阿里设计师分享设计方法:如何基于场景做设计?

做产品设计必定要根据用户场景来进行,所以其重要性不言而喻。今天我们就来分享一些根据用户场景来设计产品的几个方法。
什么是用户场景
移动互联网时代,智能设备的广泛应用把人们的时间碎片化分割,用户的使用地点不再局限于 PC 电脑前,信息渗透无处不在,消费行为变得移动而分散。如何更精细的满足用户各个场景下的需求已是首要任务,越来越多的产品开始更多的围绕用户的实际情况和消费习惯展开设计,「场景化」逐渐成为耳熟能详的词汇。
那么,场景化是什么?简单说就是人物、时间、地点三要素所组成的特定关系。在某某时间(when),某某地点(where),特定类型的用户(who)萌发了某种欲望(desire),会想到通过某种手段(method)来满足(do)这种欲望。

时间因素
考虑用户在什么时候会使用该产品,是工作的时候,上班的路上,与情人约会的时候,睡觉前,朋友聚会,还是锻炼的时候。
比如,我们可以看到很多 iPad 上的视频类应用比如爱奇艺、腾讯视频默认的界面皮肤都是深色背景,而手机版则是白色皮肤,因为在 iPad 上看视频用户使用时段多在下班后的夜晚,深皮皮肤能精准的去适配用户夜晚藏在被窝里看片的需求。

地点因素
考虑用户在什么地点会使用该产品。在家,在学校,在办公室,公交车上,打的的时候,地铁里还是饭馆里。
不同的地点有不同的需求,比如当大众点评通过用户的 GPS 定位信息发现用户到了一个陌生城市的时候,自动会将首页切换至旅游版面,给用户推荐当地的当地必吃美食、必游景点、必买的特产等等。

人物因素
考虑使用该产品的人群会有怎样的特征,通过数据的积累勾勒用户的标签,达到千人千面的个性化服务。
每个应用的「猜你喜欢」也是最基础最直接的基于人物属性的产品设计。例如淘宝会根据我之前浏览过剃须刀,在推荐信息流里推荐价格相似的飞利浦、博朗等不同系列的型号。大众点评会根据我之前浏览、收藏、搜索、买单的消费行为,给我推荐相似口味或价格餐馆。

场景化将时间、地点、人物串联起来组成一个关于用户使用的故事,去勾勒用户当时的心情与意图,跟用户形成一种情感关联。最后根据这个有温度的生动的故事,结合实际的数据验证或竞品的分析去设计产品。
如何基于场景做设计
基于场景的设计可以帮助设计师分析需求,找到设计机会点,那么,怎样基于场景做设计呢?
下面我们分享阿里设计师@六天总结的设计方法,包括场景列举、机会点挖、设计策略。接下来我们来详细看看场景设计以及每个阶段需要做的事情。

第一步:列举场景
前面我们已经明确了什么是场景,那么怎样列举场景呢?推荐方法是通过操作流程图来依次提取其中的关键场景。以看电影为例,看电影的流程为:买电影票→ 去电影院→取票→检票找座位→观影→出影院→评论吐槽,根据流程可以抽取列举出看电影涉及到的关键场景为:

- 美团电影页面(where)购票(do);
- 电影开始前(when)乘车(do)前往电影院的路上(where);
- 观影前(when)在电影院(where)通过自助取票机取票(do);
- 观众(who)拿着爆米花可乐等零食手忙脚乱(how)地掏出电影票(do)在入口(where)排队检票(do); 检票工作人员(who)在入口处(where)等到放映前 5 分钟(when)开始检查每位观众的电影票(do)并撕掉联(do);
- 观众(who)拿着爆米花可乐 3D 眼镜等手忙脚乱地(how)查看电影票上的座位号(do)并在昏暗的灯光下越过同排其他顾客(how)找到自己的座位(do);
- 坐在座位上(where)将手中的爆米花,可乐,背包等放置好(how),戴上眼镜开始观影(do);
- 观影结束后(where)拿好自己的东西走出影厅(where)将眼镜还给工作人员(do),扔掉手里的垃圾(do),排队上厕所(do);
- 回家的路上(where)和朋友吐槽剧透(do);在朋友圈(where)晒观影照片(do);在购票app上(where)评价吐槽(do)。
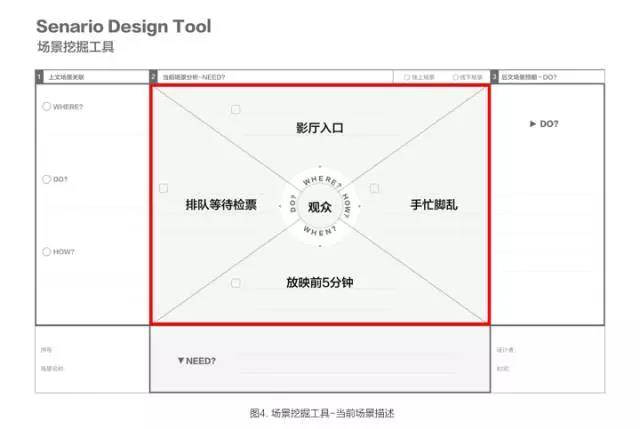
对关键场景的描述有利于发现场景中的细节,更好地对场景进行分析判断,在这部分可以通过填写场景挖掘工具的中间部分,对该场景进行描述:谁(who),在什么时候(when),在什么地方(where),做了什么事情(do),周围环境怎么样(how),不涉及到的元素可忽略。以上文列举出的场景 4 为例,利用场景挖掘工具进行场景描述:

