原来大厂设计师这么有效率,都是因为这几个窍门!
编辑导语:效率对于任何人来说,都很重要,效率高意味着可以高质量的完成工作,节省时间。大厂的设计师,效率都不会太低。本文作者结合自身的工作经验,为我们总结了一帮助你提升效率的方法,希望看后能够对你有所帮助。

设计效率一直都是我们设计师需要关注的板块,毕竟效率提升了,可以节省很多人力资源。如果老板让你做一个设计效率提升的专项汇报,你会怎么做?
如果暂时没有思路,可以看看我的思考,希望给你带来点启发。我觉得设计效率的提升,可以从以下几点出发:
- 软件层面
- 规范层面
- 素材层面
- 流程层面
- 习惯层面
一、软件层面
工欲善其事,必先利其器。
对于我们设计师来说,最大的器就是软件和插件,所以把软件插件玩明白,就可以提升很大的设计效率。比如我们ui设计师经常用的软件是sketch,sketch又有很多好用的插件,比如kitchen。
二、规范层面
在团队里,大家遵循一个严格的规范,可以节省很多时间。
如果没有优秀的规范,会在两个地方浪费时间:
- 在执行的时候,举个最简单的例子:一个间距,你在那纠结26还是28,感觉都还可以!如果这时你心里有一个标准的规范,间距需要被4整除,那还用纠结吗?直接就选28了,其他层面的规范也是一样的,什么按钮、标签、弹窗等等;
- 如果没有规范,在执行后,最后每个人产出的结果就会各不相同,导致平台十分不统一,那是不是还要花费人力去修改调整?最重要的还要花费开发的人力,真的很没必要。
所以,严谨的规范是提升设计效率的重要因素之一,而且规范这个东西是可以持续优化的,所以可发挥空间肯定是有的。
三、素材层面
对于素材,一个是参考素材,一个是控件素材。
1. 参考素材
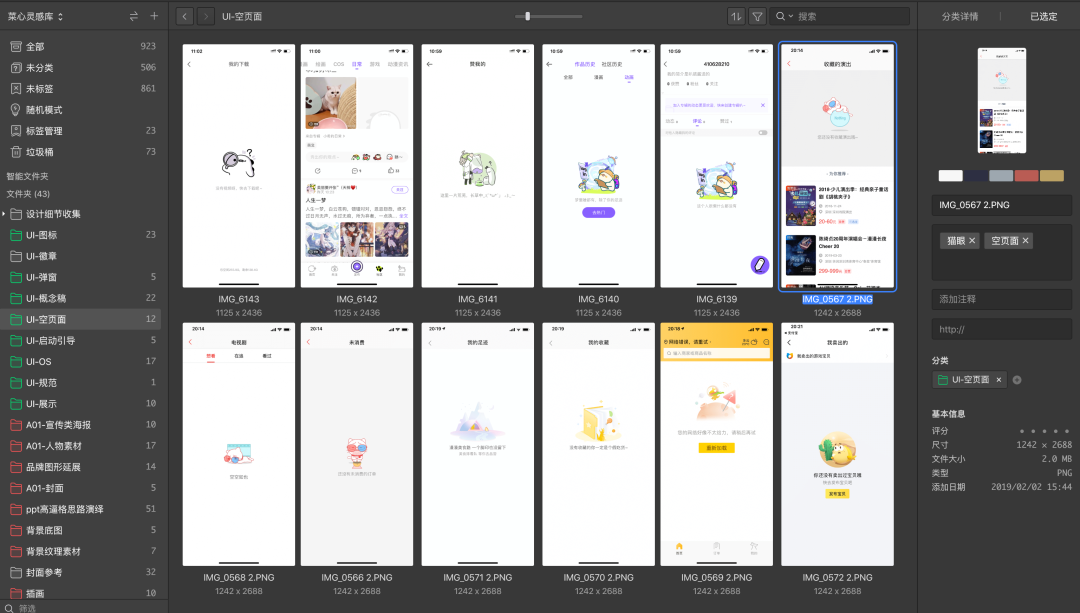
每个人都要自己的一些参考搜集,或者放在自己本地,或者搜集到设计网站上都可以,一般常用的就是eagle、花瓣、pinterest:

