无线端表单设计需注意的七大原则

无线端用户使用移动应用程序或网站都有一个特定的目标。通常情况下,站在用户和他的目标之间都会有一个交互形式 – 表单。实际情况中,表单被认为是用户使用链路中达到目标的最后一步,这就是为什么它是如此重要。所以,用户填写表格尽可能快没有任何疑虑是表单交互设计的重要考虑要素。
无线端表单设计需注意的原则有如下7个:
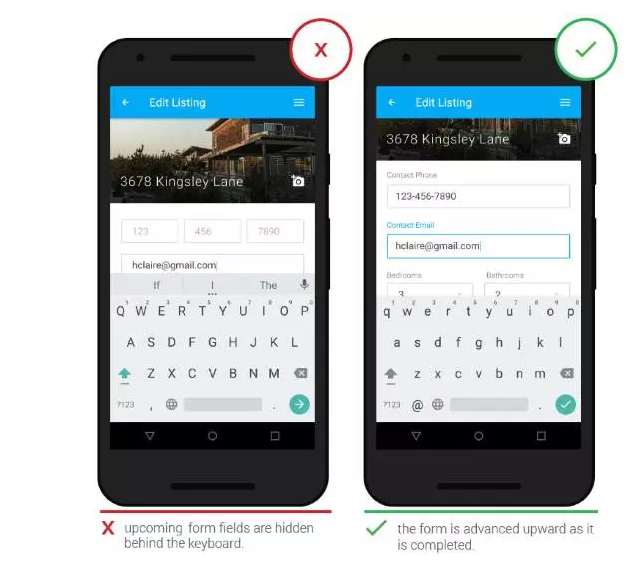
原则1:表单的交互设计应与用户输入数据的行为强兼容
确保表单所有字段没有被界面中的任意元素遮挡,例如键盘唤起时。当用户完成输入表单的某一字段,页面位置自动往下前进至下一个字段更好利用有限空间。

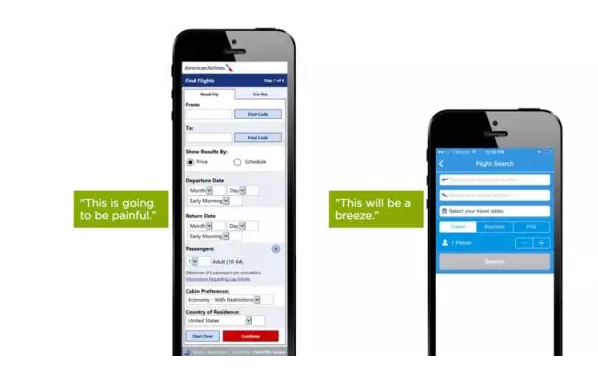
原则2:减少输入字段和用户打字的交互成本
表单越长越复杂用户完成整体表单的意愿就越低 – 尤其是在小屏幕上。最大限度地减少输入字段数,使你的表单载入更快速,尤其是当您向用户索取大量信息的时候保持表单越简短越好。

但只减少输入字段的数量是不够的 – 交互设计师还应该注意用户输入成本,无线端打字有较高的交互成本。相信大家都有体验,手机打字很容易出错即便使用PC键盘也很难避免(触屏输入更是如此)。因此,尽量减少打字和防止用户输入错误,下面是几个小技巧:
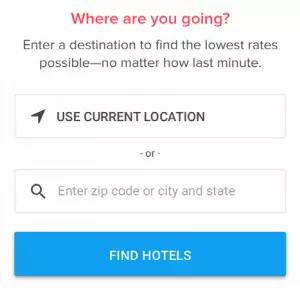
智能缺省选项
智能缺省选项可让用户的表单输入完成更快,更准确。例如,根据其地理位置数据提前帮助用户选择用户的地理位置信息。

