插画如何助力UI多场景设计
编辑导语:近些年来,插画不仅被广泛运用在杂志、图书、海报等传统载体之上,新的工具和技术使得它轻松地植根于数字化媒体当中。插画开始站在设计趋势的最前列,而且连网页、UI和动效设计师都纷纷学习插画设计。于是插画在网页和UI中的使用越来越多、越来越频繁、越来越多样,接下来,本文作者为我们分享了插画如何助力UI多场景设计。

插画目前在UI设计中已经逐渐成为了较为重要甚至不可或缺的一部分,无论是在运营UI还是在UX中,插画设计以自己独特的属性魅力,成为了UI设计中的新趋势,今天我们就来聊聊插画对于不同需求与场景下的UI设计的助力。

1. 插画是什么?
1.1 起源说
从起源的角度来分析插画可以不妨参考它的词义:西文统称为「illustration」,源自于拉丁文「illustraio」,意指照亮之意。

也就是说插画可以使文字意念变得更明确清晰,这里就很明确的标定了插画本身具有解释信息、说文解字的功能性。
而落足于中文中看「插画」二字,为何叫插画?
——关键就是这“插”字,很明确的点出了插画的使用场景很大情况是安插在信息流中,尤其是承载或伴随于文字信息之中。
当然严格意义上来说,插画的形式也包括了独立装饰插画这类概念,不仅仅局限于常见的伴随信息流出现的形式。
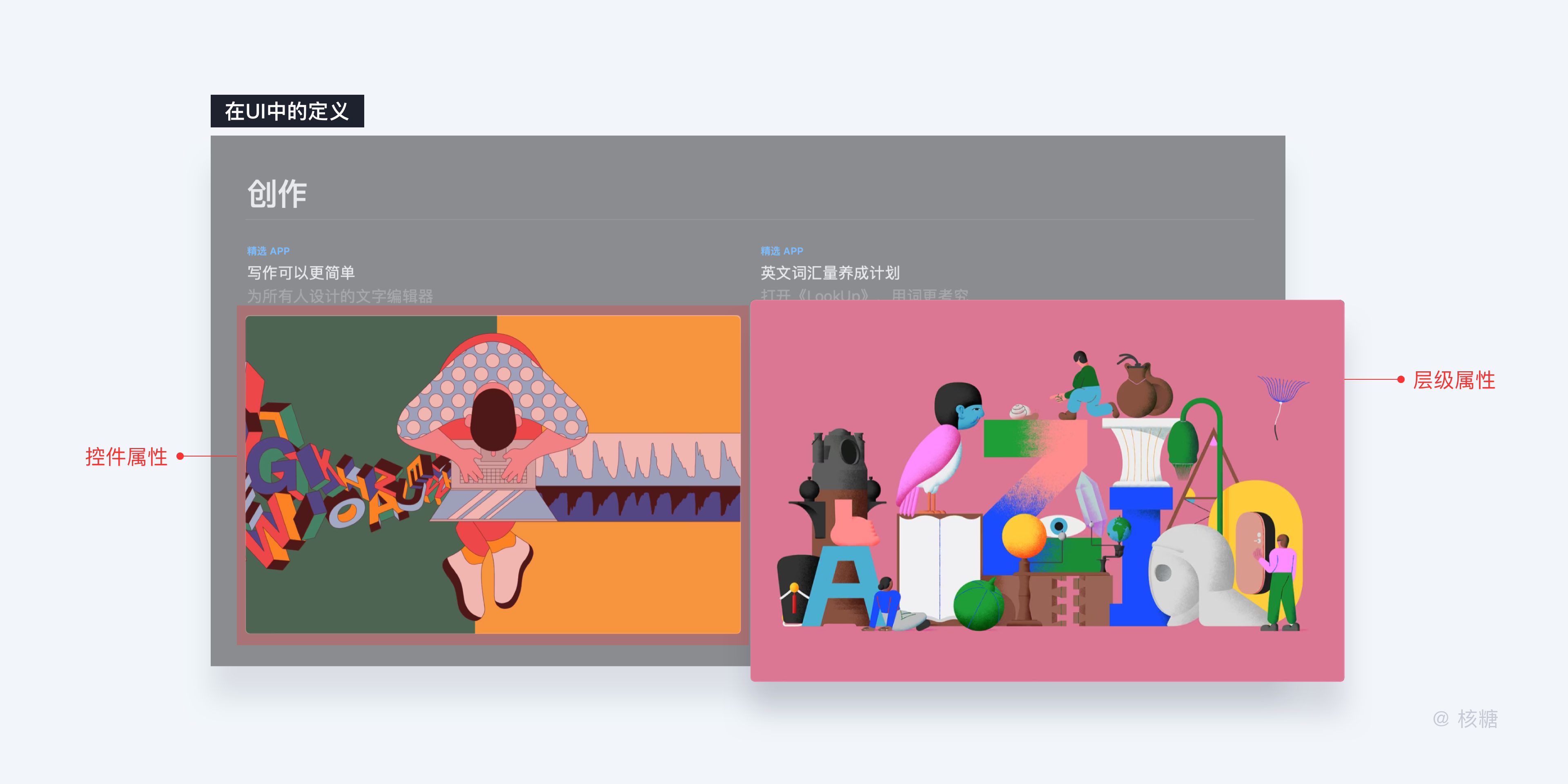
1.2 在UI中的定义

插画在UI中的使用可以被视为一个较为聚焦的使用方式,在这样的场景限定下的插画,我们不能以单独的艺术画作或是信笔涂鸦单独视之,而是将其带入整个界面、整个产品中去理解。
此时此刻插画可以被理解为是UI中的控件,既然是控件那就那就一定会附带功能、交互、产品等属性服务于特殊的目的;同时,布局于UI之上那么一定要服从层级属性的制约。
1.3 商业意图

严谨的说,我们目前已知的较为主流的出现在UI、互联网产品中的插画统统都属于商业插画的范畴。
那么也就是说在创作和使用插画的时候一定要将需求方的价值主张、盈利点、品牌价值、产品定位、企业文化调性等纳入重要考量标准同时还要思考用户的期许需求、体验感、潮流喜好等。
这不仅是你创作插画的核心出发点,同样也是决定你的插画是否能成功的关键性因素。
2. 插画出现并流行的原因
插画的出现与流行并非是偶然,其背后存在着众多使之蔚然成风的逻辑和理由,其中两个最重要的原因需要归结为:插画自身的优势;用户和市场的需求。
2.1 插画自身的优势
插画本身自带的优势其实就极为明显,尤其是从视觉的角度来说,相比于文字,插画对于信息传递的赋能是文字无法比拟的;具体体现在:信息传递效率、视觉隐喻、故事性、艺术性、包容性与与时俱进性。

2.1.1 信息传递效率
谈到插画其实我们一直会以“一图胜千言”这样的评价来描述插画的作用,具体来说主要是因为插画的基因中存在以下几点特性使之如此。
首先,选择插画是我们人类生理性的选择,实验心理学家赤瑞特拉曾在测试人类获取信息来源的实验中表示,人类获取的信息83%来自视觉、11%来自听觉、3.5%来自嗅觉、1.5%来自触觉、1%来自味觉,所以很明显视觉是我们主要感知这个世界的方式。
所以在目前需要飞速获取信息,讲究直截了当的表达意思的用户需求的当下,插画本身相对于文字有更快的信息传递效率。

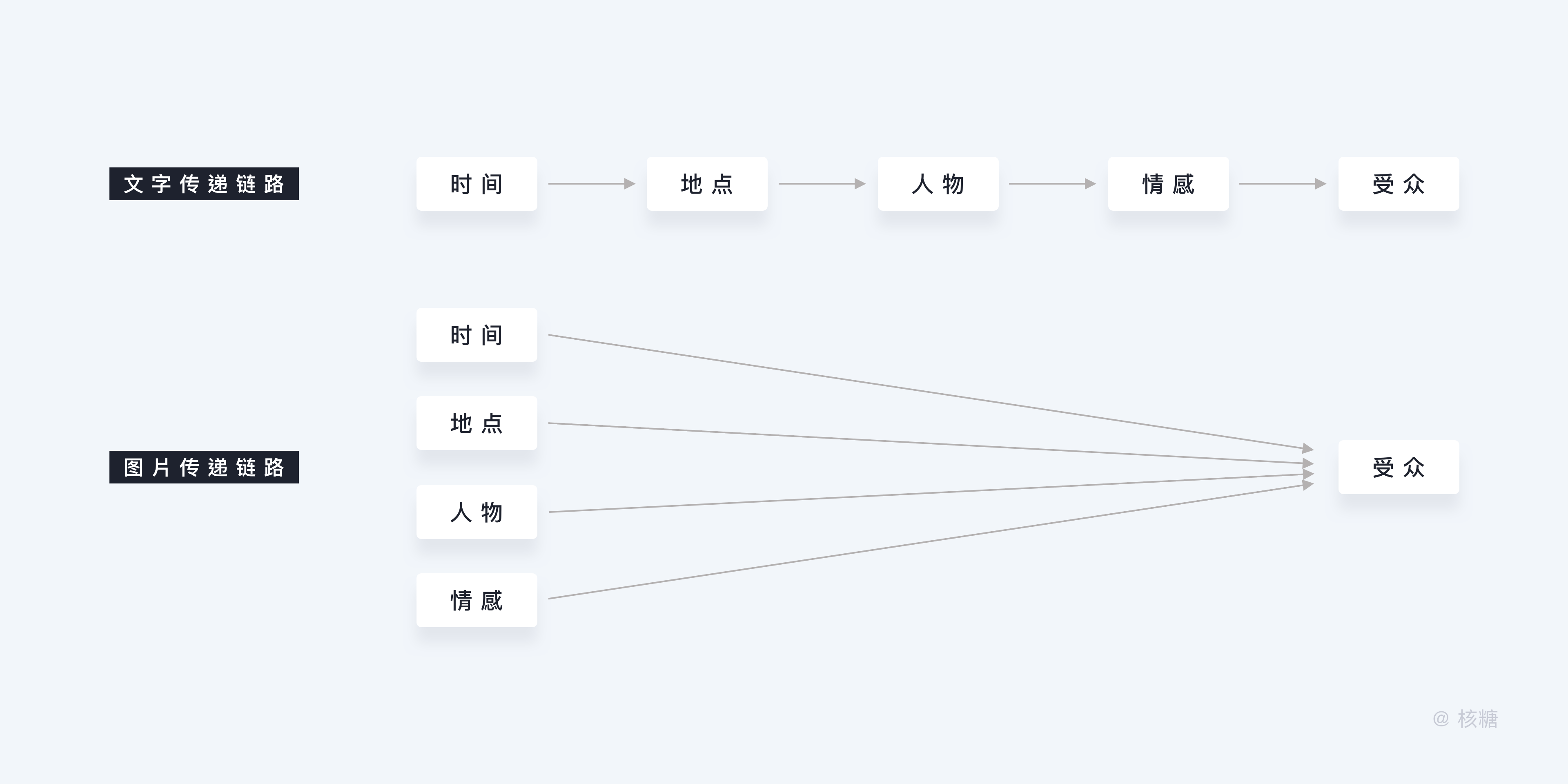
这主要是因为文字的传递特征是单一线性的,而且对于大多数人来说摄取链路过长并需要按部就班地经过:阅读——理解——想象——转译——吸收的过程。
尤其是在经过阅读这个过程的时候,你要获取时间、地点、人物、情感……这些信息的时候只能一个一个逐一获取,同一个场景描述可能需要花费你至少三四分钟的时间。

而图片的信息传递特征是多线同时以一种汇总的方式进行传递,同样的一个场景也许你几秒钟就能清晰的抓取大部分的信息,相对于纯文字来说,图片(插画)具有更高的视觉信息传递效率。
当然这里并不是说文字传递就一定比图片传递差,文字相比于图片而言具有对想象的空间限制较小等优势,只是在产品中基于快速传达、精准接收的需求而言,图片的效率在很大程度上是优于文字的。
2.1.2 视觉隐喻
而插画之所以能达到那么高的信息传递效率,比较重要的一点就是插画是具有视觉隐喻性。
所谓的视觉隐喻性其实就是一种对于世间万物的拟态、重组、再现,通过再现这些物像并作为符号传递,在画面中以比喻、暗喻的方式来表达想传递的意思。
这不仅仅是在商业插画领域,而是在除了抽象绘画以外,基本上所有的具象绘画都具有这个特性,这也是经典的创作手法。

这些隐喻可能是以一个与所要表达事物相似的形状去暗示一个具体的事物,也可以是以一种具体的事物去比喻另一种事物(因为他们具有共同点)。
比如用灌篮表现奋勇拼搏夺取目标,用海燕表现刚毕业的年轻人,这也是最贴近我们基因中通过视觉认知这个世界的方式,既生动又让人熟悉且容易接受。
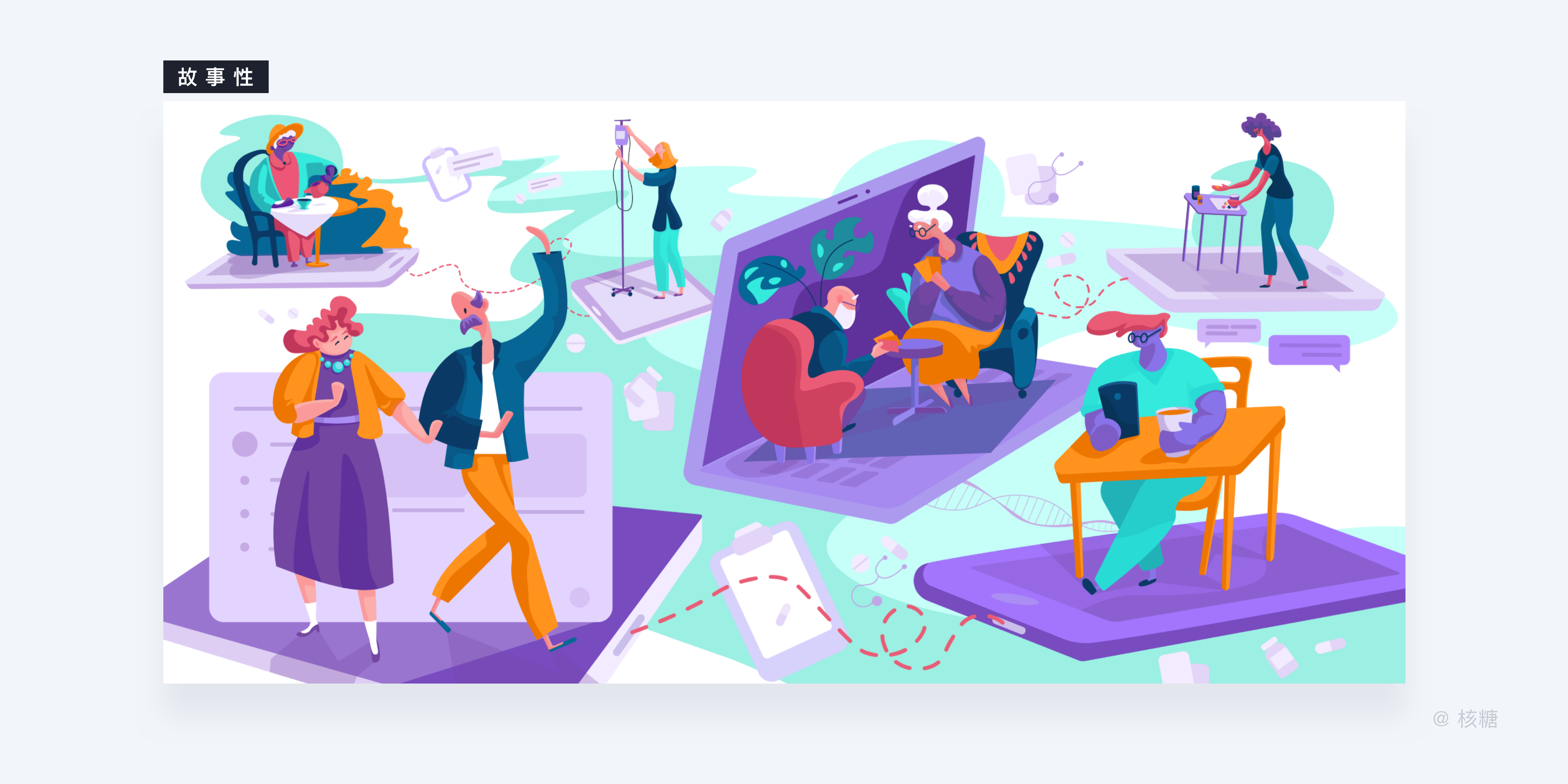
2.1.3 故事性
每一幅插画都可以理解为一个小情景,情境中包含了场景、角色这些概念。每个角色在这个场景中并不孤立而存在组成一个整体,在同一个场景的组织下会角色之间产生了属于他们专属的故事。

