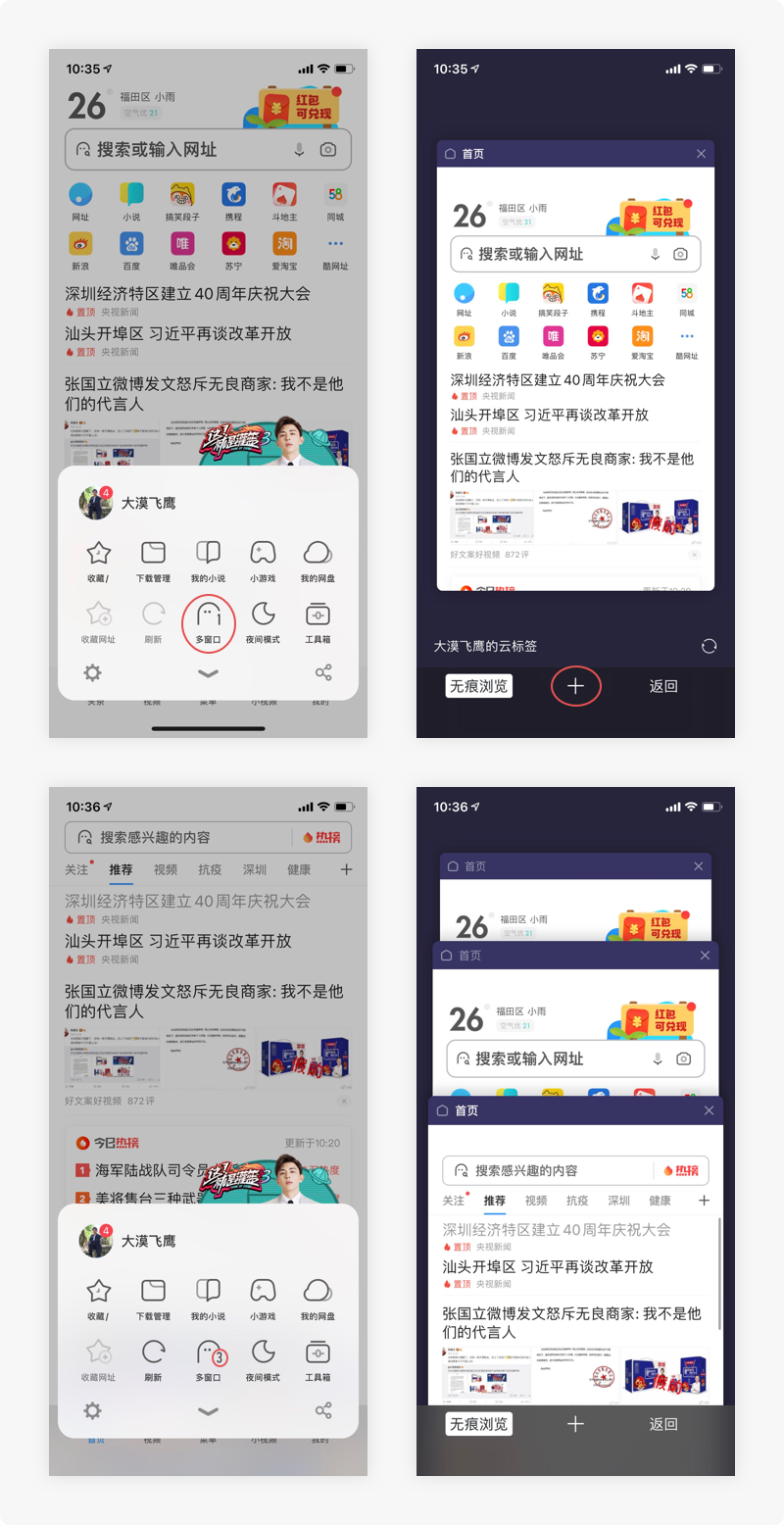
在UC浏览器的底部弹出菜单中,点击多窗口后,即可加入新的窗口,实现多页面浏览。再次进入底部菜单会显示多个窗口的统计数量,进入后可进行增/删窗口操作。

2. 设计思考
移动端的的浏览器主要以便捷出名,同时也有多家巨头争夺市场。UC浏览器的口碑虽然褒贬不一,但不得不说的是用户量非常庞大。他不只是一个浏览器,它是集浏览器、小说软件、视频软件、文件管理以及新闻uc头条等多功能为一体的软件,而且出的早,知名度高,还有各种皮肤任选。
在电脑上浏览网页的时候,很多用户都有一个习惯,为了满足浏览各种不同的内容而避免重复操作,就会同时打开多个页面,即多窗口浏览,但我们不可能随时随地都能方便使用电脑打开,大部分时间都会用手机浏览器,在同时浏览多个页面的情况下,需要反复的关闭或返回重新打开,浪费时间不说,非WiFi环境下还浪费流量。
UC浏览器在很早就已经上线多窗口功能,只不过后来将此功能入口隐藏到了底部菜单中,很多用户找不到以为此功能被抛弃了,带来了很多的不便。
在UC浏览器的底部菜单中,点击多窗口里面的“+”,即可新增一个窗口,实现多窗口浏览。再次打开底部菜单,就可以看到已打开的窗口数量,进入可新增、删除或切换窗口操作。
UC浏览器的多窗口功能非常便捷,在满足多个页面浏览的同时,减少对用户在浏览过程中思维上的打扰,解决了因单个页面需要反复后退再重新进入页面的繁琐操作、影响浏览,还可以节省非WiFi环境下的手机流量。