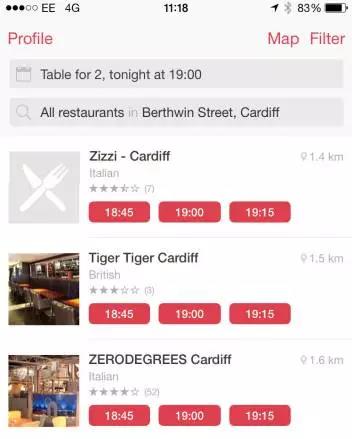
平铺单选但互斥的选项
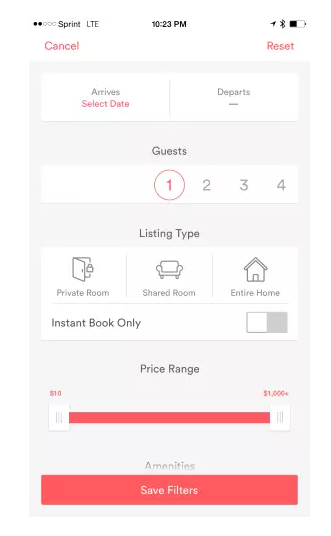
当用户需要从选项列表中选择,可以考虑使用一个水平标签陈列的方式,因为它可以更好地利用可用的屏幕空间,也能减少用户的输入成本,例如时间的选择。传统的选择交互是给一个时间选择器,用户需选择小时以及分钟。但如果我们能确认大致时间以及范围就可以采用如下形式:

最低/最高区间的选择可考虑使用滑块交互
如果是在一个区间去选择选项可考虑使用滑块方式,用户只需要在一个设定的最低和最高值之间移动滑块就可以,和传统下拉菜单相比大大地降低了输入成本。对用户而言,通过视觉的提示滑块可以容易的横向或纵向调节来适应各种交互场景。但请记住,当操作滑块时调节轴上方的指示数字一定要给用户清晰的提示数据变动,这里也请考虑到大手指操作时候会被遮挡住的场景,例如:

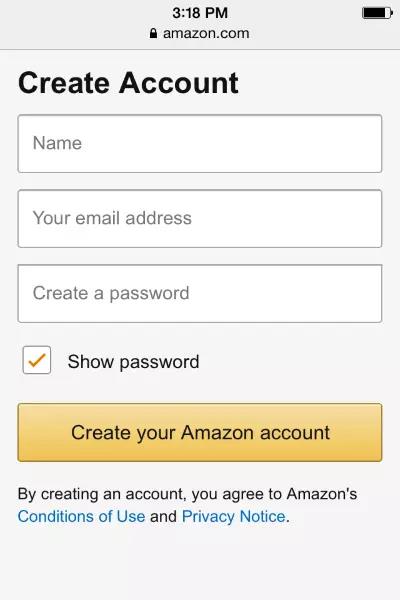
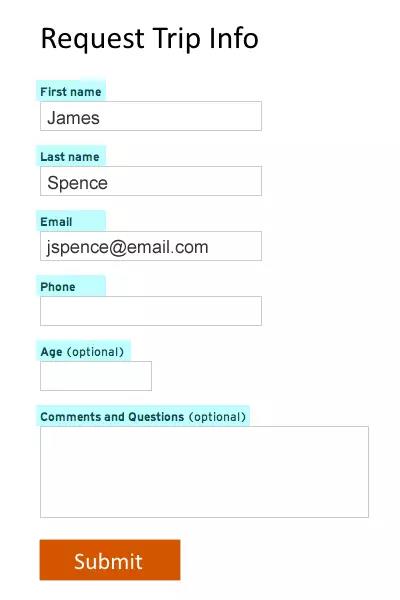
原则3:表单中的字段标签要么放置在字段上部要么使用浮动标签
字段标签告知用户这个字段的目的,清晰易懂的字段标签是让界面交互性提升的一个主要手段。
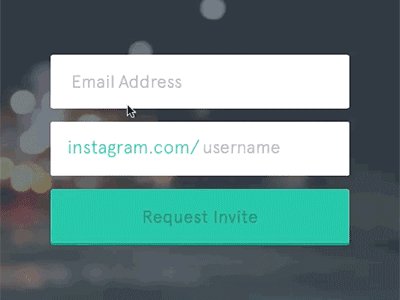
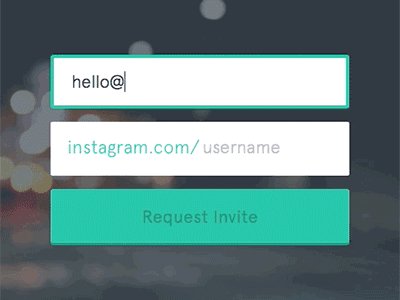
为什么你不应该使用内嵌标签(placeholder)做字段标签
内嵌标签(或placeholder作为一个字段标签),是位于表单域里面的文本,当用户输入的时候它会自动消失。