故事性不但能将界面中的每个部分串联的更紧密,同时更能让人产生亲切感。
2.1.4 艺术性
插画脱胎于艺术绘画的范畴,也是传统艺术绘画的分支,所以其无论是出于什么目的被创作,都会不由自主的带有一定的艺术气质,十分有利于格调感、品质感、氛围感、个性感的营造。
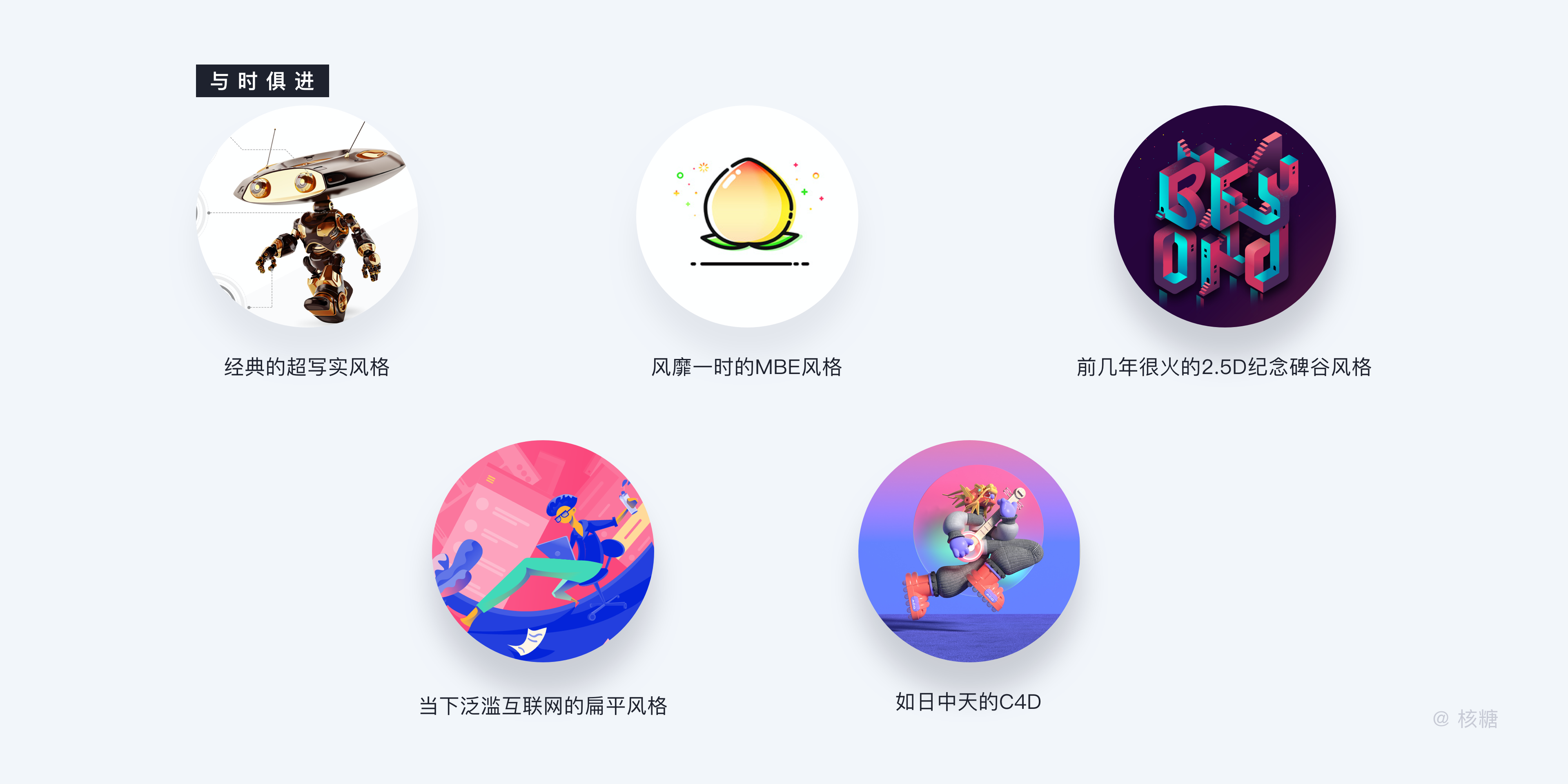
2.1.5 包容性、与时俱进性
插画的范围比较广泛,并不限于一两种风格之中,所以这就使得插画具有很强的包容性,可以以较多的形式和种类出现在不同的场景,具有很高的普适性。

而且更重要的是插画会随着时代潮流的发展不断更迭着自己的风格以适应每个时代的喜好,与时俱进。
2.2 用户和市场的需求
除了插画本身的优势以外,能让插画如今大行其道的关键原因还是市场和用户的选择。
2.2.1 情感化需求
在目前被称为UI设计的下半场的阶段,用户对于产品有了更深层次的诉求,不再是仅仅局限于产品的好用;同时也需要更有温度的产品,更能彰显自身品味的产品,基于这样的需求,插画无疑是承接这一需求较为优秀的载体。

图形化的表达会增加趣味性和情感连接属性,丰富产品颜色基调,扩大产品情感阈值。
2.2.2 品牌差异化需求
当产品的功能已经趋于完善,仅从功能性上来说,同类产品之间很难再拉开明显的差距,这个时候新的增长需要依托于品牌的调性提升,建立自己独有的IP属性,此时一个产品代表了一个具有一定人格化的品牌形象。

想要在用户的心中锚定出自己别具一格的Style,就需要营造出属于自己的视觉语言及品牌元素,而选择插画进行设计层面上的助力无疑是值得考虑的方向,同时这也是品牌感营造的重要组成部分。

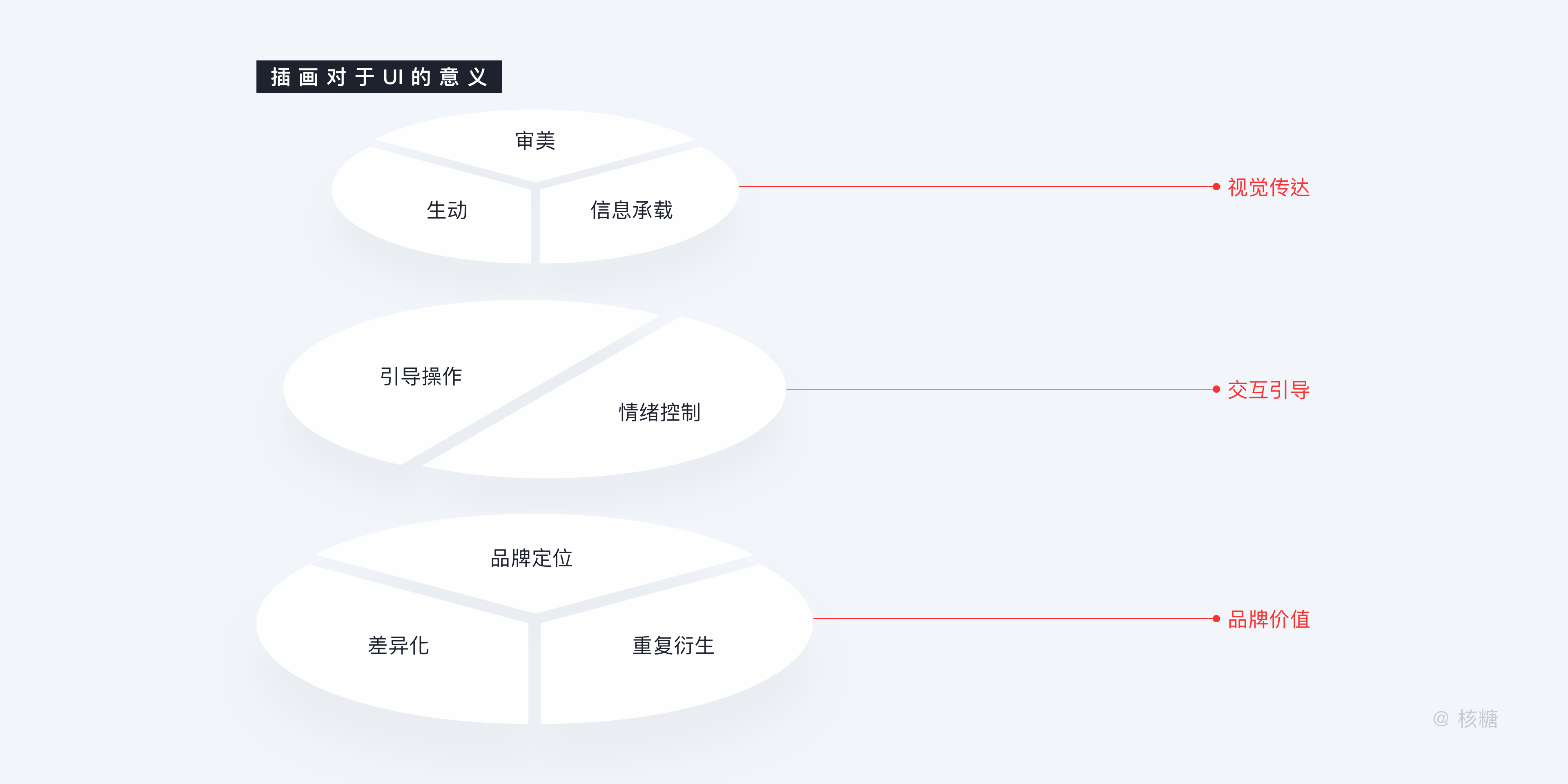
3. 插画对于UI的意义
谈到插画对于UI的意义时,我们需要思考的是UI本身对于产品的意义与主要作用,这对于UI工作者来说答案并不陌生,即:视觉传达、交互引导、品牌价值。

3.1 视觉传达
视觉传达是最表层也是最直接作用影响于UI和用户的一个层次维度,它通过视觉元素与用户视觉感知的第一时间连接,直接决定用户对于UI及其所属产品的首次印象。
好的插画设计在UI和产品中对于用户的吸引会起到十分显著的助力作用,具体表现为:满足审美需求、更为生动有趣的传达、增大单位面积信息承载量。
3.1.1 满足审美需求

就插画本身而言,它属于绘画艺术作品的范畴,所以从插画的基因之中是自带艺术欣赏性在其中的。
而上文中也提到过,插画的创作形式和风格众多,所以对于用户而言,对插画的喜好的不同体现了不同的受众品味,对产品来说这也是彰显企业文化的表征特性。
而这些需求从视觉的角度来看可以认为是个人或集体审美的体现,无论是产品设计、环艺设计还是数字媒体设计等满足审美的需求一直是设计追求的重要课题。