03 「躺平」加入圈子-用无聊带给你感触
1. 产品体验
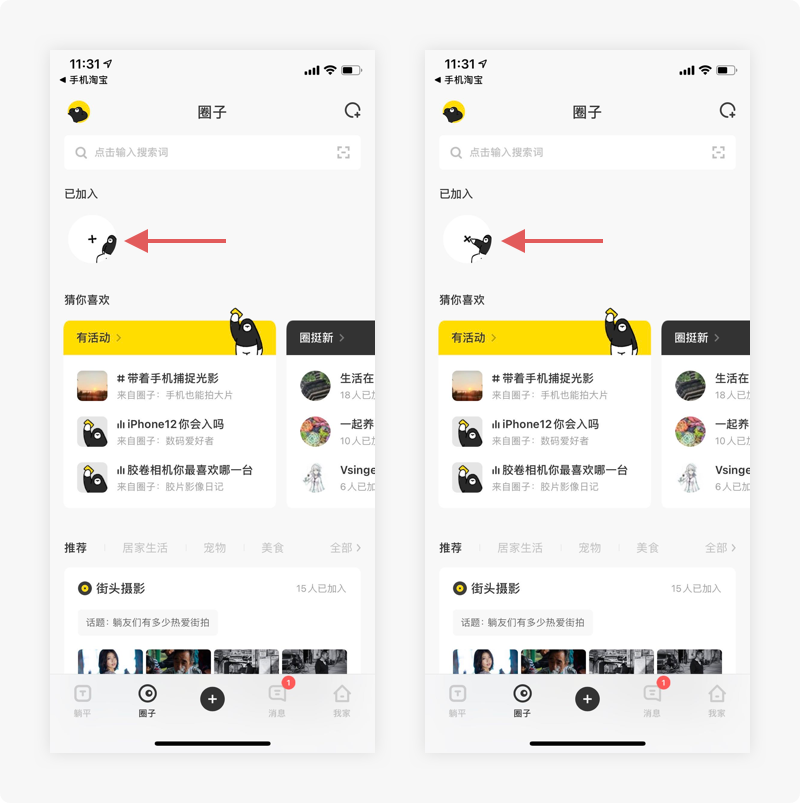
在躺平APP的圈子页面,如果没有加入圈子,会出现一个很有趣的动画提示及引导用户去加入新的圈子。

2. 设计思考
大部分APP空状态的处理方式都很随意,空状态是APP设计中不可或缺的一部分,特别是新用户初次接触到APP时,必然会面对很多空状态,用户在打开之后看到什么都没有,体验非常差。
就好比千辛万苦经历九九八十一难的唐僧师徒最后取到了一堆空白的佛经一样,用户经历了选择、下载、等到安装,最后来到某个位置什么都没有,如果在空白的模块没有合理的解释以及引导,用户可能头也不回的就走了。
有时候连设计师都在想“这块在没有数据的时候,应该显示什么东西呢?”,其实连设计师自己都不清楚,何况是用户。空模块在引导性、愉悦性和保留用户等方面的潜质,对于产品体验在细节当中的成败有着不可忽视的作用。
躺平APP在空状态上体验非常的友好。在圈子页面,如果没有加入圈子,会出现一个很有趣的动态插画,用IP拨动着“十字架”转着圈圈,就像我们在没事的时候抠着手指、搓着衣角一样,显得非常无聊,好像在说:这里什么没有,赶快加入一个圈子吧。看似一个简单的动画,却带来了不错的用户体验。
- 取悦引导用户:没有加入圈子时,首先通过动效吸引用户眼球,然后整个动效过程带有情感色彩,真正做到了人和设备的对话,在感受到没有圈子就会很无聊的错觉,能让用户觉得新鲜或者出乎意料,提示用户去加入圈子,先让用户产生点击的欲望后,引导用户行动;