虽然内嵌标签看起来不错,节省了宝贵的屏幕房地产,这些好处是迄今为止由主要可用性的缺点,其中最显著其中是上下文的损失抵消。一旦用户点击文本框,标签将消失,因此用户无法仔细检查他/她写的是什么确实是为了被写入。占位符文本是视觉标签一个贫穷的替代品。

另一件事是,当用户看到一个文本框里面写的,他们可能会认为它已经在预先填写并可能因此忽略它。
为什么要左对齐字段标签对无线端表单设计是不好的
左对齐字段标签的主要问题涉及手机显示屏尺寸和宽高比。如果一个左对齐标签在字段前面所使用的,窄屏幕离开左为场本身的空间非常小。这是一个创建可用性的问题,因为表单字段通常不足够宽,以显示用户的整个输入。不能够看到输入数据造成了用户的麻烦,因为它使得更难为他们提交表单,从而导致更多的提交形式的错误之前发现任何输入错误。这很难,如果输入数据不完全可见现货的误差。

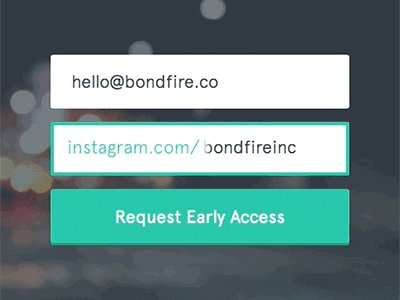
标签上方的字段或浮动标签
表单标签应高于表单域,使用户可以很容易地看到他们在,为什么都尽显。放置在标签上移动领域以上的主要好处是,你可以有表单字段延长屏幕的整个宽度,使它们足够大,以显示整个用户的输入(在一个体面的字体大小16像素一样)。额外的好处是字迹清晰的和有意义的字段标签,因为我们没有做限定于1-2词语 。

以上标签的主要缺点是,它需要更多的垂直空间,这意味着用户必须滚动多。然而,这并不是一个严重的问题 – 现在这是绝对自然滚动。
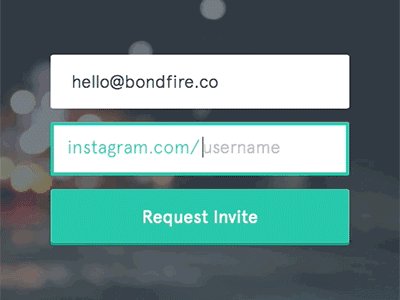
另外,也可以使用浮动标签,确保他们填写了正确的外地用户。占位符文本默认情况下显示,但一旦一个输入字段被窃听和输入文本占位符文本淡出和顶部对齐的标签的动画。
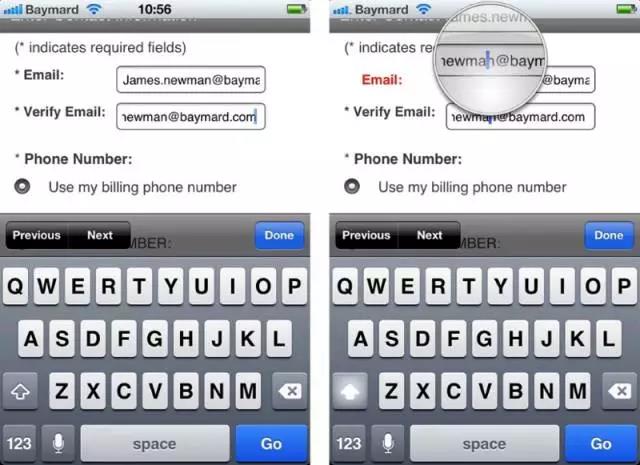
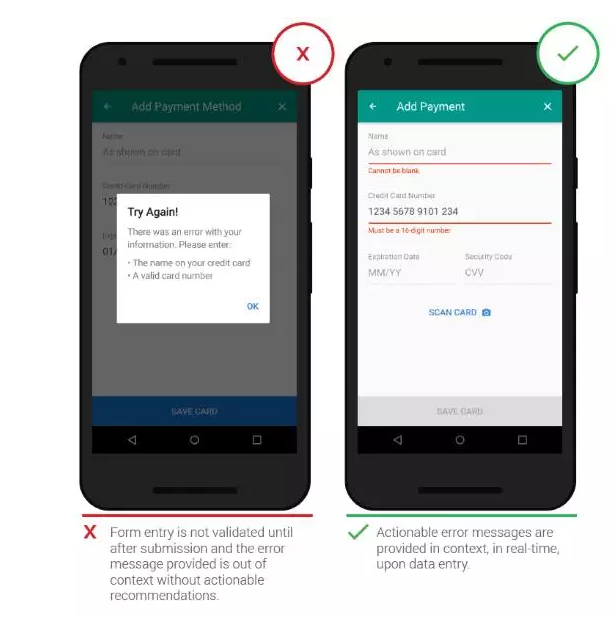
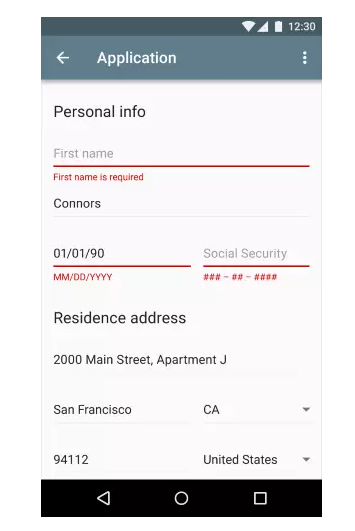
原则4:表单输入应实时进行验证在一个理想的世界里
用户将填补必要信息的形式,并顺利完成他们的工作。在现实世界中,用户经常犯错误。但是,用户在通过填写表单只在提交找出来,他们已经犯了一个错误的过程中不喜欢。以通知提供的数据的成功/失败的正确时间是正确的用户提交信息后。实时在线验证立即通知有关用户提供的数据的正确性。这种方法允许用户以纠正他们做出更快的错误,无需等待,直到他们按下提交按钮查看错误。