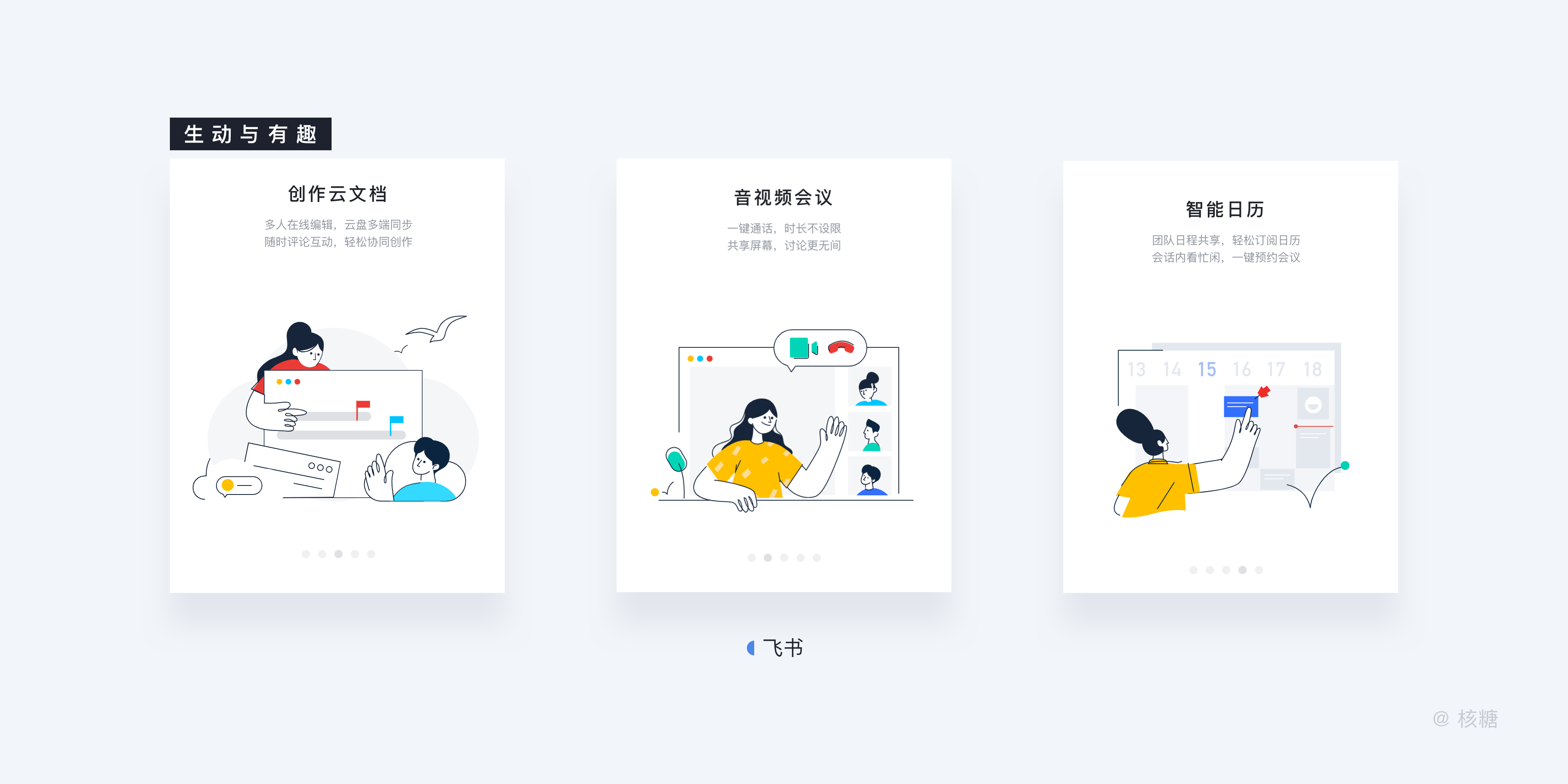
3.1.2 更为生动与有趣

除了在上文中提到的插画本身具有更高的信息传递效率外,相比于文字在很多方面能做到更为快速、准确、直观的意思传达外。
因为插画本身图形化的表达方式就是具有亲和力的,那么在传递同样的意思的时候,插画的表达和叙述方式会更为具有生动性和趣味性。
如此,不仅让用户可以快速知晓需要被传达的:功能更新、产品特点、差异属性……还能让用户在第一眼看到的时刻就迅速拉近与产品之间的距离,消除陌生感。
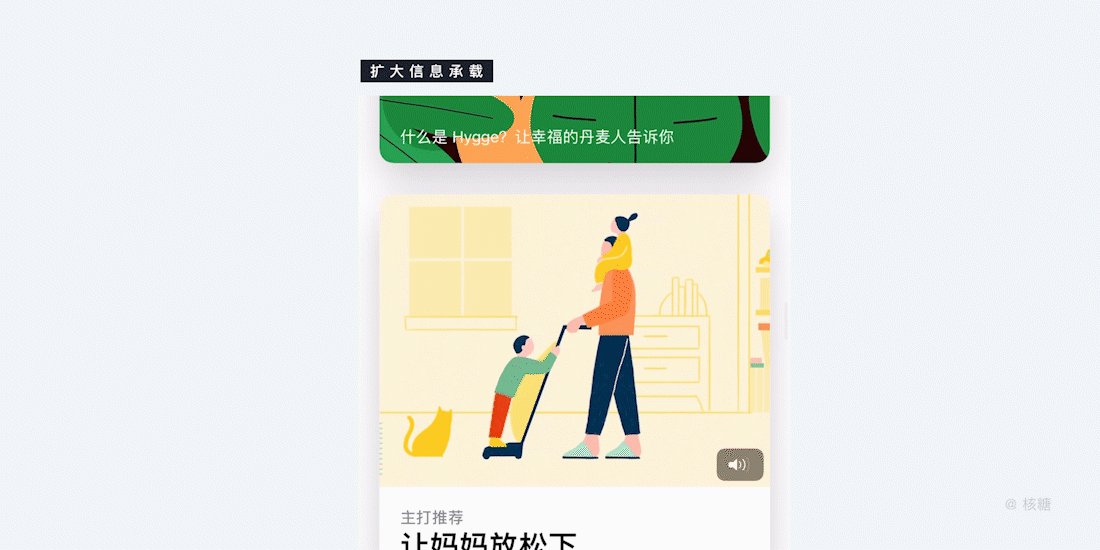
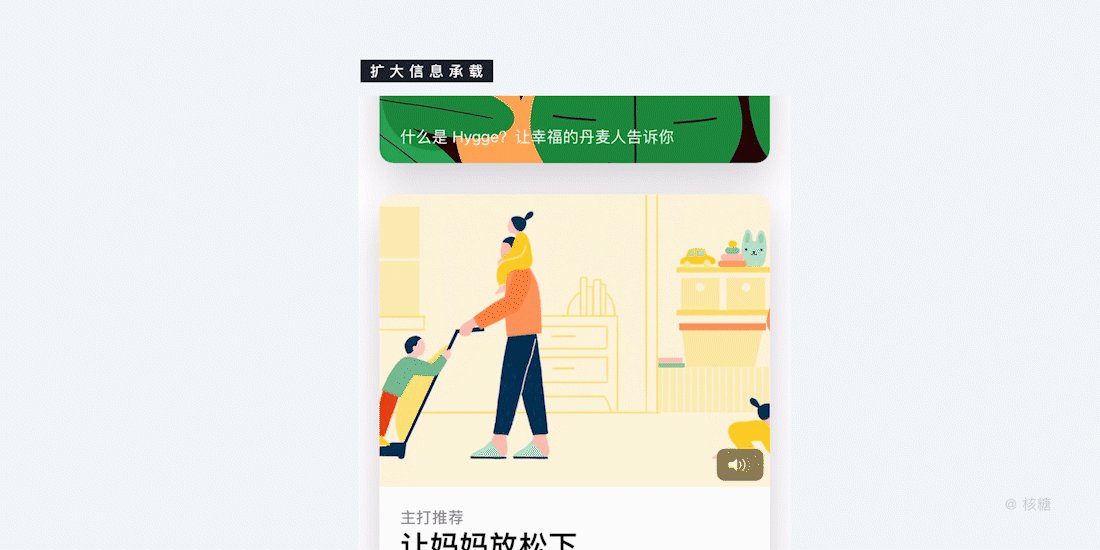
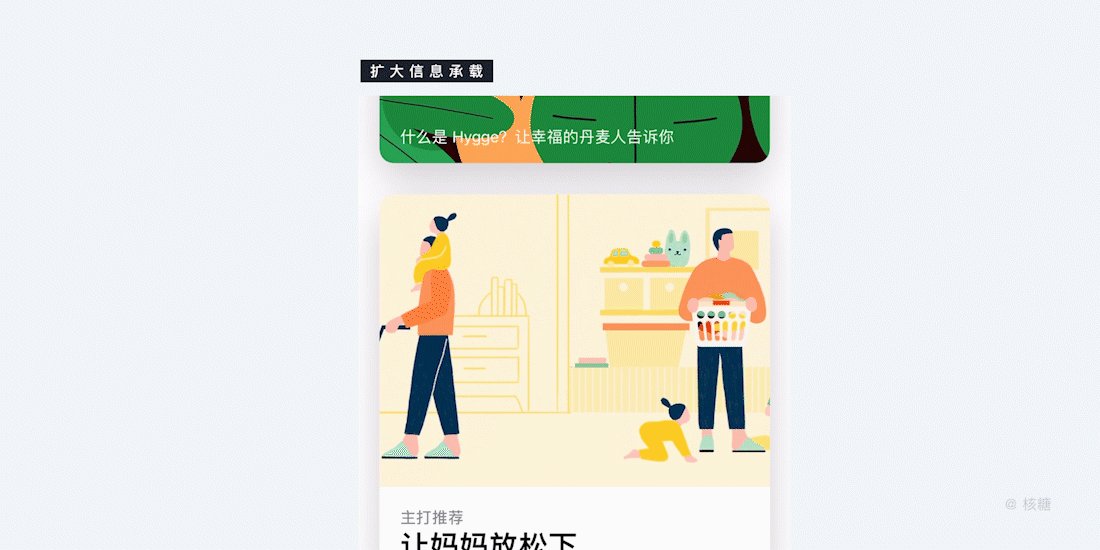
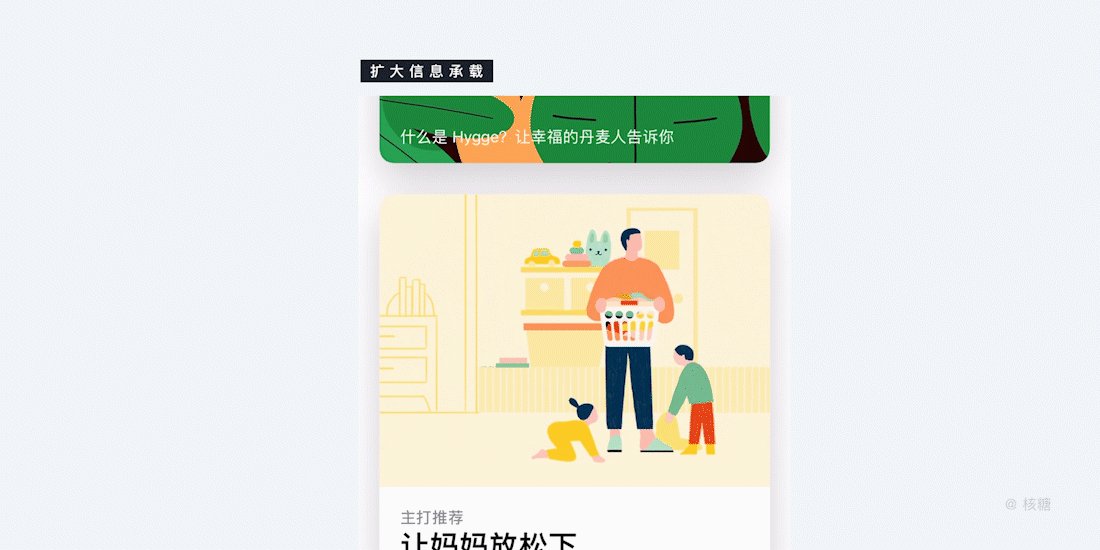
3.1.3 增大固定面积信息承载量
这点来说,主要是针对动态插画而言。插画在UI中虽然是以固定组件的形式而大量存在,但是在固定的面积内,插画可以通过动态的展示形式(如:滚动播放、微动效、组件切换),不断更新在固定面积内的不同内容。

这时插画就如同短视频一般,被赋予了时间这个新的维度,所能够承载的信息量在有限面积内便具有无限扩张的可能总的来说,这一步需要做到悦目的地步
3.2 交互引导
除了在视觉层进行第一眼的吸引作用外,因为插画本身具有一定的故事叙述性在里面,可以被安排入一些短小的情节。所以利用这样的故事叙述性,在页面中插画对于交互体验的提升同样不可忽视,具体体现在:
3.2.1 状态提示与引导操作
用户在与UI进行交互的时候,经常会在很多操作的时候出现操作不可预知或是操作不明确的困扰。
这时为了提升用户交互动线的流畅程度、消除操作中不可预知性所带来的不必要的困扰,插画此时对于用户操作的提示与引导作用就显得非常重要。


3.2.2 情绪的缓解与肯定
从目前主流用户的APP使用数量来说,一个用户平均每天会与10—25个左右的APP发生交互使用关系。
除了因工作必要和生活必要需要打开并使用的APP外,其余的APP产品如果想要尽可能的吸引用户更多的使用时间、使用频率以提升更多的日活数据等,那么对用户操作体验情绪的把控是至关重要的。
而在这个情绪化设计越来越被重视的年代,在操作体验中对于用户出现情绪的正面、负面情绪的正确引导是提升用户使用体验感、增加用户粘性至关重要的点。
对于此更直白的说就是对负面情绪和操作未知恐惧进行疏导和缓解,对正确操作进行正向的肯定。


总的来说,这一步需要做到悦心的地步。
3.3 品牌价值
从产品的角度来说,无论是视觉吸引还是用户体验其根本目的都是为了盈利这样一个核心诉求来进行服务,而当产品的功能价值已经无法显现出明显的优势的时候,品牌价值所带来的巨大升值空间就是产品需要在新的阶段需要努力的发力点。
本质上来说品牌贯穿了所有设计内容,它是一套体系,只不过最后的落脚点不同而已。
通过串联这些落脚点,形成品牌记忆,最后把产品的价值达到最大化,而在设计内容中将品牌进行穿针引线,插画无疑是十分适合的选择。具体来说主要表现在:
3.3.1 品牌定位
如前文所说,产品的IP是一个产品的人格化形象,而这些人格化的面貌、内核都会在设计中通过视觉的形式给予受众第一时间的传达。
通过这样的传达,受众能迅速的被告知产品的产品定位、企业文化、气质属性……这也是品牌在用户心中锚定下自身特征的重要第一步。
举个最简单的例子为什么很多人看到一个产品第一眼会有:“这个产品是做给年轻人的”、“这个产品应该是服务潮人的”这样的定论,都是因为第一眼被传达了品牌的定位的缘故而插画本身可以做到的是将上述信息以给予用户一种“看图说话”的模式来对产品进行阅读。

3.3.2 差异定制
锚定品牌形象只是后产品时代品牌打入用户内心的第一步,其底层逻辑是为了在高度同质化的使用属性中做出差异化竞争,建立自己独特的调性,从而在用户心中烙印该产品的专属记忆,而专属的记忆的连接就需要独一无二的符号语义。
如果说符号语义太抽象,那么不妨联系插画的艺术属性:艺术风格。
就如同每个画家都拥有自己的画风一样,每个产品的基因都是有其独特属性存在的,打造、定制自己的专属插画符号系统,其实就是将这种独特基因属性外化,找到自己的“画风”。
举个例子,为什么大家每当提到租房软件也许脑中会有很多选择,但是一旦给出年轻、潮流、插画这些关键词的时候第一时间就会想到自如,因为自如已经在产品差异层面打造了自己的“画风”。


3.3.3 重复与衍生
除了差异化与定位锚定以外,插画重大的意义在于能将一个产品整合一个套系,并且易于将品牌元素转化为各种形式在产品的各个位面进行复用,通过不断地复用让品牌形象能够得到不断的重复。
毕竟所谓的品牌价值最大化其本质就是将品牌概念以一定频率不断的重复以达到广而告之,进而在用户心中留下深刻、立体的形象,比如当年电视上动不动就会听到“收礼只收脑白金”的slogan一样。
而在重复这个行为中对于具体产品而言更为实际的意义则是衍生,衍生在落地中具体表现在:
- 跨媒体、媒介的适配:电脑、手机、平板等多种客户端、硬件中的匹配与嵌入;
- 品牌物料的多元化:产品因企业IP所产生的周边、文创等一系列商业衍生物。

总的来说,这一步需要做到悦神的地步。
3.4 小结
插画对UI的意义存在于:
- 视觉上,满足审美的需求,更生动的传达信息以及扩大单位面积内信息的承载量;
- 交互上,引导用户优化操作并进行情绪的疏导与控制;
- 品牌上,进行品牌的定位,提升差异化竞争力并创造重复与衍生的可行性。