- 情感化表达:加入一些情感化的表达,而不仅仅只是冷冰冰的文字,通过动效插图在让用户明白当前的状态的同时,往往也能引发用户心底的情绪,从而弥补没有圈子时带来的失落感,甚至可以带给用户正面的情感;
- 品牌传播:通过IP原型作为动态插画元素,不仅能让用户加入圈子来消灭空状态,还能进行品牌传播,加深记忆,让用户看到产品的第一印象,知道当前使用的是什么。
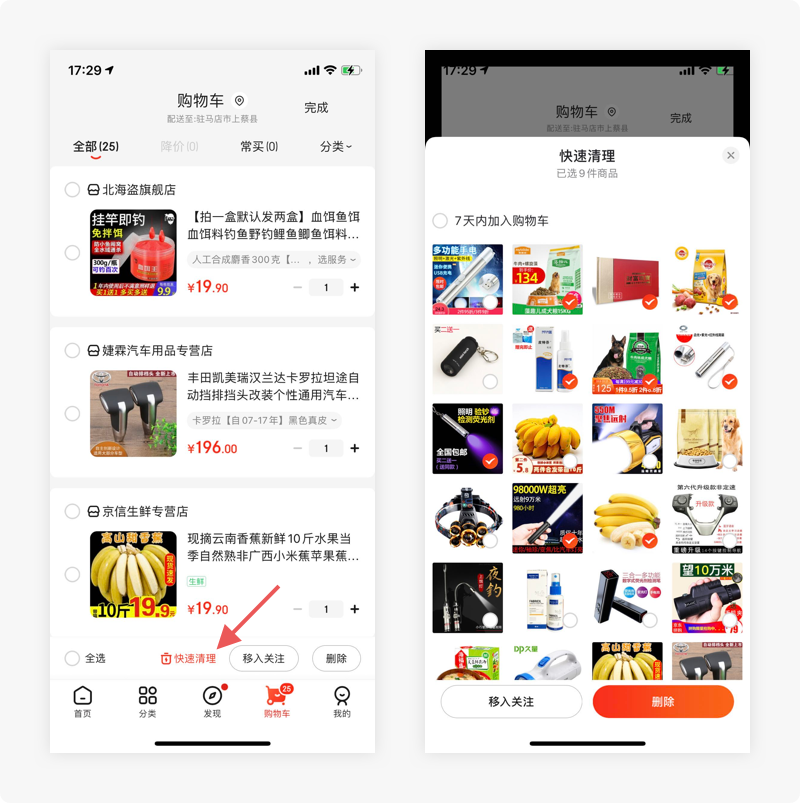
04 「京东」购物车-商品快速清理
1. 产品体验
在京东APP的购物车里,如果添加的商品太多,需要选择性的清除一部分,可以使用快速清理,购物车的所有商品将主图用宫格的样式呈现以供选择,一目了然。

2. 设计思考
还记得以前网上购物才兴起时,经常在想着自己缺什么东西,然后在淘宝或者京东挑选一番,看到合适的就下单购买了。而现在不管是否缺少、是否需要,没事就会在各大电商APP逛,时间都是用小时来计算,不管是否真的喜欢,就往购物车一塞。
可能是为了比价、一时的心动、便于以后查看或者等待节日优惠,时间一久,购物车物满为患,不得已挨个挑选然后移除,对于一屏只能展示3个商品的购物车,反复的上下滑动挑选真的是费时间。
京东APP的快速清理,对购物车商品的整理节约了大量的时间。在编辑状态下,点击下方的快速清理,购物车的所有商品将主图用宫格的样式呈现以供用户选择。