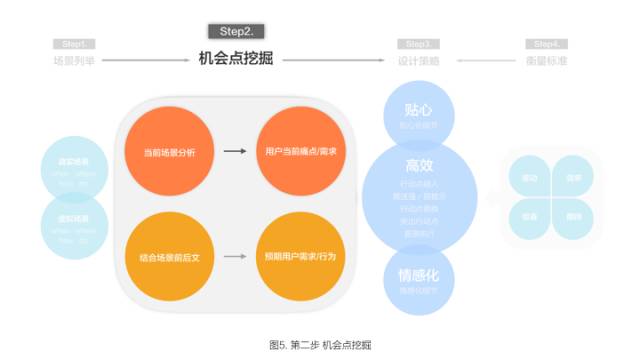
第二步:机会点挖掘
通过第一步对场景的列举与描述,我们对涉及到的场景有了更深入的了解。下面一步是对场景进行判断与分析,挖掘机会点。对于机会点的挖掘有两种方法:第一种是通过分析当前场景用户需求挖掘机会点;第二种是通过对用户下一步目标的预期来寻找机会点。

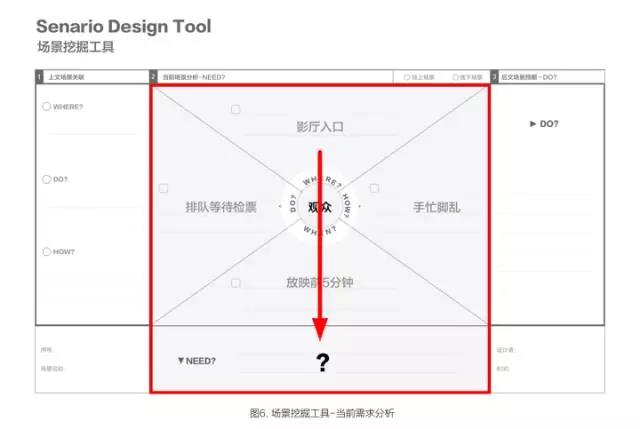
1. 通过当前需求挖掘机会点
通过场景列举阶段对场景的描述,分析用户在当前场景的需求并挖掘机会点。这一部分可以用到场景挖掘工具,在场景描述的基础上,竖向分析当前场景用户的需求。

以 iOS 系统接听电话的交互方式为例。接听电话存在两种不同的场景,锁屏状态下的场景和非锁屏状态下的场景。锁屏状下有电话打入时(when)手机放在口袋里(where)处于锁屏状态(how)用户将手机从口袋里取出并接听(do)。
当前场景下,用户的痛点为将手机从口袋取出的时候很容易不小心碰到屏幕产生误操作,因此 iOS 基于该场景下的用户的痛点与需求,将锁屏状态下的接听设计为滑动接听,可以很大程度上避免误操作;而在非锁屏的场景下,用户多数情况正在使用手机,注意力较集中,采用点击接听的方式更方便且快捷。