4. 插画实际应用方法论
4.1 被需求的时机和场景
谈到插画落地的实际运用时,很多人的惯性思路是对于各种风格进行具体的分析然后对应具体的产品特性进行筛选,这无可厚非。但是本文以为相对于讨论风格定位,从产品的层面去思考插画在UI中被需要的场景和时机则更为重要。
经过了大量的实际案例和优秀产品调研,插画在UI场景中被需求的时机与场景体现在:
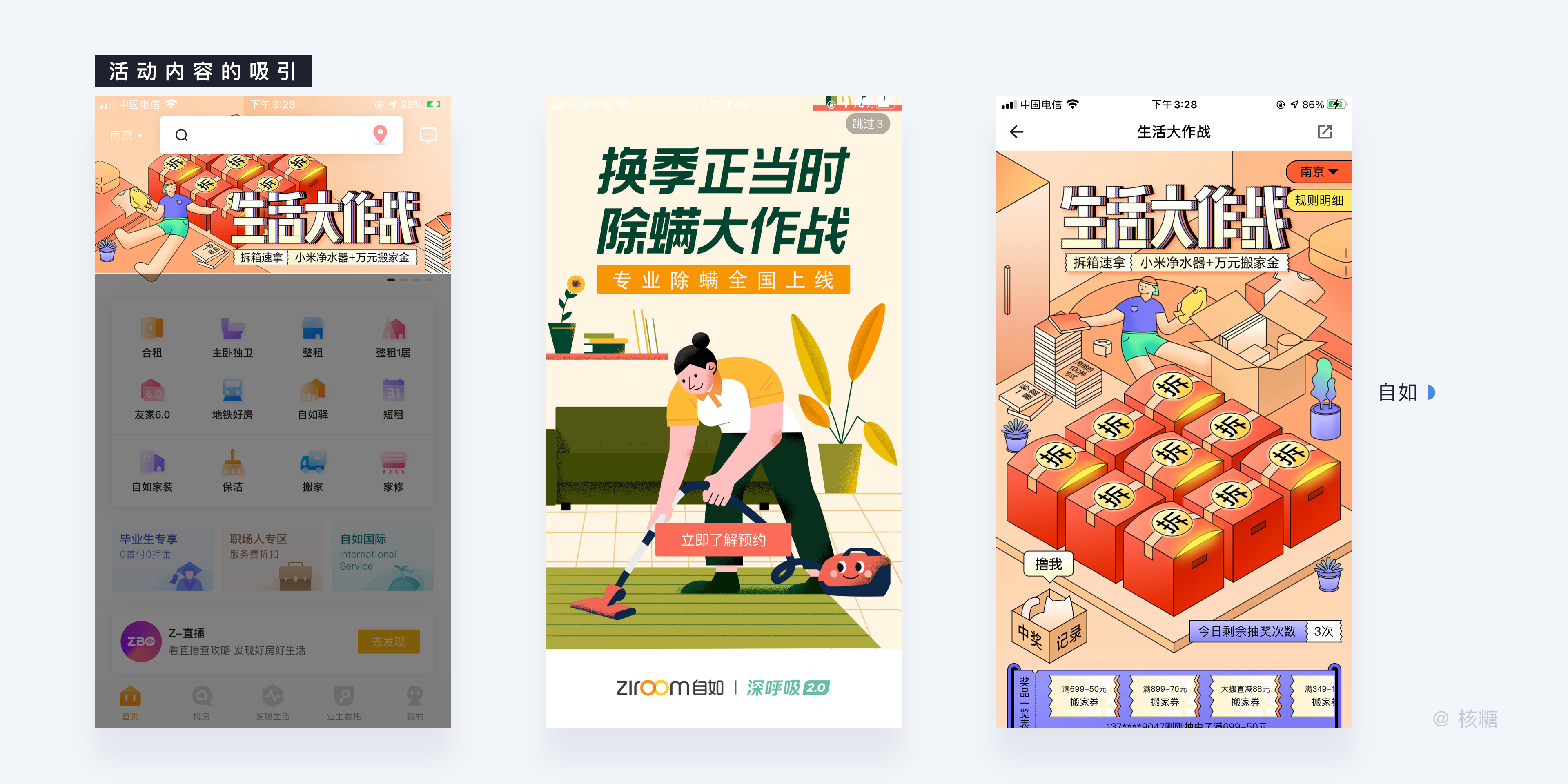
4.1.1 活动内容的吸引

当产品中出现新活动、层级较高的信息需要告知用户并有将用户吸引诱导其点击的需求时,就是插画的作用需要发挥的时机,这也目前的主流运营类UI设计中最为人所熟知的插画适用场景之一,在此场景之中插画的主要目的在于吸引用户的关注和触发点击行为。
具体实际场景:Banner、启动页、活动页面等。
4.1.2 主要内容的概括

在用户与UI界面的交互中会面临在单个页面中阅读大量的信息流的情境,当这些信息流呈现为较为繁杂冗长文字时,用户需要快速被告知此信息流的主要内容,并对此信息作出快速的内容判断。
除了干练的文字大标题以外,在头部用插画进行概括性叙述,也是一个非常适合的做法,这也是插画被需要的重要的时机。
我们可以通过对信息流的主旨要义、核心关键点进行提炼,并以此为出发点在插画中置换上相关的人类行为、社会行为,最后以再现、隐喻、重构的方式对文字信息进行最精炼的概括性叙述,就能达到点题的效果。
具体实际场景:文章头部、应用功能介绍板块等。

4.1.3 统一与整体感的需求

同样立足于产品层,如前文所述,插画因为本身自带的艺术属性——风格,所以具有将元素从视觉层面整合统一的能力形成一种套系感。
他们会在颜色、形态、艺术风格方面体现出单一品牌独有的基因特性,而越来越多的产品基于这样的需求,需要插画在各个层面打造出属于自己的套系属性。
具体实际场景:ICON设计、同品类等。

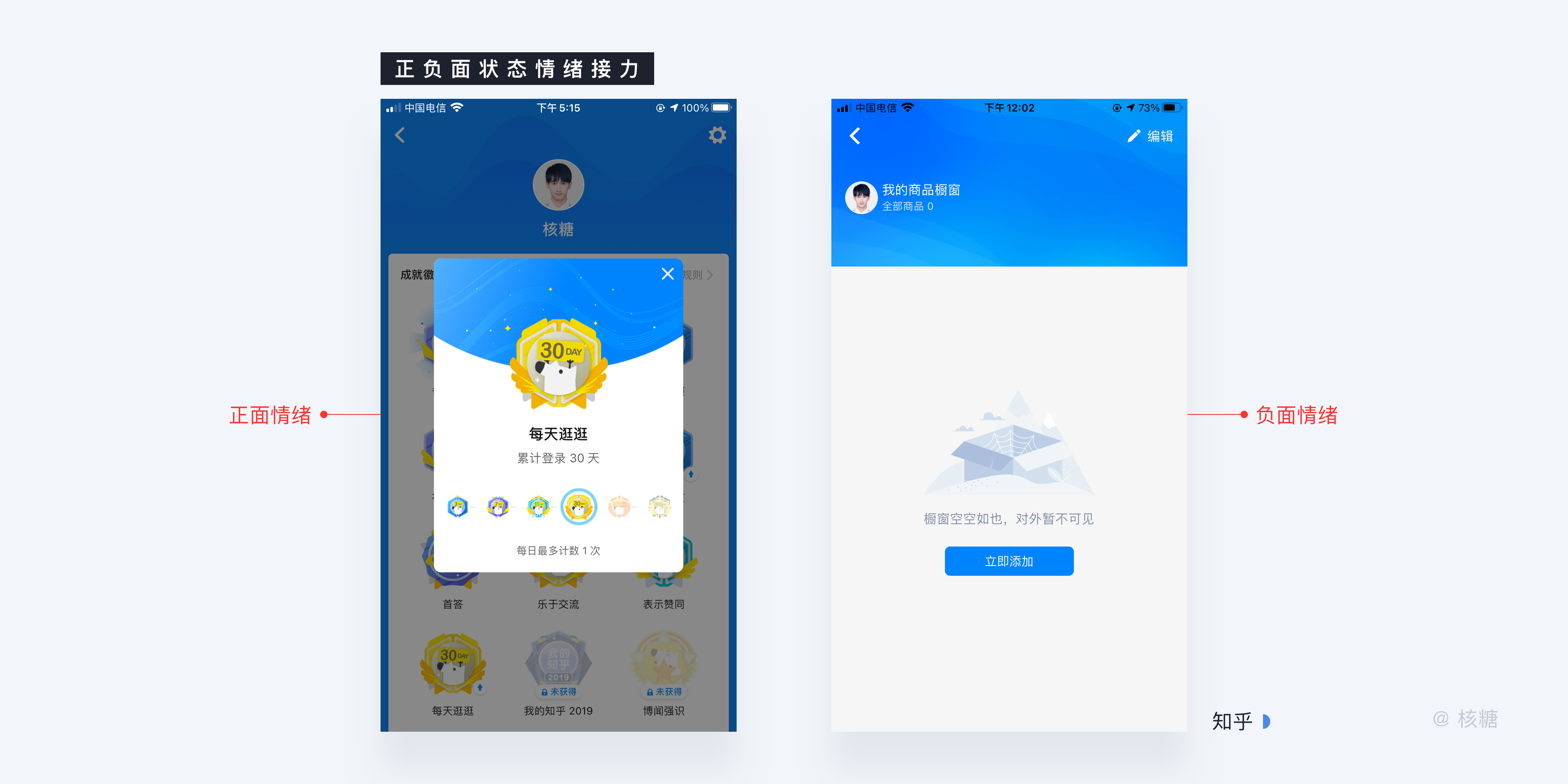
4.1.4 正负面状态情绪接力

除了套系感的营造,插画还具有对于用户出现情绪的正面、负面情绪的正确引导以提升用户使用体验感的效果,而在实际的用户交互中经常会出现从正向、负向两个方面去影响用户体验的系统状态:
- 正向:任务完成、操作执行成功等;
- 负向:空白状态、功能无法执行、调用失败、网络失去连接、等待与加载等。
插画的在此时的作用就很明显了,即将用户在此时所产生的负面情绪进行排解并配合文字给出合理的建议;反之对于正面情绪进行再次肯定,以提升用户在使用过程中的成就感,达到对于情绪的接力。
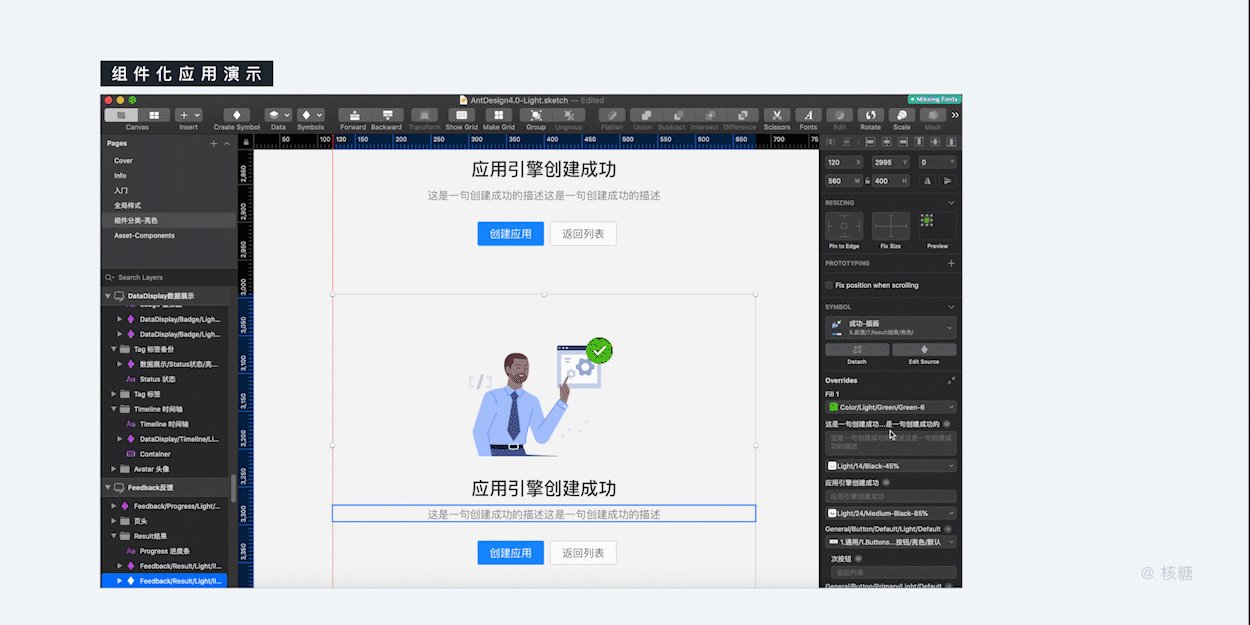
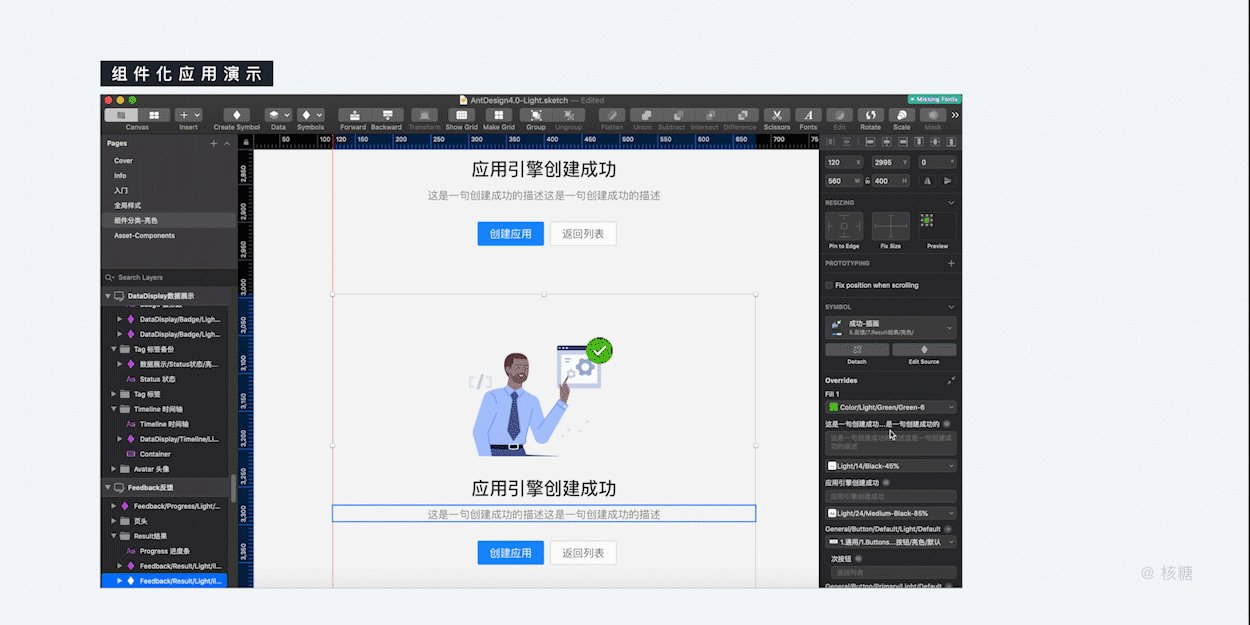
具体实际场景:状态空白页、操作成功状态显示、网络断开提示页面等。
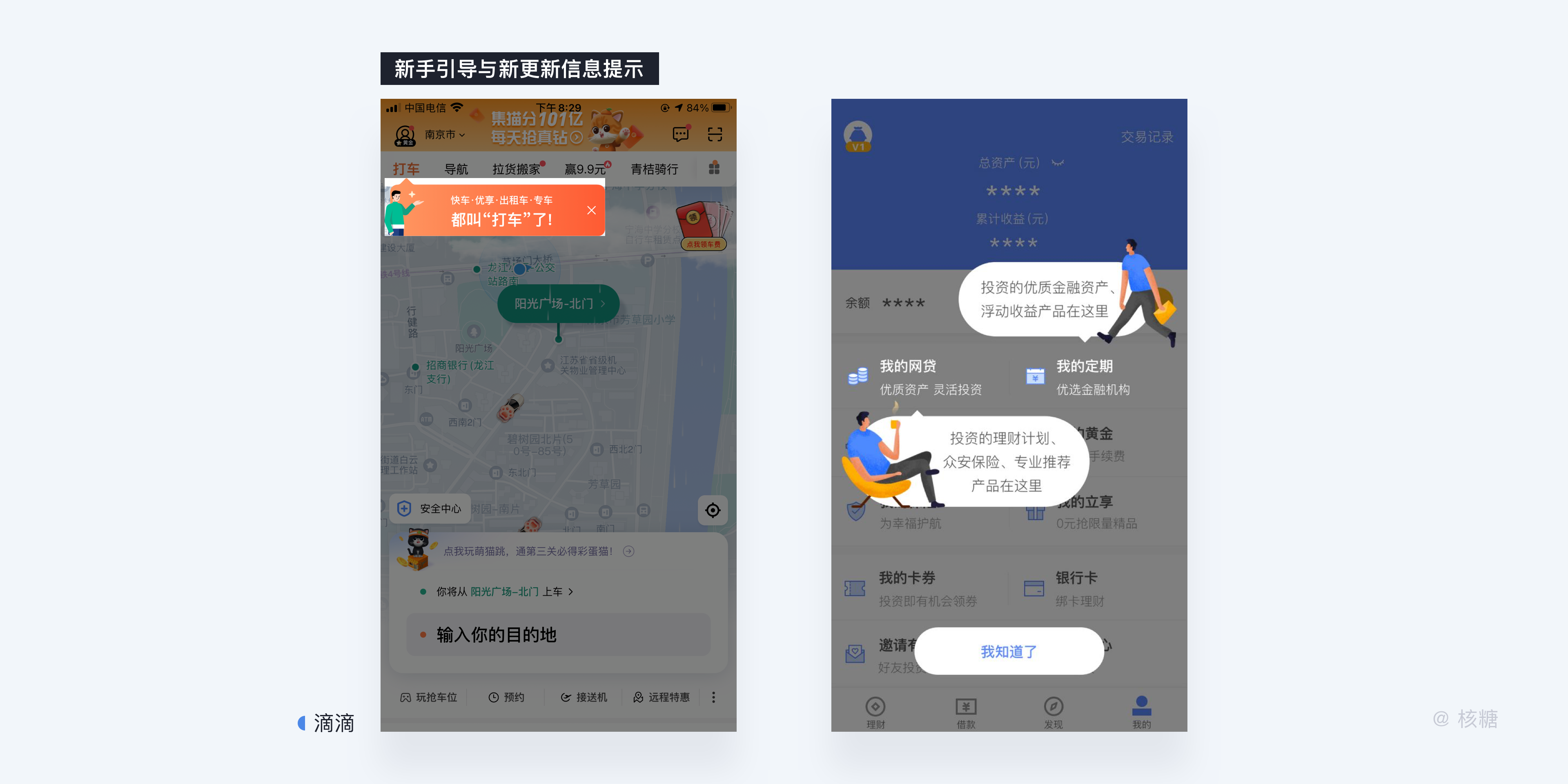
4.1.5 新手引导与新更新信息提示