对比之前一屏只能显示3个商品,在很大程度提升了视觉浏览效率,在快速清理选择页面,一屏可显示28个商品,有了更直观化的视觉体验,还可以避免用户因长时间浏览出现的选择性麻木而移除商品判断失误,同时提高了操作效率。
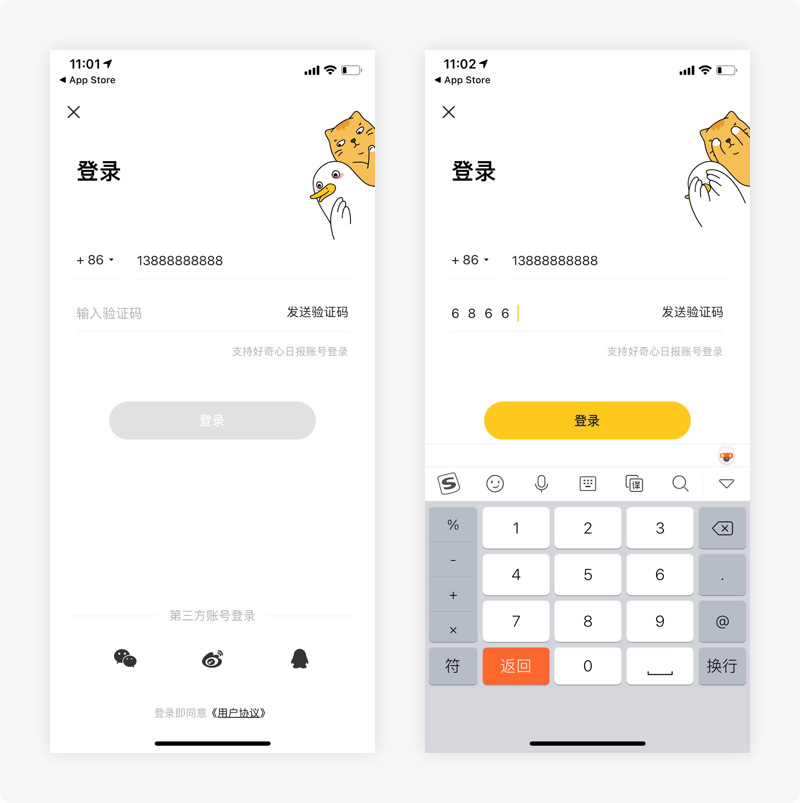
05 「好奇怪」登录页-情感化的卡通插图
1. 产品体验
好奇怪的登录页面,右上方卡通公仔的视觉线正对准输入区域,非常可爱。在输入密码时,卡通公仔会用双手遮住眼睛,给用户一种安全的暗示。

2. 设计思考
众所周知,现在处于网络时代,时常要登录各种网站、论坛、邮箱、网上银行、移动APP等等,因此不断的注册,就有了数不清的网络账号,但通常密码就那么几种,甚至大部分的账号都只共用了一个密码,安全就成了用户的面临的大问题,可能会出现泄露一个密码多个账号被盗的情况,是非常危险的。
以至于目前的很多产品都有了验证码登录、指纹登录以及面容识别。虽然有了各种安全手段,但密码登录依然是基础,很多跟金融财产相关的产品依然无法逾越,该有的安全手段都用上了,并通过情感化方面提升用户体验。
在好奇怪的登录页面,右上方卡通公仔的视觉线正对准输入区域,正好符合用户对操作区域的视觉隐喻,加以视觉引导,让用户能在更快的时间内用视觉扫视到目的地。在输入密码时,卡通公仔会用双手遮住眼睛,虽然没有实质上的安全提升,却给用户一种安全的暗示,情感化的暗示让用户在输入密码的过程中从心里感到安全,更加放心,同时也增加趣味性,让整个操作过程更加愉悦。