2.通过预期用户目标寻找机会点
第二种挖掘场景的方法为预期用户下一步的目标意图,首先需要对上文场景进行判断,结合对当前场景的描述与分析,预期用户接下来的行为,从而寻求当前场景的设计机会点。
那么怎样对下一步进行预期呢?我们总结了三种预期的方法:
- 通过成组的动作进行预期。例如,复制-粘贴、编辑→保存、收到命令→执行命令、吃饭→付款;
- 通过用户的认知流程进行预期。例如,浏览时反向滑动→结束浏览/回到顶部、手机放在耳旁→听筒播放、拍照时摆好姿势不动→准备完毕可以拍照;
- 通过产品的使用流程进行预期。例如截图→分享、买票→取票。
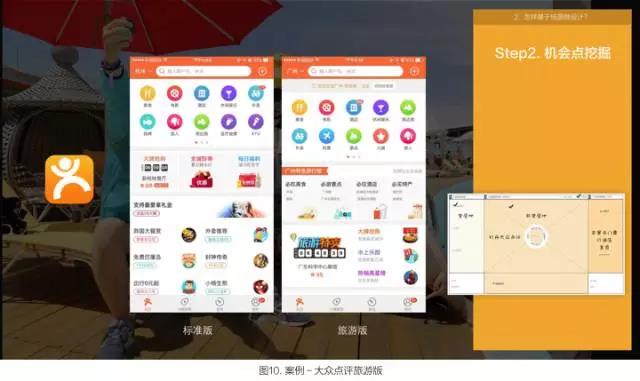
以大众点评的旅游版首页为例,场景描述:用户从常居地杭州(上文场景 where)来到广州(当前场景 where)打开大众点评 app(do)。根据上一场景的地理位置,以及当前场景的地理位置以及用户行为,猜测到用户可能正在旅游状态,预期用户下一步的目标为与旅游有关的一系列操作,如买景点门票、找当地美食、定酒店等,基于该机会点大众点评设计了旅游版首页,与标准版相比,旅游版首页包括当地特色景点、美食、特产等入口,根据当前场景更有针对性地满足用户的需求与期望。

第三步:设计策略
在第二步中我们已经对当前场景的机会点进行了挖掘,那么怎样将机会点转化为设计点呢?在场景设计的第三步,我们给出了一些设计策略。在设计策略阶段,我们通过设计目标把策略分为三部分:以高效为目标的设计策略,以贴心为目标的设计策略,以情感化为目标的设计策略。

1. 高效
以高效为目标的设计策略共有五点,根据行动点明确程度依次为:行动点前置插入,行动点替换,行动相关推送,突出行动点,自动执行。这五个设计策略都能够不同程度地提高用户操作效率,接下来通过案例依次介绍一下每个设计策略。
(1)行动点前置插入
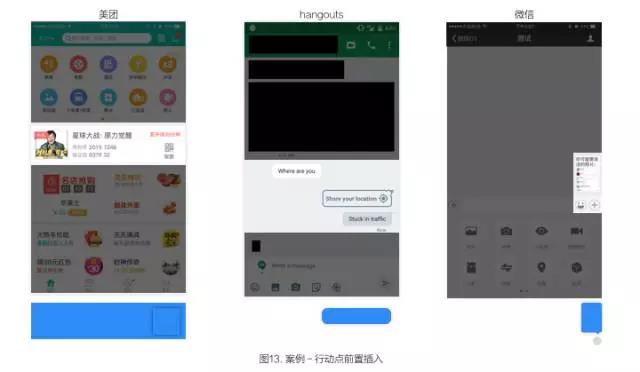
行动点前置插入,指将预期到的用户下一步的行为点前置到当前场景,使得用户在需要的时候就能直接操作,达到缩短关键流程,提高操作效率的作用。行动点前置到当前页面的形式多数为直接插入,以美团团购电影票为例, 放映前将取票二维码前置插入到首页中,作为首页内容的一部分进行展示,点击后可直接弹出取票二维码快捷取票,很大程度上缩短了关键流程。

(2)行动点替换
行动点替换,一般是指当前场景下某个行动点的功能不再适合当前场景,因而将其替换为另外的需求较强的行动点,位置不发生变化,而功能变化,为用户提供当前场景需要的或与下一步意图相关的行动点能够帮助用户提高操作效率。以 Mono 首页为例,当用户在首页上滑向下浏览时,导航栏的“推荐”按钮替换为“ 返回顶部”,在不改变布局的情况下实现了高效操作的目的。