每个人都有第一次接触某款应用或者面对使用的应用升级带来新功能的时候,而当产品需要将这些新的信息准确的告知用户的时候,往往可以通过将插画置入在界面的合理位置中进行叙述,以达到与新用户有效沟通、降低操作学习成本的目的。
具体实际场景:新上线功能提示遮罩、启动页新功能解释等。
4.1.6 核心内容强调与辅助叙述

在用户对较长的文字信息流进行快速阅读的时候,其核心表达含义很容易随着文字信息密度的提升而产生阅读核心丢失的可能性或者被混淆。
这个时候就需要插画作为一个视觉照明弹将主旨进行简洁明确的叙述及提炼,降低阅读干扰并作为文字信息流的承担辅助叙述功能,同时提升视觉透气。
具体实际场景:工具类应用网站主页介绍等。
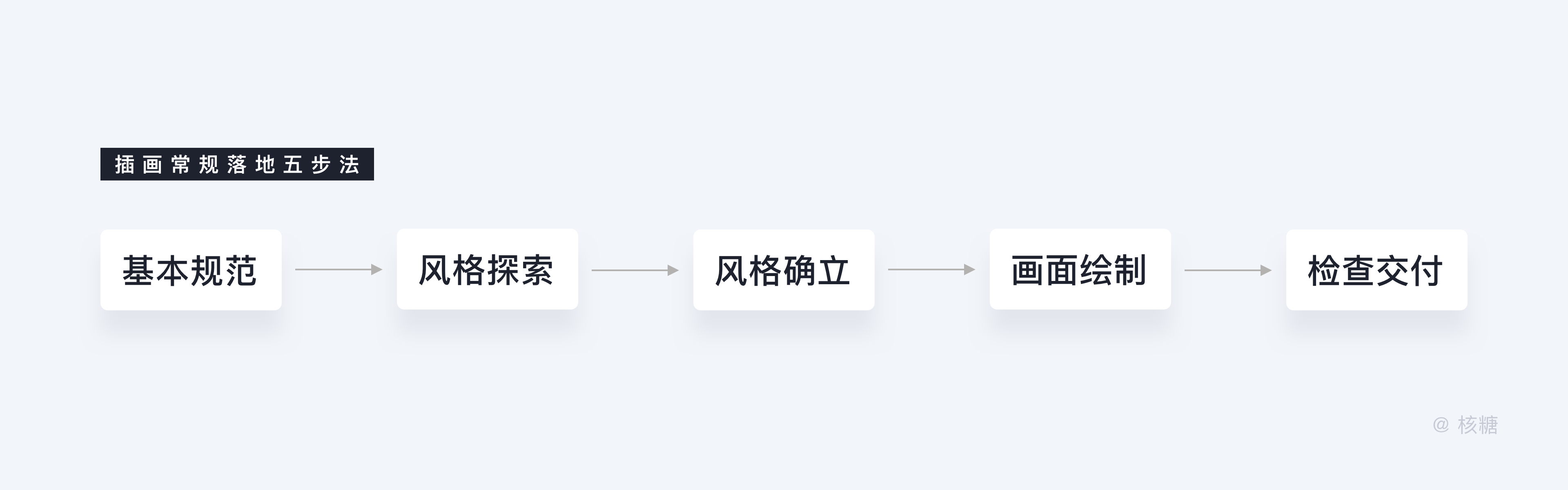
4.2 常规落地五步法
在这一步骤探讨之前需要声明和强调的是,这并不是指具体到一幅插画创作作品上面的步骤教学演示(毕竟从绘画的流程上来说千人千法,而画本无定法贵在得法即可)。
而是基于插画在项目中从提出到构思再到最后产出与执行的一整套实践链路模型,具有普适性,当然也并不是说只有这一种。

从大量的项目调研和项目经验来说,插画的落地大致可以分为这五步:基本规范——风格探索——风格确立——画面绘制——检查交付。
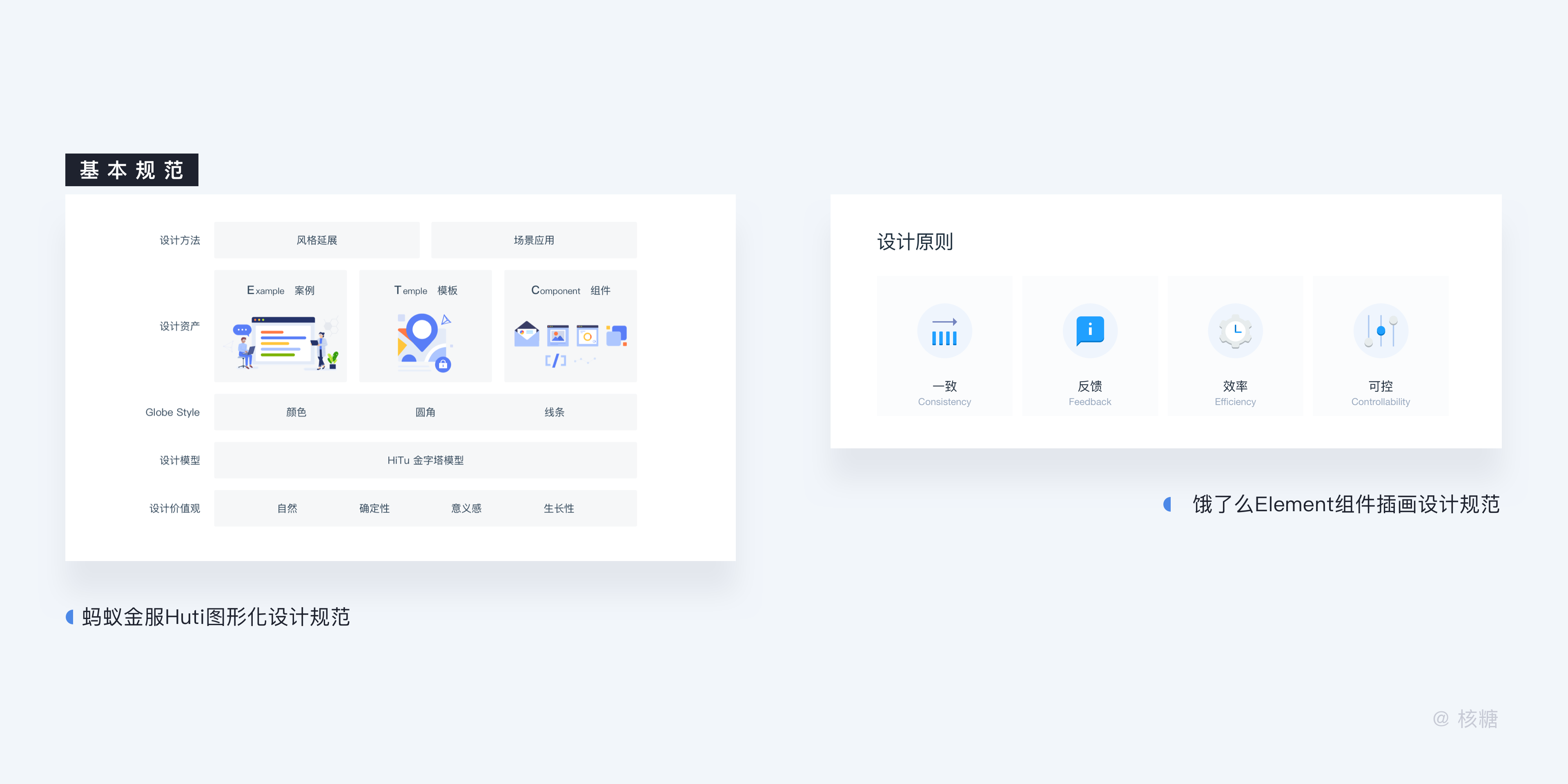
4.2.1 基本规范
这一步一般是出现在任务的早期(一般是最开端)设计师需要根据需求方(甲方或PM)提出的品牌诉求并结合产品的企业形象、市场定位、体量……
与需求方沟通协商出一套双方都较为认可的设计规范标准以便在后面的设计中作为参考的依据与凭借,这也是对后面一系列设计行为所进行的约束。
这样做的最大好处是能尽可能规避偏离设计目标等类似风险,同时能有效提升整体的设计效率。

在这一步中可以但不一定需要具体到颜色的色值这种微观的层面,而是在宏观策略层面上规定其需要向受众和开发者传递的核心词汇如:一致、可控、效率、生长性等。
4.2.2 风格探索
当确立了插画设计的基本规范就可以进一步进行风格的探索,而风格元素的探索依旧是围绕品牌的基因属性进行提取,这是为了给插画中的元素赋予一个统一的世界观,不会造成视觉上的割裂感。

首先,我们在这一步进行的时候需要先进行风格测试,即采用多版有明显的差异但是又满足以上约束的风格进行对比,很类似于设计中的比稿。
在此时并不需要将画面面面俱到,但是一定要满足第一眼就能感受到其中差异的这项条件,这就会很容易让我们快速通过比较找到最为适合的大概风格方向从而进行决策。

在风格测试中不可避免的思考在于用何种元素作为视觉传达符号更凸显其意味。
这个问题其实可以参照著名美学研究者李泽厚先生对于意味的来源的观点,即“意味来自于原始的积淀、艺术的积淀和生活的积淀。”其中最具指导意义的就是对生活的积淀。
为什么这么说呢?
这是因为在目前我们大部分的商业插画中很少有纯抽象的创作形式,就算是有一定的夸张、解构、变形其本质还是对我们生活、工作、生存环境等现实物像的再现。
用艺术创作术语来说这是一种现实主义表现形式,而李泽厚先生所说的“对于生活的积淀”就明确指“包括了“对社会氛围的捕捉对时代、潮流气息、人们的命运的感知”前后二者不谋而合。

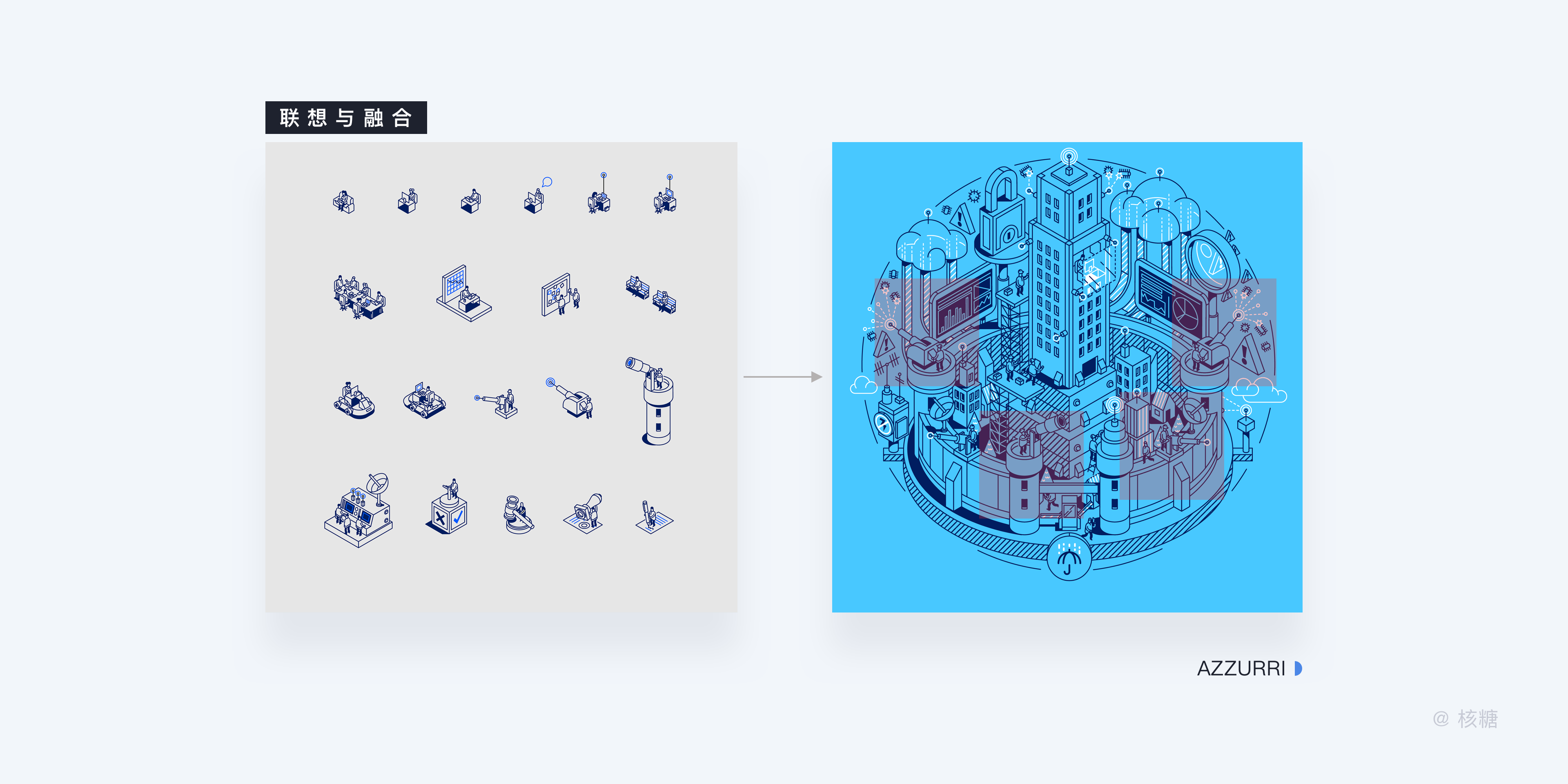
所以面对元素的选择我们更多的还是要对所需要表现的对象进行生活化观察联系,以一个核心物品或词汇进行发散联想,承接联想的每一个节点都可以是一件与之相关的具象化物品,然后对这些元素进行融合。
其次,统一的世界观从视觉的层面来说主要表现为统一的造型风格,统一的色彩风格。
4.2.2.1 造型风格