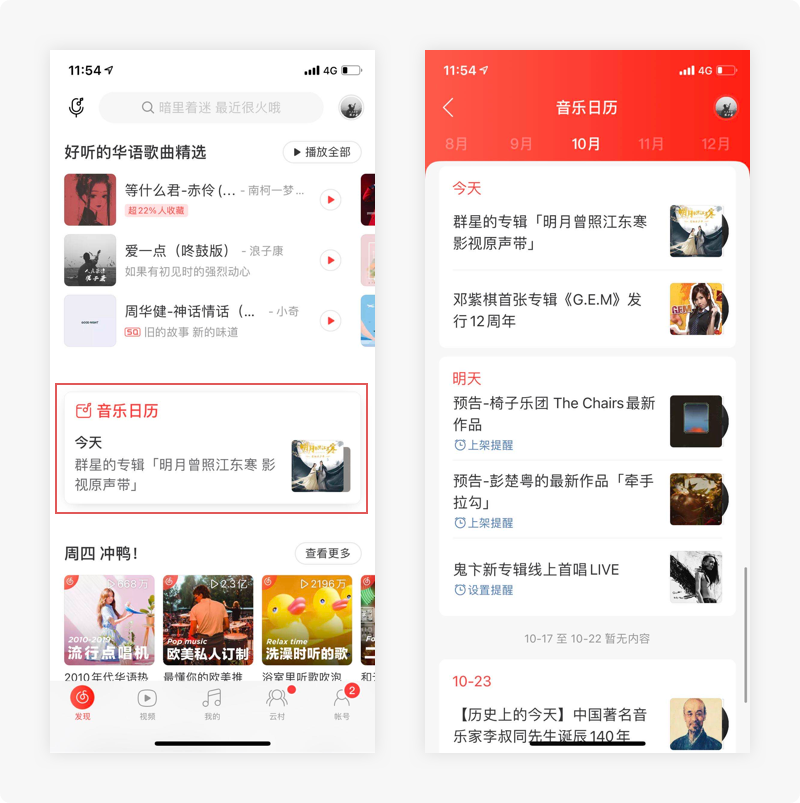
06 「网易云音乐」通晓古今音乐史的日历
1. 产品体验
在网易云音乐发现页面,上滑至1.5屏的位置,即可点击音乐日历进入,随时查看过去、今天、未来一段时间的音乐新闻,比如新上映歌曲专辑、历史上今天的大事件、纪念日等。

2. 设计思考
喜欢音乐的用户,对网易云音乐来说应该都不陌生,虽然没有酷狗音乐那么的强大,但在音乐方面的一直都很专业,同时也研发出了很多小功能、小细节,比如:评论区抱一抱、一起听歌“淋雨”等,深得人心。
在网易云的音乐日历里,随时能看到过去、今天以及未来一段时间里的音乐新闻,比如新上映的歌曲和专辑、过去的今天曾经发生过的大事件、某某纪念日等等。虽然用户没有明确需求,到对于喜欢音乐的用户来说,这些事件提醒摆在这里是一个很大的惊喜,超出了用户的预期,看到之后都会情不自禁的点进去。
一个小的功能从表面上看不一定每个用户都喜欢,但投其所好,却能增强用户粘性,降低专业级的用户流失,提升易用性。
(PS:上面的解释看似牵强,但真正的作用毋庸置疑。就好比在寒冷的冬天,你穿着厚衣服虽然能够保暖自足,但有人给你送来一盆火,算不上是雪中送炭,你也一定会感觉非常的温暖舒适,也会对送火的人产生一定的印象而生出感激之情)
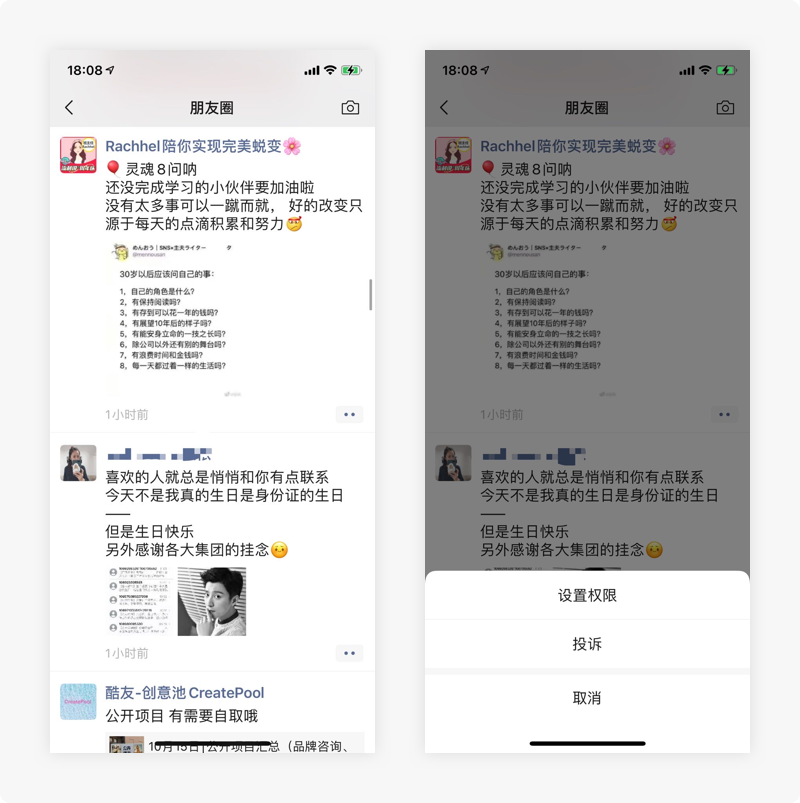