如果在一个特定的格式都需要答案,提前告知用户,而无需额外的例子通信的征收规则(格式规范)。

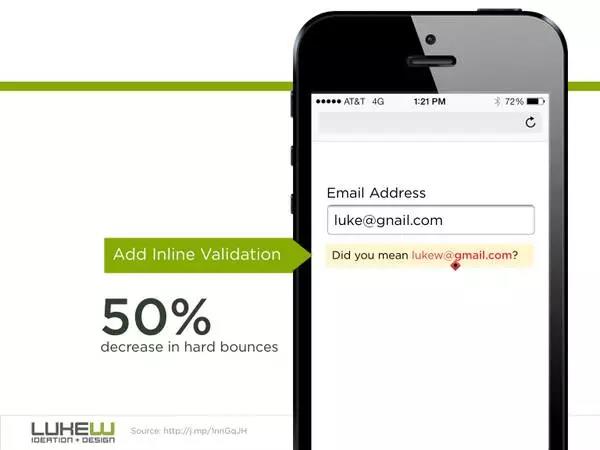
内嵌的验证也有助于减少硬反弹。在下面的例子中你可以看到在线验证,提供用于固定一个潜在的问题的解决方案的一个很好的例子。

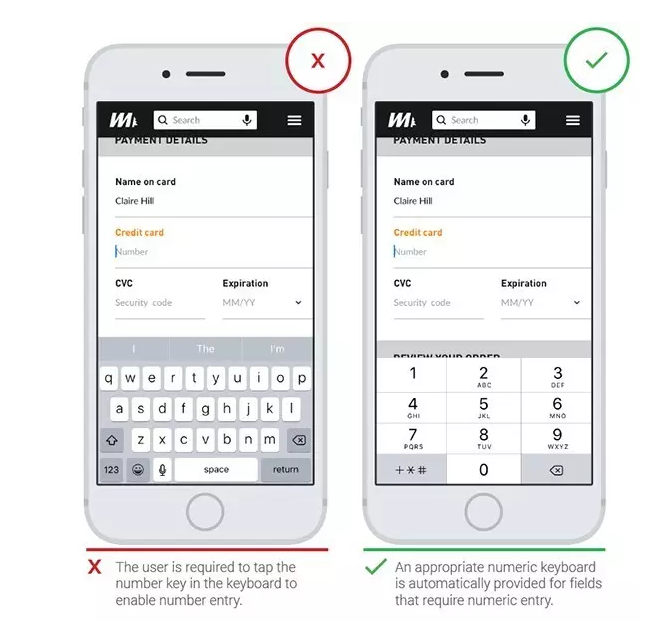
原则5:匹配的键盘与所需的文本输入框
用户认识到,提供适当的键盘用于文本输入的应用程序。例如,当用户需要输入信用卡号码,只显示拨号盘,其输入限制到数字和不字符。这将减少他们的选择和错误,并加速完成。