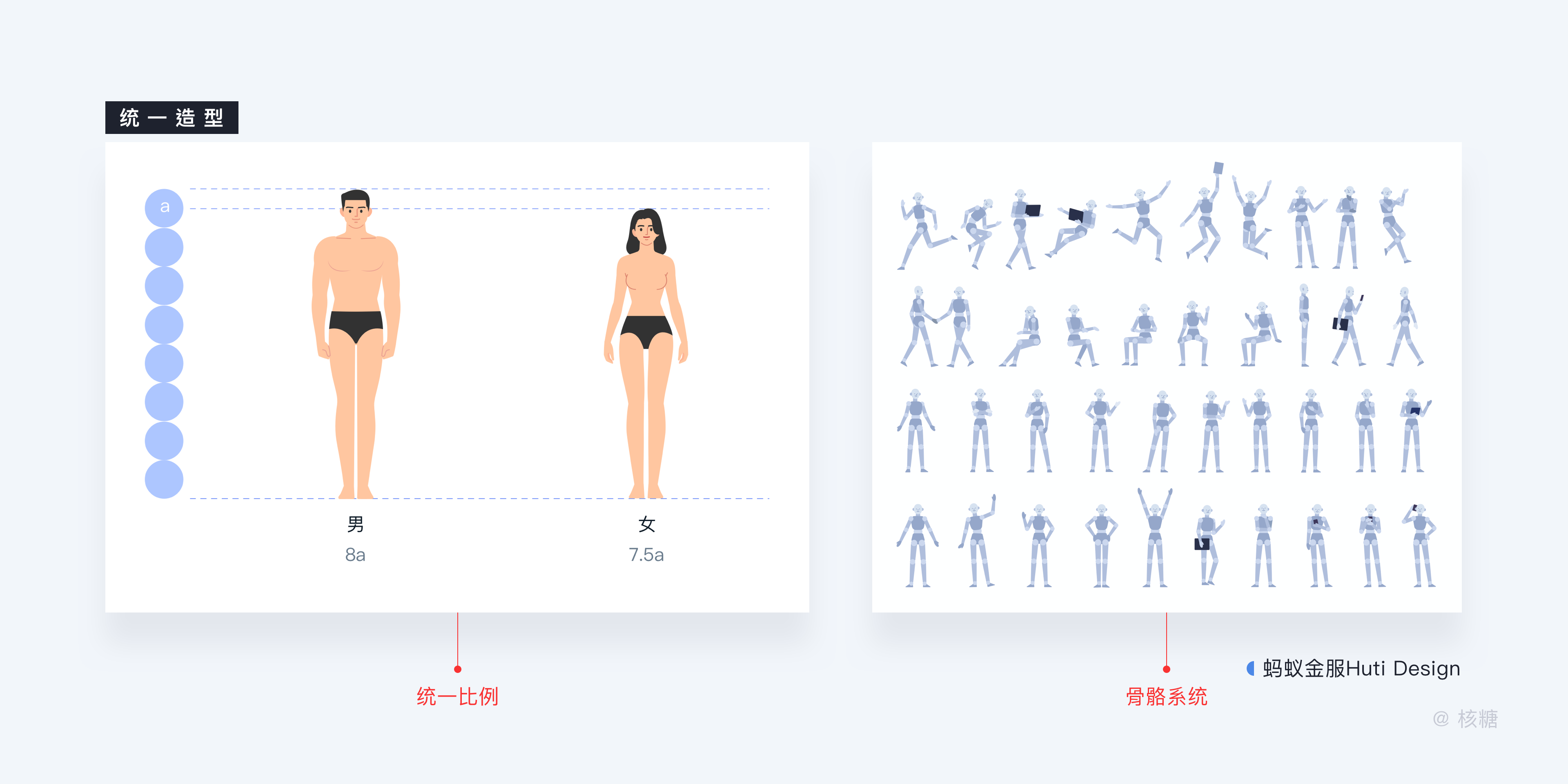
造型风格是设计资产中的重要组成部分,具有高度的统一性,以人物素材为例,无论是进行哪一版本风格的测试都需要给起建立统一的比例构造。
这是动画人物设计中老生常谈的话题,就是统一世界观下的头身比例,人物与人物之间可以有高矮胖瘦的差异,但是一定不能在比例上失衡的太过,这样的比例要求同样适用于人物与景物的比例造型关系。
如果在组件化人物系统的绘制中,甚至还能为其准备好统一的骨骼系统以适用与动态应用的扩展。
4.2.2.2 色彩风格

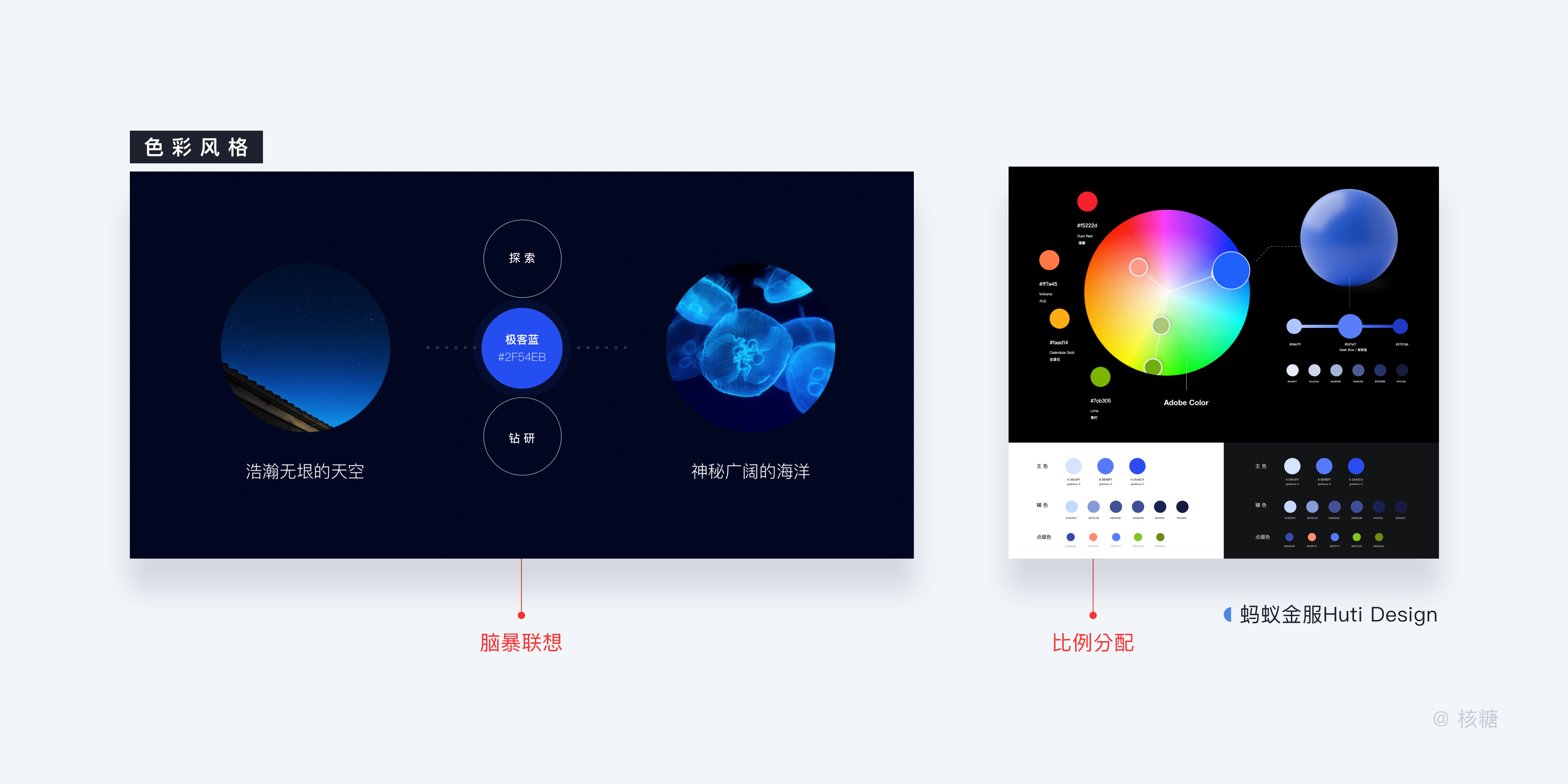
色彩风格的探索也并不死板而单一,但其核心一定是各色相相互之间权重的控制,大致可分为:主色、辅色、点缀色三者比例从大到小(理论占比是70%、25%、5%当然数值并不绝对)。
在主色的选取上我们可以以靠近品牌色本身或者通过“脑暴”找出关键词。并根据关键词联想发散推导出主色的思路来进行创作。
主色的选择尽量在同一色系中选择,不要超过三种,但是对于单幅的相对独立的创作来说,只需要定好画面的主导色相并做好色彩上的对立统一关系即可。

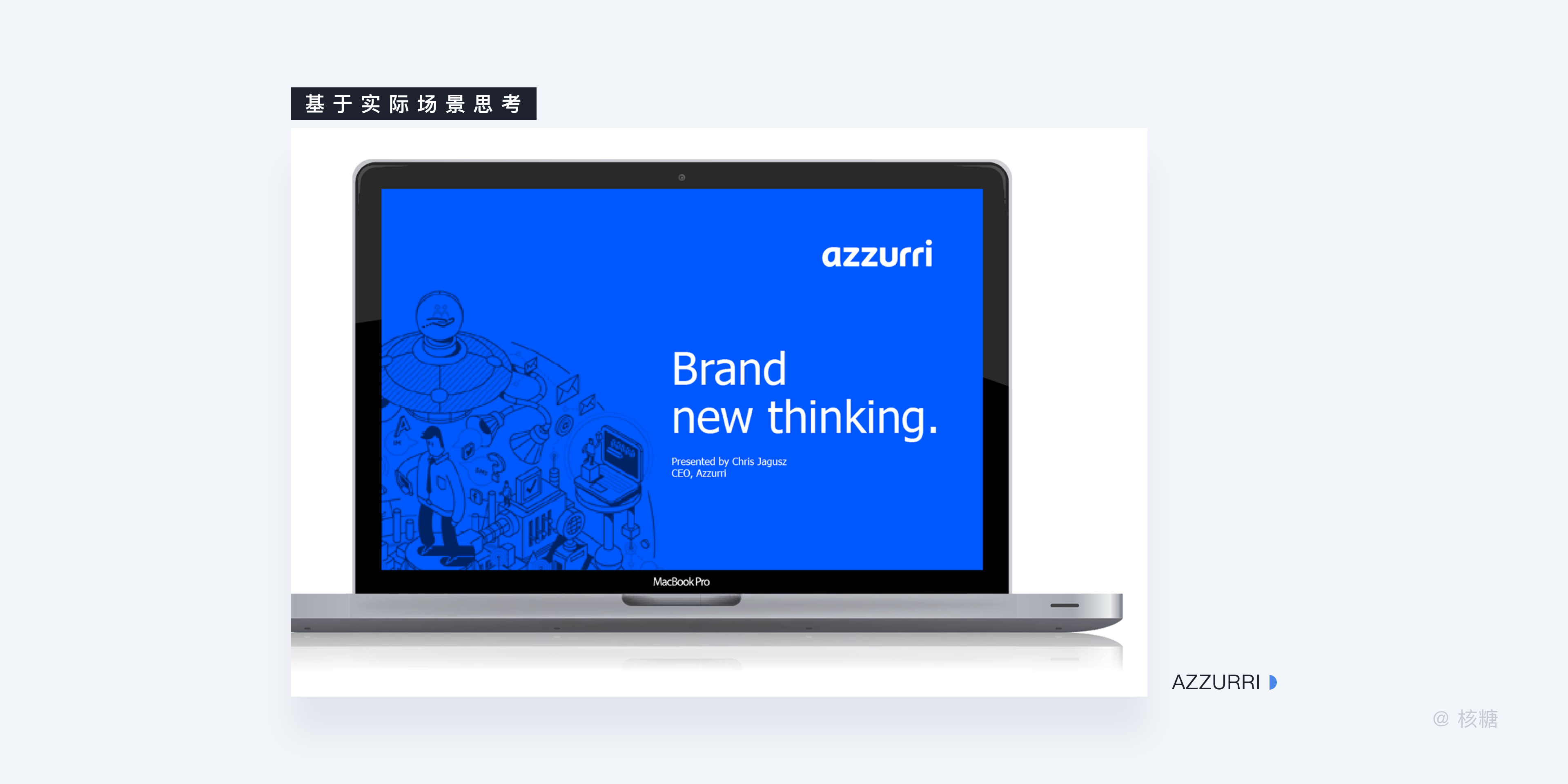
最后,在前几步的基础之上继续深入细化思考,基于其最终大致使用的实际场景进行筛选和调整,实际使用场景中需要考虑到的因素包括在整个界面中的视觉整体效果、开发层可行性的最小可行度、易用性、灵活性、可复用性……
通过这些更为落地的条件进行约束、甄别出较为可行的方案。
4.2.3 风格确立
当经过了一系列如上的对比、筛选、甄别之后,其实基本上的风格走向就已经确立了,这一步是对风格的深入化打磨,就像对花草养护的修剪旁杂枝干,突出主干。
需要做的主要是两件事:风格的演化与延展性测试、大众属性的迁移。

风格的演化与延展性其实比较好理解,就是将既定的风格进行更为接近于实际应用层面的组合尝试,探索该风格下画面元素的最大潜力,同时套用到比较接近于实际使用环境的Mockup中,反复确定其最小可行性。
而大众属性迁移其实际意义在于最大化的满足受众接受度,大部分的存在于UI中的商业插画其受众组成成分都相对而言都较为复合。
如果个性风格过于强烈,那么会很容易引起一定的争议性,对于此类插画设计我们需要非常克制,保持美观的同时避免过分鲜明的个性,达到所谓的平均风格,这也一般会成为插画设计的最优解。

4.2.4 画面绘制
画面的绘制部分如果要严格意义来进行每一种类别的划分真的可以称得上是千人千法,所以本文只是给出一些通用化的绘制思路供大家参考。
如果是大学、高中就是美术专业出身的设计师那么对于插画的绘制流程一定并不陌生,其可以较为概括的分为:手稿——线稿——上色——塑造——调整五个阶段。

在手稿的阶段基本要确立的东西在于:
- 画面整体的构图,物体与物体之间的比例关系;
- 整体透视关系;
- 画面的疏密组织关系;
- 远、中、近景之间的虚实关系,在这一步中其实大致的画面关系就已经出来了。
而且这一步做得越详细,对于后面的转线稿工作就越有利。

基础的手稿绘制完后下一步就是开始转更为精确的电子稿,可以用到Illustrator、Photoshop等工具进行分图层转稿,在这一步需要相对于手稿而言需要刻画出更多的细节,使具体的线面表达更为明确,层次感更丰富,到这步造型工作就基本结束了。