07 「微信」屏蔽别人朋友圈的高速通道
1. 产品体验
在微信朋友圈页面,长按用户头像2秒,点击弹窗中的设置权限,就可以设置不看他或不让他看。

2. 设计思考
微信改变了我们的生活方式,除了社交,还是记录自己美好生活方式的“笔记本”,早上起来先打开微信、睡觉之前看看朋友圈。
但有很多好友发朋友圈特别频繁,一种是微商代购,不停的发着各种商品;另一种是纯粹闲的慌,恨不得连“放个屁”都要发个朋友圈让别人来找颜色,当然也不排除我们自己。不管是讨厌别频率还是自己发的多,都可以设置成自己不看或者不让别人看。
微信表面上看着简单易用,其实真不简单,有很多隐藏的小功能需要我们在不停的使用过程中去慢慢发现。在朋友圈页面,长按用户头像2秒,会出现一个弹窗,点击设置权限,即可直接进入设置页面,开启或关闭朋友圈权限,对比常规的从个人信息页面进入,相当于开辟了一条高速公路,非常便捷。
对用户来说,每减少一步操作,用户体验就提升了一大步,缩短路径,简化了操作流程。
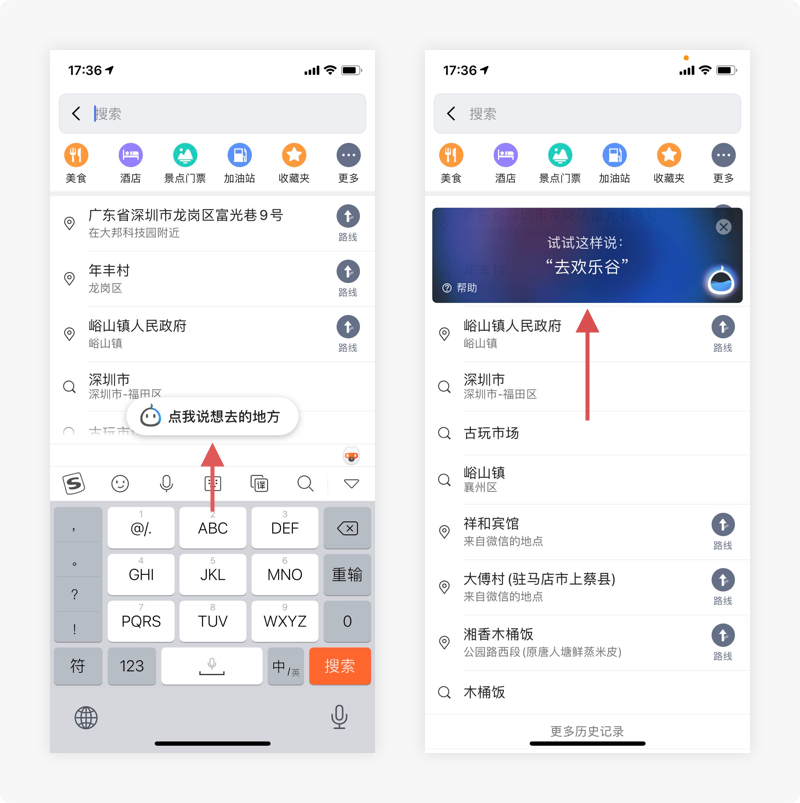
08 「高德地图」搜索-双重录入方式随时更换
1. 产品体验
在高得地图搜索框文本状态下,未输入文本之前,依然提供语音录方式的快捷入口;同理,语音录入状态下,也可快速切换至文本输入方式。文本或语音录入随时切换。

2. 设计思考