(3)行动点相关推送提示
行动点相关推送提示,指根据用户当前或下一步的行为提供相关推送或提示,以辅助用户进行决策行动,提高用户操作效率。以手机淘宝为例,用户在商品详情页面进行截图后,预期到用户接下来的行动是将该商品分享给好友,因此在该页面弹出推送提示框,提示用户进行分享,在用户需要的时候就出现,缩短了关键流程的同时让用户感动 。
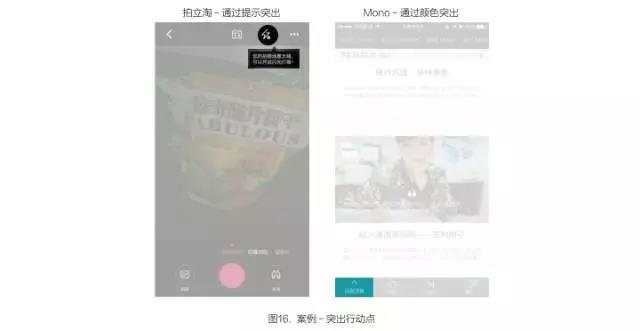
(4)突出行动点
突出行动点,预期到用户下一步的行为后通过颜色或提示等方式对行动点进行突出,吸引并提醒用户点击,减少思考成本,提高操作效率。以拍立淘为例,当在光线较暗的环境中打开拍立淘拍照功能,用户当前场景下的需求为拍到清晰的图片,且预期到用户下一步行为是思考后打开闪光灯,因此拍立淘在检测到光线较暗时立即在闪光灯按钮下面弹出提示,以突出闪光灯按钮来提醒用户及时打开闪光灯。

(6)直接执行
直接执行,适用于一些需求较为明确的行动点,做用户之所想,提高操作流畅性及效率。以 iOS10 中的抬腕唤醒功能为例,用户从桌上拿起手机,或从口袋中掏出手机,将屏幕朝下放置的手机翻转过来,屏幕就会自动点亮。
当系统识别到这几个场景时预期到用户接下来的行为时查看手机信息,因此帮助用户直接执行了点亮屏幕的行为,减少用户操作流程,提高使用体验及操作效率。
2. 贴心
通过机会点挖掘阶段对用户当前场景需求分析以及对下一步目标的预期,设计阶段需要通过在细节上的设计一定程度上满足用户当前场景下的情感需求,或辅助用户达到下一步的目标,让用户感到贴心与感动。
以 Mac 中的听写功能为例,当用户通过 Mac 电脑启动听写功能,Mac 会立即降低风扇速度,以使用户在更加安静的环境下使用该功能,从侧面满足用户当前场景下的需求,让用户感到贴心。

3. 情感化
与上面以贴心为目标的设计策略类似,以情感化为目标的设计策略同样需要具体场景具体分析,主要从细节出发满足用户在当前场景下的情感需求,让用户感动,给用户惊喜。
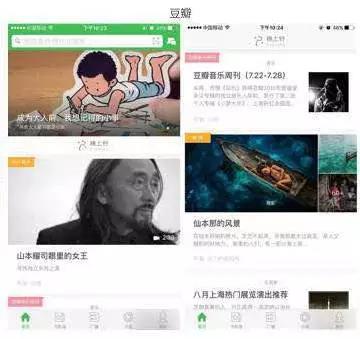
豆瓣首页轮播图下面会根据时间显示“上午好/下午好/晚上好”的情感化打招呼内容,并且当用户向下浏览内容时,认为用户当前场景下不再需要搜索而是依次浏览内容。因此,情感化的打招呼内容吸顶替换搜索框。通过对当前场景需求的判断,采用情感化细节带给用户感动与惊喜。

产品设计的本质是让用户更容易、更愉快地使用产品。
因此,去亲身体验去思考用户使用产品的场景,在设计的时候多去考虑用户使用的时间、地点乃至使用产品时可能的情绪,多为此优化才能吸引用户使用,方便用户使用乃至感动用户主动分享应用,这就是我们一直强调的用户场景的重要性。
来源:庖丁开发(微信号:pddev16)


 起点课堂会员权益
起点课堂会员权益








😀 看到iOS10那段瞬间出戏……讲真刚开始我真以为我手机坏掉了……坏掉了……为什么拿起来就亮一下……是不是触控出现问题了什么的……关键是苹果手机特么这么耗电……我拿一下就亮一下……我的电……我要是想用的话自己按HOME键就行了啊,而且你亮的话我还是需要按HOME键才能解锁用啊……所以拿起来就亮一下……特么简直就是……智障……
我也是,后来直接关闭了这个功能。
哦拒绝