确保这是整个应用程序,而不是只针对某些任务而不是其他一致的实现。
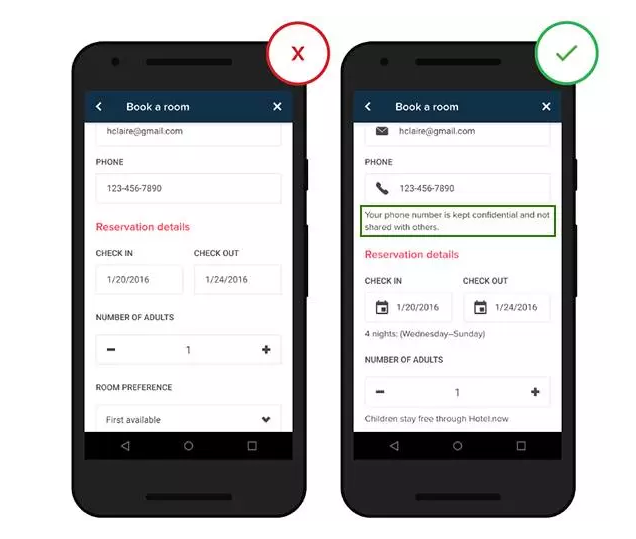
原则6:提供在上下文中的有用的信息
有时候,你需要有相关的,在上下文信息准备协助用户通过表单很容易移动。但它真正需要的相应的文字只应该用于:
当调度日期,用户也喜欢像月历范围内查明星期几,无需离开应用程序,检查智能手机的日历。它也降低了用户的风险变得另一任务分心。
人可能对他们的数据的安全或隐私的关注,你需要向他们保证数据不会与第三方资源共享。

为一个经验法则,不要超过解释100个字符。
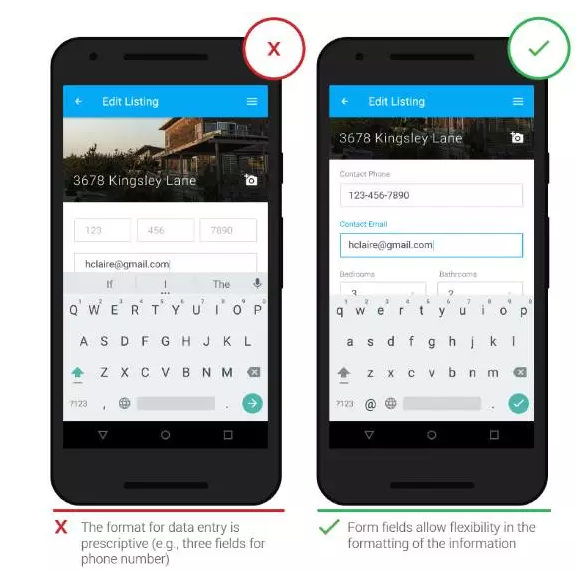
原则7:使用格式宽恕
有些任务实在是要求用户键入非常精确的信息,但迫使人们提供特定格式的信息,可以在具有很好的实用性原则相抵触。如果正在要求用户输入的数字信息(诸如电话号码)转换成一种形式,是柔性的,和设计的屏幕,可以解释多个输入格式和显示的方式,很容易可扫描的信息(人类,而不是机器)中为了防止出错。不要使用固定的输入格式。

结论
用户在填写表格的时候可能会犹豫不决,所以你应该让这个过程变得尽可能容易。在这篇文章中描述的所有变化可以显著增加表格可用性。 谢谢!
译者:楷懿
译文地址:37点2度体验
原文地址:https://uxplanet.org/mobile-form-usability-2279f672917d#.bl230vy3o
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