说到搜索,大家都会立刻想到一个放大镜图标和一个矩形输入框。搜索功能在众多APP中占着举足轻重的位置,为了能够让用户快速准确的找到目标信息,搜索功能的用户体验就会显得非常重要。
搜索方式除了传统的文字输入外,目前大部分应用也增加了语音录入功能,让搜索的条件录入更便捷。
我们在使用搜索功能时,最常见的操作为:在文本输入状态下,若想改为语音录入,则需要返回上一级页面,再次从语音入口进入;同理,语音录入状态改为文本录入,依然是先返回再重新进入,这种交互步骤也成了用户认知的一种常态。
高得地图的搜索条件方式切换,用户体验则更好。不管是在文本输入状态、还是在语音录入状态,都可以在当前页面的快捷入口随时切换,省去了返回上一级页面的多余操作,优化交互路径,减少操作步骤。同时还能有效避免因用户多步骤操作而产生思维记忆的阻断,导致短暂性“失忆”,延长目标完成时间。
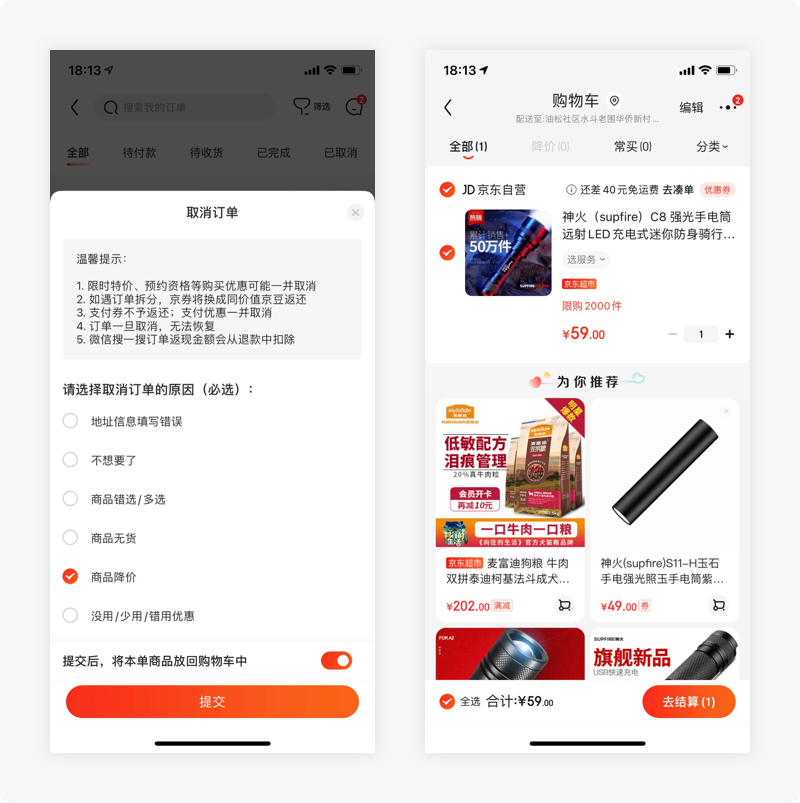
09 「京东」取消订单-让商品回到购物车
1. 产品体验
在京东APP取消订单时,打开操作按钮上方的“将商品放回到购物车中”的开关,提交后,商品自动添加到购物车。

2. 设计思考
相信有很多用户在电商APP购物时,不管是否付款,都有过取消订单或退款的经历,不管是觉得买贵了、钱包紧张还是等待优惠,都有可能再重新购买。如果没有及时添加到购物车,订单取消后,下次则需要通过搜索或者历史订单进入找到该商品,方可下单购买。