当造型结束后我们可以开始我们的上色阶段,在上色阶段没有固定的套路,有直接铺大调子然后再嵌入辅色、点缀色的方法,也有颜色直接一步铺到位,由点及面、步步为营的进行上色,符合自己的习惯就行。
但是在上色的过程中同样需要时刻注意整体色调的比例协调,以免造成色调的跑偏。

深入塑造是一个相对的步骤,当画面整体的调性定格了后,由于每个创作者的习惯不一样,就会导致画面的深入程度不一样,这一步是对于没有完善或者说需要深入刻画的细节而进行绘制的。
当然在深入塑造的时候还是要十分注意整体关系,不能因为沉迷于某处细节塑造开始自嗨然后在主体中过于出跳,这是一个十分耐心且克制的过程(当然对于整体把控感极强的老司机一切都随意)。

作为整幅画面的收官之举调整是必不可少的一步,将画面置于整体视角观察,如果有十分抢主体的局部需要进行适当的削减;如果主体物的一些细节还不够突出,那么可以再适当的丰富丰富画面,达到最佳效果,这一步是加法与减法之间的平衡。
这里需要再次强调的是,不是说一定需要按照上面按部就班得来,只是这种模式具有一定的普适性而且相对来说较为严谨,每个设计师都有自己独特的绘画流程,画无定法,贵在得法。

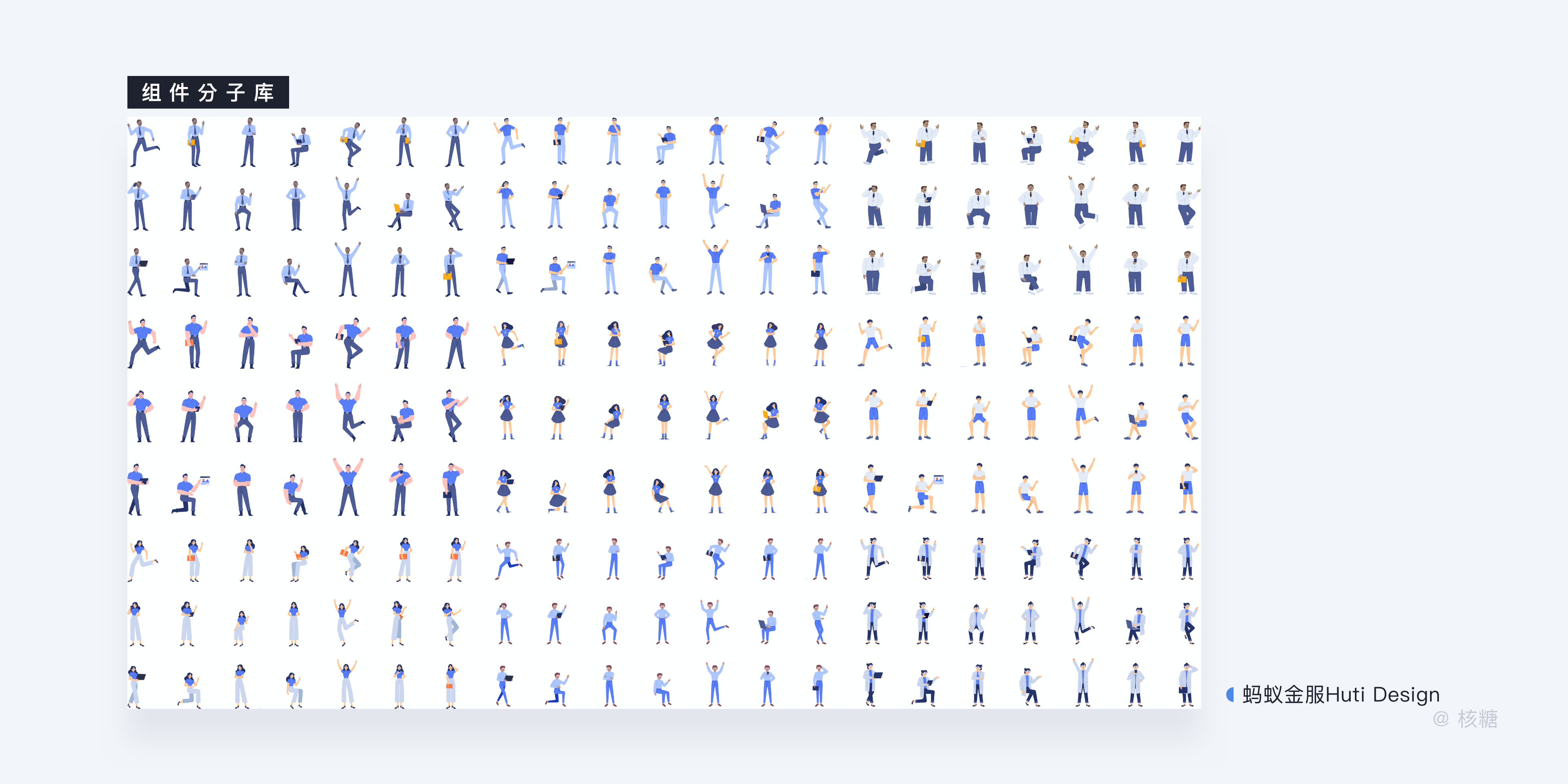
一幅整体的作品完工后,在效率化设计需求的当下,我们需要尽可能的提高单幅画面的二次利用率,赋予画面中每个元素能被替换和多次利用的能力,这就出现了我们耳熟能详的组件化绘制的设计方式,大大提升了设计效率。

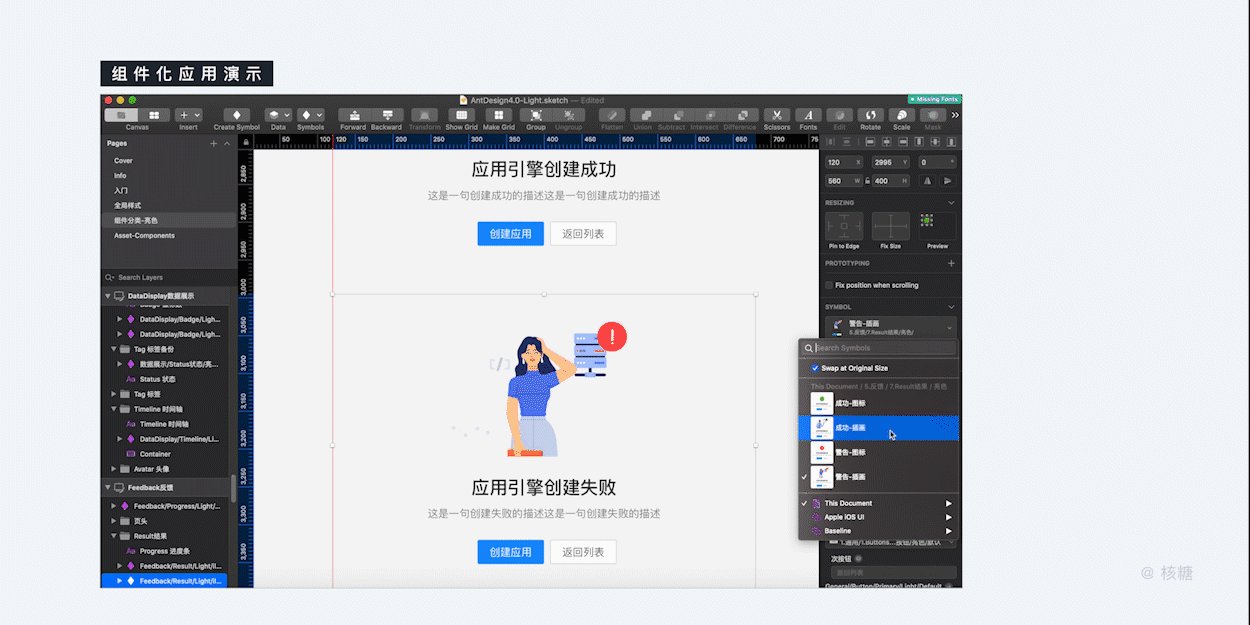
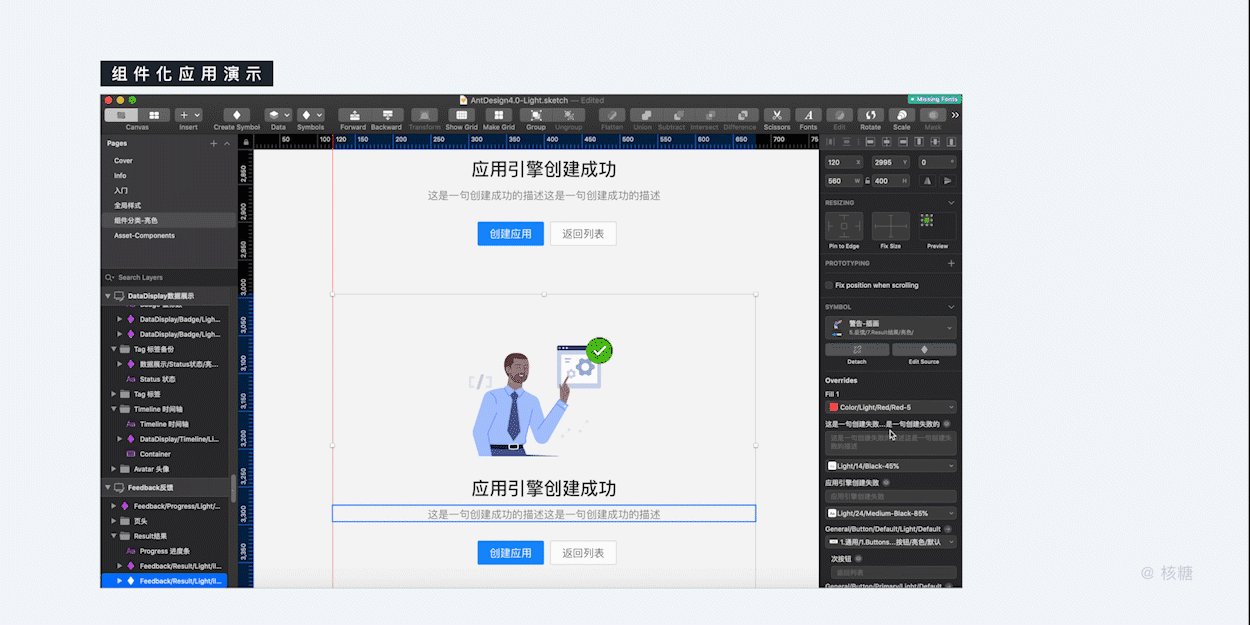
所谓的组件化绘制其实就是将画面中的分子元素,如:人物、树、花甚至文字等物品进行归类化整理并内置与一个单独的库中,也就是我们常说的组件库,在我们需要将某个位置的具体元素进行替换时就可以快速的用库中的资源进行快速替换。

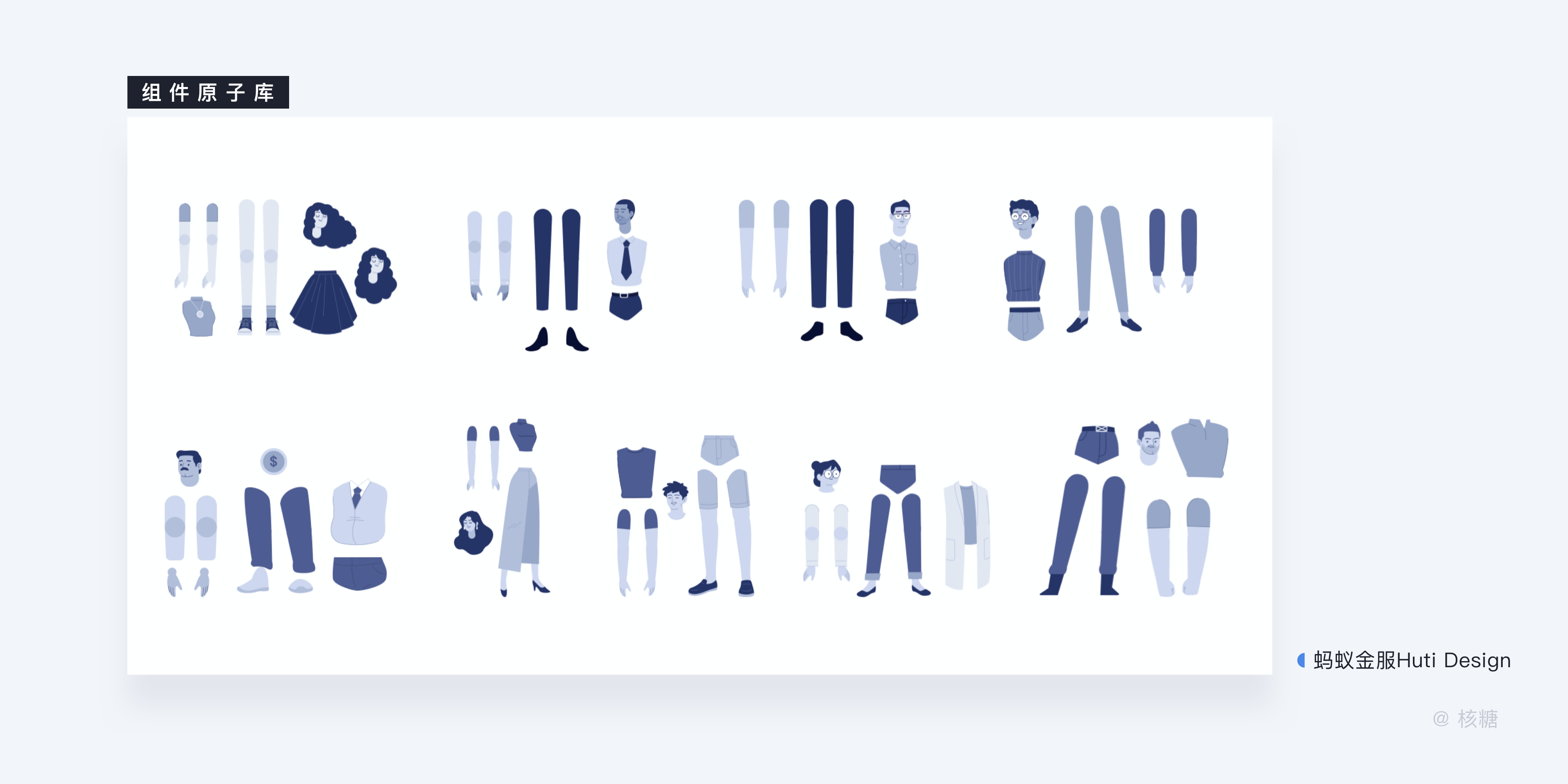
当然如果继续进行拆分那么分子库可以被拆成更小的原子即:人物的某一个关键部位、花草树木的花瓣、枝干等,以进行更为细致化的组合和更多的可能性复用。