我个人还是用eagle比较多些,把素材放在移动硬盘里,随身携带:

这样可以快速在自己需要的时候找到相关参考。
2. 控件素材
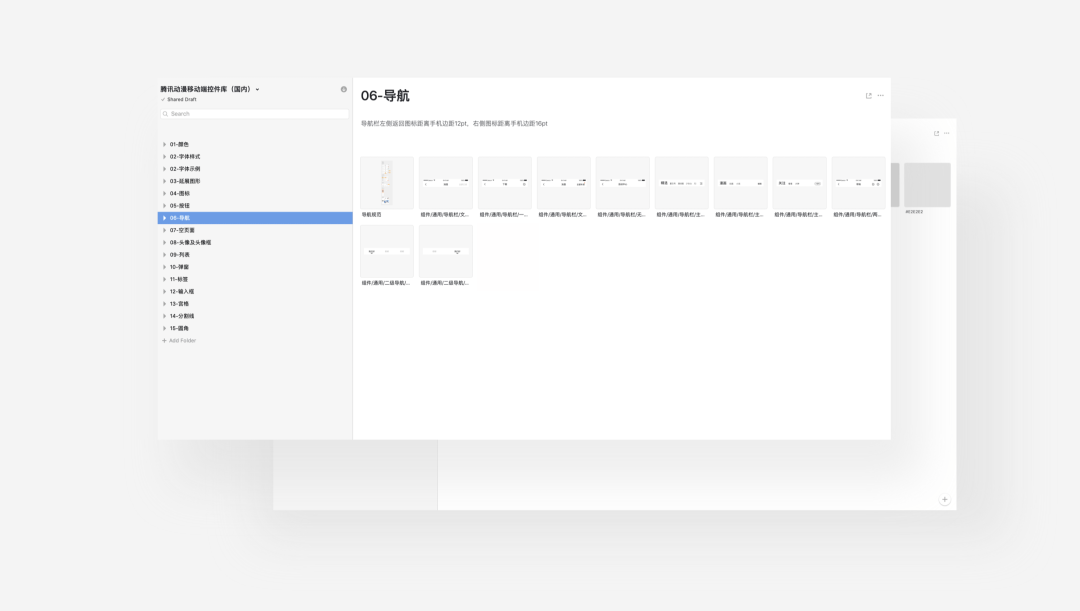
就是搭建好控件库,方便团队每个成员的使用:

ui控件库,可以用蓝湖、kitchen、carft:

用哪个都行,看各自团队喜好。
除了ui控件,包括一些常用的平面品牌素材、3d素材等等,都可以传到一个公共区域,方便每一位成员调取使用。
四、流程层面
对于流程,那也是相当重要的。
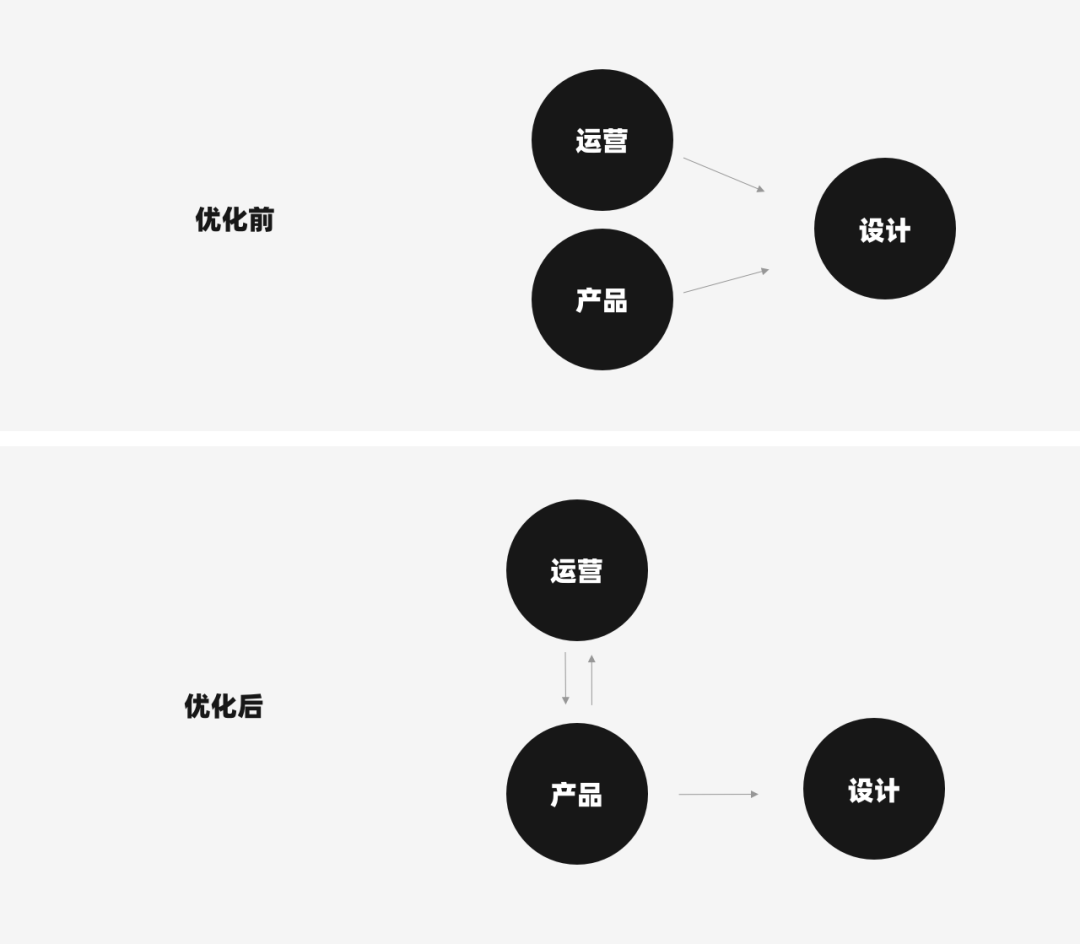
就拿一个对接流程,以前我们设计组的很多需求,需要同时和产品侧、运营侧对接,这样会存在什么问题?
他们双方各自都有自己的想法,然后遭罪的就是设计侧,一会改成运营想要的,一会改成产品想要的,你说这样的设计效率能不低下吗?
随后后来对接流程就有所优化:

运营侧的需求和意见需要和产品达成一致后,再统一通过产品和设计对接,这样设计侧就少了很多扯皮的事情,可以把更多的心思放在设计本身上。
——这就是流程优化起到的作用。
如果你发现目前团队有一些导致设计效率低下的流程问题,就可以去思考更好的方案和大家讨论了。
五、习惯层面
其实很多设计师都会有一些不好的习惯,导致效率低下,包括我自己也会有一些,我举两个反面例子:
比如很多设计师喜欢把所有过程稿都放在定稿文件里,然后同步到团队文档里,这样别的设计师在找你的文件时还要筛选哪个是最终稿,万一拿错了,就会产生没有必要的麻烦。
所以建议大家把所有的过程稿放在自己本地自己观赏就好了,同步到团队文档中的只留一个最终稿即可。
再比如,很多设计师不喜欢整理文件图层,导致文件图层非常乱,有时候自己想选个图层,选半天都选不到,更别说别人用你的文件了。
….
这些都是设计师由于个人不良习惯,导致的效率低下问题,不论是个人效率还是协同效率,都会受到影响。所以,这一点也是设计师们可以强行统一、严格执行的。
以上就是对于设计效率这个命题, 我目前想到的一些切入点和突破口,希望能够帮助到大家。
#专栏作家#
菜心,微信公众号:菜心设计铺,人人都是产品经理专栏作家,腾讯高级视觉设计师,6年工作经验。欢迎大家互相交流关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