京东APP在用户取消订单的页面,给予了是否要将商品放回购物车的提醒开关,针对以后可能需要购买的用户提供了“添加到购物车”的快捷入口,能避免用户在下次购买时花费更多的时间成本,非常友好。站在营销的角度,这个提示可以在用户离开时做出了挽留,间接提升了用户在应用内的留存,为下次的消费转化埋下引线。
10 「QQ阅读」模拟现实的日/夜模式切换
1. 产品体验
在QQ阅读的书籍内容页面,点击屏幕正中间,右上角会弹出一根拉绳,点击可切换日/夜间模式

2. 设计思考
夜间模式对大家来说,一点都不陌生了,尤其是对于阅读类型的APP,夜间模式早已属于标配。考虑到为了保护好用户的视觉,给予一个舒适的移动端阅读环境,只要进入设置就可以随时更换日/夜间模式。
QQ阅读的日/夜间模式切换,除了能在设置里更换之外,还可以通过点击屏幕正中间,从右上角弹出的拉绳切换日/夜间模式。这种方式是考虑到了现实生活中的拉绳灯,以现实生活中的物品作为设计灵感来源,表意能力强,更加贴近用户的真实环境。模拟现实世界为产品增加代入感,减少认知负荷,并且为界面带来了新的感觉。
(PS:由于拉绳灯在现实生活中,时代较为久远,新一代的年轻用户并非都能识别,若非对主要用于人群做过市场数据收集及调研,这种切换方式还请谨慎使用)
本期产品细节分享结束,我们下期再见。
作者:大漠飞鹰;公众号:能量眼球
本文由 @大漠飞鹰 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








很多功能很少去发现
是的,又很多细节还是能起到一定的作用的