4.2.5 检查交付
当所需要的插画绘制完成时就需要进行最后的检查交付阶段,这个阶段主要是将插画置入最终的使用场景中进行检查,可以是高保真Mockup。
这一步与之前提到的置入Mockup的行为不同的地方在于这一步侧重于纠错和调整,上一步则是侧重于探索和验证。
如果面对一些即将上线的具有动效的插画时,设计师要特别注意与开发再次核实其最终实现效果和可行度。
在上线后可以通过数据埋点、用户反馈、日活等数据信息反馈进行反馈和复盘。检测是否解决问题的标准还是可以分以以上提到的三个方面为标准进行检查:
- 是否优化了视觉完成了对于用户审美的满足和兴趣的吸引;
- 是否对用户交互进行了减负,提升了使用中的体验感;
- 是否在不同的层级上充当了品牌的传播工具,有利于品牌价值的最大化。
5. 拓展部分:日常修炼
感谢你耐心地看到现在,在文章的最后部分想和大家聊聊在插画的日常练习中自己的一些心得体会。
5.1 良好的观察习惯
首先就是要养好好观察事物的习惯,我们目前从事的UI中的插画作业大部分还是对生活中实物的再现。
如何能在被接到需求之时就能迅速的联想出具体物体的具体状态,那么离不开平日的大量观察,观察中需要特别注意物体的光色关系、光影关系、形状区别,并且自己要有意识地去给杂乱无章的事物进行主动构图和景深式取舍。
主动构图的意思就是学会从杂乱无章的自然、生活事物中去用画框的概念去截取较为美观的构图,通过大量的构图式思维来养成。
一旦画画就自然而然具备构图的意识,这点真的很重要,这是很多学了不短的绘画时间的人仍就容易忽视的习惯,但这却是你对于画面的组织能力是决定性的习惯。
景深式取舍是指我们需要学会像照相机那样观看物体——懂得聚焦观察,都说设计师需要像素眼。
但其实也同样需要要聚焦眼,聚焦的意义在于我们会对物体的观察有主次的概念,聚焦意味着一部分的虚化和另一部分的清晰,尤其是在视觉Z轴上形成这样的层次感,而绘画中前中后景的处理方式也大多类似于此,长此以往有助于我们对于画面主次关系的处理能力。
5.2 勤奋与素材推荐
当然了无论是什么技能与意识说到底还是那句老生常谈的笔耕不辍,日积月累,毕竟长期的练习是磨合能力与意识的最好方式,推荐一些经常去逛的插画网站:
Behance:https://www.behance.net/

这个大家并不陌生了,设计师必备:Notefolio:https://www.notefolio.net

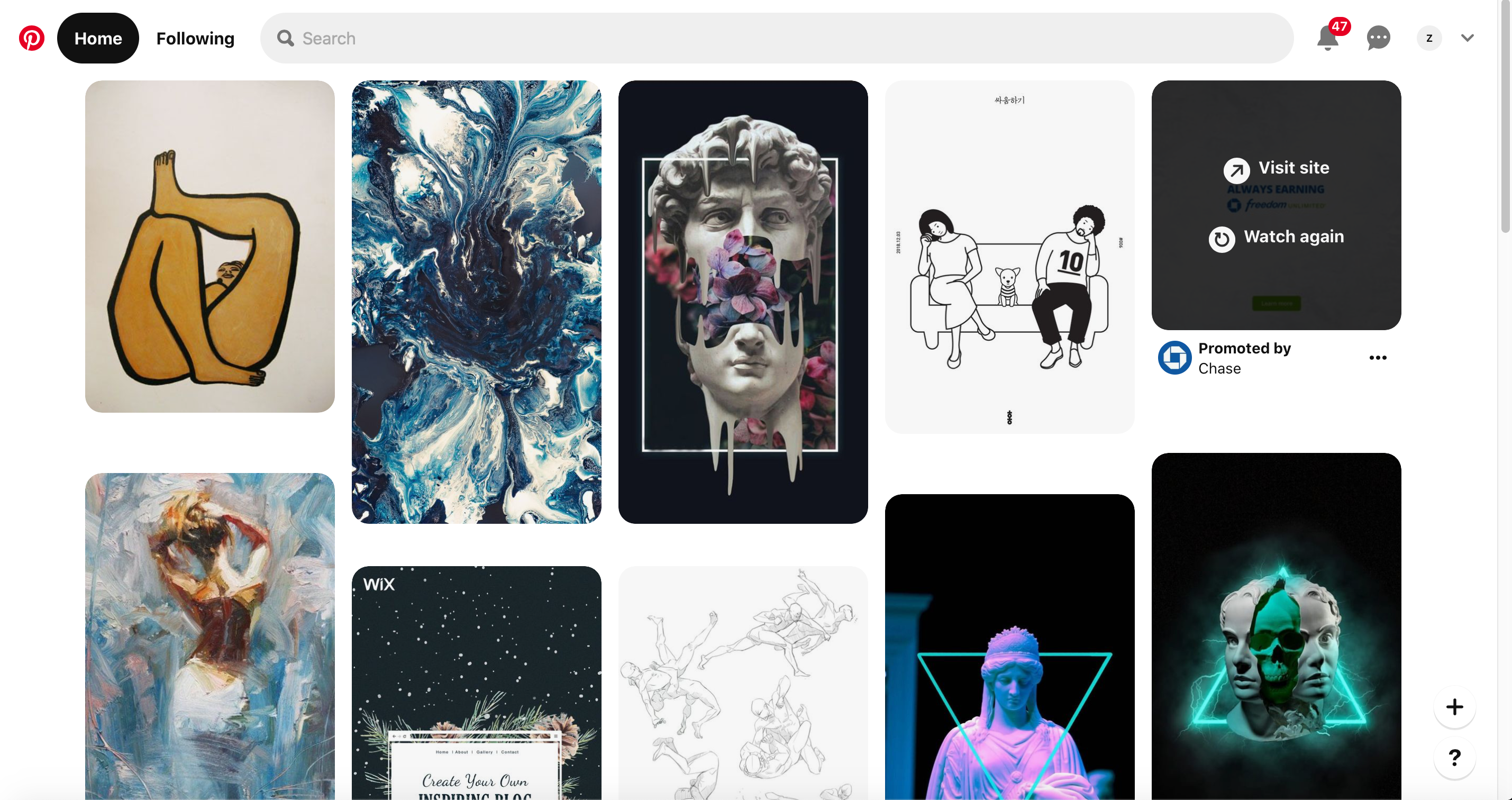
这是一个较为小众的韩国的设计网站,有点像韩国的Behance但是风格也更为别具一格,是很不错的插画案例参考网站:Pinterest:https://www.pinterest.com

同样是一个耳熟能详的素材网站,除了瀑布流的分布外最方便的就是具有联想推荐功能,而且会根据每个设计师自己的情绪版特征进行更为精准的定向推送,实时更新最新的相关内容:Free illustrations:https://freeillustrations.xyz/

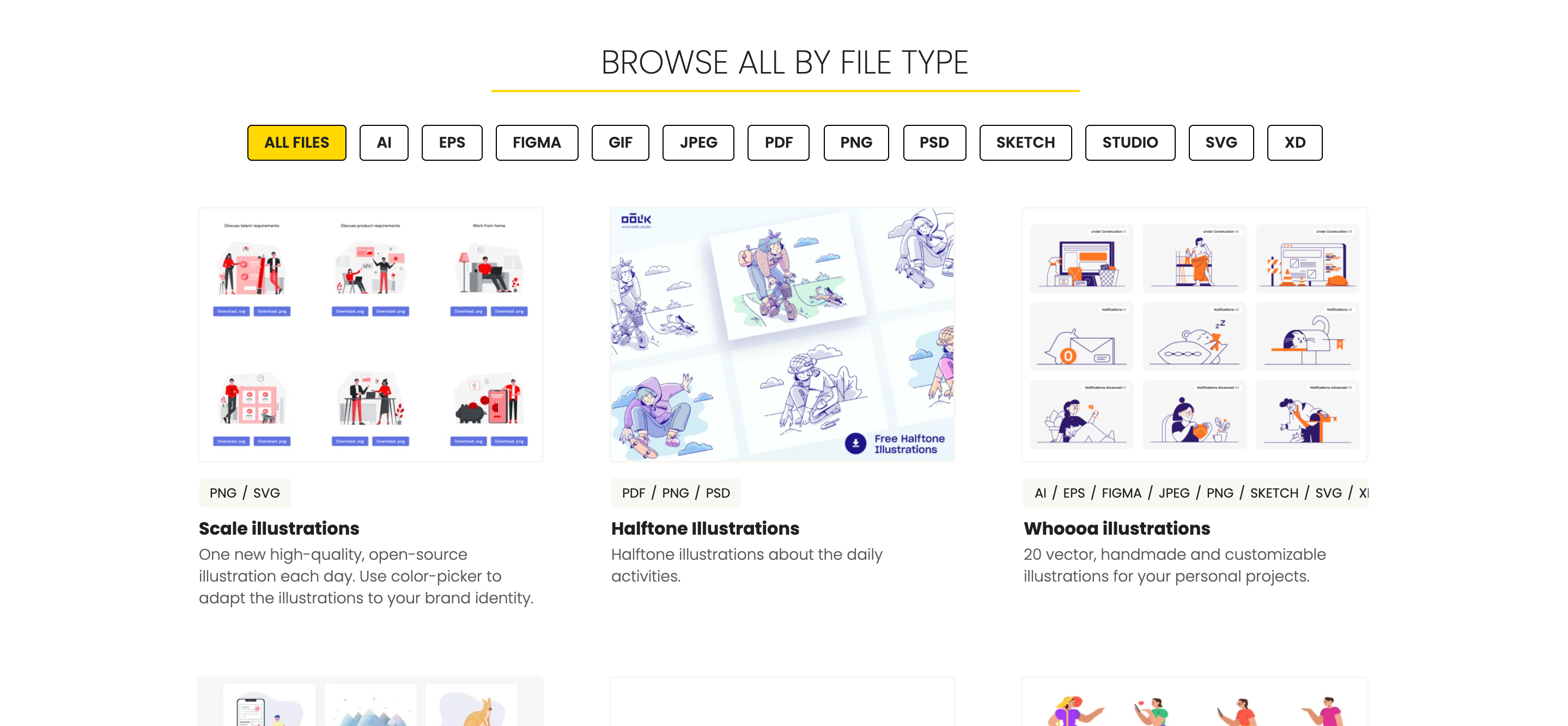
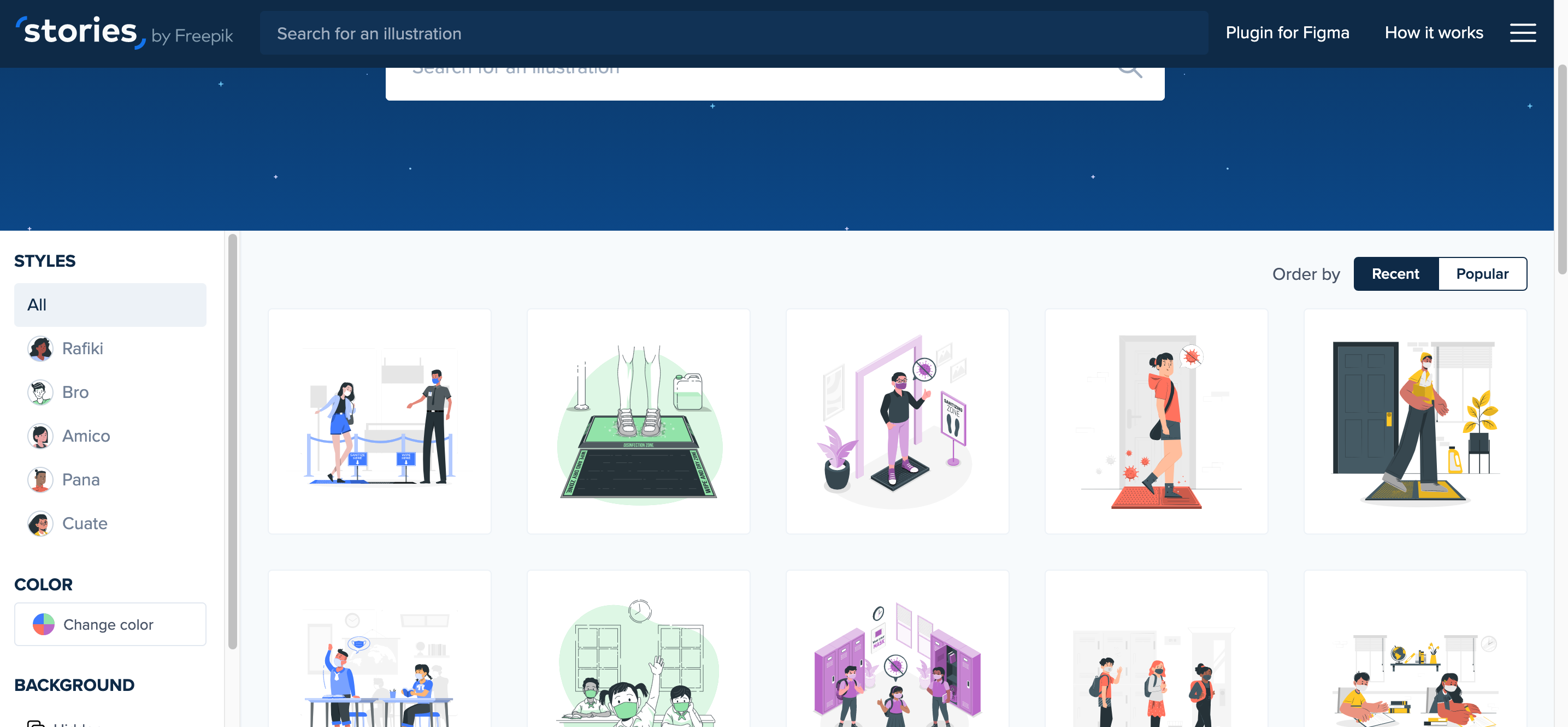
十分垂直的插画素材集合型网站,可根据标签选择自己需要的格式并且支持源文件下载,能得到最真实最还原的的插画素材:Stories by Freepik:https://stories.freepik.com/

除了拥有大量的场景人物场景应用插画素材之外,这个网站最大的杀手锏在于他拥有线上的动态现实功能,可通过对于脚本的设置对素材进行动态显示查看。
5.3 创意思维
创意思维可以抽象的理解为想象力,考虑到这是一个很宽泛的概念的我仅以几个我常用的思维训练方法来略作分享:
第一:针对于绘画想象力延展来说,我们可以将生活中很多自然的带有残缺感东西(比如桌子上的被磕碰过的痕迹)通过拍照拍下,将其想象成一个完整的形的一部分,然后在这个残缺的基础之上慢慢通过脑补成一个完整的具象的形。
这个完整的形可以通过画笔逐步绘画成型,这是一个练习再创作衍生思维十分可靠的方法,有助于设计师对原素材的发散联想能力。
第二:针对于形的举一反三能力来说,可以以外形为一个共同点来进行联系式练习即通过形与形之间的相似来将这些形状相似但是类型也许是千差万别的物体进行归类,然后拆解在组合,很多时候会组合出完全意想不到的效果。
在完成一些视觉上的荒诞组合效果的插图作业时,会起到出奇兵的效果。

第三:针对于发散思维想象来说,可以在闲碎的时间里没事儿多画两笔,将这些涂鸦在空闲的时候不断的如移花接木一般进行补充,这很有利于进行从0到1的创作,让我们在接到需求的时候不至于手足无措,脑海里空空如也。
当然以上只是我的一点拙见,如果能够对你有一定的帮助那么不甚荣幸。
再次感谢你看到最后,对于插画在UI中的助力探索还远不止于此,也欢迎留下你的见解和看法,祝每一个热爱设计的你都能变得更强,加油!
本文由 @核糖 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















我说一句难听的:很大一部分插画并不是解释,而且品牌形象,或是美观